CSS常用选择器
目录
1.CSS是什么
2.CSS的三种写法
2.1内部样式
2.2内联样式
2.3外部样式
3.CSS选择器
3.1标签选择器
3.2类选择器(更好的选择)
3.3ID选择器
3.4后代选择器
3.5子选择器
3.6并集选择器
3.7伪类选择器(复合选择器的特殊用法)

1.CSS是什么
CSS全称Cascding Style Sheets,能够对 网页中元素的位置排版进行像素级的精确控制,实现美化页面的效果.能够做到页面的样式和结构分离
基本语法规范:
选择器+{一条/N条声明}
选择器决定针对谁修改
声明决定做什么修改
声明的属性是键值对,使用;区分键值对,:来区分键和值
我们来看一个例子
<p>这是一个段落</p>
当我们用CSS来设置后
<body><p>这是一个段落</p><!-- style标签可以放到代码的任意位置中 --><style>p{color:green;}</style>
</body>再次刷新后,文本的颜色改变了

这里的p就是一个选择器,{}里面的CSS属性是可以写一个或者多个的,每个属性都是一个键值对 [color:green;]用:来区分键和值,;来区分键值对
每个键值对可以独占一行,也可以不独占,我们还可以加上其他属性设置,比如将字体放大:
p{color:green;font-size: 30px;} 
这只是一种写法
实际上CSS有三种写法.
2.CSS的三种写法
2.1内部样式
使用style标签,直接把CSS写到html文件中.此时style标签可以放到代码的任何位置,建议是放在head标签里..我们上述举例的写法就是内部样式
2.2内联样式
使用style属性,针对指定的元素设置样式(不需要写选择器,直接写属性键值对),这个时候样式只针对当前元素生效
我们看一个例子
<p style="color:green;font-size: 30px;">这是一个段落(内联样式)</p><p>这是另外一个段落</p>
我们可以看到,内联样式所使用的属性只针对当前标签有效,对别的标签是无效的
内联样式的优先级是比内部样式的优先级高的,我们在内联样式的基础上设置一个内部样式
<p style="color:green;font-size: 30px;">这是一个段落(内联样式)</p><style>p{color:red;font-size: 30px;}</style>
可以看到,显示的是内联样式修改的结果,因此内联样式的优先级是高于内部样式的
2.3外部样式
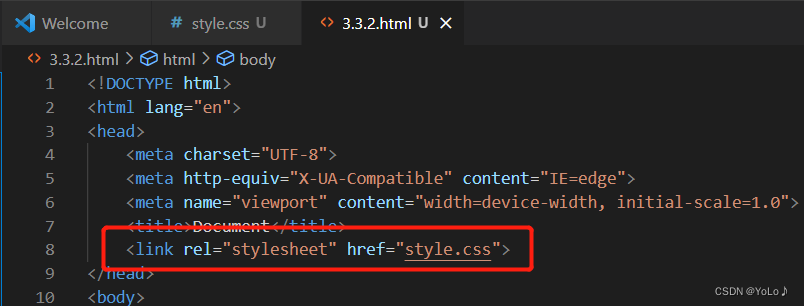
把CSS代码单独作为一个.scc文件,再通过link属性,让html引入该css文件.
<P>这是一个段落(外部样式)</P>css文件:
这是未引入css文件的结果:

引入css文件,不引入是不会生效的

结果显示

这就是外部样式的写法,实际开发中也是用的最多的,让html和css分离开,相互不影响
当前学习阶段简单为主,以内部样式为主
下面我们学习CSS的选择器和常用属性值
3.CSS选择器
3.1标签选择器

刚才我们写的css文件里这样的代码,p是一个标签的名字,直接在{}前写标签名字
此时意味着会选中当前页面所有指定标签!!看一个例子
<P>这是一个段落</P><P>这是一个段落</P><P>这是一个段落</P>这是三个段落,标签名相同,此时我们使用标签选择器来设置,那么这三个都会受影响,别的标签名不会受影响!
<style>p{color: blueviolet;font-size: 50px;}</style>
3.2类选择器(更好的选择)
标签选择器的优点就是能快速的选择出同一类型的标签,但是缺点也很明显,不能差异化选择,如果我们希望同一类型标签的样式有所不同,类选择器是更好的选择
类选择器可以创建CSS类,手动指定哪些元素使用这个类(这个类与面向对象中的类是无关的,就是把一组CSS属性的集合起了个名字,方便引用)
我们看示例
<div>这是第一个div</div><div>这是第二个div</div><div>这是第三个div</div><style>/* 此处定义了一个CSS类,名字叫做one,CSS类定义的时候需要用.开头 */.one{color: red;}.two{color: blue;}.three{color: blueviolet;}</style>此时定义好了CSS类,我们使用不同的颜色来区分不同类,然后给三个标签引入

 定义类的时候,需要用到.来开头,使用类的时候,通过class属性="类名"即可,不用带.
定义类的时候,需要用到.来开头,使用类的时候,通过class属性="类名"即可,不用带.
一个类可以被一个元素引用,也被多个元素引用.
一个元素可以引用一个类,也可以引用多个类,灵活的引用就让元素的样式丰富多彩了
CSS叫做层叠样式表,层叠可以理解为一个元素可以应用多组样式,这些样式就像被一层一叠加上去的
<style>/* 此处定义了一个CSS类,名字叫做one,CSS类定义的时候需要用.开头 */.one{color: red;}/* /* .two{color: blue;} */.three{font-size: 20px;} </style><div class="one three" >这是一个段落</div><div class="one three" >这是二个段落</div>
打开控制台选择第一个标签:

这个样式就是由one和three两个类叠加起来的效果
3.3ID选择器
html页面中每个元素都可以设置一个唯一的ID.作为身份的标识,这个值在页面里必须是唯一的
设置ID后,就可以通过ID来选中对应的元素了
看个例子
<div id="oneDiv">这是一个div</div><div id="twoDiv">这是另一个div</div><style>#oneDiv{color: red;}#twoDiv{font-size: 30px;}</style>
类选择器可以让多个元素使用,ID选择器更有针对性,因为ID是唯一的,他也只能针对这个唯一的元素生效
上述是简单的基础选择器,CSS还支持复杂的复合选择器
3.4后代选择器
把多个简单的基础选择器任意组合一下
<ol><li>111</li><li>222</li><li>333</li><li>444</li></ol><ul><li>555</li><li>666</li><li>777</li><li>888</li></ul><style>ul li{color: green;}</style> 
这是典型的后代选择器,只选中了ul中的list做出改变,没有选择ol中的list
后代选择器的寻找流程就是先寻找页面所有的ul,再在ul中寻找所有的li
li只要是ul的后代即可,不一定是"子元素"
三个基础选择器是也可以组合的:比如除了上述标签选择器组合,还可与类选择器组合
<ol class="one"><li>111</li><li>222</li><li>333</li><li>444</li></ol><style>.one li{color: red;}</style>
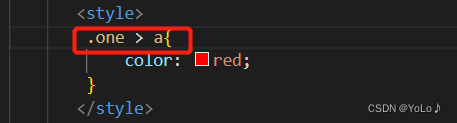
3.5子选择器
也是把多个简单的基础选择器组合,不同的是,只匹配子元素,不匹配孙子元素...
元素1>元素2{ 样式声明 }
使用大于号分割
只能选儿子,不选孙子元素
例如:
<style>.one a{color: red;}</style><div class="one"><a href="#">链接一</a><p><a href="#">链接二</a></p></div>这是后代选择器,儿子元素和孙子元素都会选中,效果

我们使用子选择器写法

只会选中one的子元素,不会选中孙子元素

3.6并集选择器
用于选择多组标签
元素1,元素2{ 样式声明 }
通过逗号来分割多个元素
表示同时选中元素1 2,多组选择器应用了相同的样式
任何基础选择器都可以使用并集选择器
并集选择器建议竖着写,每个选择器占一行,最后一个选择器不能加逗号
来看代码
<style>.two,.three{color: blueviolet;font-size: 20px;}</style><div class="one"><a href="#" class="two">链接一</a><p><a href="#" class="three">链接二</a></p></div>
3.7伪类选择器(复合选择器的特殊用法)
前面的选择器是选中某个元素,这个选择器是选中某个元素的某个特定状态
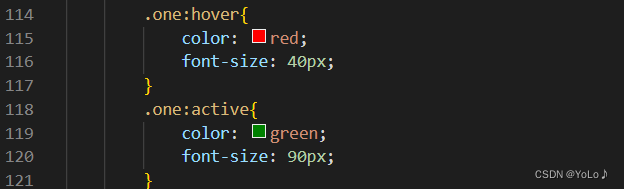
:hover 鼠标悬停时的状态
:active 鼠标按下时的状态
我们看一个例子
<div class="one">这是一个div</div><style>.one:hover{color: red;font-size: 40px;}</style>
还有个鼠标按下的伪类选择器

鼠标先悬停,然后按下
 css的选择器就介绍到这里了
css的选择器就介绍到这里了
相关文章:

CSS常用选择器
目录 1.CSS是什么 2.CSS的三种写法 2.1内部样式 2.2内联样式 2.3外部样式 3.CSS选择器 3.1标签选择器 3.2类选择器(更好的选择) 3.3ID选择器 3.4后代选择器 3.5子选择器 3.6并集选择器 3.7伪类选择器(复合选择器的特殊用法) 1.CSS是什么 CSS全称Cascding Style Sh…...

Registry与DGC的攻击利用
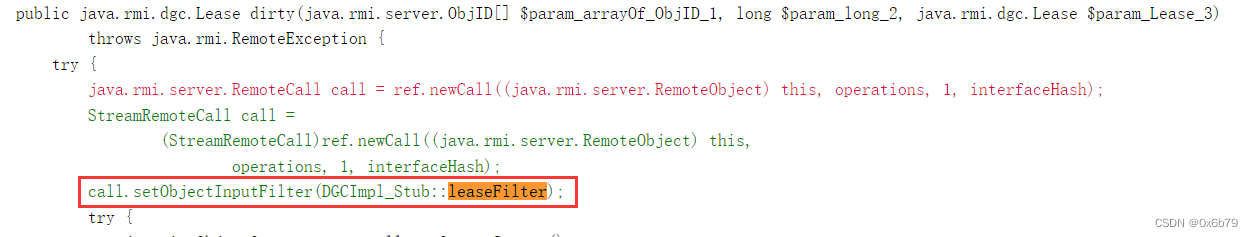
0x01 2022-02-03写的一篇文章。 0x02 Registry Registry指的是RMI的注册表,攻击的目标是注册表所在的机器,一般注册表和RMI Server在同一个机器上,特殊情况下也会在不同机器上。 在我们通过LocateRegistry#getRegistry获取到目标开启的注…...

赛道持续降温!又一家自动驾驶公司裁员,市值曾超50亿美元
从去年下半年开始,自动驾驶赛道的裁员、倒闭风潮盛行。 本周,美股卡车自动驾驶上市公司Embark Trucks(EMBK)宣布将裁员70%,同时大幅缩减业务。“痛苦可能还没有结束,”公司首席执行官Alex Rodrigues在给员…...

路径规划 | 图解动态A*(D*)算法(附ROS C++/Python/Matlab仿真)
目录0 专栏介绍1 什么是D*算法?2 D*算法核心概念一览3 D*算法流程图4 步步图解:算法实例5 算法仿真与实现5.1 ROS C实现5.2 Python实现0 专栏介绍 🔥附C/Python/Matlab全套代码🔥课程设计、毕业设计、创新竞赛必备!详…...

GraphCut、最大流最小割定理
G(V,E);V为点集,E为边集; 节点集V中的节点分为: (1)终端节点。不包含图像像素,用S和T表示。S为源点,T为汇点。图像分割中通常用S表示前景目标&a…...

Word文档的密码忘记了怎么办?
Word文档可以设置两种密码,文件的“限制密码”和“打开密码”,今天来分享一下忘记这两种密码可以如何处理。 如果忘记的是Word文档的“限制密码”,文档就无法编辑及更改了,菜单目录中的相关选项也都是灰色状态,无法点…...

Java分布式事务(二)
文章目录🔥分布式事务处理_认识本地事务🔥关系型数据库事务基础_并发事务带来的问题🔥关系型数据库事务基础_MySQL事务隔离级别🔥MySQL事务隔离级别_模拟异常发生之脏读🔥MySQL事务隔离级别_模拟异常发生之不可重复读&…...

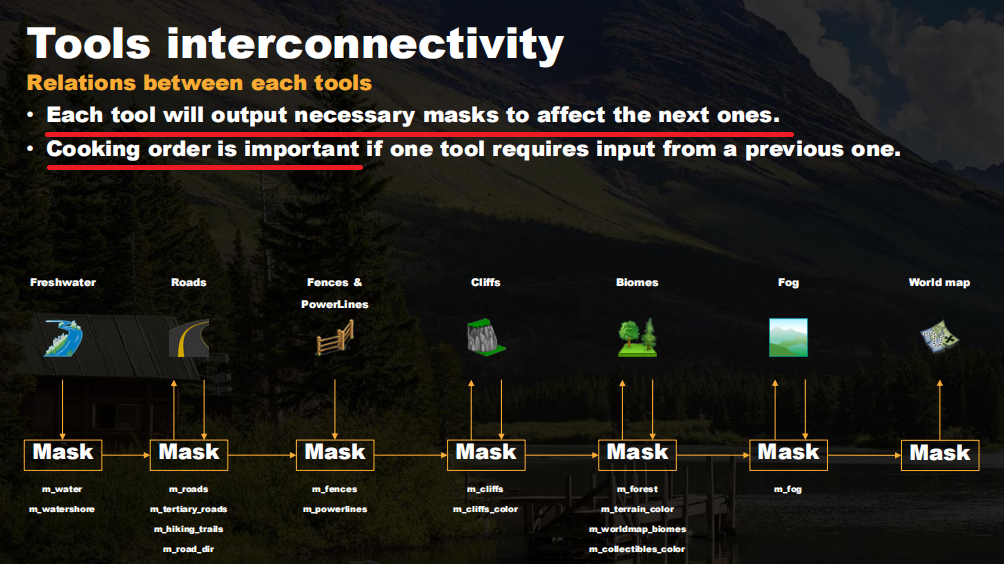
游戏项目中的程序化生成(PCG):算法之外的问题与问题
本篇讨论的是什么 从概念上讲,PCG(程序化生成)的含义很广:任何通过规则计算得到的内容,都可算作是PCG。但在很多游戏项目的资料,包括本篇,讨论PCG时特指是:用一些算法/工具(特别是H…...

【C++】位图+哈希切割+布隆过滤器
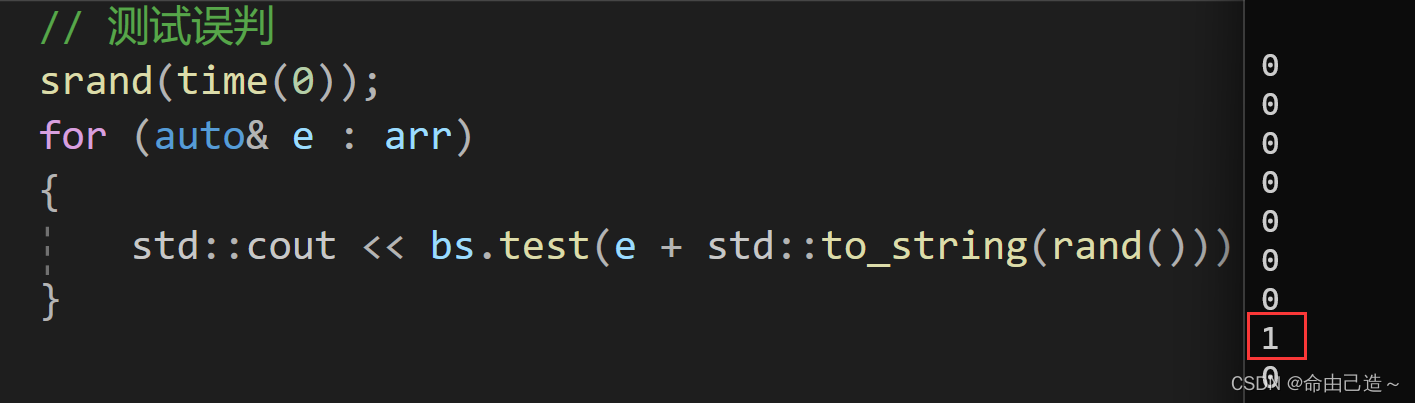
文章目录一、位图1.1 位图概念1.2 位图实现1.2.1 把x对应比特位0置11.2.2 把x对应比特位1置01.2.1 查看x对应比特位1.3 位图源码1.4 位图的应用二、哈希切割(处理海量数据)三、布隆过滤器3.1 布隆过滤器的概念3.2 布隆过滤器的应用场景3.3 布隆过滤器的实…...
)
python实现网络游戏NPC任务脚本引擎(带限时任务功能)
python实现NPC任务脚本引擎 一、简介二、简单示例三、实现任务限时的功能四、结合twisted示例一、简介 要实现面向对象的网络游戏NPC任务脚本引擎,可以采用以下步骤: 1.定义NPC类:该类应该包括NPC的基本属性和行为,如名字、位置、血量、攻击力等等。NPC还应该有任务的列表…...
)
C语言的原子操作(待完善)
文章目录一、什么是原子操作二、为什么需要原子操作三、API一、什么是原子操作 原子操作是不可分割的,在执行完毕之前不会被任何其它任务或事件中断,可以视为最小的操作单元,是在执行的过程中、不会导致对数据的并发访问的、最小操作&#x…...

JavaScript Boolean 布尔对象
文章目录JavaScript Boolean 布尔对象Boolean 对象Boolean 对象属性Boolean 对象方法检查布尔对象是 true 还是 false创建 Boolean 对象JavaScript Boolean 布尔对象 Boolean(布尔)对象用于将非布尔值转换为布尔值(true 或者 false࿰…...

删除链表元素相关的练习
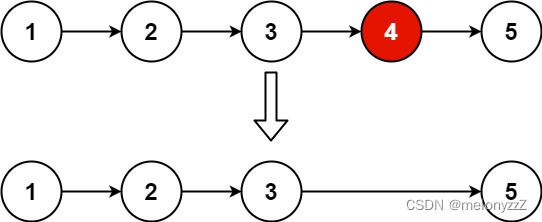
目录 一、移除链表元素 二、删除排序链表中的重复元素 三、删除排序链表中的重复元素 || 四、删除链表的倒数第 N 个结点 一、移除链表元素 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头…...

3DEXPERIENCE Works 成为了中科赛凌实现科技克隆环境的催化剂
您的企业是否想过实现设计数据的统筹管理,在设计上实现标准化,并把每位设计工程师串联起来协同办公?中科赛凌通过使用3DEXPERIENCE Works 实现了上述内容,一起来看本期案例分享吧!中科赛凌 通过其自主研发的单压缩机制冷技术实现零下190℃制…...

少儿编程 电子学会图形化编程等级考试Scratch一级真题解析(选择题)2022年12月
少儿编程 电子学会图形化编程等级考试Scratch一级真题解析2022年12月 选择题(共25题,每题2分,共50分) 1、小明想在开始表演之前向大家问好并做自我介绍,应运行下列哪个程序 A、 B、 C、 D、 答案:D...

【完整版】国内网络编译,Ambari 2.7.6 全部模块源码编译笔记
本次编译 ambari 2.7.6 没有使用科学上网的工具,使用的普通网络,可以编译成功,过程比 ambari 2.7.5 编译时要顺畅。 以下是笔记完整版。如果想单独查看本篇编译笔记,可参考:《Ambari 2.7.6 全部模块源码编译笔记》 该版本相对 2.7.5 版本以来,共有 26 个 contributors …...

HTML 颜色值
HTML 颜色值 颜色由红 (R)、绿 (G)、蓝 (B) 组成。 颜色值 颜色值由十六进制来表示红、绿、蓝(RGB)。 每个颜色的最低值为 0 (十六进制为 00 ),最高值为 255 (十六进制为 FF )。 十六进制值的写法为#号后跟三个或六个十六进制字符。 三位…...

RabbitMQ-消息的可靠性投递
文章目录0. 什么是消息的可靠性投递1. confirm机制2. return机制3. 总结0. 什么是消息的可靠性投递 在生产环境中,如果因为一些不明原因导致RabbitMQ重启,RabbitMQ重启过程中是无法接收消息的,那么我们就需要生产者重新发送消息。或者在消息…...
| 含思路)
华为OD机试题 - 最小叶子节点(JavaScript)| 含思路
华为OD机试题 最近更新的博客使用说明本篇题解:最小叶子节点题目输入输出示例一输入输出示例二输入输出Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD…...
)
嵌入式系统硬件设计与实践(开发过程)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 如果把电路设计看成是画板子的,这本身其实是狭隘了。嵌入式硬件设计其实是嵌入式系统中很重要的一个部分。里面软件做的什么样…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...
)
python数据结构和算法(1)
数据结构和算法简介 数据结构:存储和组织数据的方式,决定了数据的存储方式和访问方式。 算法:解决问题的思维、步骤和方法。 程序 数据结构 算法 算法 算法的独立性 算法是独立存在的一种解决问题的方法和思想,对于算法而言&a…...

汇编语言学习(三)——DoxBox中debug的使用
目录 一、安装DoxBox,并下载汇编工具(MASM文件) 二、debug是什么 三、debug中的命令 一、安装DoxBox,并下载汇编工具(MASM文件) 链接: https://pan.baidu.com/s/1IbyJj-JIkl_oMOJmkKiaGQ?pw…...
