【web】云导航项目部署及环境搭建(复杂)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、项目介绍
- 1.1项目环境架构LNMP
- 1.2项目代码说明
- 二、项目环境搭建
- 2.1 Nginx安装
- 2.2 php安装
- 2.3 nginx配置和php配置
- 2.3.1 修改nginx文件
- 2.3.2 修改vim /etc/php-fpm.d/www.conf文件
- 2.3.3 修改 vim /etc/php.ini
- 2.4 测试是否正常
- 三、部署项目和测试
- 四、代码部署故障-php执行出错(问题解决)
- 五、总结
前言
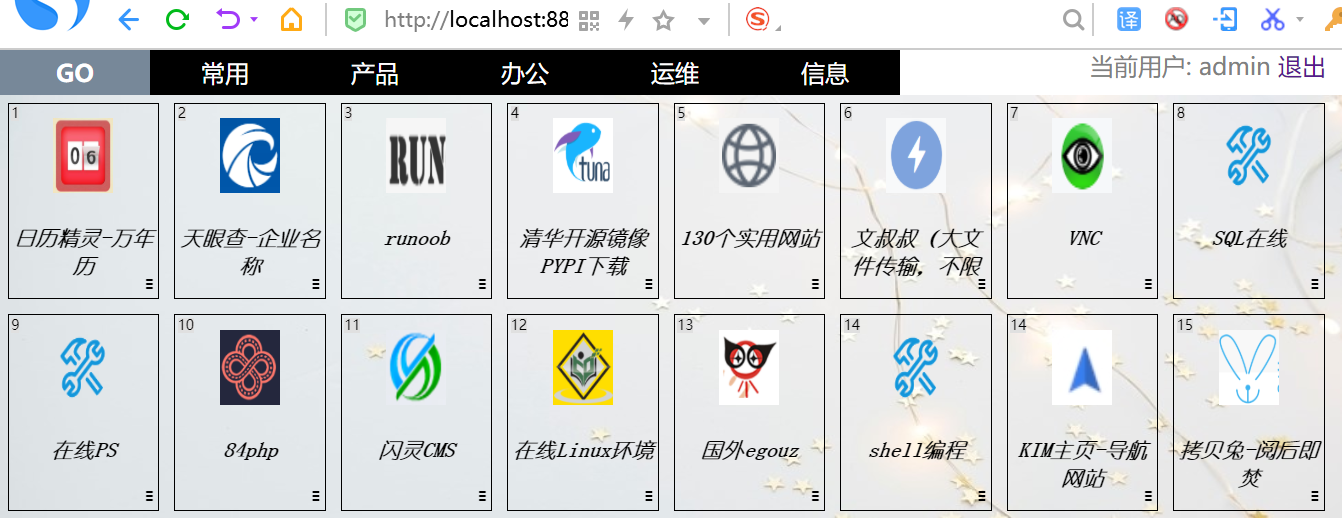
日常需要访问很多链接,都需要保存到收藏夹,比较麻烦,使用浏览器账户登录,需要每台电脑都登陆账号,比较麻烦,就做了一个云导航项目,部署到自己购买的阿里云服务器,无论在哪台电脑都可打开登录,访问自己收藏的网址。



一、项目介绍
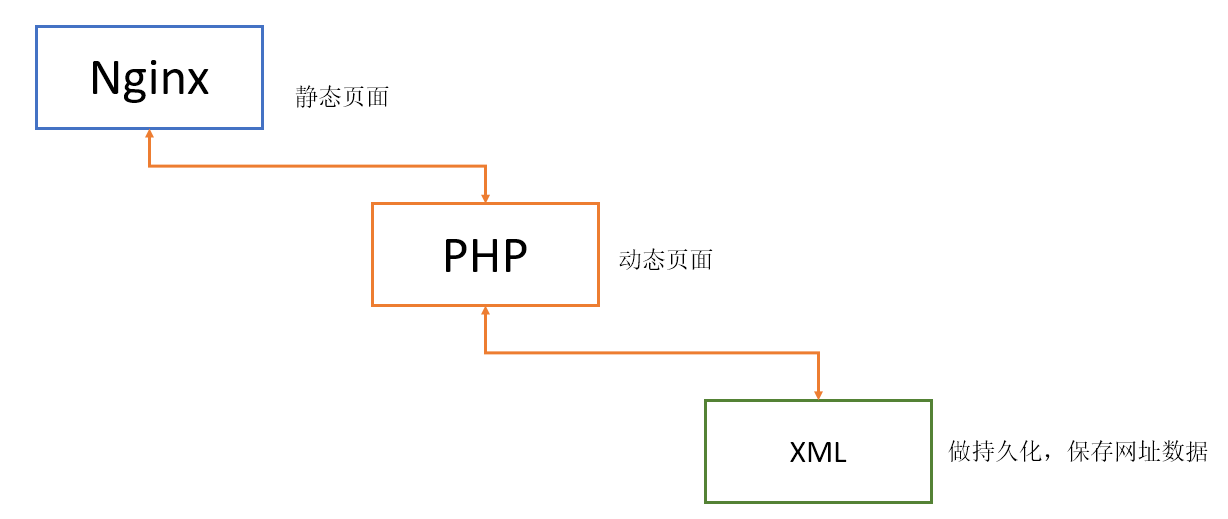
1.1项目环境架构LNMP
架构:Nginx + PHP(php-fpm) + xml
用不到mysql,就不进行安装了。

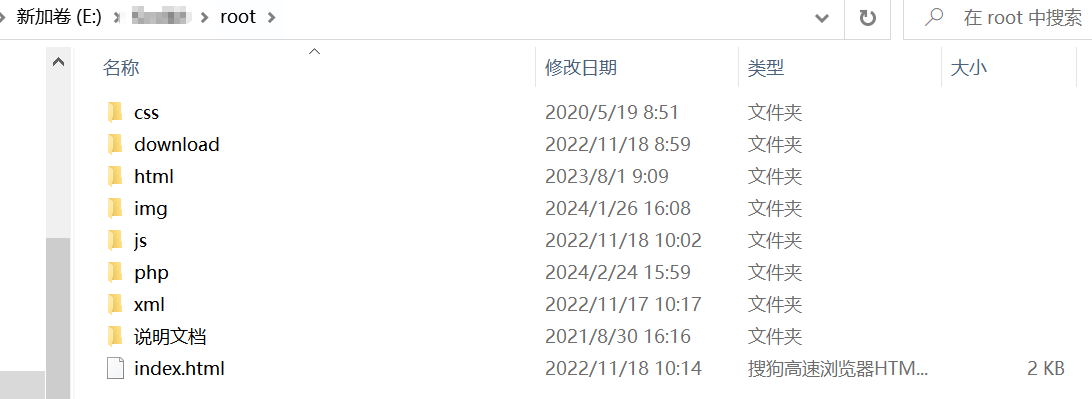
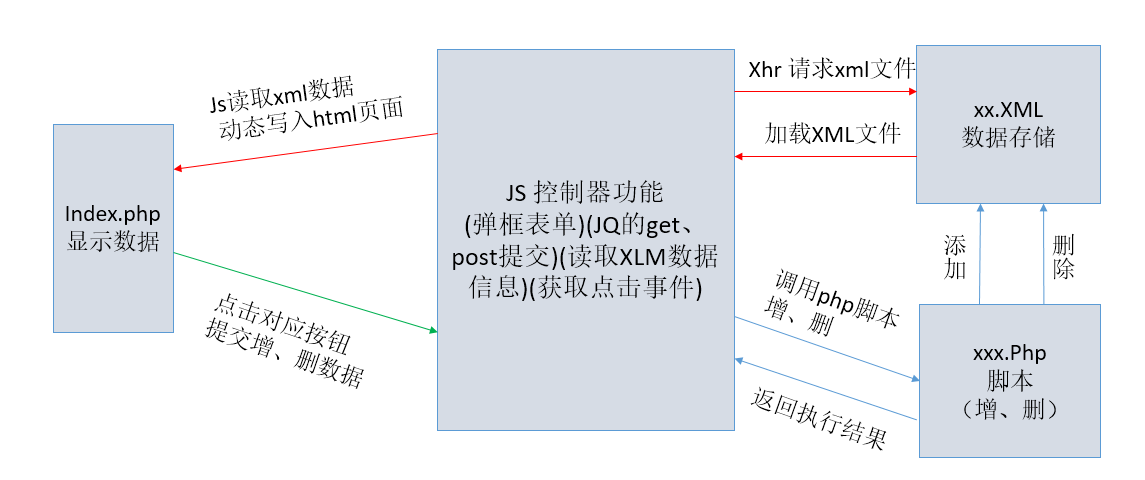
1.2项目代码说明
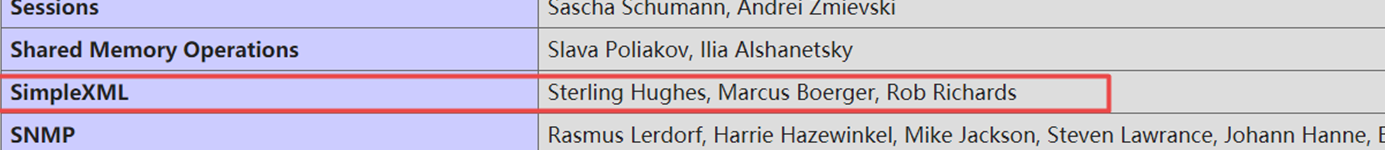
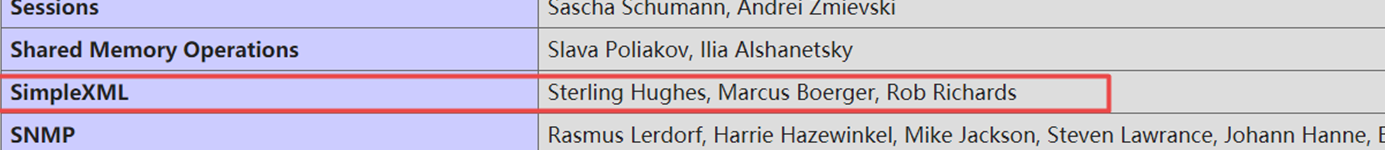
运用的技术:js+ajax(xhr请求)(查)+php(增删改)(PHP SimpleXML解析xml)

二、项目环境搭建
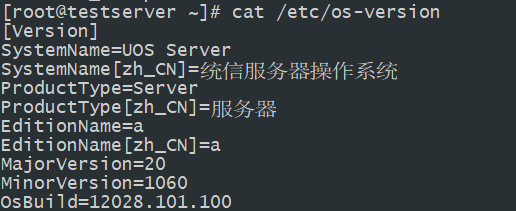
VMware版本:VMware16 Pro 16.1.2 build-17966106
linux操作系统版本:统信UOS Server 20 1060a

2.1 Nginx安装
安装Nginx软件的方式有很多种,分为如下几种
1.源码编译=>Nginx (1.版本随意 2.安装复杂 3.升级繁琐)
2.epel仓库=>Nginx (1.版本较低 2.安装简单 3.配置不易读)
3.官方仓库=>Nginx (1.版本较新 2.安装简单 3.配置易读,强烈推荐)
yum标准安装操作请参考https://www.cnblogs.com/caijiuge/p/16702656.html
安装依赖:yum install -y gcc gcc-c++ autoconf pcre pcre-devel make automake httpd-tools yum-utils
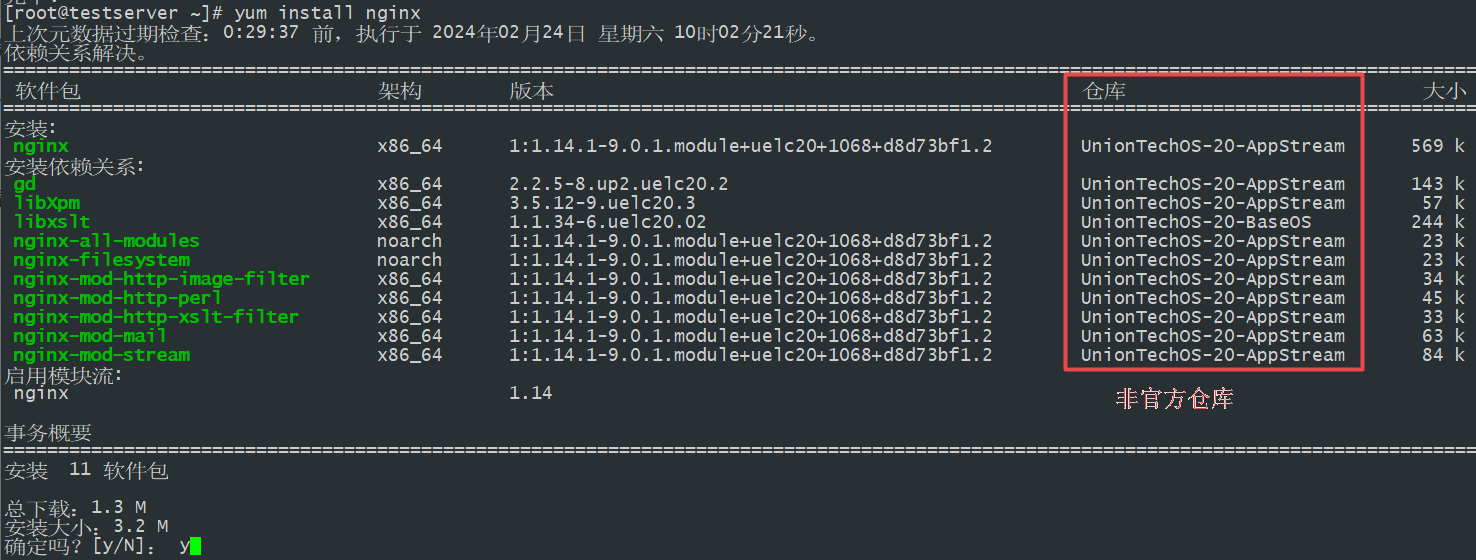
yum方式安装命令:yum install nginx

启动命令:systemctl start nginx
重启命令:systemctl restart nginx
停止命令:systemctl start nginx
查看状态命令:systemctl status nginx
开机启动命令:systemctl enable nginx]
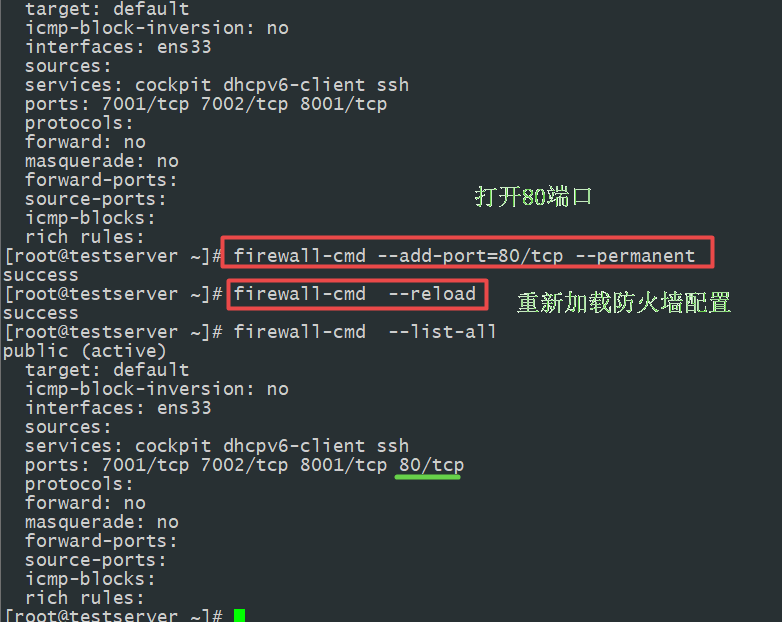
防火墙设置:打开端口

注:源码编译安装,一般会创建一个nginx用户,1.创建用户:useradd -M -s /sbin/nologin nginx [-M : 不创建主目录 -s : 不允许登录 -g :加入用户组]
浏览器访问测试:出现这个界面说明安装成功。

2.2 php安装
使用php-fpm,php中的mod_php模式和mode_fastcgi和php-fpm模式,php-fpm是fastcgi模式的管理器。
nginx本身不能处理PHP,它只是个web服务器,当接收到请求后,如果是php请求,则发给php解释器处理,并把结果返回给客户端。 nginx一般是把请求发fastcgi管理进程处理,fascgi管理进程选择cgi子进程处理结果并返回.
PHP-FPM是一个PHP FastCGI管理器,是只用于PHP的,可以在 http://php-fpm.org/download下载得到. PHP-FPM其实是PHP源代码的一个补丁,旨在将FastCGI进程管理整合进PHP包中。必须将它patch到你的PHP源代码中,在编译安装PHP后才可以使用。
新版PHP已经集成php-fpm了,不再是第三方的包了,推荐使用。PHP-FPM提供了更好的PHP进程管理方式,可以有效控制内存和进程、可以平滑重载PHP配置,比spawn-fcgi具有更多优点,所以被PHP官方收录了。在./configure的时候带 –enable-fpm参数即可开启PHP-FPM,其它参数都是配置php的,PHP在 5.3.3 之后已经讲php-fpm写入php源码核心了。
编译安装半天,失败了, 最后直接yum方式安装。
#新版php-fpm安装(推荐安装方式)
$ mkdir /usr/local/php
$ wget https://www.php.net/distributions/php-8.3.3.tar.gz
$ tar -zxvf php-8.3.3.tar.gz
$ cd php-8.3.3$ ./configure --prefix=/usr/local/php --enable-fpm --with-openssl $ make
$ make install
yum -y install php
yum -y install php-fpm
安装结果:



启动命令:systemctl start php-fpm
重启:systemctl restart php-fpm
停止命令:systemctl stop php-fpm
查看状态命令:systemctl status php-fpm
开机自启命令:systemctl enable php-fpm

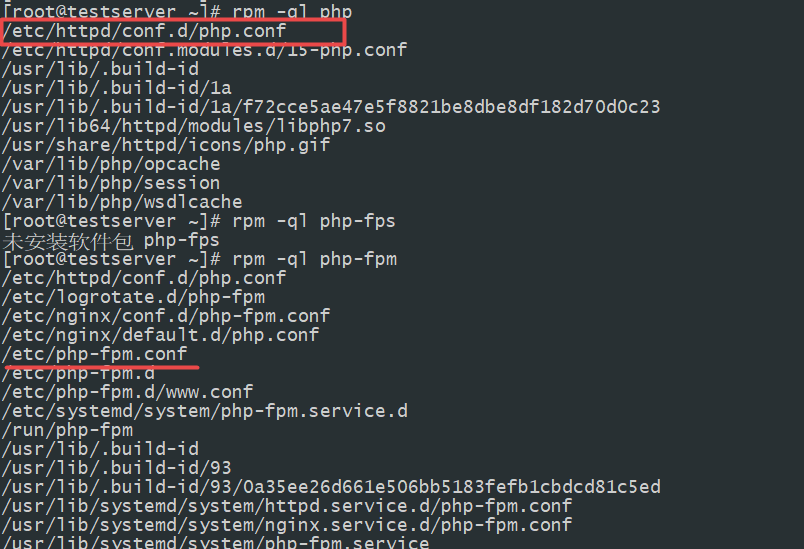
php和php-fpm的配置文件位置:

2.3 nginx配置和php配置
Nginx和PHP-FPM的进程间通信有两种方式,一种是TCP,一种是UNIX Domain Socket.
其中TCP是IP加端口,可以跨服务器.而UNIX Domain
Socket不经过网络,只能用于Nginx跟PHP-FPM都在同一服务器的场景.用哪种取决于你的PHP-FPM配置:
方式1:vim /etc/php-fpm.d/www.conf 和vim /etc/nginx/nginx.conf
php-fpm.conf: listen = 127.0.0.1:9000
nginx.conf: fastcgi_pass 127.0.0.1:9000;
方式2:
php-fpm.conf: listen = /tmp/php-fpm.sock
nginx.conf: fastcgi_pass unix:/tmp/php-fpm.sock;
其中php-fpm.sock是一个文件,由php-fpm生成,类型是srw-rw----.
选用方式1;主进程php-fpm主要是管理fastcgi子进程,监听9000端口。 fastcgi子进程等待来自Web Server的连接。Nginx通过location指令,将所有以php为后缀的文件都交给127.0.0.1:9000来处理,即Nginx通过location指令,将所有以php为后缀的文件都交给127.0.0.1:9000来处理。
2.3.1 修改nginx文件
Nginx配置运行php: 编辑/etc/nginx/nginx.conf加入如下语句:
server { listen 80; server_name www.xxx.com; location / { root /usr/local/Testphp/; index index.html index.htm index.php; } location ~\.php$ { root /usr/local/Testphp; fastcgi_pass 127.0.0.1:9000;指定了fastcgi进程侦听的端口,nginx就是通过这里与php交互的
#fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param SCRIPT_FILENAME /usr/local/Testphp$fastcgi_script_name; include fastcgi_params; } }
2.3.2 修改vim /etc/php-fpm.d/www.conf文件
;listen = /run/php-fpm/www.sock
listen = 127.0.0.1:9000

2.3.3 修改 vim /etc/php.ini
#在最后一行
extension=mbstring.so
extension=php_gd2.dll
:wq!
#保存退出即可
#重启php-fpm服务
systemctl restart php-fpm
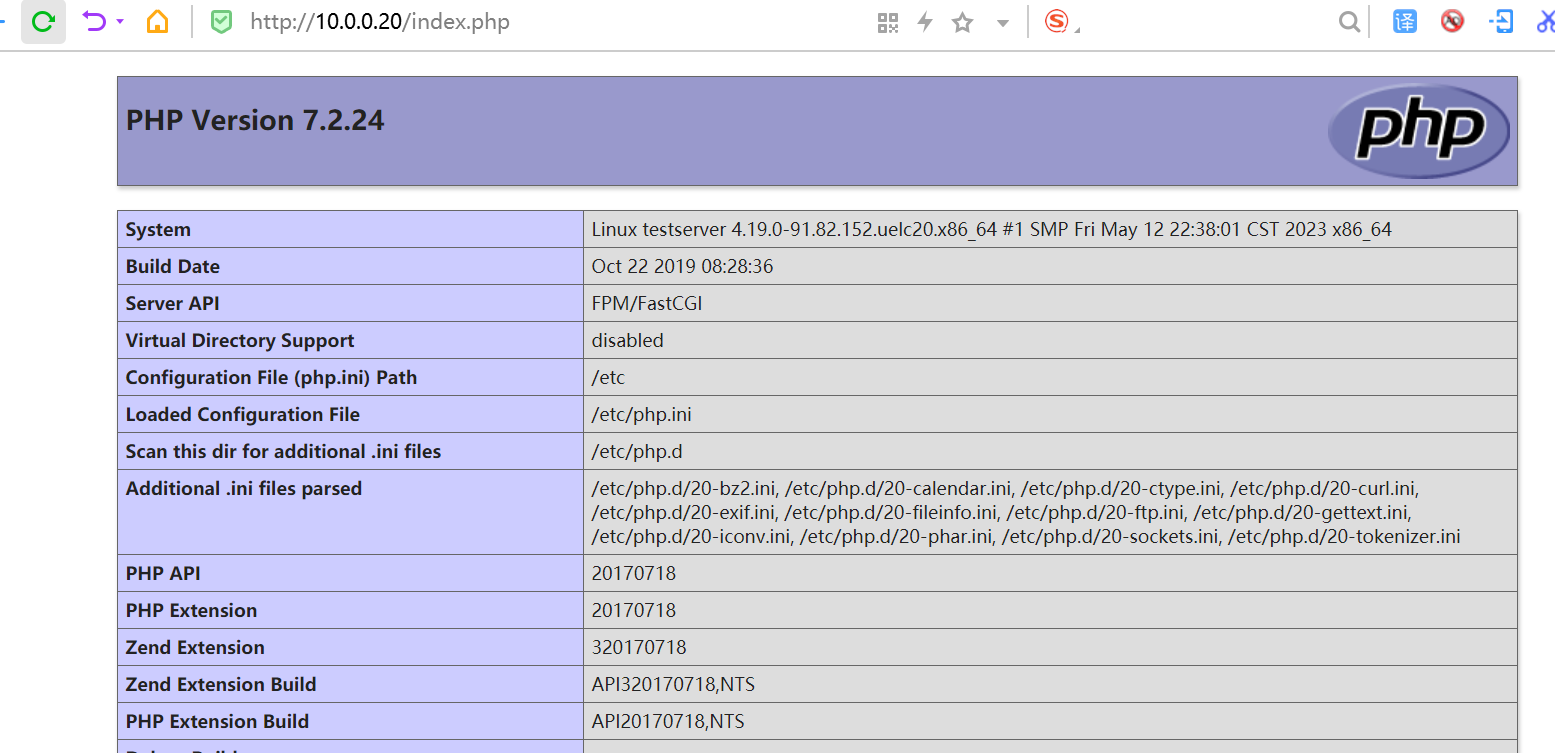
2.4 测试是否正常
创建index.php文件放入项目目录,php测试代码内容
<?php
echo phpinfo();
?>
出现此界面,代表配置成功了。

三、部署项目和测试
将项目就放入上面配置好的目录中即可 /usr/local/Testphp/注意
注:适合windows系统的项目不一定在linux 完全运行,由于代码 路径 // \ ,不一样,需要注意。
四、代码部署故障-php执行出错(问题解决)
问题: 云导航 代码部署到linux系统后,(addlink.php dellink.php uplink.php)总是执行错误
原因: PHP环境的问题。安装的php ,脚本中用到了simplexml解析xml文件或字符串,simpexml可能有问题,simplexml_load_file(“$nxml2”) 无法执行,所以报错。具体原因暂未找到这个,所有不管了。
解决办法: 直接重新安装下 yum install php-xml php-xmlrpc ,即可解决。
----20240224 解决
----还是要看报错信息
----什么都是对的, 找了半天问题
五、总结
遇到问题的处理思路:
如果是项目问题,着手点:代码用了哪些环境,哪些依赖包, 是否都已经具备?
查看断点执行情况、查看日志情况,需要故障线索。
笔记记录日期:2020年04月03日
相关文章:

【web】云导航项目部署及环境搭建(复杂)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、项目介绍1.1项目环境架构LNMP1.2项目代码说明 二、项目环境搭建2.1 Nginx安装2.2 php安装2.3 nginx配置和php配置2.3.1 修改nginx文件2.3.2 修改vim /etc/p…...

软件测试人员必会的linux命令
文件和目录操作: ● ls:列出目录中的文件和子目录。 ● cd:改变当前工作目录。 ● mkdir:创建新目录。 ● rm:删除文件或目录。 ● cp:复制文件或目录。 ● mv:移动或重命名文件或目录。 文本查看和编辑: ● cat:查看文件内容。 ● more或less:分页查看文件内…...

Mac使用K6工具压测WebSocket
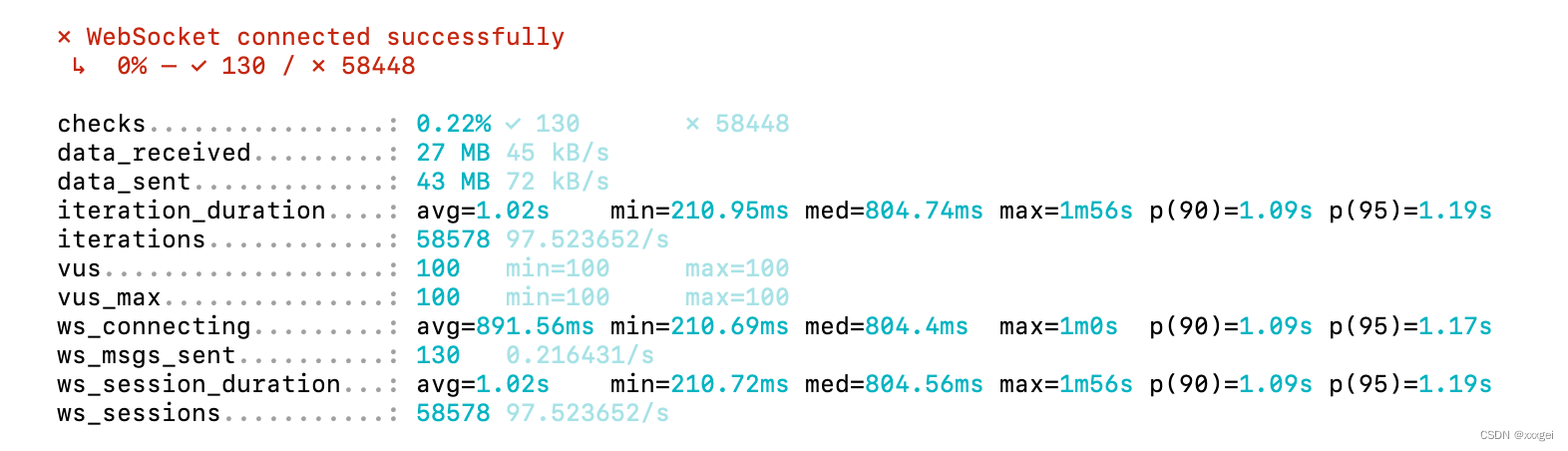
commend空格 打开终端,安装k6 brew install k6验证是否安装成功 k6 version设置日志级别为debug export K6_LOG_LEVELdebug执行脚本(进入脚本所在文件夹下) k6 run --vus 100 --duration 10m --out csvresult.csv script.js 脚本解释&…...

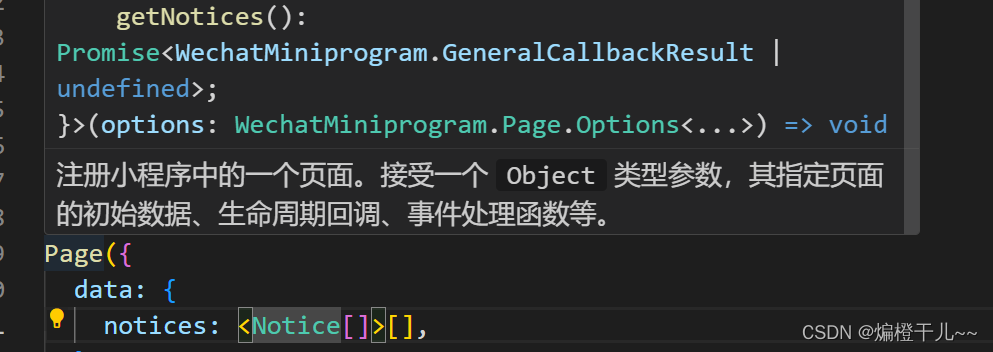
小程序--vscode配置
要在vscode里开发微信小程序,需要安装以下两个插件: 安装后,即可使用vscode开发微信小程序。 注:若要实现鼠标悬浮提示,则需新建jsconfig.json文件,并进行配置,即可实现。 jsconfig.json内容如…...

linux僵尸进程
僵尸进程(Zombie Process)是指在一个进程终止时,其父进程尚未调用wait()或waitpid()函数来获取该进程的终止状态信息,导致进程的资源(如进程表中的记录)仍然保留在系统中的一种状态。 当一个进程结束时&am…...

【web | CTF】攻防世界 Web_php_unserialize
天命:这条反序列化题目也是比较特别,里面的漏洞知识点,在现在的php都被修复了 天命:而且这次反序列化的字符串数量跟其他题目不一样 <?php class Demo { // 初始化给变量内容,也就是当前文件,高亮显示…...

Vue3中的select 的option是多余的?
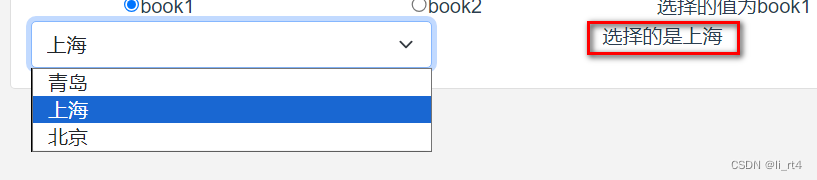
背景: 通过Vue3中填充一个下拉框,在打开页面时要指定默认选中,并在选项改变时把下拉框的选中值显示出来 问题: 填充通常的作法是设置 <option v-for"option in cities" :value"option.value" >&a…...

考研408深度分析+全年规划
408确实很难,他的难分两方面 一方面是408本身的复习难度,我们都知道,408的考察科目有四科,分别是数据结构,计算机组成原理,操作系统和计算机网络。大家回想一下自己在大学本科时候学习这些专业课的难度&am…...

【算法笔记】ch01_01_0771 宝石与石头
笔记介绍: 本项目是datawhale发布的LeetCode 算法笔记(Leetcode-Notes)课程完成笔记,根据推荐题目循序渐进练习算法题目。主要用python进行书写相关代码,会介绍解题思路及跑通解法。 0771. 宝石与石头 题目大意 描…...

jQuery瀑布流画廊,瀑布流动态加载
jQuery瀑布流画廊,瀑布流动态加载 效果展示 手机布局 jQuery瀑布流动态加载 HTML代码片段 <!-- mediabanner --><div class"mediabanner"><img src"img/mediabanner.jpg" class"bg"/><div class"text&qu…...

玩转ChatGPT:参考文献速查
一、写在前面 各位大佬,我又回来了,最近2月太忙啦(过年、奶娃、本子、材料、结题),断更了。现水一篇证明我还活着!!! 最近在写国自然本子,遇到一个估计大家都会遇到的问…...

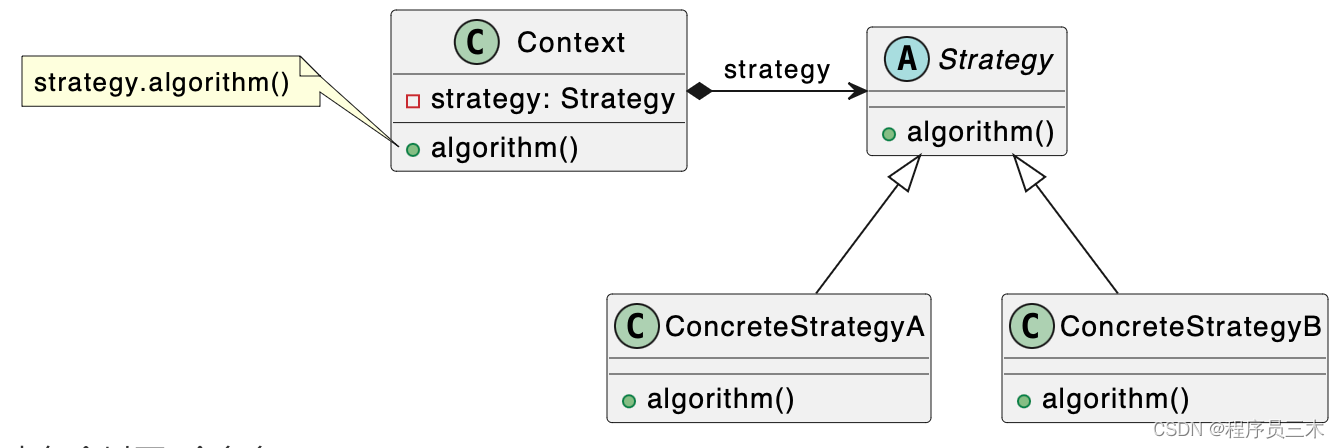
[设计模式Java实现附plantuml源码~行为型]算法的封装与切换——策略模式
前言: 为什么之前写过Golang 版的设计模式,还在重新写Java 版? 答:因为对于我而言,当然也希望对正在学习的大伙有帮助。Java作为一门纯面向对象的语言,更适合用于学习设计模式。 为什么类图要附上uml 因为很…...

【C语言】长篇详解,字符系列篇3-----strstr,strtok,strerror字符串函数的使用【图文详解】
欢迎来CILMY23的博客喔,本期系列为【C语言】长篇详解,字符系列篇3-----strstr,strtok,strerror字符串函数的使用【图文详解】,图文讲解各种字符串函数,带大家更深刻理解C语言中各种字符串函数的应用&am…...

如何实现一个K8S DevicePlugin?
什么是device plugin k8s允许限制容器对资源的使用,比如CPU和内存,并以此作为调度的依据。 当其他非官方支持的设备类型需要参与到k8s的工作流程中时,就需要实现一个device plugin。 Kubernetes提供了一个设备插件框架,你可以用…...

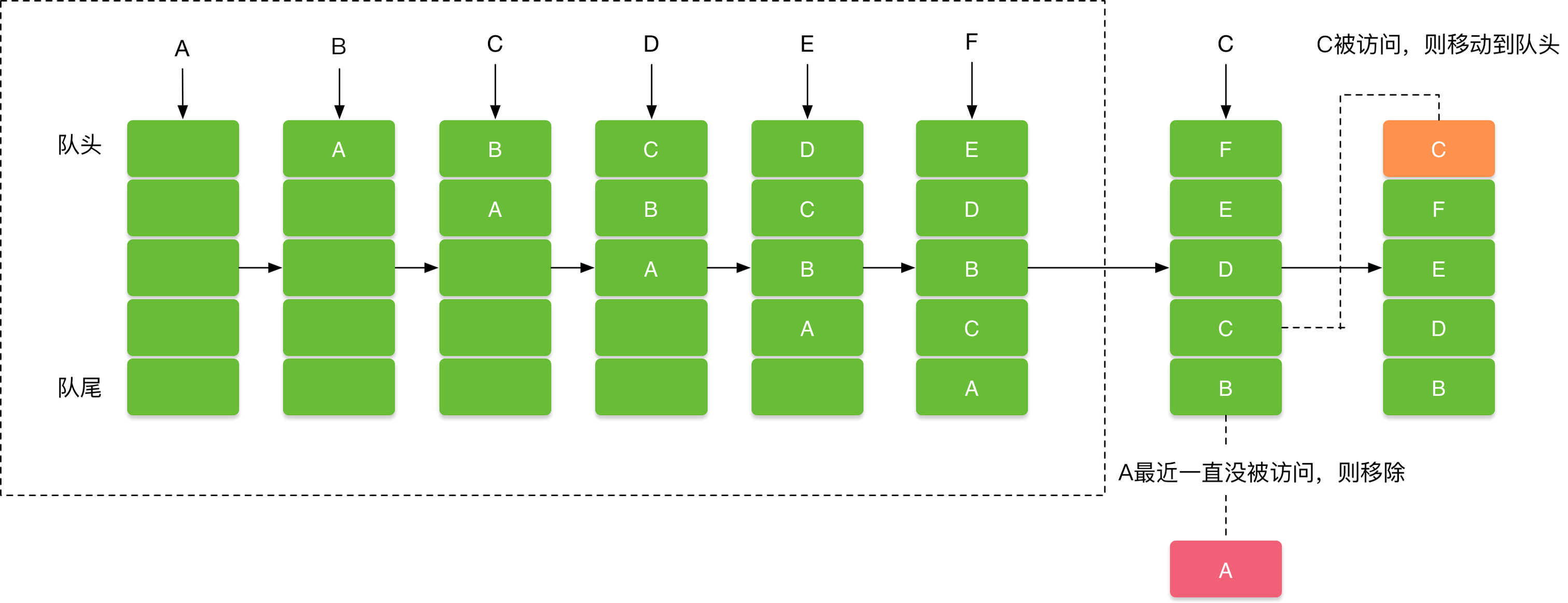
Android LruCache源码分析
文章目录 Android LruCache源码分析概述LruCache和LinkedHashMap关系源码分析属性写入数据读取数据删除缓存 Android LruCache源码分析 概述 LruCache(Least Recently Used Cache,最近最少使用缓存)是 Android 中的一种缓存机制。 根据数据…...

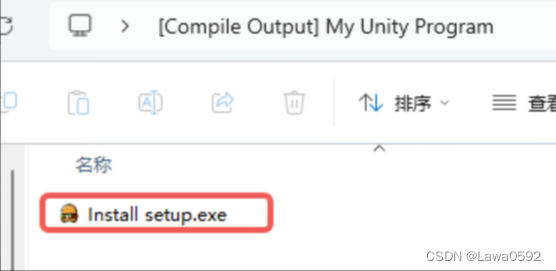
如何使用Inno Setup制作Unity构建程序的Windows安装程序
1. 准备 (1)准备好Unity构建的程序集合 必须包括: Data文件夹(xxx_Data) Mono文件夹(MonoBleedingEdge) 打包的应用程序文件(xxx.exe) Unity播放器dll文件ÿ…...

linux 面试题
1.linux操作系统的常用指令可以详细说下吗,平常哪些用的比较多 文件目录操作命令: ls cd more cat tail mkdir touch rm rmdir 拷贝复制: cp mv 打包解包压缩解压: tar -z 解亚压缩 -c 打包 -x 解包 -v 显示过程 -f 指定文件名 文本编辑: vi vim 查找: find 查找文件 gre…...

嵌入式中逻辑分析仪基本操作方法
前期准备 1.一块能触摸的屏对应的主板机 2.逻辑分析仪对应的软件工具 3.对应的拓展板 4.确定拓展板的引脚分布情况 第一步:逻辑分析仪j基本操作 1.数据捕捉需要先进行对应软件安装,并按照需求进行配置 2.这里以A20为例:此手机使用显示驱动芯片CST148,触摸屏分辨…...

ONLYOFFICE 桌面编辑器 v8.0 更新内容详细攻略
文章目录 引言PDF 表单RTL 支持电子表格中的新增功能Moodle 集成用密码保护 PDF 文件从“开始”菜单快速创建文档本地界面主题下载安装桌面编辑工具总结 引言 官网链接: ONLYOFFICE 官方网址 ONLYOFFICE 桌面编辑器是一款免费的文档处理软件,适用于 Li…...

2024-2-22 作业
作业要求: 复习前面知识点(指针、结构体、函数)整理思维导图顺序表(按位置插入、按位置删除和去重、重新写)理解链表的代码,尝试写一下链表的尾插和输出 1.复习前面知识点(指针、结构体、函数) 2.整理思维导图 3.顺序表(按位置插入、按位置删除和去重、…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
