Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗黑模式 的适配。
原生开发为我们提供对应的 API,那么Flutter呢?其实Flutter也为我们提供了,那就是Theme了,示例代码如下:
MaterialApp(title: 'Flutter Demo',themeMode: ThemeMode.system,darkTheme: ThemeData(primarySwatch: Colors.red,),theme: ThemeData(primarySwatch: Colors.blue,),highContrastTheme: ThemeData(),highContrastDarkTheme: ThemeData(),home: MyHomePage(title: 'Flutter Demo Home Page'),)从上面代码可以看出,我们需要创建对应的主题颜色数据,具体都定义哪些我们可以查看ThemeData源码,这里就不做过多介绍了。下面我着重讲解一下GetX 如何完成暗黑模式的适配。
还是老样子我们要使用GetX作为程序入口。
代码如下:
GetMaterialApp(getPages: pages,initialRoute: _getRouter,theme: ThemeData(brightness: Brightness.light),darkTheme: ThemeData(brightness: Brightness.dark),);其中theme: darkTheme:就是我们要使用的两个主题,一个是正常模式、另一个就是暗黑模式。
到这里暗黑模式就完成了入口配置,剩下的就是进行颜色适配了。
创建两个颜色管理类 light_color.dart 、dark_color.dart
一个是正常模式下颜色、另一个便是暗黑模式颜色。
light_dart.dart 代码如下:
import 'package:flutter/material.dart';class LightColor {///页面背景色static const Color back_ground_color = Color(0xFFF5F5F5);///导航栏背景颜色static const Color color_nav_bar_bg = Color(0xFFFFFFFF);///主要 分割线static const Color color_divider = Color(0xFFEDEDED);/// 进度颜色static const Color color_progress = Color(0xFFE6E7E9);/// 标题颜色static const Color color_title = Color(0xFF323232);/// 副标题颜色static const Color color_sub_title = Color(0xFF555555);/// 副标题颜色static const Color color_scontent = Color(0xFF555555);/// 文本颜色static const Color color_text_77 = Color(0xFF777777);/// 文本颜色static const Color color_text_99 = Color(0xFF999999);/// loading背景色static const Color color_dialog_bg = Color(0xFFE6E7E9);/// 文本颜色static const Color color_light_grey_text = Color(0xFFE6E7E9);/// 文本输入框提示颜色static const Color color_text_hint = Color(0xFFE6E7E9);///按钮背景色static const Color button_color = Color(0xFFFFFFFF);///导航标题颜色static const Color nav_title_color = Color(0xFFFFFFFF);///主题色static const Color theme_color = Color(0xFFFD6F25);/// 红色static const Color red_color = Color(0xFFFF3622);///蓝色static const Color blue_color = Color(0xFF2268F2);///白色static const Color white_color = Color(0xFFFFFFFF);/// 黑色static const Color black_color = Color(0xFF000000);///绿色static const Color green_color = Color(0xFF06C88C);///黄色static const Color yellow_color = Color(0xFFF5A623);///灰色static const Color grey_color = Colors.grey;
}
dark_color.dart 代码如下:
import 'package:flutter/material.dart';class DarkColor {///页面背景色static const Color back_ground_color = Color(0xFF000000);///导航栏背景颜色static const Color color_nav_bar_bg = Color(0xFF000000);///主要 分割线static const Color color_divider = Color(0xFFF5F5F5);/// 进度颜色static const Color color_progress = Color(0xFF323232);/// 标题颜色static const Color color_title = Color(0xFFFFFFFF);/// 副标题颜色static const Color color_sub_title = Color(0xFFDDDDDD);/// 副标题颜色static const Color color_scontent = Color(0xFFDDDDDD);/// 文本颜色static const Color color_text_77 = Color(0xFFBBBBBB);/// 文本颜色static const Color color_text_99 = Color(0xFFAAAAAA);/// 文本颜色static const Color color_light_grey_text = Color(0xFFDDDDDD);/// loading背景色static const Color color_dialog_bg = Color(0xFFE6E7E9);/// 文本输入框提示颜色static const Color color_text_hint = Color(0xFF555555);///蓝色static const Color button_color = Color(0xFF555555);///导航标题颜色static const Color nav_title_color = Color(0xFF323232);///主题色static const Color theme_color = Color(0xFFFD6F25);/// 红色static const Color red_color = Color(0xFFFF3622);///蓝色static const Color blue_color = Color(0xFF2268F2);///白色static const Color white_color = Color(0xFFFFFFFF);/// 黑色static const Color black_color = Color(0xFF000000);///绿色static const Color green_color = Color(0xFF06C88C);///黄色static const Color yellow_color = Color(0xFFF5A623);///灰色static const Color grey_color = Colors.grey;
}
下面便是创建根据不同模式下自动获取对应的颜色类 color_util.dart。
color_util.dart 代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';import 'dark_color.dart';
import 'light_color.dart';/// 颜色配置
class ColorUtil {/// 颜色keystatic const String main_bg_key = 'main_bg';static const String title_key = 'title';static const String sub_title_key = 'sub_title';static const String content_key = 'content';static const String content_77_key = 'content_77';static const String content_99_key = 'content_99';static const String button_bg_key = 'button_bg';static const String button_title_key = 'button_title';static const String divider_key = 'divider';static const String red_key = 'red';static const String blue_key = 'blue';static const String white_key = 'white';static const String black_key = 'black';static const String green_key = 'green';static const String yellow_key = 'yellow';static const String color_dialog_key = 'color_dialog';static const String color_theme_key = 'color_theme';static const String grey_key = 'color_grey';static const String nav_title_color_key = 'nav_title_color';/// 颜色值static const _colors = {main_bg_key: [LightColor.back_ground_color, DarkColor.back_ground_color],title_key: [LightColor.color_title, DarkColor.color_title],sub_title_key: [LightColor.color_sub_title, DarkColor.color_sub_title],content_key: [LightColor.color_scontent, DarkColor.color_scontent],content_77_key: [LightColor.color_text_77, DarkColor.color_text_77],content_99_key: [LightColor.color_text_99, DarkColor.color_text_99],button_bg_key: [LightColor.button_color, DarkColor.button_color],button_title_key: [LightColor.white_color, DarkColor.white_color],color_dialog_key: [LightColor.color_dialog_bg, DarkColor.color_dialog_bg],divider_key: [LightColor.color_divider, DarkColor.color_divider],color_theme_key: [LightColor.theme_color, DarkColor.theme_color],red_key: [LightColor.red_color, DarkColor.red_color],blue_key: [LightColor.blue_color, DarkColor.blue_color],white_key: [LightColor.white_color, DarkColor.white_color],black_key: [LightColor.black_color, DarkColor.black_color],green_key: [LightColor.green_color, DarkColor.green_color],yellow_key: [LightColor.yellow_color, DarkColor.yellow_color],grey_key: [LightColor.grey_color, DarkColor.grey_color],nav_title_color_key: [LightColor.nav_title_color, DarkColor.nav_title_color],};/// 取颜色值static Color getColor(String key) {final colors = _colors[key];if (colors == null) {return LightColor.color_title;}if (Get.isDarkMode == true) {if (colors.length == 2) {return colors[1];} else {return colors[0];}} else {return colors[0];}}
}
下面这个类是为了方便我们使用创建的一个类 get_color.dart 。
可选择是否使用,不是必须,我这也把对应的代码放到下面:
//对外调用
import 'package:flutter/material.dart';import 'color_util.dart';class GetColor {/// 主色static get mainBg => ColorUtil.getColor(ColorUtil.main_bg_key);/// title 标题static get title => ColorUtil.getColor(ColorUtil.title_key);/// subTitle 副标题static get subTitle => ColorUtil.getColor(ColorUtil.sub_title_key);/// content 内容static get content => ColorUtil.getColor(ColorUtil.content_key);/// buttonTitle 按钮标题static get content_77 => ColorUtil.getColor(ColorUtil.content_77_key);/// 导航标题颜色static get nav_title_color => ColorUtil.getColor(ColorUtil.nav_title_color_key);/// buttonTitle 按钮标题static get content_99 => ColorUtil.getColor(ColorUtil.content_99_key);/// buttonBg 按钮背景static get buttonBg => ColorUtil.getColor(ColorUtil.button_bg_key);/// buttonTitle 按钮标题static get buttonTitle => ColorUtil.getColor(ColorUtil.button_title_key);/// 下滑线颜色static get divider => ColorUtil.getColor(ColorUtil.divider_key);/// loading 背景色static get loadingBg => ColorUtil.getColor(ColorUtil.color_dialog_key);/// loading 背景色static get theme => ColorUtil.getColor(ColorUtil.color_theme_key);///常用颜色值/// 透明static const Color transparent = Colors.transparent;static get red => ColorUtil.getColor(ColorUtil.red_key);static get blue => ColorUtil.getColor(ColorUtil.blue_key);static get white => ColorUtil.getColor(ColorUtil.white_key);static get black => ColorUtil.getColor(ColorUtil.black_key);static get green => ColorUtil.getColor(ColorUtil.green_key);static get yellow => ColorUtil.getColor(ColorUtil.yellow_key);static get grey => ColorUtil.getColor(ColorUtil.grey_key);}
到此颜色管理类相关内容就完成了。
接来下就是颜色管理类的使用了。
代码如下:
Container(margin: EdgeInsets.only(left: m_all_12),alignment: Alignment.centerLeft,child: GlobalText("毫米波雷达", color: GetColor.white),)下面我们进行主动设置暗黑模式的启动 get_theme.dart 类。
代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';///主题色配置 统一配置
class GetTheme {/// 正常模式主题设置static ThemeData lightTheme = ThemeData(brightness: Brightness.light);/// 黑暗模式主题设置static ThemeData darkTheme = ThemeData(brightness: Brightness.dark);///设置黑暗模式static void changeThemeMode({ThemeMode themeMode = ThemeMode.system}) {/// 主题类型Get.changeThemeMode(themeMode);Future.delayed(const Duration(milliseconds: 200), () => Get.forceAppUpdate());/// 注意样式设置
// switch (themeMode) {
// case ThemeMode.system:
// if (Get.isDarkMode == true) {
// Get.changeTheme(darkTheme);
// } else {
// Get.changeTheme(lightTheme);
// }
// break;
// case ThemeMode.dark:
// Get.changeTheme(darkTheme);
// break;
// case ThemeMode.light:
// Get.changeTheme(lightTheme);
// break;
// }}
}
使用代码如下:
/// 设置暗黑模式
GetTheme.changeThemeMode(ThemeMode.dark)到此 GetX暗黑模式就完成了,希望对大家有所帮助。
相关文章:

Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗…...

SQLlabs46关
看看源码 最终我们的id是放到order by后面了 如果我们直接用列去排序 ?sortusername/password username: passward 可以看到顺序是不同的,当然第一列第二列第三列也可以,基本上都是这个原理,那怎么去实现注入呢,我…...

【Android移动开发】Windows10平台安装Android Studio与人工智能算法模型部署案例
目录 一、Android Studio下载地址二、开发环境JDK三、开始安装Android Studio四、案例展示与搭建五、人工智能算法模型移动端部署案例参考 一、Android Studio下载地址 https://developer.android.google.cn/studio/install.html 电脑配置要求: 下载保存在指定文…...

【IDEA】java 项目启动偶现Kotlin 版本问题 error:Kotlin:module was
一、问题描述: error:Kotlin:module was compiled with an incompatible version of kotlin the binary version of its metadata is二、问题原因: jar包版本冲突 三、解决方式: 1、Rebuild Project(推荐☆) 重新构…...

Jmeter系列(2)目录介绍
目录 Jmeter目录介绍bin目录docsextrasliblicensesprintable_docs Jmeter目录介绍 在学习Jmeter之前,需要先对工具的目录有些了解,也会方便后续的学习 bin目录 examplesCSV目录中有CSV样例jmeter.batwindow 启动文件jmeter.shMac/linux的启动文件jmete…...

vue基础操作(vue基础)
想到多少写多少把,其他的想起来了在写。也写了一些css的 input框的双向数据绑定 html <input value"123456" type"text" v-model"account" input"accou" class"bottom-line bottom" placeholder"请输入…...

EEA架构
概念 EEA(Electrical/Electronic Architecture)是一个综合性的概念,它涉及汽车电子电气系统的设计和整合。EEA是汽车上电气部件之间的相互关系,以及包含所有电气部件和电气系统所承载的逻辑功能的组织结构。它是系统的组织结构表…...

【物联网应用案例】牧场牛棚环境管理项目
众所周知,奶牛的健康和牛奶的产量在很大程度上取决于其所在的环境。对于牧场而言,牛棚内的环境更是至关重要。一个适宜的环境不仅能保证奶牛的舒适度,还能提高其产奶量,从而为牧场带来更多的经济效益。 为了更好地理解牛棚环境对…...

【Vue】组件通信组件通信
📝个人主页:五敷有你 🔥系列专栏:JVM ⛺️稳中求进,晒太阳 组件通信 组件通信,就是指组件与组件之间的数据传递 组件的数据是独立的,无法直接访问其他组件的数据想用其他组件的数据--&…...

瑞_Redis_Redis客户端
文章目录 1 Redis客户端1.1 Redis命令行客户端1.2 图形化桌面客户端1.2.1 资源准备1.2.2 安装1.2.3 建立连接 🙊 前言:本文章为瑞_系列专栏之《Redis》的基础篇的Redis客户端章节。由于博主是从B站黑马程序员的《Redis》学习其相关知识,所以本…...

在Ubuntu系统下搭建TDengine集群
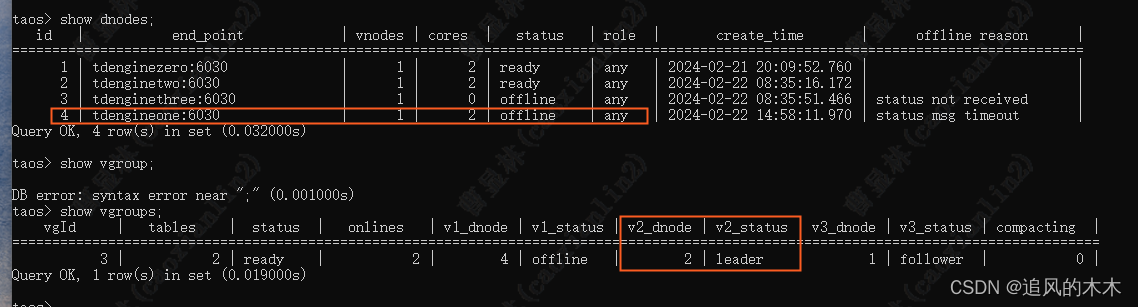
目录 一、Ubuntu虚拟机创建 二、系统相关配置 1、设置系统hostname 2、网络配置及IP规划 3、配置FQDN(etc/hosts) 4、服务端口设置 三、TDengine server安装 1、服务安装 2、修改配置 3、启动taosd 4、服务卸载 四、客户端安装 1、client安…...

Easy-Jmeter: 性能测试平台
目录 写在开始1 系统架构2 表结构设计3 测试平台生命周期4 分布式压测5 压力机管理6 用例管理6.1 新增、编辑用例6.2 调试用例6.3 启动测试6.4 动态控量6.5 测试详情6.6 环节日志6.7 实时数据6.8 测试结果 7 测试记录7 用例分析8 系统部署8.1普通部署8.2容器化部署 写在最后 写…...

Unity3D Lua与C#的相互调用与性能剖析详解
前言 在游戏开发中,经常会遇到Lua与C#之间的相互调用的情况。本文将详细介绍Unity3D中Lua与C#的相互调用的方式,并对其性能进行剖析。 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!…...

鸿蒙开发路由跳转踩坑
文章目录 前言常见路由不能跳转问题总结 一、前言 02-25 10:40:10.799 42182-2075594 E C03900/Ace: [manifest_router.cpp(GetPagePath)-(0)] [Engine Log] cant find this page pages 02-25 10:40:10.799 42182-2075594 E C03900/Ace: [page_router_manager.cpp(StartPush…...

SpringBoot 3 新特性
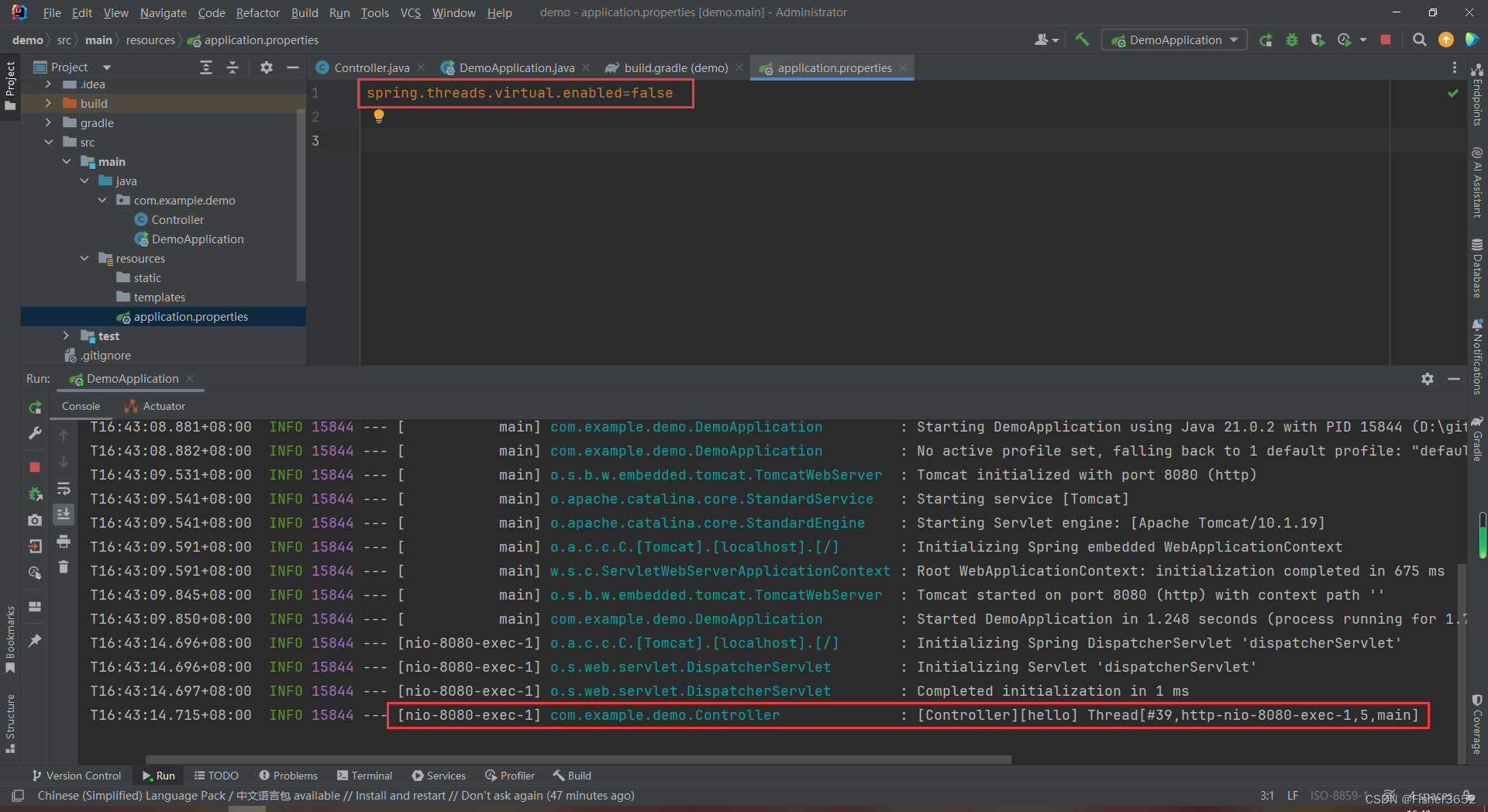
目录 1. GraalVM1.1 生成本地可执行应用1.2 生成docker镜像 2. 支持虚拟线程3. HTTP Interface 1. GraalVM 使用GraalVM将SpringBoot应用程序编译成本地可执行的镜像文件,可以显著提升启动速度、峰值性能以及减少内存应用。传统的应用都是编译成字节码,…...

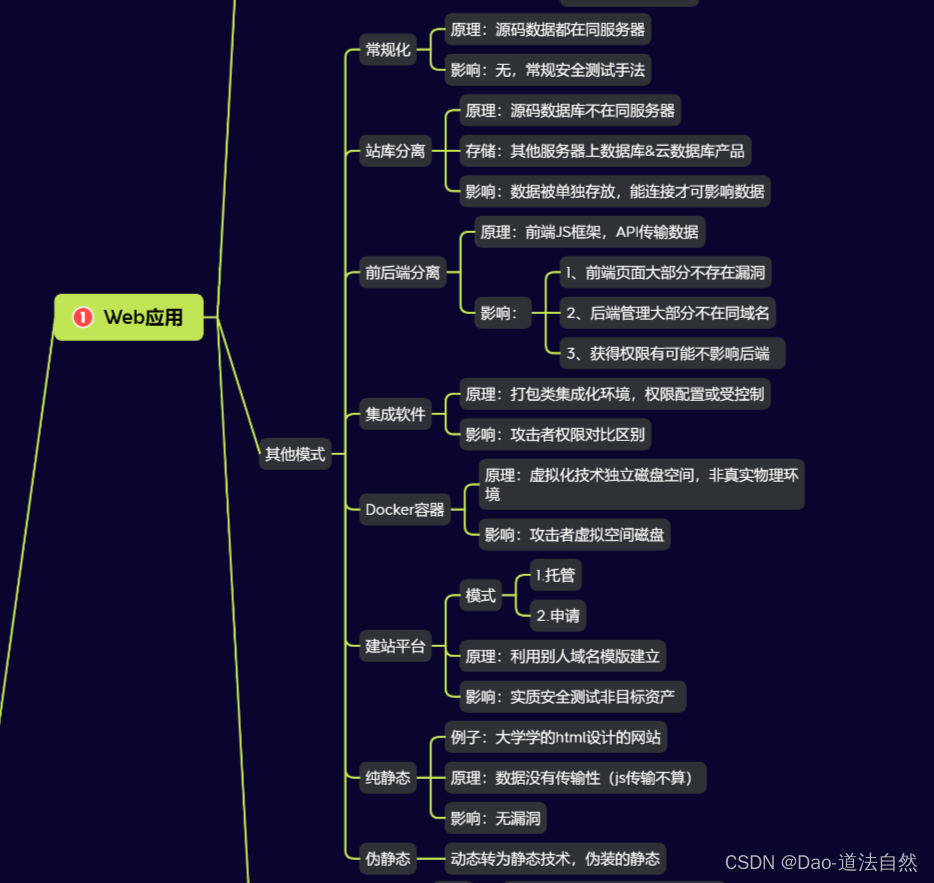
Day02:Web架构前后端分离站Docker容器站集成软件站建站分配
目录 常规化站点部署 站库分离 前后端分离 集成软件搭建Web应用 Docker容器搭建Web应用 建立分配站 静态 与 伪静态 总结 章节知识点: 应用架构:Web/APP/云应用/三方服务/负载均衡等 安全产品:CDN/WAF/IDS/IPS/蜜罐/防火墙/杀毒等 渗…...

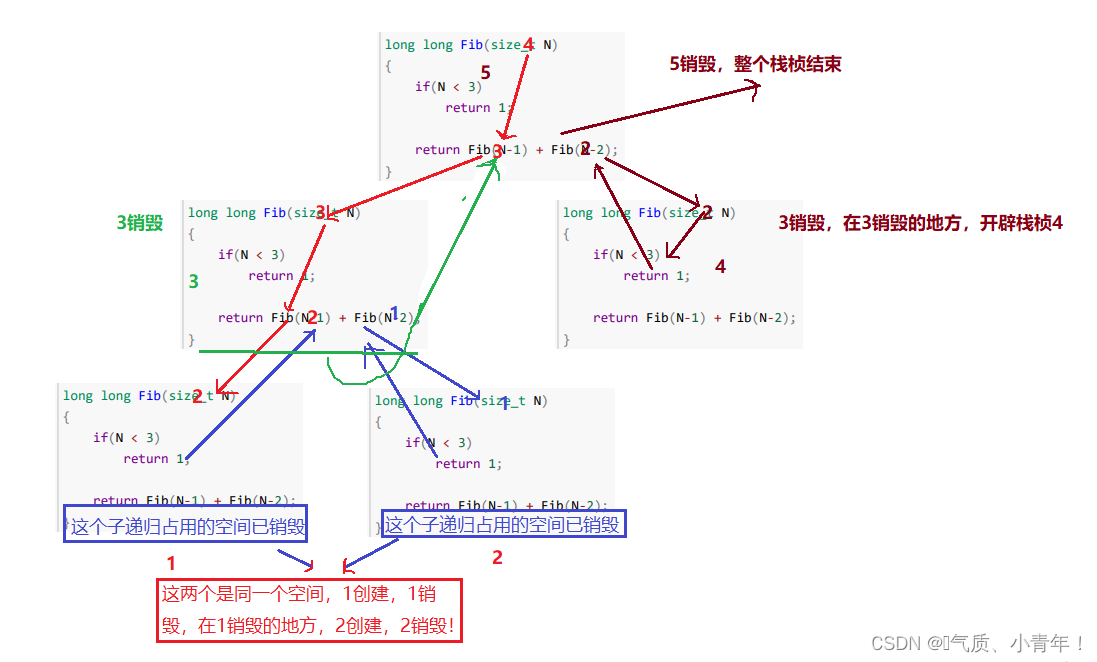
链表和顺序表的优劣分析及其时间、空间复杂度分析
链表和顺序表的优劣分析及其时间、空间复杂度分析 一、链表和顺序表的优劣分析二、算法复杂度<font face "楷体" size 5 color blue>//上面算法的执行次数大致为:F(N) N^22*N10; N 10,F(10) 1002010 130次 N 1…...

QQ防红跳转短网址生成网站完整源码
使用此源码可以生成QQ自动跳转到浏览器的短链接,无视QQ报毒,任意网址均可生成。 全新界面,网站背景图采用Bing随机壁纸 支持生成多种短链接 兼容电脑和手机页面 生成网址记录功能,域名黑名单功能 网站后台可管理数据 安装说明&am…...

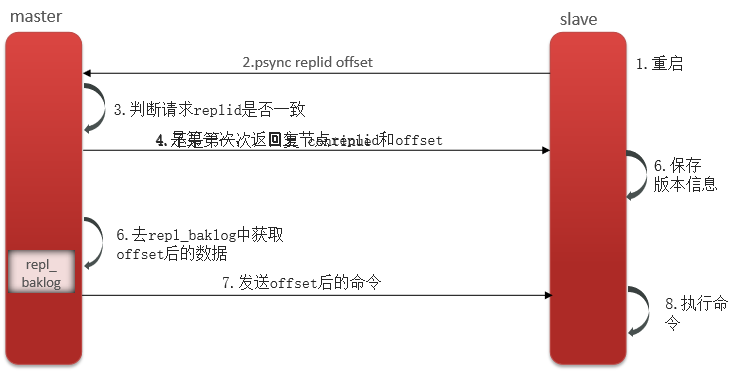
面试redis篇-10Redis集群方案-主从复制
在Redis中提供的集群方案总共有三种: 主从复制哨兵模式分片集群主从复制 单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,就需要搭建主从集群,实现读写分离。 主从数据同步原理 Replication Id:简称replid,是数据集的标记,id一致则说明是同一数据集。每…...

【BUG 记录】史诗级 BUG - MYSQL 删库删表却没有备份如何恢复数据
【BUG 记录】史诗级 BUG - MYSQL 删库删表却没有备份如何恢复数据 1. 问题描述2. 解决方案(binlog)2.1 构造测试环境2.2 查看 MySQL 环境是否开启 binlog2.3 查看所有的 binlog 日志记录2.4 查看当前正在使用的是哪一个 binlog 文件2.5 查看此时的 binlo…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
