Vue项目实战--空间论坛(1)
环境准备
安装好node.js,Vue后
添加插件
router---路由,多页面的应用
vuex---在多个组件之间维护同一个数据
添加依赖
bootstrap---美工
popperjs/core
vue项目介绍
views-----对应vue文件,页面
router-----路由,页面,createHashHistory ------> createWebHistory
components----存组件(views也可存组件)
根组件---App.vue
入口------main.js (store-----即vuex) 将整个APP组件挂载到app这个元素上,app在public--index.html上,将所有js文件打包成一个js文件
style中的scoped作用是让各个组件之间互不影响,会给每个组件加上一个随机数值
vue是一个组件化框架


每一vue组件都会导出一个对象,此对象的两个属性为name,components
components表示的是在tmplate中会用到哪些组件,将用到的组件放到components中

网站实现
网站构建

根组件中引入bootstrap的样式与脚本,并创建导航栏组件 ,可在bootstrap上搜索你喜欢的样式
创建NavBar组件
创建页面

创建Content组件,并添加到各个页面
设置各个页面的路由,并在各个页面内引入各个组件
在NavBar中使用router-link :to="{}" 在前端渲染每个页面,名称为各页面定义的接口中的name
创建个人动态页面

创建相关组件

使用bootstrap的grid进行布局 div.row>(div.col-3+div.col-9)
userprofileinfo

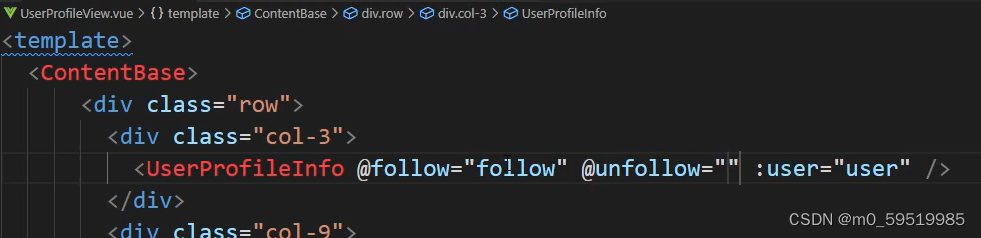
实现userprofileinfo的组件并引入UserProfileView.vue

在UserProfileView.vue中写Composition API 的 setup函数,用于存储信息
并绑定user到组件中v-bind:user="user"
子组件将接收到父组件的参数放到props中,便可在子组件中用user,传递对应的值

在组件定义入口函数setup,用computed实现动态计算fullName,使得可以实现对象之间的计算,然后返回fullName即可
处理关注按钮可用 v-if,v-else 实现按钮的
在vue里面绑定事件,定义一个事件处理函数
可在子组件中定义 follow unfollow 函数 并返回
在子组件的button中用@click=""绑定事件处理函数 follow unfollow
在父组件中绑定事件 follow unfollow,并定义事件触发函数,follow unfollow


子组件要修改父组件的信息的话需要触发父组件中绑定的函数,子组件可使用context.emit()
总结:子组件要修改父组件信息时,首先在子组件中绑定并定义触发函数,子组件使用context.emit()调用父组件的事件,父组件中绑定事件和事件函数,并在父组件中定义事件函数,通过事件函数来操作父组件中的信息
在父组件中定义帖子列表并返回, 然后传递到UserProfilePosts.vue子组件中
在UserProfilePosts.vue中接受父组件传递的对象
实现发帖功能:
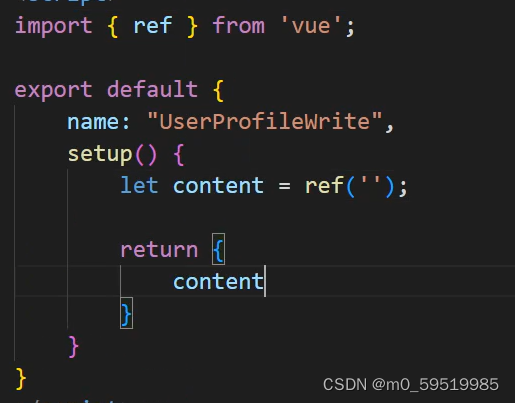
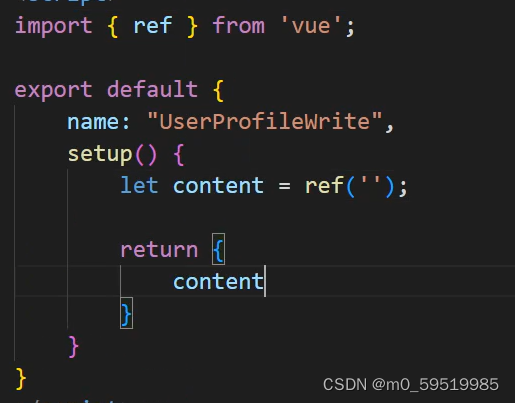
编写UserProfileWrite.vue组件,并在父组件中引入,并设置样式
在子组件中设置组件入口函数setup(对象用reactive,变量用ref)

可以用v-model将textarea中的内容绑定到content,content.value即是textarea,
定义发帖函数,可以将贴子的内容返回,并绑定button
发帖用到的帖子存在于父组件,需要实现子组件像父组件的通信,可以使用触发函数的方法来传递信息
在父组件中实现绑定的事件触发函数,然后返回,并绑定事件与函数,可用unshift在数组前更新
unshift 是数组的一个方法,用于在数组的开头添加一个或多个元素,并返回新的数组长度
在子组件触发函数中用context.emit()触发父组件中的事件
注:@绑定事件和函数,:绑定属性
相关文章:

Vue项目实战--空间论坛(1)
环境准备 安装好node.js,Vue后 添加插件 router---路由,多页面的应用 vuex---在多个组件之间维护同一个数据 添加依赖 bootstrap---美工 popperjs/core vue项目介绍 views-----对应vue文件,页面 router-----路由,页面,c…...

linux内核驱动——字符设备实现两个终端单向收发
linux内核驱动——字符设备实现两个终端单向收发 参考 Ubuntu18.04添加内核模块(字符设备) 创建内核驱动文件chat_dev.c: #include <linux/init.h> //定义了module_init #include <linux/module.h> //最基本的头文件&a…...

读取CSV数据并写入MySQL
import pandas as pd #import tushare as ts from sqlalchemy import create_engineimport baostock as bs #### 登陆系统 #### lg bs.login() # 显示登陆返回信息 print(login respond error_code:lg.error_code) print(login respond error_msg:lg.error_msg) #### 获取沪深…...

centos7.4下升级最新的ssh
一 安装telnet服务器 安装telnet服务器目的,防止我们升级失败的时候,可以通过telnet登录,而不至于上机房。 由于我们是临时启动,所以只要简单的使用,不要通过xinetd来进行守护。 命令如下: yum -y install …...

Java实现的双向链表示例
双向链表(Doubly Linked List)是一种链式数据结构,每个节点都包含两个指针,一个指向前一个节点,一个指向后一个节点。双向链表与单向链表相比,除了有前向指针外,还有一个额外的后向指针…...

生物电信号测量技术
引言 生物电信号是生物体内的电活动产生的电流或电压信号,它反映了生物体的生理状态和活动。生物电信号测量技术是一种用于记录和分析这些信号的方法,广泛应用于医学、生物学、神经科学等领域。本文将介绍几种常见的生物电信号测量技术,并讨…...

【开源】JAVA+Vue.js实现创意工坊双创管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 管理员端2.2 Web 端2.3 移动端 三、系统展示四、核心代码4.1 查询项目4.2 移动端新增团队4.3 查询讲座4.4 讲座收藏4.5 小程序登录 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的创意工坊双创管理…...

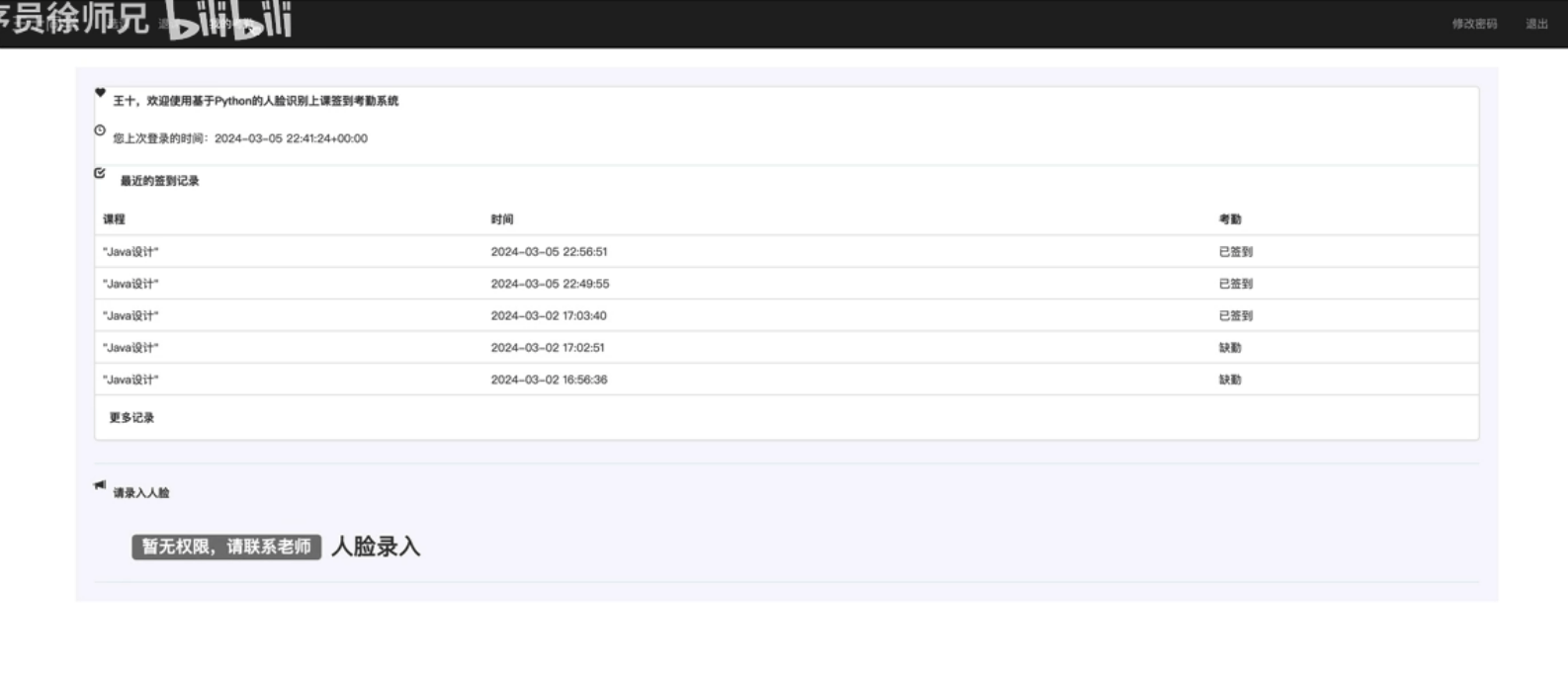
Python基于opencv的人脸识别上课签到考勤系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

【HTML】HTML基础7.2(有序列表)
目录 标签 效果 注意 标签 <ol> <li>列表内容</li> <li>列表内容</li> <li>列表内容</li> <li>列表内容</li> 。。。。。。 </ol> 效果 代码 <ol><li>银河护卫队 10000000000</li><l…...

ucode usage使用方法
需结合代码和main函数的命令行去快速理解该库; main.c 和example中的代码示例 源代码的地址:https://github.com/jow-/ucode.git 翻译地址:https://github.com/jow-/ucode/blob/master/docs/tutorials/01-usage.md ucode命令行提供了一系列的…...

HCIA-HarmonyOS设备开发认证V2.0-习题
目录 习题一习题二习题三(待续...)坚持就有收获 习题一 # HarmonyOS简介 1. 以下哪几项属于OpenHarmony的技术特性?()A. 统一OS,弹性部署B. 一次开发,多端部署C. 硬件互助,资源共享…...

【深度学习笔记】优化算法——随机梯度下降
随机梯度下降 在前面的章节中,我们一直在训练过程中使用随机梯度下降,但没有解释它为什么起作用。为了澄清这一点,我们刚在 :numref:sec_gd中描述了梯度下降的基本原则。本节继续更详细地说明随机梯度下降(stochastic gradient d…...

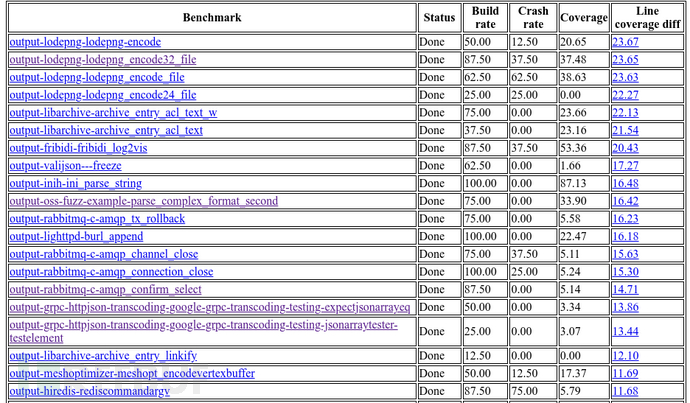
oss-fuzz-gen:一款基于LLM的模糊测试对象生成与评估框架
关于oss-fuzz-gen oss-fuzz-gen是一款基于LLM的模糊测试对象生成与评估框架,该工具可以帮助广大研究人员使用多种大语言模型(LLM)生成真实场景中的C/C项目以执行模糊测试。 该工具基于Google的OSS-Fuzz平台实现其功能,并对生成的…...

深度神经网络 基本知识 记录
资料:https://www.bilibili.com/video/BV1K94y1Z7wn/?spm_id_from333.337.search-card.all.click&vd_source14a476de9132ba6b2c3cbc2221750b99 计划:3~4天 杂 人工智能包括ML,ML包括DL机器学习需要人工大量参与,DL模拟人的…...

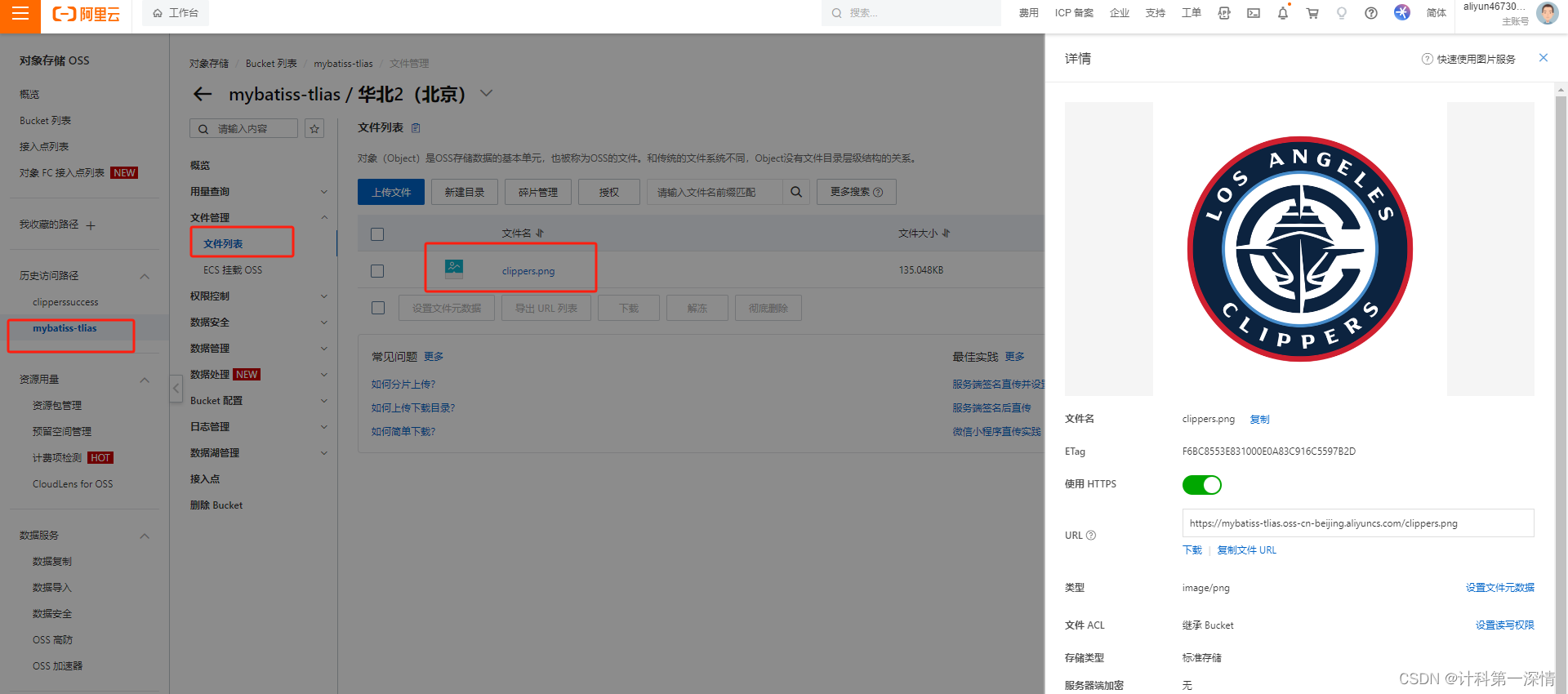
基于Springboot免费搭载轻量级阿里云OSS数据存储库(将本地文本、照片、视频、音频等上传云服务保存)
一、注册阿里云账户 打开https://www.aliyun.com/,申请阿里云账户并完成实名认证(个人)。这种情况就是完成了: 二、开通OSS服务 点击立即开通即可。 三、创建Bucket 申请id和secert: 进去创建一个Accesskey就会出现以…...

RK3568 Android12 适配抖音 各大APP
RK3568 Android12 适配抖音 各大APP SOC RK3568 system:Android 12 平台要适配抖音和各大APP 平台首先打开抖音发现摄像头预览尺寸不对只存在右上角,我将抖音APP装在手机上预览,发现是全屏 一开始浏览各大博客 给出的解决方法是修改framework 设置为全屏显示: framewo…...

[渗透教程]-022-内网穿透的高性能的反向代理应用
frp 简介 frp 是一个专注于内网穿透的高性能的反向代理应用,支持 TCP、UDP、HTTP、HTTPS 等多种协议。可以将内网服务以安全、便捷的方式通过具有公网 IP 节点的中转暴露到公网。 项目地址 https://github.com/fatedier/frp安装 linux 配置方式见如下链接🔗 frp安装配置…...

【计算机网络】深度学习HTTPS协议
💓 博客主页:从零开始的-CodeNinja之路 ⏩ 收录文章:【计算机网络】深度学习HTTPS协议 🎉欢迎大家点赞👍评论📝收藏⭐文章 目录 一:HTTPS是什么二:HTTPS的工作过程三:对称加密四:非对称加密五:中间人攻击1…...

C盘新建的文件夹内需要管理员权限才能新建和删除解决问题记录
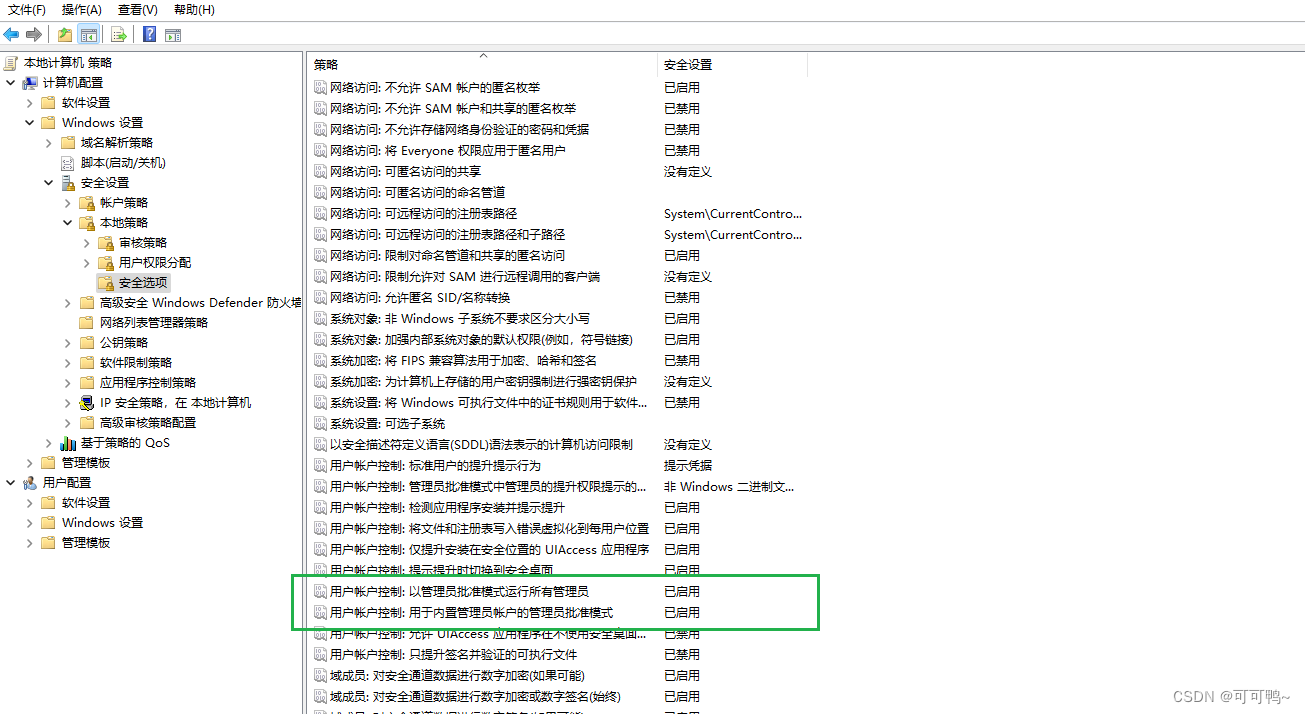
命令行输入命令gpedit.msc 如果执行成功那么直接看第二步 如果出现不存在此文件 那么用记事本将一以下代码粘贴进去,后缀命名为cmd。文件名无所谓,双击运行 echo offpushd "%~dp0"dir /b C:\Windows\servicing\Packages\Microsoft-Windows-Gr…...

2024年【道路运输企业安全生产管理人员】考试报名及道路运输企业安全生产管理人员免费试题
题库来源:安全生产模拟考试一点通公众号小程序 道路运输企业安全生产管理人员考试报名参考答案及道路运输企业安全生产管理人员考试试题解析是安全生产模拟考试一点通题库老师及道路运输企业安全生产管理人员操作证已考过的学员汇总,相对有效帮助道路运…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
