HTML基础
HTML 基础
文章目录
- HTML 基础
- 列表标签
- 无序列表
- 有序列表
- 自定义列表
- 表格标签
- 表格基本标签
- 表格基本结构
- 表格完整结构:
- 合并行和合并列
- 表单标签
- input 系列标签
- 属性标签
- text 标签
- radio 标签 单选框
- file 标签 文件选择
- button 标签 按钮
- input系列标签总结
- button按钮标签
- select 下拉菜单标签
- textarea 文本域标签
- label 标签
- 语义化标签
- 无语义标签
- 有语义标签
- 字符实体
- 表单案例
列表标签
无序列表
语法:
<ul><li>无序列表</li><li>无序列表1</li></ul>
ui标签:表示无序列表的整体
li标签:表示无序列表的每一项
注:
ui标签只允许嵌套li标签
li标签中可以嵌套任意内容
无序列表属性值:
| type属性值 | 列表项的序号类型 |
|---|---|
| disc | 默认值,实心圆“●” |
| circle | 空心圆“○” |
| square | 实心正方形“■” |
学习了CSS之后,无序列表列表项符号由list-style-type定义,到时候应该摒弃type属性。
有序列表
语法
<ol><li>有序列表项</li><li>有序列表项</li><li>有序列表项</li>
</ol>
| type属性值 | 列表项的序号类型 |
|---|---|
| 1 | 数字1、2、3…… |
| a | 小写英文字母a、b、c…… |
| A | 大写英文字母A、B、C…… |
| i | 小写罗马数字i、ii、iii…… |
| I | 大写罗马数字I、II、III…… |
学习了CSS入门教程之后,有序列表列表项符号由list-style-type属性定义,到时候应该摒弃type属性。
自定义列表
语法
<dl><dt>自定义列表的标题</dt><dd>自定义列表的内容</dd></dl>
说明:
在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,<dt>后面添加要解释的名词,而在<dd>后面则添加该名词的具体解释。
表格标签
表格基本标签
表一 表格基本标签
| 标签 | 语义 | 说明 |
|---|---|---|
| table | table(表格) | 表格 |
| tr | table row(表格行) | 行 |
| td | table data cell(表格单元格) | 单元格 |
表二 表格结构标签
| 标签 | 语义 | 说明 |
|---|---|---|
| thead | table head | 表头 |
| tbody | table body | 表身 |
| tfoot | table foot | 表脚 |
| th | table header | 表头单元格 |
表三 表格相关属性标签
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
表格基本结构
语法:
<table><tr><td>表格1</td><td>表格2</td><td>表格3</td></tr><tr><td>表格4</td><td>表格5</td><td>表格6</td> </tr></table>
<table>、<tr>和<td>是HTML表格最基本的3个标签,其他标题标签<caption>、表头单元格<th>可以没有,但是这3者必须要有。
表格完整结构:
表格完整结构应该包括表格标题(caption)、表头(thead)、表身(tbody)和表脚(tfoot)4部分。
<table><caption>表格标题</caption><!-- 表头 --><thead><tr><th>表头单元格1</th><th>表头单元格2</th></tr></thead><!-- 表身 --><tbody><tr><td>标准单元格1</td><td>标准单元格2</td></tr><tr><td>标准单元格1</td><td>标准单元格2</td></tr></tbody><!-- 表脚 --><tfoot><tr><td>标准单元格1</td><td>标准单元格2</td></tr></tfoot></table>
合并行和合并列
合并行使用td标签的rowspan属性,而合并列则用到td标签的colspan属性。
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格个数 | 跨列合并,将多列的单元格水平合并 |
合并步骤:
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁(手动删除)
-
上下合并–只保留最上的,删除其他
-
左右合并–只保留最左的,删除其他
-
-
给保留的单元格设置:跨行或者跨列合并
注:
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
表单标签
应用场景:收集用户数据类网页,如:登录页、注册页等
表单标签共有4个:<input>、<textarea>、<select>和<option>。其中<select>和<option>是配合使用的。
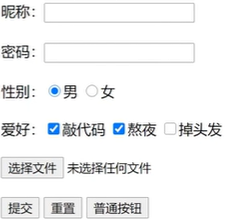
我们通过一张表单来把所有input标签囊括:

input 系列标签
在网页中显示收集用户信息的表单效果,如:登录页,注册页
大部分表单都是用input标签完成的

语法:<input type="表单类型"/>
input 标签可以通过type属性值的不同,展示不同效果
type属性值:


属性标签
text 标签
相当于占位符,提示用户输入内容的文本
<input type="text" placeholder="用户名">

(拓展)value属性和name属性作用介绍
value属性:用户输入的内容,提交之后会发送给后端服务器
name属性:当前空间的含义,提交之后可以告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值=value的属性值
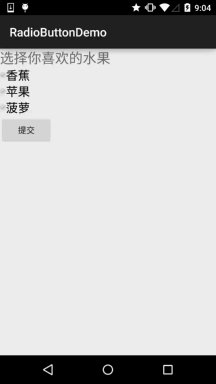
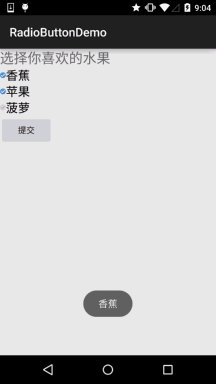
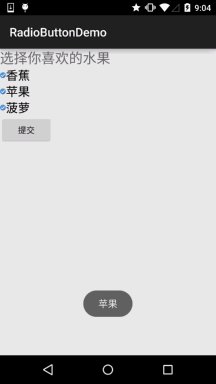
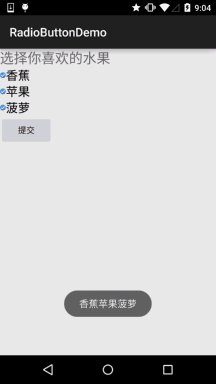
radio 标签 单选框
属性:

-
name属性对于单选框有分组功能
-
有相同name属性值的单选框为一组,一组中只能同时有一个被选中
<input type="radio" name="性别">男<input type="radio" name="性别" checked>女

file 标签 文件选择
属性:


button 标签 按钮
在网页中显示不同功能的按钮表单控件
type属性值:

注:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把表单标签一起包裹起来即可
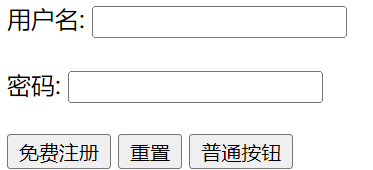
<form action="">用户名: <input type="text"><br><br>密码: <input type="password"><br><br><!-- 按钮 --><input type="submit" value="免费注册"><input type="reset"><input type="button" value="普通按钮"><!-- 属性 xx="xxx" --></form>

input系列标签总结
注:
- 占位符 :placeholder
- 如果需要实现单选效果,需要设置相同的name属性
- 单选框和多选框的默认选中:checked
button按钮标签
button标签的type属性值与input的按钮系列相同

注:
谷歌浏览器中button默认是提交按钮
button标签是双标签,更便于包裹其他内容:文字,图片。
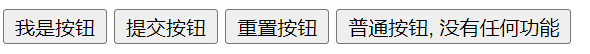
<button>我是按钮</button><button type="submit">提交按钮</button><button type="reset">重置按钮</button><button type="button">普通按钮, 没有任何功能</button>

select 下拉菜单标签
下拉列表由<select>标签和<option>标签配合使用。
<select><option>北京</option><option>上海</option><option>广州</option><option selected>深圳</option>
</select>
select 与 option是嵌套关系
selected 为默认选中
textarea 文本域标签
语法
<textarea rows="行数" cols="列数">多行文本框内容</textarea>

3种文本框对比
单行文本框和密码文本框使用<input>标签,而多行文本框使用<textarea>标签。
①单行文本框
语法:
<input type="text" value="默认文字" size="文本框长度" maxlength="最多输入字符数"/>
①密码文本框
语法:
<input type="password">
①多行文本框
语法:
<textarea rows="行数" cols="列数">多行文本框内容</textarea>
label 标签
作用:绑定文本和表单标签的关系
使用方法①:
- 使用label标签把内容包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
使用方法②:
- 直接使用label标签把内容和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
<!--方法一-->
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<!--方法二-->
<label><input type="radio" name="sex">女</label>
语义化标签
无语义标签
没有语义的布局标签——div和span
div和span没有任何语义,正是因为没有语义,这两个标签一般都是配合CSS来定义元素 样式的。
div和span区别如下:
(1 ) div是块元素,可以包含任何块元素和行内元素,不会与其他元素位于同一行;span 是行内元素,可以与其他行内元素位于同一行。
(2 ) div常用于页面中较大块的结构划分,然后配合CSS来操作;span 一般用来包含文字等, 它没有结构的意义,纯粹是应用样式。当其他行内元素都不适合的时候,可以用span来配合CSS 操作。
<p>“<span style="font-weight:bold;color:Red;">视觉化思考</span>”能以独特而有效的方式,让你的心有更大的空间来解决问题。</p>

在这个例子中,我们想要对“视觉化思考”这几个文字加粗或者改变颜色,此时可以 使用span包含文字,然后再进行样式修改。事实上,span标签往往都是用来配合CSS来修饰元素的。
有语义标签
header— 头部标签nav— 导航标签article— 内容标签section— 块级标签aside— 侧边栏标签footer— 尾部标签

字符实体
| 空格 | |
|---|---|
| 大于 | > |
| 小于 | < |
表单案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>青春不常在,抓紧谈恋爱</h1><hr><form action="">昵称: <input type="text" placeholder="请输入昵称"><br><br>性别: <label><input type="radio" name="sex" checked> 男</label><label><input type="radio" name="sex"> 女</label><br><br>所在城市:<select><option>北京</option><option selected>上海</option><option>广州</option></select><br><br>喜欢的类型:<label><input type="checkbox" checked> 可爱</label><label><input type="checkbox" checked> 性感</label><label><input type="checkbox"> 御姐</label><br><br>个人介绍: <br><textarea name="" id="" cols="60" rows="10"></textarea><h3>我承诺</h3><ul><li>年满18岁、单身</li><li>年满18岁、单身</li><li>年满18岁、单身</li></ul><!-- 按钮: input button --><input type="submit" value="免费注册"><button type="reset">重置</button></form>
</body>
</html>

相关文章:

HTML基础
HTML 基础 文章目录HTML 基础列表标签无序列表有序列表自定义列表表格标签表格基本标签表格基本结构表格完整结构:合并行和合并列表单标签input 系列标签属性标签text 标签radio 标签 单选框file 标签 文件选择button 标签 按钮input系列标签总结button按钮标签sele…...

ThreadPoolExecutor参数 keepAliveTime allowCoreThreadTimeOut
/*** Timeout in nanoseconds for idle threads waiting for work.* Threads use this timeout when there are more than corePoolSize* present or if allowCoreThreadTimeOut. Otherwise they wait* forever for new work.*/ private volatile long keepAliveTime;等待工作的…...

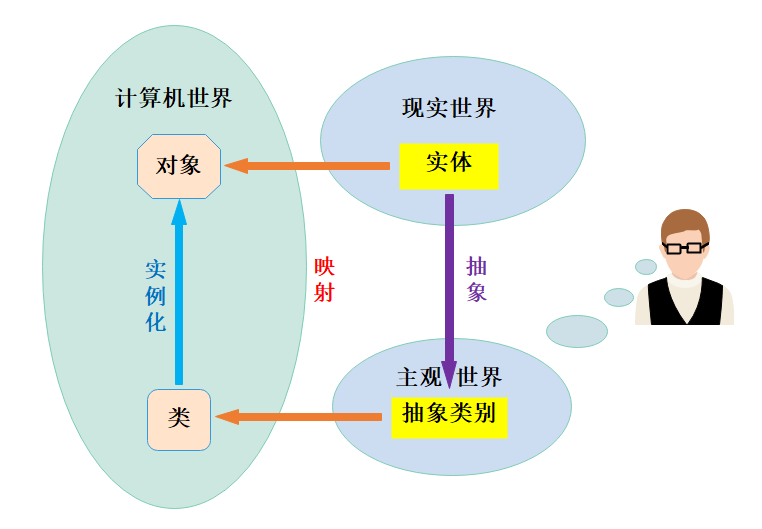
什么是Hibernate框架?
简单介绍:Hibernate框架是当今主流的java持久层框架之一,是一个开放源码的ORM(Object Relational Mapping,对象关系映射)框架,它对JDBC进行了轻量级的封装,使得JAVA开发人员可以使用面向对象的编…...

指针面试笔试题练习
前言 🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏: 🍔🍟🌯 c语言进阶 🔑个人信条: 🌵知行合一 🍉本篇简介:>:介绍c语言中有关指针更深层的知识. 金句分享: ✨星光…...

docker(三)仓库的搭建、官方私有仓库的加密和认证
文章目录一、docker仓库二、仓库Registry工作原理三、搭建本地私有仓库四、配置镜像加速器五、私有仓库的加密认证1.非加密下上传拉取2.insecure registry3.仓库加密4.仓库认证一、docker仓库 什么是仓库 Docker 仓库是用来包含镜像的位置,Docker提供一个注册服务器…...

FPGA实现SDI视频编解码 SDI接收发送,提供2套工程源码和技术支持
目录1、前言2、设计思路和框架SDI接收SDI缓存写方式处理SDI缓存读方式处理SDI缓存的目的SDI发送3、工程1详解4、工程2详解5、上板调试验证并演示6、福利:工程代码的获取1、前言 FPGA实现SDI视频编解码目前有两种方案: 一是使用专用编解码芯片࿰…...

Android 基础知识4-3.5 RadioButton(单选按钮)Checkbox(复选框)详解
一、RadioButton(单选按钮) 1.1、简介 RadioButton表示单选按钮,是button的子类,每一个按钮都有选择和未选中两种状态,经常与RadioGroup一起使用,否则不能实现其单选功能。RadioGroup继承自LinearLayout&a…...

用代码实现解析解的方式求解_梯度下降法思路_导函数有什么用_接23节---人工智能工作笔记0026
这里24节,25节,介绍了一下人工智能高等数学要学习的一些内容,初步了解了一下,微积分中用到的知识~微分~以及导数这里... 然后接着23节,我们还是继续,走人工智能的主线,先把整体的人工智能的内容学习一遍,然后再去回去看数学知识更有目的性. 然后首先来回顾一下,这里机器学习,其…...

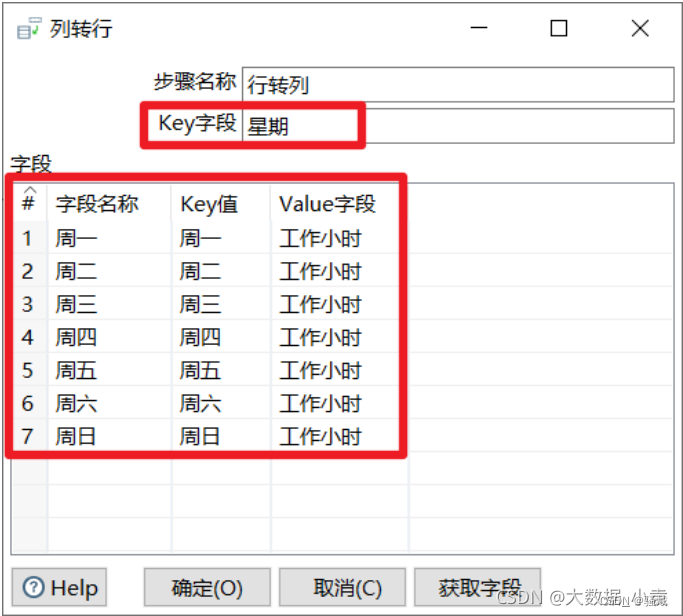
大数据ETL开发之图解Kettle工具
详细笔记参考:https://blog.csdn.net/yuan2019035055/article/details/120409547以下只是简单记录一下我学习过程中的心得3.1.5 JSON输入JSONPath 类似于 XPath 在 xml 文档中的定位,JsonPath 表达式通常是用来路径检索或设置Json的。其表达式可以接受“…...

docker-容器数据卷
Docker挂载主机目录访问如果出现cannot open directory.:Permission denied 解决办法:在挂载目录后多加一个--privileged=true参数即可; 一、介绍 卷就是目录或文件,存在于一个或多个容器中,由docker挂载到容器,但不属于联合文件系统,因此能绕过Union Fil…...

【C++】类和对象补充知识点
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、再谈构造函数1.1 构造函数体赋…...

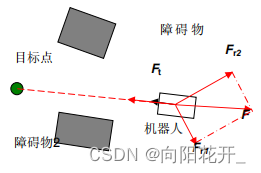
路径规划-人工势场法
一.基本思想 目标点对机器人产生吸引力,障碍物对机器人产生排斥力; 所有力的合成构成机器人的控制律 二. 主要步骤 1.构建人工势场 目标点:吸引势场 障碍物:排斥势场 2.根据人工势场计算力 对势场求偏导 3.计算合力 计…...

20230304学习笔记
1、Mybatis #{}和${}的区别是什么 a、#{}是预编辑处理、是占位符,${}是字符串拼接符。 b、#{}替换为?号,用PreparedStatement来赋值,${}直接替换变量的值,用Statement赋值。 c、#{}在DBMS中、自动加入单引号&#…...

[数据集][VOC][目标检测]河道垃圾水面漂浮物数据集目标检测可用yolo训练-1304张介绍
数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):1304 标注数量(xml文件个数):1304 标注类别数:1 标注类别名称:["trash"] …...

JavaWeb--JSP案例
JSP案例8 案例8.1 环境准备8.1.1 创建工程8.1.2 创建包8.1.3 创建表8.1.4 创建实体类8.1.5 准备mybatis环境8.2 查询所有8.2.1 编写BrandMapper8.2.2 编写工具类8.2.3 编写BrandService8.2.4 编写Servlet8.2.5 编写brand.jsp页面8.2.6 测试8.3 添加8.3.1 编写BrandMapper方法8.…...

推荐系统1--Deepfm学习笔记
目录 1 keras实现Deepfm demo 2 deepctr模版 3 其他实现方式 ctr_Kera 模型 数据集 预处理 执行步骤 4何为focal loss 参考 1 keras实现Deepfm 假设我们有两种 field 的特征,连续型和离散型,连续型 field 一般不做处理沿用原值,离散型一…...

javaDoc生成方式
javaDoc生成方式 命令行生成 在cmd控制台窗口上找到需要生成文件的路径,然后执行命令。 # javadoc -encoding UTF-8 -charset UTF-8 文件名 javadoc -encoding UTF-8 -charset UTF-8 Doc.java这样就生成完成了。 测试Doc.java文件 package com.jiang.base;/***…...

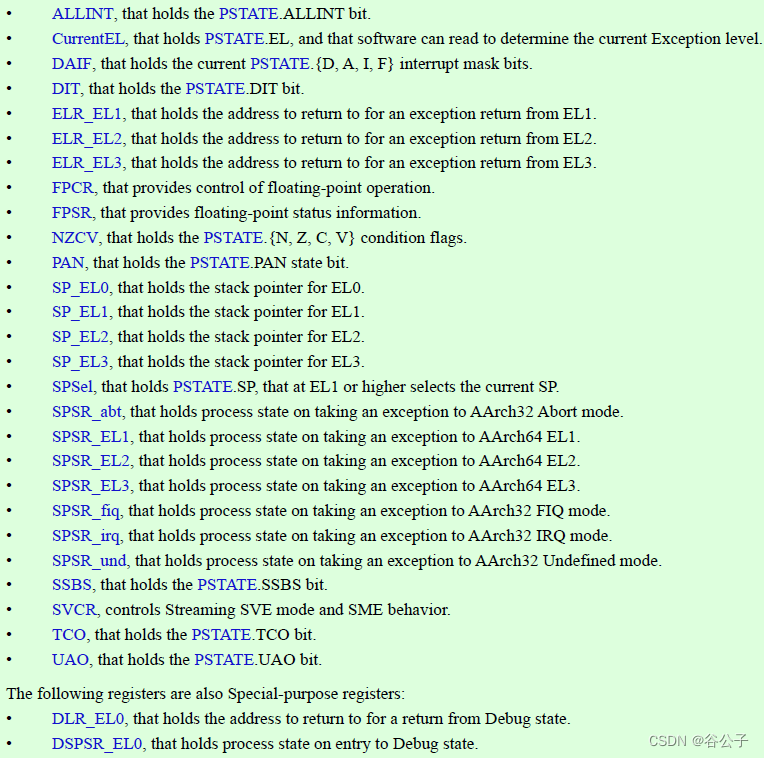
Armv9 registers
A64指令集包括访问system registers编码空间的指令。这些指令有: Access to System registers, including the debug registers, that provide system control, and system status information.Access to Special-purpose registers such as SPSR_ELx, ELR_ELx, an…...

套接字实现TCP
套接字 套接字的意义就是客户端与服务器进行双向通信的端点,如果有不理解点上面套接字三字更近距离了解套接字。 网络套接字与客户连接的特定网络有关的服务端口号,这个端口号允许linux进入特定的端口号的连接转到正确的服务器进程。 套接字通信的建立过…...

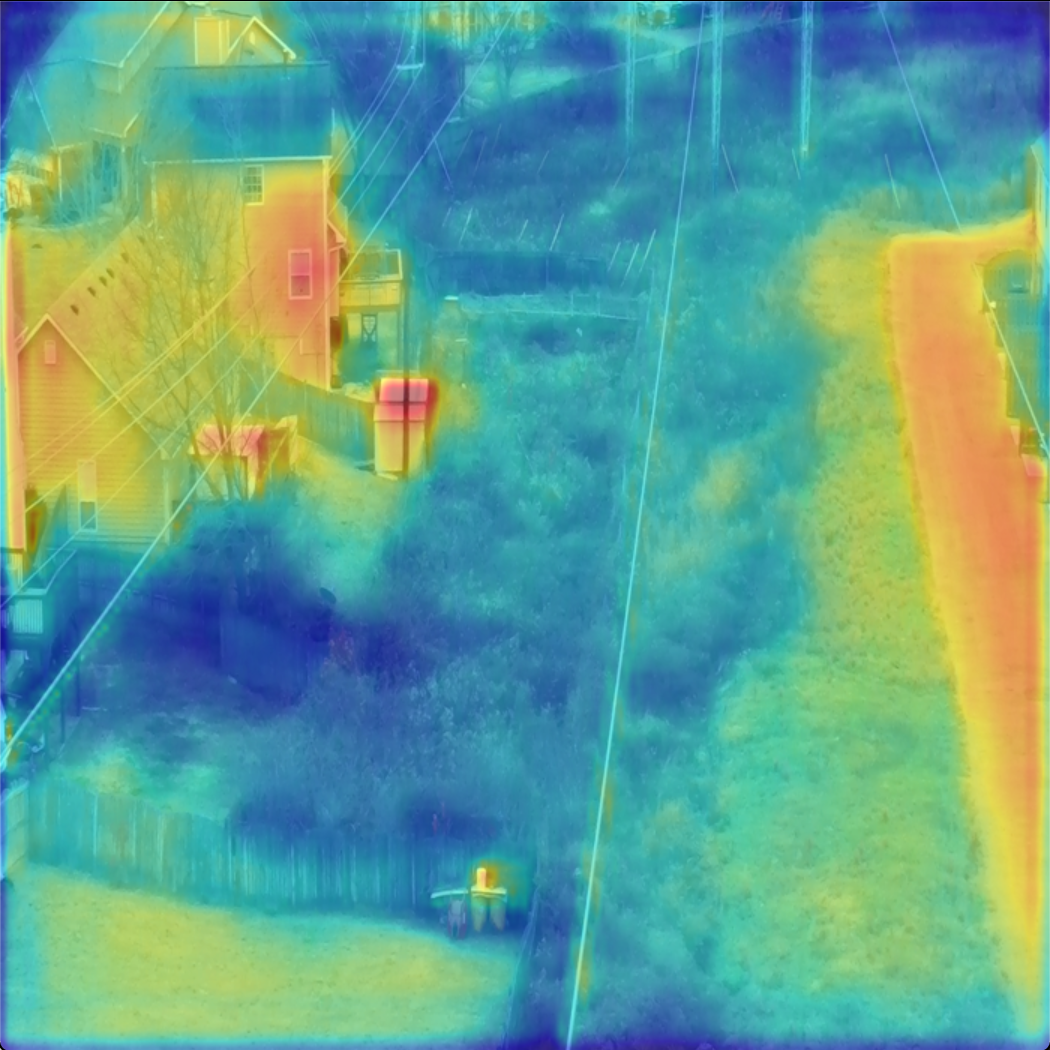
MMSeg绘制模型指定层的Heatmap热力图
文章首发及后续更新:https://mwhls.top/4475.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 摘要:绘制模型指定层的热力图 可视化环境安装 …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
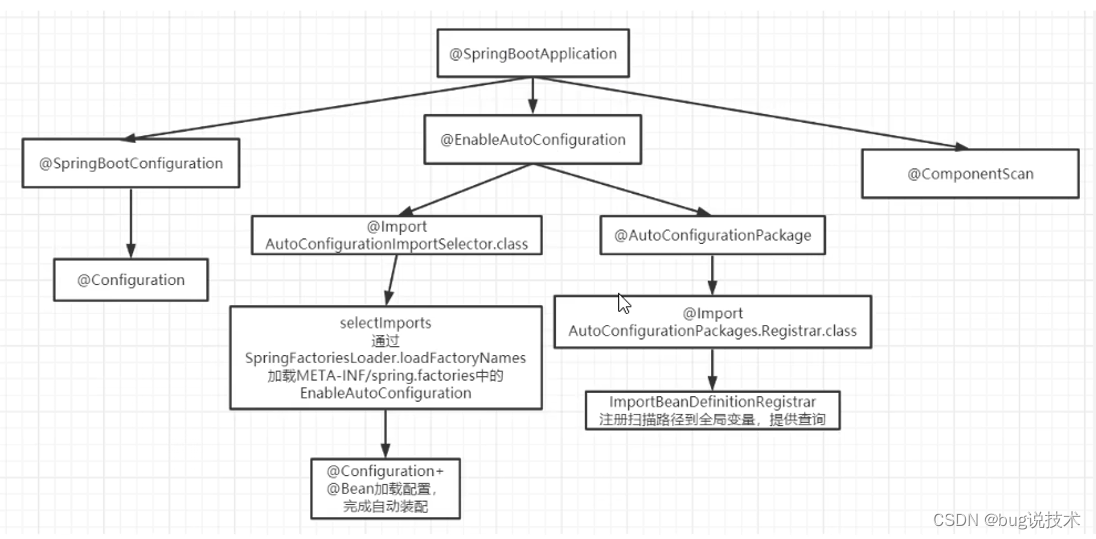
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
