uni-app 经验分享,从入门到离职(四)——页面栈以及页面跳转的 API(开发经验总结)
文章目录
- 📋前言
- ⏬关于专栏
- 🎯什么是页面栈
- 🧩页面跳转方法
- 📌 uni.navigateTo(OBJECT)
- 📌 uni.redirectTo(OBJECT)
- 📌 uni.reLaunch(OBJECT)
- 📌 uni.switchTab(OBJECT)
- 📌 uni.navigateBack(OBJECT)
- 🧩页面栈限制
- 🧩 应用场景
- 📝最后

📋前言
这篇文章是本专栏 uni-app 的基础篇的第四章,主要内容的是页面栈以及页面跳转的 API,页面栈是 uni-app 中一个重要的概念,它用于管理应用程序中的页面层级关系。接下来讲一下如何利用页面栈来实现页面之间的切换和导航,以及如何使用 uni-app 提供的 API 来进行页面跳转等等知识点。
⏬关于专栏
本专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
专栏主页:uni-app_黛琳ghz的博客-CSDN博客
🎯什么是页面栈
在 uni-app 中,页面栈是一个栈结构,用于管理应用程序中的页面层级关系。页面栈的概念类似于浏览器的浏览历史记录,每当打开一个新页面时,该页面就会被推入页面栈中,而当关闭一个页面时,该页面就会从页面栈中弹出。uni-app 的页面栈具有以下特点和作用:
- 页面管理:页面栈可以帮助应用程序方便地管理页面的打开、关闭和切换操作,确保页面之间的层级关系清晰。
- 返回操作:通过页面栈,用户可以进行返回操作,返回到前一个页面或者指定的页面,提供了良好的用户导航体验。
- 页面状态保存:页面栈中的页面通常会保持其状态,包括数据、滚动位置等,使得用户可以无缝地返回到之前的页面状态。
- 页面跳转:通过页面栈,开发者可以使用uni-app提供的API来实现页面之间的跳转、重定向和关闭等操作,灵活控制页面的导航流程。
总之,页面栈在 uni-app 中扮演着重要的角色,帮助开发者有效地管理页面之间的关系和用户导航行为,提升应用程序的用户体验。
框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 | 触发时机 |
|---|---|---|
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo、使用组件 <navigator open-type="navigate"/> |
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo、使用组件 <navigator open-type="redirectTo"/> |
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack、使用组件 <navigator open-type="navigateBack>、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab、使用组件 <navigator open-type="switchTab"/>、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch、使用组件 <navigator open-type="reLaunch"/> |
🧩页面跳转方法
通过上面表格,我们可以大致了解关于-页面跳转、路由发生切换时,页面栈的变化的几种方式。接下来我们一起来看看这五种跳转方法
📌 uni.navigateTo(OBJECT)
uni.navigateTo 用于普通页面跳转,新页面将会被加入到页面栈中,并保留当前页面,当新页面打开后,上一个页面仍然存在于栈中,使用 uni.navigateBack 可以返回到原页面。
在实际开发中,也是经常用到的页面跳转方法,无论是正常页面跳转或者传参跳转,下面是一个简单的例子,其中包括跳转和传参。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({url: 'test?id=1&name=uniapp'
});
下面是跳转至目标页面后接受参数的代码。
// 在test.vue页面接受参数
export default {onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数console.log(option.id); //打印出上个页面传递的参数。console.log(option.name); //打印出上个页面传递的参数。}
}
通过上面两段代码,我们可以对 url 参数进行总结,需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,path 为下一个页面的路径,下一个页面的 onLoad 函数可得到传递的参数。
补充①:url 有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用 encodeURIComponet 对参数进行编码的示例。
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>// 在test.vue页面接受参数
onLoad: function (option) {const item = JSON.parse(decodeURIComponent(option.item));
}
补充②:除了使用 encodeURIComponet 对参数进行编码,我们可以发现还用到了 JSON.parse 和 JSON.stringify。在实际开发中,会需要传递获取的 xxx 结果数据到结果页,比如说购买商品下单成功后的订单信息数据,我们可以在跳转订单详情页的时候传递这个参数,这样就不用在进入订单详情页时请求一次了。但是这个数据一半都很长而且是 json 数据或对象,因此我们需要在传递参数和接收参数这两个步骤做处理。接下来我们可以看下这个实际例子。
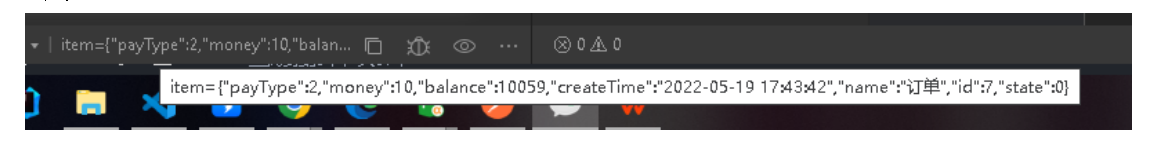
如下图的 item 值,是跳转到目标页面要传递的值,同时也是 v-for 渲染后的 item 值,应用场景是订单列表跳转到订单详情,我们可以看到这个 item 值是一个对象,如果直接传递的话,会超出 url 的长度,导致报错。

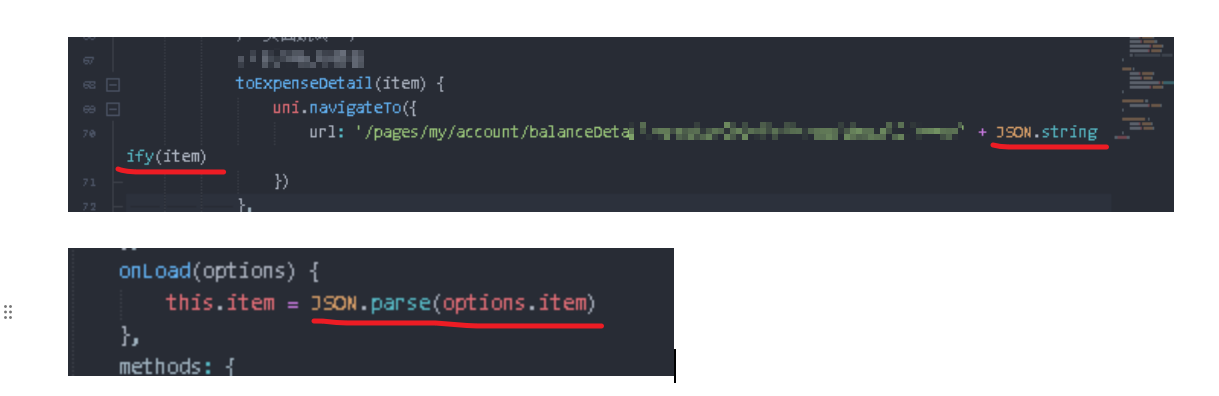
因此需要先用 JSON.stringify() 把对象转换为 JSON 字符串然后进行传值,然后再通过 JSON.parse() 把该 JSON 字符串转再换为对象在接收这个值。 如下图的操作(代码为开发环境代码)。

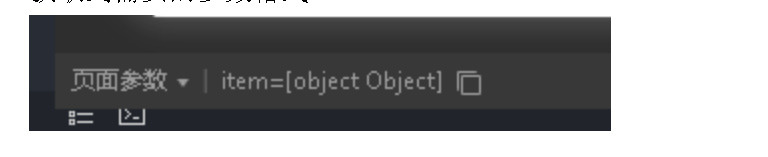
错误情况:如果不先用 JSON.stringify() 转换,直接传值会出现如下情况,这样会导致跳转到目标页面无法获取到需要的参数格式。

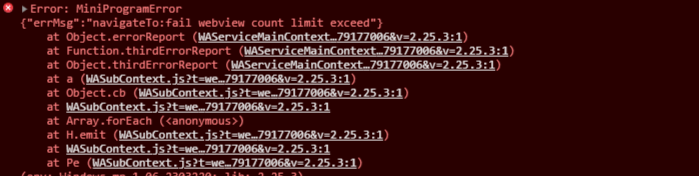
我们可以看到在目标页面输出的结果是无法获取到对象里面的值的,因为当页面跳转时,传参的值如果变成了 “[object Object]” ,通常表示传递的参数是一个对象。在 JavaScript 中,当将对象作为字符串进行输出或显示时,会默认转换为 “[object Object]” 。这是因为对象是复杂的数据结构,无法直接以字符串形式展示其完整内容。

除此之外,uni.navigateTo 还可以传递 events 参数,该参数是页面间通信接口,用于监听被打开页面发送到当前页面的数据。我们可以看下面这段代码。
// 在起始页面跳转到test.vue页面,并监听test.vue发送过来的事件数据
uni.navigateTo({url: '/pages/test?id=1',events: {// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据acceptDataFromOpenedPage: function(data) {console.log(data)},someEvent: function(data) {console.log(data)}...},success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'data from starter page' })}
})// 在test.vue页面,向起始页通过事件传递数据
onLoad: function(option) {const eventChannel = this.getOpenerEventChannel();eventChannel.emit('acceptDataFromOpenedPage', {data: 'data from test page'});eventChannel.emit('someEvent', {data: 'data from test page for someEvent'});// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据eventChannel.on('acceptDataFromOpenerPage', function(data) {console.log(data)})
}
注意:
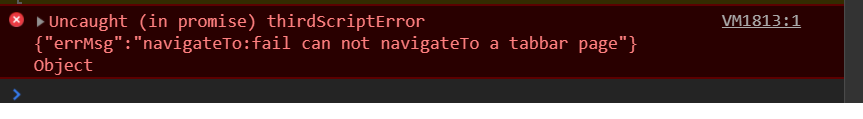
页面跳转路径有层级限制,不能无限制跳转新页面。(下面进一步介绍)- 跳转到 tabBar 页面只能使用 switchTab 跳转。(如果用其他方法跳转的话会出现报错,如下图)

- 路由 API 的目标页面必须是在 pages.json 里注册的 vue 页面。
📌 uni.redirectTo(OBJECT)
不同于 uni.navigateTo,uni.redirectTo 用于页面重定向,关闭当前页面,跳转到应用内的某个页面,新页面将替代原页面,不会加入页面栈。相同的是 uni.redirectTo 也是可以传值的,url 的规则也跟 uni.navigateTo 的一致(见补充①上下文)。
uni.redirectTo({url: '/pages/example?id=1'
});
📌 uni.reLaunch(OBJECT)
uni.reLaunch 用于关闭所有页面,打开到应用内的某个页面。url 传值和规则跟 uni.redirectTo 差不多一样,参考上面的介绍即可。
uni.reLaunch({url: '/pages/example?id=1'
});
补充:H5 端调用 uni.reLaunch 之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时 navigateBack 不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用 history.back() 仍然可以导航到浏览器的其他历史记录。
📌 uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。不同于上面的几种跳转方法,uni.switchTab 跳转的 url 写的是需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数。我们可以看下面这段代码。
pages.json 页。
{"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/other/other","text": "其他"}]}
}
other.vue 页。
uni.switchTab({url: '/pages/index/index'
});
📌 uni.navigateBack(OBJECT)
uni.navigateBack 作用是关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
当使用 uni.navigateTo 或 uni.redirectTo 进行页面跳转时,可以通过 uni.navigateBack 方法返回上一个页面。uni.navigateBack 的作用是关闭当前页面,返回上一个页面。在页面栈中,当前页面从栈中弹出,上一个页面重新成为当前页面。
uni.navigateBack 方法可以传递一个整数参数,表示返回的页面数,例如传递 1 表示返回上一个页面,传递 2 表示返回上两个页面,以此类推。如果传递的参数超过了页面栈的长度,则返回到首页。我们可以看下面这个例子。
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码// 此处是A页面 A => B
uni.navigateTo({url: 'B?id=1'
});// 此处是B页面 B => C
uni.navigateTo({url: 'C?id=1'
});// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({delta: 2
});
🧩页面栈限制
上面在介绍 uni.navigateTo 的时候,我们说到页面跳转路径有层级限制,不能无限制跳转新页面。其实在实际开发的过程中,如果跳转设计不当的话,页面跳转的次数太多,超出页面栈的限制,就会出现如下的报错。比如说在商城小程序项目中商品中心一般会有推荐商品,或者猜你喜欢等部分,这样从一个单品页 -> 推荐商品 -> 单品页多次跳转,如果跳转超过10个页面,我们会发现跳转不下去了。

uni.navigateTo 最大支持跳转10个页面,如果超过这个数量就会出现报错,因此我们要灵活使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 这三个方法,跳转后不需要保留的页面,应该及时移出页面栈。如果只用了 uni.navigateTo 这个方法做跳转,我们也可以做窗口提示或封装优化,我们可以看如下代码(非原创)。
export const navigateToLimit = (options) => {const pages = getCurrentPages()console.log('navigateToLimit pageNum: ', pages.length)if (pages.length > 9) {uni.redirectTo(options)} else {uni.navigateTo(options)}
}
这个方法的原理是通过 getCurrentPages() 方法获取当前页面栈的长度来进行判断。如果当前页面栈的长度大于 9,则使用 uni.redirectTo 方法进行跳转,否则使用 uni.navigateTo 方法进行跳转。
🧩 应用场景
为了避免出现页面栈限制导致无法继续跳转,我们设计和编写跳转的逻辑时要灵活使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 这三个方法,接下来我们简单看一下这三个方法的应用场景。
uni.navigateTo:
- 应用场景:适用于普通的页面跳转,打开新页面,可以返回上级页面。比如从商品列表页跳转到商品详情页,用户可以通过返回按钮返回到商品列表页。
- 实际开发应用场景:适用于需要进行普通页面跳转并保留页面历史记录的场景,比如商品列表与商品详情页、订单列表与订单详情页等。
uni.redirectTo:
- 应用场景:适用于替换当前页面,不保留原页面的跳转。比如在表单提交后,跳转到提交结果页面,不需要返回到之前的表单页面。
- 实际开发应用场景:适用于执行一些关键操作后需要替换当前页面的场景,比如表单提交、支付完成等。
uni.reLaunch:
- 应用场景:适用于关闭所有页面,打开到应用内的某个页面。比如从登录页跳转到首页,关闭登录页和其他可能存在的页面。
- 实际开发应用场景:适用于需要重新初始化应用状态或者从底层开始构建页面栈的场景,比如登录成功后跳转到首页。
注意事项总结:
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。(因此 switchTab 的应用场景无非是由非 tabBar 页面跳转 tabBar 页面,以及 tabBar 页面互相跳转)
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 不能在首页 onReady 之前进行页面跳转。
- H5 端页面刷新之后页面栈会消失,此时 navigateBack 不能返回,如果一定要返回可以使用 history.back() 导航到浏览器的其他历史记录。
📝最后
到此就是本篇文章的全部内容了,这篇文章记录的主要内容的是页面栈和页面跳转的 API,页面栈是 uni-app 中一个重要的概念,它用于管理应用程序中的页面层级关系。我们通过学习如何利用页面栈来实现页面之间的切换和导航,以及如何使用 uni-app 提供的API来进行页面跳转。
通过深入理解页面栈的概念,在后续的学习和开发中我们可以灵活地控制页面的打开、关闭和返回操作,实现更流畅的用户体验,除此之外,我们还学习了解了一些高级的页面跳转技巧,如传递参数、接收参数以及监听页面生命周期事件等。这篇文章是博主 uni-app 专栏的基础篇的第四篇文章,后续会不断的更新更多关于 uni-app 的干货、实战经验、学习经验,期待你的关注和留言。

相关文章:

uni-app 经验分享,从入门到离职(四)——页面栈以及页面跳转的 API(开发经验总结)
文章目录 📋前言⏬关于专栏 🎯什么是页面栈🧩页面跳转方法📌 uni.navigateTo(OBJECT)📌 uni.redirectTo(OBJECT)📌 uni.reLaunch(OBJECT)📌 uni.switchTab(OBJECT)📌 uni.navigateBa…...

Go Module常用命令
Go Module常用命令TOC Go Module常用命令 go mod init #初始化go.mod go mod tidy #更新依赖文件 go mod download #下载依赖文件 go mod vendor #将依赖转移至本地的vendor文件 go mod edit #手…...

ubuntu压缩和解压
-c 创建 -x 解压 -v 显示过程 -f 文件名 xz格式 tar -tf arm-linux-gnueabi-5.4.0.tar.xz 查看压缩包的内容 tar -xf arm-linux-gnueabi-5.4.0.tar.xz -C / 解压 gz格式 t…...

华为HCIP Datacom H12-831 卷24
多选题 1、如图所示,某园区部署OSPF实现网络互通,其中Area1部署为NSSA区域。某工程师为了实现R1访问R4的环回口地址,在R4的OSPF进程中引入直连路由。以下关于该场景的描述,错误的有哪些项? A、在R4引入直连路由后,R1通过转换后的…...

react + Typescript 中 react有多少内置的类型 分别是什么
react Typescript 中 react有多少内置的类型 分别是什么 React 和 TypeScript 结合使用时,React 提供了一系列的内置类型(也称为类型定义或类型别名)来帮助你在 TypeScript 中编写类型安全的代码。这些类型定义涵盖了 React 的各个方面&…...

harbor(docker仓库)仓库部署 - 高可用
harbor(docker仓库)仓库部署 - 高可用 1. harbor高可用1.1 方案说明1. 双主复制2. 多harbor实例共享后端存储 1.2 部署高可用(多harbor实例共享后端存储)1. 服务器划分2. 安装harbor(先部署一套Harbor,用于…...

题目 1262: 邮局选址问题
题目描述: 在一个按照东西和南北方向划分成规整街区的城市里,n个居民点散乱地分布在不同的街区中。用x 坐标表示东西向,用y坐标表示南北向。各居民点的位置可以由坐标(x,y)表示。街区中任意2 点(x1,y1)和(x2,y2)之间的距离可以用数值|x1-x2||y1-y2|度量…...

内核内存回收关键隐藏变量之page引用计数
在分析内核内存回收源码时,page引用计数并不显眼,但是page引用计数对page的内存回收至关重要。本文基于linux-4.18.0-240版本内核源码,总结下文件页page的引用计数的相关细节。首先是get_page()和put_page()函数,分别令page引用计…...

数据结构---链表的基本操作
头插法遍历链表尾插法头删法尾删法按位置插入数据按位置删除数据直接插入排序 链表翻转快慢指针 linklist.c #include <stdio.h> #include <stdlib.h> #include "./linklist.h"linklist* create_linklist(void) {linklist* head (linklist*)malloc(siz…...

异步框架Celery在Django中的运用
参考博客:https://www.cnblogs.com/pyedu/p/12461819.html 参考视频:01 celery的工作机制_哔哩哔哩_bilibili 定义:简单灵活、处理大量消息的分布式系统,专注于实时处理异步队列,支持任务调度 主要架构: …...

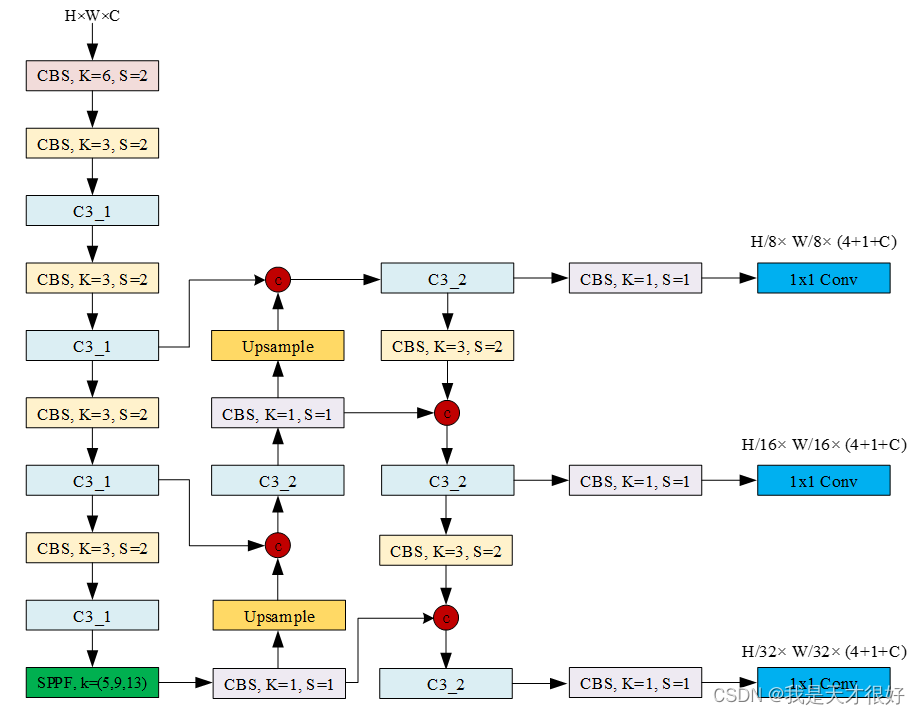
YOLOv5代码解读[02] models/yolov5l.yaml文件解析
文章目录 YOLOv5代码解读[02] models/yolov5l.yaml文件解析yolov5l.yaml文件检测头1--->耦合头检测头2--->解耦头检测头3--->ASFF检测头Model类解析parse_model函数 YOLOv5代码解读[02] models/yolov5l.yaml文件解析 yolov5l.yaml文件 # YOLOv5 🚀 by Ult…...

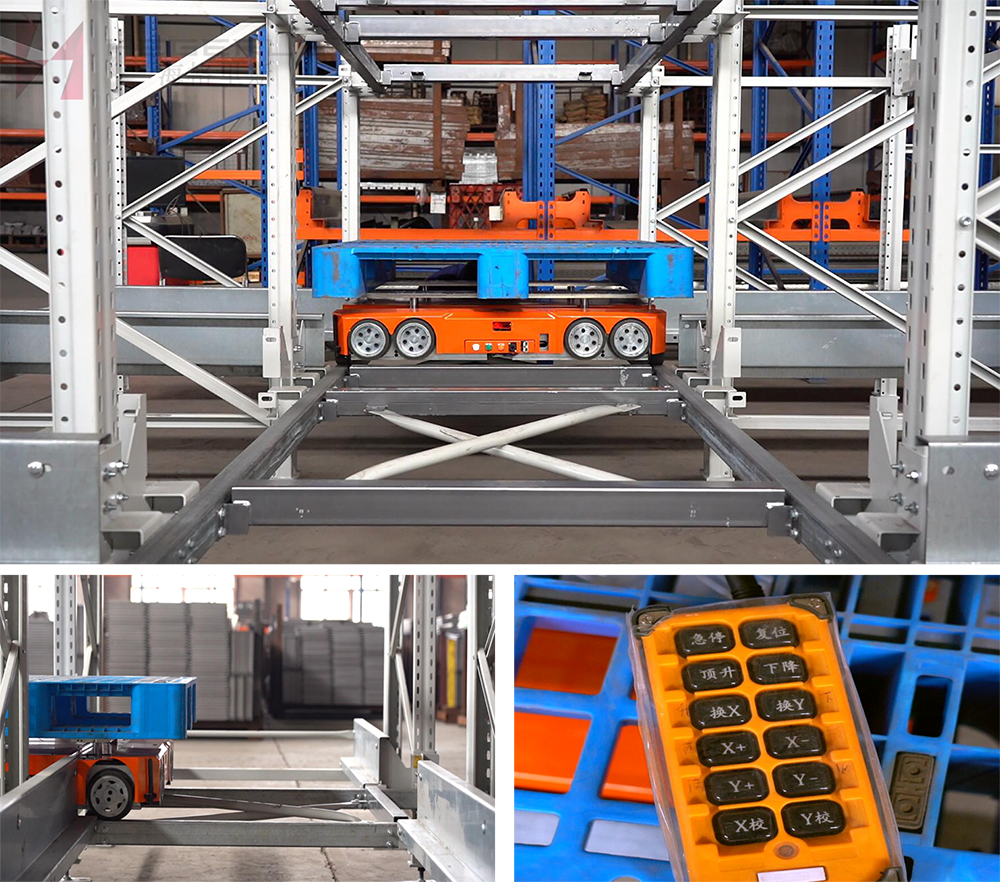
智能搬运机器人|海格里斯将如何持续推进工业和物流的智能化升级与发展?
存取、搬运、分拣是物流行业中的通用功能,但具体到每个行业又十分不同,例如:新能源电池领域,它所搬运的东西是电池,50KG~200KG;快递行业领域,所要处理的物料是那种扁平件和信封等等,…...

linux之前后端项目部署与发布
目录 前言 简介 一、安装Nginx 二、后端部署 2.1多个tomcat负载均衡 2.2 负载均衡 2.3 后端项目部署 三、前端部署 1.解压前端 2.Nginx配置文件修改 3.IP域名映射 4.重启Nginx服务 前言 上篇博主已经讲解过了单机项目的部署linux之JAVA环境配置JDK&Tomcat&a…...

Python 高级语法:一切皆对象
1 “一切皆对象”是一种核心设计哲学 在编程领域,特别是面向对象编程(OOP)中,“一切皆对象”是一种核心设计哲学。这种哲学主张,无论是数据、函数、还是更复杂的结构,都可以被视为对象,并赋予…...

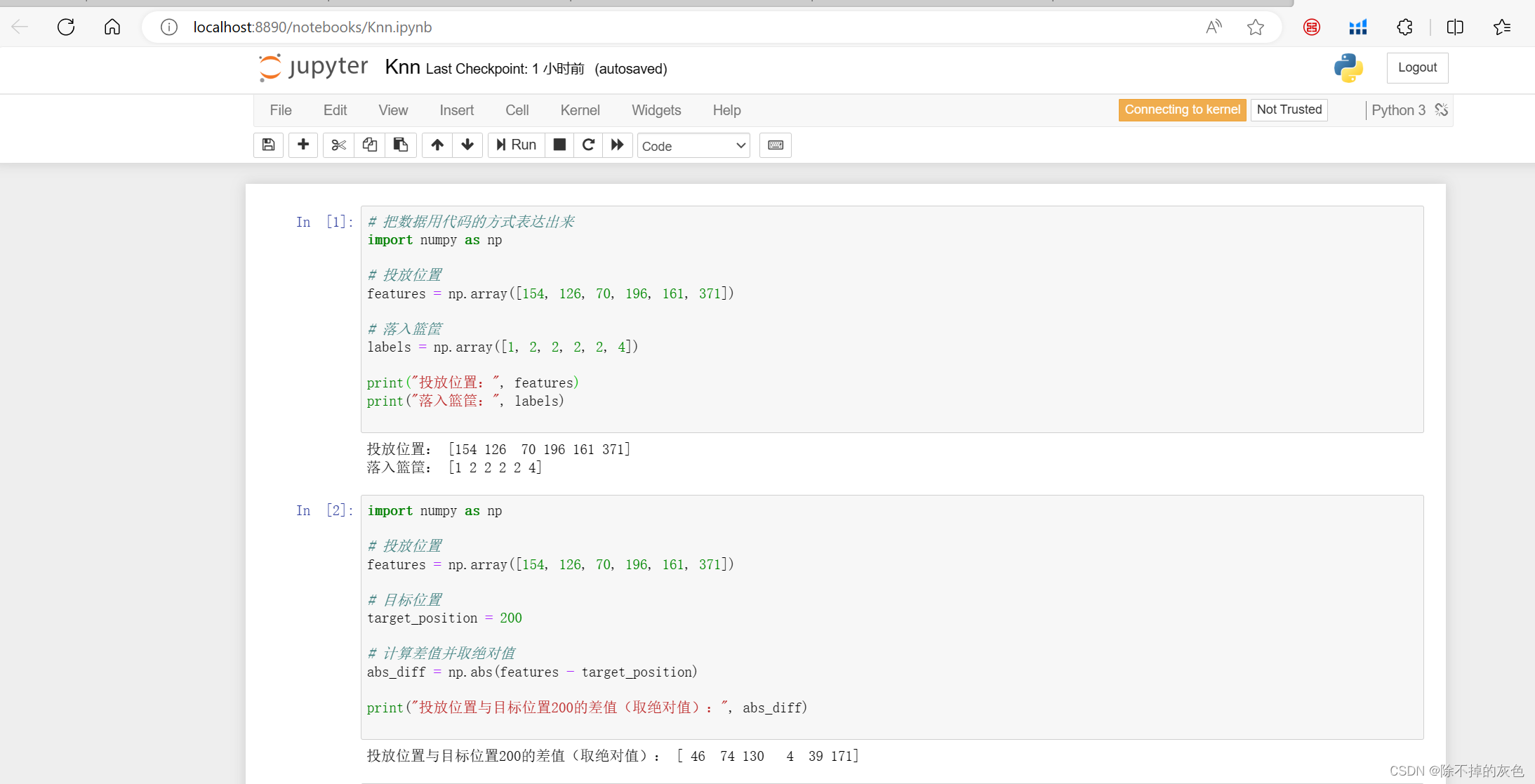
python jupyter notebook打开页面方便使用
如果没安装jupyter, 请安装: pip install jupyter notebook 运行jupyter notebook jupyter-notebook...

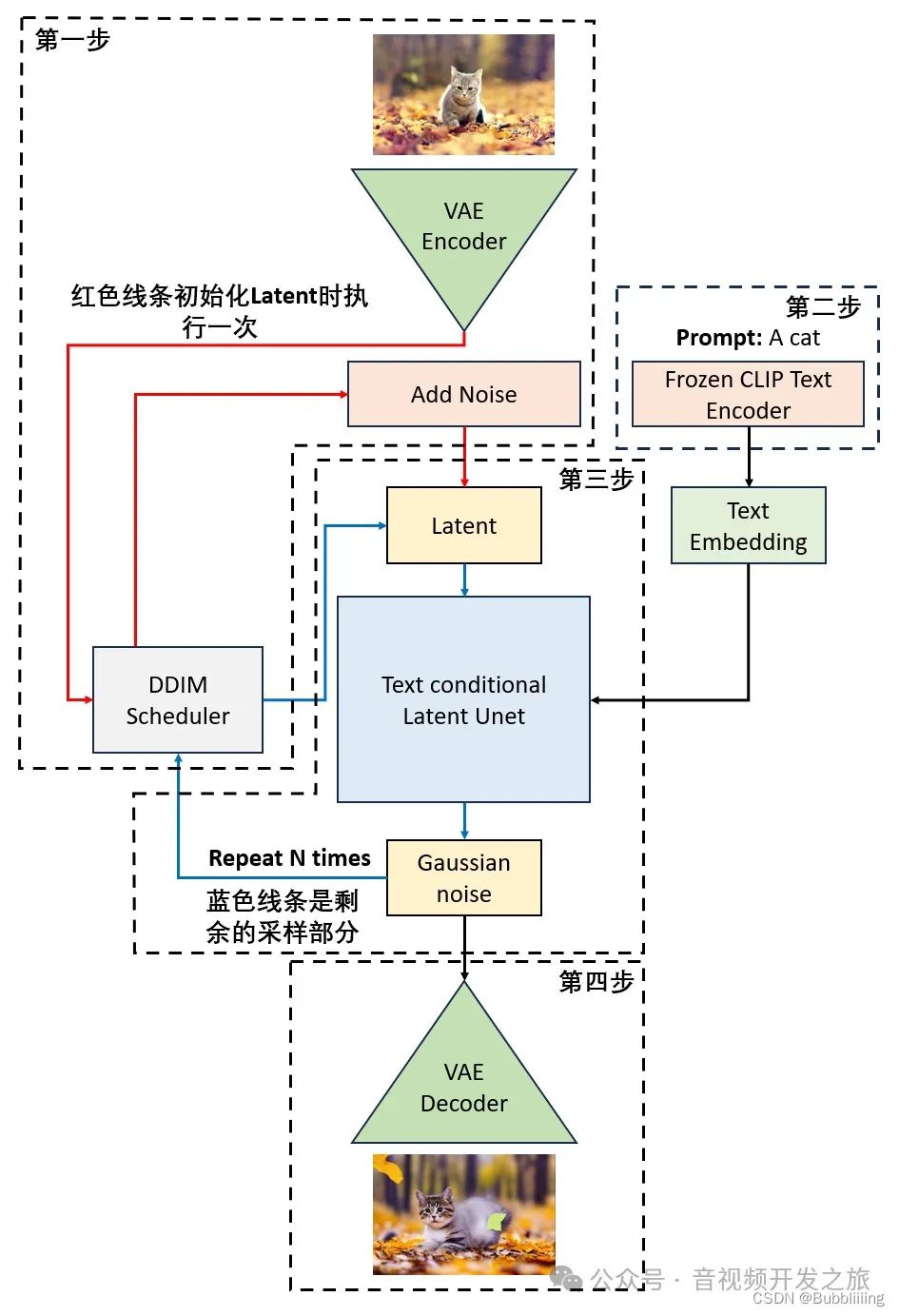
音视频开发之旅(69)-SD图生图
目录 1. 效果展示 2. ControlNet介绍 3. 图生图流程浅析 4. SDWebui图生图代码流程 5. 参考资料 一、效果展示 图生图的应用场景非常多,比较典型的应用场景有风格转化(真人与二次元)、线稿上色、换装和对图片进行扩图等,下面…...
)
數據集成平台:datax將hive數據步到mysql(全部列和指定列)
數據集成平台:datax將hive數據步到mysql(全部列和指定列) 1.py腳本 傳入參數: target_database:數據庫 target_table:表 target_columns:列 target_positions:hive列的下標&#x…...

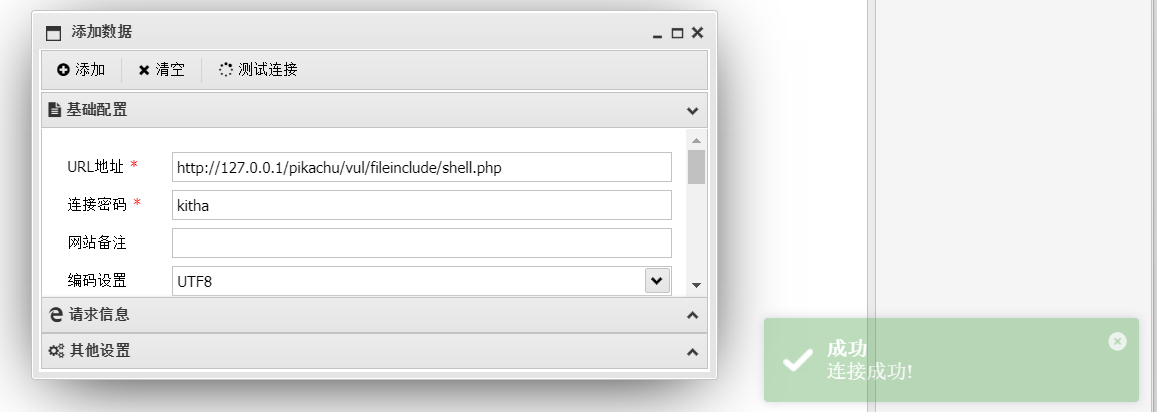
pikachu靶场-File Inclusion
介绍: File Inclusion(文件包含漏洞)概述 文件包含,是一个功能。在各种开发语言中都提供了内置的文件包含函数,其可以使开发人员在一个代码文件中直接包含(引入)另外一个代码文件。 比如 在PHP中,提供了&…...

[今天跟AI聊聊职场] ~你能接受你的直接领导能力不如你,年纪还比你小很多吗?
知乎问题: 弟弟今年35岁,刚换了一份工作,直接领导小A比他小5岁,各方面经验没有他成熟。难的工作都是弟弟在做,功劳都被直接领导小A抢走了,有时候还要被直接领导小A打压。弟弟感觉升职加薪无望。现在找工作不…...

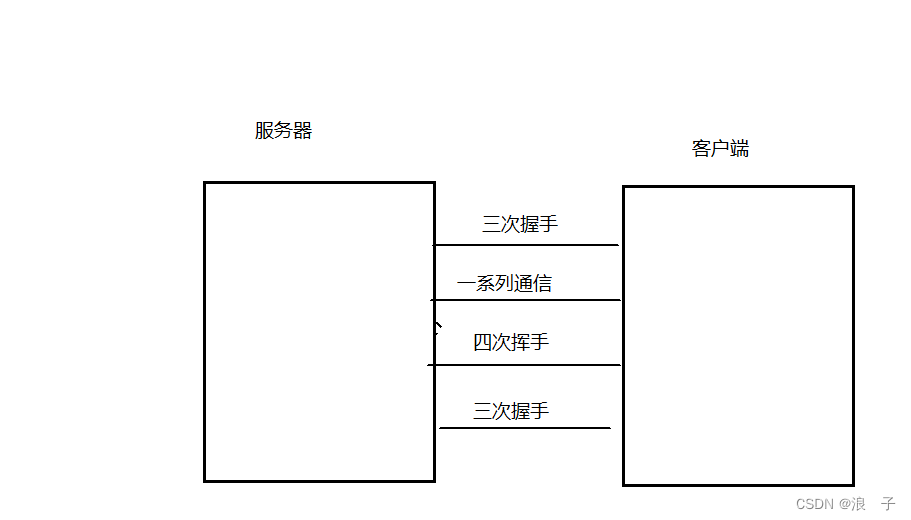
网络原理TCP之“三次握手“
TCP内核中的建立连接 众所周知,TCP是有连接的. 当我们在客户端敲出socket new Socket(serverIp,severPort)时,就在系统内核就在建立连接 真正建立连接是在系统内核中建立的,我们程序员只是调用相关的api. 在此处,我们把TCP的建立连接称为三次握手. 系统在内核建立连接时如上…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
