axios介绍和使用
1. Axios是什么
Axios框架全称(ajax – I/O – system)
Axios是一个基于Promise的JavaScript HTTP客户端,用于浏览器和Node.js环境。它可以发送HTTP请求并支持诸如请求和响应拦截、转换数据、取消请求以及自动转换JSON数据等功能。
Axios提供了一个简单而直观的API,使得在前端应用程序中进行HTTP通信变得更加容易。它可以与现代前端框架(如React、Vue.js和Angular)以及后端服务器(如Node.js)配合使用。
使用Axios可以发送各种类型的HTTP请求,如GET、POST、PUT、DELETE等。可以设置请求头、请求参数、超时时间,并且还可以通过拦截器在请求发送之前或响应返回之后对请求和响应进行处理。
一句话概括:Axios是一个基于Promise的JavaScript HTTP客户端,用于浏览器和Node.js环境,简化了前端应用程序中与服务器进行HTTP通信的过程。
Promise不了解的可以看这个:Promise介绍和使用
2. Axios安装和使用
2.1. 使用npm安装
npm install axios
2.2. Axios使用
在组件中引入axios并使用
<template><div class="hello"><button @click="get">GET请求</button></div>
</template><script>import axios from "axios"export default {methods: {get(){axios.get('/user').then(res=>{console.log(res.data);})}}
}
</script>
3. Axios请求方式
3.1. axios中常用请求方法
get:获取数据
post:向指定资源提交数据(例如表单提交或文件上传)
put:更新数据(所有数据推送到服务端)
patch:更新数据(只将修改的数据推送到后端)
delete:删除数据
3.1.1. get方法
3.1.1.1. 方式1
不带参数
axios.get("/user").then(res => {console.log(res);}).catch(err => {console.log(err);});
带参数
axios.get("/user", {params: {id: 12}}).then(res => {console.log(res);}).catch(err => {console.log(err);});
3.1.1.2. 方式2
不带参数
axios({method:'get',url:'/user'
}).then(res=>{console.log(res)
})
带参数
axios({method: "get",url: "/user",params:{id:12}
}).then(res => {console.log(res);
});
GET请求参数会在URL中展示出来,效果如下
URL:http://localhost:8080/user?id=1
3.1.2. post方法
常用的两种post请求类型
- application/json 一般是用于 ajax 异步请求
- form-data 表单提交,图片上传、文件上传
3.1.2.1. application/json
使用json格式请求,平时最常用
请求头中Content-Type: application/json;charset=UTF-8
方式1
let data = {id: 1
};
axios.post("/user", data).then(res=>{console.log(res, 'post')
});
方式2
let data = {id: 1
};
axios({method:'post',url:'/user',data:data
}).then(res=>{console.log(res)
})
3.1.2.2. form-data
请求头中Content-Type: multipart/form-data
let data = {id: 1
};
let formData = new FormData();
for(let key in data){formData.append(key,data[key])
}
console.log(formData)
axios.post('/user',formData).then(res=>{console.log(res,'formData')
})
3.1.3. put方法
3.1.3.1. 方式1
let data = {id: 1
};
axios.put("/user", data).then(res=>{console.log(res, 'put')
});
3.1.3.2. 方式2
let data = {id: 1
};
axios({method:'put',url:'/user',data:data
}).then(res=>{console.log(res)
})
3.1.4. patch方法
3.1.4.1. 方式1
let data = {id: 1
};
axios.patch("/user", data).then(res=>{console.log(res, 'patch')
});
3.1.4.2. 方式2
let data = {id: 1
};
axios({method:'patch',url:'/user',data:data
}).then(res=>{console.log(res)
})
3.1.5. delete方法
3.1.5.1. 方式1:params
params方式会将请求参数拼接在url上面
http://localhost:8080/user?id=1
axios.delete("/user", {params: {id: 1}}).then(res => {console.log(res, "delete");});
let params = {id: 1
};
axios({method:'delete',url:'/user',params:params
}).then(res=>{console.log(res)
})
3.1.5.2. 方式二:data
data请求参数是直接放置在请求体中的,url上不会展示
axios.delete("/user", {data: {id: 1}}).then(res => {console.log(res, "delete");});
let data = {id: 1
};
axios({method:'delete',url:'/user',data:data
}).then(res=>{console.log(res)
})
3.1.6. 并发请求
并发请求就是同时进行多个请求,并统一处理返回值
使用axios.all进行并发请求,使用axios.spread对返回的结果分别进行处理
axios.all([axios.get("/user"), axios.get("/product")]).then(axios.spread((userRes, productRes) => {console.log(userRes, productRes);})
);
4. Axios实例
4.1. Axios实例是什么
Axios实例是Axios库中的一个对象,它允许创建具有自定义配置的独立实例,以便在不同的请求中使用不同的设置。
使用Axios实例可以设置默认的请求配置、自定义拦截器、设置基本URL等。这对于在项目中的不同部分使用不同的配置非常有用,或者当需要同时与多个服务器进行通信时。
比如有两个接口请求,一个请求超时时间是10s, 另一个是30s,这时就可以创建两个实例,配置不同的超时时间
4.2. 创建Axios实例
// 实例1
let instance = axios.create({baseURL:'http://loacalhost:8080',timeout:1000
})
instance.get('/user').then(res=>{console.log(res)
})
//实例2
let instance2 = axios.create({baseURL: "http://loacalhost:8081",timeout: 3000
});
instance2.get("/product").then(res => {console.log(res);
});
axios实例常用配置:
- baseURL 请求的域名,基本地址,类型:String
- timeout 请求超时时长,单位ms,类型:Number
- url 请求路径,类型:String
- method 请求方法,类型:String
- headers 设置请求头,类型:Object
- params 请求参数,将参数拼接在URL上,类型:Object
- data 请求参数,将参数放到请求体中,类型:Object
示例如下:
// 创建一个Axios实例
const instance = axios.create({baseURL: 'https://api.example.com',timeout: 5000,url: '/user',method: 'post',headers: {'Authorization': 'Bearer your_token'},params: {id:1}
});
4.3. Axios配置
4.3.1. axios全局配置
axios.defaults.baseURL = 'http://localhost:8080'
axios.defaults.timeout = 2000
4.3.2. axios实例配置
let instance = this.$axios.create();
instance.defaults.timeout = 3000;
4.3.3. axios请求配置
instance.get('/user.json',{timeout:5000
})
配置的优先级为:请求配置 > 实例配置 > 全局配置
5. 拦截器
5.1. 拦截器是什么
Axios中的拦截器是一种机制,允许你在发送请求之前和接收响应之后对请求和响应进行拦截和处理。拦截器可以用于添加公共的请求头、请求参数处理、错误处理等。
Axios提供了两种类型的拦截器:请求拦截器和响应拦截器。
5.2. 请求拦截器
请求拦截器允许你在发送请求之前对请求进行修改或添加额外的配置。你可以使用axios.interceptors.request.use()方法来添加请求拦截器。下面是一个示例:
axios.interceptors.request.use(config {// 在发送请求之前做些什么config.headers.Authorization = 'Bearer your_token';return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});
在上面的示例中,我们使用axios.interceptors.request.use()方法添加了一个请求拦截器。拦截器函数接收一个config对象作为参数,你可以在这里修改请求的配置,比如添加请求头。
5.3. 响应拦截器
响应拦截器允许你在接收到响应之后对响应进行拦截和处理。你可以使用axios.interceptors.response.use()方法来添加响应拦截器。下面是一个示例:
axios.interceptors.response.use(response {// 对响应数据做些什么console.log(response.data);return response;
}, function (error) {// 对响应错误做些什么return Promise.reject(error);
});
在上面的示例中,我们使用axios.interceptors.response.use()方法添加了一个响应拦截器。拦截器函数接收一个response对象作为参数,你可以在这里对响应数据进行处理,比如打印响应数据。
5.4. 取消拦截器
let inter = axios.interceptors.request.use(config=>{config.header={auth:true}return config
})
axios.interceptors.request.eject(inter)
6. 错误处理
不管请求拦截器还是响应拦截器,只要发生错误都会执行catch方法
// 请求拦截器
axios.interceptors.request.use(config => {// 在发送请求前做些什么return config;},err => {// 在请求错误的时候的逻辑处理return Promise.reject(err);}
);
// 响应拦截器
axios.interceptors.response.use(res => {// 在请求成功后的数据处理return res;},err => {// 在响应错误的时候的逻辑处理return Promise.reject(err);}
);
axios.get("/user").then(res => {console.log(res);}).catch(err => {// 这个可以捕获请求/响应拦截中的错误,进行相关处理console.log(res);});
7. 取消请求
这个比较少用
使用的场景:在查询数据的时候,长时间仍未获取数据,这个时候需要取消请求
let source = axios.CancelToken.source();
axios.get("/user", {cancelToken: source.token}).then(res => {console.log(res);}).catch(err=>{console.log(err)})
// 取消请求(参数msg)
source.cancel('自定的的字符串可选')
8. 实际项目中的一个请求类(request.js)
import axios from 'axios'const request = axios.create({baseURL: '/api', timeout: 5000
})
let token = '';
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
//添加一个请求拦截器
axios.interceptors.request.use(function (config) {let user = JSON.parse(window.sessionStorage.getItem('access-user'));if (user) {token = user.token;}config.headers.common['token'] = token;//console.dir(config);return config;
}, function (error) {// Do something with request errorconsole.info("error: ");console.info(error);return Promise.reject(error);
});// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(response => {let res = response.data;// 如果是返回的文件if (response.config.responseType === 'blob') {return res}// 兼容服务端返回的字符串数据if (typeof res === 'string') {res = res ? JSON.parse(res) : res}return res;},error => {console.log('err' + error) // for debugreturn Promise.reject(error)}
)// 以request暴露出去
export default request
相关文章:

axios介绍和使用
1. Axios是什么 Axios框架全称(ajax – I/O – system) Axios是一个基于Promise的JavaScript HTTP客户端,用于浏览器和Node.js环境。它可以发送HTTP请求并支持诸如请求和响应拦截、转换数据、取消请求以及自动转换JSON数据等功能。 Axios提…...

redis雪崩问题
Redis雪崩问题是指在Redis缓存系统中,由于某些原因导致大量缓存数据同时失效或过期,导致所有请求都直接访问数据库,从而引发数据库性能问题甚至宕机的情况。 造成Redis雪崩问题的原因主要有以下几个: 缓存数据同时失效ÿ…...

[SUCTF 2019]EasySQL1 题目分析与详解
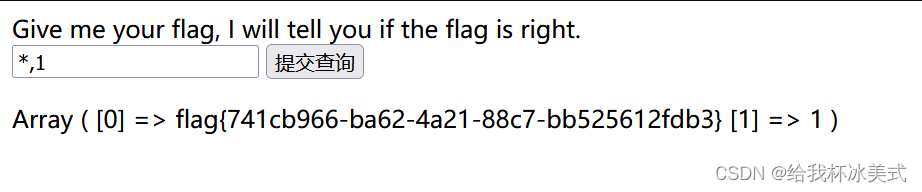
一、题目介绍 1、题目来源: BUUCTF网站,网址:https://buuoj.cn/challenges 2、题目描述: 通过以上信息,拿到flag。 二、解题思路 首先打开靶机,尝试输入1查看回显,回显如图所示:…...

TestNG与ExtentReport单元测试导出报告文档
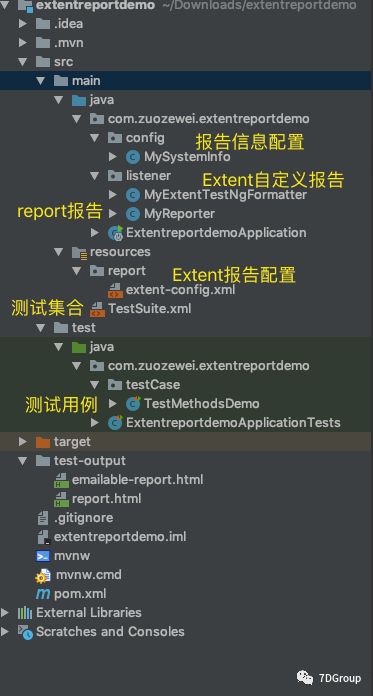
TestNG与ExtentReport集成 目录 1 通过实现ITestListener的方法添加Reporter log 1.1 MyTestListener设置 1.2 输出结果 2 TestNG与ExtentReporter集成 2.1 项目结构 2.2 MyExtentReportListener设置 2.3 单多Suite、Test组合测试 2.3.1 单Suite单Test 2.3…...

【JavaEE】_form表单构造HTTP请求
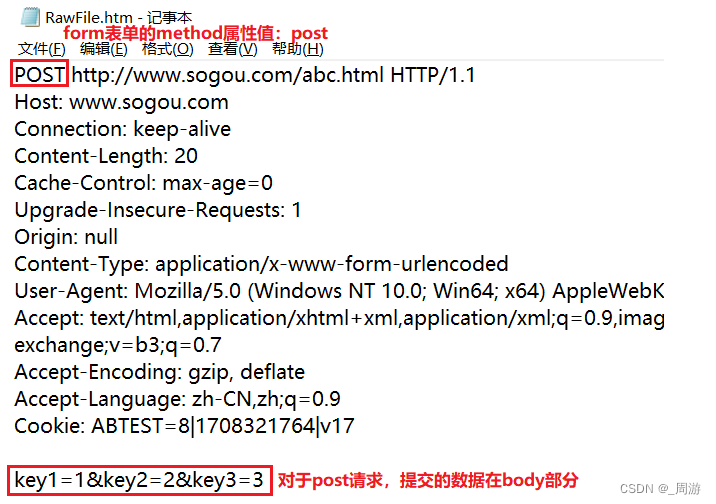
目录 1. form表单的格式 1.1 form表单的常用属性 1.2 form表单的常用搭配标签:input 2. form表单构造GET请求实例 3. form表单构造POST请求实例 4. form表单构造法的缺陷 对于客户端浏览器,以下操作即构造了HTTP请求: 1. 直接在浏览器…...

Mysql中INFORMATION_SCHEMA虚拟库使用
虚拟库字段讲解 #查看INFORMATION_SCHEMA的表信息 DESC information_schema.tables; 重要列: TABLE_SCHEMA #表所在的库 TABLE_NAME #表名 ENGINE #表的存储引擎 TABLE_ROWS #表的行数 DATA_LENGTH #表数据行占用的字节数 AVG_ROW_LENGTH #平均行长度 INDEX_LENGTH…...

【《高性能 MySQL》摘录】第 2 章 MySQL 基准测试
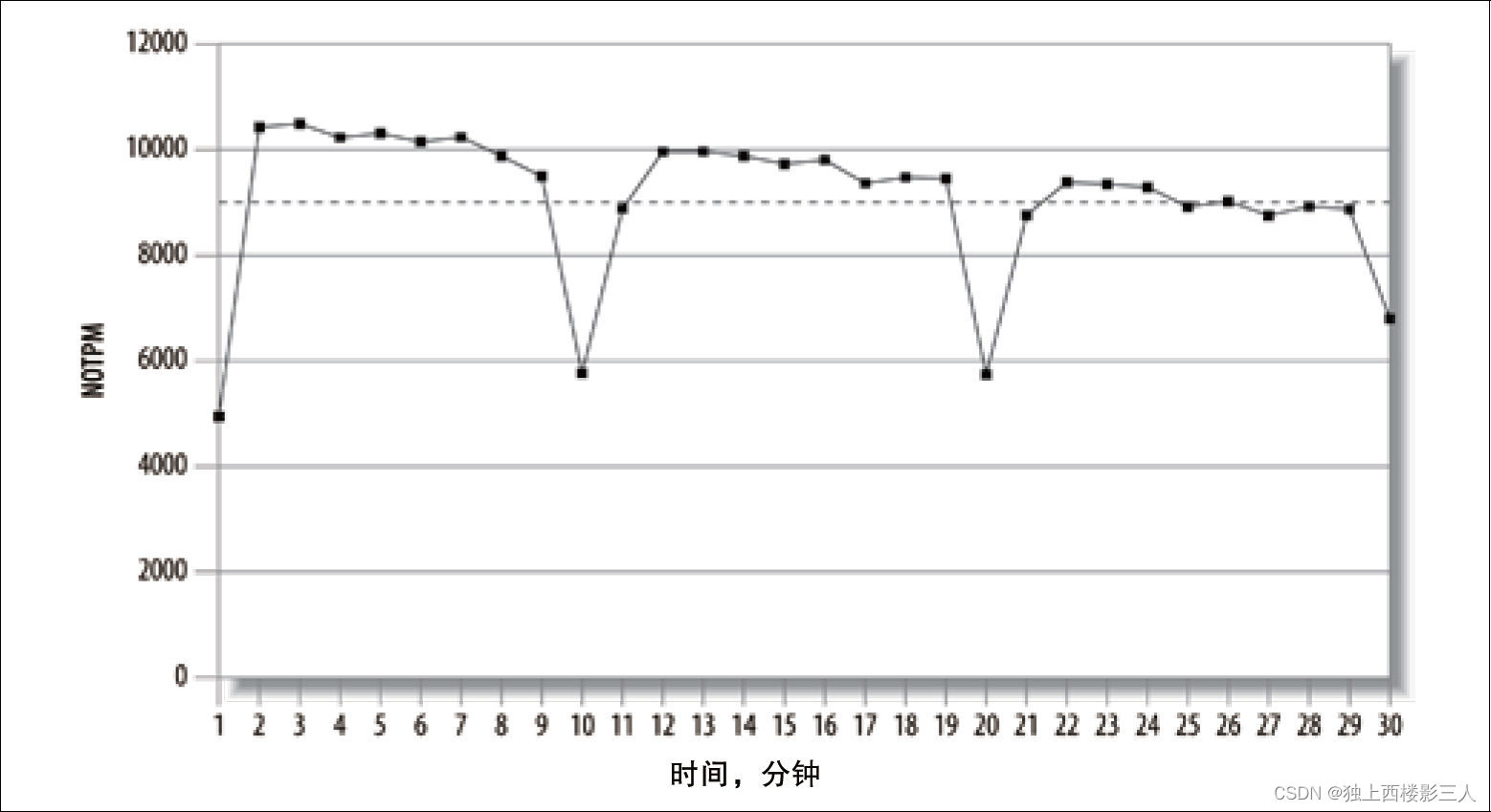
文章目录 2.1 为什么需要基准测试2.2 基准测试的策略2.2.1 测试何种指标 2.3 基准测试方法2.3.1 设计和规划基准测试2.3.2 基准测试应该运行多长时间2.3.3 获取系统性能和状态2.3.4 获得准确的测试结果2.3.5 运行基准测试并分析结果2.3.6 绘图的重要性 2.4 基准测试工具…...

常用的Web应用程序的自动测试工具有哪些
在Web应用程序的自动化测试领域,有许多流行的工具可供选择。以下是一些常用的Web自动化测试工具: 1. Selenium - Selenium是最流行的开源Web应用程序自动化测试套件之一。 - 它支持多种编程语言,如Java、C#、Python、Ruby等。 …...

人工智能与开源机器学习框架
链接:华为机考原题 TensorFlow是一个开源的机器学习框架,由Google开发和维护。它提供了一个针对神经网络和深度学习的强大工具集,能够帮助开发人员构建和训练各种机器学习模型。 TensorFlow的基本概念包括: 张量(Ten…...

高通XBL阶段读取分区
【需求】: 在某些场景下,需要在XBL阶段读取分区数据,需要验证xbl阶段方案 这里主要以裸分区为例,比如oem分区。 1、创建一个1MB大小的oem.img,写入内容“test oem partition” 创建方式: dd if/dev/null …...

[极客大挑战2019]upload
该题考点:后缀黑名单文件内容过滤php木马的几种书写方法 phtml可以解析php代码;<script language"php">eval($_POST[cmd]);</script> 犯蠢的点儿:利用html、php空格和php.不解析<script language"php"&…...

[FastDDS] 基于eProsima FastDDS的移动机器人数据中间件
[FastDDS] 基于eProsima FastDDS的移动机器人数据中间件 注明:无 本栏目主要讲述,基于eProsima FastDDS的移动机器人数据中间件的实现、使用、性能测试。 What is [ FastDDS ]: eProsima Fast DDS是DDS(数据分发服务)规范的C实现…...

实现外网手机或者电脑随时随地远程访问家里的电脑主机(linux为例)
文章目录 一、背景概要二、安装配置花生壳软件(linux版本)三、手机端(外网)验证连接四、安装ubuntu20server版系统遇到的问题记录 一、背景概要 由于经常在遇到某些问题的时候,针对某一个场景的理解,需要借助于自己的电脑去编译(aosp/linux/qemu)代码查…...

spring boot集成redis
引入依赖 <!-- redis依赖 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><!-- 连接池依赖 --><dependency><groupId>org.ap…...

Docker的常用命令
Docker的常用命令 Docker是一个开源的应用容器引擎,它使得开发者能够打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间没有任何接口ÿ…...

JSON简介与基本使用
JSON简介与基本使用 引言 在现今的互联网开发中,数据交换格式的选择至关重要。其中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,因其简洁、易读和易写的特性而备受青睐。本文将简要介绍JSON的基…...

好物周刊#40:多功能文件管理器
https://github.com/cunyu1943/JavaPark https://yuque.com/cunyu1943 村雨遥的好物周刊,记录每周看到的有价值的信息,主要针对计算机领域,每周五发布。 一、项目 1. 中国节假日补班日历 中国节假日、调休、补班日历,ICS 格式…...

【洛谷 P8780】[蓝桥杯 2022 省 B] 刷题统计 题解(贪心算法+模拟+四则运算)
[蓝桥杯 2022 省 B] 刷题统计 题目描述 小明决定从下周一开始努力刷题准备蓝桥杯竞赛。他计划周一至周五每天做 a a a 道题目,周六和周日每天做 b b b 道题目。请你帮小明计算,按照计划他将在第几天实现做题数大于等于 n n n 题? 输入格式 输入一…...

【蓝桥杯入门记录】静态数码管例程
目录 一、补充 (code) 二、例程 (1)例程1:数码管显示某一位(某一杠)。以点亮8段数码管最上面的横杠为例。 (2)例程2:数码管的8个段依次点亮(其他…...
)
6.openEuler系统服务的配置和管理(二)
openEuler OECA认证辅导,标红的文字为学习重点和考点。 如果需要做实验,建议安装麒麟信安、银河麒麟、统信等具有图形化的操作系统,其安装与openeuler基本一致。 3.任务管理 任务的概念和相关术语: 当你在终端或控制台工作时,可能不希望由于运行一个作业而占住了屏幕,因…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
