Mybatisplus 传参参数为自定义sql, 使用条件构造器作为参数
1 pom依赖
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.1</version>
</dependency>2 mapper 接口文件
List<TBookOrder> searchDiy(@Param(Constants.WRAPPER) Wrapper<TBookOrder> queryWrapper);
3 mapper 的xml配置文件
<select id="searchDiy" resultMap="BaseResultMap">selectid, order_id, book_id, user_id, `status`, `count`, bill_time from t_book_order${ew.customSqlSegment}
</select>4 查询
//无参
QueryWrapper<TBookOrder> queryWrapper_1 = new QueryWrapper<>();
tBookOrderMapper.searchDiy(queryWrapper_1);
System.out.println();
System.out.println();//有参
LambdaQueryWrapper<TBookOrder> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(TBookOrder::getBookId, 2);
queryWrapper.ge(TBookOrder::getUserId, 1002);
List<TBookOrder> tBookOrders = tBookOrderMapper.searchDiy(queryWrapper);5 测试,生成的两个sql语句如下
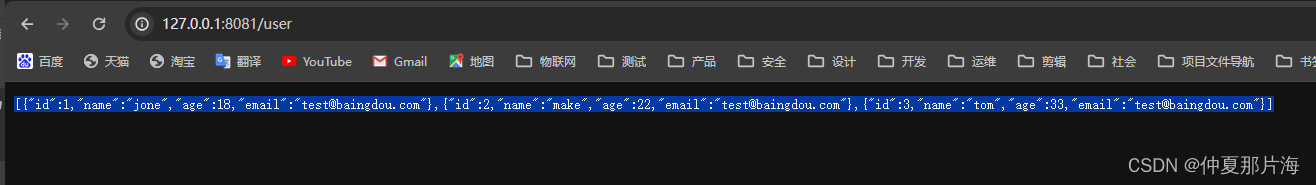
selectid,order_id,book_id,user_id,`status`,`count`,bill_time
fromt_book_order;selectid,order_id,book_id,user_id,`status`,`count`,bill_time
fromt_book_order
WHERE(book_id = 2 AND user_id >= 1002);注意:不同的版本,可能会有部分区别,总之注意下版本
相关文章:

Mybatisplus 传参参数为自定义sql, 使用条件构造器作为参数
1 pom依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.1</version> </dependency> 2 mapper 接口文件 List<TBookOrder> searchDiy(Param(Const…...

C#与VisionPro联合开发——TCP/IP通信
TCP/IP(传输控制协议/互联网协议)是一组用于在网络上进行通信的通信协议。它是互联网和许多局域网的基础,为计算机之间的数据传输提供了可靠性、有序性和错误检测。在软件开发中,TCP/IP 通信通常用于实现网络应用程序之间的数据交…...

spring Boot快速入门
快速入门为主主要届介绍java web接口API的编写 java编辑器首选IntelliJ IDEA 官方链接:https://www.jetbrains.com/idea/ IEDA 前言 实例项目主要是web端API接口的使用,项目使用mysql数据库,把从数据库中的数据的查询出来后通过接口json数…...
)
FPGA SERDESE2 (SDR收发仿真)
高速 Serdes 环路测试 高速串行通信优势非常巨大,只需要很少的IO引脚就可以实现高速通信,这也是当今FPGA高速接口的核心 技术。比如XILINX的7代FPGA,GTX可以达到10.3125Gbps,ultrascale FPGA的GTH可以达到16Gbps。目前国产FPGA还难以达到这么高的接口速度。 高速串行通信经…...

Java异常体系结构核心解析-Throwable
资料不在于多,而在于精。好资料、好书,我们站在巨人的肩膀上前行,可以少走很多弯路。 通过搜索引擎找到自己需要的最好最权威信息,是一种很重要的能力。 Java源代码和官方资料Java™ Tutorials Java异常体系结构,是一种…...

Android MediaRecorder 相关
Android MediaRecorder 相关 本篇文章主要介绍下MediaRecorder类. 1:创建对象 MediaRecorder mediaRecordernew MediaRecorder();MediaRecorder可以直接通过无参构造直接创建对象. 2: 音频源 通过调用setAudioSource(int audio_source)来设置音频源,可以是麦克风.音频文件…...

Spring中关于事务的一些方方面面
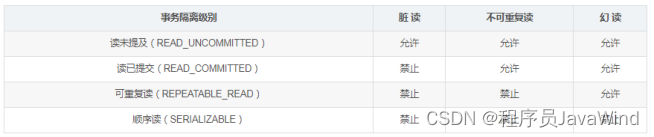
事务隔离级别: 先了解一些事务隔离级别有哪些: 未提交读(Read Uncommitted): 允许脏读,也就是可能读取到其他会话中未提交事务修改的数据 提交读(Read Committed): 只能读取到已经提交的数据。Oracle等多数数据库默…...

LiveQing视频点播流媒体RTMP推流服务功能-支持配置开启 HTTPS 服务什么时候需要开启HTTPS服务
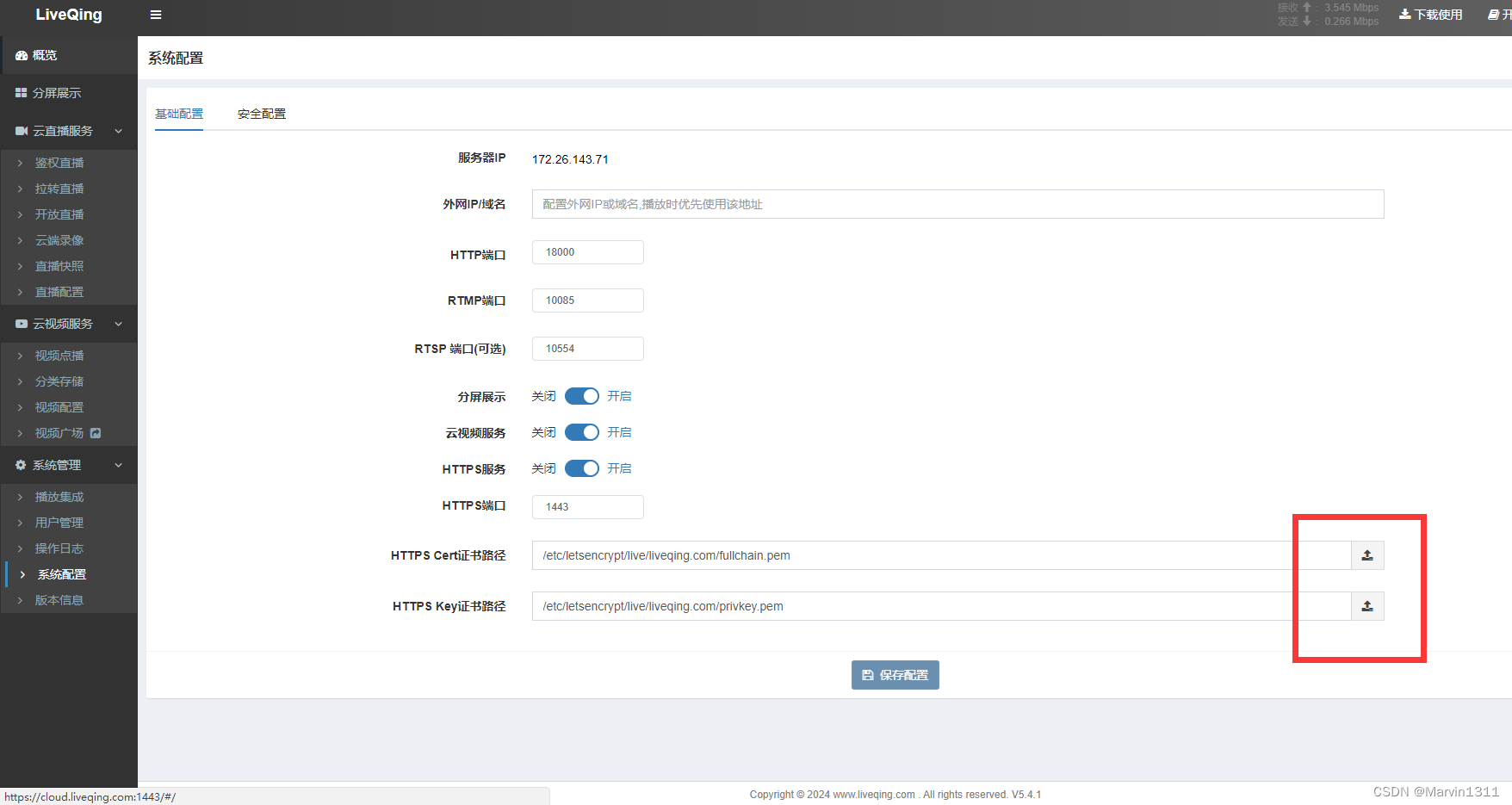
LiveQing视频点播流媒体RTMP推流服务功能支持配置开启 HTTPS 服务什么时候需要开启HTTPS服务 1、配置开启HTTPS1.1、准备https证书1.1.1、选择Nginx类型证书下载 1.2、配置 开启 HTTPS1.2.1 web页面配置1.2.2 配置文件配置 2、验证HTTPS服务3、为什么要开启HTTPS3.1、安全性要求…...

LabVIEW串口通信的激光器模块智能控制
LabVIEW串口通信的激光器模块智能控制 介绍了通过于LabVIEW的VISA串口通信技术在激光器模块控制中的应用。通过研究VISA串口通信的方法和流程,实现了对激光器模块的有效控制,解决了数据发送格式的匹配问题,为激光器模块的智能控制提供了一种…...

全球最受欢迎的DAWFL Studio 21.2.3.4004 中文破解版强悍来袭
1997年是一个「古老」的年代,那时人们还在用「猫」上网,微信、QQ的江湖被ICQ统治,音乐编辑领域 Cool Edit 如日中天。这一年 ,FL Studio 的前身 FruityLoops 在比利时问世,26年来,FL已成长为全球最受欢迎的…...

【uni-app】常用组件和 API
常用组件 uni-app 为开发者提供了一系列基础组件,类似 HTML 里的基础标签元素,但 uni-app 的组件与 HTML 不同,而是与小程序相同,更适合手机端使用。 虽然不推荐使用 HTML 标签,但实际上如果开发者写了div等标签&…...

基于springboot+vue的安康旅游网站(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

monaco脚本编辑器 在无界中使用 鼠标点击不到
背景A项目使用无界引入B项目 经排查,是B使用的的monaco脚本编辑器无法在A的无界框架中引入的问题。 经查询,需要修改monaco源码来使之能在无界中使用。 解决方案:https://github.com/Tencent/wujie/issues/205。 有三种解决方案: …...

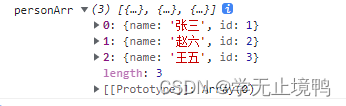
react中修改state中的值无效?
// 初始化state state {personArr:[{name:张三,id:1},{name:李四,id:2},{name:王五,id:3}] }componentDidMount(){const newName 赵六const indexUpdate 1const newArr this.state.personArr.map((item,index)>{if(indexUpdate index){return {...item,name:newName}}e…...

在Node.js中如何实现用户身份验证和授权
当涉及到构建安全的应用程序时,用户身份验证和授权是至关重要的一环。在Node.js中,我们可以利用一些流行的库和技术来实现这些功能,确保我们的应用程序具有所需的安全性。本篇博客将介绍如何在Node.js中实现用户身份验证和授权。 用户身份验…...

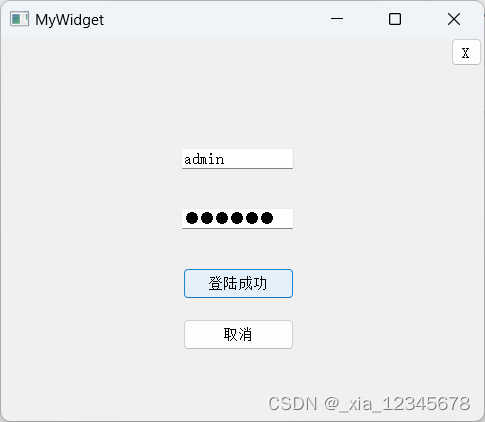
QT day2 2.21
1.使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 代码: #include "mywidget.h" #include "ui_mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(pa…...

说说设备像素、css像素、设备独立像素、dpr、ppi 之间的区别
文章目录 一、背景二、介绍CSS像素设备像素设备独立像素dprppi 三、总结参考文献 一、背景 在css中我们通常使用px作为单位,在PC浏览器中css的1个像素都是对应着电脑屏幕的1个物理像素 这会造成一种错觉,我们会认为css中的像素就是设备的物理像素 但实…...

文生视频Sora
Sora:scalable diffusion models with transformers 文生视频模型 Sora:视频生成模型60s,视频中体现一定的物理逻辑 时空patch,是Sora创新的核心。 Sora 到底是不是物理引擎甚至世界模型?数据驱动的物理引擎 帆船在水里…...

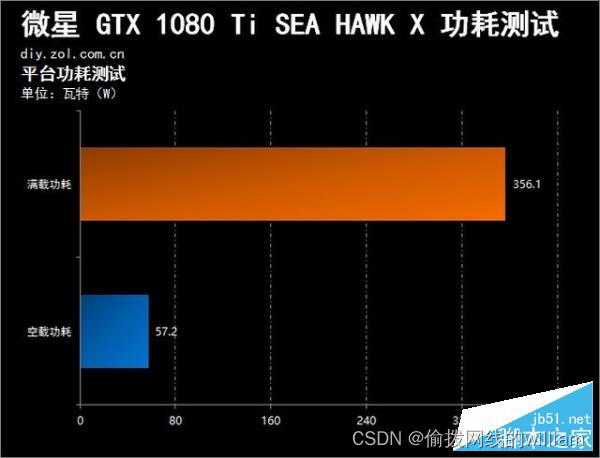
汽车常识网:电脑主机如何算功率的计算方法?
今天汽车知识网就给大家讲解一下如何计算一台主机的功率。 它还会解释如何计算计算机主机所需的功率? ? (如何计算电脑主机所需的功率)进行说明。 如果它恰好解决了您现在面临的问题,请不要忘记关注本站。 让我们现在就…...

c语言常见操作符及操作符优先级
目录 概述1. 算术操作符:2. 关系操作符:3. 逻辑操作符:4. 位操作符: *常见操作符优先级* 概述 C语言中有多种操作符,用于执行不同的操作。下面是一些常见的C语言操作符以及示例代码: 1. 算术操作符&…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
