Element UI的安装和使用
Element UI 是一个基于 Vue 2.0 的桌面端组件库,广泛用于快速构建高质量的用户界面。以下是 Element UI 组件的安装和使用的详细步骤:
1. 安装 Element UI
在开始之前,确保你已经设置好了 Vue 项目环境。如果你还没有Vue项目,可以使用 Vue CLI 创建一个新项目。
-
使用 Vue CLI 创建新项目(如果需要):
vue create my-project这将引导你完成一个新项目的设置过程。
-
安装 Element UI:
在你的 Vue 项目中,通过 npm 或 yarn 安装 Element UI。npm install element-ui --save # 或者 yarn add element-ui
2. 在项目中引入 Element UI
在你的 Vue 项目中引入 Element UI。你可以全局引入,也可以按需引入。
-
全局引入:
在项目的入口文件(通常是main.js或main.ts)中,添加以下代码来全局引入 Element UI。import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI); -
按需引入:
为了减少项目体积,你可以选择只引入需要的组件。首先,安装 babel-plugin-component:npm install babel-plugin-component -D # 或者 yarn add babel-plugin-component -D然后,在
.babelrc或babel.config.js文件中配置插件:{"presets": [["es2015", { "modules": false }]],"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]] }接着,你可以在组件中按需引入 Element UI 的组件:
import Vue from 'vue'; import { Button, Select } from 'element-ui';Vue.use(Button); Vue.use(Select);
3. 使用 Element UI 组件
在你的 Vue 组件中,你现在可以使用 Element UI 提供的组件了。例如,要使用一个按钮组件,你可以在你的 .vue 文件中这样做:
<template><el-button type="primary">点击我</el-button>
</template>
4. 自定义主题(可选)
如果你想要自定义 Element UI 的默认主题,可以使用 Element UI 提供的在线主题生成工具。
5. 文档和资源
为了更有效地使用 Element UI,建议阅读官方文档。文档中详细介绍了每个组件的用法和可配置的属性。
结论
通过以上步骤,你可以在 Vue 项目中成功安装并使用 Element UI 组件库。Element UI 提供了大量的组件,可以帮助你快速构建出优雅且功能丰富的用户界面。记得利用官方文档来深入了解每个组件的详细用法。
相关文章:

Element UI的安装和使用
Element UI 是一个基于 Vue 2.0 的桌面端组件库,广泛用于快速构建高质量的用户界面。以下是 Element UI 组件的安装和使用的详细步骤: 1. 安装 Element UI 在开始之前,确保你已经设置好了 Vue 项目环境。如果你还没有Vue项目,可…...

c++的指针完整教程
概述:C的指针是一种特殊的变量,它存储的是另一个变量的内存地址。指针的使用可以让我们更高效地操作内存,实现动态内存分配等功能。 声明指针变量 要声明一个指针变量,需要在变量类型前加上星号(*)。例如…...

WordPress前端如何使用跟后台一样的Dashicons图标字体?
很多站长都喜欢在站点菜单或其他地方添加一些图标字体,常用的就是添加Font Awesome 图标和阿里巴巴矢量库图标iconfont。其实我们使用的 WordPress 本身就有一套管理员使用的官方图标字体 Dashicons,登录我们站点后台就能看到这些图标字体。那么有没有可…...

redisson实现延迟队列
1.pom引入redisson <dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId><version>3.20.1</version></dependency>整合springboot配置,这个可以参考之前整合redisson的文章,…...

【教程】N2N V3内网穿透、异地组网,包括Win/Linux/Android,包括不同内网实现adb远程连接
目录 一、背景 二、Linux 配置 并运行 N2N - Supernode (必选) 三、Linux -- 配置 并运行 N2N - 边缘节点配置 Edge(可选步骤) 四、Windows -- 配置 并运行 N2N - 边缘节点配置 Edge (可选步骤) (一)配置 TAP 虚拟网卡 (二)配置 N...

JavaAPI常用类01
目录 概述 Object类 Object类_toString() 代码展示 重写toString()方法前后输出 Object类_equals() 代码展示 重写equals()方法前后输出对比 Arrays类 equals()方法 Binary Search(二分查找) copyOf()方法 sort()方法 了解sort()方法 进阶…...

在 where子句中使用子查询(二)
目录 ANY ANY :功能上与 IN 是没有任何区别的 >ANY :比子查询返回的最小值要大 ALL >AL :比子查询返回的最大值要大 EXISTS() 判断 NOT EXISTS Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/135209…...

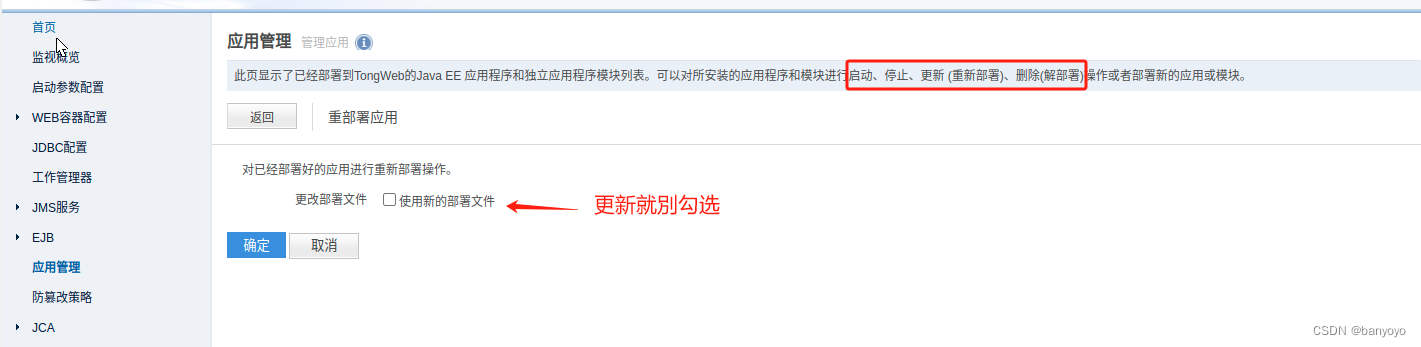
TongWEB(东方通),部署WEB前后端项目步骤
我的系统: 银河麒麟桌面系统V10(SP1)(兆芯) 环境需要搭建好,什么redis,数据库等 1.准备项目前端war包 (我后端项目本就是war部署,jar转war自行百度一下吧) 进入前端打包好的dist文件夹,创建一个文件夹 WEB-INF ,再在 WEB-INF 里创建一个 web.xml 文件,文件内容: <web-…...

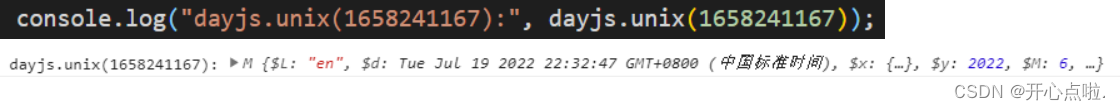
Vue中如何使用dayjs
Day.js中文网Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。https://dayjs.fenxianglu.cn/ 单位不区别大小写,支持复数和缩写形式 单位缩写描述 date D日期 [1,31]dayd星期 [0,6](星期日0,…...

数据库-MySQL
建立索引 mysql 添加索引的三种方法 - krt-wanyi - 博客园 (cnblogs.com) 跨库联表查询 MySQL不同数据库不同表连表查询(跨库连表查询)-CSDN博客 关于微服务跨数据库联合查询的一些解决思路_微服务跨库联表查询-CSDN博客 同一个连接不同数据库前缀 …...

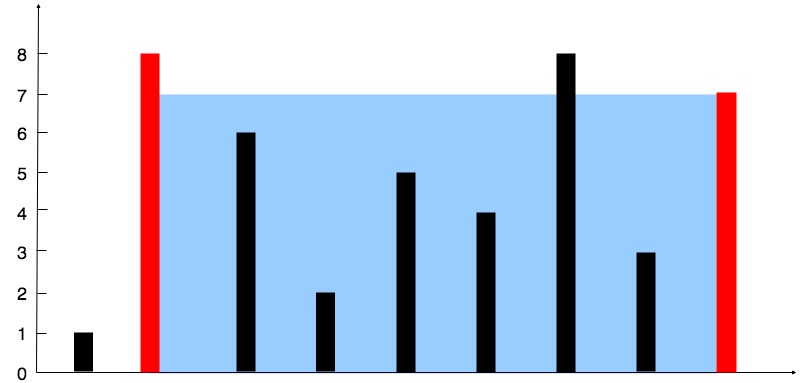
C语言每日一题(61)盛最多水的容器
题目链接 力扣 11 盛最多水的容器 题目描述 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 返回容器可以储存的最大水…...

uni-app 经验分享,从入门到离职(四)——页面栈以及页面跳转的 API(开发经验总结)
文章目录 📋前言⏬关于专栏 🎯什么是页面栈🧩页面跳转方法📌 uni.navigateTo(OBJECT)📌 uni.redirectTo(OBJECT)📌 uni.reLaunch(OBJECT)📌 uni.switchTab(OBJECT)📌 uni.navigateBa…...

Go Module常用命令
Go Module常用命令TOC Go Module常用命令 go mod init #初始化go.mod go mod tidy #更新依赖文件 go mod download #下载依赖文件 go mod vendor #将依赖转移至本地的vendor文件 go mod edit #手…...

ubuntu压缩和解压
-c 创建 -x 解压 -v 显示过程 -f 文件名 xz格式 tar -tf arm-linux-gnueabi-5.4.0.tar.xz 查看压缩包的内容 tar -xf arm-linux-gnueabi-5.4.0.tar.xz -C / 解压 gz格式 t…...

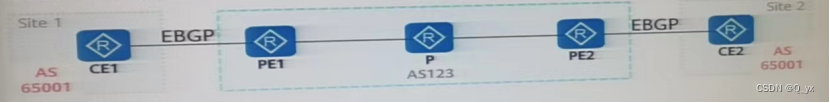
华为HCIP Datacom H12-831 卷24
多选题 1、如图所示,某园区部署OSPF实现网络互通,其中Area1部署为NSSA区域。某工程师为了实现R1访问R4的环回口地址,在R4的OSPF进程中引入直连路由。以下关于该场景的描述,错误的有哪些项? A、在R4引入直连路由后,R1通过转换后的…...

react + Typescript 中 react有多少内置的类型 分别是什么
react Typescript 中 react有多少内置的类型 分别是什么 React 和 TypeScript 结合使用时,React 提供了一系列的内置类型(也称为类型定义或类型别名)来帮助你在 TypeScript 中编写类型安全的代码。这些类型定义涵盖了 React 的各个方面&…...

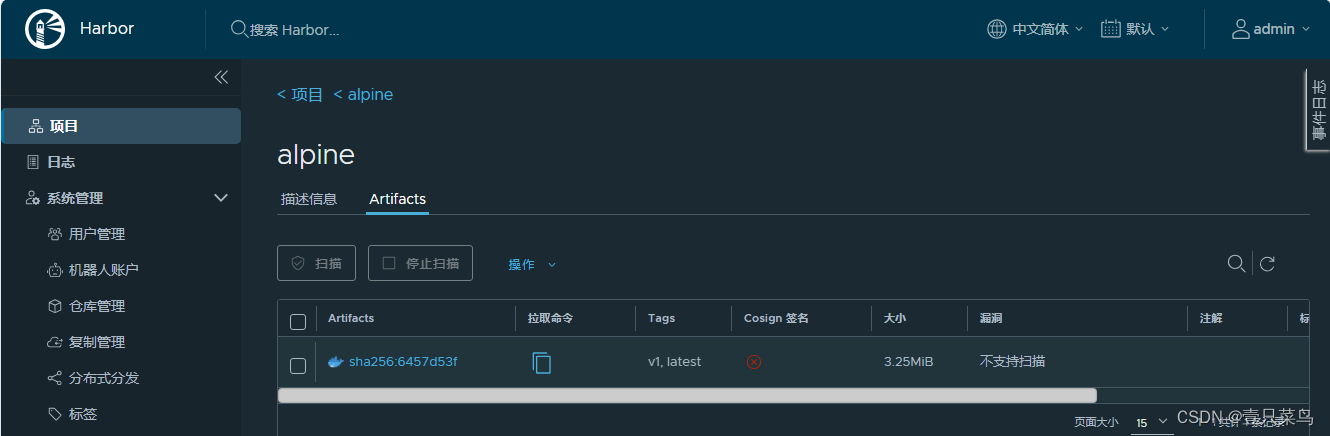
harbor(docker仓库)仓库部署 - 高可用
harbor(docker仓库)仓库部署 - 高可用 1. harbor高可用1.1 方案说明1. 双主复制2. 多harbor实例共享后端存储 1.2 部署高可用(多harbor实例共享后端存储)1. 服务器划分2. 安装harbor(先部署一套Harbor,用于…...

题目 1262: 邮局选址问题
题目描述: 在一个按照东西和南北方向划分成规整街区的城市里,n个居民点散乱地分布在不同的街区中。用x 坐标表示东西向,用y坐标表示南北向。各居民点的位置可以由坐标(x,y)表示。街区中任意2 点(x1,y1)和(x2,y2)之间的距离可以用数值|x1-x2||y1-y2|度量…...

内核内存回收关键隐藏变量之page引用计数
在分析内核内存回收源码时,page引用计数并不显眼,但是page引用计数对page的内存回收至关重要。本文基于linux-4.18.0-240版本内核源码,总结下文件页page的引用计数的相关细节。首先是get_page()和put_page()函数,分别令page引用计…...

数据结构---链表的基本操作
头插法遍历链表尾插法头删法尾删法按位置插入数据按位置删除数据直接插入排序 链表翻转快慢指针 linklist.c #include <stdio.h> #include <stdlib.h> #include "./linklist.h"linklist* create_linklist(void) {linklist* head (linklist*)malloc(siz…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
