(全注解开发)学习Spring-MVC的第三天
全注解开发
第一部分 :
1.1 消除spring-mvc.xml
这些是原来spring-mvc.xml配置文件的内容
<!--1、组件扫描, 使@Controller可以被扫描到--><context:component-scan base-package="com.itheima.controller"/><!--2、非自定义的Bean, 文件上传解析器--><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><property name="defaultEncoding" value="UTF-8"/><property name="maxUploadSize" value="5000000"/></bean><!--3、非Bean的配置--><!--mvc的注解驱动 ,向容器中注入功能性的bean(映射器适配器等)--><mvc:annotation-driven/><!--向容器中注册静态资源处理器--><mvc:default-servlet-handler/><!--配置拦截器--><mvc:interceptors><mvc:interceptor><mvc:mapping path="/**"/><bean class="com.itheima.interceptors.MyInterceptor1"></bean></mvc:interceptor></mvc:interceptors>我们来用配置类来代替
1 组件扫描代替
@ComponentScan({"com.itheima.controller"})2 非自定义bean代替
@Beanpublic CommonsMultipartResolver multipartResolver(){CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver();multipartResolver.setDefaultEncoding("UTF-8");multipartResolver.setMaxUploadSize(5000000);return multipartResolver;}3 非bean的配置

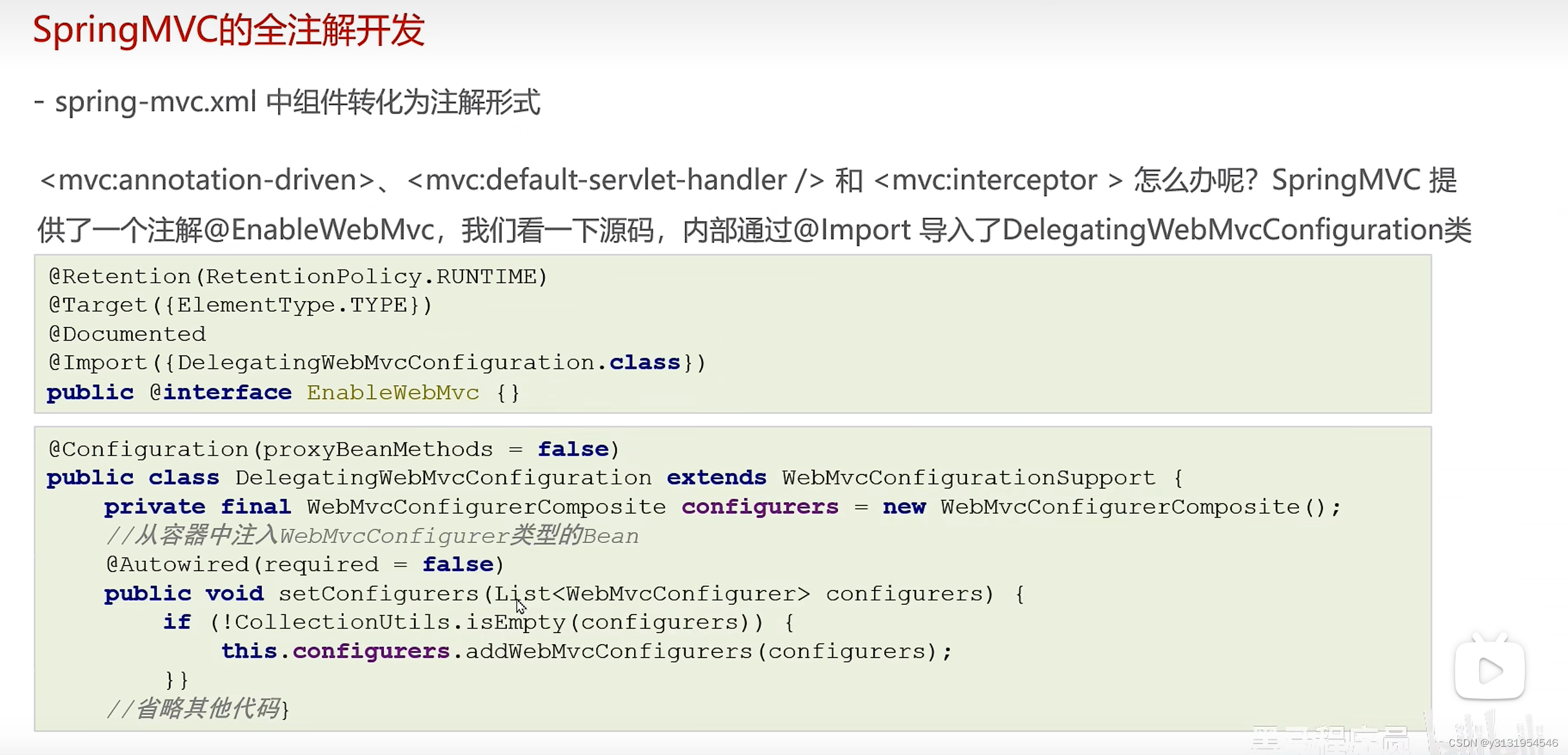
<mvc:annotation-driven/>mvc注解驱动 :
在配置类上加@EnableWebMvc即可 , 注解自带这个功能
其余两个配置 , 需要新建一个WebMvcConfigurer类 , 去实现相关功能
具体步骤如下
@Component
public class MyWebMvcConfigurer implements WebMvcConfigurer {@Overridepublic void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {//开启默认的Servlet处理器configurer.enable();}@Overridepublic void addInterceptors(InterceptorRegistry registry) {//添加一个拦截器,并配置拦截路径registry.addInterceptor(new MyInterceptor1()).addPathPatterns("/**");}
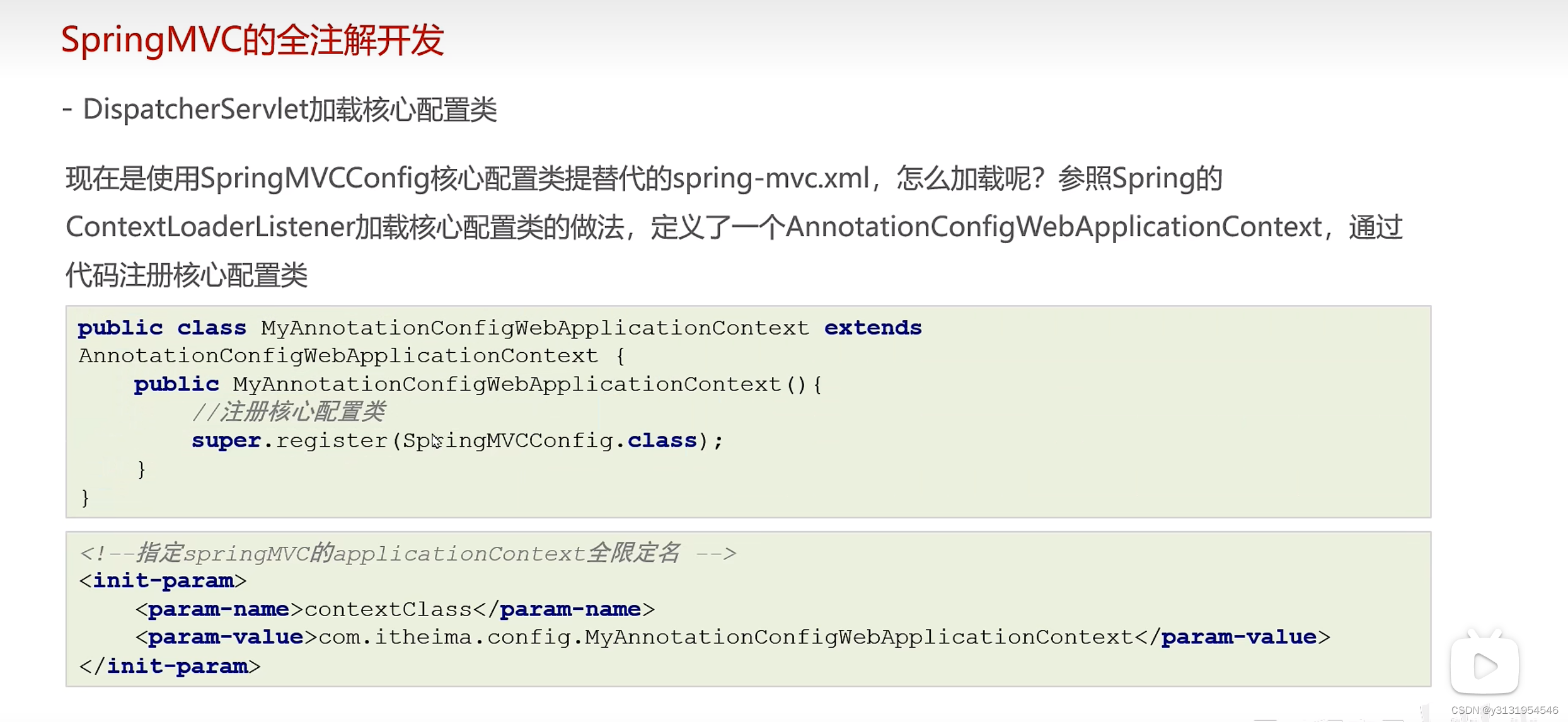
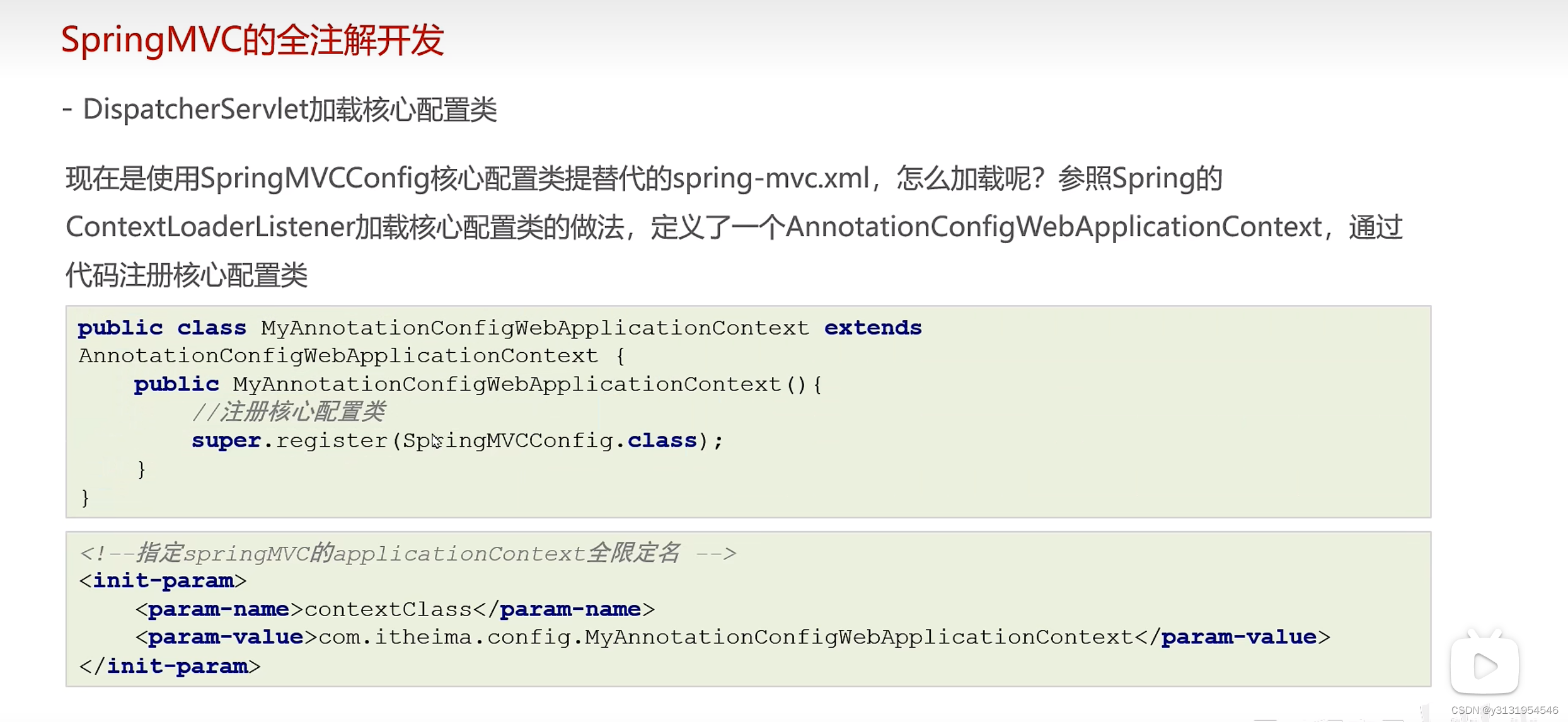
}1.2 加载核心配置类
(不重要 , 当学习消除web.xml时 , 这些会被替代
两部 , 1 定义一个类注册核心配置类 ,2 在web.xml记载核心配置类 )

第二部分 :
消除web.xml
建一个类继承AbstractAnnotationConfigDispatcherServletInitializer类 , 重写方法加载配置类即可
代码如下
public class MyAbstractAnnotationConfigDispatcherServletInitializer extends AbstractAnnotationConfigDispatcherServletInitializer {@Override//提供Spring容器的核心配置类protected Class<?>[] getRootConfigClasses() {return new Class[]{SpringConfig.class};}@Override//提供SpringMVC容器的核心配置类protected Class<?>[] getServletConfigClasses() {return new Class[]{SpringMVCConfig.class};}@Override//提供前端控制器的映射路径protected String[] getServletMappings() {return new String[]{"/"};}
}
相关文章:

(全注解开发)学习Spring-MVC的第三天
全注解开发 第一部分 : 1.1 消除spring-mvc.xml 这些是原来spring-mvc.xml配置文件的内容 <!--1、组件扫描, 使Controller可以被扫描到--><context:component-scan base-package"com.itheima.controller"/><!--2、非自定义的Bean, 文件上传解析器--&…...

设计模式学习笔记 - 面向对象 - 7.为什么要多用组合少用继承?如何决定该用组合还是继承?
前言 在面向对象编程中,有一条非常经典的设计原则:组合优于继承,多用组合少用继承。 为什么不推荐使用继承? 组合比继承有哪些优势? 如何判断该用组合还是继承? 为什么不推荐使用继承? 继承…...

RocketMQ生产环境常见问题分析与总结
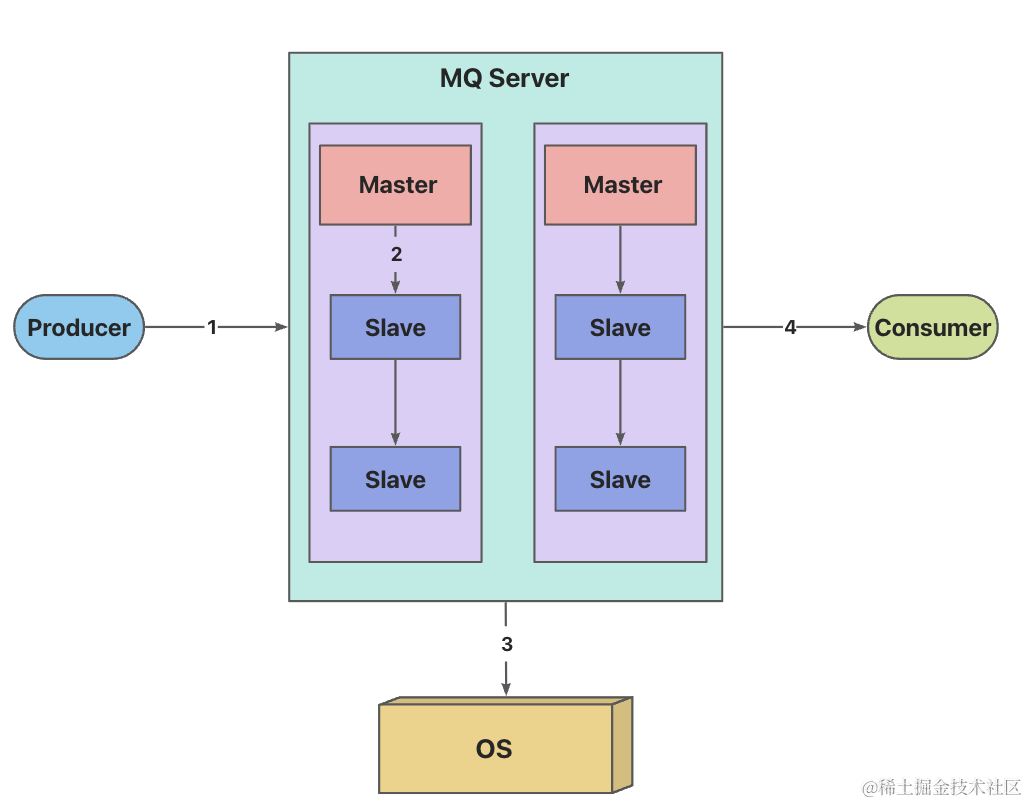
RocketMQ生产环境常见问题分析与总结 如何保证消息不丢失 消息丢失场景 对于跨网络的节点可能会丢消息,因为MQ存盘都会先写入OS的PageCache中,然后再让OS进行异步刷盘,如果缓存中的数据未及时写入硬盘就会导致消息丢失 生产端到Broker端Brok…...
)
前端打包工具的发展历程、思路(grunt,gulp,webpack,vite)
现在前端发展真快,需要学的东西太多了,下面总结下前端打包的发展过程,便于区分和选择学习。 什么是前端打包 前端打包是指将多个JavaScript文件、CSS文件、图片等资源进行合并和优化处理,并输出为一个或多个文件的过程。这样做的目的是减少…...
)
利用Python将文件夹下多个txt文本写入到同一个excel中(每一个文件占一行)
1、 将文件夹下多个txt文本写入到同一个excel中(每一个文件占一行): # -*- coding: utf-8 -*- import os import pandas as pd# 获取文件夹中的所有txt文件 folder_path rG:\Cygwin\ txt_files [f for f in os.listdir(folder_path) if f.endswith(.t…...

通过Colab部署Google最新发布的Gemma模型
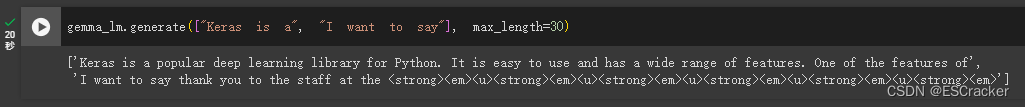
Gemma的简单介绍 Gemma 是一系列轻量级、最先进的开放式模型,采用与创建 Gemini 模型相同的研究和技术而构建。 Gemma 由 Google DeepMind 和 Google 的其他团队开发,其灵感来自 Gemini,其名称反映了拉丁语 gemma,意思是“宝石”…...

spring中@validate注解使用
在 Java 中,我们可以使用注解和 validate 实现对实体类中字段的校验。其中,注解用来定义字段的约束条件,而 validate 则用来进行实际的校验操作。 常用的校验注解包括 NotNull、NotEmpty、Size、Min、Max 等,它们可以帮助我们规定…...
)
停车场管理(C语言)
【题目描述】停车场管理。设有一个可以停放n辆汽车的狭长停车场,它只有一个大门可以供车辆进出。车辆按到达停车场时间的先后次序依次从停车场最里面向大门口处停放 (即最先到达的第一辆车停放在停车场的最里面) 。如果停车场已放满n辆车,则以后到达的车…...

探索无限:Sora与AI视频模型的技术革命 - 开创未来视觉艺术的新篇章
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua,在这里我会分享我的知识和经验。&#x…...

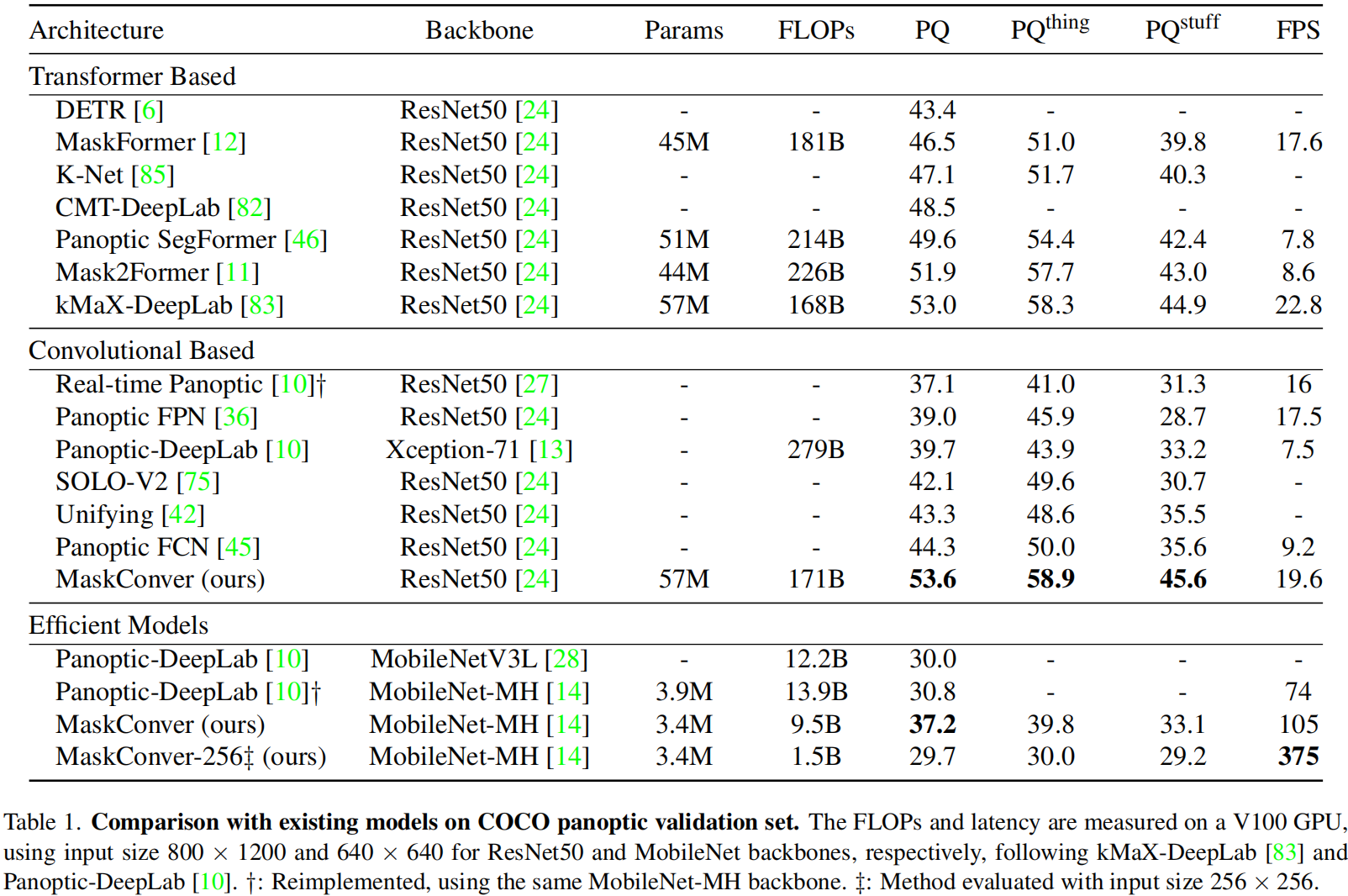
375FPS! 谷歌提出MaskConver“重校正用于全景分割的纯卷积模型
https://arxiv.org/2312.06052 近年来,基于Transformer的模型由于其强大的建模能力以及对语义类和实例类的统一表示为全局二值掩码,在全景分割中占据主导地位。 在本文中,我们回顾了纯粹的卷积模型,并提出了一种新的结构MaskConve…...
- 数组)
leetcode初级算法(python)- 数组
文章目录 1.从排序数组中删除重复项2.买卖股票最佳时机23.旋转数组运行颠倒列表法整体移动元素块法4.存在重复运行包含判断法排序比较判断法运行集合判断法5.只出现一次的数字6.两个数组的交集27.移动零8.两数之和9.旋转图像这篇博客中的代码都是数组计算。 1.从排序数组中删除…...

重新定义音乐创作:ChatGPT与未来音乐产业的融合
### 重新定义音乐创作:ChatGPT与未来音乐产业的融合 随着人工智能技术的飞速发展,ChatGPT不仅在文字创作领域大放异彩,也正逐步渗透并重塑音乐产业的未来。这种先进的语言模型,如今已成为音乐家、作曲家和制作人们手中的一把利剑…...

人工智能绘画的时代下到底是谁在主导,是人类的想象力,还是AI的创造力?
#ai作画 目录 一.AI绘画的概念 1. 数据集准备: 2. 模型训练: 3. 生成绘画: 二.AI绘画的应用领域 三.AI绘画的发展 四.AI绘画背后的技术剖析 1.AI绘画的底层原理 2.主流模型的发展趋势 2.1VAE — 伊始之门 2.2GAN 2.2.1GAN相较于…...

[HTML]Web前端开发技术29(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的很重要! 目录 前言 上一节的课后练习...

文本编辑器markdown语法
markdown语法 1.介绍 Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。 2.标题分级 "# " -> 一级标题 &…...

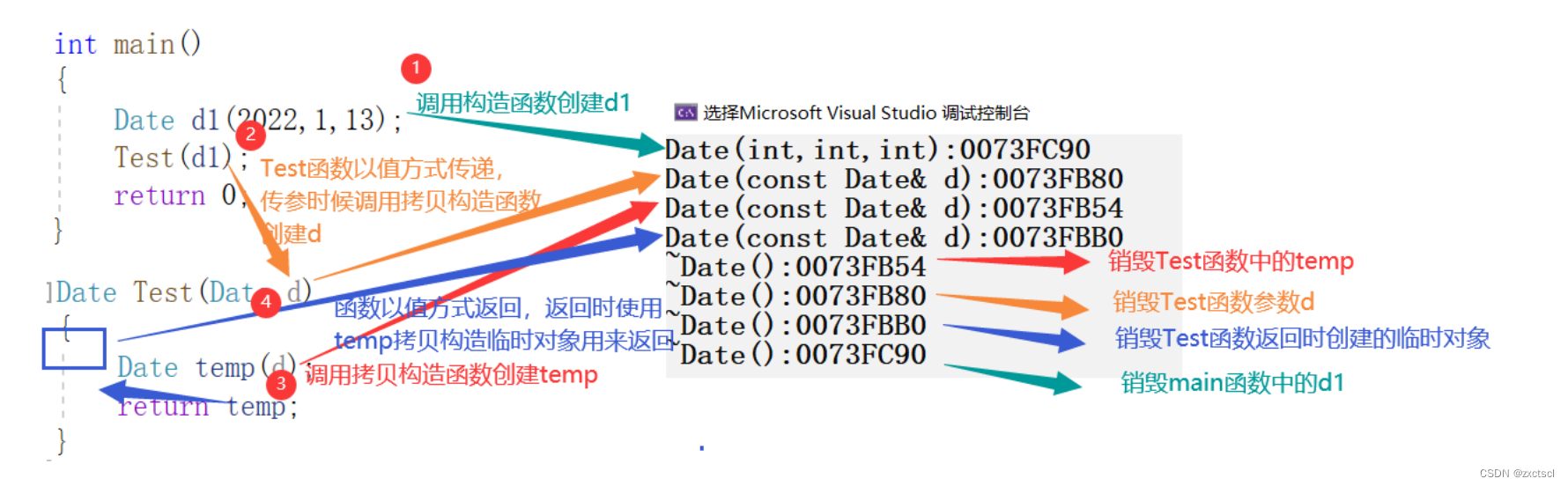
【C++】类和对象之拷贝构造函数篇
个人主页 : zxctscl 文章封面来自:艺术家–贤海林 如有转载请先通知 文章目录 1. 前言2. 传值传参和传引用传参3. 概念4. 特征 1. 前言 在前面学习了6个默认成员函数中的构造函数和析构函数 【C】构造函数和析构函数详解,接下来继续往后看拷…...

Mybatisplus 传参参数为自定义sql, 使用条件构造器作为参数
1 pom依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.1</version> </dependency> 2 mapper 接口文件 List<TBookOrder> searchDiy(Param(Const…...

C#与VisionPro联合开发——TCP/IP通信
TCP/IP(传输控制协议/互联网协议)是一组用于在网络上进行通信的通信协议。它是互联网和许多局域网的基础,为计算机之间的数据传输提供了可靠性、有序性和错误检测。在软件开发中,TCP/IP 通信通常用于实现网络应用程序之间的数据交…...

spring Boot快速入门
快速入门为主主要届介绍java web接口API的编写 java编辑器首选IntelliJ IDEA 官方链接:https://www.jetbrains.com/idea/ IEDA 前言 实例项目主要是web端API接口的使用,项目使用mysql数据库,把从数据库中的数据的查询出来后通过接口json数…...
)
FPGA SERDESE2 (SDR收发仿真)
高速 Serdes 环路测试 高速串行通信优势非常巨大,只需要很少的IO引脚就可以实现高速通信,这也是当今FPGA高速接口的核心 技术。比如XILINX的7代FPGA,GTX可以达到10.3125Gbps,ultrascale FPGA的GTH可以达到16Gbps。目前国产FPGA还难以达到这么高的接口速度。 高速串行通信经…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
