SpringMVC 学习(八)之文件上传与下载
目录
1 文件上传
2 文件下载
1 文件上传
SpringMVC 对文件的上传做了很好的封装,提供了两种解析器。
- CommonsMultipartResolver:兼容性较好,可以兼容 Servlet3.0 之前的版本,但是它依赖了 commons-fileupload 这个第三方工具,所以如果使用这个,一定要添加 commons-fileupload 依赖
- StandardServletMultipartResolver:兼容性较差,它适用于 Servlet3.0 之后的版本,它不依赖第三方工具,使用它,可以直接做文件上传
本文使用 CommonsMultipartResolver 解析器,通过上传图片进行测试
导入依赖
导入 commons-fileupload.jar 包,Maven 会自动帮我们导入它的依赖包 commons-io.jar
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version>
</dependency>在 SpringMVC 配置文件中配置 CommonsMultipartResolver 解析器
设置 <mvc:resources> 标签访问静态资源
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><!-- 扫描指定包下的注解 --><context:component-scan base-package="com.controller"/><!-- 配置访问静态资源 --><!-- img 必须是在 webapp 根目录下--><!-- <mvc:resources> 标签将路径 /img/** 映射到 /img/ 目录 --><!-- 这意味着当客户端访问 /img/** 路径时,SpringMVC会在 /img/ 目录下寻找对应的静态资源文件--><mvc:resources mapping="/img/**" location="/img/"/><!-- 配置注解驱动 --><mvc:annotation-driven/><!-- InternalResourceViewResolver 是 SpringMVC 中用于解析和渲染内部资源视图(通常是 JSP 页面)的视图解析器。它根据视图名称查找并加载对应的 JSP 文件,并将模型数据传递给 JSP 进行展示 --><!-- 配置 JSP 解析器 --><bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!-- 配置前缀 --><property name="prefix" value="/WEB-INF/pages/"/><!-- 配置后缀 --><property name="suffix" value=".jsp"/><!-- 定义模板顺序 --></bean><!-- 配置文件上传数据专用的解析器 --><!-- 这个bean的id必须是multipartResolver,否则上传文件会报400的错误 --><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 设置文件编码格式 --><property name="defaultEncoding" value="utf-8"/><!-- 设置最大上传大小 --><property name="maxUploadSize" value="#{1024*1024}"/></bean>
</beans>创建上传文件的控制器
文件上传是使用 CommonsMultipartFile 还是 MultipartFile 呢?相信大家在学习上传文件时,肯定见过这两个类。额。。。没见过,正好可以了解下。
CommonsMultipartFile 和 MultipartFile 是 Java 中用于处理 HTTP 多部分表单数据 (Multipart Form Data) 的类。
- CommonsMultipartFile 是 Apache Commons FileUpload 库提供的一个类,用于处理文件上传操作。它提供了更多的功能和方法,例如获取文件名、文件内容、文件类型等信息,以及设置文件的存储位置等
- MultipartFile 是 Spring Framework 提供的一个类,用于处理文件上传和下载操作。它是基于 CommonsMultipartFile 实现的,并添加了一些 Spring 特定的功能和方法,例如通过注解进行文件解析和绑定等
在使用时,如果你使用的是 Spring Framework,建议使用 MultipartFile 类,因为它与 Spring 的其他功能集成得更好。如果你需要更多的文件上传功能或与其他框架集成,可以考虑使用 CommonsMultipartFile 类。
MultipartFile 封装了请求数据中的文件,此时这个文件存储在内存中或临时的磁盘文件中,需要将其转存到一个合适的位置,因为请求结束后临时存储将被清空。在 MultipartFile 接口中有如下方法:
| 方法名 | 返回值 | 描述 |
|---|---|---|
| getContentType() | String | 获取文件内容的类型 |
| getOriginalFilename() | String | 获取文件的原名称 |
| getName() | String | 获取 form 表单中文件组件的名字 |
| getInputStream() | InputStream | 将文件内容以输入流的形式返回 |
| getSize() | long | 获取文件的大小,单位为 byte |
| isEmpty() | boolean | 文件是否为空 |
| transferTo(File dest) | void | 将数据保存到一个目标文件中 |
@Controller
public class TestController {@RequestMapping("/upload")public String testUp(MultipartFile photo, Model model, HttpSession session) throwsIOException {// 获取图片文件名// xxx.jpgString originalFilename = photo.getOriginalFilename();System.out.println(originalFilename);// 使用UUID给图片重命名,并且去掉UUID的四个"-"// UUID.randomUUID() 随机生成 36 位的字符串String fileName = UUID.randomUUID().toString().replaceAll("-", "");// f6522af8-3f9b-4d90-a51d-e153bdb06ec6//获取图片的后缀// lastIndexOf(".") 获得字符串中最后一个 "." 的下标// substring(startindex) 获得字符串中从 startindex 开始的子串,即 ".jpg"String extName = originalFilename.substring(originalFilename.lastIndexOf("."));// 拼接新的图片名称// f6522af83f9b4d90a51de153bdb06ec6 + .jpgString newFileName = fileName + extName;// 声明转存文件时,目标目录的虚拟路径(也就是浏览器访问服务器时,能够访问到这个目录的路径)// 该路径需要和 SpirngMVC 配置文件中 <mvc:resources> 标签设置的路径一致String virtualPath = "/img";// 通过 session 获得 servletContext 域对象ServletContext servletContext = session.getServletContext();// 获得 img 的绝对路径 D:\JavaWeb\SpringMVCTest\target\SpringMVCTest\imgString photoPath = servletContext.getRealPath(virtualPath);System.out.println("photoPath = " + photoPath);// 若 D:\JavaWeb\SpringMVCTest\target\SpringMVCTest\img 不存在,则创建File file = new File(photoPath);if (!file.exists()) {file.mkdir();}// 图片最终路径// D:\JavaWeb\SpringMVCTest\target\SpringMVCTest\img + f6522af83f9b4d90a51de153bdb06ec6.jpgString finalPath = photoPath + File.separator + newFileName;System.out.println("finalPath=" + finalPath);// 调用transferTo()方法实现文件转存,photo 是图片,photo.transferTo 相当于将图片复制到 该路径photo.transferTo(new File(finalPath));// 为了让下一个页面能够将图片展示出来,将图片访问路径存入模型,把访问图片的路径准备好// servletContext.getContextPath() 获得上下文路径,即 /SpringMVCTest// /SpringMVCTest + /img/ + f6522af83f9b4d90a51de153bdb06ec6.jpgString picPath = servletContext.getContextPath() + "/img/" + newFileName;System.out.println("picPath = " + picPath);model.addAttribute("picPath", picPath);return "success";}
}index.jsp
上传文件的表单中有三点需要注意:
- 要点1:请求方式必须是 POST
- 要点2:enctype 属性必须是 multipart/form-data, 以二进制的方式传输数据
- 要点3:文件上传框使用 input 标签,type 属性设置为 file,name 属性值和控制器的形参一致或通过 @RequestParam 注解重命名 name 属性值(请求参数的知识)
表单中 enctype 属性的详细说明:
- application/x-www=form-urlencoded:默认方式,只处理表单域中的 value 属性值,采用这种编码方式的表单会将表单域中的值处理成 URL 编码方式。
- multipart/form-data:这种编码方式会以二进制流的方式来处理表单数据,这种编码方式会把文件域指定文件的内容也封装到请求参数中,不会对字符编码。
- text/plain:除了把空格转换为 “+” 号外,其他字符都不做编码处理,这种方式适用直接通过表单发送邮件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>文件上传</title></head><body><h1>上传演示案例</h1><form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">请选择上传的图片:<input type="file" name="photo"/><br/><input type="submit" value="上传文件"/></form></body>
</html>success.jsp
在控制器中,使用了 model 向 request 域对象传递了数据 picPath,可以在整个请求中使用该数据 ${picPath} 或 ${requestScope.picPath} (SpringMVC 域对象的知识)。要访问静态资源,可以在 SpringMVC 配置文件中设置 <mvc:resources> 标签。
<%@ page contentType="text/html;charset=UTF-8" %>
<html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Title</title></head><body><p>上传成功!!!</p><%-- 需要在 SpringMVC 配置文件中设置 <mvc:resources> 标签访问静态文件--%><img src="${picPath}" width="220" height="280" alt="找不到该图片"/></body>
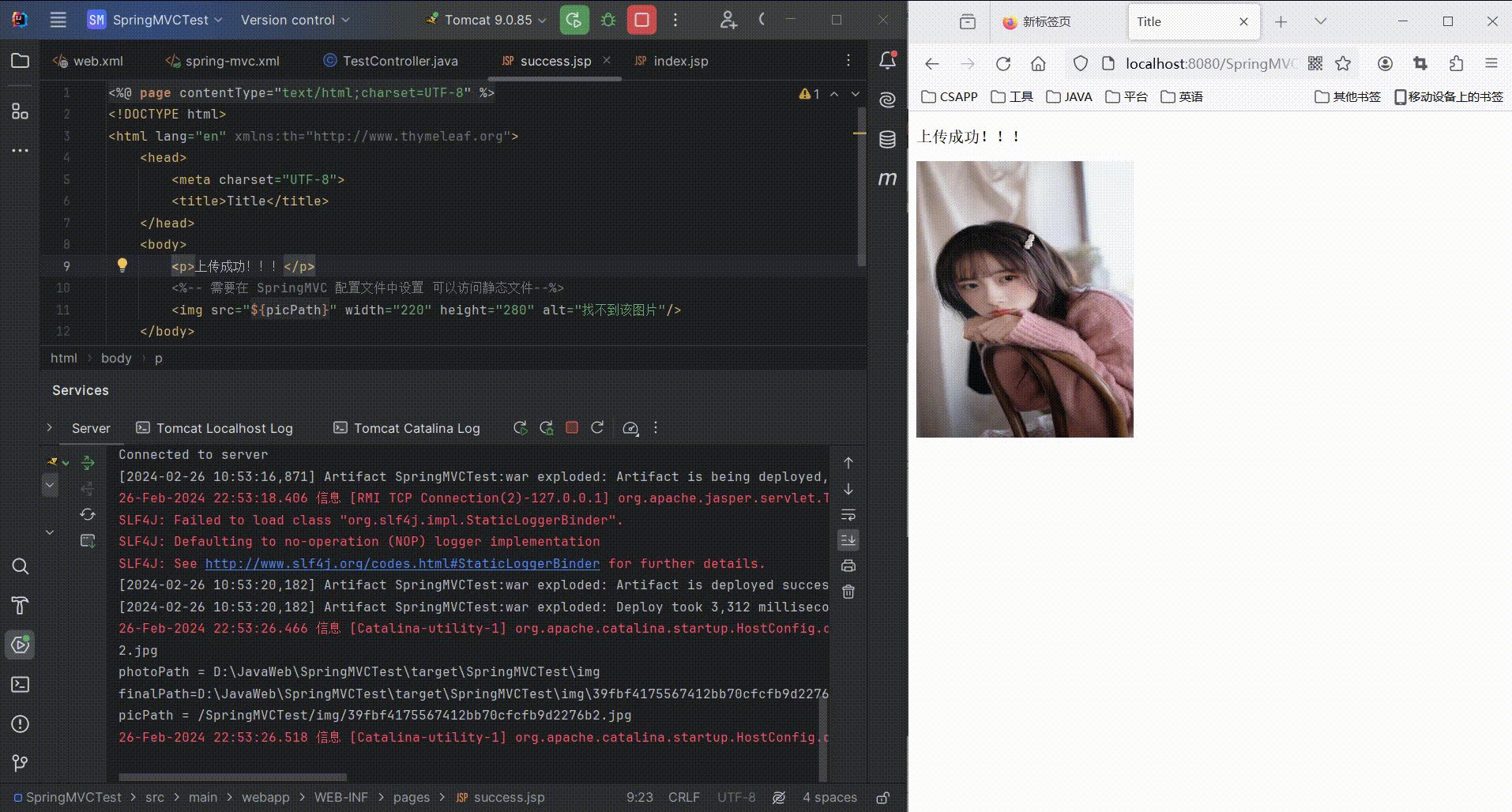
</html>执行过程

上传多张图片
修改 index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>文件上传</title></head><body><h1>上传演示案例</h1><form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">请选择上传的图片1:<input type="file" name="photos"/><br/>请选择上传的图片2:<input type="file" name="photos"/><br/>请选择上传的图片3:<input type="file" name="photos"/><br/><input type="submit" value="上传文件"/></form></body>
</html>修改控制器
MultipartFile photo --> List<MultipartFile> photos,input 标签中 name 属性值改为 photos
@Controller
public class TestController {@RequestMapping("/upload")public String testUp(List<MultipartFile> photos, Model model, HttpSession session) throwsIOException {//用于存储发送至前台页面展示的路径List<String> filePathNames = new ArrayList<>();// 声明转存文件时,目标目录的虚拟路径(也就是浏览器访问服务器时,能够访问到这个目录的路径)String virtualPath = "/img";// 准备转存文件时,目标目录的路径。File对象要求这个路径是一个完整的物理路径。// 而这个物理路径又会因为在服务器上部署运行时所在的系统环境不同而不同,所以不能写死。// 需要调用servletContext对象的getRealPath()方法,将目录的虚拟路径转换为实际的物理路径ServletContext servletContext = session.getServletContext();// 获得 img 的绝对路径 D:\JavaWeb\SpringMVCTest\target\SpringMVCTest\imgString photoPath = servletContext.getRealPath(virtualPath);System.out.println("photoPath = " + photoPath);// 若 D:\JavaWeb\SpringMVCTest\target\SpringMVCTest\img 不存在,则创建File file = new File(photoPath);if (!file.exists()) {file.mkdir();}for (MultipartFile photo : photos) {// 获取图片文件名// xxx.jpgString originalFilename = photo.getOriginalFilename();System.out.println(originalFilename);// 使用UUID给图片重命名,并且去掉UUID的四个"-"String fileName = UUID.randomUUID().toString().replaceAll("-", "");// f6522af8-3f9b-4d90-a51d-e153bdb06ec6//获取图片的后缀// lastIndexOf(".") 获得字符串中最后一个 "." 的下标// substring(startindex) 获得字符串中从 startindex 开始的子串,即 ".jpg"String extName = originalFilename.substring(originalFilename.lastIndexOf("."));// 拼接新的图片名称// f6522af83f9b4d90a51de153bdb06ec6 + .jpgString newFileName = fileName + extName;// 图片最终路径// D:\JavaWeb\SpringMVCTest\target\SpringMVCTest\img + f6522af83f9b4d90a51de153bdb06ec6.jpgString finalPath = photoPath + File.separator + newFileName;System.out.println("finalPath=" + finalPath);// 调用transferTo()方法实现文件转存,photo 是图片,photo.transferTo 相当于将图片复制到 该路径photo.transferTo(new File(finalPath));// 为了让下一个页面能够将图片展示出来,将图片访问路径存入模型,把访问图片的路径准备好// servletContext.getContextPath() 获得上下文路径,即 /SpringMVCTest// /SpringMVCTest + /img/ + f6522af83f9b4d90a51de153bdb06ec6.jpgString picPath = servletContext.getContextPath() + "/img/" + newFileName;System.out.println("picPath = " + picPath);filePathNames.add(picPath);}for(int i = 0;i < filePathNames.size(); i++) {model.addAttribute("picPath" + (i + 1), filePathNames.get(i));}return "success";}
}修改 success.jsp
<%@ page contentType="text/html;charset=UTF-8" %>
<html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Title</title></head><body><p>上传成功!!!</p><%-- 需要在 SpringMVC 配置文件中设置 <mvc:resources> 标签访问静态文件--%><div><img src="${picPath1}" width="220" height="280" alt="找不到该图片"/><img src="${picPath2}" width="220" height="280" alt="找不到该图片"/><img src="${picPath3}" width="220" height="280" alt="找不到该图片"/></div></body>
</html>运行结果


2 文件下载
文件下载控制器
传统 Servlet 文件下载方式,需要在 HttpServletResponse response 中设置各种信息,而使用 SpringMVC 的 ResponseEntity 只需要将文件二进制主体、头信息以及状态码设置好即可进行文件下载,在易用性和简洁上更胜一筹。
@RequestMapping(value = "/download")
public ResponseEntity<byte[]> testResponseEntity(String picPath, HttpSession session) throwsIOException {// 获取ServletContext对象ServletContext servletContext = session.getServletContext();// 获取文件所在目录及文件名// picPath=/SpringMVCTest/img/05bba37fc8bc4fdfb095f41a6d2c904a.jpgString direcfile = "/img" + picPath.substring(picPath.lastIndexOf("/"));// 获取文件绝对路径String realPath = servletContext.getRealPath(direcfile);System.out.println("realPath=" + realPath);File file = new File(realPath);// 创建输入流InputStream is = new FileInputStream(file);// 创建字节数组byte[] bytes = new byte[is.available()];// 将流读到字节数组中is.read(bytes);// 创建HttpHeaders对象设置响应头信息MultiValueMap<String, String> headers = new HttpHeaders();// 设置下载文件的名字headers.add("Content-Disposition", "attachment; filename=" + file.getName());// 设置响应状态码HttpStatus statusCode = HttpStatus.OK;// 创建ResponseEntity对象ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);//关闭输入流is.close();return responseEntity;
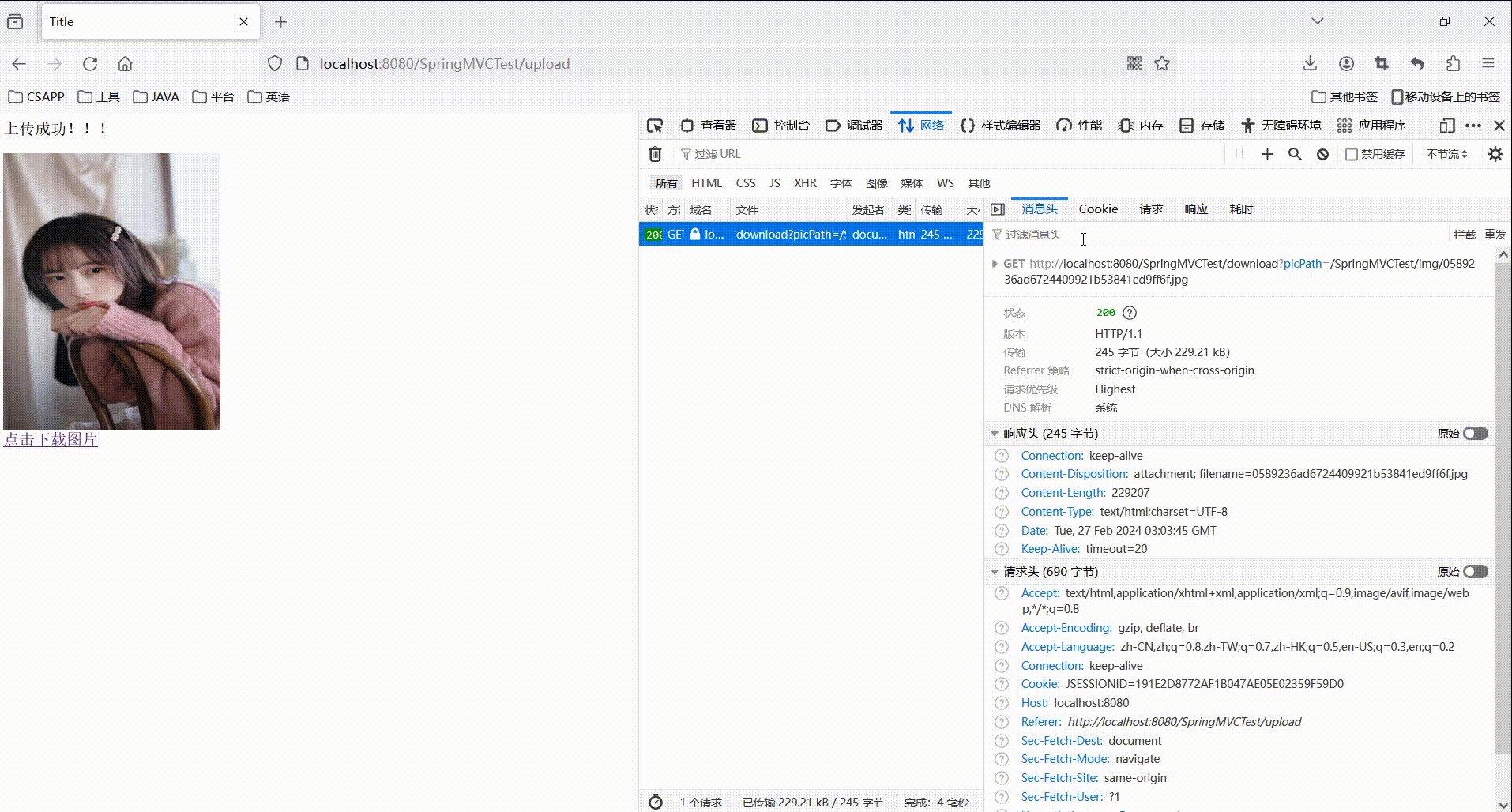
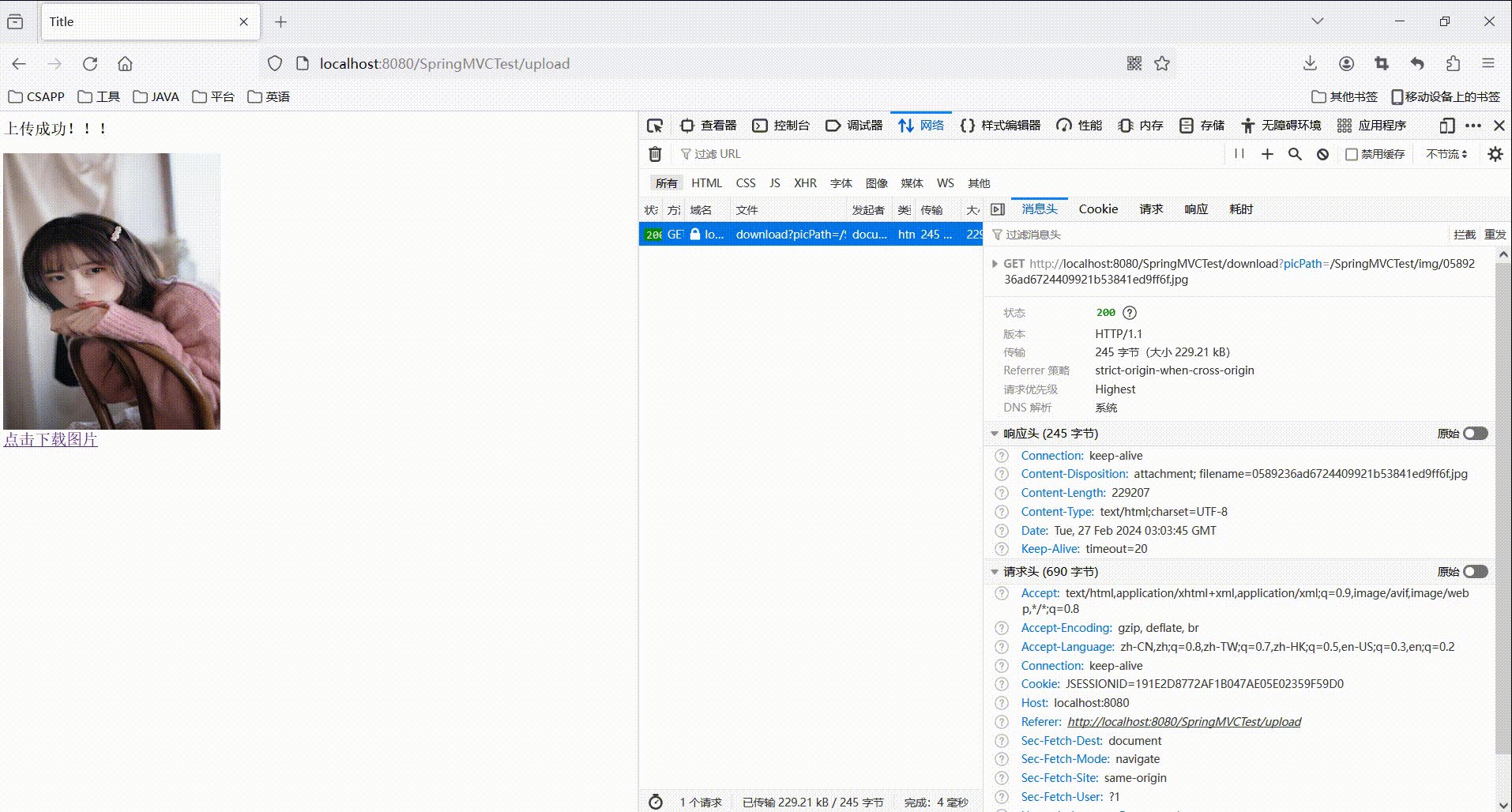
}修改 success.jsp
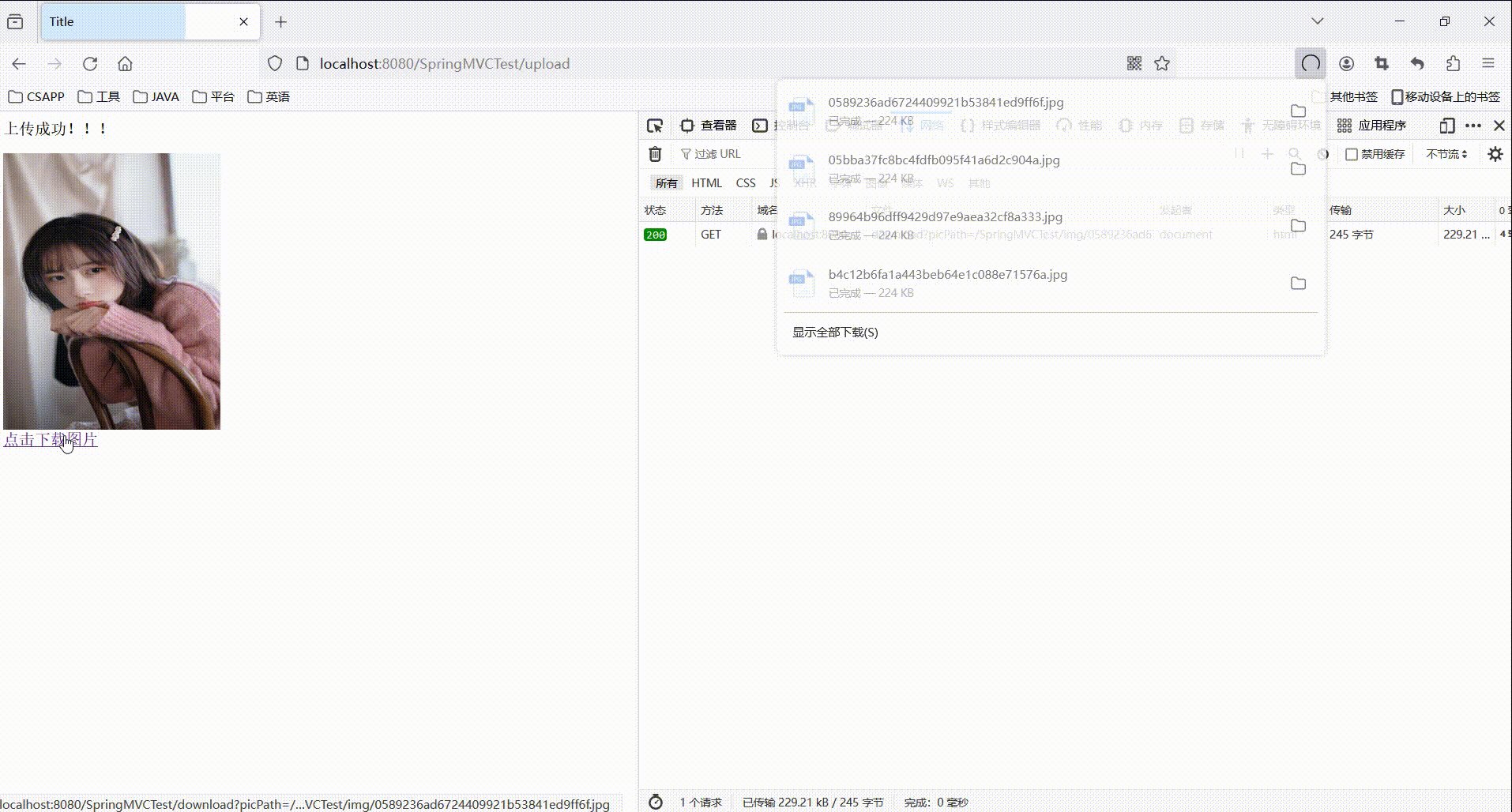
<%@ page contentType="text/html;charset=UTF-8" %>
<html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Title</title></head><body><p>上传成功!!!</p><%-- 需要在 SpringMVC 配置文件中设置 可以访问静态文件--%><div><img src="${picPath}" width="220" height="280" alt="找不到该图片"/></div><a href="${pageContext.request.contextPath}/download?picPath=${picPath}">点击下载图片</a></body>
</html>演示过程

相关文章:

SpringMVC 学习(八)之文件上传与下载
目录 1 文件上传 2 文件下载 1 文件上传 SpringMVC 对文件的上传做了很好的封装,提供了两种解析器。 CommonsMultipartResolver:兼容性较好,可以兼容 Servlet3.0 之前的版本,但是它依赖了 commons-fileupload …...

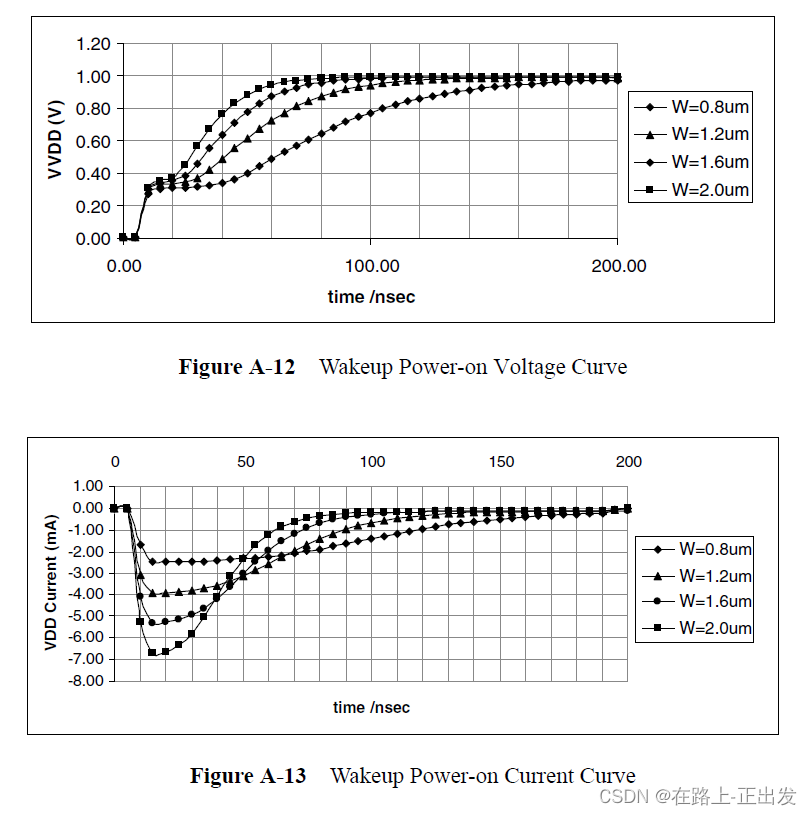
《低功耗方法学》翻译——附录A:睡眠晶体管设计
附录A:睡眠晶体管设计 休眠晶体管是PMOS或NMOS高VT晶体管,用于在待机模式下关闭设计部件的电源。PMOS休眠晶体管用于切换VDD电源,因此被称为“header开关”。NMOS休眠晶体管控制VSS电源,因此被称为“footer开关”。在90 nm及以下…...

How to implement multiple file uploads based on Swagger 3.x in Spring boot 3.x
How to implement multiple file uploads based on Swagger 3.x in Spring boot 3.x Projectpom.xmlOpenAPIConfigFileUploadControllerapplication.yaml Project pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://…...

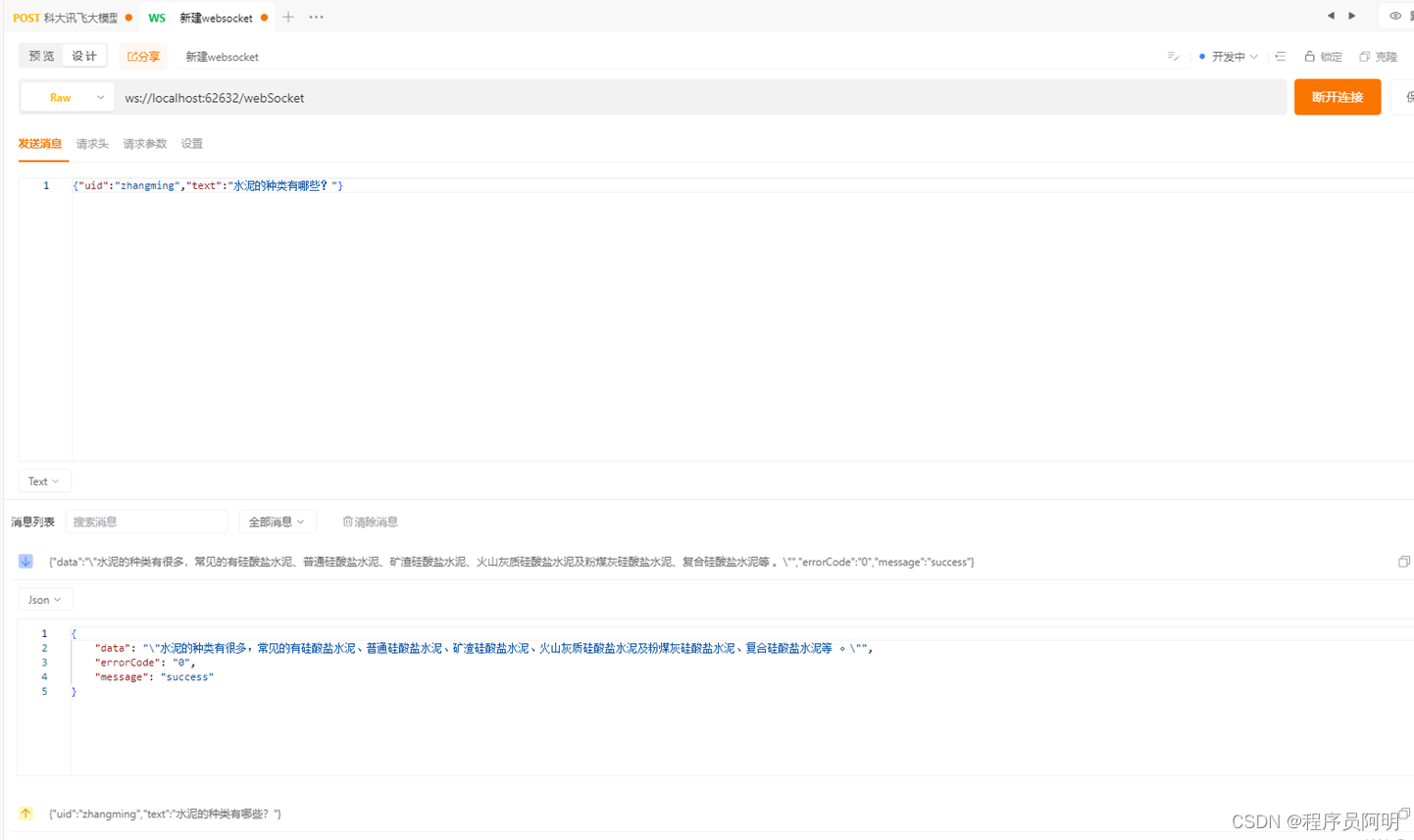
spring boot 集成科大讯飞星火认知大模型
首先到官网https://console.xfyun.cn/services/aidoc申请key 一、安装依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance&…...

springboot/ssm高校宣讲会管理系统Java企业招聘宣讲系统web
演示视频:https://www.bilibili.com/video/BV1vz421R7cg/、 基于springboot(可改ssm)vue项目 开发语言:Java 框架:springboot/可改ssm vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库&am…...

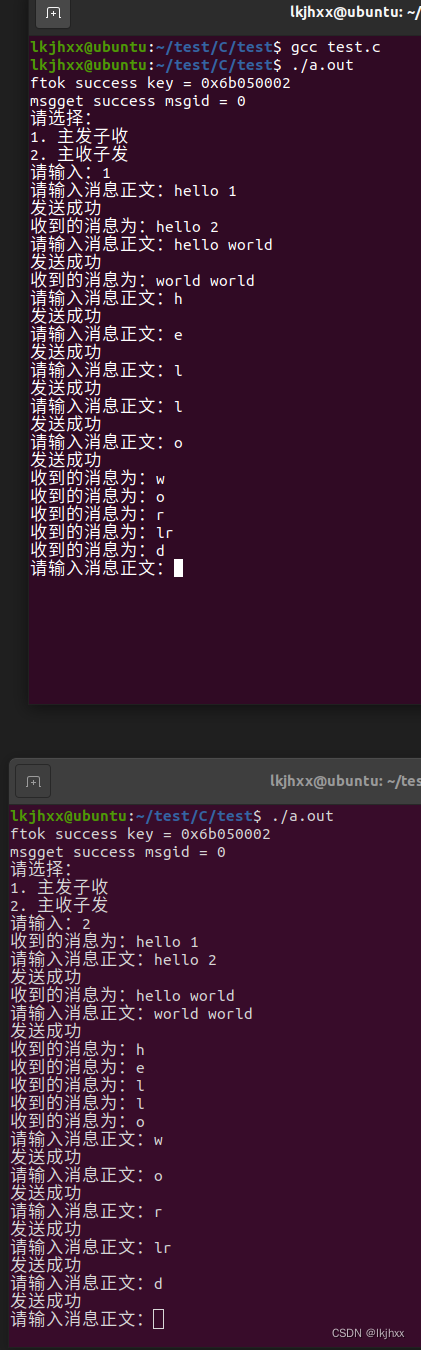
2024.02.23作业
1. 尝试处理普通信号 #include "test.h"#define MAXSIZE 128void handler(int signo) {if (SIGINT signo){printf("用户按下了 ctrl c 键\n");} }int main(int argc, char const *argv[]) {if (signal(SIGINT, SIG_IGN) SIG_ERR){perror("signal …...

倒模专用制作耳机壳UV树脂:改性丙烯酸树脂
倒模专用制作耳机壳的UV树脂是经过改性的丙烯酸树脂,具有高透明度、高粘度、快速固化的特点。这种树脂可以通过紫外线光固化,快速形成坚硬的表面,并且具有较高的硬度和耐磨性,因此非常适合用于制作耳机壳。 此外,改性丙…...

chatgpt:还有哪些人工智能和科技值得关注?
今天,很多人的目光都被ChatGPT吸引,其实,人工智能的范围很大,远不止ChatGPT或者其他自然语言的处理工具。所以说不管ChatGPT的结果如何,人工智能依然是未来。 那么在ChatGPT之外,还有没有什么值得关注的人…...

LeetCode 2997.使数组异或和等于K的最少操作次数
给你一个下标从 0 开始的整数数组 nums 和一个正整数 k 。 你可以对数组执行以下操作 任意次 : 选择数组里的 任意 一个元素,并将它的 二进制 表示 翻转 一个数位,翻转数位表示将 0 变成 1 或者将 1 变成 0 。 你的目标是让数组里 所有 元素…...

计算机设计大赛 深度学习大数据物流平台 python
文章目录 0 前言1 课题背景2 物流大数据平台的架构与设计3 智能车货匹配推荐算法的实现**1\. 问题陈述****2\. 算法模型**3\. 模型构建总览 **4 司机标签体系的搭建及算法****1\. 冷启动**2\. LSTM多标签模型算法 5 货运价格预测6 总结7 部分核心代码8 最后 0 前言 ǵ…...

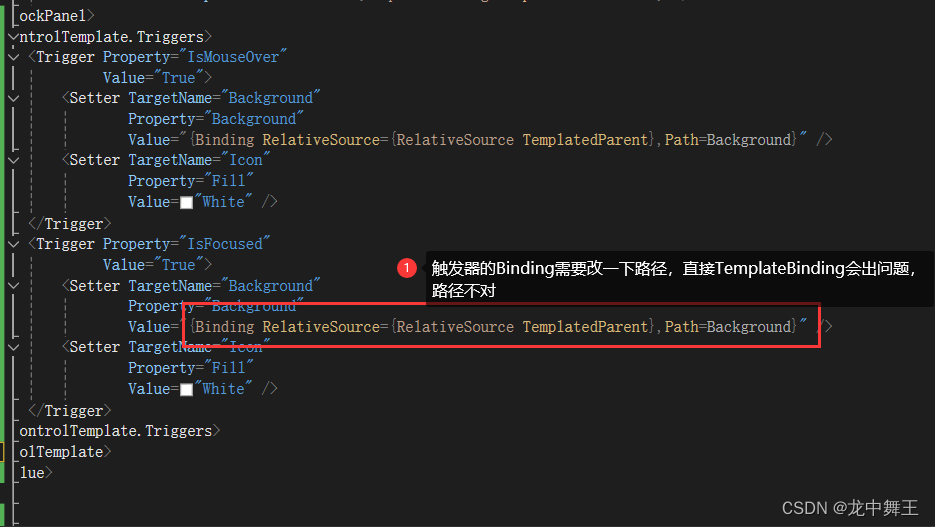
WPF 附加属性+控件模板,完成自定义控件。建议观看HandyControl源码
文章目录 相关连接前言需要实现的效果附加属性添加附加属性,以Test修改FontSize为例依赖属性使用触发器使用直接操控 结论 控件模板,在HandyControl的基础上面进行修改参考HandyControl的源码控件模板原型控件模板 控件模板触发器完整样式简单使用 结论 …...

编程笔记 Golang基础 040 defer、panic 和 recover
编程笔记 Golang基础 040 defer、panic 和 recover 一、defer二、panic三、recover小结 在Go语言中,defer、panic 和 recover 是一组用于错误处理和控制程序流程的关键字。它们之间的交互有助于实现异常处理机制,并确保资源的正确释放。 一、defer defe…...

通过redfish协议实现服务器固件升级、从虚拟光驱启动自检盘并等待完成,最后截图保存
通过redfish协议实现服务器固件升级、从虚拟光驱启动自检盘并等待完成,最后截图保存 版本信息代码新开发的PCIE设备在做服务器适配时,有时需要服务器厂家更新BMC或BIOS固件。同时,我们也希望对PCIE设备做一些检测,最后收集一些信息存档。如果需要处理的服务器很多,通过BMC的界面…...

ARM 版银河麒麟桌面系统下 Qt 开发环境搭建指南
目录 前言安装Linux ARM 版 QtCreator配置 Qt Creator配置构建套件 第一个麒麟 Qt 应用程序小结 前言 在上一篇文章信创ARM架构QT应用开发环境搭建中建议大家使用 Ubuntu X86 系统作为信创 ARM 架构 QT 应用的开发环境,里面使用了交叉编译的方式。这对于自己的 Qt …...
)
架构面试题汇总:缓存(二)
目录 1. 问题:什么是缓存,以及为什么我们需要缓存?2. 问题:你能解释一下缓存击穿、缓存雪崩和缓存预热是什么吗?3. 问题:如何在Java中实现缓存?4. 问题:你如何决定哪些数据应该被缓存…...

【docker入门】1-
文章目录 参考: Docker – 容器虚拟化平台。 参考: docker入门,这一篇就够了。【零基础入门Docker】Dockerfile中的USER指令以及dockerfile命令详解dockerfile copy命令...

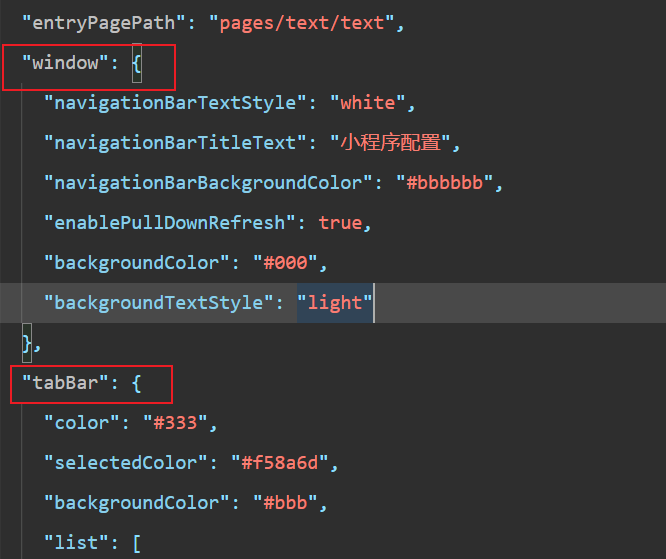
微信小程序-全局配置
个人笔记,仅供参考。 1.entryPagePath 代码: "entryPagePath": "pages/index/index" 具体用法: 2.pages 小程序中新增/减少页面,都需要对 pages 数组进行修改。 代码: "pages": [&…...

【Android】性能优化之内存、网络、布局、卡顿、安装包、启动速度优化
欢迎来到 Android 开发老生常谈的性能优化篇,本文将性能优化划分为内存、网络、布局、卡顿、安装包、启动速度七块,从这七块优化出发,阐述优化的 Application 的方式。 目录 内存优化避免内存泄漏使用内存分析工具优化数据结构和算法数据缓存…...

第3.6章:StarRocks数据导入——DataX StarRocksWriter
一、Datax 1.1 DataX 3.0概述 DataX3.0是一个异构数据源离线同步工具,可以方便的对各种异构数据源进行高效的数据同步。 其github地址为: https://github.com/alibaba/DataX/blob/master/introduction.mdhttps://github.com/alibaba/DataX/blob/mast…...

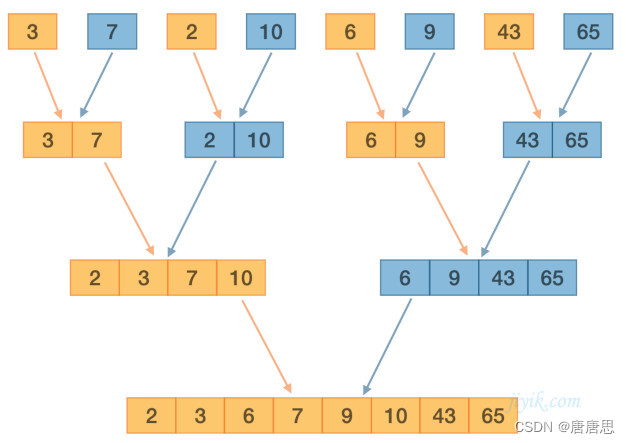
【非递归版】归并排序算法(2)
目录 MergeSortNonR归并排序 非递归&归并排序VS快速排序 整体思想 图解分析 代码实现 时间复杂度 归并排序在硬盘上的应用(外排序) MergeSortNonR归并排序 前面的快速排序的非递归实现,我们借助栈实现。这里我们能否也借助栈去…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
