OpenHarmony教程指南—ArkUI中组件、通用、动画、全局方法的集合
介绍
本示例为ArkUI中组件、通用、动画、全局方法的集合。
本示例使用 Tabs容器组件搭建整体应用框架,每个 TabContent内容视图 使用 div容器组件 嵌套布局,在每个 div 中使用 循环渲染 加载此分类下分类导航数据,底部导航菜单使用 TabContent中tabBar属性 设置自定义样式 。通过组件、通用、动画、全局方法四个大类展现了ArkUI的能力,并把四大类中的功能进行了分类,方便开发者查看,每个示例又结合了不同的展现方式,以契合实际应用场景为主生动的体现了ArkUI能力的用法。
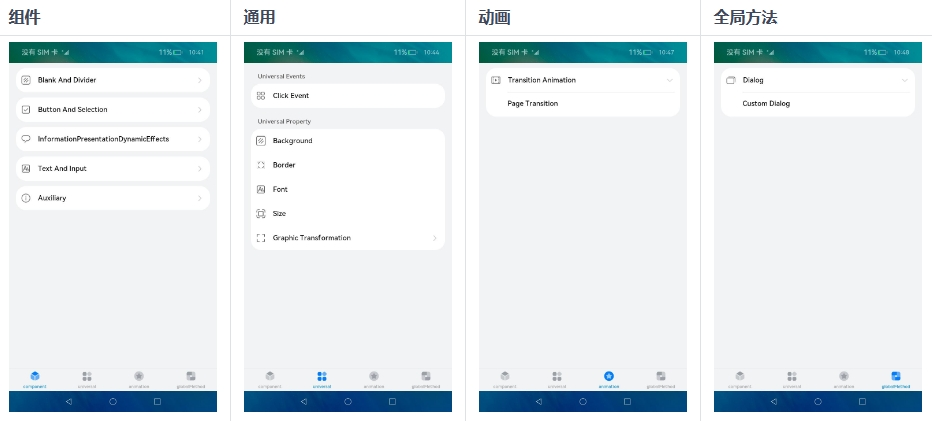
效果预览


使用说明:
1.点击组件、通用、动画、全局方法四个按钮或左右滑动切换不同Tab内容。
2.点击二级导航(如通用属性、通用事件等),若存在三级导航则展开三级导航(如Border 边框、点击事件等);若不存在三级导航,则点击跳转详情页面。
3.若存在三级导航,点击三级导航则跳转详情页面。
工程目录
entry/src/main/js/MainAbility
|---app.js
|---common
| |---commonItemInput // 输入框组件
| |---commonItemSelect // 选择菜单组件
| |---commonItemSlider // 滑动条组件
| |---css // 通用样式
| |---image // 图片资源
| |---logger // 详情页面标题组件
| |---tabContentNavigation // 页面切换组件
| |---titleBar // 页面标题组件
|---pages
| |---animations
| | |---pageTransitionSample // 变换
| | |---pageTransitionSampleFromBottom // 从下变换
| | |---pageTransitionSampleFromLeft // 从左变换
| | |---pageTransitionSampleFromRight // 从右变换
| | |---pageTransitionSampleFromTop // 从上变换
| | |---pageTransitionSampleWithRotate // 旋转变换
| | |---pageTransitionSampleWithScale // 缩小放大变换
| |---components // 首页
| | |---badgeSample
| | |---basic
| | | |---buttonSample // 按钮
| | | |---datePickerSample // 日期选择器
| | | |---dividerSample // 分隔器
| | | |---inputSample // 输入框
| | | |---qrCodeSample // 二维码
| | | |---radioSample // 单选
| | | |---selectSample // 选择菜单
| | | |---sliderSample // 滑动条
| | | |---spanSample // 行内文本
| | | |---switchSample // 切换
| | | |---textSample // 文本
| |---globalMethods // 全局方法
| | |---popups
| | | |---dialogSample // 自定义弹窗
| |---index // 首页
| |---universals // 通用
| | |---events
| | | |---clickSample // 点击事件
| | |---properties
| | | |---backgroundSample // 背景
| | | |---borderSample // 边框
| | | |---fontSample // 字体
| | | |---rotateSample // 旋转
| | | |---sizeSample // 字号
| | | |---translateSample // 变换
具体实现
- 本示例使用 Tabs容器组件搭建整体应用框架,每个 TabContent内容视图 使用 div容器组件 嵌套布局,在每个 div 中使用循环渲染 加载此分类下分类导航数据,底部导航菜单使用 TabContent中tabBar属性 设置自定义样式 。
- 将组件库分成四大类,切换查看
- 组件模块:
- 空白与分隔
- 使用全局组件TitleBar,CommonItemSlider,CommonItemSelect,引入全局样式搭建分隔器组件页面
- 全局封装组件源文件:titleBar,commonItemSlider,commonItemSelect
- 全局样式源文件:common.css
- 按钮与选择
-
使用全局组件TitleBar,引入全局样式搭建按钮,日期选择器,单选按钮,选择菜单,滑动条,切换按钮组件页面
-
全局封装组件源文件:titleBar
-
全局样式源文件:common.css
-
接口参考:@ohos.promptAction
- 信息展示与功效
-
使用全局组件TitleBar,引入全局样式搭建二维码组件页面
-
全局封装组件源文件:titleBar
- 文本与输入
-
使用全局组件TitleBar,引入全局样式搭建行内文本,输入框,文本组件页面
-
全局封装组件源文件:titleBar
-
全局样式源文件:common.css
-
接口参考:@ohos.promptAction
- 辅助
-
使用全局组件TitleBar,引入全局样式搭建标记组件页面
-
全局封装组件源文件:titleBar
-
全局样式源文件:common.css
- 通用模块:
-
通用事件
-
用到全局组件TitleBar,全局样式实现点击事件组件页面
-
全局封装组件源文件:titleBar
-
全局样式源文件:common.css
- 通用属性
-
使用全局组件TitleBar,全局样式实现组件页面
-
全局封装组件源文件:titleBar
-
全局样式源文件:common.css
-
使用Math.trunc()方法将参数隐式转换成数字类型后,纯粹的去除小数部分
- 动画模块:
-
转场动画
-
用到全局组件TitleBar实现动画转场组件页面
-
全局封装组件源文件:titleBar
-
接口参考:@ohos.router
- 全局方法模块:
-
弹窗
-
使用全局组件TitleBar,全局样式实现弹窗组件页面
-
全局封装组件源文件:titleBar
-
全局样式源文件:common.css
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例已适配API version 9版本SDK,版本号:3.2.11.9。
3.本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo /code/UI/JsComponentCollection/JsComponentCollection > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
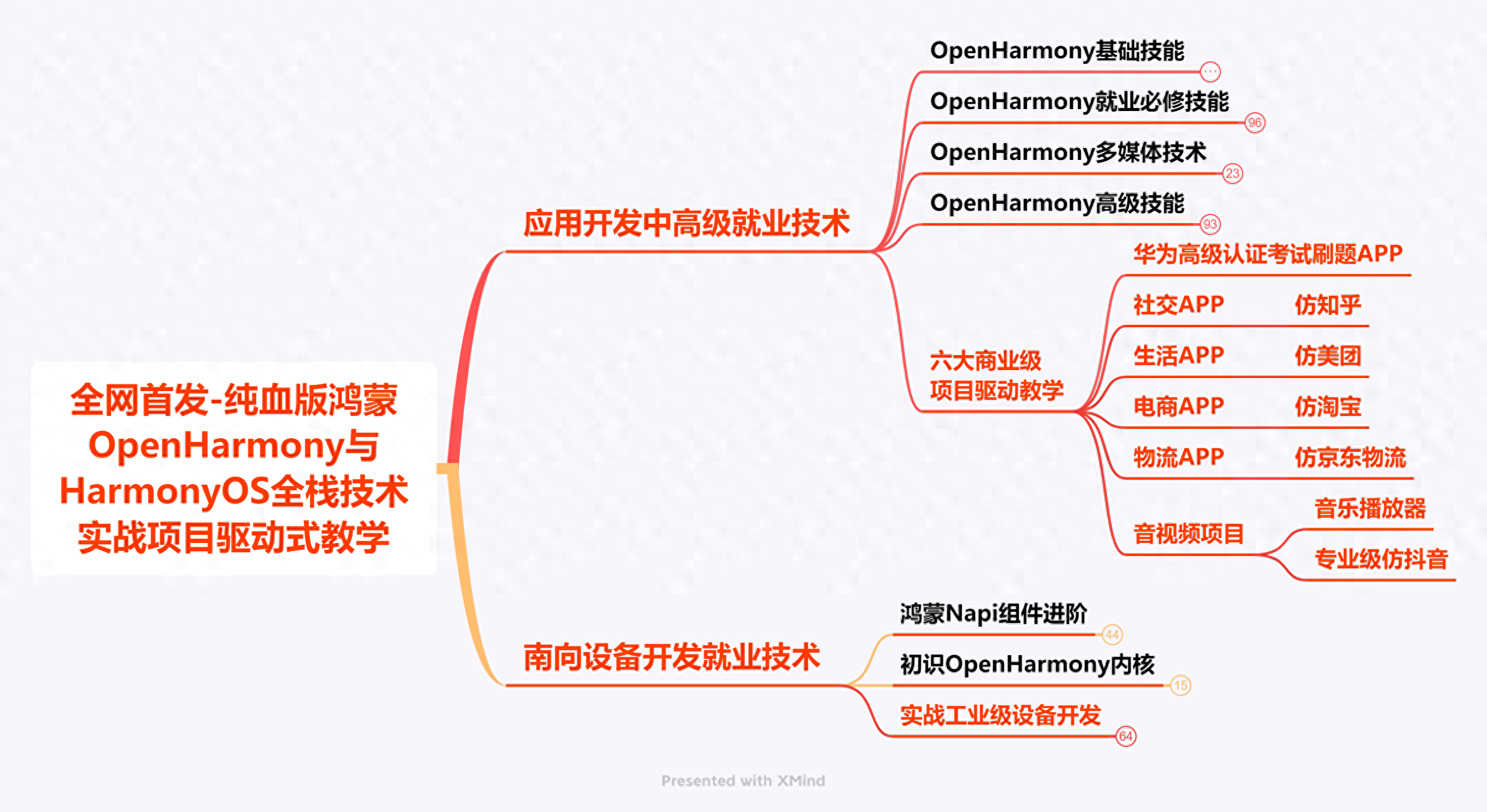
领取以下高清学习路线原图请点击→《鸿蒙HarmonyOS分布式项目实战》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业
通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行
提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽
发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》
相关文章:

OpenHarmony教程指南—ArkUI中组件、通用、动画、全局方法的集合
介绍 本示例为ArkUI中组件、通用、动画、全局方法的集合。 本示例使用 Tabs容器组件搭建整体应用框架,每个 TabContent内容视图 使用 div容器组件 嵌套布局,在每个 div 中使用 循环渲染 加载此分类下分类导航数据,底部导航菜单使用 TabCont…...

第二证券|金价逼近历史高点 黄金股价值有望重估
经过两个多月的震荡后,黄金打响新一波攻势,期货商场价格已逼近前史高点。 有分析认为,虽然黄金价格短期已有显着涨幅,存在震荡或许,但中长时间看,跟着美联储钱银政策的转向,黄金价格仍有上行动…...

关于51单片机晶振定时问题
单片机中晶振频率为12MHZ的机器周期怎么算? 1、系统晶振频率是12M,则机器周期=12/12=1us; 2、定时1ms=1*1000=1000us; 3、工作在方式1下:最大计数值是2&a…...

NoSQL--2.MongoDB配置(Windows版)
目录 2.MongdoDB配置 2.1 Windows环境下操作 2.1.1 注册MongDB Atlas: 2.1.2 MongoDB Community Server Download: 2.1.3 启动MondgoDB服务: 2.1.3.1 命令行参数的方式启动MongoDB服务: 2.1.3.2 使用配置文件方式启动Mongo…...

HTML静态网页成品作业(HTML+CSS)——安徽宣笔设计制作(5个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有6个页面。 🏷️想要…...

MySQL CTEs通用表表达式:进阶学习-递归查询
MySQL CTEs通用表表达式:进阶学习-递归查询 递归通用表表达式是其会引用自身的通用表表达式。 CTEs 递归通用表表达式补上了MySQL8之前无法使用递归查询的空白。在之前,递归查询需要使用函数等方法实现。 基础使用,请参考前文: …...

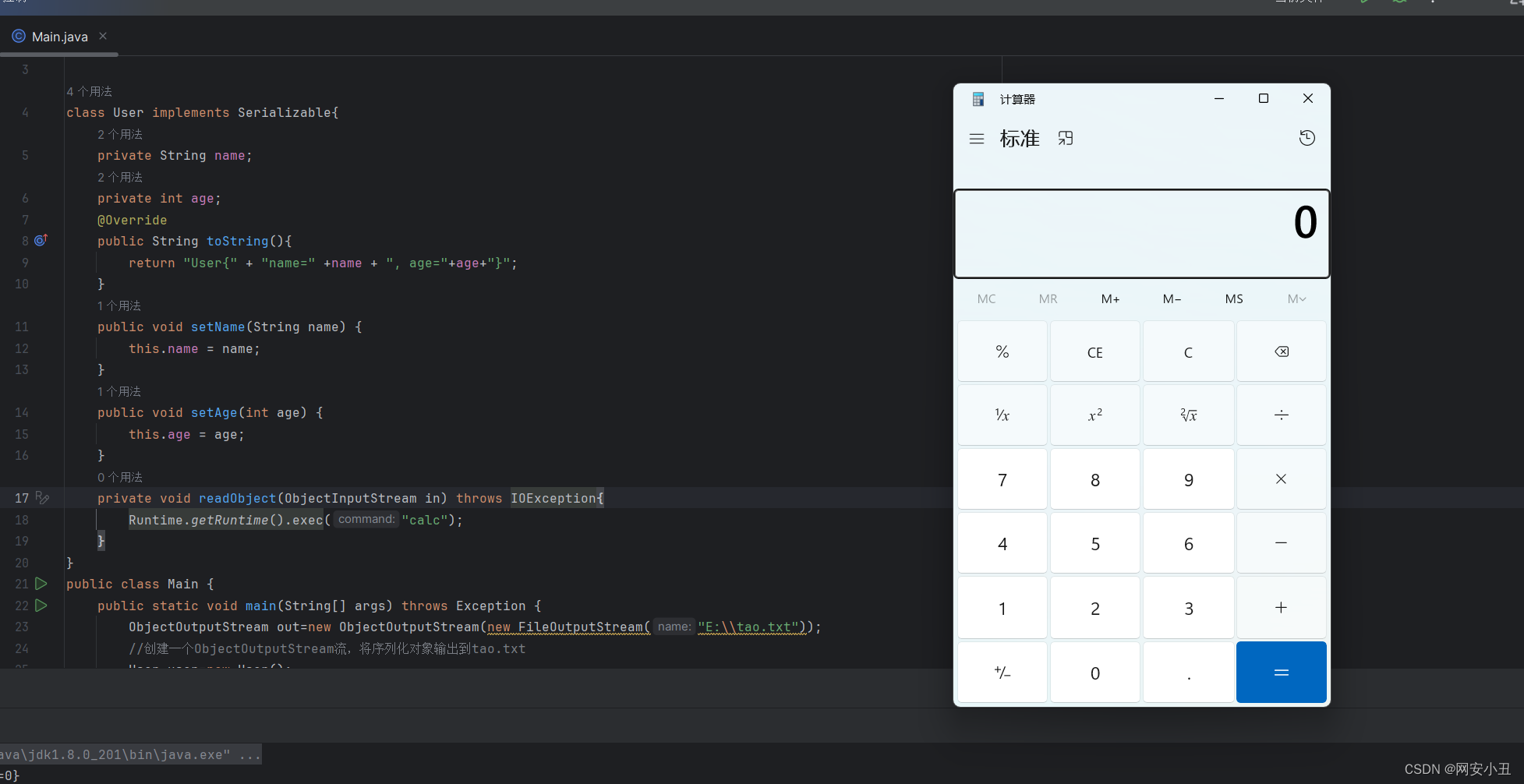
[Java安全入门]二.序列化与反序列化
一.概念 Serialization(序列化)是一种将对象以一连串的字节描述的过程;反序列化deserialization是一种将这些字节重建成一个对象的过程。将程序中的对象,放入文件中保存就是序列化,将文件中的字节码重新转成对象就是反…...

Dutree:Linux 文件系统磁盘使用追踪工具
在 Linux 系统中,对文件系统的磁盘使用情况进行跟踪和管理是至关重要的。dutree 是一个功能强大的工具,它能够以可视化的方式展示文件系统中的目录和文件的大小,帮助用户更好地了解磁盘空间的使用情况。本文将介绍 dutree 工具的使用方法、功…...

http和https的区别是什么?
–前言 传输信息安全性不同、连接方式不同、端口不同、证书申请方式不同 一、传输信息安全性不同 1、http协议:是超文本传输协议,信息是明文传输。如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息。 2、h…...

学习Android的第十九天
目录 Android ExpandableListView 分组列表 ExpandableListView 属性 ExpandableListView 事件 ExpandableListView 的 Adapter 范例 参考文档 Android ViewFlipper 翻转视图 ViewFlipper 属性 ViewFlipper 方法 为 ViewFlipper 加入 View 例子:全屏幕可…...

C#上位机调试经验
1.使用Visual Studio的远程工具 因为上位机软件安装在工控机上,不方便调试。如果直接把代码放在工控机上,又不太安全。 可以在工控机上安装一个Visual Studio的远程工具,把随身带的笔记本电脑通过网线插在工控机上 这样可以在笔记本上使用…...

BUUCTF---[极客大挑战 2019]BabySQL1
1.这道题和之前做的几道题是相似的,这道题考的知识点更多。难度也比之前的大一些 2.尝试万能密码 or 1#发现过滤了or,使用1和1,发现他对单引号也进行了过滤。于是我尝试进行双写绕过,发现可以通过了。 3.由之前的做题经验可知,这道题会涉及到…...
0基础跨考计算机|408保姆级全年计划
我也是零基础备考408! 虽说是计算机专业,但是本科一学期学十几门,真的期末考试完脑子里什么都不进的...基本都是考前一周发疯学完水过考试...😅 想要零基础跨考可以直接从王道开始!跟教材一点一点啃完全没必要🥸 现在…...

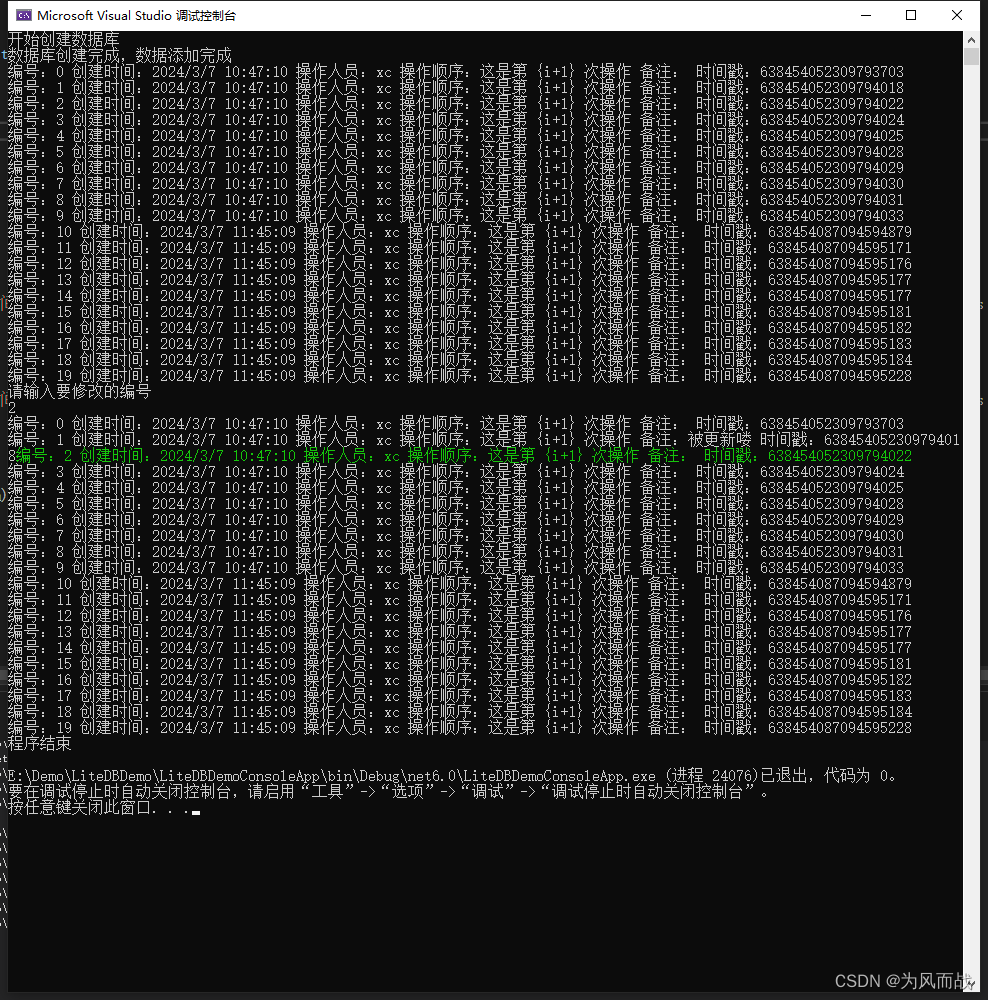
C# 操作LiteDB
1、很简单的东西不废话,直接上图上代码。 2、NuGet程序中根据自己的项目版本安装LiteDB,如下图: 3、程序运行加过如下图: 4、程序代码如下: using System; using System.Collections.Generic; using System.Linq; using System…...

LeetCode 2917.找出数组中的 K-or 值:基础位运算
【LetMeFly】2917.找出数组中的 K-or 值:基础位运算 力扣题目链接:https://leetcode.cn/problems/find-the-k-or-of-an-array/ 给你一个下标从 0 开始的整数数组 nums 和一个整数 k 。 nums 中的 K-or 是一个满足以下条件的非负整数: 只有…...

MySQL窗口函数:从理论到实践
目录 1. ROW_NUMBER() 2. RANK() 3. DENSE_RANK() 4. NTILE(n) 5. LAG() 和 LEAD() 6. FIRST_VALUE() 和 LAST_VALUE() 总结 MySQL中的窗口函数(Window Functions)允许用户对一个结果集的窗口(或分区)执行计算,…...

Vue+SpringBoot打造考研专业课程管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 考研高校模块2.3 高校教师管理模块2.4 考研专业模块2.5 考研政策模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 考研高校表3.2.2 高校教师表3.2.3 考研专业表3.2.4 考研政策表 四、系统展示五、核…...

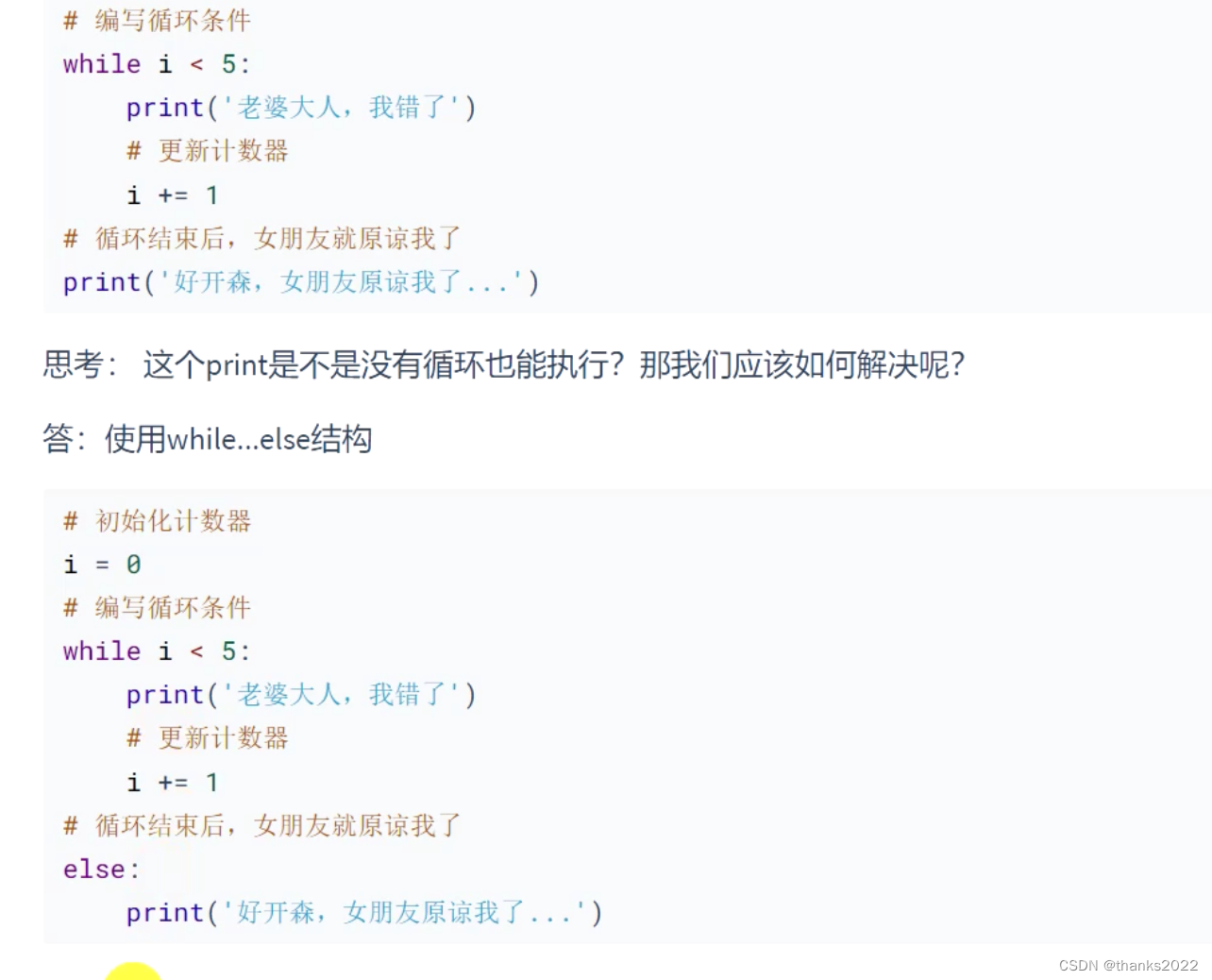
python基础第二天
世界杯小组赛成绩 注意: 1.循环 1.1while 1.2for 1.3 range 1.4 while else while 循环正常执行完才能执行else语句...

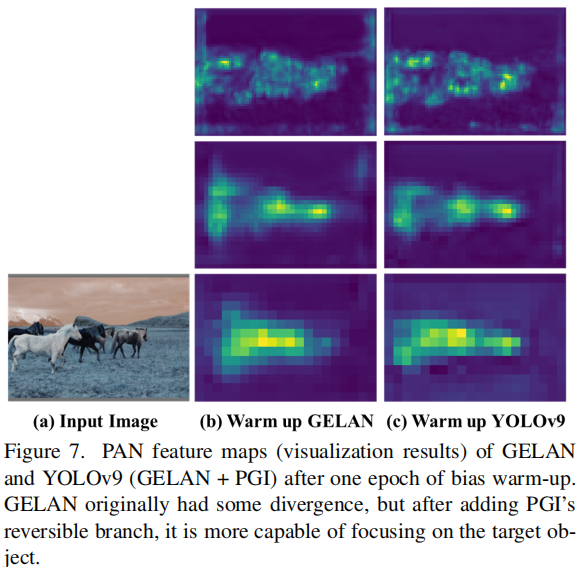
YOLOV9论文解读
代码:https://github.com/WongKinYiu/yolov9论文:https://arxiv.org/abs/2402.1361本文提出可编程梯度信息(PGI)和基于梯度路径规划的通用高效层聚合网络(GELAN),最终铸成YOLOv9目标检测全新工作!性能表现SOTA!在各个方…...

【Spring】21 通过@Primary注解优化注解驱动的自动装配
文章目录 Primary注解简介优势和适用场景小结 Spring 框架提供了强大的依赖注入机制,其中 Autowired 注解是一种常用的方式。然而,当存在多个候选 bean 时,通过类型自动装配可能导致选择困难。为了更好地控制这一过程,Spring 引入…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
