如何判断一个元素是否在可视区域中?

文章目录
- 一、用途
- 二、实现方式
- offsetTop、scrollTop
- getBoundingClientRect
- Intersection Observer
- 创建观察者
- 传入被观察者
- 三、案例分析
- 参考文献
一、用途
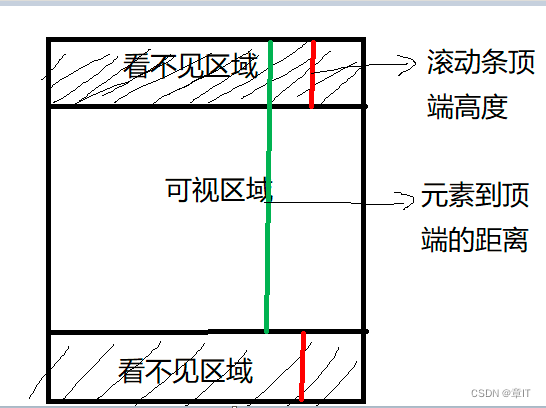
可视区域即我们浏览网页的设备肉眼可见的区域,如下图

在日常开发中,我们经常需要判断目标元素是否在视窗之内或者和视窗的距离小于一个值(例如 100 px),从而实现一些常用的功能,例如:
- 图片的懒加载
- 列表的无限滚动
- 计算广告元素的曝光情况
- 可点击链接的预加载
二、实现方式
判断一个元素是否在可视区域,我们常用的有三种办法:
-
offsetTop、scrollTop -
getBoundingClientRect -
Intersection Observer
offsetTop、scrollTop
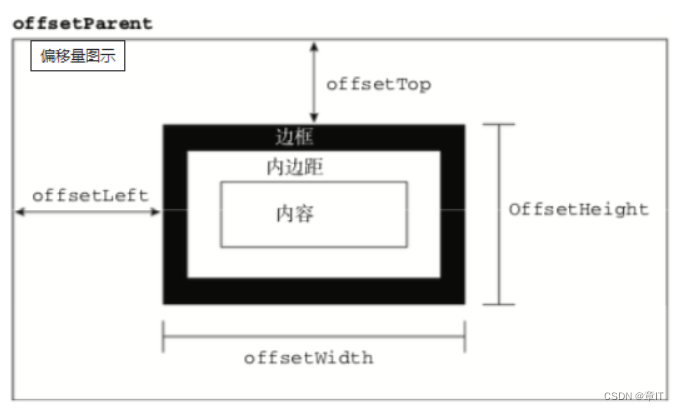
offsetTop,元素的上外边框至包含元素的上内边框之间的像素距离,其他offset属性如下图所示:

下面再来了解下clientWidth、clientHeight:
clientWidth:元素内容区宽度加上左右内边距宽度,即clientWidth = content + paddingclientHeight:元素内容区高度加上上下内边距高度,即clientHeight = content + padding
这里可以看到client元素都不包括外边距
最后,关于scroll系列的属性如下:
scrollWidth和scrollHeight主要用于确定元素内容的实际大小scrollLeft和scrollTop属性既可以确定元素当前滚动的状态,也可以设置元素的滚动位置-
- 垂直滚动
scrollTop > 0 - 水平滚动
scrollLeft > 0
- 垂直滚动
- 将元素的
scrollLeft和scrollTop设置为0,可以重置元素的滚动位置
注意
- 上述属性都是只读的,每次访问都要重新开始
下面再看看如何实现判断:
公式如下:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeight
代码实现:
function isInViewPortOfOne (el) {// viewPortHeight 兼容所有浏览器写法const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight const offsetTop = el.offsetTopconst scrollTop = document.documentElement.scrollTopconst top = offsetTop - scrollTopreturn top <= viewPortHeight
}
getBoundingClientRect
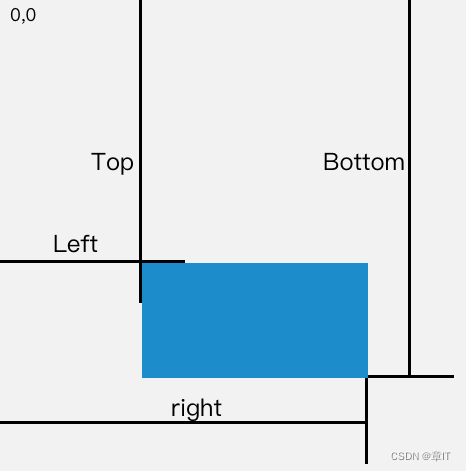
返回值是一个 DOMRect 对象,拥有left, top, right, bottom, x, y, width, 和 height 属性
const target = document.querySelector('.target');
const clientRect = target.getBoundingClientRect();
console.log(clientRect);// {
// bottom: 556.21875,
// height: 393.59375,
// left: 333,
// right: 1017,
// top: 162.625,
// width: 684
// }
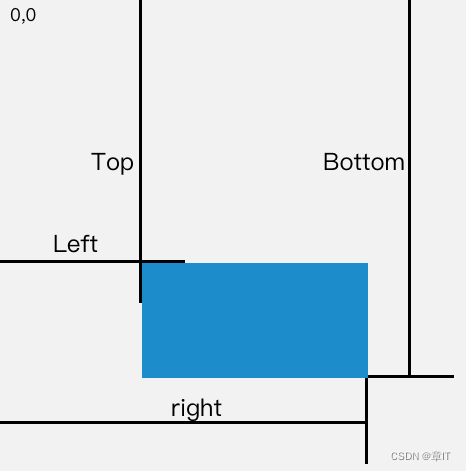
属性对应的关系图如下所示:

当页面发生滚动的时候,top与left属性值都会随之改变
如果一个元素在视窗之内的话,那么它一定满足下面四个条件:
top大于等于0left大于等于0bottom小于等于视窗高度right小于等于视窗宽度
实现代码如下:
function isInViewPort(element) {const viewWidth = window.innerWidth || document.documentElement.clientWidth;const viewHeight = window.innerHeight || document.documentElement.clientHeight;const {top,right,bottom,left,} = element.getBoundingClientRect();return (top >= 0 &&left >= 0 &&right <= viewWidth &&bottom <= viewHeight);
}
Intersection Observer
Intersection Observer 即重叠观察者,从这个命名就可以看出它用于判断两个元素是否重叠,因为不用进行事件的监听,性能方面相比getBoundingClientRect会好很多
使用步骤主要分为两步:创建观察者和传入被观察者
创建观察者
const options = {// 表示重叠面积占被观察者的比例,从 0 - 1 取值,// 1 表示完全被包含threshold: 1.0, root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素
};const callback = (entries, observer) => { ....}const observer = new IntersectionObserver(callback, options);
通过new IntersectionObserver创建了观察者 observer,传入的参数 callback 在重叠比例超过 threshold 时会被执行
关于callback回调函数常用属性如下:
// 上段代码中被省略的 callback
const callback = function(entries, observer) { entries.forEach(entry => {entry.time; // 触发的时间entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置entry.boundingClientRect; // 被观察者的位置举行entry.intersectionRect; // 重叠区域的位置矩形entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算)entry.target; // 被观察者});
};
传入被观察者
通过 observer.observe(target) 这一行代码即可简单的注册被观察者
const target = document.querySelector('.target');
observer.observe(target);
三、案例分析
实现:创建了一个十万个节点的长列表,当节点滚入到视窗中时,背景就会从红色变为黄色
html结构如下:
<div class="container"></div>
css样式如下:
.container {display: flex;flex-wrap: wrap;
}
.target {margin: 5px;width: 20px;height: 20px;background: red;
}
往container插入1000个元素
const $container = $(".container");// 插入 100000 个 <div class="target"></div>
function createTargets() {const htmlString = new Array(100000).fill('<div class="target"></div>').join("");$container.html(htmlString);
}
这里,首先使用getBoundingClientRect方法进行判断元素是否在可视区域
function isInViewPort(element) {const viewWidth = window.innerWidth || document.documentElement.clientWidth;const viewHeight =window.innerHeight || document.documentElement.clientHeight;const { top, right, bottom, left } = element.getBoundingClientRect();return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight;
}
然后开始监听scroll事件,判断页面上哪些元素在可视区域中,如果在可视区域中则将背景颜色设置为yellow
$(window).on("scroll", () => {console.log("scroll !");$targets.each((index, element) => {if (isInViewPort(element)) {$(element).css("background-color", "yellow");}});
});
通过上述方式,可以看到可视区域颜色会变成黄色了,但是可以明显看到有卡顿的现象,原因在于我们绑定了scroll事件,scroll事件伴随了大量的计算,会造成资源方面的浪费
下面通过Intersection Observer的形式同样实现相同的功能
首先创建一个观察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });
getYellow回调函数实现对背景颜色改变,如下:
function getYellow(entries, observer) {entries.forEach(entry => {$(entry.target).css("background-color", "yellow");});
}
最后传入观察者,即.target元素
$targets.each((index, element) => {observer.observe(element);
});
可以看到功能同样完成,并且页面不会出现卡顿的情况
参考文献
- https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
- https://developer.mozilla.org/zh-CN/docs/Web/API/Intersection_Observer_API
希望本文能够对您有所帮助!如果您有任何问题或建议,请随时在评论区留言联系 章挨踢(章IT)
谢谢阅读!
相关文章:

如何判断一个元素是否在可视区域中?
文章目录 一、用途二、实现方式offsetTop、scrollTopgetBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标元素是…...

Go Run - Go 语言中的简洁指令
原文:breadchris - 2024.02.21 也许听起来有些傻,但go run是我最喜欢的 Go 语言特性。想要运行你的代码?只需go run main.go。它是如此简单,我可以告诉母亲这个命令,她会立即理解。就像 Go 语言的大部分功能一样&…...

Spring全面精简总结
Spring两大核心功能:IOC控制反转、AOP面向切面的编程 控制反转(loC,Inversion of Control),是一个概念,是一种思想。指将传统上由程序代码直接操控的对象调用权交给容器,通过容器来实现对象的装配和管理。控制反转就是…...

低代码开发如何助力数字化企业管理系统平台构建
随着数字化时代的到来,企业对于管理系统的需求日益增长。高效的管理系统可以提高企业的运作效率,降低成本,提升竞争力。然而,传统的开发方式在应对日益复杂的管理系统需求时,显得力不从心。低代码开发作为一种新兴的开…...

ElasticSearch之零碎知识点
写在前面 本文记录es的零碎知识点,包括但不限于概念,集群方式,等。 1:词项查询 VS 全文查询 词项查询:查询的内容不做分词处理,输入的什么查询什么。 全文查询:查询的内容会做分词处理&…...

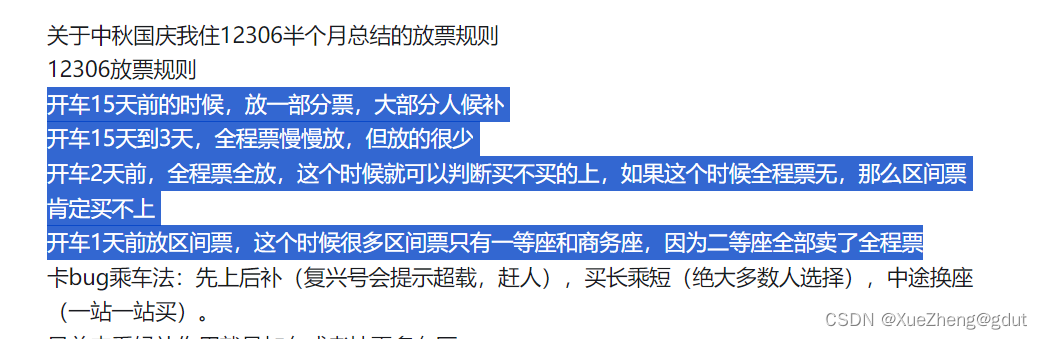
【春运抢票攻略浅析】
参考 最全12306放票规则,抢票策略,候补作用2023年12306抢票攻略(纯技巧) 研究放票规则,候补的时候车次进行一下挑选,能够买长乘短的尽量买长,不要候补一些区间票吧,这是一开始放票…...

【Java EE初阶二十五】简单的表白墙(一)
1. 前端部分 1.1 前端代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"wid…...

人工智能的新浪潮:探索OpenAI的Sora视频模型及其对未来创作的影响
OpenAI的最新AI视频模型Sora,自发布以来,已成为科技界的热点。Sora的核心能力在于将文本描述转化为高清视频片段,标志着在视频生成领域的一次重大突破。Sora的特点包括使用深度理解语言的能力来准确解释提示,以及生成表达丰富情感…...

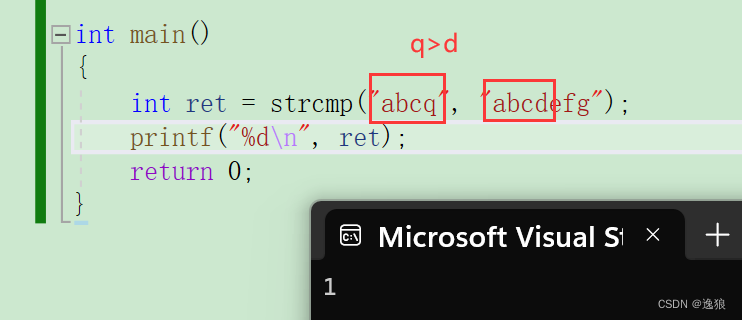
【c语言】字符函数和字符串函数(上)
前言 在编程的过程中,我们经常要处理字符和字符串,为了⽅便操作字符和字符串,C语⾔标准库中提供了⼀系列库函数~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 1. 字符分…...

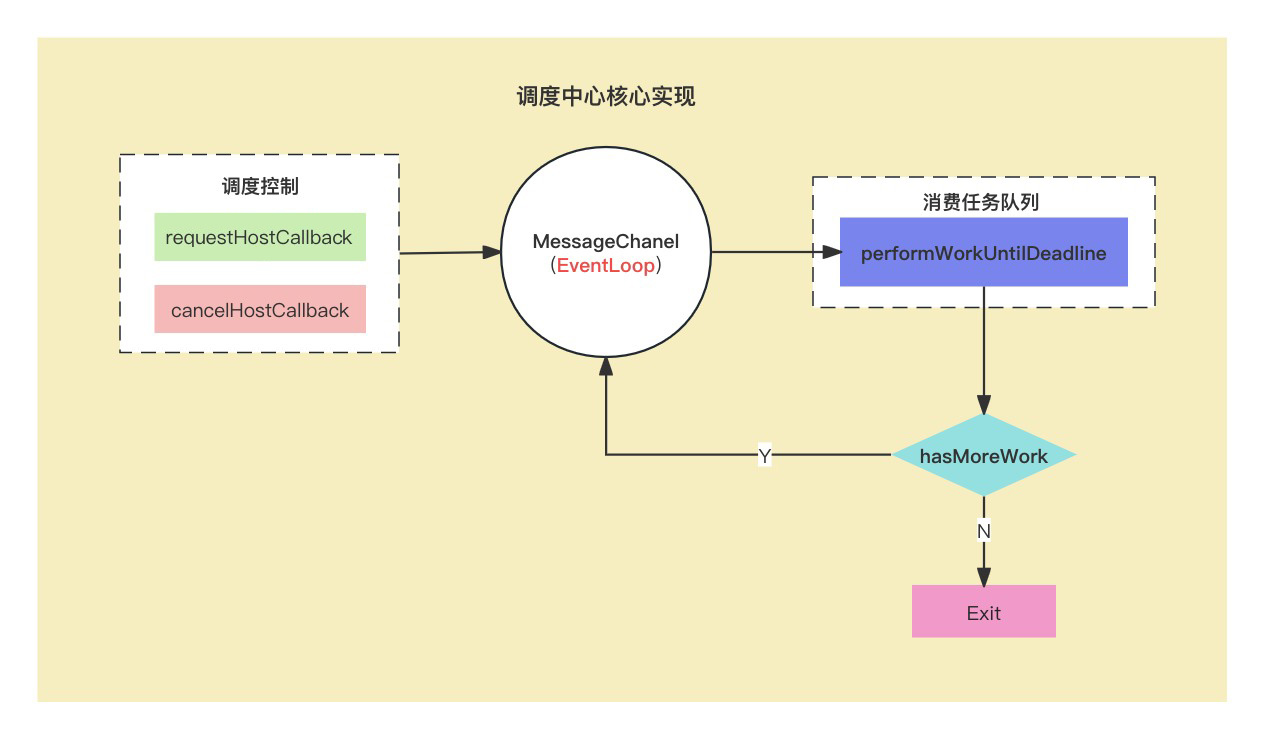
React18源码: schedule任务调度messageChannel
React调度原理(scheduler) 在React运行时中,调度中心(位于scheduler包)是整个React运行时的中枢(其实是心脏),所以理解了scheduler调度,就基本掌握了React的核心React两大循环:从宏…...

Jmeter 学习目录
Jmeter 所有内容均以学习为主输出内容,按照最小单位和基础进行输出。 如果有看不懂,或者有不明确的内容,欢迎大家留言说明。 Jmeter系列(1)Mac Jmeter下载安装启动 Jmeter系列(2)Jmeter 目录介…...

计算机网络 数据链路层课后题
1.以太网帧有哪些不同的封装格式?他们有何区别和应用场景? 以太网II封装(Ethernet II):以太网II封装是最常用的以太网封装格式,也被称为DIX封装。它在数据链路层首部使用6个字节的目的MAC地址和6个字节的源…...

实现验证码功能
Kaptcha 文章目录 Kaptcha介绍插件使用介绍原理引入依赖生成验证码 验证码小项目初始化前端代码约定前后端交互接口接口定义 介绍 Kaptcha 是Google的⼀个⾼度可配置的实⽤验证码⽣成⼯具 https://code.google.com/archive/p/kaptcha ⽹上有很多⼈甚⾄公司基于Google的kaptc…...

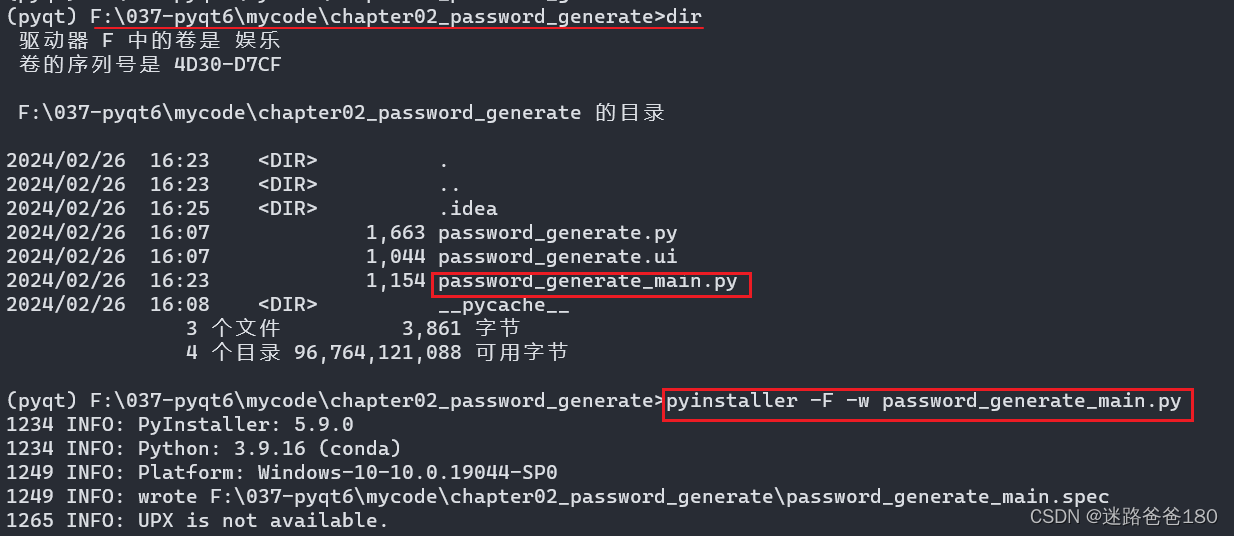
PyQt6的开发流程(密码生成小程序为例)
PyQt6的开发流程(密码生成小程序为例) 文章目录 PyQt6的开发流程(密码生成小程序为例)一、流程介绍与概览1. 界面与逻辑分离的开发流程2. PyQt6的开发流程 二、打开 designer.exe 创建文件三、用QT设计师绘制界面保存成ui1. QT常用…...

思腾云计算中心 | 5千平米超大空间,基础设施完善,提供裸金属GPU算力租赁业务
2021年,思腾合力全资收购包头市易慧信息科技有限公司,正式开启云计算业务。思腾云计算中心占地2400平米,位于包头市稀土高新区,毗邻多家知名企业,地理位置优越,交通便利,是区内重要的信息化产业…...

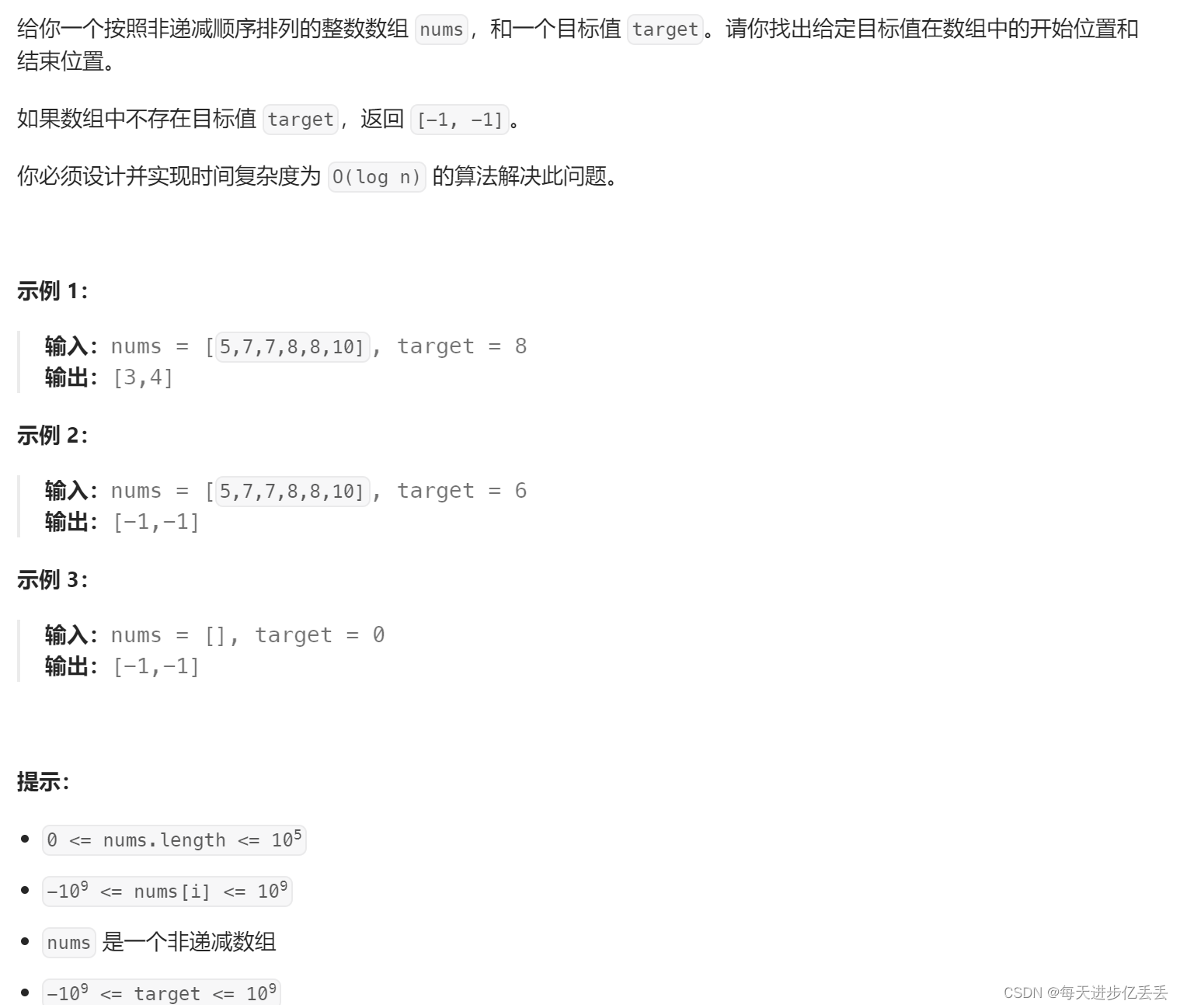
【Leetcode每日一题】二分查找 - 在排序数组中查找元素的第一个和最后一个位置(难度⭐⭐)(18)
1. 题目解析 Leetcode链接:34. 在排序数组中查找元素的第一个和最后一个位置 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 核心在于找到给定目标值所在的数组下标区间,设计一个O(logn)的算法。 2. 算法原…...

远程连接 vscode 出错 “远程主机可能不符合 glibc 和 libstdc++ VS Code 服务器的先决条件”
原因: vscode 版本是 1.86,服务器上的 glibc 和 libstdc 版本不满足 要求(2.28 和 3.4.25)。 解决: 1、下载 1.85.2,解压直接运行 Code.exe。 2、回退 Remote-ssh 到 0.107.1。 参考: vscode 1.86版本远程ssh不兼容旧…...

Maven入门:Java项目构建和管理的利器
Maven入门:Java项目构建和管理的利器 Maven 是一个项目管理和综合工具,它基于项目对象模型(POM)概念。Maven 可以管理项目的构建、报告和文档。以下是一篇介绍 Maven 配置和应用的教程文章。 Maven简介 Maven 使用其核心概念 POM…...

《游戏引擎架构》 -- 学习4
资源及文件系统 文件系统 游戏引擎的文件系统API通常提供以下功能: 搜需路径:是含一串路径的字符串,各路径之间以特殊字符(如冒号或分号)分隔,找文件时就会从这些路径进行搜寻。例如在命令行下执行程序&a…...

Wagtail安装运行并结合内网穿透实现公网访问本地网站界面
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
