flutter sliver 多种滚动组合开发指南
flutter sliver 多种滚动组合开发指南

视频
https://youtu.be/4mho1kZ_YQU
https://www.bilibili.com/video/BV1WW4y1d7ZC/
前言
有不少同学工作中遇到需要把几个不同滚动行为组件(顶部 appBar、内容固定块、tabBar 切换、tabBarView视图、自适应高度、横向滚动)黏贴成一个组件。
这时候就需要 sliver 出场了,本文将会写一个多种滚动的组合。

业务场景分析
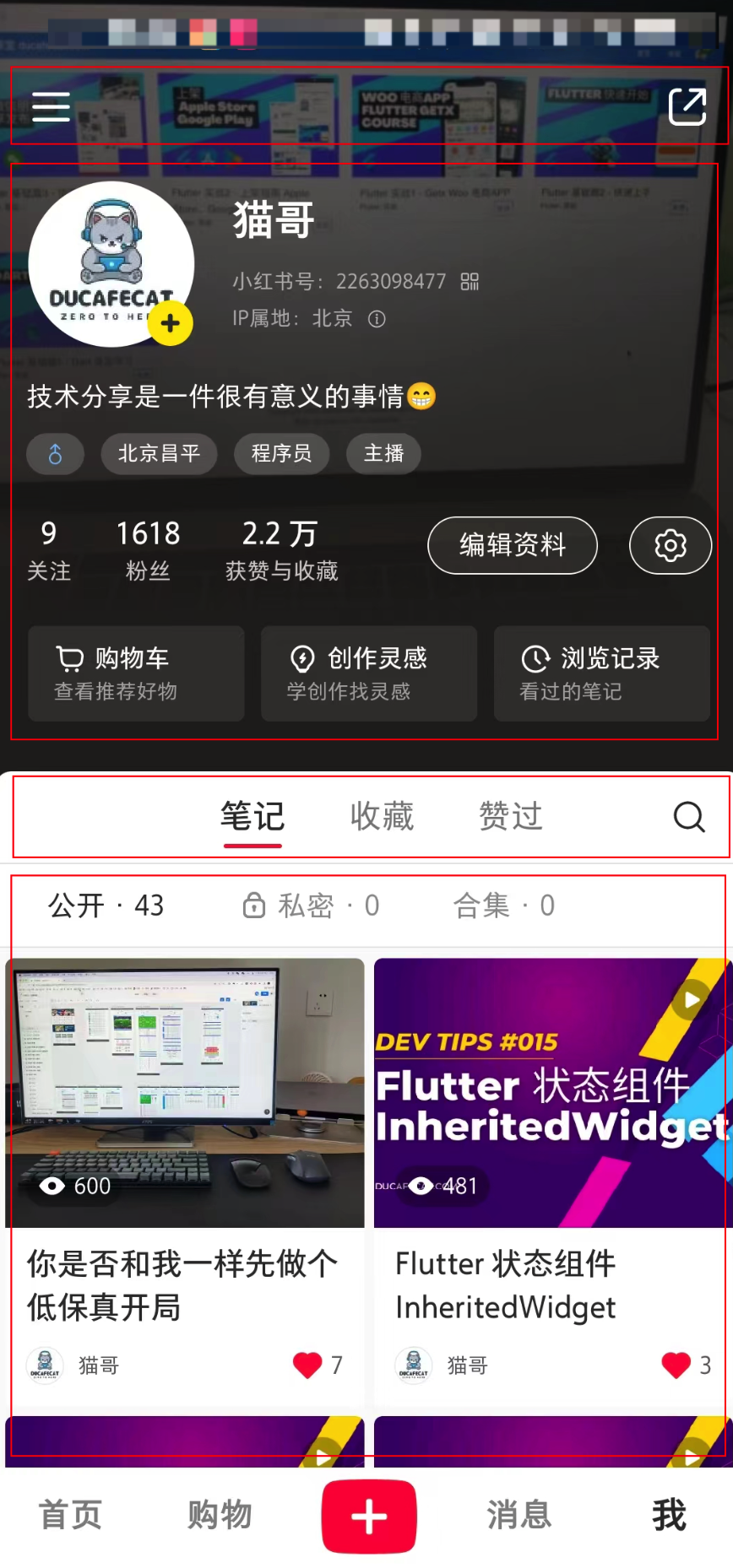
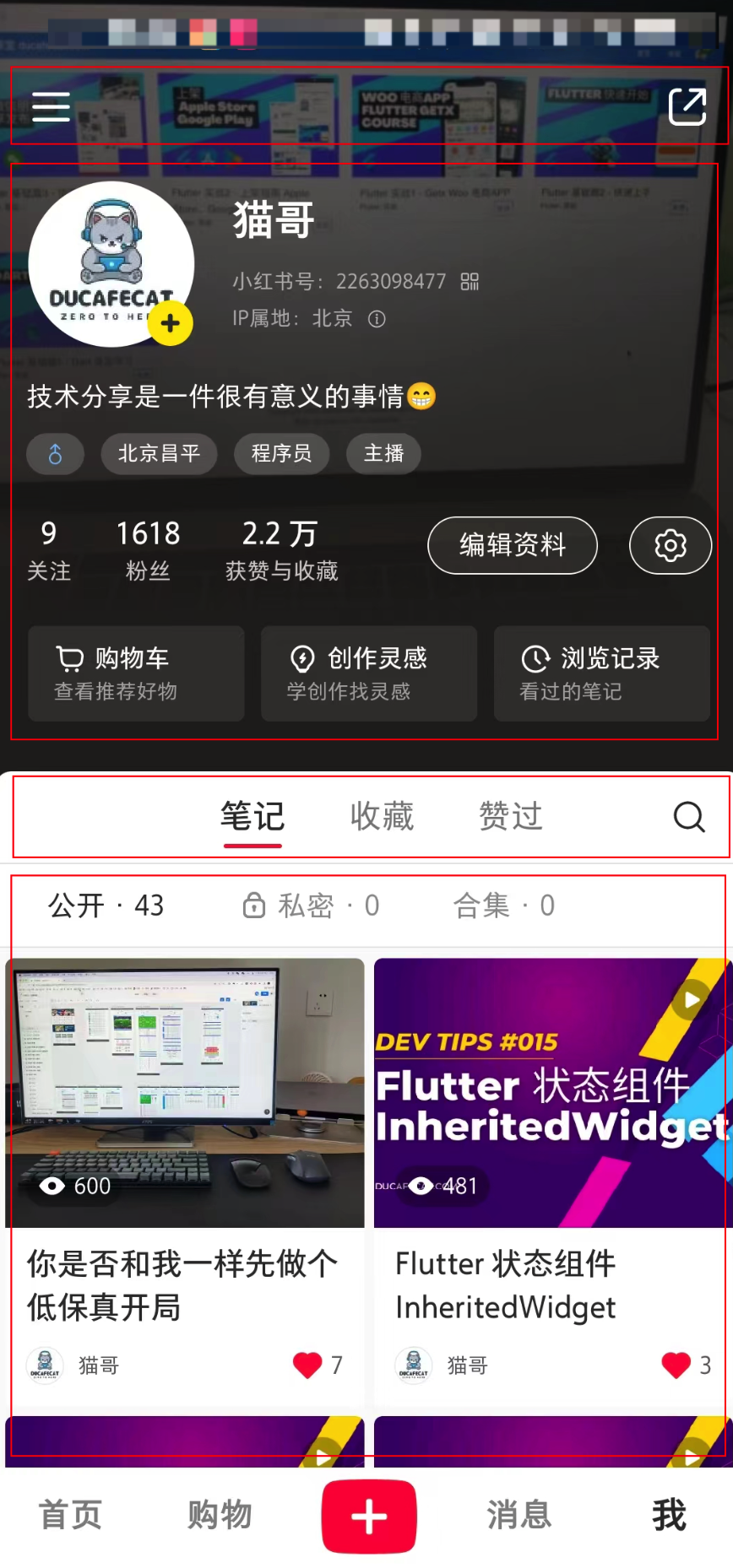
下面是淘宝、小红书的常见情况。


原文 https://ducafecat.com/blog/flutter-sliver-scroll
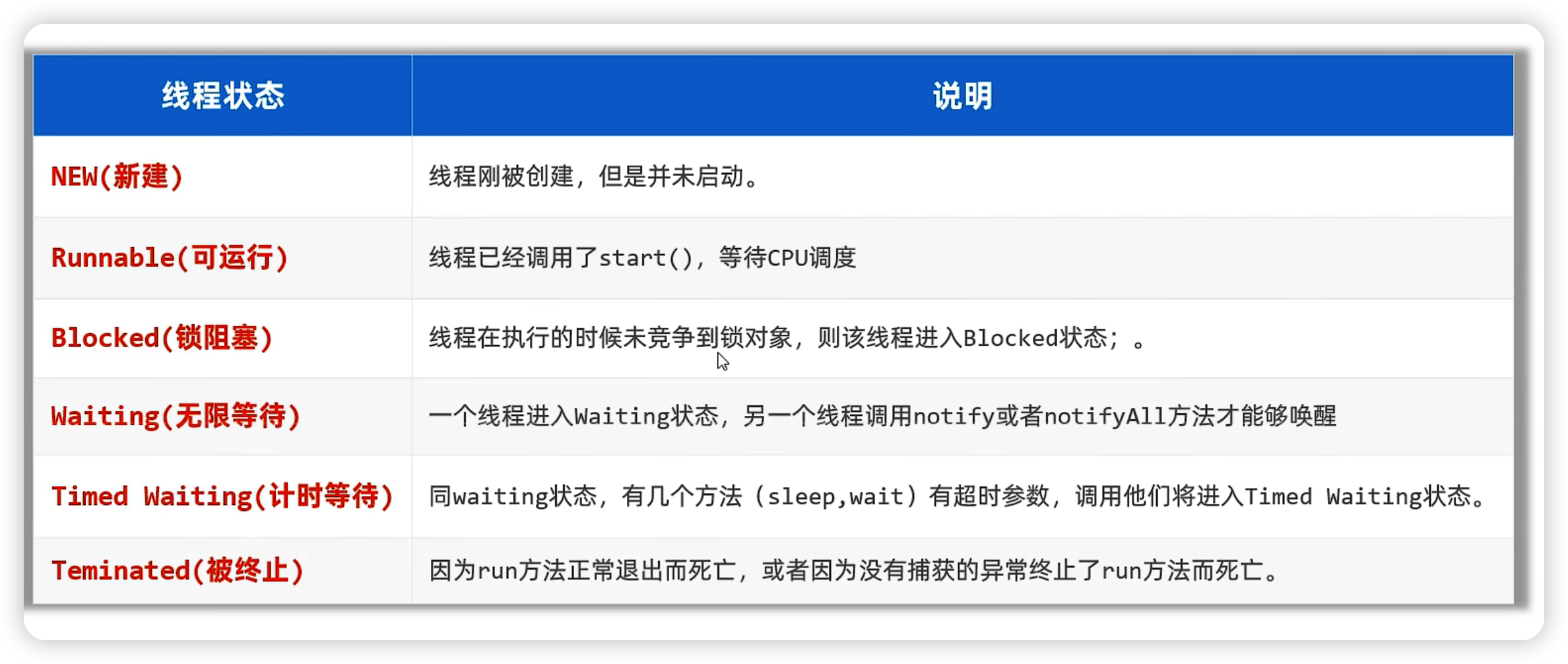
知识点 sliver
Sliver 是 Flutter 中用于构建可滚动视图的基本构建块之一。Sliver 是可滚动区域中的一小部分,具有固定的大小和位置,可以根据需要动态加载和卸载。Sliver 通常用于创建高性能、高度灵活的可滚动视图,例如列表、网格、瀑布流等。
在 Flutter 中,有许多不同类型的 Sliver 组件,每个组件都有特定的作用和用途。下面是一些常见的 Sliver 组件:
-
SliverAppBar:一个带有滚动效果的应用栏,可以在向上滚动时隐藏,并在向下滚动时显示。 -
SliverList:将子组件放置在一个垂直列表中,可以根据需要动态加载和卸载列表项。 -
SliverGrid:将子组件放置在一个网格中,可以根据需要动态加载和卸载网格项。 -
SliverPadding:为子组件提供填充,以使它们与其他Sliver组件的大小和位置保持一致。 -
SliverToBoxAdapter:将一个普通的组件包装成一个Sliver组件,以便将其放置在CustomScrollView中。
参考
步骤
第一步:Sliver 横向滚动
lib/page.dart
Widget _mainView() {
return CustomScrollView(
slivers: [
// 横向滚动
SliverToBoxAdapter(
child: SizedBox(
height: 100,
child: PageView(
children: [
Container(
color: Colors.yellow,
child: const Center(child: Text('横向滚动')),
),
Container(color: Colors.green),
Container(color: Colors.blue),
],
),
),
),
...
SliverToBoxAdapter 进行包装才能 slivers 使用。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Sliver Scroll')),
body: _mainView(),
);
}
第二步:固定高度的 tabView
return CustomScrollView(
slivers: [
...
// 固定高度内容
SliverToBoxAdapter(
child: Container(
height: 200,
color: Colors.greenAccent,
child: const Center(child: Text('固定高度内容')),
),
),
// tabView 内容
SliverToBoxAdapter(
child: DefaultTabController(
length: 3,
child: Column(
children: [
const TabBar(
tabs: [
Tab(text: 'Tab 1'),
Tab(text: 'Tab 2'),
Tab(text: 'Tab 3'),
],
),
SizedBox(
height: 200,
child: TabBarView(
children: [
Container(color: Colors.yellow),
Container(color: Colors.green),
Container(color: Colors.blue),
],
),
),
],
),
),
),
外层嵌套 DefaultTabController ,才能让 TabBar、TabBarView 顺利工作。
第三步:自适应高度的 tabView
实现 SliverPersistentHeaderDelegate 抽象类
class _SliverDelegate extends SliverPersistentHeaderDelegate {
_SliverDelegate({
required this.minHeight,
required this.maxHeight,
required this.child,
});
final double minHeight; //最小高度
final double maxHeight; //最大高度
final Widget child;
@override
double get minExtent => minHeight;
@override
double get maxExtent => max(maxHeight, minHeight);
@override
Widget build(
BuildContext context, double shrinkOffset, bool overlapsContent) {
return SizedBox.expand(child: child);
}
@override //是否需要重建
bool shouldRebuild(_SliverDelegate oldDelegate) {
return maxHeight != oldDelegate.maxHeight ||
minHeight != oldDelegate.minHeight ||
child != oldDelegate.child;
}
}
编写固定头部 sliver 组件
Widget _buildPersistentHeader(Widget child,
{double? minHeight, double? maxHeight}) =>
SliverPersistentHeader(
pinned: true,
delegate: _SliverDelegate(
minHeight: minHeight ?? 40.0,
maxHeight: maxHeight ?? 40.0,
child: child,
));
定义 TabController
class _MyPageViewState extends State<MyPageView> with TickerProviderStateMixin {
...
混入 TickerProviderStateMixin
late TabController _tabController;
@override
void initState() {
_tabController = TabController(length: 3, vsync: this);
super.initState();
}
@override
void dispose() {
_tabController.dispose(); // 释放内存
super.dispose();
}
加入 slivers
Widget _mainView() {
return CustomScrollView(
slivers: [
...
// TabBar 固定
_buildPersistentHeader(TabBar(
controller: _tabController,
tabs: const [
Tab(text: 'Tab 1'),
Tab(text: 'Tab 2'),
Tab(text: 'Tab 3'),
],
)),
使用 SliverFillRemaining 来撑开剩余空间
// TabBarView 自适应高度
SliverFillRemaining(
child: TabBarView(
controller: _tabController,
children: [
// 第一个选项卡的内容
ListView.builder(
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
),
// 第二个选项卡的内容
ListView.builder(
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
),
// 第三个选项卡的内容
ListView.builder(
itemCount: 5,
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
),
],
),
),
SliverFillRemaining是一个可以填充剩余空间的 sliver 组件,它可以将子组件放置在视图区域的剩余空间中,并自动调整子组件的大小以填充整个空间。通常情况下,SliverFillRemaining用于在滚动视图中放置一个占满整个视图区域的组件,例如底部栏或页脚。
第四步:子 tabBar
还可以加入子 tabBar 组成父子选项切换
// 子 TabBar 固定
_buildPersistentHeader(TabBar(
controller: _tabController,
tabs: const [
Tab(text: 'subTab 1'),
Tab(text: 'subTab 2'),
Tab(text: 'subTab 3'),
],
)),
父子 tabBar 中间再加一个固定块,查看滚动效果
// 固定高度内容
SliverToBoxAdapter(
child: Container(
height: 100,
color: Colors.greenAccent,
child: const Center(child: Text('固定高度内容')),
),
),
最后:底部再加入 SliverList
我们在底部再加一个 list 模块,看看效果。
Widget _mainView() {
return CustomScrollView(
slivers: [
...
// 固定高度内容
SliverToBoxAdapter(
child: Container(
height: 200,
color: Colors.greenAccent,
child: const Center(child: Text('固定高度内容')),
),
),
// 列表 100 行
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
childCount: 100,
),
),
代码
https://github.com/ducafecat/flutter_develop_tips/tree/main/flutter_application_sliver_scroll
小结
使用 Sliver 组件后我们确实把几种滚动给黏贴上了,但是不难发现过于复杂的滚动,用户体验方面还是要考虑的。
不能只为了堆积功能。
感谢阅读本文
如果我有什么错?请在评论中让我知道。我很乐意改进。
© 猫哥 ducafecat.com
end
相关文章:

flutter sliver 多种滚动组合开发指南
flutter sliver 多种滚动组合开发指南 视频 https://youtu.be/4mho1kZ_YQU https://www.bilibili.com/video/BV1WW4y1d7ZC/ 前言 有不少同学工作中遇到需要把几个不同滚动行为组件(顶部 appBar、内容固定块、tabBar 切换、tabBarView视图、自适应高度、横向滚动&a…...

kafka生产者2
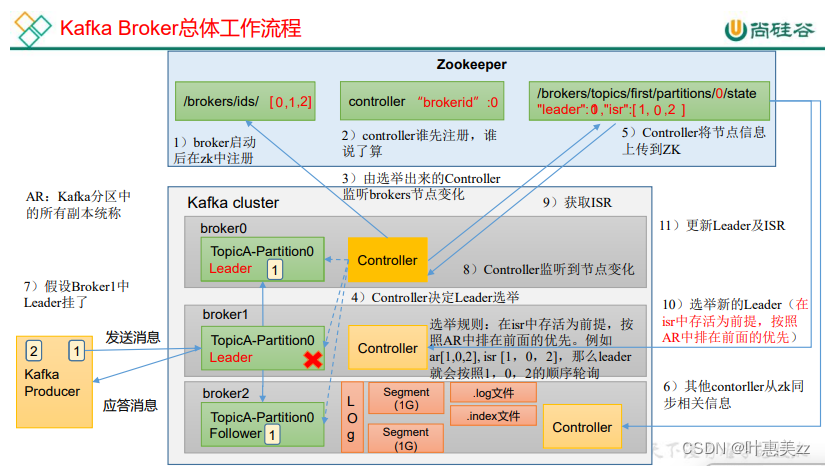
1.数据可靠 • 0:生产者发送过来的数据,不需要等数据落盘应答。 风险:leader挂了之后,follower还没有收到消息。。。。 • 1:生产者发送过来的数据,Leader收到数据后应答。 风险:leader应答…...

【LNMP】云导航项目部署及环境搭建(复杂)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、项目介绍1.1项目环境架构LNMP1.2项目代码说明 二、项目环境搭建2.1 Nginx安装2.2 php安装2.3 nginx配置和php配置2.3.1 修改nginx文件2.3.2 修改vim /etc/p…...

nginx之状态页 日志分割 自定义图表 证书
5.1 网页的状态页 基于nginx 模块 ngx_http_stub_status_module 实现,在编译安装nginx的时候需要添加编译参数 --with-http_stub_status_module,否则配置完成之后监测会是提示语法错误注意: 状态页显示的是整个服务器的状态,而非虚拟主机的状态 server{…...

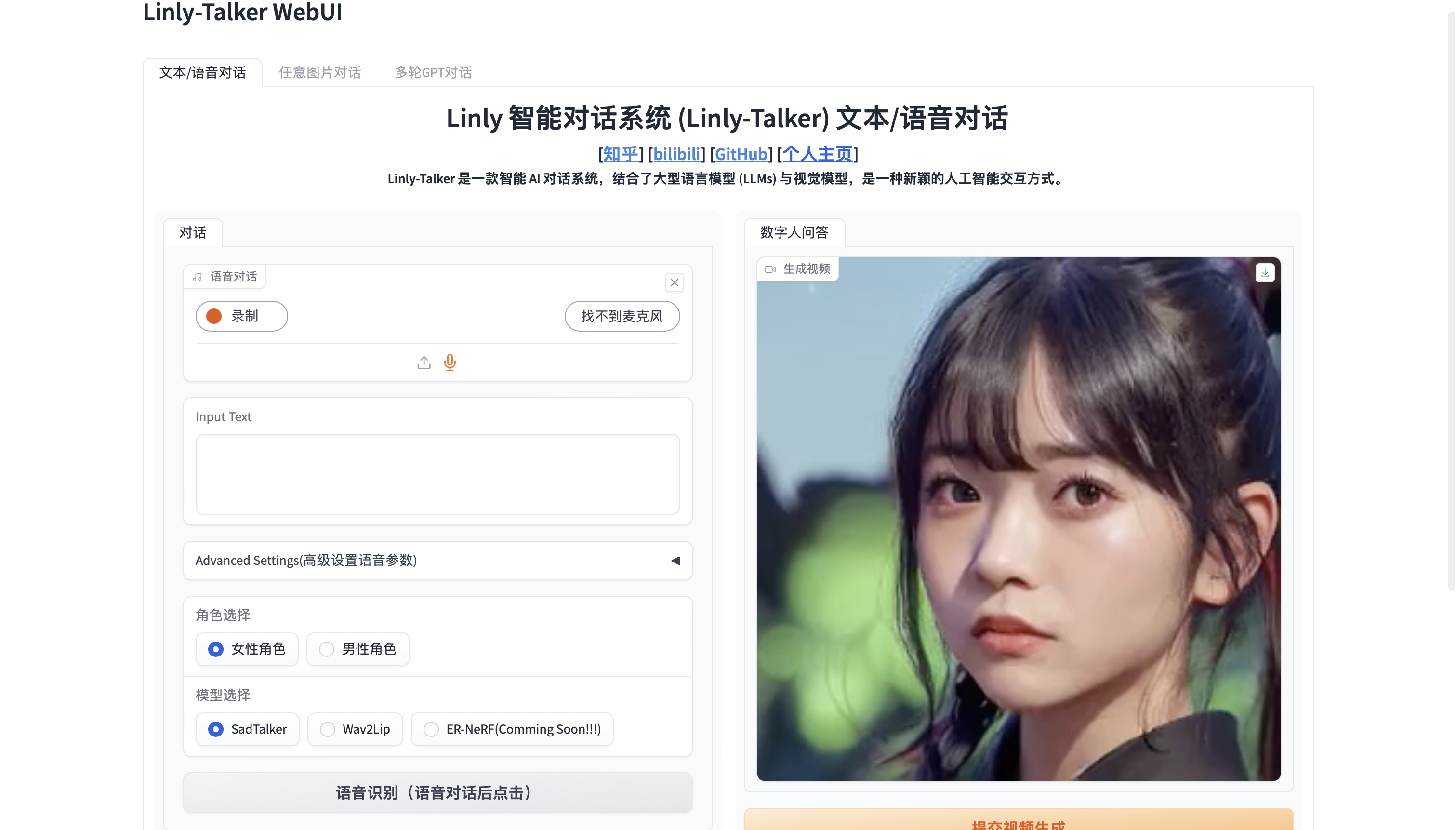
数字人的未来:数字人对话系统 Linly-Talker + 克隆语音 GPT-SoVITS
🚀数字人的未来:数字人对话系统 Linly-Talker 克隆语音 GPT-SoVITS https://github.com/Kedreamix/Linly-Talker 2023.12 更新 📆 用户可以上传任意图片进行对话 2024.01 更新 📆 令人兴奋的消息!我现在已经将强…...

SpringMVC 学习(五)之域对象
目录 1 域对象介绍 2 向 request 域对象共享数据 2.1 通过 ServletAPI (HttpServletRequest) 向 request 域对象共享数据 2.2 通过 ModelAndView 向 request 域对象共享数据 2.3 通过 Model 向 request 域对象共享数据 2.4 通过 map 向 request 域对象共享数据 2.5 通过…...

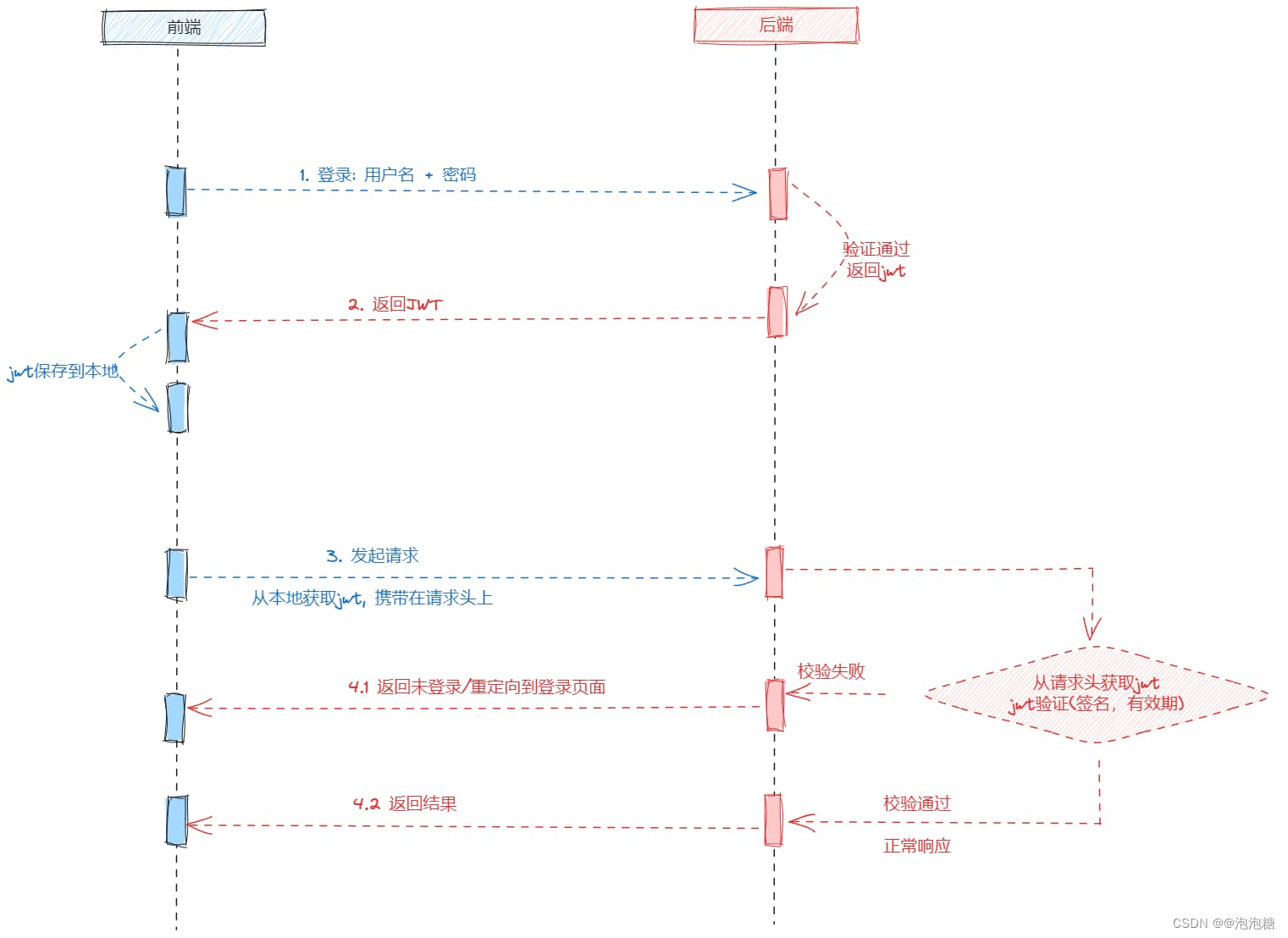
✅技术社区项目—JWT身份验证
通用的JWT鉴权方案 JWT鉴权流程 基本流程分三步: ● 用户登录成功之后,后端将生成的jwt返回给前端,然后前端将其保存在本地缓存; ● 之后前端与后端的交互时,都将iwt放在请求头中,比如可以将其放在Http的身份认证的请求头 Author…...

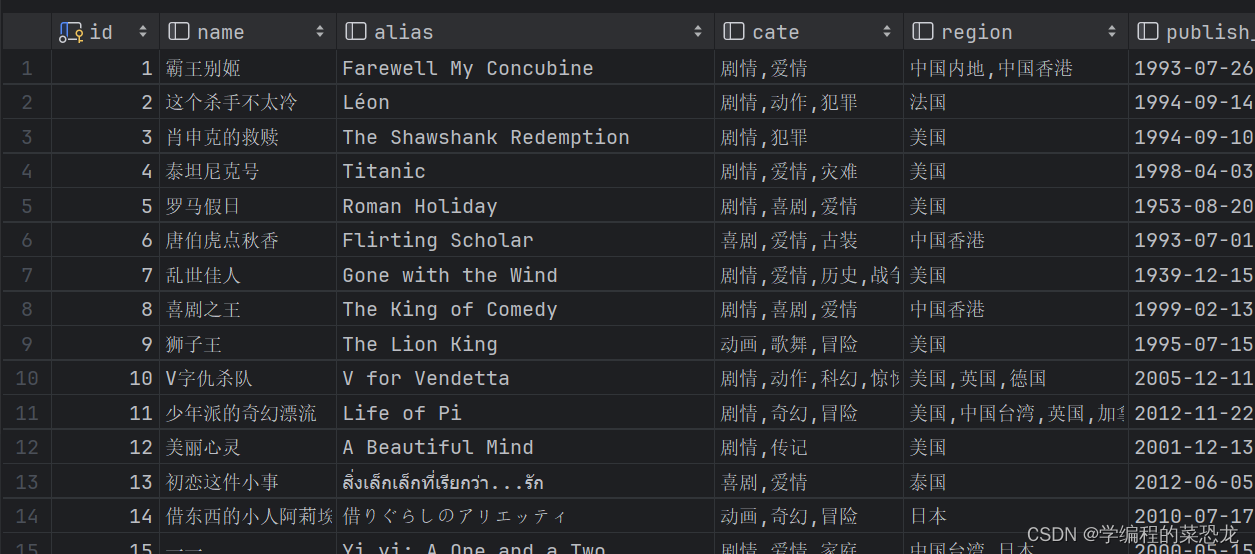
5.2 Ajax 数据爬取实战
目录 1. 实战内容 2、Ajax 分析 3、爬取内容 4、存入MySQL 数据库 4.1 创建相关表 4.2 数据插入表中 5、总代码与结果 1. 实战内容 爬取Scrape | Movie的所有电影详情页的电影名、类别、时长、上映地及时间、简介、评分,并将这些内容存入MySQL数据库中。 2、…...
)
276.【华为OD机试真题】矩阵匹配(二分法—JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-矩阵匹配二.解题思路三.题解代码Python题解代码…...

java——多线程基础
目录 线程的概述多线程的创建方式一:继承Thread类方式二:实现Runnable接口方式三:利用Callable接口、FutureTask类来实现。Thread常用的方法 线程安全问题线程安全问题概述线程安全问题案例取钱案例描述模拟代码如下:执行结果 线程…...

Python服务器监测测试策略与工具:确保应用的高可用性!
在构建高可用性的应用程序时,服务器监测测试是至关重要的一环。Python作为一种强大的编程语言,提供了丰富的工具和库来帮助我们进行服务器监测测试。本文将介绍一些关键的策略和工具,帮助你确保应用的高可用性。 1. 监测策略的制定ÿ…...

Spring Security源码学习
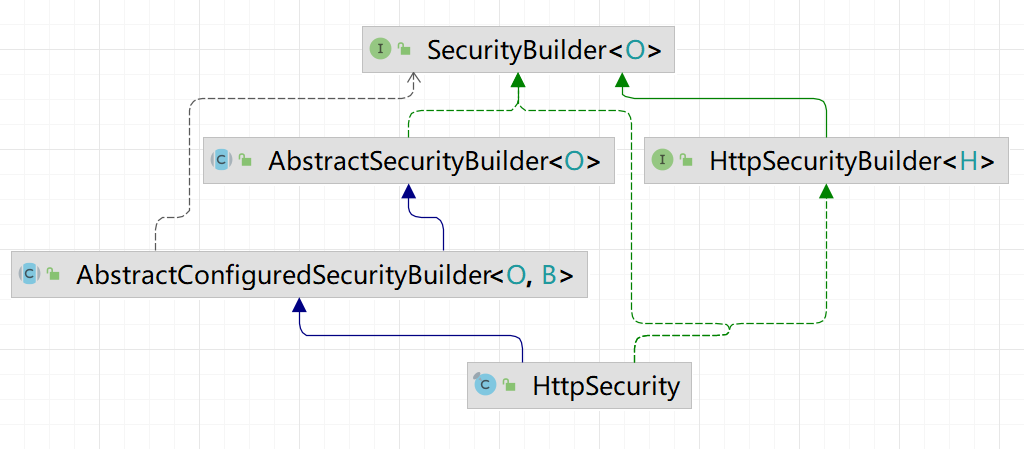
Spring Security本质是一个过滤器链 过滤器链本质是责任链设计模型 1. HttpSecurity 【第五篇】深入理解HttpSecurity的设计-腾讯云开发者社区-腾讯云 在以前spring security也是采用xml配置的方式,在<http>标签中配置http请求相关的配置,如用户…...

大数据面试总结三
1、hdfs作为分布式存储系统,底层的实现的方式(可能不正确) 1、底层是一个分布式存储的,底层会将数据进行切分多个block块(128M),并存储在不同的节点上面,这种分布式方式有助于提高数…...

AI赚钱套路总结和教程
最近李一舟和Sora 很火,作为第一批使用Sora赚钱的男人,一个清华学美术的跟人讲AI,信的人太多了,钱太好赚了。3年时间,李一舟仅通过卖课就赚了1.75亿元,其中《每个人的人工智能课》收入2786万元,…...

Linux安装jdk、tomcat、MySQL离线安装与启动
一、JDK和Tomcat的安装 1.JDK安装 直接上传到Linux服务器的,上传jdk、tomcat安装包 解压JDK安装包 //解压jdk tar -zxvf jdk-8u151-linux-x64.tar.gz 置环境变量(JAVA_HOME和PATH) vim /etc/profile 在文件末尾添加以下内容: //java environment expo…...

Python爬虫-使用代理伪装IP
爬虫系列:http://t.csdnimg.cn/WfCSx 前言 我们在做爬虫的过程中经常会遇到这样的情况,最初爬虫正常运行,正常抓取数据,一切看起来都是那么的美好,然而一杯茶的功夫可能就会出现错误,比如 403 Forbidden&…...

Typora结合PicGo + 使用Github搭建个人免费图床
文章目录 一、国内图床比较二、使用Github搭建图床三、PicGo整合Github图床1、下载并安装PicGo2、设置图床3、整合jsDelivr具体配置介绍 4、测试5、附录 四、Typora整合PicGo实现自动上传 每次写博客时,我都会习惯在Typora写好,然后再复制粘贴到对应的网…...

【Redis】redis简介与安装
Redis 简介 Redis 是完全开源的,遵守 BSD 协议(Berkeley Software Distribution 意思是"伯克利软件发行版),是一个高性能的 key-value 数据库。具有以下几个比较明显的特点: 性能极高 – Redis能读的速度可以达…...

【xss跨站漏洞】xss漏洞利用工具beef的安装
安装环境 阿里云服务器,centos8.2系统,docker docker安装 前提用root用户 安装docker yum install docker 重启docker systemctl restart docker beef安装 安装beef docker pull janes/beef 绑定到3000端口 docker run --rm -p 3000:3000 janes/beef …...

编程笔记 html5cssjs 086 JavaScript 内置对象
编程笔记 html5&css&js 086 JavaScript 内置对象 一、Object二、Array三、String四、Number五、Math六、Date七、RegExp八、Function九、示例小结 JavaScript 内置对象是 JavaScript 语言本身定义的一系列预定义的对象,这些对象在全局作用域中可以直接使用&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
