grid了解
结构
<div class="grid"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div>css
.grid {width: 300px;height: 300px;border: 2px solid red;display: grid;margin: 0 auto;grid-template-rows: repeat(4, 1fr);grid-template-columns: repeat(3, 1fr);row-gap: 10px;column-gap: 10px;/* gap: 10px; */}.grid div {background-color: green;background-clip: content-box;border: 1px solid yellow;}
开启网格布局
display: grid
行间距
row-gap: 10px
列间距
column-gap: 10px
简写,行列间距
gap: 10px
定义行-4行,每行等分
grid-template-rows: repeat(4, 1fr);
定义列-3列,每列等分
grid-template-columns: repeat(3, 1fr);
<div class="grid1"><div>1</div></div> .grid1 {width: 500px;height: 500px;margin: 0 auto;display: grid;grid-template-rows: repeat(4, 1fr);grid-template-columns: repeat(4, 1fr);column-gap: 10px;border: 1px red solid;}.grid1 div {border: 1px black solid;}.grid1 div:first-child {grid-row-start: 2;grid-column-start: 2;grid-row-end: 4;grid-column-end: 4;background-color: red;}定义开始行
grid-row-start: 2;
定义开始列
grid-column-start: 2;
定义结束行
grid-row-end: 4;
定义结束列
grid-column-end: 4;

结构
<div class="grid2"><div>1</div><div>2</div><div>3</div></div>css样式
.grid2 {width: 300px;height: 300px;border: 1px solid green;margin: 0 auto;display: grid;grid-template-rows: repeat(2, 1fr);grid-template-columns: repeat(2, 1fr);}.grid2 div {background-clip: content-box;background-color: red;padding: 10px;}.grid2 div:first-child {grid-row-start: 1;grid-column-start: 1;grid-row-end: 3;grid-column-end: 1;}
结束也可以使用偏移量写法
.grid4 {width: 300px;height: 300px;border: 3px solid black;margin: 0 auto;display: grid;grid-template-rows: repeat(2, 1fr);grid-template-columns: repeat(2, 1fr);}.grid4 div {background-clip: content-box;background-color: green;padding: 10px;}.grid4 div:first-child {background-clip: content-box;background-color: green;padding: 10px;grid-row-start: 1;grid-column-start: 1;grid-row-end: span 2;} <div class="grid4"><div>1</div><div>2</div><div>3</div></div>
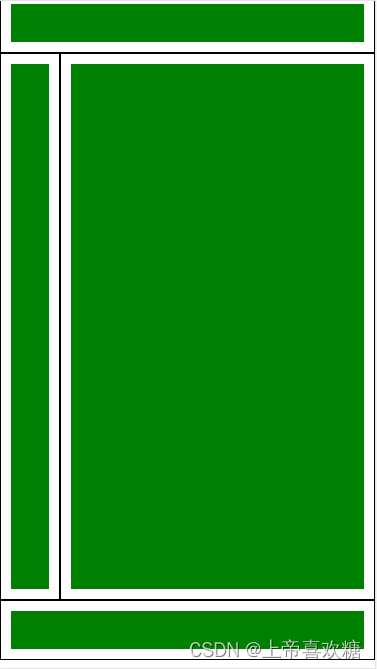
实现一个上下固定,左侧固定,右侧自适应

定义行列--定义边线名
.box {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;grid-template-columns: 60px 1fr;grid-template-areas: 'header header' 'nva main' 'footer footer';/* grid-column-gap: 10px; */}结构
<div class="box"><header></header><nva></nva><main></main><footer></footer></div></body>
设置背景色,内边距
header,nva,main,footer {border: 1px black solid;background-clip: content-box;background-color: green;padding: 10px;}合并命名盒子
header {grid-area: header;}nva {grid-area: nva;}main {grid-area: main;}footer {grid-area: footer;}不用上面写法-使用偏移量写法--效果相同
header {grid-row-start: 1;grid-column-start: 1;grid-column: span 2;}footer {grid-row-start: 3;grid-column-start: 1;grid-column: span 2;}结构
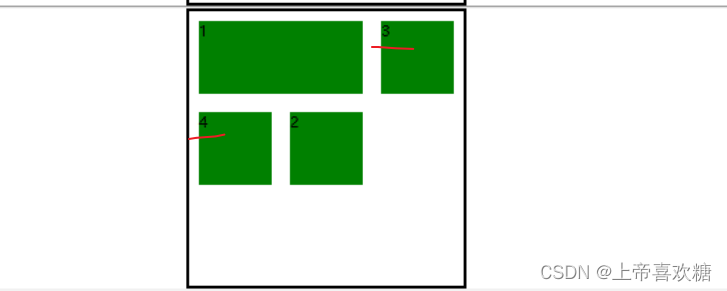
<div class="grid4"><div>1</div><div>2</div><div>3</div><div>4</div>
</div>css
.grid4 {width: 300px;height: 300px;border: 3px solid black;margin: 0 auto;display: grid;grid-template-rows: repeat(3, 1fr);grid-template-columns: repeat(3, 1fr);}.grid4 div {background-clip: content-box;background-color: green;padding: 10px;}.grid4 div:first-child {grid-column: 1 / span 2;}.grid4 div:nth-child(2) {grid-column: 2 / span 1;}
栅格容器--让后面子元素自动填满
grid-auto-flow: row dense;
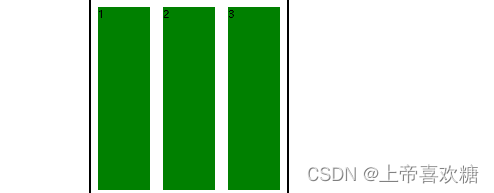
结构
<div class="grid5"><div>1</div><div>2</div><div>3</div></div>css
.grid5 {width: 300px;height: 300px;border: 3px solid black;margin: 0 auto;display: grid;grid-template-rows: repeat(1, 1fr);grid-template-columns: repeat(3, 1fr);}.grid5 div {background-clip: content-box;background-color: green;padding: 10px;}子元素未设置宽高-默认拉伸

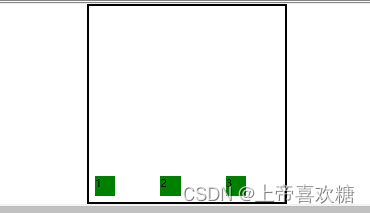
设置元素在栅格内的排序方式
justify-items: start;align-items: end;
单独设置某一个元素
.grid5 div:nth-child(2) {align-self: start;}.grid5 div:nth-child(3) {justify-self: end;} 
-----------------------伪元素使用----------------------------------------------------------
结构
<span class="box">你好</span>使用伪元素-设置下边线
.box {font-size: 100px;position: relative;}.box::before {content: '';//设置内容position: absolute;//绝对定位width: 50px;//绝对定位属性盒子,可以设置宽高border: 1px solid black;//设置边线bottom: 0px;//定位到底部left: 50%;//居中父盒子左侧50%transform: translate(-50%);//反方向移动自身50%}实现效果

使用伪元素清除浮动
<div class="one clear"><div>1</div><div>2</div></div><div>999</div> .one {width: 100vw;justify-content: space-between;}.one div:nth-child(1) {float: left;min-width: 20%;border: 1px solid black;}.one div:nth-child(2) {float: right;min-width: 20%;border: 1px solid rgb(130, 45, 45);}.clear::after {content: '';display: block;clear: both;}未清除时
父盒子,因为子元素浮动,无法撑开,下方盒子上移---(圣杯布局?)

加入之后,恢复正常
![]()
------------------------------------------粘性布局使用--------------------------------------------------
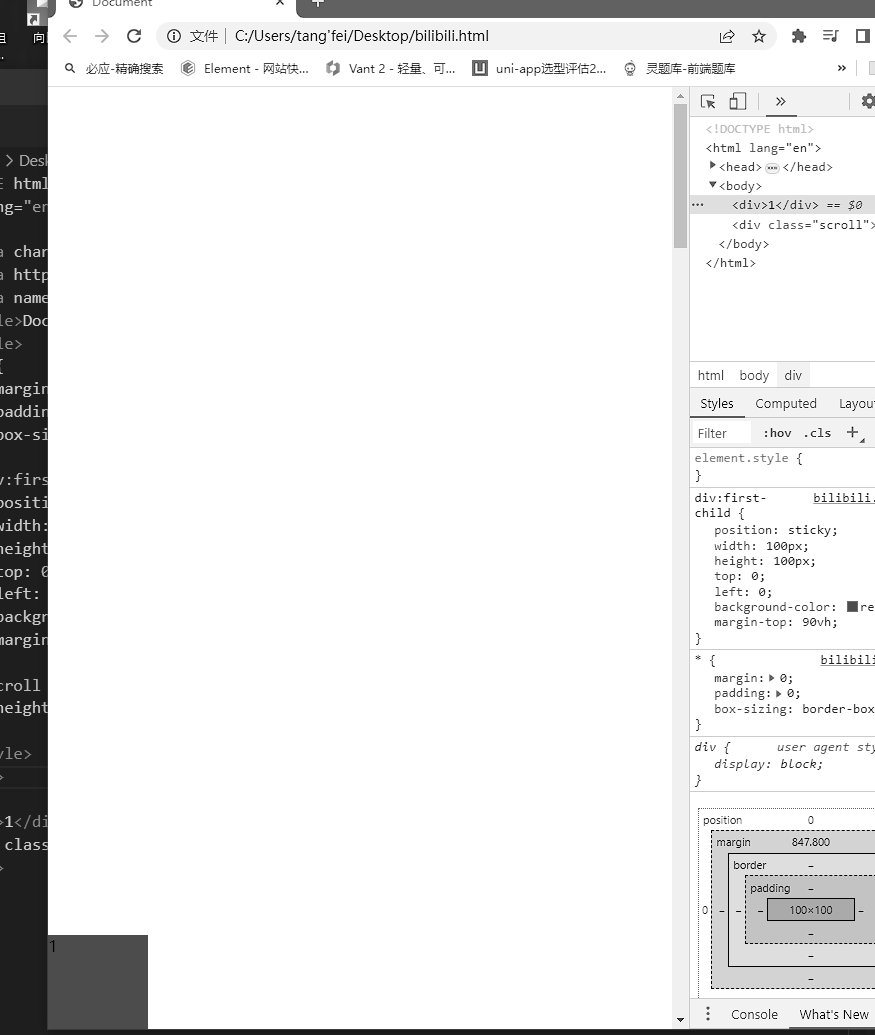
结构
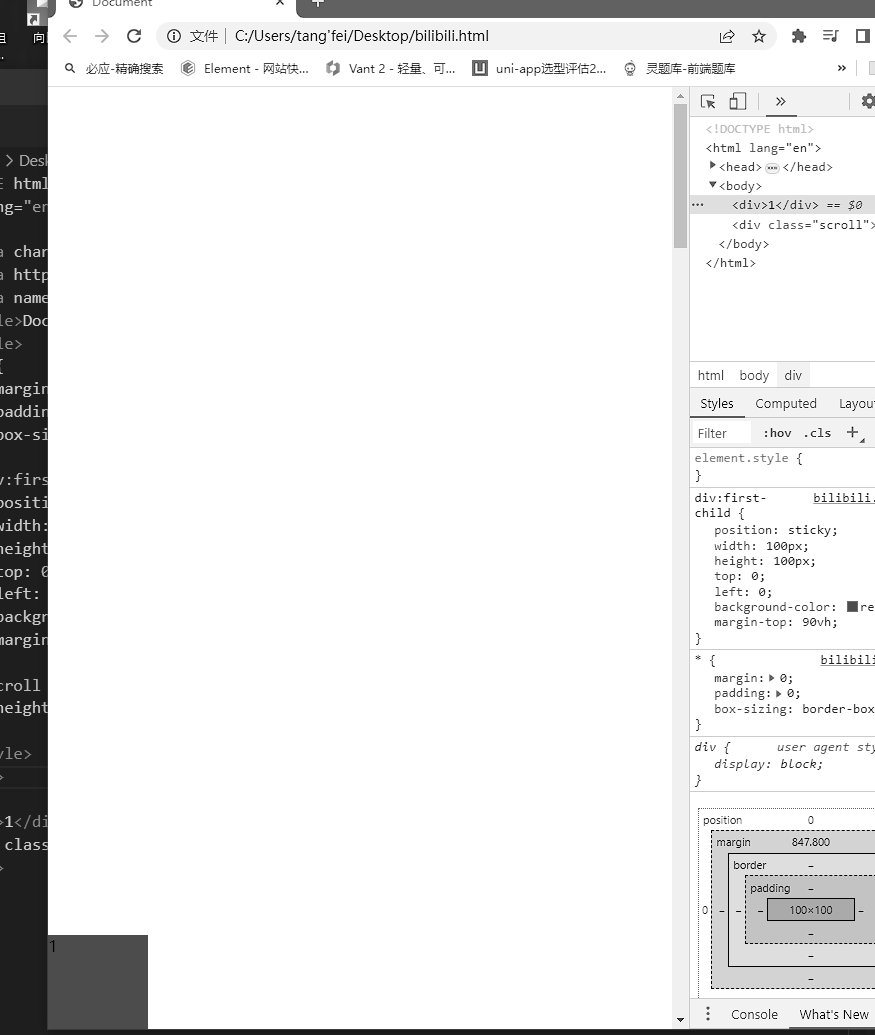
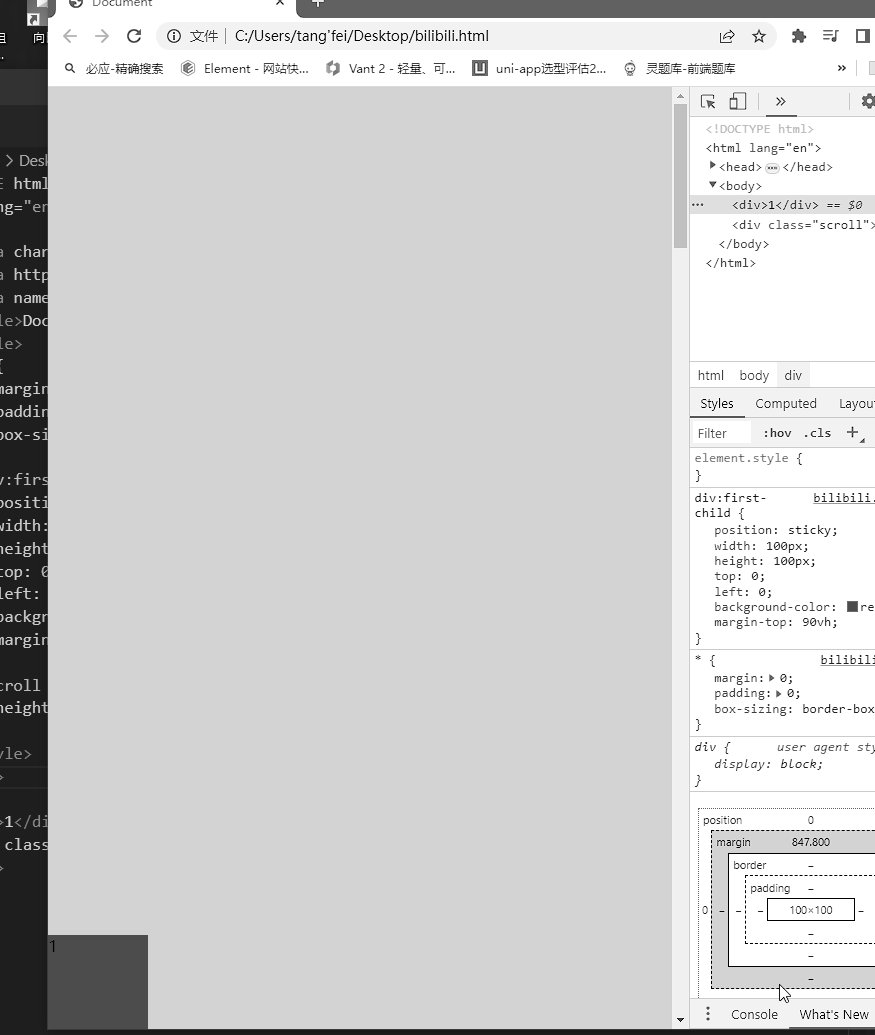
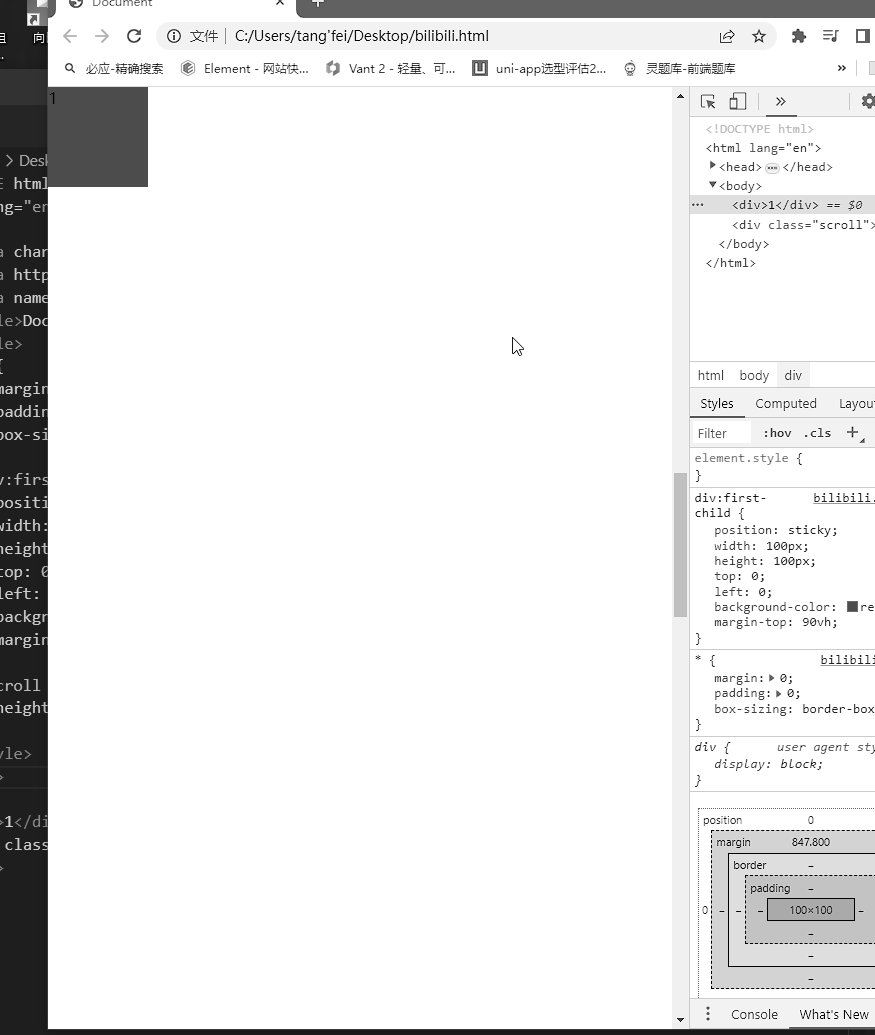
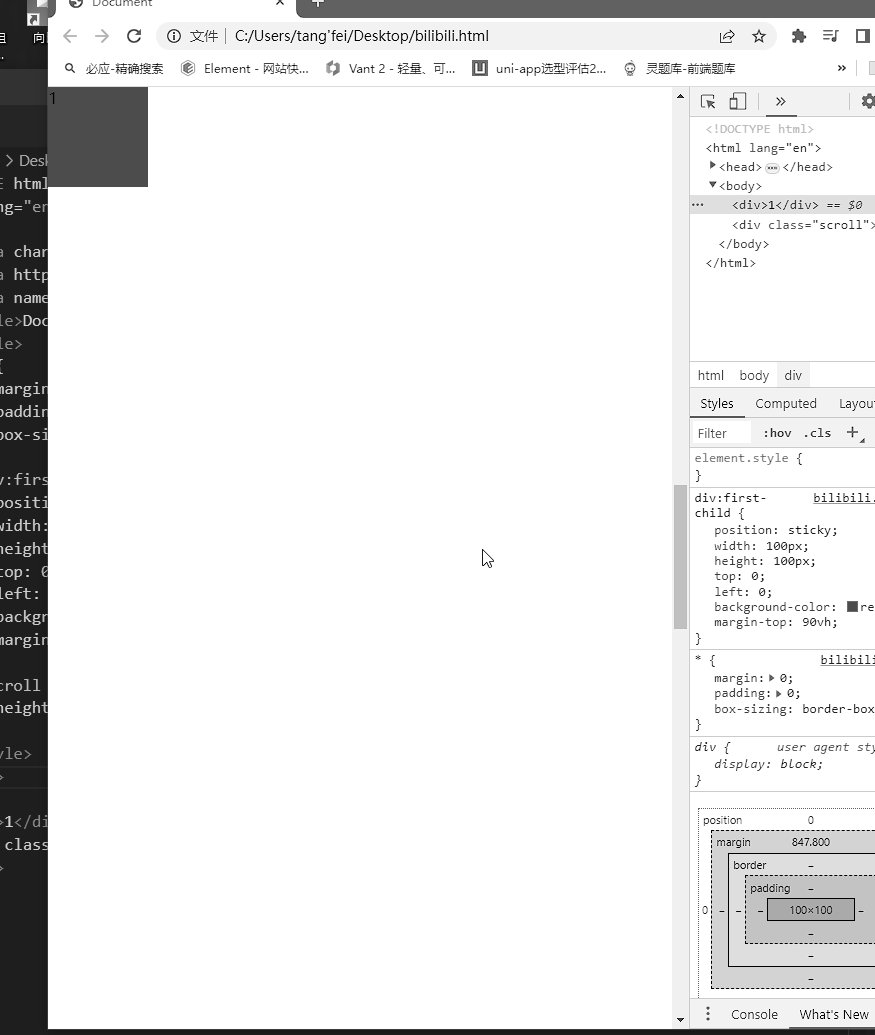
<body><div>1</div><div class="scroll"></div>
</body>样式
<style>* {margin: 0;padding: 0;box-sizing: border-box;}div:first-child {position: sticky;width: 100px;height: 100px;top: 0;left: 0;background-color: red;margin-top: 90vh;}.scroll {height: 5000px;}</style>
相关文章:

grid了解
结构 <div class"grid"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div>&l…...

2023年全国最新工会考试精选真题及答案13
百分百题库提供工会考试试题、工会考试预测题、工会考试真题、工会证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 81.女职工委员会在()下开展工作。 A.企业工会委员会领导 B.企业工会委员会指导 …...

初识HTML技术
文章目录一、为什么学习前端?二、第一个HTML文件VSCode三. HTML元素四. HTML页面一、为什么学习前端? 我们作为一个后端程序员,为什么还要学习前端,因为我们的终极目的是实现web开发,搭建网站,网站 前端 后端 比如我们随便…...

我们为什么要用消息队列?
消息队列是系统设计中存在时间最长的中间件之一,从系统有通信需求开始,就产生了消息队列。 消息队列的使用场景 在日常系统设计与实现的过程中,下面3种场景会涉及到消息队列: 异步处理流量控制服务解耦 异步处理 典型的应用场…...

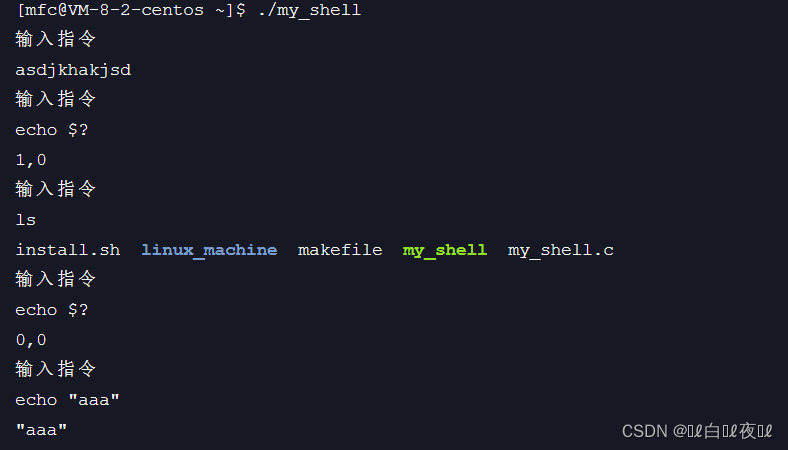
Linux进程控制
进程控制fork函数进程终止退出码常见的退出方式进程等待什么是进程等待,为什么要进程等待阻塞与非阻塞进程替换替换原理替换函数执行系统命令执行自己写的程序模拟实现简易的shellfork函数 fork函数是创建一个子进程,之前用过。 #include <unistd.h…...

PMP项目管理引论介绍
目录1. 指南概述和目的1.1 项目管理标准1.2 道德与专业行为规范2 基本要素2.1 项目2.2 项目管理的重要性2.3 项目、项目集、项目组合以及运营管理之间的关系2.3.1 概述2.3.2. 项目组合与项目集管理2.3.3. 运营管理2.3.4. 组织级项目管理和战略2.3.5. 项目管理2.3.6. 运营管理与…...

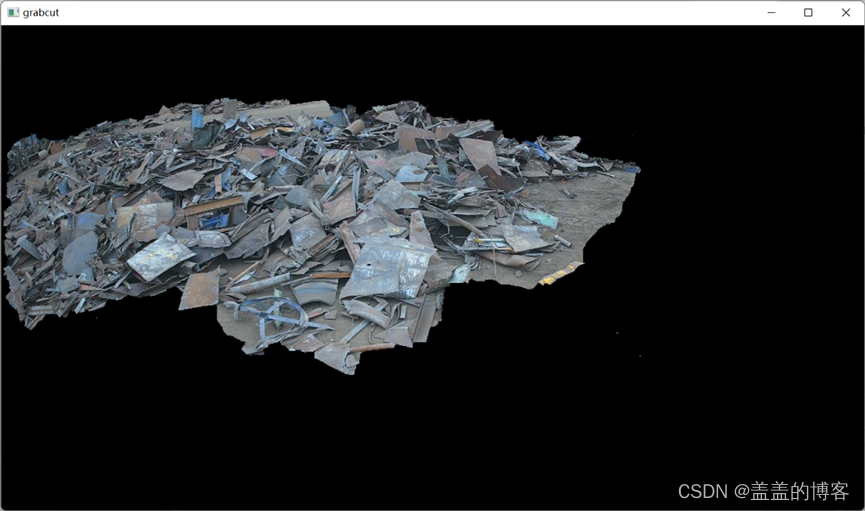
计算机视觉废钢堆提取问题
计算机视觉废钢堆提取问题 背景介绍 在钢铁炼制中,废钢是非常重要的原料,不同等级废钢对于钢成品影响很大,因此需要对废钢进行正确分类。某废钢料场中,卸料区域布置了多个摄像头,用于拍摄卸料场中废钢堆,…...
)
判断水仙花数-课后程序(Python程序开发案例教程-黑马程序员编著-第二章-课后作业)
实例5:判断水仙花数 水仙花数是一个3位数,它的每位数字的3次幂之和等于它本身,例如13 53 33 153,153就是一个水仙花数。 本实例要求编写程序,实现判断用户输入的3位数是否为水仙花数的功能。 实例目标 掌握Pytho…...

目标检测: 数据增强代码详解
1. 常见的数据增强 1.1 翻转图像 左右水平翻转 假设图片的宽高为w,h,bdbox左上角A坐标为(x1,y1), 右下角B为(x2,y2)。经过左右水平翻转后,bdbox的左上角A1坐标(w-x2,y1) ,右下角B1坐标为(w-x1,y2)左右水平翻转的代码实现如下:from PIL import Image image = Image.open(i…...

第二讲:ambari编译复盘,如何实现一次性成功编译ambari
上节课我们已经讲解了如何成功编译ambari源码,安装ambari-server rpm包以及成功部署ambari。本节课我们来复盘一下上节课的编译过程,以及思考如何实现一次性成功编译ambari。 要想一次性成功编译ambari,那么就需要将预置工作做好,比如: maven镜像源配置,node_moudle模块…...

Windows下jdk安装与卸载-超详细的图文教程
jdk安装 下载jdk 由于现在主流就是jdk1.8,所以这里就下载jdk1.8进行演示。官方下载地址:https://www.oracle.com/java/technologies/downloads/#java8-windows。 官方下载需要注册oracle账号,国内下载有可能速度慢,若不想注册账…...

Jackson CVE-2018-5968 反序列化漏洞
0x00 前言 同CVE-2017-15095一样,是CVE-2017-7525黑名单绕过的漏洞,主要还是看一下绕过的调用链利用方式。 可以先看: Jackson 反序列化漏洞原理 或者直接看总结也可以: Jackson总结 影响版本:至2.8.11和2.9.x至…...
考试中一道大部分同学都会做错的题目)
解析MySQL 8.0 OCP(1Z0-908)考试中一道大部分同学都会做错的题目
一个用户有下面的权限: mysql>SHOW GRANTS FOR jsmith;---------------------------------------------------------------------- | Grants for jsmith% | ----------------------------------------------------------…...

Java死锁
什么是死锁? 多个线程同时被阻塞,它们中的一个或者全部都在等待某个资源被释放。由于线程被无限期地阻塞,因此程序不可能正常终止。 死锁的必要条件: 1、互斥条件:该资源任意一个时刻只由一个线程占用。 2、请求与…...

BloomFilter原理学习
文章目录BloomFilter简单介绍BloomFilter中的数学知识fpp(误判率/假阳性)的计算k的最小值公式总结编程语言实现golang的实现[已知n, p求m和k](https://github.com/bits-and-blooms/bloom/blob/master/bloom.go#L133)参考BloomFilter简单介绍 BloomFilter我们可能经常听到也在使…...

C语言老题新解第1-5题
文章目录1 互不相同且无重复数字2 企业利润提成3 两个完全平方数4 判断一年的第几天5 三个整数比较大小1 互不相同且无重复数字 1 有1, 2, 3, 4四个数字,能组成多少互不相同且无重复数字的三位数?都是多少? 最简单当然是三重循环嵌套在一起…...

【数据库系列】MQSQL历史数据分区
互联网行业企业都倾向于mysql数据库,虽说mysql单表能支持亿级别的数据量,加上索引优化下查询速度,勉强能使用,但是对于追求性能和效率的互联网企业,这是远远不够的。Mysql数据库单表数据量到达500万左右,达…...

MyBatis常用的俩种分页方式
1、使用 limit 实现分页 select * from xxx limit m,n # m 表示从第几条数据开始,默认从0开始 # n 表示查询几条数据 select * from xxx limit 2,3 # 从索引为2的数据开始,往后查询三个。2、3、4 (1) 创建分页对象,用来封装分页的数据 PS…...

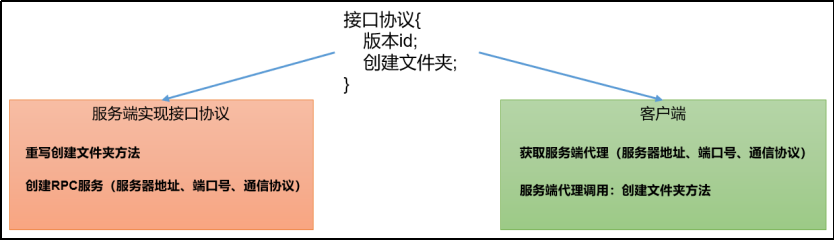
RPC通信原理解析
一、什么是RPC框架? RPC,全称为Remote Procedure Call,即远程过程调用,是一种计算机通信协议。 比如现在有两台机器:A机器和B机器,并且分别部署了应用A和应用B。假设此时位于A机器上的A应用想要调用位于B机…...

【蓝桥杯集训·周赛】AcWing 第93场周赛
文章目录第一题 AcWing 4867. 整除数一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第二题 AcWing 4868. 数字替换一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第三题 AcWing 4869. 异或值一、题目1、原题…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
