【Vue3】插槽使用和animate使用
插槽使用
- 插槽slot
- 匿名插槽
- 具名插槽
- 插槽作用域
- 简写
- 动态插槽
- transition动画组件
- 自定义过渡class类名
- 如何使用animate动画库组件
- 动画生命周期
- appear
- transition- group过渡列表
插槽slot
- 插槽就是子组件中提供给父组件使用的一个占位符
- 父组件可以在这个占位符智能填充任何模板代码,填充的内容会在替换子组件的slot标签
匿名插槽
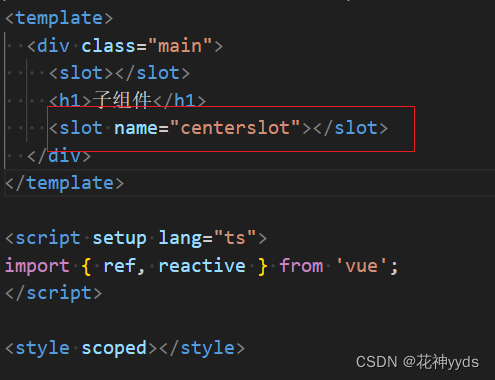
- 子组件
<template><div class="main"><h1>子组件</h1><slot></slot></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
</script><style scoped></style>
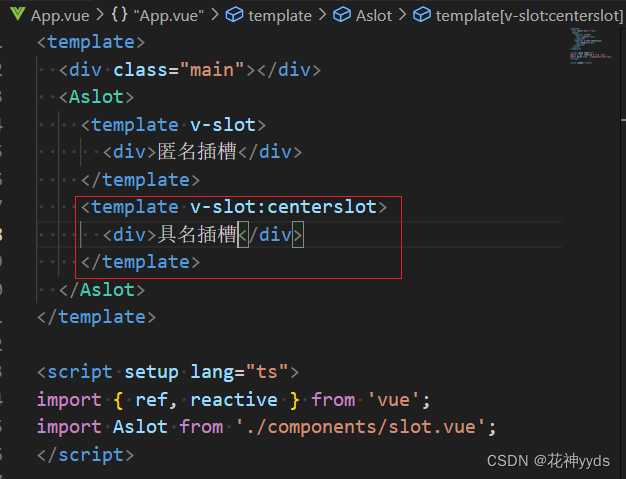
- 父组件
<template><div class="main"></div><Aslot><template v-slot><div>匿名插槽</div></template></Aslot>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
import Aslot from './components/slot.vue';
</script><style scoped></style>具名插槽
- 子组件

- 父组件

插槽作用域
- 作用域插槽其实就是带数据的插槽,即带参数的插槽,
- 简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用
- 父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。
- 子组件
<template><div class="main"><slot></slot><h1>子组件</h1><div v-for="(item, index) in data" :key="index">//父组件需要什么值,就传递什么值<slot :data="item" :index="index"></slot></div></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
//定义要给父组件的内容
const data = reactive([{ name: '1', age: 1 },{ name: '2', age: 2 },
]);
</script><style scoped></style>- 父组件
<template><div class="main"></div><Aslot><template v-slot="{ data, index }"><div>{{ data }}--{{ index }}</div></template></Aslot>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
import Aslot from './components/slot.vue';
</script><style scoped></style>简写
<template><div class="main"></div><Aslot>//v-slot变成# <template #centerslot><div>具名插槽</div></template><template #default="{ data }"><div>{{ data.name }}--{{ data }}</div></template></Aslot>
</template>
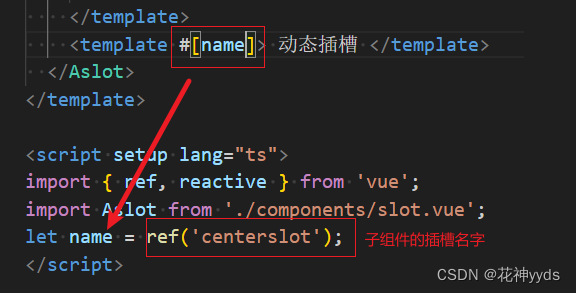
动态插槽

transition动画组件
- vue提供transition的封装组件,在下列情形下,可以给任何元素和组件添加进入/离开过渡
- 条件渲染(v-if)
- 条件展示(v-show)
- 动态组件
- 组件根节点
-
在进入和离开的过渡中,会有6个class的切换
-
name提供类名
<template><div class="main"><!-- transition,动画组件 --><transition name="box"><div v-if="isblooen" class="box-bg">动画盒子</div></transition><button @click="change">切换1</button></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
let isblooen = ref('true');
const change = () => {isblooen.value = !isblooen.value;
};
</script>
//在进入和离开的过渡中,会有6个class的切换
<style scoped lang="less">
.box-bg {width: 200px;height: 200px;border: 1px solid #00f;
}
//显示之前,第一个字母和上面name一致
.box-enter-from {width: 0px;height: 0px;background: #777;
}
//动画开始
.box-enter-active {background: #777;transition: all 10s ease;
}
//动画结束
.box-enter-to {width: 200px;height: 200px;background: #777;
}
//隐藏之前
.box-leave-from {
}
//隐藏中
.box-leave-active {
}
//隐藏后
.box-leave-to {
}
</style>
自定义过渡class类名
<template><div class="main"><!-- transition,动画组件 --><transition name="box"><div v-if="isblooen" class="box-bg">动画盒子</div></transition><!-- 写法2 自定义过渡class类名--><transitionname="box"enter-form-class="e-form"enter-active-class="e-active"enter-to-class="e-to"><div v-if="isblooen" class="box-bg">动画盒子</div></transition><button @click="change">切换1</button></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
let isblooen = ref('true');
const change = () => {isblooen.value = !isblooen.value;
};
</script><style scoped lang="less">
.box-bg {width: 200px;height: 200px;border: 1px solid #00f;
}
//显示之前
.box-enter-from {width: 0px;height: 0px;background: #777;
}
//写法2,自定义类名
.e-form {width: 0px;height: 0px;background: #777;
}
//动画开始
.box-enter-active {background: #777;transition: all 10s ease;
}
.e-active {background: #755577;transition: all 10s ease;
}
//动画结束
.box-enter-to {width: 200px;height: 200px;background: #777;
}
.e-to {width: 200px;height: 200px;background: #766677;
}
//隐藏之前
.box-leave-from {
}
//隐藏中
.box-leave-active {
}
//隐藏后
.box-leave-to {
}
</style>如何使用animate动画库组件
- 安装: npm install animate.css
- 官方文档地址
- 步骤2,导入动画库

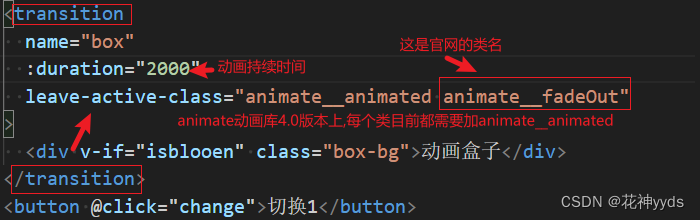
- 步骤三,使用
- leave-active-class是6个class的动画类名


动画生命周期

appear
- 通过这个属性可以设置初始节点,就是页面加载完成就开始动画对应的三个状态
- 相当于一进来,动画就开始执行
<template><div class="main"><transitionappearappear-class="animate__animated animate__backInLeft"appear-active-class="animate__animated animate__backInRight"appear-to-class="animate__animated animate__backOutUp"><div v-if="isblooen" class="box-bg">动画盒子</div></transition><button @click="change">切换1</button></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
import 'animate.css';let isblooen = ref('true');
const change = () => {isblooen.value = !isblooen.value;
};
</script><style scoped lang="less">
.box-bg {width: 200px;height: 200px;border: 1px solid #00f;
}
//显示之前
.box-enter-from {width: 0px;height: 0px;background: #777;
}
.e-form {width: 0px;height: 0px;background: #777;
}
//动画开始
.box-enter-active {background: #777;transition: all 10s ease;
}
.e-active {background: #755577;transition: all 10s ease;
}
//动画结束
.box-enter-to {width: 200px;height: 200px;background: #777;
}
.e-to {width: 200px;height: 200px;background: #766677;
}
//隐藏之前
.box-leave-from {
}
//隐藏中
.box-leave-active {
}
//隐藏后
.box-leave-to {
}
</style>transition- group过渡列表
- 相当于transition-group包裹的内容,可以给他们添加,删除,初始化增加动画效果
<template><div class="main"><!-- appear-active-class是初始化动画enter-active-class是添加是动画leave-active-class是删除时动画--><transition-groupappearappear-active-class="animate__animated animate__backInDown"enter-active-class="animate__animated animate__backInDown"leave-active-class="animate__animated animate__lightSpeedInRight"><div v-for="(item, index) in list" :key="index">{{ item }}</div></transition-group><button @click="add">添加</button><button @click="del">删除</button></div>
</template><script setup lang="ts">
import { ref, reactive } from 'vue';
import 'animate.css';
const list = reactive<number>([1, 2, 3, 4, 5, 6]);
//增加
const add = () => {list.push(9);
};
//删除
const del = () => {list.pop();
};
</script><style scoped></style>
相关文章:

【Vue3】插槽使用和animate使用
插槽使用 插槽slot匿名插槽具名插槽插槽作用域简写 动态插槽transition动画组件自定义过渡class类名如何使用animate动画库组件动画生命周期appear transition- group过渡列表 插槽slot 插槽就是子组件中提供给父组件使用的一个占位符父组件可以在这个占位符智能填充任何模板代…...

HarmonyOS—低代码开发Demo示例
接下来为大家展示一个低代码开发的JS工程的Demo示例,使用低代码开发如下华为手机介绍列表的HarmonyOS应用/服务示例。 1.删除模板页面中的控件后,选中组件栏中的List组件,将其拖至中央画布区域,松开鼠标,实现一个List组…...

Spring体系下解决请求统一加解密之ResponseBodyAdvice和RequestBodyAdvice
在日常写项目中经常一般正规的项目都需要将信息加密后返回前端,前端进行解密后再展示出来给用户,这样做的目的无一不是为了安全,在Java开发中,如何简单快速的完成这个功能呢,这里就需要用到这两个接口ResponseBodyAdvi…...

C# 经典:ref 和 out 的区别详解
在C#中,ref和out关键字用于按引用传递变量,它们在变量传递、输出参数、返回值以及异常处理等方面有一些重要区别。本文将详细阐述这些差异。 1. 变量传递 ref和out关键字都可以用于方法的参数传递。它们的主要区别在于如何处理变量的引用。 ref关键字…...

Linux 系统添加虚拟内存的方法
https://cloud.189.cn/t/6nqy2m3YnUN3 (访问码:ic3i) 云服务器 群晖NAS 切换到 root 模式 sudo su 或者 sudo -i #群晖/volume2 是你添加的硬盘挂载路径 不一定是 volume2 有可能是 volume1 #如果你只有1快硬盘 volume2 改成 volume1 …...

PHP 函数四
一 fgets(resource $stream, ?int $length null) 从文件指针中读取一行。 返回字符串,如果文件指针中没有更多的数据了则返回 false。错误发生时返回 false。 $stream 为文件资源,必须指向fopen()或fscokopen()成功打开的文件。文件打开之后&#x…...

【Android】反编译APK及重新打包
1.下载 APK 反编译工具 首先,需要下载一个 APK 反编译工具,例如 Apktool。可以在官网(https://apktool.org/docs/install)上下载最新版本的 Apktool,也可以使用包管理器来安装。 2.反编译 APK 文件 将要修改包名的 …...

下载huggingface数据集到本地并读取.arrow文件遇到的问题
文章目录 1. 524MB中文维基百科语料(需要下载的数据集)2. 下载 hugging face 网站上的数据集3. 读取 .arrow 文件报错代码4. 纠正后代码 1. 524MB中文维基百科语料(需要下载的数据集) 2. 下载 hugging face 网站上的数据集 要将H…...

.NET高级面试指南专题十一【 设计模式介绍,为什么要用设计模式】
设计模式是软件工程中常用的解决特定问题的通用设计方法。它们提供了经过验证的解决方案,可用于解决在软件开发过程中经常遇到的一些常见问题。设计模式不是一种具体的编程语言特性或语法,而是一种通用的设计思想或模板,可以帮助开发人员设计…...

【Web】关于jQuery萌新必须要知道的那些基础知识
目录 DOM对象和jQuery包装集对象 jQuery选择器 jQuery操作元素的属性,样式,内容 jQuery创建元素和添加元素,删除元素和遍历元素 jQuery-ready加载事件 jQuery绑定事件 jQuery中ajax的使用 DOM对象和jQuery包装集对象 DOM对象…...

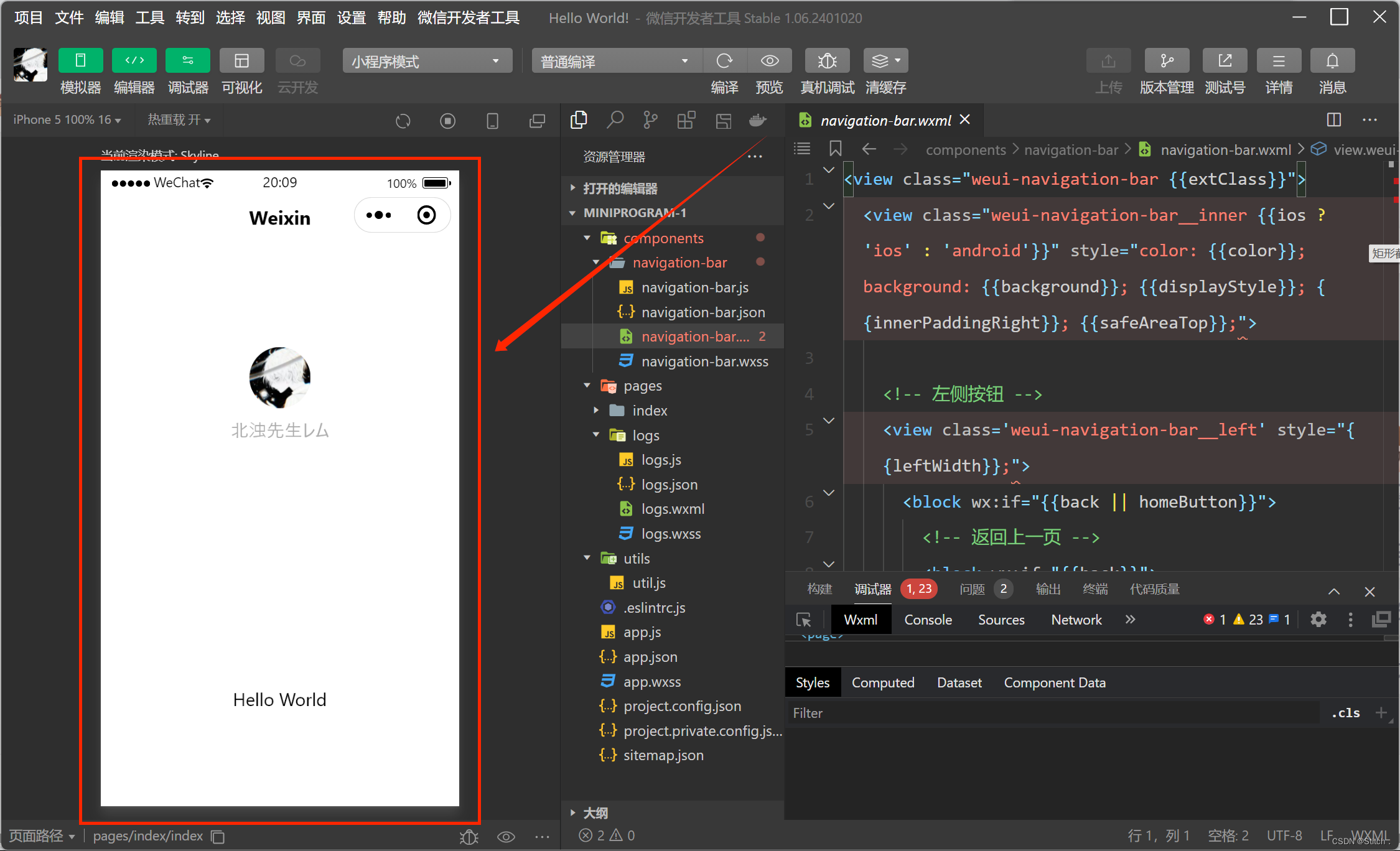
第 1 章 微信小程序与云开发从入门到实践从零开始做小程序——开发认识微信小程序
小北的参考工具书 小程序开发的图书并不少,这本书仍然值得你拥有! 首先,这是一本全栈小程序开发教程,循序渐进,由浅入深,介绍了小程序开发你想了解的方方面面,包括近其小程序开发的各种新技术应…...

数据隐私安全趋势
在当今社交媒体和开源开发的世界中,共享似乎已成为社会常态。毕竟,我们都被教导分享就是关怀。这不仅适用于个人,也适用于公司:无论是有意在社交媒体帐户和公司网站上,还是无意中通过员工的行为,公司可能会…...

学习磁盘管理
文章目录 一、磁盘接口类型二、磁盘设备的命名三、fdisk分区四、自动挂载五、扩容swap六、GPT分区七、逻辑卷管理八、磁盘配额九、RAID十、软硬链接 一、磁盘接口类型 IDE、SATA、SCSI、SAS、FC(光纤通道) IDE, 该接口是并口。SATA, 该接口是串口。SCS…...

C语言从入门到精通(一) - C语言开发神器CLion
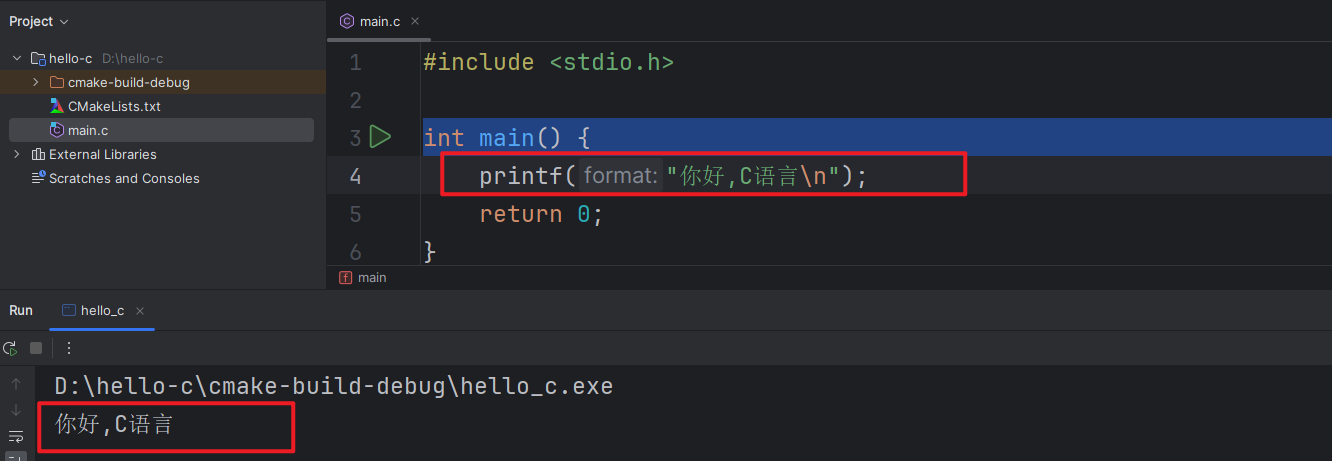
clion安装配置 下载安装 下载 安装 运行clion clion设置 配置快捷键 配置快捷键为eclipse模式 [可以选择自己喜欢的快捷键模式] 添加cygwin编译器 下载cygwin Cygwin Installation Cygwin是一个在windows平台上运行的类UNIX模拟环境,是Cygnus Solutions公司开发的…...

【办公类-16-10-02】“2023下学期 6个中班 自主游戏观察记录(python 排班表系列)
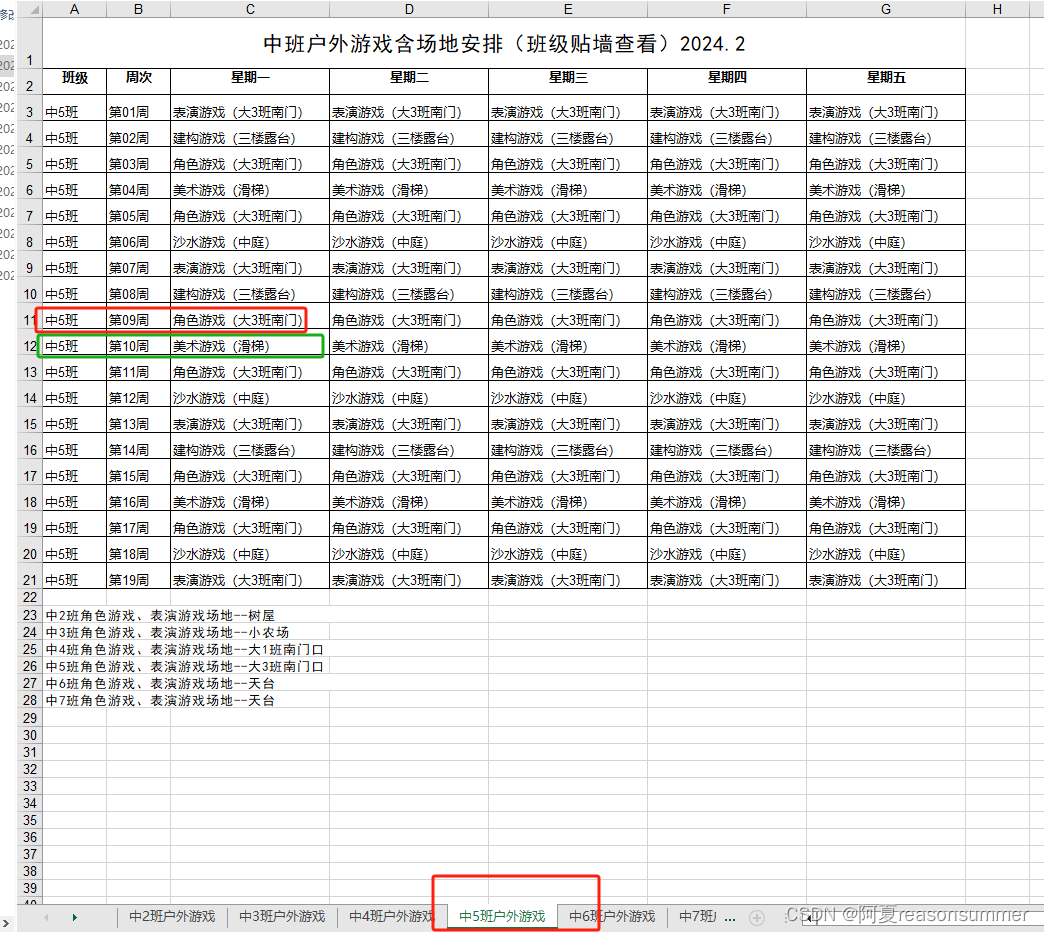
背景需求: 已经制作了本学期的中4班自主游戏观察记录表 【办公类-16-10-01】“2023下学期 中4班 自主游戏观察记录(python 排班表系列)-CSDN博客文章浏览阅读398次,点赞10次,收藏3次。【办公类-16-10-01】“2023下学…...

SpringBooot之RestTemplate接口返回多层泛型导致java.util.LinkedHashMap cannot be cast to异常
统一泛型返回对象 Data public class Res<T> implements Serializable {private static final long serialVersionUID 6558796578827818466L;private Integer code; //状态码private String msg; //返回消息private T data; //数据 }data里包裹的泛型对象假设是DZPJ D…...

【新三板年报文本分析】第二辑:从pdf链接的列表中批量下载年报文件
第一辑中已经获取了新三板年报的pdf链接,使用request库进行批量下载。 send_headers为requests的headers,不需要做变动。 在for循环中读取每一行数据的链接数据,创建一个空pdf,将链接指向的pdf文件写入空pdf文件。 for循环内容…...

Jessibuca 插件播放直播流视频
jessibuca官网:http://jessibuca.monibuca.com/player.html git地址:https://gitee.com/huangz2350_admin/jessibuca#https://gitee.com/link?targethttp%3A%2F%2Fjessibuca.monibuca.com%2F 项目需要的文件 1.播放组件 <template ><div i…...

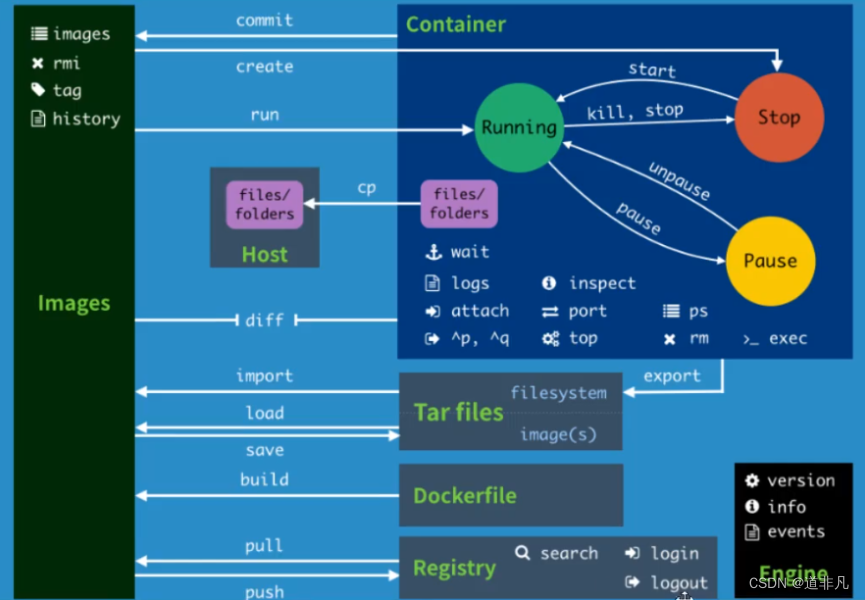
【Docker】03 容器操作
文章目录 一、流转图二、基本操作2.1 查看本地容器进程2.2 启动容器2.2.1 交互式启动容器2.2.2 后台启动容器 2.3 进入容器2.4 停止启动重启容器2.5 退出容器2.6 删除容器2.7 提交容器(打包成镜像)2.8 拷贝文件2.8.1 拷贝容器内文件到宿主机2.8.2 拷贝宿…...

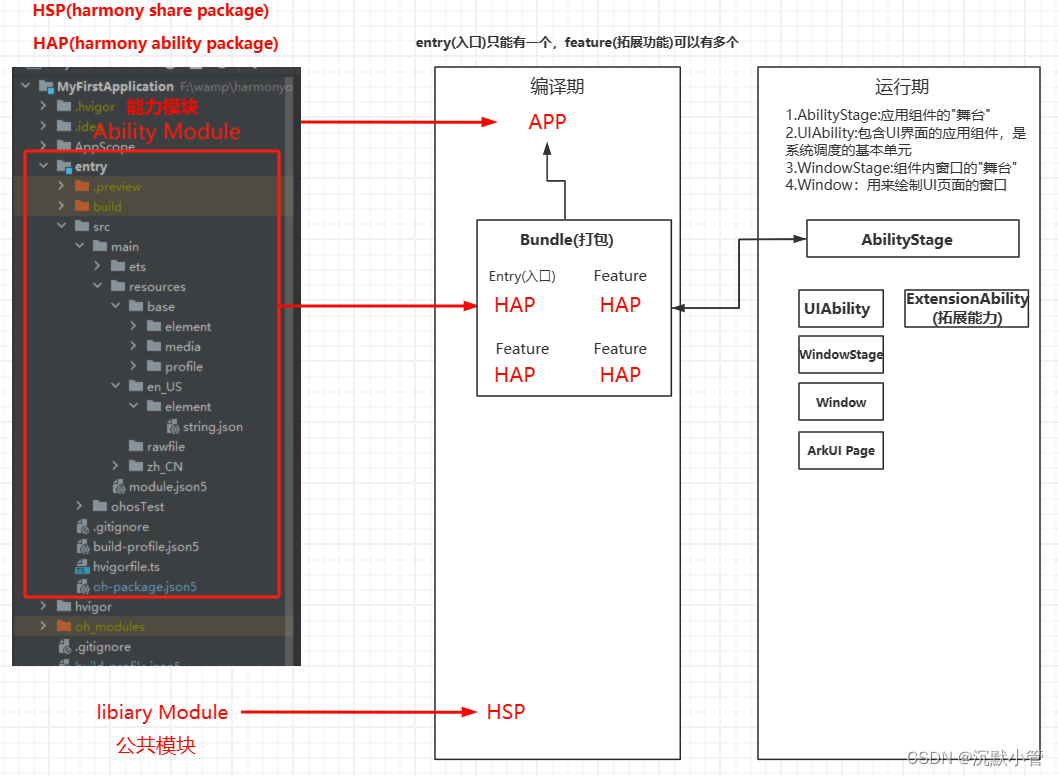
【HarmonyOS】鸿蒙开发之Stage模型-基本概念——第4.1章
Stage模型-基本概念 名词解释 AbilityStage:应用组件的“舞台“ UIAbility:包含UI界面的应用组件,是系统调度的基本单元 WindowStage:组件内窗口的“舞台“ Window:用来绘制UI页面的窗口 HAP:Harmony Ability Package(鸿蒙能力类型的包) HSP:Harmony Sh…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
