vue2实现无感刷新token

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
📘 引言:
📟 安装依赖
📟 创建 Axios 实例并做请求封装
📟 使用封装的 Axios 实例
📘 写在最后
📘 引言:
在 Web 应用中,用户需要通过认证和授权才能访问受保护的资源。为了实现认证和授权功能,通常需要使用 Token 来标识用户身份并验证其权限。但是,Token 有时限制其有效期,以确保安全性。
当 Token 过期时,应用程序会返回一个 401(未授权)错误,提示用户重新登录或刷新页面。这可能会影响用户体验和流程,并可能导致应用程序的性能问题。
因此,为了提高应用程序的用户体验和可靠性,通常会使用无感刷新 Token 的技术来自动刷新过期的 Token。这样,即使 Token 过期,用户也可以继续使用应用程序而不会收到任何干扰。此外,无感刷新 Token 还可以提高应用程序的安全性和稳定性,因为它可以有效地防止 Token 被恶意利用或攻击。
需要注意的是,在实现无感刷新 Token 的过程中,需要注意保护用户数据的安全性,并遵守相关的安全标准和法律法规。同时,还需要根据应用程序的需求和后端接口的设计来调整具体的实现方式。
📟 安装依赖
现在我们开始写入vue2前端代码
首先,确保已经安装了 Axios 和相关的依赖。
npm install axios📟 创建 Axios 实例并做请求封装
在 src/utils/request.js 文件中创建一个 Axios 实例,并进行相关配置。
import axios from "axios";const service = axios.create({baseURL:process.env.NODE_ENV !== "production"? process.env.VUE_APP_BASE_API: process.env.VUE_APP_BASE_API_RUL, timeout: 10000, // 超时时间
});// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
service.interceptors.request.use((config) => {const token = window.localStorage.getItem("token");token && (config.headers.Authorization = token);config.headers["Content-Type"] = "application/json;charset=utf-8";config.headers["Authorization"] = "Bearer " + token; // 设置请求头 return config;},(error) => {return Promise.reject("网络异常,请稍后再试" + error);}
);// response 拦截器
// 可以在接口响应后统一处理结果
service.interceptors.response.use((response) => {if (response.data.code == 401) {let userInfo = {};userInfo.account = process.env.VUE_APP_TOKEN.split(",")[0];userInfo.password = process.env.VUE_APP_TOKEN.split(",")[1];// 这里需要调用登录接口,重新获取tokenreturn refreshToken(userInfo).then((newToken) => {// 更新本地存储的 Token localStorage.setItem("token", newToken);// 重新发送原请求return service(response.config);});}let res = response.data;// 兼容服务端返回的字符串数据if (typeof res === "string") {res = res ? JSON.parse(res) : res;}return res;},(error) => {return Promise.reject("网络异常,请稍后再试" + error);}
);
function refreshToken(userInfo) {return new Promise((resolve, reject) => {// 调用登录接口重新获取 Tokenaxios .post(`${process.env.VUE_APP_BASE_API}/pc_admin/login`, { ...userInfo,}).then((response) => {resolve(response.data.data.token);}).catch((error) => {reject(error);});});
}export default service;
📟 使用封装的 Axios 实例
在需要发送请求的地方引入封装的 Axios 实例,并使用它来发送请求。
//sever.js
import request from "./http";
// 测试接口
export function getListApi(params) {return request({url: "/pc_admin/article", method: "get",params: params,});
}📘 写在最后
通过上述代码,在使用 Axios 发送请求时,会自动处理 Token 过期的情况,并进行无感刷新 Token。这样可以提高应用程序的用户体验和安全性。
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

相关文章:

vue2实现无感刷新token
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: Ǵ…...

每日学习-2月18日
知识点:二叉树 中序遍历算法: void InOrderTraverse(BiTree T) { if(TNULL) return; InOrderTraverse(T->lchild); printf("%c",T->data); InOrderTraverse(T->rchild); } 算法过程: (1)调用InOrderTraverse(T)&#…...

AI 使人机交互发生根本性转变 AI芯片主战场,变了
语言将主导AI交互界面,同时AI应用正逐步适应人类 AI正创造人为中心和基于代理的未来。 这是 OpenAI 首位投资人 Vinod Khosla 关于 AI 交互与革命的最新洞察。Khosla 对常见术语“AI 硬件”和“小工具”表示怀疑,他主张从一个新的视角来看待这些设备&a…...
-std::unordered_multiset)
容器库(12)-std::unordered_multiset
unordered_multiset是以key为元素无序的关联容器,搜索、移除和插入操作是平均常数的时间复杂度。unordered_multiset在内部没有按任何顺序排列,而是放在桶当中的,放进哪个桶是通过计算key的hash值来决定的。和unordered_set不同的是ÿ…...

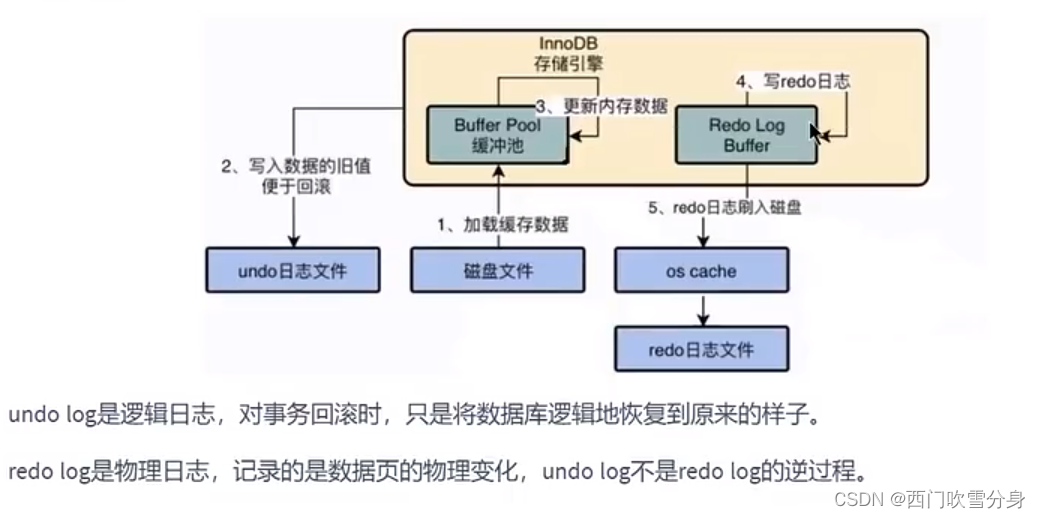
Mysql学习之事务日志undolog深入剖析
Undo log redo log 是事务持久性的保证,undo log是事务原子性的保证。在事务中更新数据的前置操作其实是要先写入一个undo log。 如何理解undo 日志? 事务需要保证原子性,也就是事务中的操作要么全部完成,要么什么也不做。但有时…...

springboot整合druid及可能遇到的问题
第一步,导入druid的maven依赖 在这里,我们选择导入druid-spring-boot-starter,使用配置文件的形式进行配置(不需要再编写配置类) <dependency><groupId>com.alibaba</groupId><artifactId>dr…...

c++文件的打开、读写和关闭。缓冲区的使用和控制。
在C中,文件的打开、读写和关闭通常使用标准库中的文件流对象(如std::ifstream用于输入文件,std::ofstream用于输出文件)来完成。这些对象封装了与操作系统交互的底层细节,使得文件操作更为简单和安全。 以下是文件打开…...

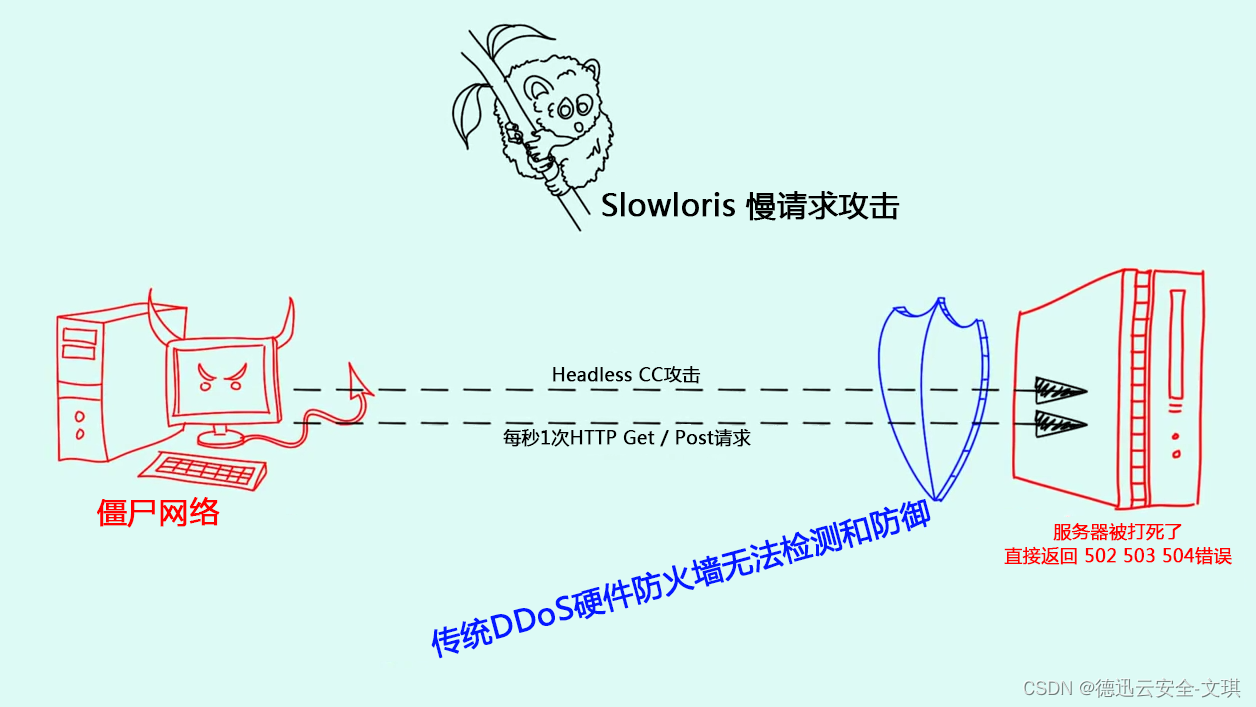
网络层的DDoS攻击与应用层的DDoS攻击之间的区别
DDoS攻击(即“分布是拒绝服务攻击”),是基于DoS的特殊形式的拒绝服务攻击,是一种分布式、协作的大规模攻击方式,主要瞄准一些企业或政府部门的网站发起攻击。根据攻击原理和方式的区别,可以把DDoS攻击分为两…...

Windows系统安全策略设置之本地NTLM重放提权
经安全部门研究分析,近期利用NTLM重放机制入侵Windows 系统事件增多,入侵者主要通过Potato程序攻击拥有SYSTEM权限的端口伪造网络身份认证过程,利用NTLM重放机制骗取SYSTEM身份令牌,最终取得系统权限,该安全风险微软并…...

AI云增强升级!还原生动人像,拍出质感照片
近期不少细心用户发现,在用HUAWEI Mate 60 Pro手机拍照后,使用相册中的AI云增强功能,照片变得更加细腻有质感。这是因为AI云增强升级并更新支持了人像模式拍摄的照片,高清自然的人像细节还原和单反级别的光学景深效果,…...

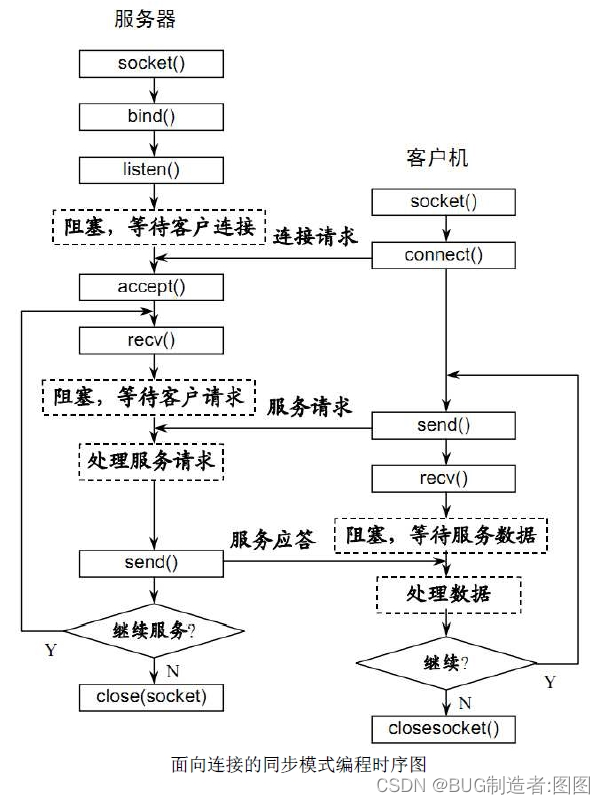
PHP WebSocket:技术解析与实用指南
本文旨在帮助初学者掌握在PHP中使用WebSocket的关键概念和技术。我们将深入讨论从建立连接、绑定到监听等各方面的操作,并提供易于理解和实践的指导。 一、socket协议的简介 WebSocket是什么,有什么优点 WebSocket是一个持久化的协议,这是…...

K8S实战:Centos7部署Kubernetes1.24.0集群
本人在参考Kubernetes(k8s) 1.24.0版本基于Containerd的集群安装部署部署Kubernetes1.24.0集群时,遇到几个问题,下面将要注意的点罗列在下面: 集群需要配置hosts,如下所示,IP根据自己的实际情况填写,否则在kubeadm in…...

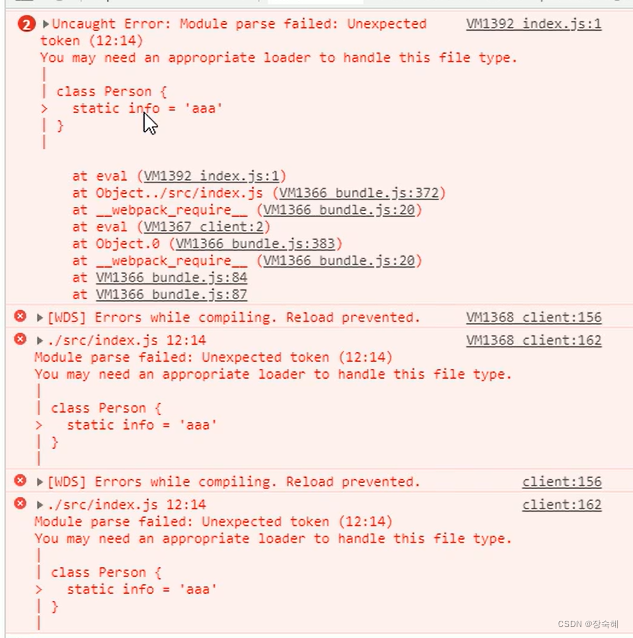
webpack的使用(中)
前言:(承接webpack的使用(上))在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 js 后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包&a…...

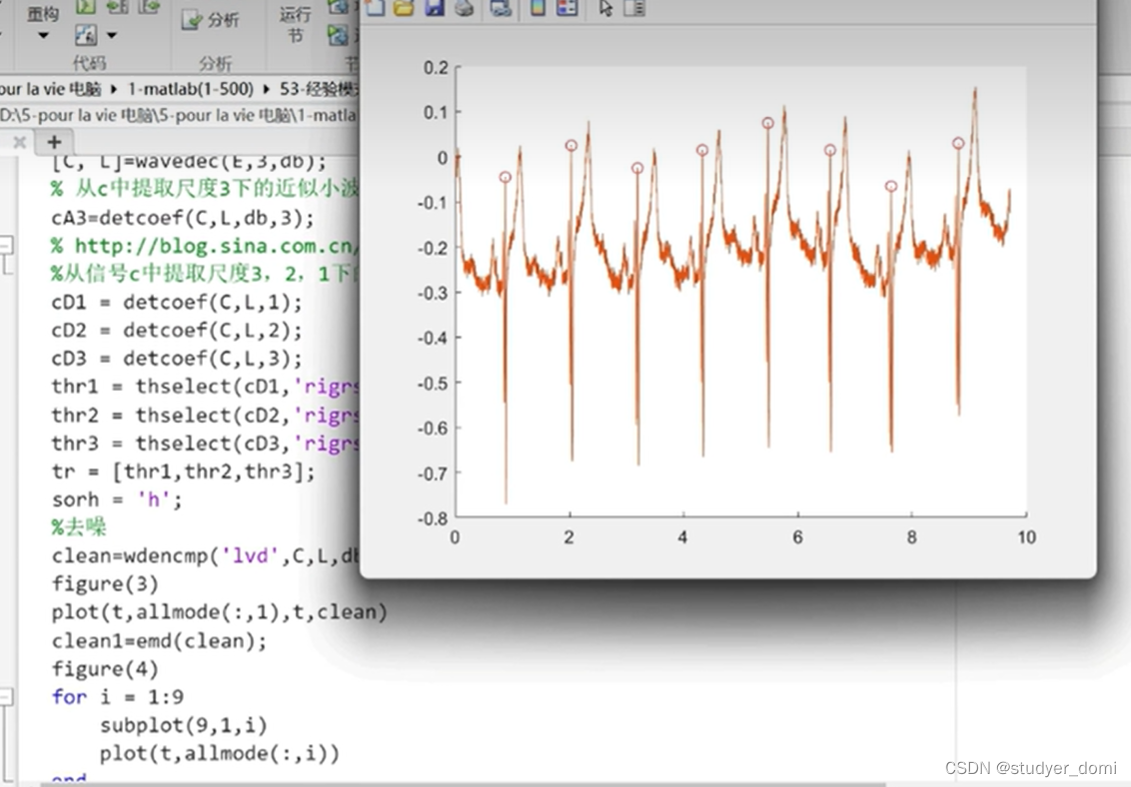
matlab经验模式分解的R波检测算法
1、内容简介 略 56-可以交流、咨询、答疑 2、内容说明 略 心血管疾病是威胁人类生命的主要疾病之一,而心电信号(electrocardiogram, ECG) 则是评价心脏功能的主要依据,因此,关于心电信号检测处理的研究一直为各方所…...

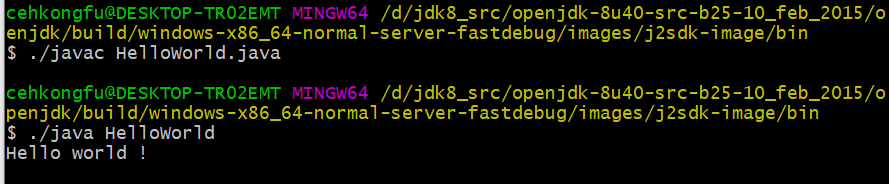
win10编译openjdk源码
上篇文章作者在ubuntu系统上实践完成openjdk源码的编译,但是平常使用更多的是window系统,ubuntu上编译出来JDK无法再windows上使用。所以作者又花费了很长时间在windows系统上完成openjdk源码的编译,陆续花费一个月的时间终于完成了编译。 本…...

mysql 自定义函数create function
方便后续查询,做以下记录; 自定义函数是一种与存储过程十分相似的过程式数据库对象, 它与存储过程一样,都是由 SQL 语句和过程式语句组成的代码片段,并且可以被应用程序和其他 SQL 语句调用。 自定义函数与存储过程之间…...

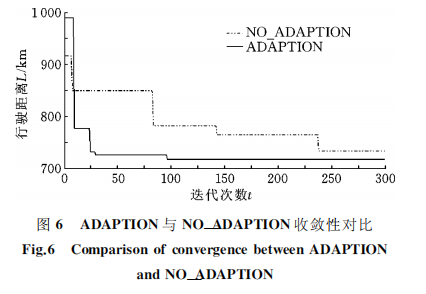
【析】装卸一体化车辆路径问题的自适应并行遗传算法
0 引言 国内外有关 VRPSPD的文献较多,求解目标多以最小化车辆行驶距离为主,但现实中可能存在由租赁费用产生的单次派出成本,需要综合考 虑单次派车成本和配送路径成本。…...

react项目中的redux以及react-router-dom
扫盲知识点: 1 传递自定义事件: <button onClick{(e)>{change(e)}}>获取事件对象e</button> 将事件对象e传递到了change的这个方法中。 2 同时传递自定义事件和参数: <button onClick{(e)>{change(‘我…...

django学习网址
https://www.django.cn/ Django中文网 https://docs.djangoproject.com/zh-hans/5.0/ Django 教程 | 菜鸟教程 (runoob.com) https://gitee.com/djangoadmin/DjangoAdmin_Django_Layui DjangoStarter: 基于Django定制的快速Web开发模板,功能包括:Do…...
|Day21(二叉树))
@ 代码随想录算法训练营第4周(C语言)|Day21(二叉树)
代码随想录算法训练营第4周(C语言)|Day21(二叉树) Day21、二叉树(包含题目 ● 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先 ) 530.二叉搜索树的最小绝对差 题目…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
