CSS重点知识整理1
目录
1 平面位移
1.1 基本使用
1.2 单独方向的位移
1.3 使用平面位移实现绝对位置居中
2 平面旋转
2.1 基本使用
2.2 圆点转换
2.3 多重转换
3 平面缩放
3.1 基本使用
3.2 渐变的使用
4 空间转换
4.1 空间位移
4.1.1 基本使用
4.1.2 透视
4.2 空间旋转
4.3 立体呈现案例
5 动画
5.1 基本使用
5.2 动画的其它相关属性
5.2.1 linear 设置匀速
5.2.2 分布动画
5.2.3 延迟时间
5.2.4 重复次数
5.2.5 动画方向 alternate
5.2.6 执行完毕的状态
5.2.7 动画的拆分写法
1 平面位移
1.1 基本使用
语法: translate(水平移动距离, 垂直移动距离)
取值:正负均可,X轴正向为右,Y轴正向为下
<style>.father{display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;background-color: red;border: 2px solid black;}.child {width: 100px;height: 100px;background-color: blue;border: 1px solid black;transition: all 2s;}/* 父元素的hover事件,子元素的样式改变 */.father:hover .child {/* transform: translate(50px, 50px); */ /* transform: translate(-50px, -50px); *//* 给的是百分比的话,参考盒子自身尺寸计算结果 */transform: translate(50%, 50%);}</style>可以给子元素添加:transition: all 2s; 过渡属性
1.2 单独方向的位移
单独方向的移动:
transform: translateX(水平移动距离);
transform: translateY(垂直移动距离);
<style>.father{display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;background-color: red;border: 2px solid black;}.child {width: 100px;height: 100px;background-color: blue;border: 1px solid black;transition: all 2s;}/* 父元素的hover事件,子元素的样式改变 */.father:hover .child {/* transform: translateX(50px); */transform: translateY(50px);}</style>1.3 使用平面位移实现绝对位置居中
<style>.father{position: relative;width: 200px;height: 200px;background-color: red;border: 2px solid black;}.child {position: absolute;left: 50%;top: 50%;/* 1.之前的写法 *//* margin-left: -50px;margin-top: -50px; *//* 2.位移写法 */transform: translateX(-50px) translateY(-50px);width: 100px;height: 100px;background-color: blue;border: 1px solid black;}</style>2 平面旋转
2.1 基本使用
<style>img {display: block;margin: 100px auto;width: 300px;border: 1px solid black;transition: all 1s; /* 旋转效果必须配合过渡,才有效 */}img:hover {/* 取值为正数顺时针,负数为逆时针 */transform: rotate(360deg); }</style>旋转效果必须配合过渡transition,才有效
2.2 圆点转换
转换圆点:transform-origin: 圆点水平位置,圆点垂直位置;
取值:
方位名词:left、right、top、bottom、center
百分比:0%、50%、100% (参照盒子自身尺寸)
像素:100px、200px

2.3 多重转换
<style>/* 旋转和位移 tranform混合属性实现多形态转换 */.box {width: 700px;height: 100px;border: 2px solid black;overflow: hidden;}img {width: 150px;height: 100px;transition: all 3s;}.box:hover img {transform: translateX(550px) rotate(360deg);/* 必须先有位移,才能有旋转效果, 不能颠倒顺序 *//* 因为先旋转会改变坐标轴方向 ,位移的方向会受影响*/}</style>3 平面缩放
语法:
transform: scale(缩放倍数);
一般情况下:只为scale设置一个值,表示x轴和y轴等比例缩放,大于1放大,小于1缩小,等于1保持不变
3.1 基本使用
<style>.box{margin: 100px auto;width: 300px;height: 300px;border: 2px solid black;}img {width: 300px;height: 300px;transition: all 1s;}.box:hover img {/* 没有单位 */transform: scale(1.5); transform: scale(0.6);}</style>3.2 渐变的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css</title><style>.box{position: relative;width: 300px;height: 300px;border: 1px solid black;}img {width: 100%;height: 100%;}.box .mask{position: absolute;top: 0;left: 0;width: 300px;height: 300px;background-image: linear-gradient(/* transparent 表示透明色 */transparent,rgba(0, 0, 0, 0.5));opacity: 0;transition: all 0.5s;}.box:hover .mask{opacity: 1; }</style>
</head>
<body><div class="box"><img src="./images/girl2.jpg" alt=""><!-- 添加渐变背景的盒子 --><!-- 遮罩层 --><div class="mask"></div></div>
</body>
</html>4 空间转换
空间:是从坐标轴角度定义。x, y, z三条坐标轴构成一个立体空间,z轴位置
与视线方向相同的为正方向。负值指向里。
使用的属性也是 transform
4.1 空间位移
4.1.1 基本使用
语法:
transform: translate3d(水平移动距离);
<style>body {perspective: 1000px;}.box {width: 300px;height: 300px;background-color: skyblue;border: 2px solid black;transition: all 1s;}.box:hover {transform: translate3d(100px, 100px, 100px);}</style>单独控制每个方向的移动距离:
transform: translateX(移动距离);
transform: translateY(移动距离);
transform: translateZ(移动距离);
但是通过上述的方式,我们是看不到 Z 轴移动的距离的,所以就用到了下面的透视内容了。
4.1.2 透视
使用perspective属性设置透视 近大远小
perspective: 1000px;
想看到哪个元素,就给该元素的父级元素添加perspective属性
取值一般为 800-1200px

4.2 空间旋转
<style>body {perspective: 1000px;}.box {margin: 400px auto;width: 300px;height: 300px;background-color: skyblue;border: 2px solid black;transition: all 1s;}.box:hover {/* transform: rotateZ(360deg); 旋转角度为Z轴旋转 相当于rotate(360deg); *//* transform: rotateX(60deg); */transform: rotateY(60deg);}</style>4.3 立体呈现案例
【代码】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>立体呈现</title><style>.box {position: relative;;margin: 100px auto;width: 200px;height: 200px;transition: all 2s;transform-style: preserve-3d;}.box div {position: absolute;top: 0;left: 0;width: 200px;height: 200px;}.front {background-color: orange;transform: translateZ(200px);}.back {background-color: green;}.box:hover {transform: rotateY(360deg); }</style>
</head>
<body><div class="box"><div class="front"></div><div class="back"></div></div>
</body>
</html>5 动画
5.1 基本使用
<style>.box{width: 300px;height: 300px;background-color: skyblue; }/* 1.定义动画 */@keyframes play {/* 1. from to 形式 *//* from {width: 300px;height: 300px;}to {width: 500px;height: 500px;} *//* 2. 百分比形式 */0% {width: 300px;height: 300px;}50% {width: 400px;height: 400px;}100% {width: 500px;height: 500px;}}.box:hover {/* 使用动画 */animation: play 1s;}</style>5.2 动画的其它相关属性
5.2.1 linear 设置匀速
animation: play 1s linear;5.2.2 分布动画
steps(3) 分为3个动画帧 ...
animation: play 1s steps(3);5.2.3 延迟时间
在动画中:第一个时间表示动画时长,第二个时间表示延迟时间
animation: play 1s 1s;5.2.4 重复次数
animation: play 1s 3; /* 重复3次 */animation: play 1s infinite; /*重复无穷次 */5.2.5 动画方向 alternate
先执行再执行,有反向效果
animation: play 1s infinite alternate; 5.2.6 执行完毕的状态
animation: play 1s backwards; /* 默认值 backwards*/animation: play 1s forwards; /* 动画执行完毕的状态 */
5.2.7 动画的拆分写法

相关文章:

CSS重点知识整理1
目录 1 平面位移 1.1 基本使用 1.2 单独方向的位移 1.3 使用平面位移实现绝对位置居中 2 平面旋转 2.1 基本使用 2.2 圆点转换 2.3 多重转换 3 平面缩放 3.1 基本使用 3.2 渐变的使用 4 空间转换 4.1 空间位移 4.1.1 基本使用 4.1.2 透视 4.2 空间旋转 4.3 立…...

【Langchain多Agent实践】一个有推销功能的旅游聊天机器人
【LangchainStreamlit】旅游聊天机器人_langchain streamlit-CSDN博客 视频讲解地址:【Langchain Agent】带推销功能的旅游聊天机器人_哔哩哔哩_bilibili 体验地址: http://101.33.225.241:8503/ github地址:GitHub - jerry1900/langcha…...

算法学习(十二)并查集
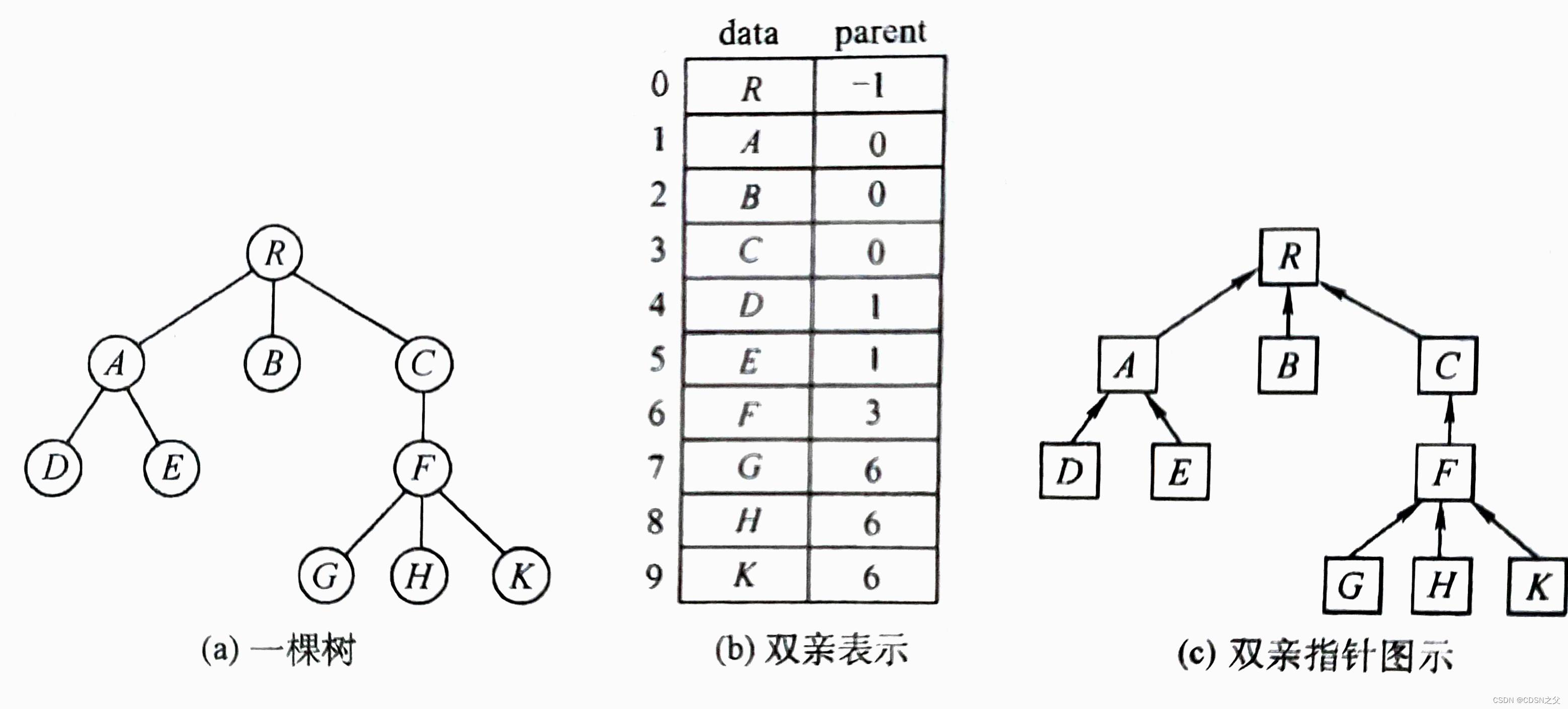
并查集 1. 概念 并查集主要用于解决一些 元素分组 问题,通过以下操作管理一系列不相交的集合: 合并(Union):把两个不相交的集合合并成一个集合 查询(Find):查询两个元素是否在同一…...

TensorRT及CUDA自学笔记003 NVCC及其命令行参数
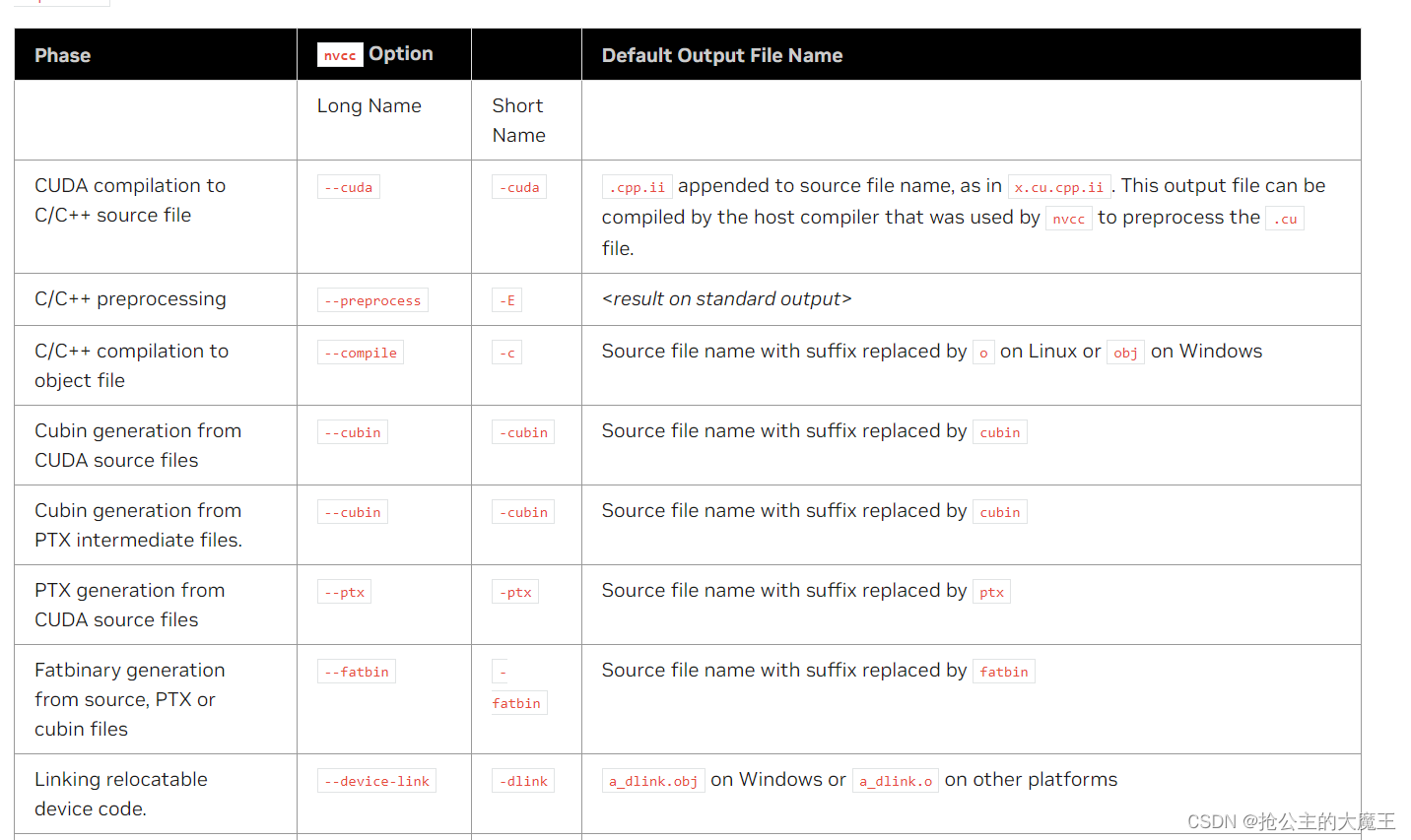
TensorRT及CUDA自学笔记003 NVCC及其命令行参数 各位大佬,这是我的自学笔记,如有错误请指正,也欢迎在评论区学习交流,谢谢! NVCC是一种编译器,基于一些命令行参数可以将使用PTX或C语言编写的代码编译成可…...

数据库管理-第154期 Oracle Vector DB AI-06(20240223)
数据库管理154期 2024-02-23 数据库管理-第154期 Oracle Vector DB & AI-06(20240223)1 环境准备创建表空间及用户TNSNAME配置 2 Oracle Vector的DML操作创建示例表插入基础数据DML操作UPDATE操作DELETE操作 3 多Vector列表4 固定维度的向量操作5 不…...

解决uni-app vue3 nvue中使用pinia页面空白问题
main.js中,最关键的就是Pinia要return出去的问题,至于原因嘛! 很忙啊,先用着吧 import App from ./App import * as Pinia from pinia import { createSSRApp } from vue export function createApp() {const app createSSRApp(App);app.us…...

不用加减乘除做加法
1.题目: 写一个函数,求两个整数之和,要求在函数体内不得使用、-、*、/四则运算符号。 数据范围:两个数都满足 −10≤�≤1000−10≤n≤1000 进阶:空间复杂度 �(1)O(1),时间复杂度 &am…...

旅游组团自驾游拼团系统 微信小程序python+java+node.js+php
随着社会的发展,旅游业已成为全球经济中发展势头最强劲和规模最大的产业之一。为方便驴友出行,寻找旅游伙伴,更好的规划旅游计划,开发一款自驾游拼团小程序,通过微信小程序发起自驾游拼团,吸收有车或无车驴…...

LeetCode 第41天 | 背包问题 二维数组 一维数组 416.分割等和子集 动态规划
46. 携带研究材料(第六期模拟笔试) 题目描述 小明是一位科学家,他需要参加一场重要的国际科学大会,以展示自己的最新研究成果。他需要带一些研究材料,但是他的行李箱空间有限。这些研究材料包括实验设备、文献资料和实…...
Ubuntu20.04和Windows11下配置StarCraft II环境
1.Ubuntu20.04 根据下面这篇博客就可以顺利安装: 强化学习实战(九) Linux下配置星际争霸Ⅱ环境https://blog.csdn.net/weixin_39059031/article/details/117247635?spm1001.2014.3001.5506 Ubuntu下显示游戏界面目前还没有解决掉。 大家可以根据以下链接看看能…...

【NCom】:通过高温气相合成调节Pt-CeO2相互作用以提高晶格氧的还原性
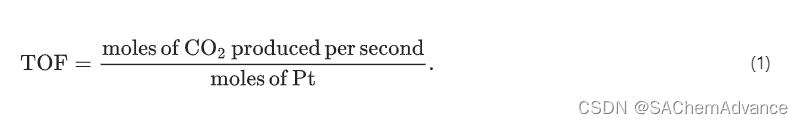
摘要:在这项工作中,我们比较了通过两种方法制备的 Pt 单原子催化剂(SAC)的 CO 氧化性能:(1)传统的湿化学合成(强静电吸附strong electrostatic adsorption–SEA)…...

git 将一个分支的提交移动到另一个分支
假设想把分支A上的最后一部分commit移动到分支B之上: 首先切到分支B git checkout B然后执行如下指令,commit id 为A分支上,需要移动的那些提交 git cherry-pick <commit id> ( <commit id> 可多个)中途可能遇到一些…...

vue3 实现 el-pagination页面分页组件的封装以及调用
示例图 一、组件代码 <template><el-config-provider :locale"zhCn"><el-pagination background class"lj-paging" layout"prev, pager, next, jumper" :pager-count"5" :total"total":current-page"p…...

#FPGA(IRDA)
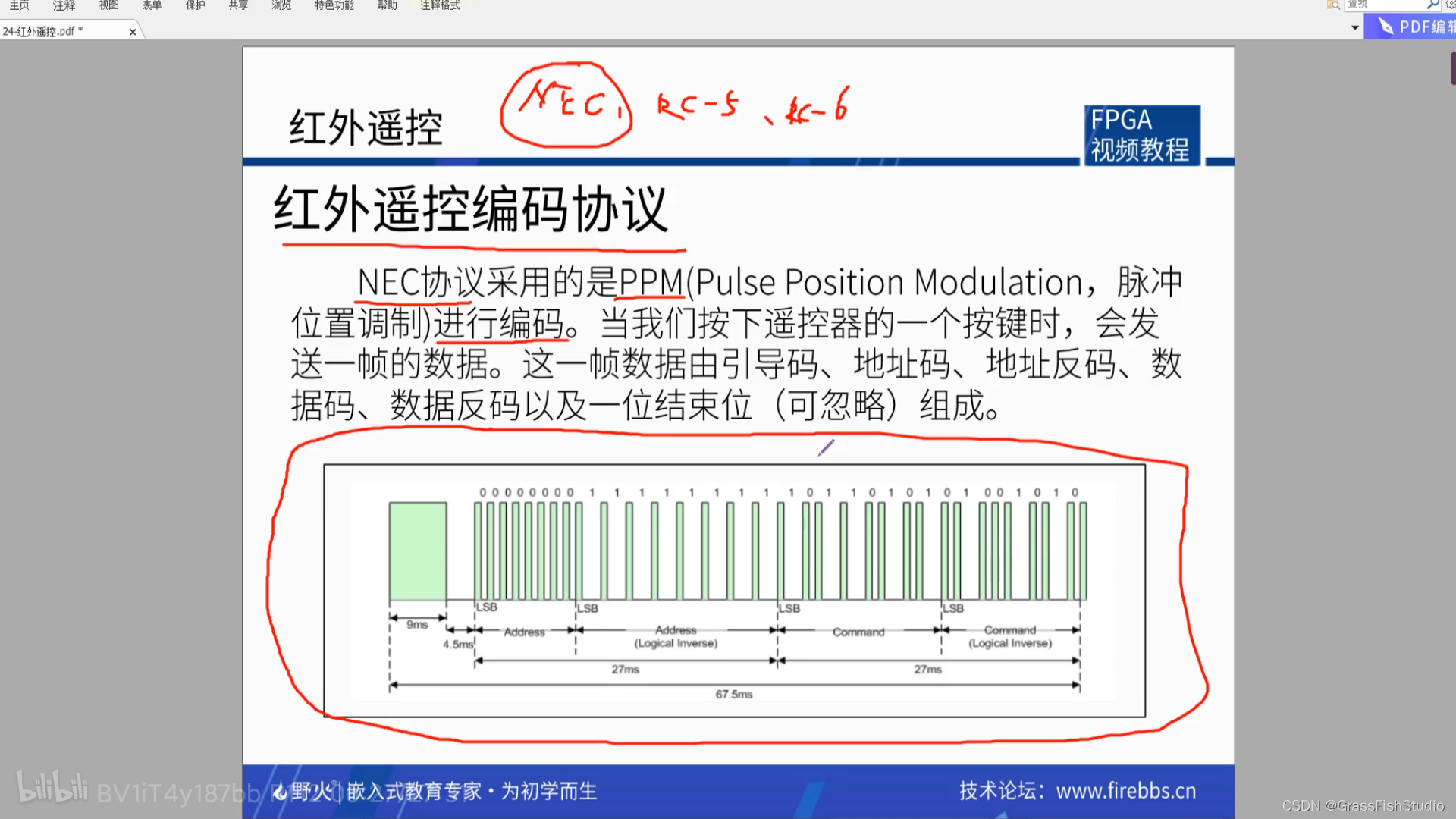
1.IDE:Quartus II 2.设备:Cyclone II EP2C8Q208C8N 3.实验:IRDA(仿真接收一个来自0x57地址的数据0x22 (十进制34)) 4.时序图: 5.步骤 6.代码: irda_receive.v module irda_receive ( input wire…...

Sora—openai最新大模型文字生成视频
这里没办法发视频,发几个图片感受感受吧 OpenAI发布了Sora,一种文字生成视频的技术,从演示看,效果还是相当不错的。 Sora的强大之处在于其能够根据文本描述,生成长达 60秒的视频,其中包含精细复杂的场景…...
介绍(网络电话、ip电话))
VoIP(Voice over Internet Protocol 基于IP的语音传输)介绍(网络电话、ip电话)
文章目录 VoIP(基于IP的语音传输)1. 引言2. VoIP基础2.1 VoIP工作原理2.2 VoIP协议 3. VoIP的优势和挑战3.1 优势3.2 挑战 4. VoIP的应用5. 总结 VoIP(基于IP的语音传输) 1. 引言 VoIP,全称Voice over Internet Prot…...

编程笔记 Golang基础 027 结构体
编程笔记 Golang基础 027 结构体 一、结构体的定义二、结构体的实例化1. 直接初始化2. 使用键值对初始化(即使字段顺序不一致也能正确赋值)3. 部分初始化(未指定的字段会得到它们类型的零值)4. 使用var声明和初始化5. 结构体字面量…...

opencascade15解析导出为step格式
#include "DisplayScene.h" // 包含显示场景的头文件 #include "Viewer.h" // 包含查看器的头文件// OpenCascade 包含 #include <BRepPrimAPI_MakeCylinder.hxx> // 创建圆柱体 #include <BinXCAFDrivers.hxx> // 二进制XCAF驱动程序 #includ…...

【软件设计模式之模板方法模式】
文章目录 前言一、什么是模板方法模式?二、模板方法模式的结构1. 抽象类定义2. 具体实现 三、模板方法模式的应用场景1. 算法重用2. 操作中的固定步骤3. 扩展框架的功能4. 提供回调方法5. 遵循开闭原则 四、模板方法模式的优缺点1. 优点代码复用扩展性好符合开闭原则…...

Spring Boot项目怎么对System.setProperty(key, value)设置的属性进行读取加解密
一、前言 之前我写过一篇文章使用SM4国密加密算法对Spring Boot项目数据库连接信息以及yaml文件配置属性进行加密配置(读取时自动解密),对Spring Boot项目的属性读取时进行加解密,但是没有说明对System.setProperty(key, value)设…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
