【MQ】消息队列概述

📝个人主页:五敷有你
🔥系列专栏:MQ
⛺️稳中求进,晒太阳

定义
消息队列:一般我们简称为MQ(Message Queue)
Message Queue :消息队列中间件,很多初学者认为,MQ通过消息的发送和接受来实现程序的异步和解耦。mq主要用于异步操作,这个并不是mq的真正目的,这只是mq的应用,mq的真正目的是为了通讯。
使用场景
消息队列的三个最主要的作用:异步、消峰、解耦。
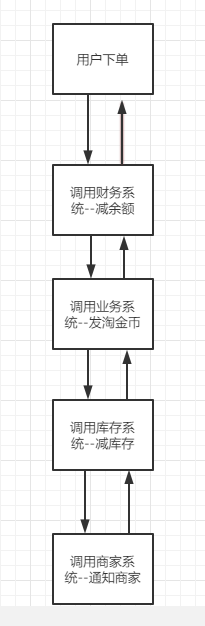
传统设计

这种设计模式有一个很大的优势:代码简单,出现问题容易定位。但是也有劣势。
从三高(高并发,高性能,高可用)三个方面去评审这个设计
- 高可用:这些服务假如挂掉(宕机或网络波动),就意味着请求失败,用户体验感极差。
- 高并发:因为这些操作都是由一个线程(主线程)去执行这些操作,所以当我们的QPS如果很高的话,很容易造成超时。
- QPS:系统每秒钟收到的请求。
- 高性能:因为上面这种设计模式是串行的,假设我的每次网络传输耗时200ms,业务处理需要20ms,完成上面那些操作需要耗时2s,这样用户体验也会很差(想象一下每次下单都需要等2s),如果用户下单后的操作越来越多,耗时只会越来越高
所以在一个大型的互联网项目中,以上设计是完全不可取的(非核心模块除外)。
并行处理调优
既然上面说的是串行模块,那么我们用自己的线程池把他改为并行的设计,再看评审一下。
所谓的并行设计就是原来由一个线程去串行做的逻辑,改为多个线程并行去做。

高可用:这些服务假如有一个服务挂掉(宕机或者网络波动),理论上讲,如果补偿服务做的出色的话,还是满足高可用的。(可以用try,catch)
高并发:相比上面的设计,系统的吞吐量可以达到了很大程度上的提升。
高性能:相比上面的设计,因为很多业务是并行执行的,所以相当于只有200*2+20,就可以返回。
上面这个设计看起来还是不错的设计,所以在很多这种串行调用,多次io的时候,我们就可以采用这种方案,上面这种设计也是多线程的一种实战应用。
下面来分析一下弊端:
1.系统的可扩展性太差了。上面只是列举了4步,但是实际上会有几十步,这几十步放到代码里就会像屎堆一样,可维护性极差。每次加一个步骤,都要多调一个接口,然后重新发布一下服务。
2,系统的耦合性太高了。想象一下,几十个http调用放到一起并发执行,很有可能会影响其他的点,尤其是淘宝京东这种秒杀敏感的业务,和钱挂钩的业务,很容易出现p0级别的bug。
3,使用的业务本身的线程池,在并发很多的情况下,容易造成cpu的竞争。
于是就有了进一步演化。
多线程处理三种方案:
1,主线程交给线程池里的线程去执行时,主线程等待,等我所有任务,执行完之后,主线程再去接着执行(查询做聚合的时候)
2,主线程交给线程池去处理,就不管了(我要删除或修改一个东西,需要耗时2s)
3,主线程交给线程池去处理,主线程继续去执行其他的任务,等线程池里的任务执行完之后,去通知主线程,主线程在接着去执行后续的逻辑。
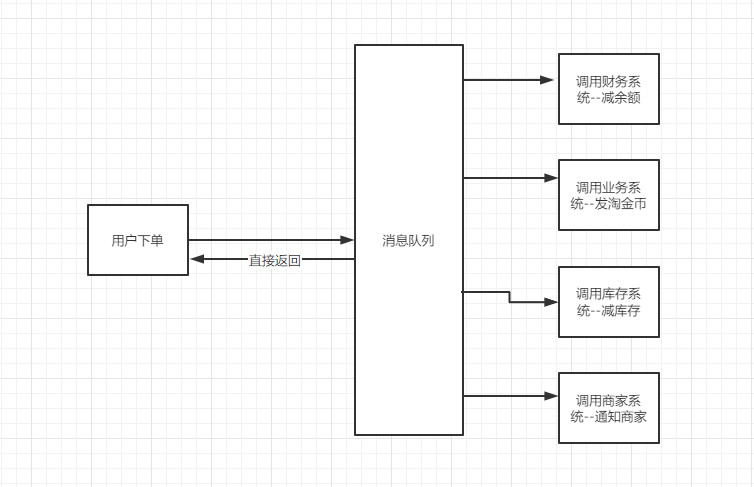
消息队列

咱们从继续从三高的层面去审视一下这个设计:
高可用:当我系统里的一个模块宕机了,不会影响到我其他服务。(可以通过数据补偿或者分布式事务来保证数据最终一致性)
高性能:用户下单,将下单所需要的数据都放到消息队列里,就直接返回了,所有耗时相当于就是网络传输所耗时。
高并发:由于消息队列不处理任何业务上的逻辑,所有他支持的并发是百万级别的。假如有100万个用户下单,100万的数据放到消息队列里,连接消息队列的服务慢慢消费即可,也不至于造成瞬间有百万请求进来,将我的服务压垮。
消息队列的一些术语:
| producer | 消息生产(发布)者 |
| consumer | 消息消费(订阅)者 |
三大优点:
解耦:就像高可用里面说的一样,发淘金币服务挂了,关下单什么关系,发淘金币服务挂了,我还是可以正常下单,只不过后期可以数据补偿或者分布式事务去解决这个问题。
削峰:比如说我平时服务就只能支撑几万的qps,像淘宝京东那种秒杀,那时候服务突然打进来(如果采用第二种方案)那服务就会直接被压死了。但是如果采用消息队列,这秒杀进来的所有的请求都不会直接打到具体服务上,都会先打到消息队列里,然后我后面的服务再慢慢消费。
可以看看淘宝京东双11秒杀的时候,是不是有的时候慢是慢了点,但是服务起码没挂。等我秒杀结束之后,服务还能正常运转。
消息队列就像是一个三峡大坝,用来拦截上游给的压力。
异步:连接消息队列的服务可以异步去执行。而且每次多增加一个步骤,我下单的代码是不需要动的,只需要再增加一个消费者即可。
消息队列也并不是全是优点,也有一些缺点。
缺点
1,增加了系统复杂性。
所以说如果说你的业务量不大,并发也不高,就没必要使用消息队列。
2,事务问题。
事务问题其实是分布式系统肯定会存在的一个问题,只不过消息队列更严重一些。一般解决方案有两种,第一种就是采用分布式事务,这个下单的里涉及的所有服务放到一个事务里面,要么都成功,要么都失败。第二种就是,消费者做好合理的数据补偿措施,比如说,消息重试,人工刷数据等等。
3,可用性
刚才讲了解耦,其实是系统的各个模块之间的解耦,但是这些模块都和消息队列关联,万一消息队列挂了,就真的下不了单了。为了保证可用性,我们可以采用消息队列集群,前端流量限流等,后面会介绍。
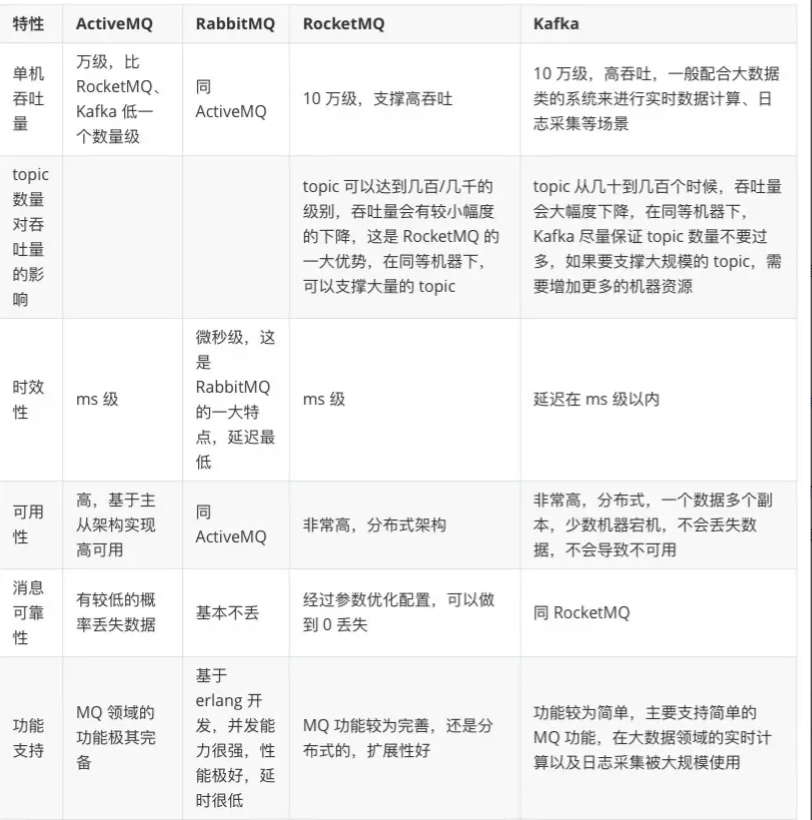
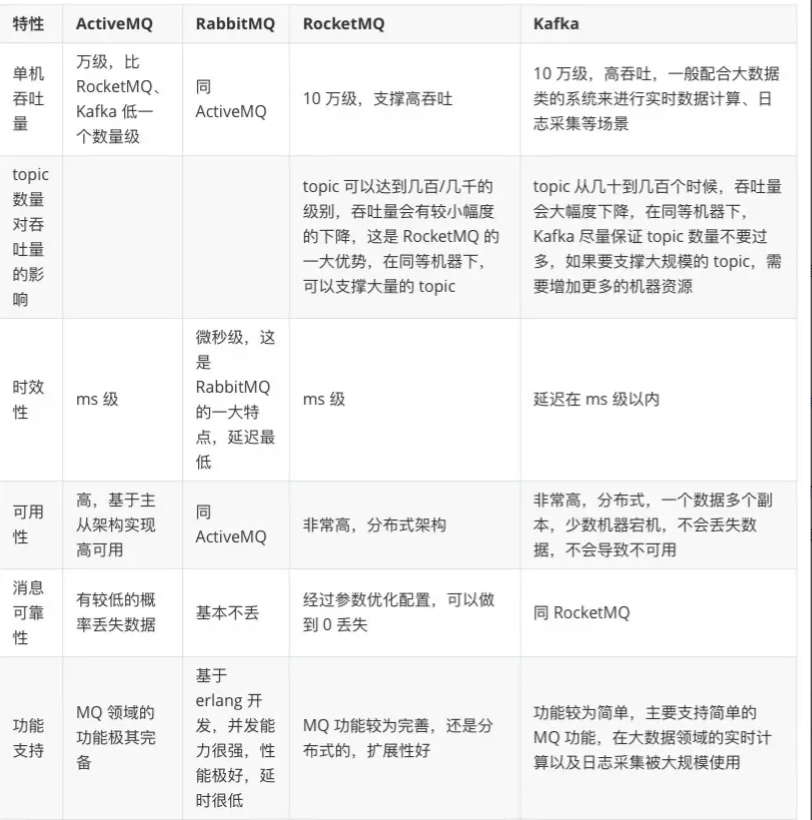
几种常见的消息队列

其中kafka和rocketmq现在在互联网大厂使用最广泛,因为吞吐量大。
MQ的两种流派
1、有broker的
broker是什么,可以理解为是一个中转站。生产者将消息发送给他就结束自己的任务了,broker将消息主动推送给消费者(具体的将消息推送到哪个队列,或者说消费者主动请求)
重topic
必须要有topic
kafka:全球消息处理性能最快的一款mq
rocketmq:阿里内部的一个大神根据kafka的执行原理手写的,性能与kafka差不多,但是功能上比kafka要多,比如说顺序消费。
轻topic
可以没有topic,topic只是一种中转模式
rabbitmq
2、无broker的
zeromq:没有使用broker,是直接使用socket进行通信。
相关文章:

【MQ】消息队列概述
📝个人主页:五敷有你 🔥系列专栏:MQ ⛺️稳中求进,晒太阳 定义 消息队列:一般我们简称为MQ(Message Queue) Message Queue :消息队列中间件,很多初学者认为,MQ通过消息的发送…...

交友盲盒系统PHP开源的盲盒源码
源码介绍: 交友盲盒系统是一款基于PHP开发的开源免费盲盒系统,旨在为用户提供一个充满乐趣和惊喜的社交体验。该系统具有丰富的功能和灵活的扩展性,可以轻松地满足各种线上交友、抽奖活动等场景的需求。 安装说明: PHP版本&…...

【Flutter 面试题】什么是异步编程 Flutter中如何处理异步操作?
【Flutter 面试题】什么是异步编程 Flutter中如何处理异步操作? 文章目录 写在前面解答补充说明从网络API异步获取数据并解析 写在前面 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主&#x…...

处理error: remote origin already exists.及其Gitee文件上传保姆级教程
解决error: remote origin already exists.: 删除远程 Git 仓库 git remote rm origin 再添加远程 Git 仓库 git remote add origin (HTTPS) 比如这样: 然后再push过去就ok了 好多人可能还是不熟悉怎么将文件上传 Gitee:我…...
——Socket套接字)
网络编程套接字(2)——Socket套接字
目录 一、概念 二、分类 1、流套接字(使用传输层TCP协议) TCP的特点 2、数据报套接字(使用传输层UDP协议) UDP的特点 3、原始套接字 一、概念 Socket套接字,是由系统提供用于网络通信的技术,是基于T…...

向量错题本
《1800》 1 看变换求和能不能成为0,为0,就是线性相关 2 矩阵等价 3 4<...

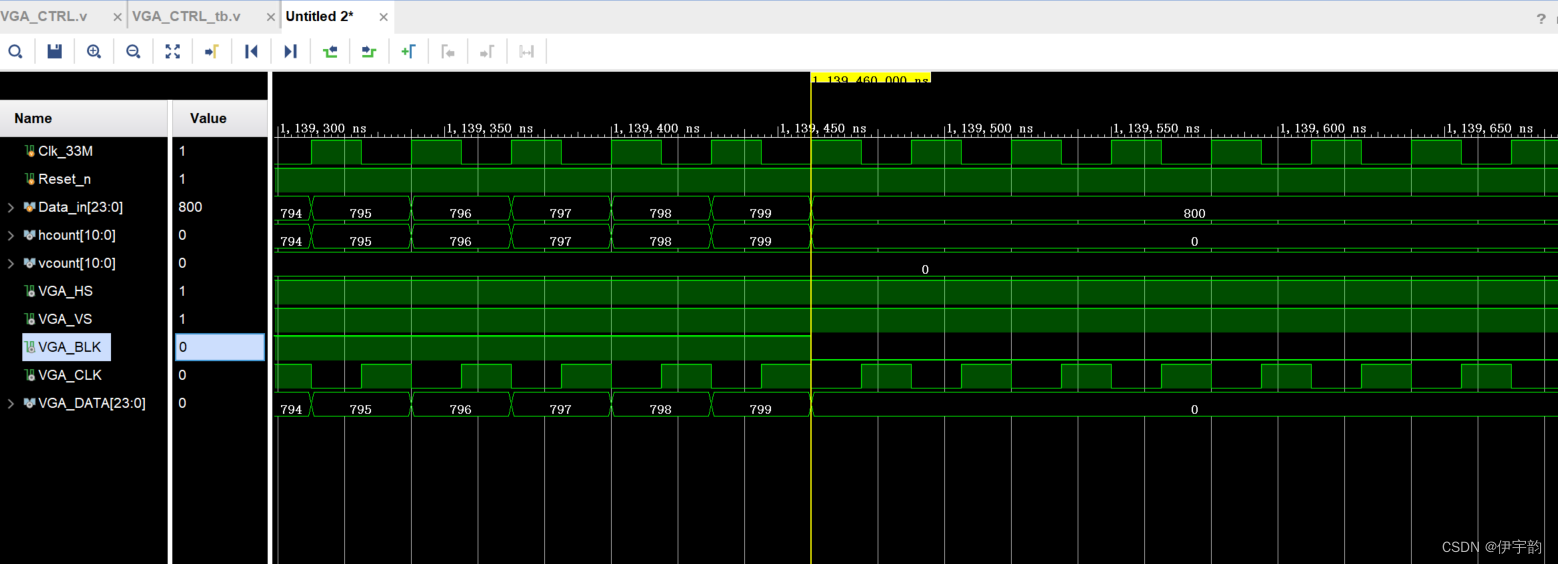
FPGA-VGA成像原理与时序
什么是VGA: VGA, Video Graphics Array。即视频图形阵列,具有分辨率高、显示速率快、颜色丰富等优点。VGA接口不但是CRT显示设备的标准接口,同样也是LCD液晶显示设备的标准接口,具有广泛的应用范围。在FGPA中,常广泛用于图像处理等领域。 VGA 显示器成像原理 在 VGA 标准刚兴…...

【VTKExamples::Points】第三期 ExtractClusters
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享VTK样例ExtractClusters,并解析接口vtkEuclideanClusterExtraction,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步! 你的点赞就是我…...

迅速上手:CentOS 系统下 SSH 服务配置指南
前言 掌握 SSH 服务,就像拥有了一把解锁网络世界的钥匙。本文深入浅出地介绍了如何使用 SSH(Secure Shell)服务,从连接远程服务器到安全文件传输,让你轻松驾驭远程管理与数据传输,提高工作效率,…...

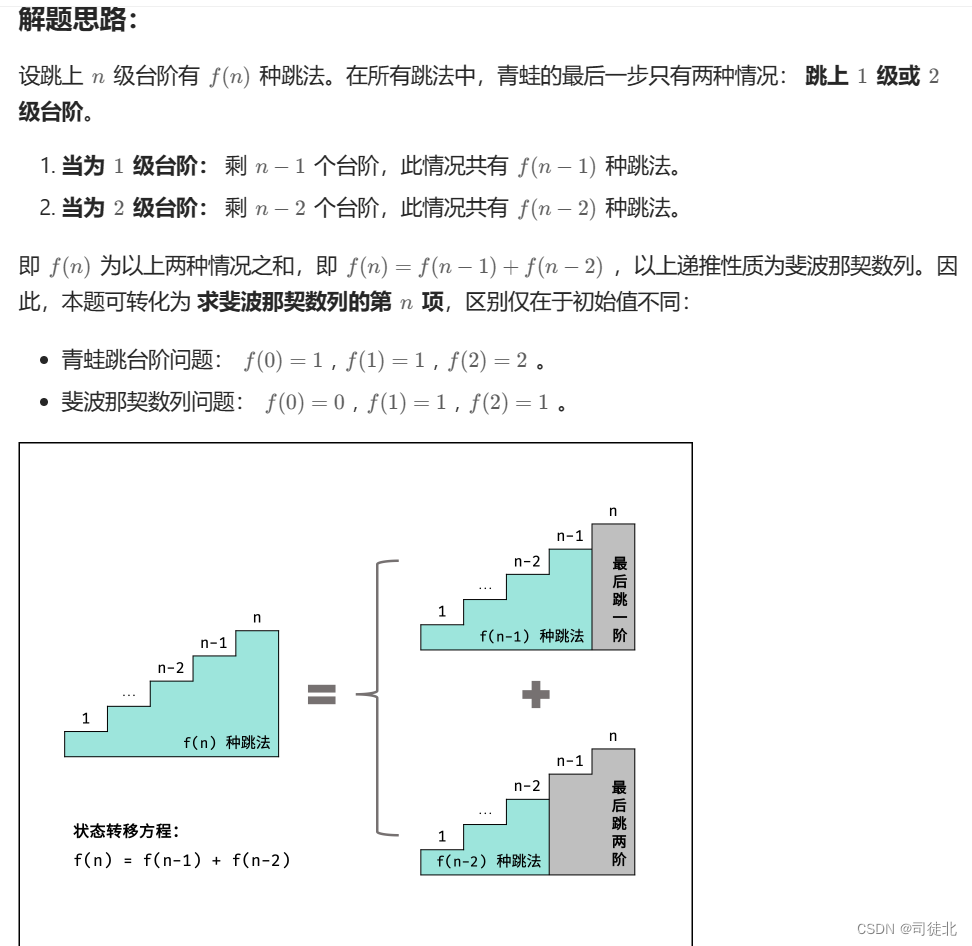
day38 动态规划part1
509. 斐波那契数 简单 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2),…...

01背包问题 刷题笔记
思路 dp 用f[i][j]来表示当体积为j时 考虑前i件物品可以获得的 最大值 记住f[i][j]本身是个价“价值” 考虑两种状态 是否将第i件物品放入背包里面 将背包的体积从小到大递增来进行考虑 首先 考虑条件 如果当前增加的体积放不下下一件物品 则该体积 可以获得的最大值可以直接…...
)
docker安装包(Linux和windows)
Linux——docker-20.10.9.tgz 网盘地址:链接:https://pan.baidu.com/s/1T3qfVZ-uT-vMAo8w6heTMw 提取码:qu85 windows——docker19.03.1 链接:https://pan.baidu.com/s/1mK6hqhkGCBs6tdBHJxrdPw 提取码:4dkj...

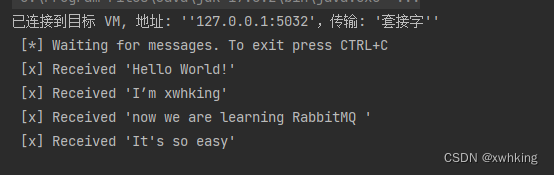
RabbitMQ 安装使用
文章目录 RabbitMQ 安装使用安装下载 Erlang下载 RabbitMQ 的服务安装好后看是否有 RabbitMQ 的服务开启管理 UIRabbitMQ 端口使用一览图 使用输出最简单的 Hello World!生产者定义消费者消费消息小拓展 RabbitMQ 安装使用 安装 下载 Erlang RabbitMQ 是用这个语…...

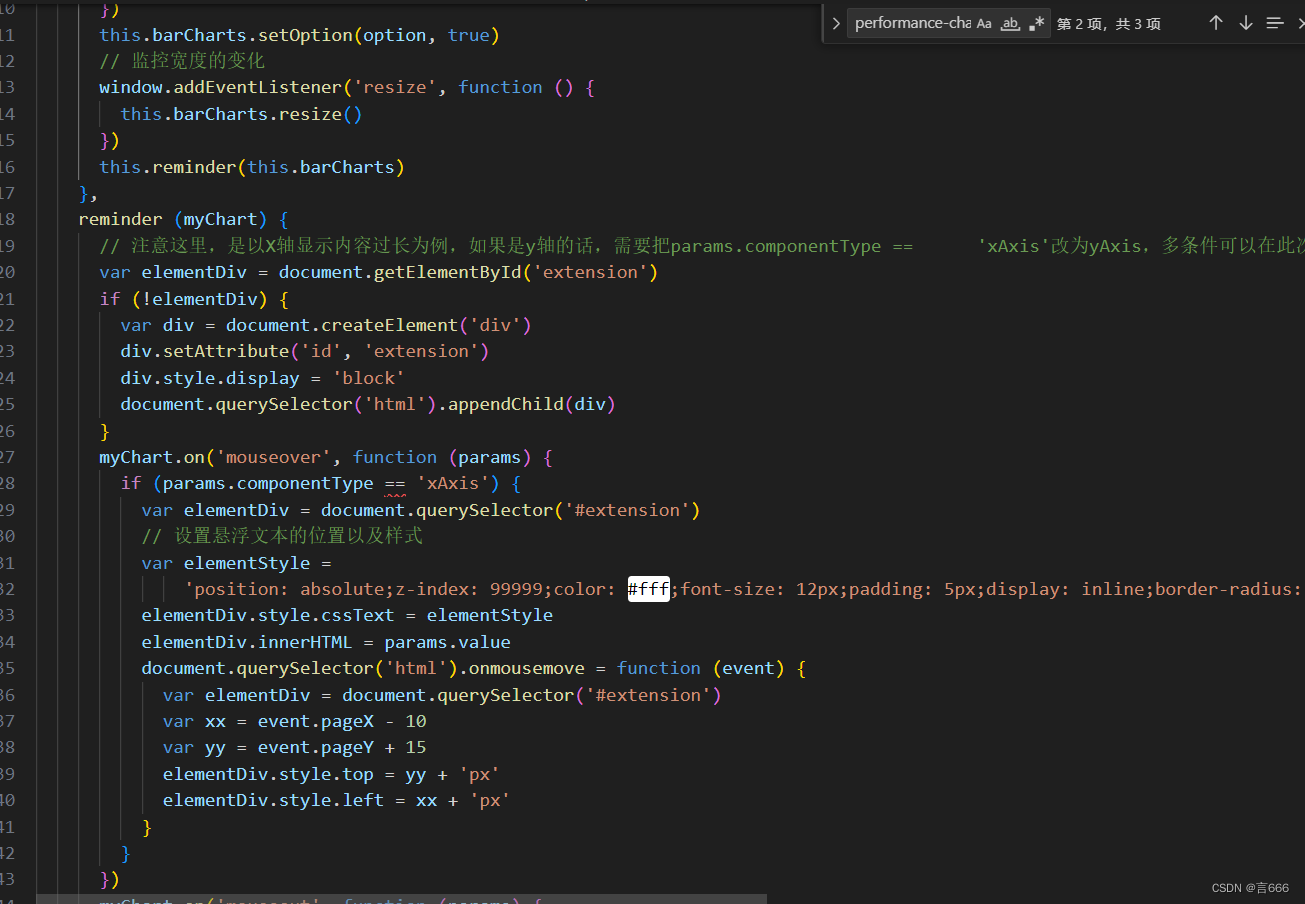
echarts x轴名称过长tip显示全称
xAxis的axisLabel的内容如下: axisLabel: { rotate: -45, color: document.body.className.indexOf(custom-f4c46d) > -1 ? #fff : #343434, // 显示省略号操作(第一步) formatter: function (value) { var val if (value.length >…...

js和css阻塞问题
面试常见问题 css 加载会不会阻塞 js 的加载?(不会)css 加载会不会阻塞 js 的执行?(会)css 加载会不会阻塞 DOM 的解析?(不会)css 加载会不会阻塞 DOM 的渲染࿱…...

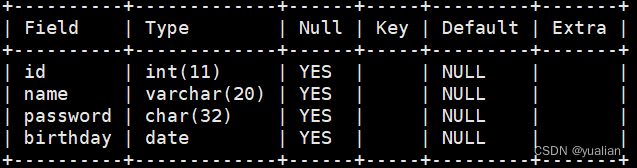
MySQL 的基础操作
数据库的基础操作 1. 库操作2. 表的操作3. 数据类型 数据库是现代应用程序中至关重要的组成部分,通过数据库管理系统(DBMS)存储和管理数据。 1. 库操作 创建数据库 创建数据库是开始使用数据库的第一步。下面是一些常见的创建数据库的示例&a…...

【python进阶篇】面向对象编程(1)
面向对象编程——Object Oriented Programming,简称OOP,是一种程序设计思想。OOP把对象作为程序的基本单元,一个对象包含了数据和操作数据的函数。 在Python中,所有数据类型都可以视为对象,当然也可以自定义对象。自定…...

力扣面试经典150 —— 6-10题
力扣面试经典150题在 VScode 中安装 LeetCode 插件即可使用 VScode 刷题,安装 Debug LeetCode 插件可以免费 debug本文使用 python 语言解题,文中 “数组” 通常指 python 列表;文中 “指针” 通常指 python 列表索引 文章目录 6. [中等] 轮转…...

[密码学]入门篇——加密方式
一、概述 加密方法主要分为两大类: 单钥加密(private key cryptography):加密和解密过程都用同一套密码双钥加密(public key cryptography):加密和解密过程用的是两套密码 历史上,…...

构建前后端分离项目常用的代码
构建前后端分离项目常用的代码 1.代码生成器 import com.baomidou.mybatisplus.generator.FastAutoGenerator;import com.baomidou.mybatisplus.generator.config.OutputFile;import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;import java.util.…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
