Vue2页面转化为Vue3
vue2+element-ui转化为Vue3+element plus
后台管理系统:增删查改
vue2页面:
<template><div class="app-container"><div><el-form:model="queryParams"ref="queryForm"size="small":inline="true"class="tabel-form"label-width="80px"><el-form-item label="影片分类"><el-inputv-model="queryParams.categoryName"placeholder="请输入影片分类"clearablestyle="width: 180px;margin-right:20px;"@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜 索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重 置</el-button></el-form-item></el-form><el-buttonsize="mini"type="success"plainicon="el-icon-plus"@click="addFilmType"style="margin-bottom:10px">新增</el-button></div><el-table v-loading="loading" :data="dataList"><el-table-columnlabel="序号"align="center"type="index"width="140":show-overflow-tooltip="true"/><el-table-columnlabel="分类名称"align="center"prop="categoryName"width="140":show-overflow-tooltip="true"/><el-table-columnlabel="首页最多显示个数"align="center"prop="showQuantity"width="140":show-overflow-tooltip="true"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="200"><template slot-scope="scope"><div><el-buttonsize="mini"type="text"icon="el-icon-edit"@click="editFilmTypeName(scope.row)">编辑</el-button><el-buttonsize="mini"type="text"icon="el-icon-delete"@click="deleteFilmTypeName(scope.row)">删除</el-button></div></template></el-table-column></el-table><paginationv-show="total>0":total="total":page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize"@pagination="getList"/><!-- 新增/编辑影片类型 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body @close="cancel"><el-form ref="form" :model="form" :rules="rules"><el-form-item label="分类名称" prop="categoryName"><el-input v-model="form.categoryName" placeholder="请输入分类名称"></el-input></el-form-item><el-form-item label="首页最多显示个数" prop="showQuantity"><el-input v-model="form.showQuantity" type="number" :min="0" placeholder="请输入个数"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm2">确定</el-button><el-button @click="cancel">取消</el-button></div></el-dialog></div>
</template><script>
import {sysVideoCategoryGetPage,sysVideoCategoryEdit,sysVideoCategoryDelete
} from '@/api/filmManagement/filmList'
import { convertTimestamp } from "@/utils/yun"export default {name: 'Task',dicts: ['audit_type'],data () {return {// 遮罩层loading: false,// 总条数total: 0,// 店铺带货任务表格数据dataList: [],// 弹出层标题title: '',// 是否显示弹出层open: false,// 查询参数queryParams: {categoryName: "",pageNum: 1,pageSize: 10},rules: {categoryName: [{ required: true, message: '分类名称不能为空', trigger: 'blur' }],showQuantity: [{ required: true, message: '个数不能为空', trigger: 'blur' }],},form: {categoryName: null,showQuantity: null},}},created () {this.getList()},methods: {convertTimestamp,/** 查询直播间用户等级 */getList () {this.loading = truesysVideoCategoryGetPage(this.queryParams).then((res) => {this.dataList = res.data.recordsthis.total = res.data.totalthis.loading = false}).catch(err => {this.loading = false})},/** 搜索按钮操作 */handleQuery () {this.queryParams.pageNum = 1this.getList()},/** 重置按钮操作 */resetQuery () {this.queryParams = {categoryName: null,pageNum: 1,pageSize: 10}this.handleQuery()},// 新增addFilmType () {this.open = truethis.title = '新增影片类型'},// 编辑editFilmTypeName (row) {this.form = { ...row }console.log(this.form)this.open = truethis.title = '编辑影片类型'},deleteFilmType (row) {sysVideoCategoryDelete(row.id).then((res) => {this.dataList = res.data.recordsthis.total = res.data.totalthis.loading = false}).catch(err => {this.loading = false})},// 删除deleteFilmTypeName (row) {this.$modal.confirm('是否确认删除该影片分类?').then(function () {return sysVideoCategoryDelete([row.id])}).then(() => {this.getList()this.$modal.msgSuccess('删除成功')}).catch(() => {})},submitForm2 () {this.$refs['form'].validate(valid => {if (valid) {sysVideoCategoryEdit(this.form).then((res) => {this.open = falsethis.getList()}).catch(err => {this.open = false})}})},cancel () {this.open = falsethis.form = {categoryName: null,showQuantity: null}},}
}
</script>
<style lang="scss" scoped>
.details-row {line-height: 34px;
}
.product-item {padding-right: 10px;
}
</style>vue3页面:
<template><div class="app-container"><div><el-form:model="queryParams"ref="queryForm":inline="true"class="tabel-form"label-width="80px"><el-form-item label="影片分类"><el-inputv-model="queryParams.categoryName"placeholder="请输入影片分类"clearablestyle="width: 180px;margin-right:20px;"@keyup.enter.native="handleQuery"/></el-form-item><el-form-item><el-button type="primary" icon="Search" @click="handleQuery">搜 索</el-button><el-button icon="Refresh" @click="resetQuery">重 置</el-button><el-button type="success" icon="Plus" @click="addFilmType" plain>新 增</el-button></el-form-item></el-form></div><el-table v-loading="loading" :data="dataList" border><el-table-columnlabel="序号"align="center"type="index"width="240":show-overflow-tooltip="true"/><el-table-columnlabel="分类名称"align="center"prop="categoryName"width="240":show-overflow-tooltip="true"/><el-table-columnlabel="首页最多显示个数"align="center"prop="showQuantity"width="240":show-overflow-tooltip="true"/><el-table-column label="操作" align="left"><template #default="scope"><div><el-buttonsize="default"linktype="primary"icon="el-icon-edit"@click="editFilmTypeName(scope.row)">编辑</el-button><el-buttonsize="default"linktype="primary"icon="el-icon-delete"@click="deleteFilmTypeName(scope.row)">删除</el-button></div></template></el-table-column></el-table><paginationv-show="total > 0":total="total"v-model:page="queryParams.pageNum"v-model:limit="queryParams.pageSize"@pagination="getList"/><!-- 新增/编辑影片类型 --><el-dialog :title="title" v-model="open" width="700px" append-to-body @close="cancel"><el-form :model="form" :rules="rules" label-width="140px" ref="formRef"><el-form-item label="分类名称" prop="categoryName"><el-input v-model="form.categoryName" placeholder="请输入分类名称"></el-input></el-form-item><el-form-item label="首页最多显示个数" prop="showQuantity"><el-input v-model="form.showQuantity" type="number" :min="0" placeholder="请输入个数"></el-input></el-form-item></el-form><template #footer><div class="dialog-footer"><el-button type="primary" @click="submitForm2(formRef)">确定</el-button><el-button @click="cancel">取消</el-button></div></template></el-dialog></div>
</template><script setup>
import {sysVideoCategoryGetPage,sysVideoCategoryEdit,sysVideoCategoryDelete
} from '@/api/filmManagement/filmList'
import { ref, getCurrentInstance, reactive } from 'vue'
import {ElMessage,ElMessageBox
} from 'element-plus'
const { proxy } = getCurrentInstance()
const loading = ref(false)
const total = ref(0)
const dataList = ref([])
const open = ref(false)
const title = ref('')
const queryParams = reactive({categoryName: "",pageNum: 1,pageSize: 10
})const formRef = ref(null)
const rules = reactive({categoryName: [{ required: true, message: '分类名称不能为空', trigger: 'blur' }],showQuantity: [{ required: true, message: '个数不能为空', trigger: 'blur' }],
})
const form = ref({categoryName: 12,showQuantity: 0
})function getList () {loading.value = trueconsole.log(queryParams)sysVideoCategoryGetPage(queryParams).then((res) => {console.log(res)dataList.value = res.recordstotal.value = Number(res.total)loading.value = false}).catch(err => {loading.value = false})
}function handleQuery () {queryParams.pageNum = 1getList()
}function resetQuery () {queryParams.categoryName = nullqueryParams.pageNum = 1queryParams.pageSize = 10handleQuery()
}function addFilmType () {form.value = {categoryName: null,showQuantity: null}open.value = truetitle.value = '新增影片类型'
}function editFilmTypeName (row) {form.value = { ...row }open.value = truetitle.value = '编辑影片类型'
}function deleteFilmType (row) {sysVideoCategoryDelete(row.id).then((res) => {dataList.value = res.data.recordstotal.value = res.data.totalloading.value = false}).catch(err => {loading.value = false})
}function deleteFilmTypeName (row) {ElMessageBox.confirm('是否确认删除' + ' "' + row.categoryName + '" ' + '影片分类?').then(function () {return sysVideoCategoryDelete([row.id])}).then(() => {getList()ElMessage({type: 'success',message: '删除成功',})}).catch(() => {ElMessage({type: 'info',message: '删除取消',})})
}function submitForm2 () {if (!formRef.value) returnformRef.value.validate(valid => {if (valid) {sysVideoCategoryEdit(form.value).then((res) => {open.value = falseif (title.value = '新增影片类型') {ElMessage({type: 'success',message: '新增成功',})} else {ElMessage({type: 'success',message: '修改成功',})}getList()}).catch(err => {open.value = false})}})
}function cancel () {open.value = falseform.value = {categoryName: null,showQuantity: null}
}
getList()
</script>
html部分大体没有任何改变,js方面
1.script标签里面添加setup 语法糖
2.vue2 的data,都需要在vue3里面声明,
const loading = ref(false)
使用的时候:loading.value
3.vue2里面的方法,必须声明在methods,vue3里面,方法和变量都放在一个区域
vue3里面没有this,方法直接使用
element-ui和element plus大体相同,但是有些属性的使用发生了变化
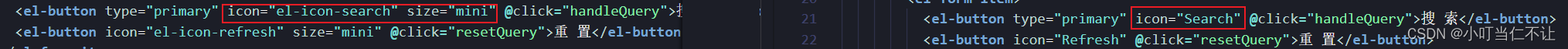
1.按钮的图标

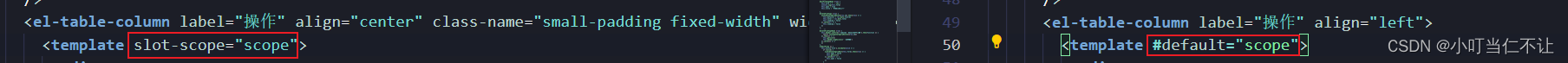
2.表格的自定义列模板

3.模态框的现实与隐藏

4.分页的当前页数和每页默认的条目个数
 后面遇到变化再补充
后面遇到变化再补充
相关文章:

Vue2页面转化为Vue3
vue2element-ui转化为Vue3element plus 后台管理系统:增删查改 vue2页面: <template><div class"app-container"><div><el-form:model"queryParams"ref"queryForm"size"small":inline&qu…...

【课程作业】提取图中苹果的面积、周长和最小外接矩形的python、matlab和c++代码
提取图中苹果的面积、周长和最小外接矩形 在图像处理中,提取对象的关键属性是常见的任务之一。本文将演示如何使用三种流行的编程语言——Python、Matlab和C,利用相应的图像处理库(OpenCV或Matlab内置函数)来提取图像中苹果的面积…...

解决easyExcel模板填充时转义字符\{xxx\}失效
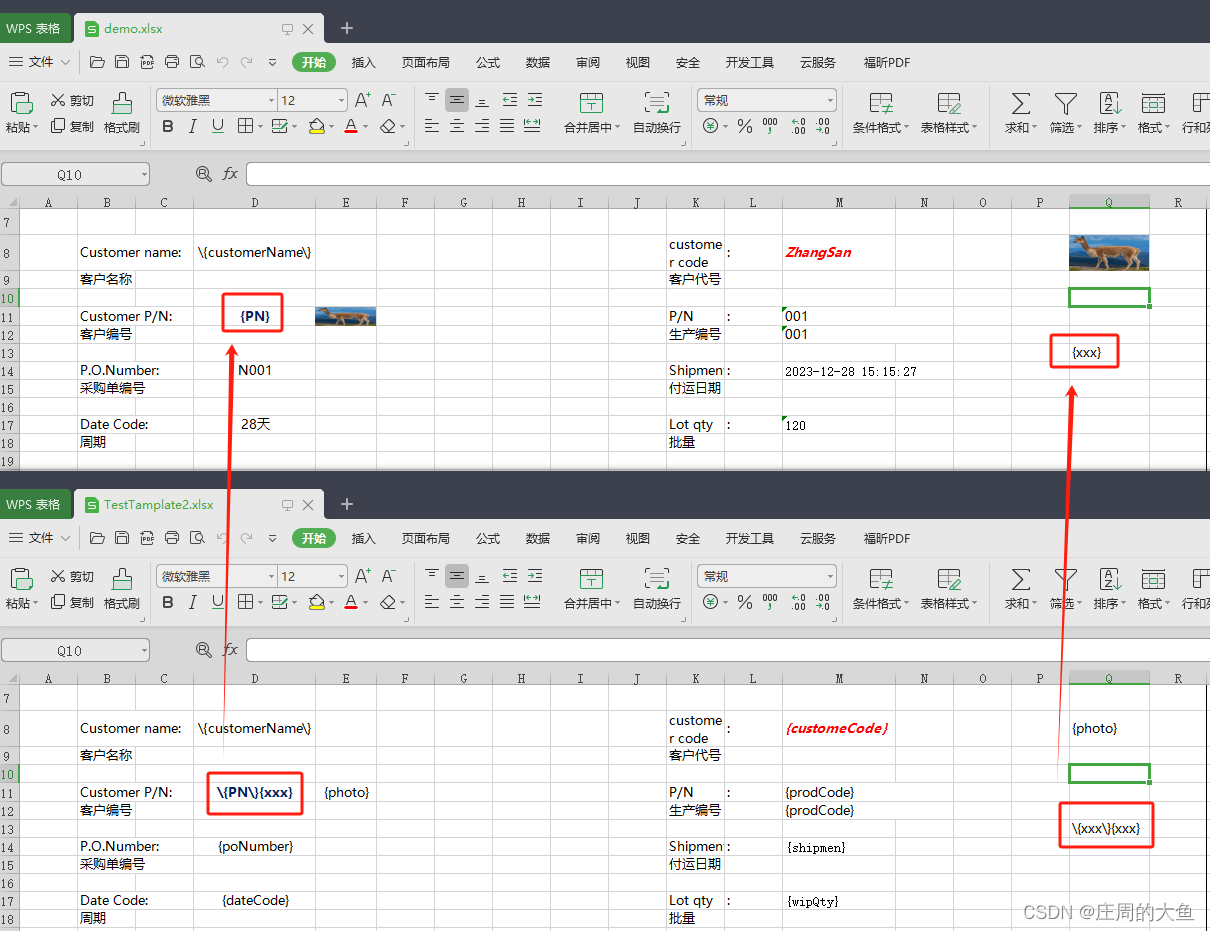
正常我们在使用easyExcel进行模板填充时,定义的变量会填充好对应的实际数据,未定义的变量会被清空,但是如果这个未定义的变量其实是模板的一部分,那么清空了就出错了。 在这张图里,上面的是模板填充后导出的文件&…...

在项目中使用CancelToken选择性取消Axios请求
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 token 标记和 cancel 方法的对象。 1、基本使用方法 const CancelToken axios.CancelToken; const source CancelToken.source();axios.get(/user/12345, {cancelToken: source.token }).catch(functi…...

[c++] 记录一次引用使用不当导致的 bug
在工作中看到了如下代码,代码基于 std::thread 封装了一个 Thread 类。Thread 封装了业务开发中常用的接口,比如设置调度策略,设置优先级,设置线程名。如下代码删去了不必要的代码,只保留能说明问题的代码。从代码实现…...

能不能节约百分之九十的算力来训练模型
Sora是由OpenAI开发的视频生成模型,它采用了多种先进的技术和架构,能够根据文本描述生成长达一分钟的高清视频。虽然OpenAI并未公开Sora的详细模型架构和实现细节,但我们可以根据公开的信息和参考论文来了解其技术架构。 Sora的核心技术架构主…...

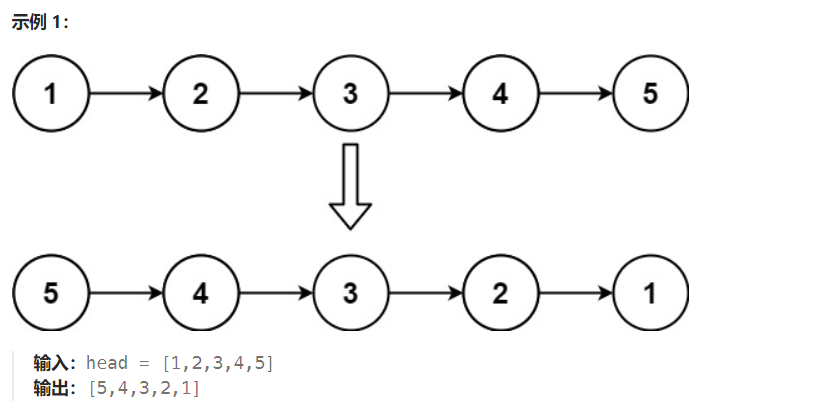
LeetCode206: 反转链表.
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 解题方法 假设链表为 1→2→3→∅,我们想要把它改成∅←1←2←3。在遍历链表时,将当前节点的 next指针改为指向前一个节点。由于节点没有引用其前一…...

高级统计方法 第1次作业
概念 1. 请解释什么是P值,怎么计算p值,p值结果怎么理解,p值有哪些应用......? (a)什么是P值 P值是一种用来判定假设检验结果的一个参数,它描述了在原假设为真的情况下,比所得到的…...

spinalhdl,vivado,fpga
https://spinalhdl.github.io/SpinalDoc-RTD/master spinal hdl sudo apt install openjdk-17-jdk scala curl echo “deb https://repo.scala-sbt.org/scalasbt/debian all main” | sudo tee /etc/apt/sources.list.d/sbt.list echo “deb https://repo.scala-sbt.org/scal…...
)
Tomcat线程池原理(下篇:工作原理)
文章目录 前言正文一、执行线程的基本流程1.1 JUC中的线程池执行线程1.2 Tomcat 中线程池执行线程 二、被改造的阻塞队列2.1 TaskQueue的 offer(...)2.2 TaskQueue的 force(...) 三、总结 前言 Tomcat 线程池,是依据 JUC 中的线程池 ThreadPoolExecutor 重新自定义…...

【服务器数据恢复】通过reed-solomon算法恢复raid6数据的案例
服务器数据恢复环境: 一台网站服务器中有一组由6块磁盘组建的RAID6磁盘阵列,操作系统层面运行MySQL数据库和存放一些其他类型文件。 服务器故障: 该服务器在工作过程中,raid6磁盘阵列中有两块磁盘先后离线,不知道是管理…...

LeetCode 2583.二叉树中的第 K 大层和:层序遍历 + 排序
【LetMeFly】2583.二叉树中的第 K 大层和:层序遍历 排序 力扣题目链接:https://leetcode.cn/problems/kth-largest-sum-in-a-binary-tree/ 给你一棵二叉树的根节点 root 和一个正整数 k 。 树中的 层和 是指 同一层 上节点值的总和。 返回树中第 k …...

element ui 安装 简易过程 已解决
我之所以将Element归类为Vue.js,其主要原因是Element是(饿了么团队)基于MVVM框架Vue开源出来的一套前端ui组件。我最爱的就是它的布局容器!!! 下面进入正题: 1、Element的安装 首先你需要创建…...

websoket
WebSockets 是一种先进的技术。它可以在用户的浏览器和服务器之间打开交互式通信会话。你可以向服务器发送消息并接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应,比较典型的应用场景就是即时通讯(聊天)系统。 <!DOC…...

案例:微服务从Java/SpringBoot迁移到Golan
基于 Java 的微服务,特别是那些使用 Spring Boot 的微服务,长期以来因其强大的功能和广泛的社区支持而闻名。Spring Boot 的约定优于配置方法简化了微服务的部署和开发,提供了大量开箱即用的功能,例如自动配置、独立功能和简单的依…...

小波变换模拟
小波变换是一种信号处理技术,通过在时间-频率域中使用基于小波的函数进行信号分析。小波变换在处理非平稳信号和图像时特别有用,可以将信号分解为不同频率的成分。它在数据压缩、去噪、特征提取等领域有广泛应用。 MATLAB中提供了用于二维离散小波变换的…...

cv::Mat图像操作
图像读写 //include header #include <opencv2/imgcodecs.hpp>/** Currently, the following file formats are supported: Windows bitmaps - *.bmp, *.dib (always supported) JPEG files - *.jpeg, *.jpg, *.jpe (see the Note section) JPEG 2000 files - *.jp2 (s…...

【机器学习基础】一元线性回归(适合初学者的保姆级文章)
🚀个人主页:为梦而生~ 关注我一起学习吧! 💡专栏:机器学习 欢迎订阅!后面的内容会越来越有意思~ 💡往期推荐: 【机器学习基础】机器学习入门(1) 【机器学习基…...

2024年软件测试岗位-面试
第一部分: 1、自我介绍:简历写到的快速描述,学校、学历、工作经验等(注意:不要过度优化简历,你不写别人可能会问,但你写了别人一定会问!) 第二部分: 1、功能测…...

【坑】Spring Boot整合MyBatis,一级缓存失效
一、Spring Boot整合MyBatis,一级缓存失效 1.1、概述 MyBatis一级缓存的作用域是同一个SqlSession,在同一个SqlSession中执行两次相同的查询,第一次执行完毕后,Mybatis会将查询到的数据缓存起来(缓存到内存中…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...
