vue3 实现 el-pagination页面分页组件的封装以及调用
示例图

一、组件代码
<template><el-config-provider :locale="zhCn"><el-pagination background class="lj-paging" layout="prev, pager, next, jumper" :pager-count="5" :total="total":current-page="pageIndex" :page-size="pageSize"@current-change="changePage" /></el-config-provider>
</template>
<script lang='ts' setup>
import zhCn from 'element-plus/es/locale/lang/zh-cn'
type TProps = {pageIndex: numberpageSize: numbertotal: number
}
const props = withDefaults(defineProps<TProps>(), {})const emit = defineEmits(['onChangePage'])const changePage = (page: number) => {emit('onChangePage', page)
}</script>
<style lang='scss' scoped>
.lj-paging {:deep(button) {border-radius: 50%;margin: 0 4px;width: 40px;height: 40px;i{font-size: 20px !important;}}:deep(.el-pager) {li {width: 40px;height: 40px;line-height: 40px;font-size: 20px;border-radius: 50%;margin: 0 4px;color: #757B92;&.is-active {border: 1px solid #5C7DEE;background: #5C7DEE;box-shadow: 0 0 10px 0#6268FF;color: #ffffff;font-weight: normal;}}}:deep(.el-pagination__jump){font-size: 16px;}:deep(.el-input__inner){font-size: 20px !important;}
}
</style>
二、页面调用
<template><div class="manage-scroll"><div class="manage-list"><div class="manage-item" v-for="(ma,maIndex) in manageList" :key="maIndex"><div class="item-info"><div class="item-title">{{ ma.title }}</div><div class="item-des"><div>日 期:{{ ma.date }}</div><div>上传者:{{ ma.upload }}</div></div></div><div class="item-btn flex"><img :src="dowmIcon" alt=""><span>下载</span></div></div></div></div><div class="search-pagination"><lj-paging :total="datas.total" :pageIndex="datas.PageIndex" :pageSize="datas.PageSize" @on-change-page="onChangePage" /></div>
</template>
<script lang="ts" setup>
import { ref, reactive, onMounted } from 'vue'
import dowmIcon from '@/assets/dowm_icon.png'
import ljPaging from '@/components/common/paging/index.vue'const datas = reactive({PageIndex: 1,PageSize: 20,total: 100,
})
const manageList = ref<any>([{title: '新教师培训—英语场新教师培训—英语场新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'}
])const onChangePage = (page:number) => {datas.PageIndex = page
}</script>
<style lang="scss" scoped>
.search-pagination{width: 100%;display: flex;justify-content: center;
}
</style>
希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
相关文章:

vue3 实现 el-pagination页面分页组件的封装以及调用
示例图 一、组件代码 <template><el-config-provider :locale"zhCn"><el-pagination background class"lj-paging" layout"prev, pager, next, jumper" :pager-count"5" :total"total":current-page"p…...

#FPGA(IRDA)
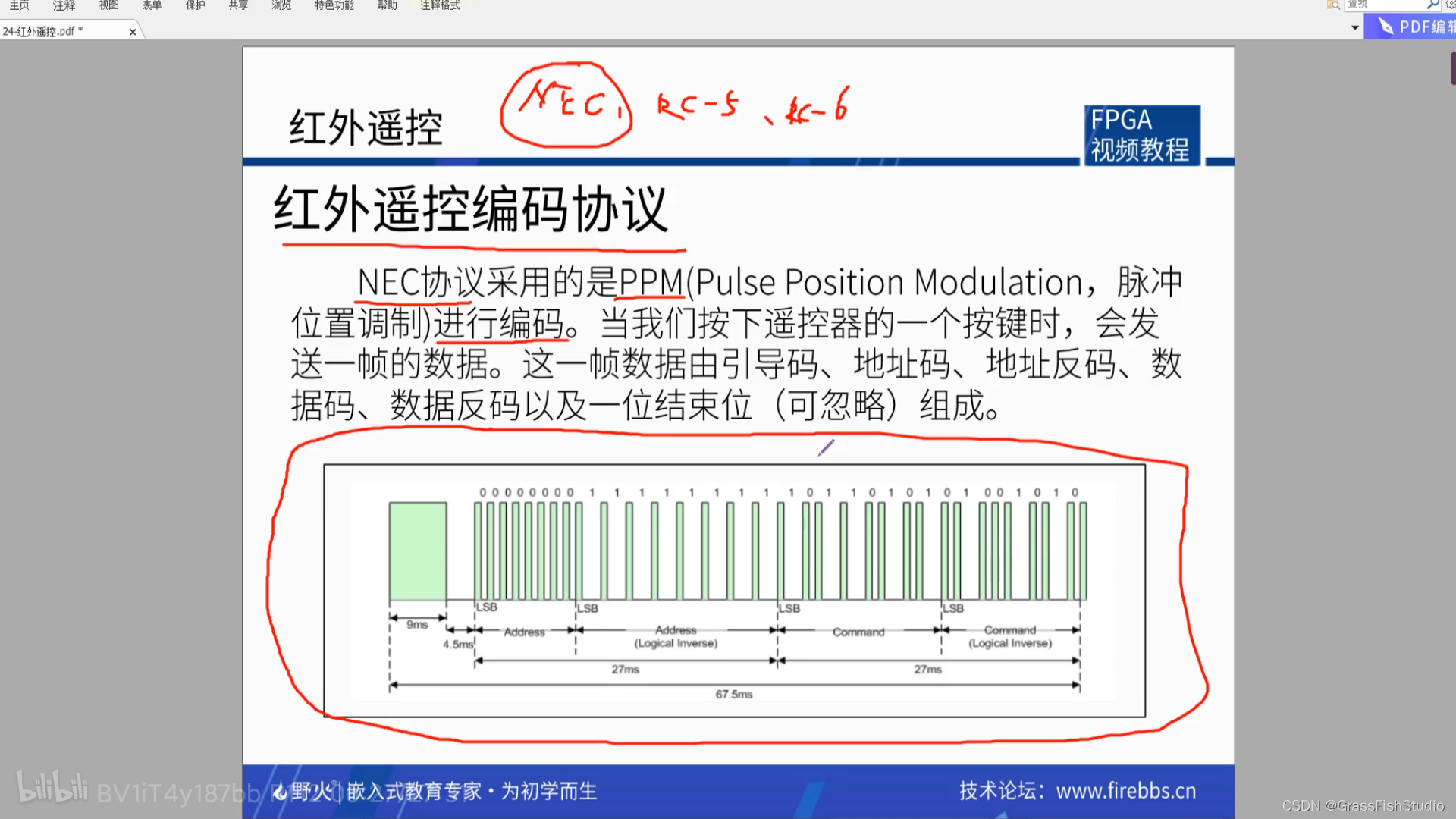
1.IDE:Quartus II 2.设备:Cyclone II EP2C8Q208C8N 3.实验:IRDA(仿真接收一个来自0x57地址的数据0x22 (十进制34)) 4.时序图: 5.步骤 6.代码: irda_receive.v module irda_receive ( input wire…...

Sora—openai最新大模型文字生成视频
这里没办法发视频,发几个图片感受感受吧 OpenAI发布了Sora,一种文字生成视频的技术,从演示看,效果还是相当不错的。 Sora的强大之处在于其能够根据文本描述,生成长达 60秒的视频,其中包含精细复杂的场景…...
介绍(网络电话、ip电话))
VoIP(Voice over Internet Protocol 基于IP的语音传输)介绍(网络电话、ip电话)
文章目录 VoIP(基于IP的语音传输)1. 引言2. VoIP基础2.1 VoIP工作原理2.2 VoIP协议 3. VoIP的优势和挑战3.1 优势3.2 挑战 4. VoIP的应用5. 总结 VoIP(基于IP的语音传输) 1. 引言 VoIP,全称Voice over Internet Prot…...

编程笔记 Golang基础 027 结构体
编程笔记 Golang基础 027 结构体 一、结构体的定义二、结构体的实例化1. 直接初始化2. 使用键值对初始化(即使字段顺序不一致也能正确赋值)3. 部分初始化(未指定的字段会得到它们类型的零值)4. 使用var声明和初始化5. 结构体字面量…...

opencascade15解析导出为step格式
#include "DisplayScene.h" // 包含显示场景的头文件 #include "Viewer.h" // 包含查看器的头文件// OpenCascade 包含 #include <BRepPrimAPI_MakeCylinder.hxx> // 创建圆柱体 #include <BinXCAFDrivers.hxx> // 二进制XCAF驱动程序 #includ…...

【软件设计模式之模板方法模式】
文章目录 前言一、什么是模板方法模式?二、模板方法模式的结构1. 抽象类定义2. 具体实现 三、模板方法模式的应用场景1. 算法重用2. 操作中的固定步骤3. 扩展框架的功能4. 提供回调方法5. 遵循开闭原则 四、模板方法模式的优缺点1. 优点代码复用扩展性好符合开闭原则…...

Spring Boot项目怎么对System.setProperty(key, value)设置的属性进行读取加解密
一、前言 之前我写过一篇文章使用SM4国密加密算法对Spring Boot项目数据库连接信息以及yaml文件配置属性进行加密配置(读取时自动解密),对Spring Boot项目的属性读取时进行加解密,但是没有说明对System.setProperty(key, value)设…...

Linux理解
VMware安装Linux安装 目录 VMware安装Linux安装 1.1 什么是Linux 1.2 为什么要学Linux 1.3 学完Linux能干什么 2.1 主流操作系统 2.2 Linux系统版本 VMware安装Linux安装 1.1 什么是Linux Linux是一套免费使用和自由传播的操作系统。 1.2 为什么要学Linux 1). 企业用人…...

常用芯片学习——YC688语音芯片
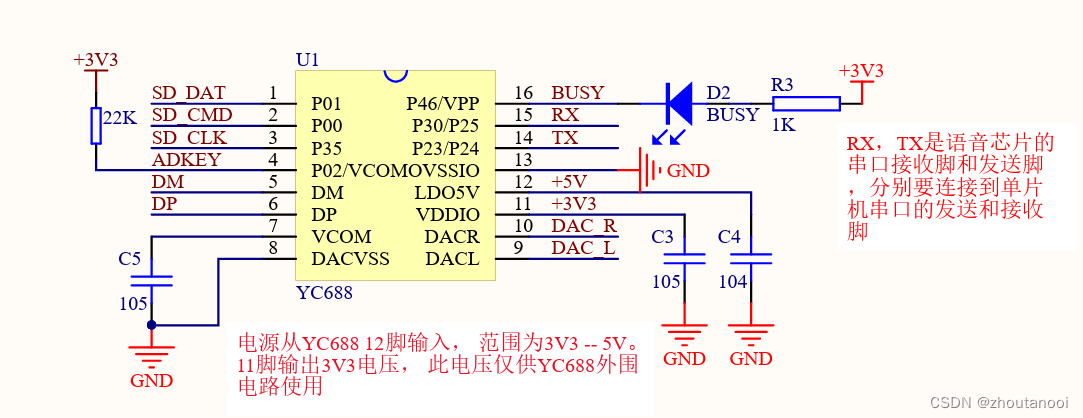
YC688 广州语创公司语音芯片 使用说明 YC688是一款工业级的MP3语音芯片 ,完美的集成了MP3、WAV的硬解码。支持SPI-Flash、TF卡、U盘三种存储设备。可通过电脑直接更新SPI-Flash的内容,无需上位机软件。通过简单的串口指令即可完成三种存储设备的音频插…...

C语言:指针的进阶讲解
目录 1. 二级指针 1.1 二级指针是什么? 1.2 二级指针的作用 2. 一维数组和二维数组的本质 3. 指针数组 4. 数组指针 5. 函数指针 6. typedef的使用 7. 函数指针数组 7.1 转移表 1. 二级指针 如果了解了一级指针,那二级指针也是可以很好的理解…...

基于SSM的车位租赁系统(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的车位租赁系统(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring Spri…...

Java pyhon C C++ R JS 主流语言的区别-03
以下是对这几种语言的数据类型进行简要归纳: Java的数据类型: 基本数据类型:包括整数类型(byte、short、int、long)、浮点数类型(float、double)、字符类型(char)和布尔…...

5 buuctf解题
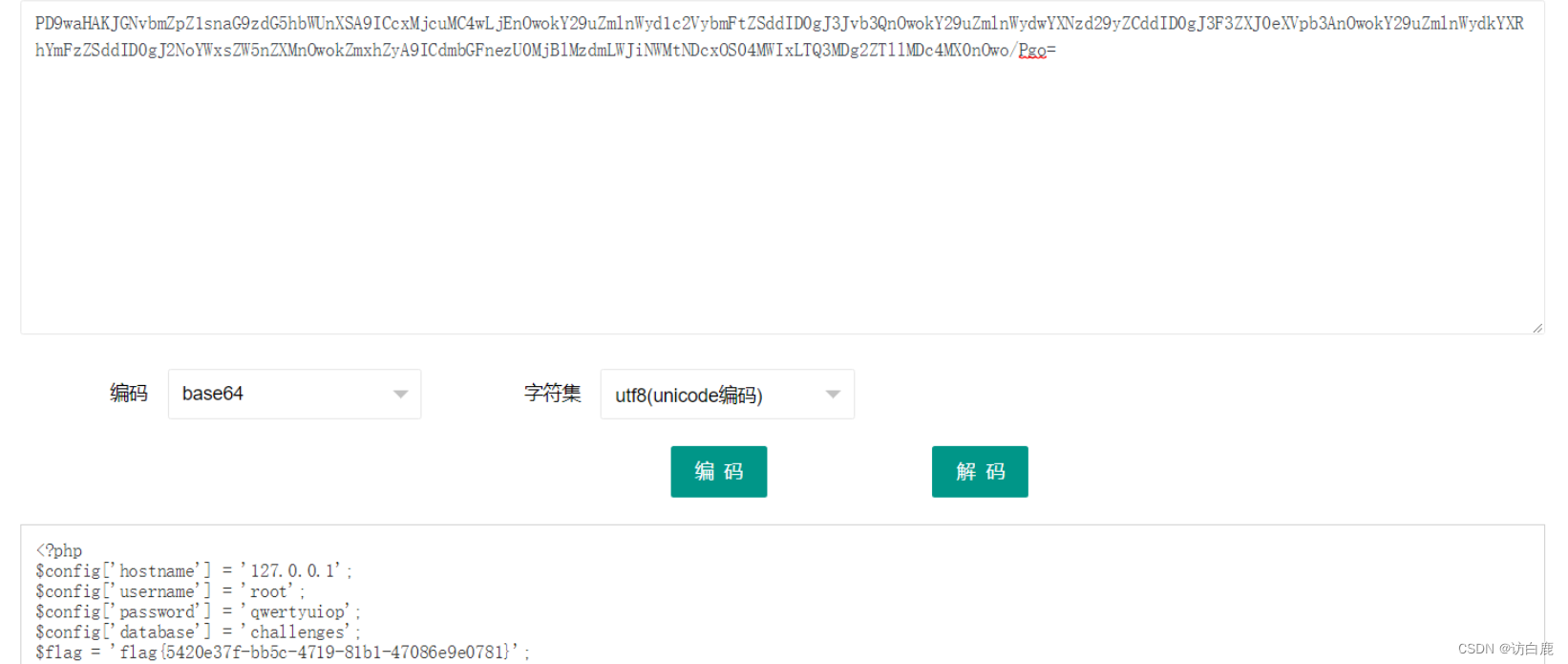
命令执行 [BJDCTF2020]EasySearch1 打开题目 尝试弱口令,发现没有用 扫描一下后台,最后用御剑扫描到了index.php.swp 访问一下得到源码 源码如下 <?phpob_start();function get_hash(){$chars ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstu…...

微服务三十五关
1.微服务有什么好处? 微服务优点很多,但是我们通常说一个东西好肯定会跟另一个东西比较, 通常说微服务好会和单体项目进行比较。以下是微服务相对于单体项目的一些显著好处: 首先,让我们讨论单体项目的一些主要缺点&a…...

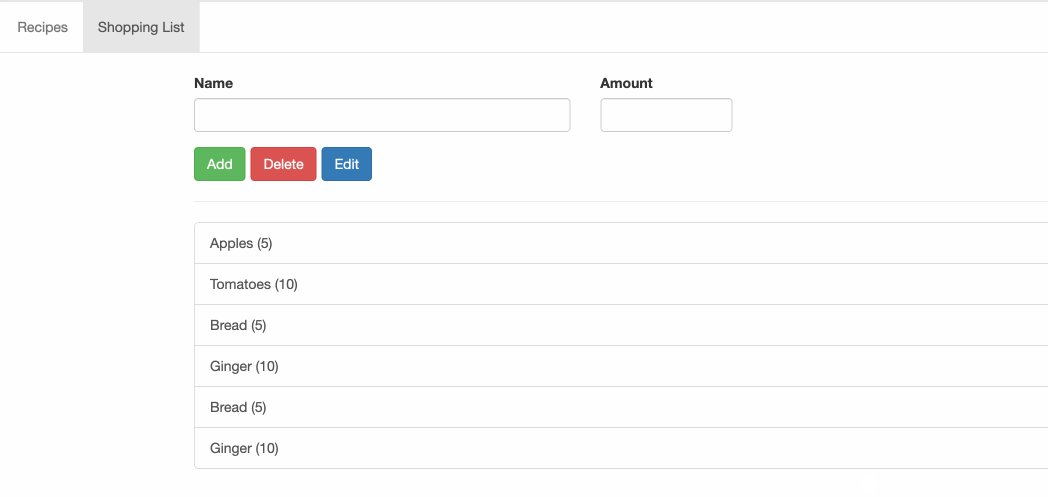
第一个 Angular 项目 - 添加服务
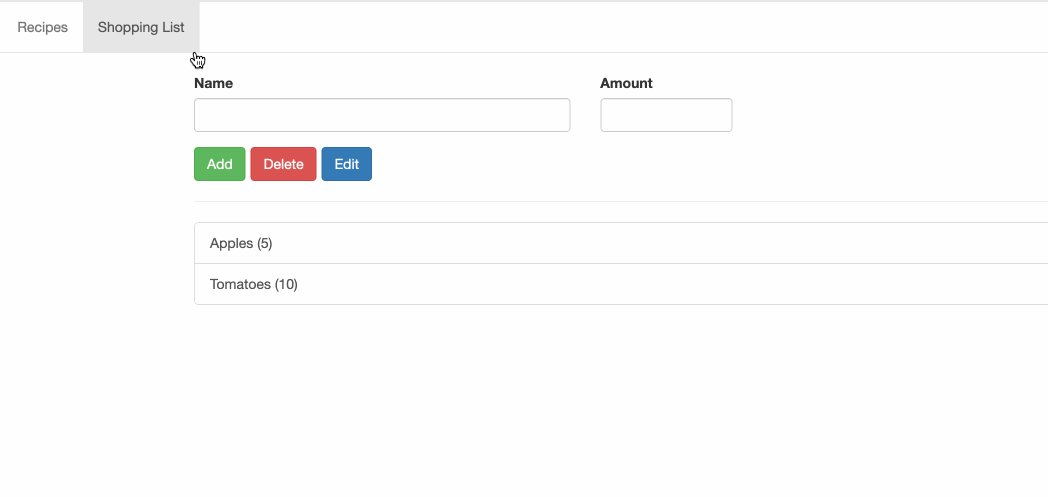
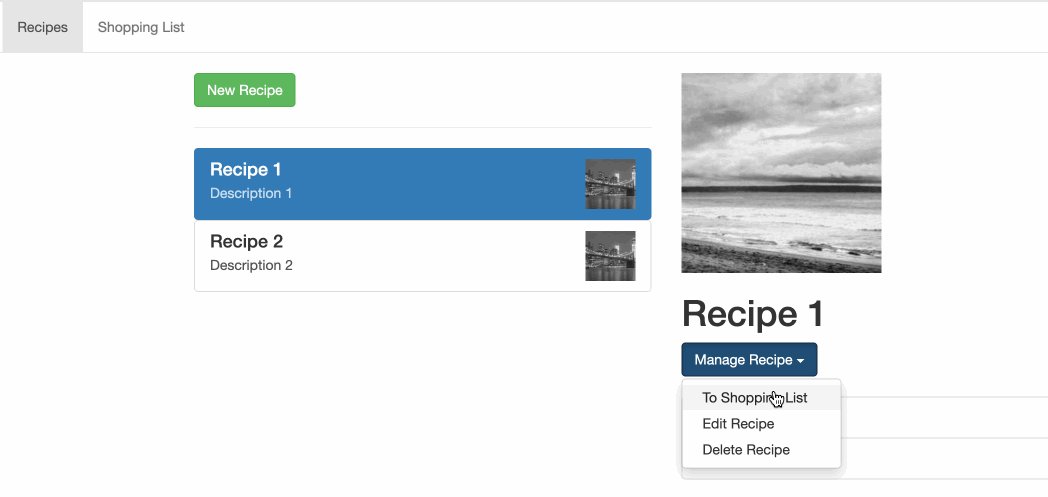
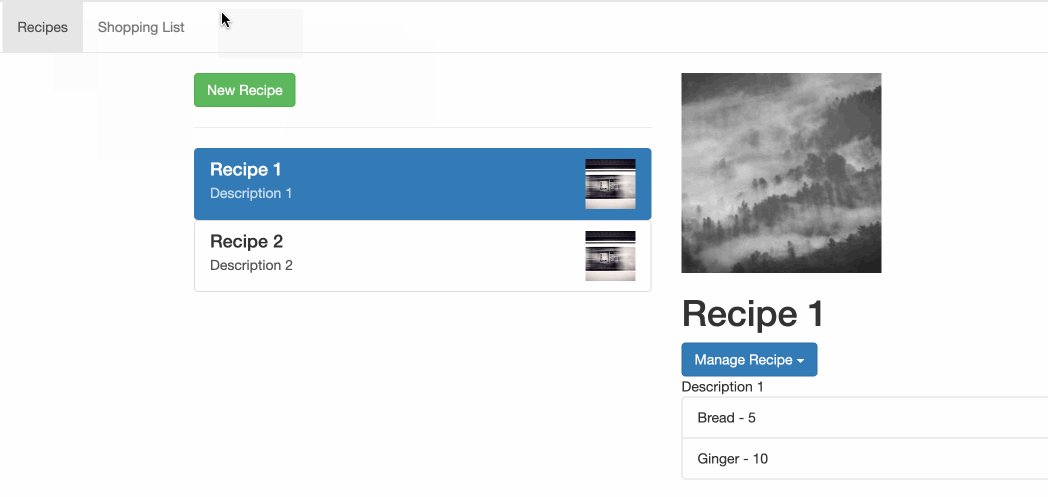
第一个 Angular 项目 - 添加服务 这里主要用到的内容就是 [Angular 基础] - service 服务 提到的 前置项目在 第一个 Angular 项目 - 动态页面 这里查看 想要实现的功能是简化 shopping-list 和 recipe 之间的跨组件交流 回顾一下项目的结构: ❯ tree src/app/…...

红日靶场3
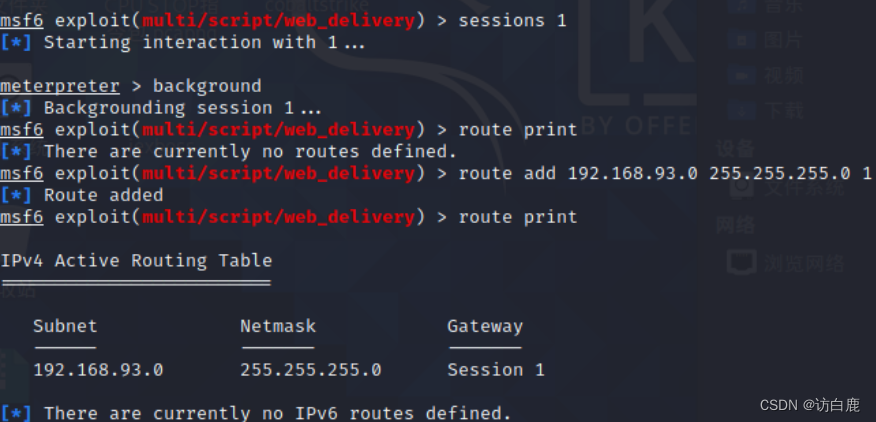
靶场链接:漏洞详情 在虚拟机的网络编辑器中添加两个仅主机网卡 信息搜集 端口扫描 外网机处于网端192.168.1.0/24中,扫描外网IP端口,开放了80 22 3306端口 80端口http服务,可以尝试登录网页 3306端口mysql服务,可…...

B树的介绍
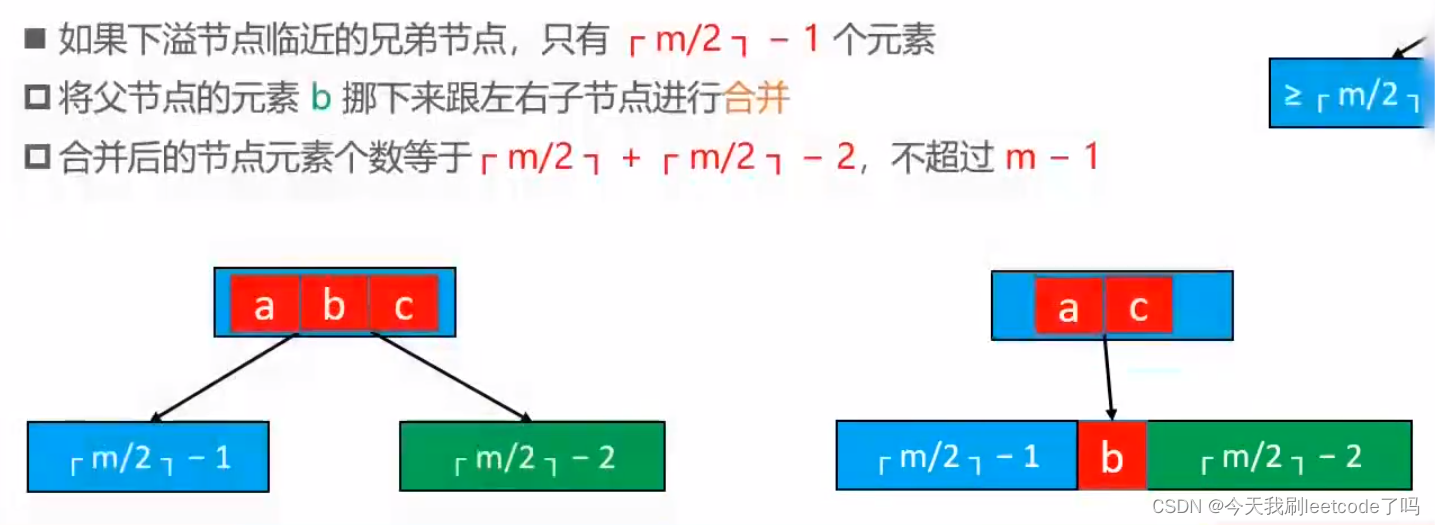
R-B Tree 简介特性B树特性m阶B树的性质(这些性质是B树规定的) B树的搜索B树的添加B树的删除——非叶子结点 简介 R-B Tree又称为Red-Black Tree,红黑树。是一种特殊的二叉查找树,红黑树的每个节点上都有存储为表示结点的颜色&…...
)
《The Art of InnoDB》第二部分|第4章:深入结构-磁盘结构-撕裂的页面(doublewrite buffer)
4.5 撕裂的页面 目录 4.5 撕裂的页面 4.5.1 双写缓冲区的作用 4.5.2 双写缓冲区的结构 4.5.3 双写缓冲区与Redolog的协同工作流程 4.5.2 双写缓冲区写入时机 4.5.3 禁用双写缓冲区 4.5.4 小结 未完待续... 上文我们学习了redo log的结构和其工作原理,它是一个…...

提示工程(Prompt Engineering)、微调(Fine-tuning) 和 嵌入(Embedding)
主要参考资料: 还没搞懂嵌入(Embedding)、微调(Fine-tuning)和提示工程(Prompt Engineering)?: https://blog.csdn.net/DynmicResource/article/details/133638079 B站Up主Nenly同学…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

2025 后端自学UNIAPP【项目实战:旅游项目】7、景点详情页面【完结】
1、获取景点详情的请求【my_api.js】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http(/login/getWXSessionKey, {code,avatar}); };//…...

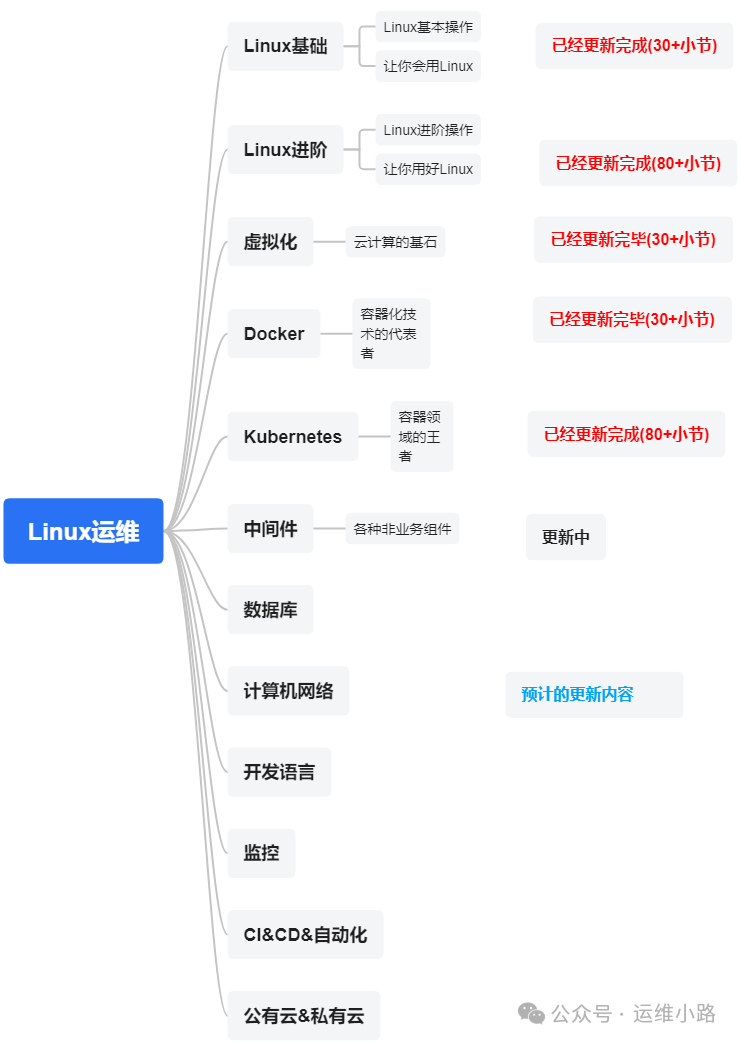
代理服务器-LVS的3种模式与调度算法
作者介绍:简历上没有一个精通的运维工程师。请点击上方的蓝色《运维小路》关注我,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们上一章介绍了Web服务器,其中以Nginx为主,本章我们来讲解几个代理软件:…...
