四种常见的异步请求方式
四种常见的异步请求方式
一、xhr异步老祖
XMLHttpRequest(简称XHR)是一种在JavaScript中创建异步请求的技术。XHR对象可以向服务器发送请求,并获取服务器返回的数据,而不会使页面刷新。
XHR对象的创建方式通常是通过构造函数,例如:
const xhr = new XMLHttpRequest(); XHR对象提供了几个属性和方法来帮助我们处理异步请求:
xhr.open():用于指定请求的方法、URL和是否异步的布尔值。xhr.setRequestHeader():用于设置HTTP请求头。xhr.send():用于向服务器发送请求。xhr.abort():用于在请求发送过程中中止请求。xhr.onreadystatechange():用于指定当readyState属性发生变化时调用的函数。
请求的结果可以在xhr.responseText中获取到,如果想在页面的某处展示这个结果,可以将其设置到HTML元素的innerText或innerHTML属性中。请注意,由于XHR对象已被废弃,如果可能的话,请尝试使用fetch、axios或jQuery等现代方法来处理异步请求。
二、jquery
jQuery是一种基于JavaScript的快速、小巧、功能丰富的JavaScript库。它使得JavaScript编程变得更加简单,并且可以跨浏览器工作。
jQuery提供了各种实用的DOM操作方法和事件处理函数,使得在网页上实现各种交互效果变得轻而易举。例如,可以很方便地选择元素、修改元素样式、处理表单和处理Ajax异步请求等。 jQuery使用源语言的创新NoConflict方式解决了多库共存的问题。
以下是一些常用的jQuery方法:
$(selector).hide():隐藏匹配的元素。$(selector).show():显示匹配的元素。$(selector).addClass(className):向匹配的元素添加类。$(selector).removeClass(className):从匹配的元素中删除类。$(selector).toggle():交替地显示和隐藏匹配的元素。$(selector).click(function):为匹配的元素绑定click事件。
通过使用这些方法,可以在与原生JavaScript相比更简洁而且易于理解。请注意,目前有许多现代的JavaScript库和框架可以替代jQuery,但是如果您已经习惯了使用jQuery,它仍然是一种非常强大和实用的JavaScript库。
jquery的cdn库:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>4
三、fetch
fetch是一种基于Promise的API,用于发送和接收HTTP请求。它可以用于获取数据、提交数据等,并支持Blob、JSON等数据类型。fetch方法被广泛运用于Web前端开发,特别是在React、Vue等现代JavaScript框架中。请注意,fetch在处理跨域请求时有一些限制,需要在服务器端或通过CORS等方式进行支持。如果在老旧的浏览器上运行fetch时,可能需要使用像unfetch这样的polyfill库。
四、axios
axios是一种基于Promise的HTTP库,用于浏览器和Node.js中发送HTTP请求。它可以同时处理浏览器中的XHR请求和Node.js中的http请求,并且具有很好的API设计。
axios支持各种请求类型,如GET、POST、PUT等,并支持并发请求、请求取消、请求拦截、响应拦截、错误处理等功能。axios也提供了丰富的配置选项,例如请求超时时间、请求头、响应类型等。
React、Vue等现代JavaScript框架中也经常使用axios来进行HTTP请求,如果您使用这些框架,建议使用npm安装axios并通过模块化方式引入。
axios的cdn:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div><button onclick="testXhr()">testXhr</button><br><button onclick="testFetch()">testFetch</button><br><button onclick="testJquery()">testJquery</button><br><button onclick="testAxios()">testAxios</button><br></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>function testXhr() {// 创建一个XHR对象var xhr = new XMLHttpRequest();// 设置请求方式和请求地址xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts/1');// 设置回调函数,处理异步响应xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};// 发送异步请求xhr.send();}function testFetch() {fetch('https://jsonplaceholder.typicode.com/posts/1').then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));}function testJquery() {$.ajax({url: 'https://jsonplaceholder.typicode.com/posts/1',method: 'GET',dataType: 'json',success: function (data) {console.log(data);},error: function (error) {console.error(error);}});}function testAxios() {axios.get('https://jsonplaceholder.typicode.com/posts/1').then(response => console.log(response.data)).catch(error => console.error(error));}</script></body></html>
相关文章:

四种常见的异步请求方式
四种常见的异步请求方式 一、xhr异步老祖 XMLHttpRequest(简称XHR)是一种在JavaScript中创建异步请求的技术。XHR对象可以向服务器发送请求,并获取服务器返回的数据,而不会使页面刷新。 XHR对象的创建方式通常是通过构造…...

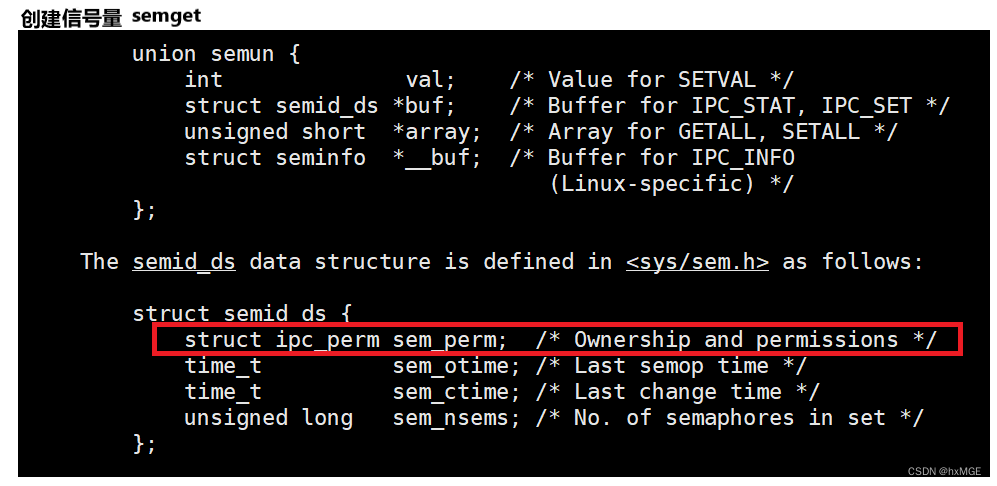
Linux操作系统学习(进程间通信)
文章目录进程间通信进程通信的意义进程通信的方式1.基于文件的方式匿名管道命名管道2.基于内存的通信方式共享内存验证内核相关的数据结构了解进程间通信 进程通信的意义 当我们和另一个人打电话时两部手机都是独立的,通过基站传递信号等等复杂的过程就实现了通…...

单目标追踪——【相关滤波】C-COT原理与ECO基于C-COT的改进
目录C-COT:Continuous Convolution Operator Tracker文章侧重点连续卷积算子目标追踪框架初始化过滤器:追踪流程ECO文章侧重点因式卷积因子生成采样空间模型模型更新策略论文链接:C-COT:Beyond Correlation Filters: Learning Con…...

C++中栈是如何实现,以及常用的栈函数都有哪些
什么是栈? 栈 是一种特殊的数据结构,它是一种按照 Last-In-First-Out (LIFO) 访问模式存储和访问数据的特殊结构。 换句话说,栈中的最后一个元素将成为最先出栈的元素,这也意味着新增加的元素在栈的顶部,而出栈的元素…...

我就不信你还不懂HashSet/HashMap的底层原理
💥注💥 💗阅读本博客需备的前置知识如下💗 🌟数据结构常识🌟👉1️⃣八种数据结构快速扫盲🌟Java集合常识🌟👉2️⃣Java单列集合扫盲 ⭐️本博客知识点收录于…...

Qt中调用gtest进行单元测试及生成覆盖率报告
一.环境配置 googletest地址:https://github.com/google/googletest 我下载的是1.12.1,这是最后一个支持C++11的版本。 首先编译gtest,在windows上的编译方式和编译gRPC一模一样,详见Qt中调用gRPC,编译完了会生成几个静态库,如下图所示 本文主要用到了libgtest.a 下载ms…...

ChatGPT vs Bard 背后的技术对比分析和未来发展趋势
ChatGPT vs Bard 背后的技术对比分析和未来发展趋势 目录 ChatGPT vs Bard 背后的技术对比分析和未来发展趋势...

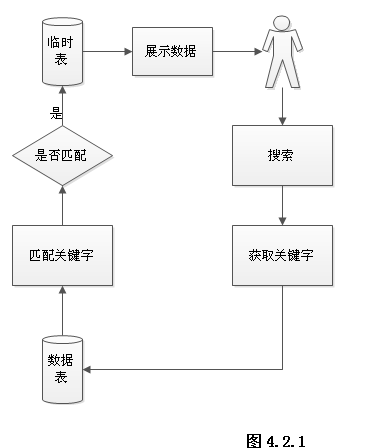
搜索引擎的设计与实现
技术:Java、JSP等摘要:随着互联网的快速发展,网络上的数据也随着爆炸式地增长。如何最快速筛选出对我们有用的信息成了主要问题。搜索引擎是指根据一定的策略、运用特定的计算机程序从互联网上搜集信息,在对信息进行组织和处理后&…...

动态规划之买卖股票问题
🌈🌈😄😄 欢迎来到茶色岛独家岛屿,本期将为大家揭晓动态规划之买卖股票问题 ,做好准备了么,那么开始吧。 🌲🌲🐴🐴 动态规划算法本质上就是穷举…...

MySQL学习笔记之子查询
自连接方式 自连接就是表A连接表A,通过where关键字实现,比如查询工资比Abel高的员工信息: SELECTe2.last_name,e2.salary FROMemployees e1,employees e2 WHEREe1.last_name "Abel" AND e2.salary > e1.salary;子查询 亦称为…...

HCIP-5OSPF域内域间外部路由学习笔记
1、OSPF区域 每个区域都维护一个独立的LSDB。 Area 0是骨干区域,其他区域都必须与此区域相连。 划分OSPF区域可以缩小路由器的LSDB规模,减少网络流量。 区域内的详细拓扑信息不向其他区域发送,区域间传递的是抽象的路由信息,而不…...

【编程实践】简单是好软件的关键:Simplicity is key to good software
Simplicity is key to good software 简单是好软件的关键 目录 Simplicity is key to good software简单是好软件的关键 Complexity is tempting. 复杂性很诱人。 The smallest way to create value创造价值的最小方法 Simple 简单的 Complexity is tempting. 复杂性很诱人…...

Python|贪心|数组|二分查找|贪心|数学|树|二叉搜索树|在排序数组中查找元素的第一个和最后一个位置|计数质数 |将有序数组转换为二叉搜索树
1、在排序数组中查找元素的第一个和最后一个位置(数组,二分查找) 给定一个按照升序排列的整数数组 nums,和一个目标值 target。找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 […...

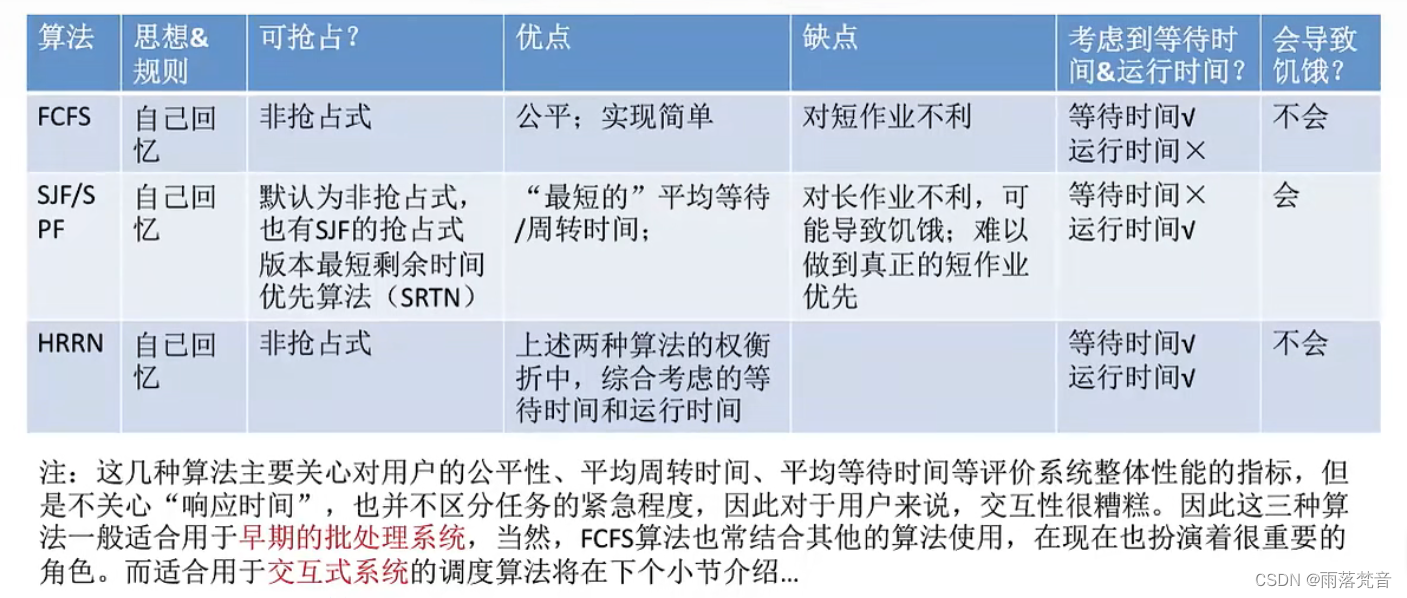
操作系统——15.FCFS、SJF、HRRN调度算法
这节我们来看一下进程调度的FCFS、SJF、HRRN调度算法 目录 1.概述 2.先来先服务算法(FCFS,First Come First Serve) 3.短作业优先算法(SJF,Shortest Job First) 4.高响应比优先算法(HRRN&…...

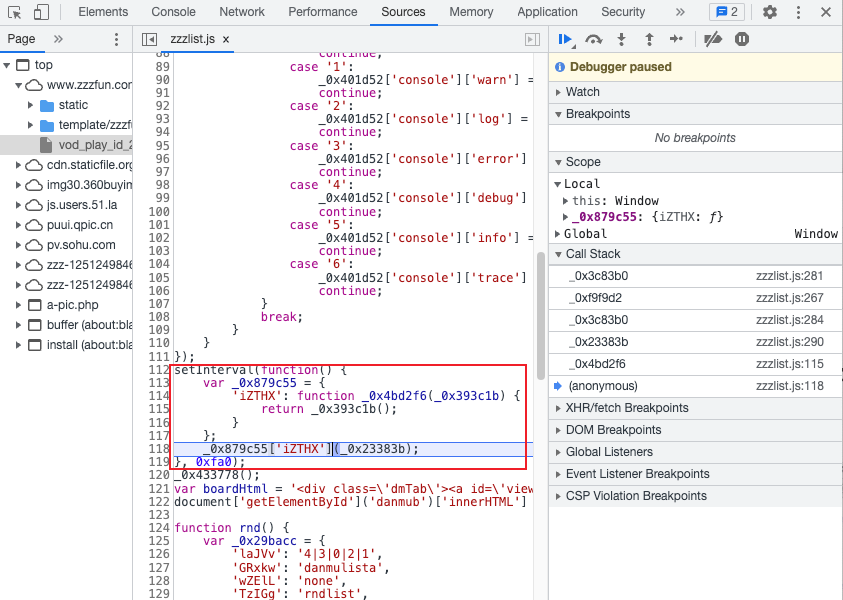
如何防止用户打开浏览器开发者工具?
大家好,我是前端西瓜哥。作为一名前端开发,在浏览一些网页时,有时会在意一些交互效果的实现,会打开开发者工具查看源码实现。 但有些网站做了防窥探处理,打开开发者工具后,会无法再正常进行网页的操作。 …...

C语言-基础了解-12-C数组
C数组 一、C数组 C 语言支持数组数据结构,它可以存储一个固定大小的相同类型元素的顺序集合。数组是用来存储一系列数据,但它往往被认为是一系列相同类型的变量。 数组的声明并不是声明一个个单独的变量,比如 runoob0、runoob1、…、runoo…...

RocksDB 架构
文章目录1、RocksDB 摘要1.1、RocksDB 特点1.2、基本接口1.3、编译2、LSM - Tree2.1、Memtable2.2、WAL2.3、SST2.4、BlockCache3、读写流程3.1、读取流程3.2、写入流程4、LSM-Tree 放大问题4.1、放大问题4.2、compactionRocksDB 是 Facebook 针对高性能磁盘开发开源的嵌入式持…...

MVVM和MVC的区别
首先,MVVM 和 MVC 都是一种设计模式MVCM(Model): 模型层。 用于处理应用程序数据逻辑的部分,模型对象负责在数据库中存取数据V (View): 视图层。 处理数据显示的部分 ,视…...

c++11 标准模板(STL)(std::unordered_map)(三)
定义于头文件 <unordered_map> template< class Key, class T, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator< std::pair<const Key, T> > > class unordered…...

OpenGL环境配置
方法一:1.下载GLFW点击GLFW跳转2.下载后解压3.下载glad,解压后4.用vs2019新建Cmake项目5.在新建的Cmake项目下建立depend文件夹在depend里放置我们下载解压的glad和glfw-3.3.8.bin.WIN646.项目中可以看到我们加进来的文件7.编写我们项目的CMakeLists.txt…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

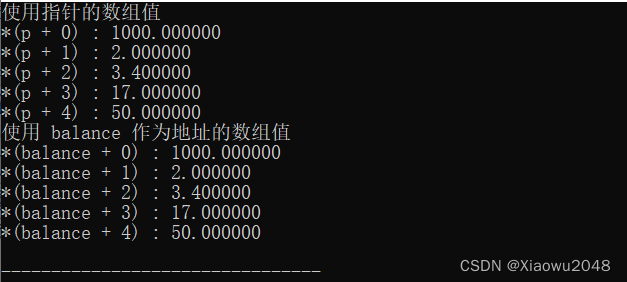
go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
