【Java基础】30分钟Git 从入门到精通
一、 版本控制工具
1、什么是版本控制系统?
版本控制系统(Version Control System):是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对任何类型的文件进行版本控制。
常见的版本控制系统有:cvs、svn、git
2、为什么要有版本控制系统?
在开发过程中,经常需要对一个文件进行修改甚至删除,但是我们又希望能够保存这个文件的历史记录,如果通过备份,那么管理起来会非常的复杂。
在多人开发时,如果需要多人合作开发一个页面,那么修改以及合并也会非常的棘手。容易出现冲突。
3、版本控制系统分类
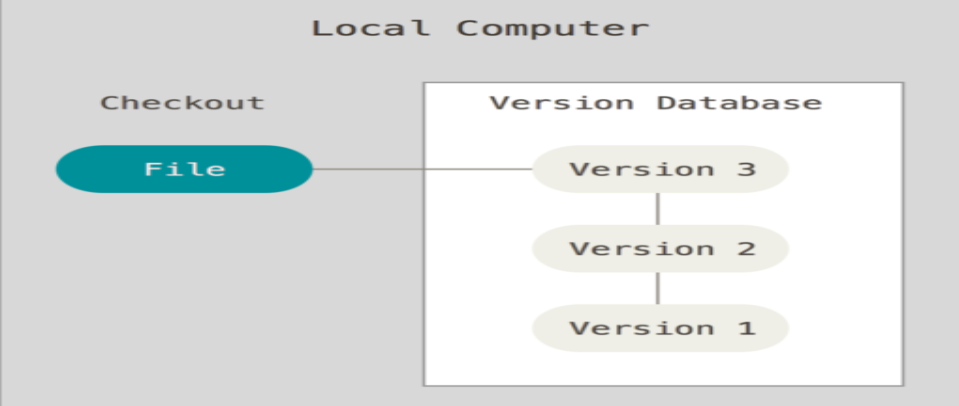
本地版本控制系统
本地版本控制系统就是在一台机器上,记录版本的不同变化,保证内容不会丢失
缺点:如果多人开发,每个人都在不同的系统和电脑上开发,没办法协同工作。

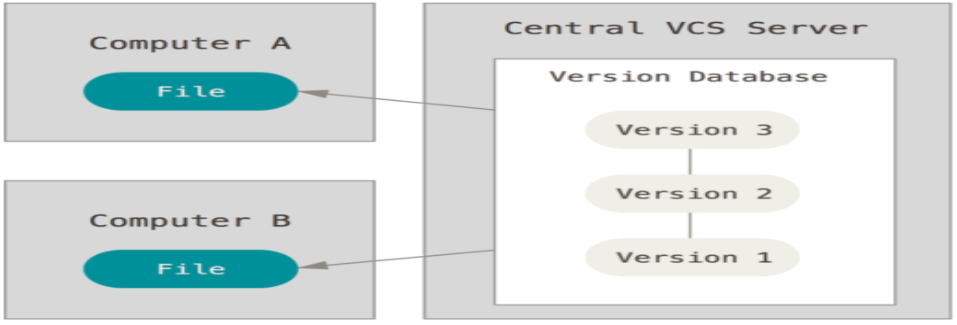
集中式版本控制系統
svn/cvs都是集中式的版本控制系统
需要一个中央服务器来管理代码的的版本和备份
所有的用户电脑都是从中央服务器获取代码或者是将本地的代码提交到中央服务器
依赖与网络环境,如果连不上中央服务器,就无法提交和获取代码。
如果中央服务器宕机,所有人都无法工作。

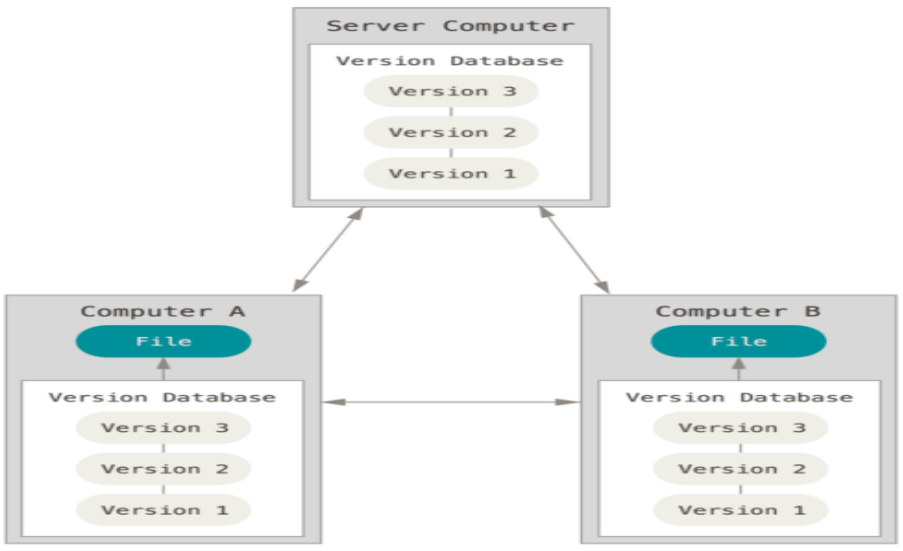
分布式版本控制系统
git是分布式的版本控制系统。
需要一台服务器作为代码仓库
每个用户电脑都是一个服务器(代码仓库),并且和代码仓库是镜像的,用户修改和获取代码都是提交到自己的服务器当中。
不需要网络就可以进行工作。
当连接网络时,用户可以选择将自己的服务器与代码仓库进行同步。

二、 git分布式版本控制系统
1、git介绍
Git是一款免费、开源的分布式版本控制系统 ,用于敏捷高效地处理任何或小或大的项目。通常有两个主要用途:代码备份和代码版本控制。你可以逐步处理代码,在需要回滚到备份副本的过程中保存每一步的进度!
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
2、git安装和配置
在 Windows 上安装 Git
直接在 https://git-scm.com/downloads 里面,下载最新版的 Git,默认安装就可以了。
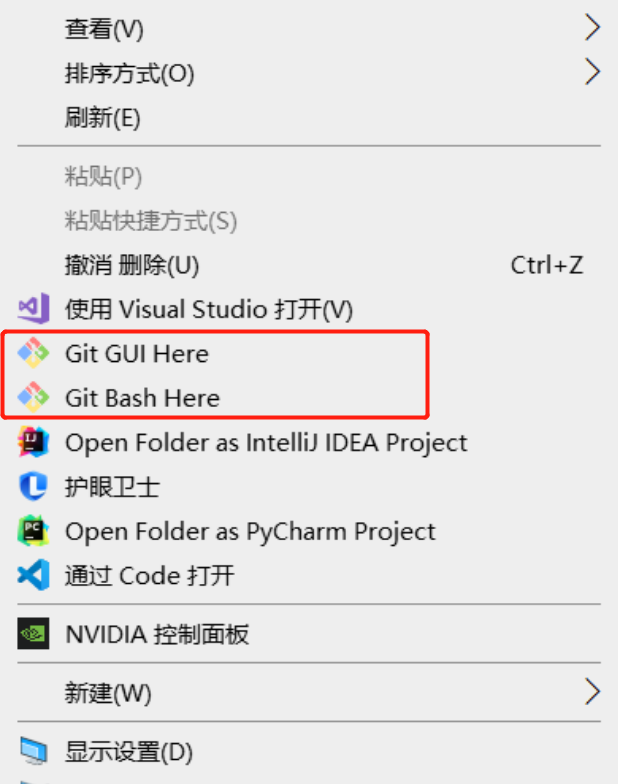
安装很简单,一直下一步即可。在任意的目录下右键,能够出现下图,表示安装成功了。

安装完成后,在开始菜单里找到 Git->Git Bash,点击后出现一个类似命令行窗口的东西,就说明 Git 安装成功。

Git配置邮箱和用户名
如果第一次使用git,会要求设置用户名和邮箱
# git config user.name 你的目标用户名
# git config user.email 你的目标邮箱名
# 这种配置方式只有在当前仓库生效
git config user.name shuaige
git config user.email 669104343@qq.com# 可以使用--global参数,配置全局的用户名和邮箱,这样别的git仓库就不需要重新配置了。
# 如果同时配置了局部的和全局的,那么局部的用户名和邮箱将会生效。
git config --global user.name shuaige
git config --global user.email 669104343@qq.com# 查看配置信息
git config --listgit用法方式主要有两种:
· git gui,即图形化界面的方式
· git bash,命令行的方式
bash是linux系统的命令,因此学习git前,我们先学习一下bash
在任意文件夹中,都可以使用右键,通过git bash here打开命令行窗口,此时的路径就是当前目录。
# cd 改变目录 (change directory)
cd images #进入images文件夹
cd .. #进入上一层目录
cd ~ #进入用户根目录# tab 自动补全,当我们输命令或者目录很长时,可以使用tab键进行自动补全。
# 按两次tab,会把所有符合要求的内容都列出来。# pwd 打印当前目录的路径 (print work directory)
pwd# ls 展示当前目录列表(list)
ls # 展示当前目录
ls -a # 展示全部内容,包括隐藏文件
ls -l # 以列表的形式展示内容
ls -al # 以列表的形式展示所有的内容,包括隐藏文件。
ls --help # 查看ls所有的参数。
ls -l images # 展示images目录下的文件,如果没有写目录,默认展示当前目录。# clear reset清屏
clear # 清除屏幕内容,滚动条,保留了历史
reset # 重置,历史记录没了。# mkdir 创建一个文件夹 (make directory)
mkdir css # 创建一个css的文件夹
mkdir css img js # 创建了三个文件夹# rmdir 删除一个空的文件夹(没啥用)
rmdir img # 删除文件夹# touch 创建文件
touch index.html #创建了一个index.html文件
touch css/index.css # 在css目录下创建idnex.css文件# rm 删除一个文件获取文件夹
rm index.html # 删除index.html文件
rm js # 删除空的js文件夹
rm -r css # 递归删除一个文件夹# mv 移动文件(move)
mv index.html js # 将html文件移动到js文件夹中
mv index.html index2.html # 将index.html重命名为index2.html# cp 复制文件(cp)
cp index.html index2.html # 复制index.html文件,命名为index2.html
cp -r css css02 # 如果复制的是文件夹,需要使用-r参数。# cat 查看文件全部内容
cat index.html
# less 查看文件部分内容
less index.html
# q退出查看3、 基本操作
初始化git仓库git init
查看当前git仓库的状态git status
将文件添加到git的暂存区git add 文件名
将文件由暂存区提交到仓库区git commit -m '提交说明'
查看提交日志git log
# 初始化git仓库,会在当前目录生成一个隐藏文件夹 .git 不要去修改这个文件夹下的任意东西。
git init# 查看git的状态 ,如果此时新建一个文件,那么这个文件是没有被追踪的,说白了git还没有管理这个新建的文件
git status # 让git管理这个新建的文件
git add index.html# 让文件由暂存区提交到仓库区。此时文件才真正的被git管理了。
# 如果提交日志乱码,右键-->options-->Text-->将编码改成utf-8
git commit -m '第一次提交'# 查看提交日志
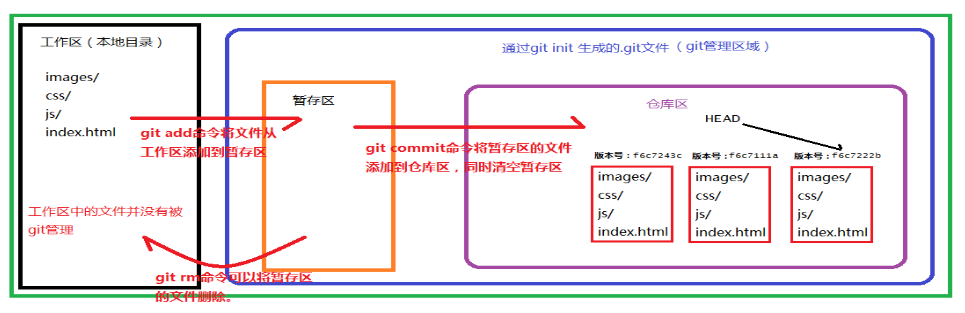
git log4、git的工作原理

文件状态
在 GIt 中,你的文件可能会处于三种状态之一:
已修改(modified) - 已修改表示修改了文件,但还没保存到数据库中。
已暂存(staged) - 已暂存表示对一个已修改文件的当前版本做了标记,使之包含在下次提交的快照中。
已提交(committed) - 已提交表示数据已经安全的保存在本地数据库中。
工作区域
与文件状态对应的,不同状态的文件在 Git 中处于不同的工作区域。
工作区(working) - 当你 git clone 一个项目到本地,相当于在本地克隆了项目的一个副本。工作区是对项目的某个版本独立提取出来的内容。这些从 Git 仓库的压缩数据库中提取出来的文件,放在磁盘上供你使用或修改。
暂存区(staging) - 暂存区是一个文件,保存了下次将提交的文件列表信息,一般在 Git 仓库目录中。有时候也被称作索引,不过一般说法还是叫暂存区。
本地仓库(local) - 提交更新,找到暂存区域的文件,将快照永久性存储到 Git 本地仓库。
远程仓库(remote) - 以上几个工作区都是在本地。为了让别人可以看到你的修改,你需要将你的更新推送到远程仓库。同理,如果你想同步别人的修改,你需要从远程仓库拉取更新。
5、git的工作流程

5.1.git init
这将创建一个名为 .git 的新子目录(Windows 下该目录为隐藏的),其中包含所有必需的存储库文件(Git 存储库框架)。至此,你的项目中尚未跟踪任何内容。
5.2.git add
将文件由 工作区 添加到 暂存区,暂存文件
git add hello.txt 一个文件
git add --all 或者 git add -A 或者git add .(简写) 添加所有文件
git add a.txt b.txt 同时添加两个文件
git add *.js 添加当前目录下的所有js文件5.3.git checkout 文件名
暂存区的内容恢复到工作区。
git checkout 1.txt 将暂存区中1.txt文件恢复到工作区5.4.git commit
将文件由 暂存区 添加到 仓库区
git commit -m "提交说明"5.5.git status
查看文件的状态
git status
git stauts -s 简化日志输出格式5.6.git log
查看提交日志
git log 只能查看当前head以及以前的日志
git log --oneline 简洁的日志信息
git reflog 查看所有的提交变更日志5.7.git reset
版本回退,将代码恢复到已经提交的某一个版本中。
# 移除缓存区的所有文件(i.e. 撤销上次git add)
$ git reset HEAD# 将HEAD重置到上一次提交的版本,并将之后的修改标记为未添加到缓存区的修改
$ git reset <commit># 将HEAD重置到上一次提交的版本,并保留未提交的本地修改
$ git reset --keep <commit># 放弃工作目录下的所有修改
$ git reset --hard HEAD# 将HEAD重置到指定的版本,并抛弃该版本之后的所有修改
$ git reset --hard <commit-hash># 用远端分支强制覆盖本地分支
$ git reset --hard <remote/branch> e.g., upstream/master, origin/my-feature5.8.git忽视文件
在仓库中,有些文件是不想被git管理的,比如数据的配置密码、写代码的一些思路等。git可以通过配置从而达到忽视掉一些文件,这样这些文件就可以不用提交了。
· 在仓库的根目录创建一个.gitignore的文件,文件名是固定的。
· 将不需要被git管理的文件路径添加到.gitignore中
# 忽视idea.txt文件
idea.txt# 忽视.gitignore文件
.gitignore# 忽视css下的index.js文件
css/index.js# 忽视css下的所有的js文件
css/*.js# 忽视css下的所有文件
css/*.*
# 忽视css文件夹
css5.9.更新与推送
更新:
# 下载远程端版本,但不合并到HEAD中
$ git fetch <remote># 将远程端版本合并到本地版本中
$ git pull origin master# 以rebase方式将远端分支与本地合并
$ git pull --rebase <remote> <branch>推送:
# 将本地版本推送到远程端
$ git push remote <remote> <branch># 删除远程端分支
$ git push <remote> :<branch> (since Git v1.5.0)
$ git push <remote> --delete <branch> (since Git v1.7.0)# 发布标签
$ git push --tags5.10.查看信息
显示工作路径下已修改的文件:
$ git status显示与上次提交版本文件的不同:
$ git diff显示提交历史:
# 从最新提交开始,显示所有的提交记录(显示hash, 作者信息,提交的标题和时间)
$ git log# 显示某个用户的所有提交
$ git log --author="username"# 显示某个文件的所有修改
$ git log -p <file>显示搜索内容:
# 从当前目录的所有文件中查找文本内容
$ git grep "Hello"# 在某一版本中搜索文本
$ git grep "Hello" v2.55.11.分支
增删查分支:
# 列出所有的分支
$ git branch# 列出所有的远端分支
$ git branch -r# 基于当前分支创建新分支
$ git branch <new-branch># 基于远程分支创建新的可追溯的分支
$ git branch --track <new-branch> <remote-branch># 删除本地分支
$ git branch -d <branch># 强制删除本地分支,将会丢失未合并的修改
$ git branch -D <branch>切换分支:
# 切换分支
$ git checkout <branch># 创建并切换到新分支
$ git checkout -b <branch>5.12.标签
# 给当前版本打标签
$ git tag <tag-name># 给当前版本打标签并附加消息
$ git tag -a <tag-name>5.13.合并与重置
merge 与 rebase 虽然是 git 常用功能,但是强烈建议不要使用 git 命令来完成这项工作。
因为如果出现代码冲突,在没有代码比对工具的情况下,实在太艰难了。
你可以考虑使用各种 Git GUI 工具。
合并:
# 将分支合并到当前HEAD中
$ git merge <branch>重置:
# 将当前HEAD版本重置到分支中,请勿重置已发布的提交
$ git rebase <branch>三、Github
Github 作为最著名的代码开源协作社区,在程序员圈想必无人不知,无人不晓。
这里不赘述 Github 的用法,确实有不会用的新手同学,可以参考官方教程:
https://guides.github.com/
相关文章:

【Java基础】30分钟Git 从入门到精通
一、 版本控制工具1、什么是版本控制系统?版本控制系统(Version Control System):是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统不仅可以应用于软件源代码的文本文件,而且可以对…...

0100 MySQL03
1.distinct关键字 把查询结果去除重复记录,原表数据不会被修改,只能出现在字段的最前端 select distinct job from emp; select distinct job,deptno from emp;//表示两个字段联合起来 去重 2.连接查询 从一张表中单独查询,称为单表查询 两张表联合…...

32- PyTorch基础 (PyTorch系列) (深度学习)
知识要点 PyTorch可以说是现阶段主流的深度学习框架 . 1 PyTorch入门 1.1 PyTorch概述 Torch是什么?一个火炬!其实跟Tensorflow中Tensor是一个意思,可以当做是能在GPU中计算的矩阵.,也可以当做是ndarray的GPU版! PyT…...

用gdb.attach()在gdb下断点但没停下的情况及解决办法
在python中,如果导入了pwntools,就可以使用里面的gdb.attach(io)的命令来下断点。 但是这一次鼠鼠遇到了一个情况就是下了断点,但是仍然无法在断点处开始运行,奇奇怪怪。 这是我的攻击脚本 我们运行一下。 可以看到其实已经运行起…...
调度(本质仍然是进程))
Linux入门篇-作业(jobs)调度(本质仍然是进程)
简介 之所以叫做作业调度,作业是以shell为单位的,一个shell建立的作业,不会被另外一个shell看到(包 括root),但是仍然可以看到作业对应的进程。①前台进程(front process) 运行在用户…...

vue 监听 取消监听
vue 的 watch 除了可以使用声明式的配置项以外,还可以通过命令式 this.$watch 方法。 如下是我们比较少用的命令式(想要初始只监听一次,必须命令式写法): 监听只运行一次 声明式 export default{data: {showType: fa…...

0103深度优先搜索和单点连通-无向图-数据结构和算法(Java)
文章目录1.1 走迷宫1.2 图的深度优先搜索实现1.3 算法分析及性能1. 4 单点连通性后记1.1 走迷宫 简单的迷宫,如下图1.1-1所示: 探索迷宫而不迷路,我们需要: 选择一条没有标记过的通道,在你走过的路上铺一条绳子&…...

进销存管理系统
技术:Java等摘要:进销存管理系统是为了实现企业仓库商品管理的系统化、规范化和自动化,从而提高企业管理效率而设计开发的管理信息系统。它完全取代了过去一直用人工管理的工作方式,避免了由于管理人员手工操作上的疏忽以及管理质…...

Sonar:VSCode配置SonarLint/SonarLint连接SonarQube
需求描述 公司为项目代码配置了Sonar检测,希望在VSCode中开发项目时能够同步检测结果。 注意事项 SonarQube版本必须为7.9,否则SonarLint无法连接(GitHub-SonarLint-Wiki第一行就有说明)!!!S…...
陀螺仪小车(Forerake-Car)
项目简介:搭建一辆有arduino UNO 与rnf24l01组成的小车;手部安装由arduino nano开发板、nrf24l01、imu构成的手势控制器,利用手势控制器检测手部状态、发送信号对小车进行前进,实现基于卡尔曼滤波的MPU6050姿态结算。 准备工作&am…...

Leetcode Day5 含有重复元素集合的组合+
1、含有重复元素集合的组合 给定一个可能有重复数字的整数数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用一次,解集不能包含重复的组合。 【题目传送门】 思…...

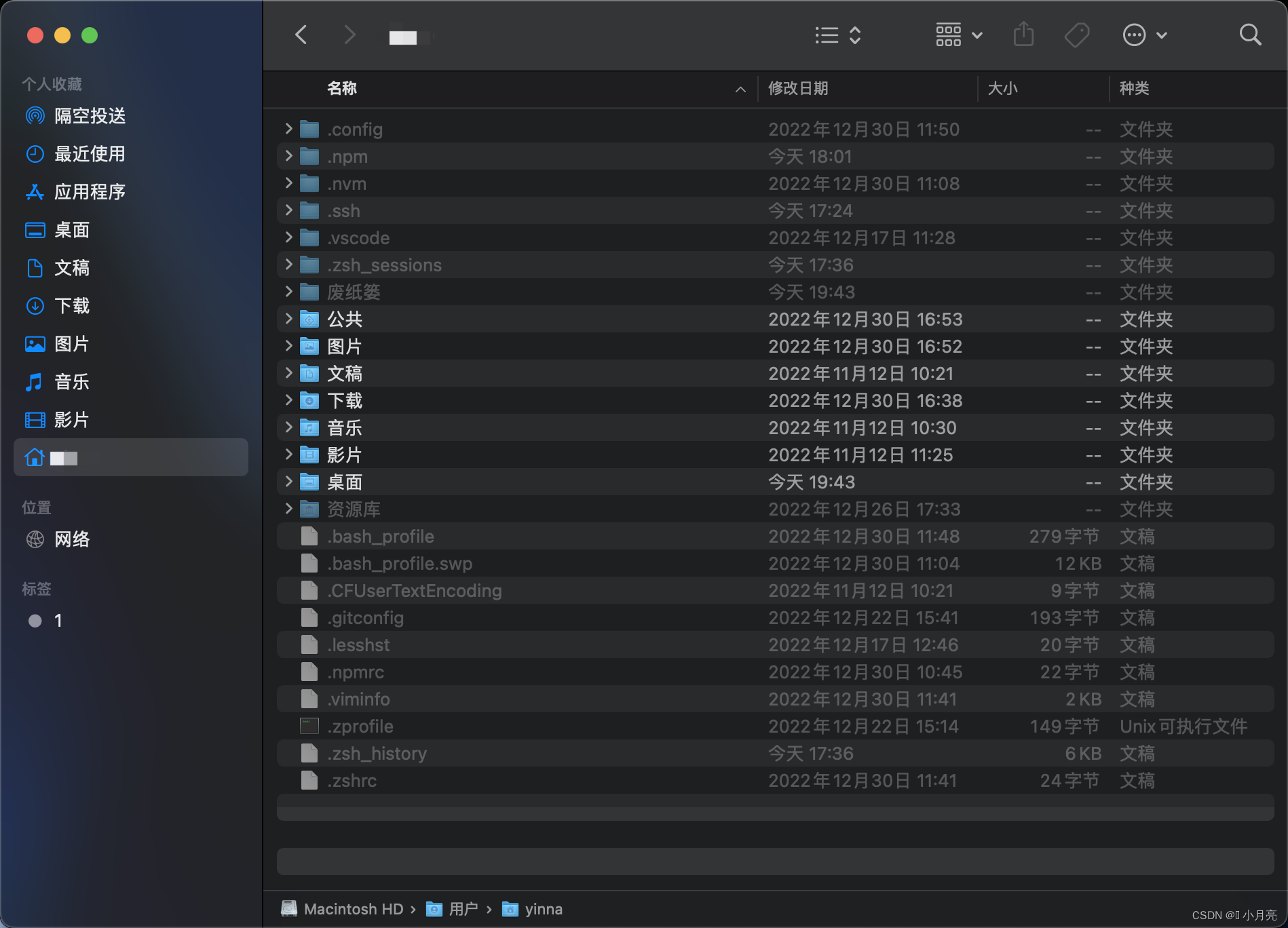
Mac Book pro(M1)使用总结
1、拿到电脑激活的时候,一定要记住账号密码及安全问题的答案。 2、显示隐藏文件夹: 3、显示.git或者gitignore等隐藏后缀的文件: 打开终端 defaults write com.apple.finder AppleShowAllFiles TRUE重启Finder在终端输入 killall Finder …...

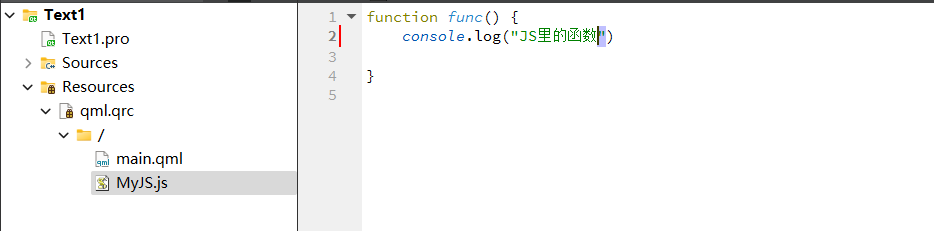
QML集成JavaScript
在QML中可以使用现有的QML元素来创建页面,但QML紧密的集成了必要的JavaScript。 但QML中使用JavaScript比较严格,在QML中不可以添加或修改JavaScript全局对象成员,这样可能会使用一个未经声明的变量。 内联JavaScript 一些小型的JavaScript函…...

学习周报3.5
文章目录前言文献阅读摘要介绍方法总结相关性总结前言 本周阅读文献《Multi-step ahead probabilistic forecasting of multiple hydrological》,文献主要提出一种基于三维卷积神经网络、卷积最小门记忆神经网络和变分贝叶斯神经网络的混合深度学习模型(…...

java基础学习篇
java学习 多写(代码、笔记、文章),多练(交流、思维、技能),多分享,多提问、多思考 什么是计算机 由硬件和软件组成,广泛应用在科学计算、数据处理、自动控制,计算机辅…...

Go 语言基础语法及应用实践
Go语言是一门由Google开发的静态类型、编译型的开源编程语言,被设计成简单、高效、安全的语言。作为一门相对年轻的语言,Go语言的使用范围正在不断扩大,特别是在Web开发、云计算、容器化和分布式系统等领域越来越受到欢迎。 在本篇文章中,我们将探讨Go语言的基础语法及应用…...

C语言自定义类型---进阶
之前的文章中有结构体初阶知识的讲解,对结构体不是很了解的小伙伴可以先去去看一下结构体初阶 结构体,枚举,联合结构体结构体类型的声明特殊的声明结构的自引用结构体变量的定义和初始化结构体内存对齐 <3 <3 <3(重点)那为什么存在内…...

85.链表总结
链表总结 链表总结与进阶 抽象数据类型(ADT abstract data type)与抽象数据接口(ADI abstract data Interface) 链表实际上就是对于结构体、结构体指针和结构体内可以包含指向同类型的结构体指针不可以包含指向同类型的结构体的应…...

【博学谷学习记录】超强总结,用心分享|狂野大数据课程【DataFrame的相关API】的总结分析
操作dataFrame一般有二种操作的方式, 一种为SQL方式, 另一种为DSL方式 SQL方式: 通过编写SQL语句完成统计分析操作DSL方式: 领域特定语言 指的通过DF的特有API完成计算操作(通过代码形式)从使用角度来说: SQL可能更加的方便一些, 当适应了DSL写法后, 你会发现DSL要比SQL更加…...

粒子群优化最小二乘支持向量机SVM回归分析,pso-lssvm回归预测
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 SVM应用实例,粒子群优化最小二乘支持向量机SVM回归分析 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本模型是定义在特征空间上的间隔最大…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
