【Web】关于jQuery萌新必须要知道的那些基础知识
目录
DOM对象和jQuery包装集对象
jQuery选择器
jQuery操作元素的属性,样式,内容
jQuery创建元素和添加元素,删除元素和遍历元素
jQuery-ready加载事件
jQuery绑定事件
jQuery中ajax的使用
DOM对象和jQuery包装集对象
DOM对象:
DOM对象是指原生的JavaScript对象,它表示网页中的HTML元素或节点。通过使用document.getElementById()或其他DOM方法,可以获取到DOM对象。DOM对象具有一些原生的属性和方法,可以直接在JavaScript中使用
示例:
// 获取DOM对象
var element = document.getElementById("myElement");// 修改DOM对象的属性
element.style.color = "red";// 调用DOM对象的方法
element.addEventListener("click", function() {alert("Clicked!");
});
jQuery包装集对象:
jQuery包装集对象是由jQuery库创建的特殊对象,它是对DOM对象的封装和扩展。通过将DOM对象传递给jQuery函数($或jQuery),可以将其转换为jQuery对象,进而可以使用jQuery提供的丰富功能和方法来操作和处理元素。
示例:
// 获取jQuery包装集对象
var $element = $("#myElement");// 修改jQuery对象的样式
$element.css("color", "red");// 调用jQuery对象的事件处理方法
$element.click(function() {alert("Clicked!");
});
jQuery选择器
jQuery选择器是一种用于查找HTML元素的表达式,可以根据元素的ID、类名、属性等特征来定位和选择元素。jQuery提供了多种类型的选择器,包括基础选择器、层次选择器和表单选择器等。
-
基础选择器: 基础选择器是最常用的选择器类型,可以根据元素的标签名、ID、类名等特征来选择元素。以下是一些常见的基础选择器:
-
标签选择器:使用元素的标签名来选择元素 示例代码:
$("p")选中所有的段落元素 -
ID选择器:使用元素的ID来选择元素 示例代码:
$("#myId")选中ID为"myId"的元素 -
类选择器:使用元素的类名来选择元素 示例代码:
$(".myClass")选中所有类名为"myClass"的元素 -
属性选择器:使用元素的属性值来选择元素 示例代码:
$("input[type='text']")选中所有type属性为"text"的input元素
-
-
层次选择器: 层次选择器是一种选择器类型,可以根据元素的父子关系或兄弟关系来选择元素。以下是一些常见的层次选择器:
-
后代选择器:使用空格来选择元素的后代元素 示例代码:
$("div p")选中所有div元素内的p元素 -
子元素选择器:使用">"来选择元素的子元素 示例代码:
$("ul > li")选中所有ul元素的直接子元素li元素 -
兄弟选择器:使用"+"或"~"来选择元素的相邻兄弟元素或所有兄弟元素 示例代码:
$("p + span")选中所有紧跟在p元素后面的span元素
-
-
表单选择器: 表单选择器是一种选择器类型,可以根据元素的表单属性来选择元素。以下是一些常见的表单选择器:
-
:input选择器:选择所有的input、select、textarea和button元素 示例代码:
$(":input")选中所有的表单元素 -
:checked选择器:选择所有被选中的复选框或单选按钮元素 示例代码:
$(":checked")选中所有被选中的表单元素 -
:enabled选择器:选择所有可用的表单元素 示例代码:
$(":enabled")选中所有可用的表单元素
-
jQuery操作元素的属性,样式,内容
1.操作元素属性:
使用jQuery的attr()方法可以获取或设置元素的属性值。以下是一些常见的操作元素属性的代码示例:
获取属性值:var value = $("img").attr("src");
设置属性值:$("img").attr("src", "newsrc.jpg");
除了attr()方法外,还有prop()方法可以获取或设置元素的属性值。
2.操作元素样式:
使用jQuery的css()方法可以获取或设置元素的样式属性值。以下是一些常见的操作元素样式的代码示例:
获取样式属性值:var value = $("div").css("color");
设置样式属性值:$("div").css("color", "red");
可以通过传递一个对象参数来同时设置多个样式属性值:
$("div").css({"color": "red","background-color": "yellow"
});
3.操作元素内容:
使用jQuery的html()方法可以获取或设置元素的HTML内容,而text()方法可以获取或设置元素的纯文本内容。以下是一些常见的操作元素内容的代码示例:
获取HTML内容:var htmlContent = $("div").html();
设置HTML内容:$("div").html("<p>New HTML content</p>");
获取纯文本内容:var textContent = $("p").text();
设置纯文本内容:$("p").text("New text content");
另外还有val()方法可以获取或设置表单元素的值。
jQuery创建元素和添加元素,删除元素和遍历元素
-
创建元素: 使用jQuery的
$()函数可以创建新的HTML元素。以下是一些常见的创建元素的代码示例:- 创建div元素:
var newDiv = $("<div>"); - 创建带有文本内容的p元素:
var newParagraph = $("<p>New paragraph content</p>");
这些新创建的元素可以与现有的元素一样被添加到页面上。
- 创建div元素:
-
添加元素: 使用jQuery的
append()、prepend()、after()和before()方法可以将元素添加到指定的位置上。以下是一些常见的添加元素的代码示例:- 在某个元素内部的末尾添加新元素:
$("div").append("<p>New paragraph content</p>"); - 在某个元素内部的开头添加新元素:
$("div").prepend("<p>New paragraph content</p>"); - 在某个元素后面添加新元素:
$("div").after("<p>New paragraph content</p>"); - 在某个元素前面添加新元素:
$("div").before("<p>New paragraph content</p>");
可以通过传递一个jQuery对象或HTML元素作为参数来添加已经存在的元素。
- 在某个元素内部的末尾添加新元素:
-
删除元素: 使用jQuery的
remove()方法可以从DOM中删除元素。以下是一些常见的删除元素的代码示例:- 删除某个元素:
$("div").remove(); - 删除某个元素的子元素:
$("div").empty();
- 删除某个元素:
-
遍历元素: 使用jQuery的
each()方法可以遍历一个或多个元素,并对它们进行操作。以下是一些常见的遍历元素的代码示例:- 遍历所有的段落元素并打印它们的文本内容:
$("p").each(function() { console.log($(this).text()); }); - 遍历某个元素的子元素并添加类名:
$("div").children().each(function() { $(this).addClass("myClass"); });
each()方法接受一个回调函数作为参数,该函数在每次遍历到一个元素时被调用。在回调函数中,this指向当前遍历到的元素,可以使用jQuery的包装器函数$(this)将其转换为jQuery对象。 - 遍历所有的段落元素并打印它们的文本内容:
jQuery-ready加载事件
jQuery的ready()方法是一个很有用的事件,它会在文档加载完成后立即执行。它可以确保在JavaScript代码执行之前,页面中所需的所有DOM元素都已加载并可以使用。
以下是使用jQuery的ready()方法的代码示例:
$(document).ready(function() {// 在这里编写需要在DOM加载完成后执行的代码
});
上面的代码将在文档加载完成后执行其中的回调函数。可以在回调函数中编写需要在DOM加载完成后执行的JavaScript代码,如绑定事件、修改元素属性等操作。
为了简化代码,可以使用缩写形式来写ready()方法:
$(function() {// 在这里编写需要在DOM加载完成后执行的代码
});
上面的代码与之前的代码等效,都会在文档加载完成后执行其中的回调函数。
jQuery绑定事件
在jQuery中,可以使用on()方法来绑定事件处理程序,该方法可以用于绑定多种类型的事件,如点击事件、鼠标移入事件、键盘按下事件等。
以下是一个简单的示例,演示了如何在页面加载完成后使用jQuery来绑定一个按钮的点击事件:
$(document).ready(function() {// 选取按钮元素,并绑定点击事件处理程序$("#myButton").on("click", function() {alert("按钮被点击了!");});
});
在上面的示例中,on()方法用于为ID为myButton的按钮元素绑定一个点击事件处理程序。当按钮被点击时,弹出一个警告框显示"按钮被点击了!"。
除了点击事件,on()方法还可以用于绑定其他类型的事件。例如,可以使用下面的代码来在鼠标悬停在某个元素上时触发事件:
$(document).ready(function() {// 选取元素,并绑定鼠标悬停事件处理程序$(".hoverMe").on("mouseenter", function() {$(this).css("color", "red");});// 当鼠标移出时恢复原来的颜色$(".hoverMe").on("mouseleave", function() {$(this).css("color", "black");});
});
上面的代码为类名为hoverMe的元素绑定了鼠标悬停和鼠标离开事件处理程序,当鼠标悬停在元素上时,文字颜色变为红色,当鼠标移出时恢复原来的颜色。
另外,on()方法还可以用于动态绑定事件处理程序,通过传递选择器作为第二个参数,可以绑定未来添加到DOM中的元素的事件处理程序。这对于动态生成的内容或通过AJAX加载的内容非常有用。
jQuery中ajax的使用
在jQuery中,可以使用$.ajax()方法来执行异步的HTTP请求。这个方法提供了在网页和服务器之间进行数据交换的强大功能,可以用于获取服务器上的数据、发送数据到服务器以及更新页面上的部分内容。
下面是一个简单的示例,演示了如何使用$.ajax()方法向服务器发送GET请求并处理返回的数据:
$.ajax({url: "example.php", // 要请求的URLmethod: "GET", // 请求方法,可以是"GET"或"POST"data: { name: "binjie", age: 25 }, // 发送到服务器的数据success: function(response) {// 成功时执行的回调函数console.log("成功获取到数据:", response);},error: function(xhr, status, error) {// 失败时执行的回调函数console.log("发生错误:", error);}
});
在上面的示例中,我们使用$.ajax()方法向example.php发送了一个GET请求,同时传递了一些数据。如果请求成功,服务器返回的数据将会被传递给success回调函数;如果请求失败,将会执行error回调函数。
除了简单的GET请求,$.ajax()方法还可以执行POST请求、JSONP请求、跨域请求等。下面是一个执行POST请求的示例:
$.ajax({url: "submit_data.php", // 请求的URLmethod: "POST", // 请求方法data: { username: "binjie", password: "123456" }, // 发送到服务器的数据success: function(response) {// 成功时执行的回调函数console.log("数据提交成功:", response);},error: function(xhr, status, error) {// 失败时执行的回调函数console.log("提交数据时发生错误:", error);}
});
在实际项目中,通常会将$.ajax()方法封装成一个函数,以便复用和统一处理错误。例如:
function fetchData(url, method, requestData, successCallback, errorCallback) {$.ajax({url: url,method: method,data: requestData,success: successCallback,error: errorCallback});
}// 使用封装好的函数
fetchData("example.php", "GET", { id: 123 }, function(response) {console.log("成功获取到数据:", response);
}, function(xhr, status, error) {console.log("发生错误:", error);
});
相关文章:

【Web】关于jQuery萌新必须要知道的那些基础知识
目录 DOM对象和jQuery包装集对象 jQuery选择器 jQuery操作元素的属性,样式,内容 jQuery创建元素和添加元素,删除元素和遍历元素 jQuery-ready加载事件 jQuery绑定事件 jQuery中ajax的使用 DOM对象和jQuery包装集对象 DOM对象…...

第 1 章 微信小程序与云开发从入门到实践从零开始做小程序——开发认识微信小程序
小北的参考工具书 小程序开发的图书并不少,这本书仍然值得你拥有! 首先,这是一本全栈小程序开发教程,循序渐进,由浅入深,介绍了小程序开发你想了解的方方面面,包括近其小程序开发的各种新技术应…...

数据隐私安全趋势
在当今社交媒体和开源开发的世界中,共享似乎已成为社会常态。毕竟,我们都被教导分享就是关怀。这不仅适用于个人,也适用于公司:无论是有意在社交媒体帐户和公司网站上,还是无意中通过员工的行为,公司可能会…...

学习磁盘管理
文章目录 一、磁盘接口类型二、磁盘设备的命名三、fdisk分区四、自动挂载五、扩容swap六、GPT分区七、逻辑卷管理八、磁盘配额九、RAID十、软硬链接 一、磁盘接口类型 IDE、SATA、SCSI、SAS、FC(光纤通道) IDE, 该接口是并口。SATA, 该接口是串口。SCS…...

C语言从入门到精通(一) - C语言开发神器CLion
clion安装配置 下载安装 下载 安装 运行clion clion设置 配置快捷键 配置快捷键为eclipse模式 [可以选择自己喜欢的快捷键模式] 添加cygwin编译器 下载cygwin Cygwin Installation Cygwin是一个在windows平台上运行的类UNIX模拟环境,是Cygnus Solutions公司开发的…...

【办公类-16-10-02】“2023下学期 6个中班 自主游戏观察记录(python 排班表系列)
背景需求: 已经制作了本学期的中4班自主游戏观察记录表 【办公类-16-10-01】“2023下学期 中4班 自主游戏观察记录(python 排班表系列)-CSDN博客文章浏览阅读398次,点赞10次,收藏3次。【办公类-16-10-01】“2023下学…...

SpringBooot之RestTemplate接口返回多层泛型导致java.util.LinkedHashMap cannot be cast to异常
统一泛型返回对象 Data public class Res<T> implements Serializable {private static final long serialVersionUID 6558796578827818466L;private Integer code; //状态码private String msg; //返回消息private T data; //数据 }data里包裹的泛型对象假设是DZPJ D…...

【新三板年报文本分析】第二辑:从pdf链接的列表中批量下载年报文件
第一辑中已经获取了新三板年报的pdf链接,使用request库进行批量下载。 send_headers为requests的headers,不需要做变动。 在for循环中读取每一行数据的链接数据,创建一个空pdf,将链接指向的pdf文件写入空pdf文件。 for循环内容…...

Jessibuca 插件播放直播流视频
jessibuca官网:http://jessibuca.monibuca.com/player.html git地址:https://gitee.com/huangz2350_admin/jessibuca#https://gitee.com/link?targethttp%3A%2F%2Fjessibuca.monibuca.com%2F 项目需要的文件 1.播放组件 <template ><div i…...

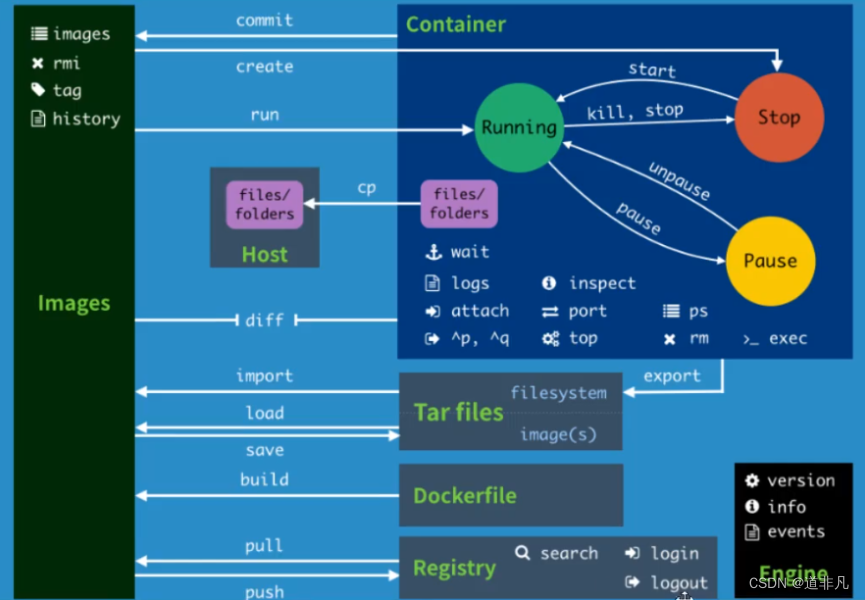
【Docker】03 容器操作
文章目录 一、流转图二、基本操作2.1 查看本地容器进程2.2 启动容器2.2.1 交互式启动容器2.2.2 后台启动容器 2.3 进入容器2.4 停止启动重启容器2.5 退出容器2.6 删除容器2.7 提交容器(打包成镜像)2.8 拷贝文件2.8.1 拷贝容器内文件到宿主机2.8.2 拷贝宿…...

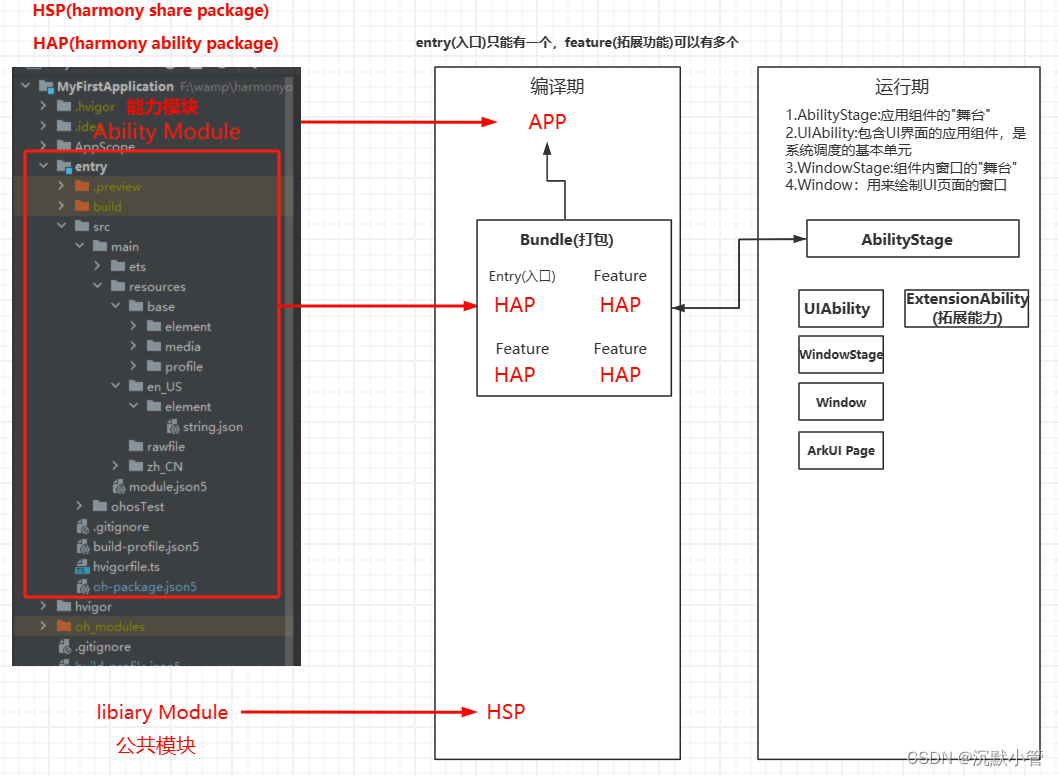
【HarmonyOS】鸿蒙开发之Stage模型-基本概念——第4.1章
Stage模型-基本概念 名词解释 AbilityStage:应用组件的“舞台“ UIAbility:包含UI界面的应用组件,是系统调度的基本单元 WindowStage:组件内窗口的“舞台“ Window:用来绘制UI页面的窗口 HAP:Harmony Ability Package(鸿蒙能力类型的包) HSP:Harmony Sh…...

什么是芯片委外管理系统? 及其主要作用
随着半导体产业的飞速发展,芯片制造企业面临着日益复杂的生产和管理挑战。为了应对这些挑战,许多企业选择将部分生产环节委托给外部厂商进行,这种合作模式被称为“委外加工”。而为了有效地管理和协调这一合作模式,便诞生了“芯片…...

【实战-08】 flink自定义Map中的变量的行为
场景 自定义Map或者别的算子的时候,有时候需要定义一些类变量,在flink内部高并发的情况下需要正确理解这些变量的行为 代码 package com.pg.function;import org.apache.flink.api.common.functions.MapFunction; import org.apache.flink.api.common…...

Docker Volume
"Ice in my vein" Docker Volume(存储卷) 什么是存储卷? 存储卷就是: “将宿主机的本地文件系统中存在的某个目录,与容器内部的文件系统上的某一目录建立绑定关系”。 存储卷与容器本身的联合文件系统? 在宿主机上的这个与容器形成绑定关系…...

开源计算机视觉库OpenCV常用的API介绍
阅读本文之前请参阅-----开源计算机视觉库OpenCV详细介绍 OpenCV(开源计算机视觉库)是一个跨平台的计算机视觉和机器学习软件库,它提供了大量的API(应用程序编程接口),用于处理图像和视频分析、对象检测、面…...

pytorch -- torch.nn下的常用损失函数
1.基础 loss function损失函数:预测输出与实际输出 差距 越小越好 - 计算实际输出和目标之间的差距 - 为我们更新输出提供依据(反向传播) 1. L1 torch.nn.L1Loss(size_averageNone, reduceNone, reduction‘mean’) 2. 平方差(…...

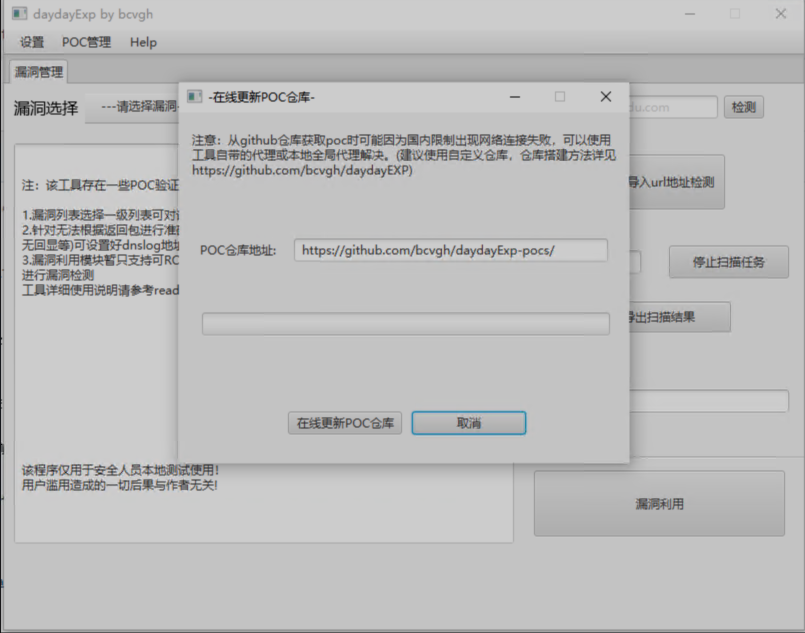
daydayEXP: 支持自定义Poc文件的图形化漏洞利用工具
daydayEXP: 支持自定义Poc文件的图形化漏洞利用工具 基于java fx写的一款支持加载自定义poc文件的、可扩展的的图形化渗透测试框架。支持批量漏洞扫描、漏洞利用、结果导出等功能。 使用 经过测试,项目可在jdk8环境下正常使用。jdk11因为缺少一些必要的组件,所以jdk11版本工…...

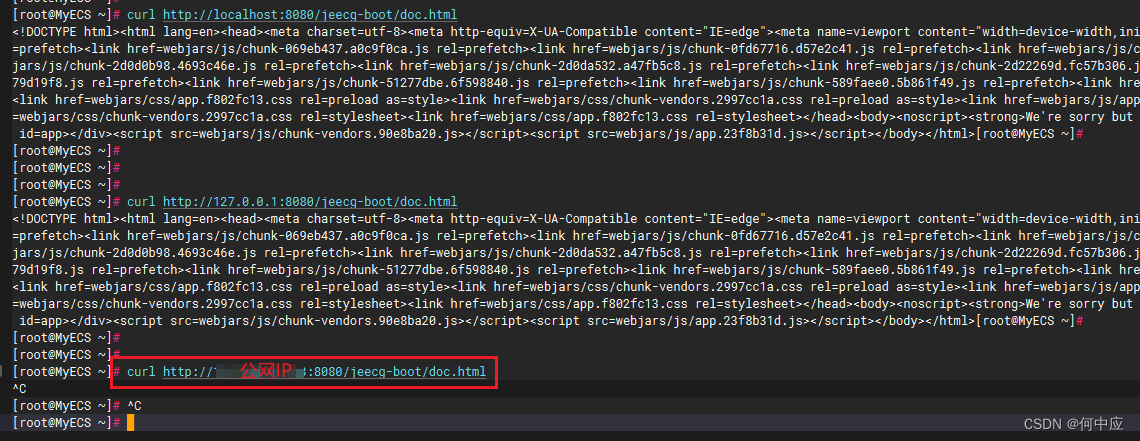
无法访问云服务器上部署的Docker容器(二)
说明:记录一次使用公网IP 接口地址无法访问阿里云服务接口的问题; 描述 最近,我使用Docker部署了jeecg-boot项目,部署过程都没有问题,也没有错误信息。部署完成后,通过下面的地址访问后端Swagger接口文档…...

在Pycharm中运行Django项目如何指定运行的端口
方法步骤: 打开 PyCharm,选择你的 Django 项目。在菜单栏中,选择 “Run” -> “Edit Configurations...”。在打开的 “Run/Debug Configurations” 对话框中,选择你的 Django server 配置(如果没有,你…...
)
Android将 ViewBinding封装到BaseActivity基类中(Java版)
在Android中使用Java语言将ViewBinding封装到基类中,操作步骤如下: 1、在项目的build.gradle文件中启用了ViewBinding,添加以下代码: android {...buildFeatures {viewBinding true} } 2、创建一个名为“BaseActivity”的基类&…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
