前端WebRTC局域网1V1视频通话
基本概念
WebRTC(Web Real-Time Communications)
网络实时通讯,它允许网络应用或者站点,在不借助中间媒介的情况下,建立点对点(Peer-to-Peer)的连接,实现视频流和音频流或者其他任意数据的传输
NAT(Network Address Translation)
网络地址转换协议,用来给私网设备映射一个公网的 IP 地址
STUN(Session Traversal Utilities for NAT)
会话穿透,通过NAT找到公网地址进行P2P通信
TURN(Traversal Using Relay around NAT)
中继转发,当STUN不可用时,通过TURN转发音视频数据,显然这样是开销最大的
开源STUN&TURN服务器:coturn
ICE(Interactive Connectivity Establishment)
交互式连接建立,即网络信息
candidate:候选,优先级为:局域网、STUN、TURN
SDP(Session Description Protocol)
会话描述协议,即媒体信息,不是音视频流,在WebRTC中分为offer和answer
Signaling Server
信令服务器,用来交换ICE和SDP信息,WebRTC未做规定,自己选择实现技术,比如WebSocket
局域网视频通信
局域网不需要STUN/TURN服务器,只需信令服务器,这里使用Node.js ws库实现
效果

代码
客户端 index.html
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><title>WebRTC Demo</title><style>button {margin: 1rem;}video {width: 300px;}</style>
</head><body><div><div>信令服务器地址:<input id="inputServer" value="ws://192.168.205.165:8888" /><button onclick="start()">开始</button></div><video id="localVideo" autoplay muted></video><video id="remoteVideo" autoplay muted></video></div><script>const inputServer = document.querySelector("#inputServer");const remoteVideo = document.querySelector("#remoteVideo");const localVideo = document.querySelector("#localVideo");let peerConn;let webSocket;let localStream;// 打开本地摄像头navigator.mediaDevices.getUserMedia({ audio: true, video: true }).then((mediaStream) => {localStream = mediaStream;localVideo.srcObject = mediaStream;}).catch((err) => {console.error(err);});// 创建WebRTC连接peerConn = new RTCPeerConnection();peerConn.addEventListener('icecandidate', (event) => {if (event.candidate) {webSocket.send(JSON.stringify({type: "ice",candidate: event.candidate}));}});peerConn.addEventListener("track", (event) => {remoteVideo.srcObject = event.streams[0];});function start() {// 连接信令服务器webSocket = new WebSocket(inputServer.value);webSocket.addEventListener('open', () => {webSocket.send(JSON.stringify({type: "join"}));});// 收到服务端消息webSocket.addEventListener('message', (event) => {const msg = JSON.parse(event.data);console.log(msg);switch (msg.type) {case "sendOffer":peerConn.addTrack(localStream.getVideoTracks()[0], localStream);peerConn.createOffer({ offerToReceiveAudio: true, offerToReceiveVideo: true }).then((offer) => {peerConn.setLocalDescription(offer).then(() => {webSocket.send(JSON.stringify(offer));})});break;case "offer":peerConn.addTrack(localStream.getVideoTracks()[0], localStream);peerConn.setRemoteDescription(msg).then(() => {peerConn.createAnswer().then((answer) => {peerConn.setLocalDescription(answer).then(() => {webSocket.send(JSON.stringify(answer));})})});break;case "answer":peerConn.setRemoteDescription(msg);break;case "ice":peerConn.addIceCandidate(msg.candidate);break;default:}});webSocket.addEventListener('close', () => {console.log("websocket close");});}</script>
</body></html>
服务端 server.mjs
import { WebSocketServer } from 'ws';const wss = new WebSocketServer({ port: 8888 });let clients = []; // 已连接的客户端wss.on('connection', function connection(ws) {ws.on('message', function message(rawData) {const data = rawData.toString();const obj = JSON.parse(data);console.log("type", obj.type);switch (obj.type) {case "join":if (clients.length < 2) {clients.push(ws);if (clients.length === 2) {clients[0].send(JSON.stringify({ type: "sendOffer" }));}} else {console.log("room is full");}break;case "offer":clients[1].send(data);break;case "answer":clients[0].send(data);break;case "ice":clients.forEach((item) => {if (item !== ws) {item.send(data);}})break;default:}});ws.on('error', (err) => console.error("error:", err));ws.on('close', (code) => {console.log("ws close", code);clients = clients.filter((item) => {if (item === ws) {item = null;return false;}return true;});});
});
使用
- 在文件目录运行命令:node server.mjs
- 修改信令服务器地址,浏览器打开 index.html
- 将 index.html 复制到另一台电脑上用浏览器打开
- 允许使用摄像头和麦克风,两边点击开始按钮即可
参考资料
WebRTC_API
前端使用WebRTC
相关文章:

前端WebRTC局域网1V1视频通话
基本概念 WebRTC(Web Real-Time Communications) 网络实时通讯,它允许网络应用或者站点,在不借助中间媒介的情况下,建立点对点(Peer-to-Peer)的连接,实现视频流和音频流或者其他任…...

设计模式之构建者模式
构建者模式(Builder) 定义 将一个复杂对象的构建与其表示分离,使得同样的构建过程可以创建不同的表示 使用场景 主要角色 产品 Product建造者接口 Builder具体的建造者 Concrete Builder指挥者 Director:组织构建过程 示例代码 Data p…...

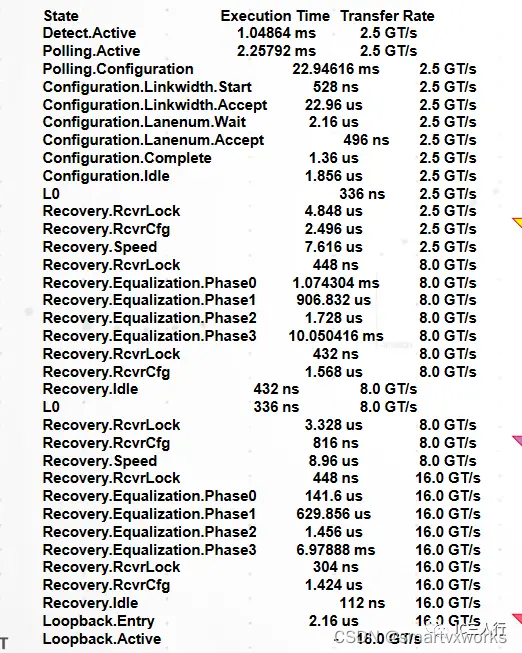
【PCIe 链路训练】之均衡(equalization)
1、概述 这篇文章简单介绍一下PCIE phy的均衡原理和过程,USB phy,ethernet phy这些高速的串行serdes也有相同或者相似的结构。可以不用太关注其中的细节,等到debug的时候可以查询协议,但是需要了解这个故事讲的大概内容。整个equalization过程是controller和phy一起配合完成…...

P1059 [NOIP2006 普及组] 明明的随机数
题目描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了 N 个 1 到 1000 之间的随机整数 (N≤100),对于其中重复的数字,只保留一个,把其余相同的数去掉,不同的数对应着…...

【每日一问】Cookie、Session 和 Token 有什么区别?
Cookie、Session 和 Token 通常都是用来保存用户登录信息的技术,但三者有很大的区别,简单来说 Cookie 适用于简单的状态管理,Session 适用于需要保护用户敏感信息的场景,而 Token 适用于状态无关的身份验证和授权。 具体来说&…...

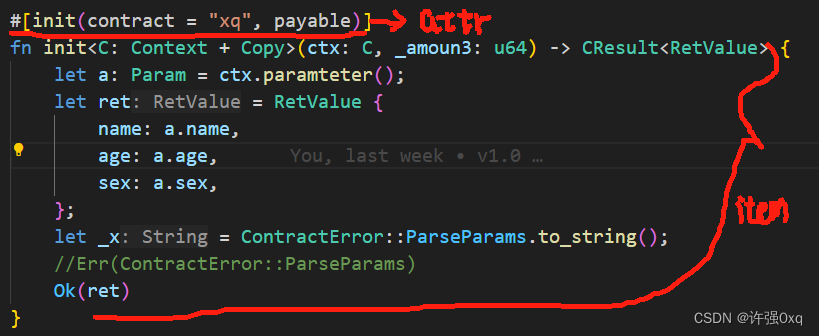
智能合约语言(eDSL)—— proc_macro实现合约init函数
我们通过属性宏来实现合约的init函数,call函数其实和init是类似的; GitHub - XuHugo/xwasm 构建属性宏,要在cargo.toml里面设置一些参数,这是必须的。一般来说,过程宏必须是一个库,或者作为工程的子库&…...

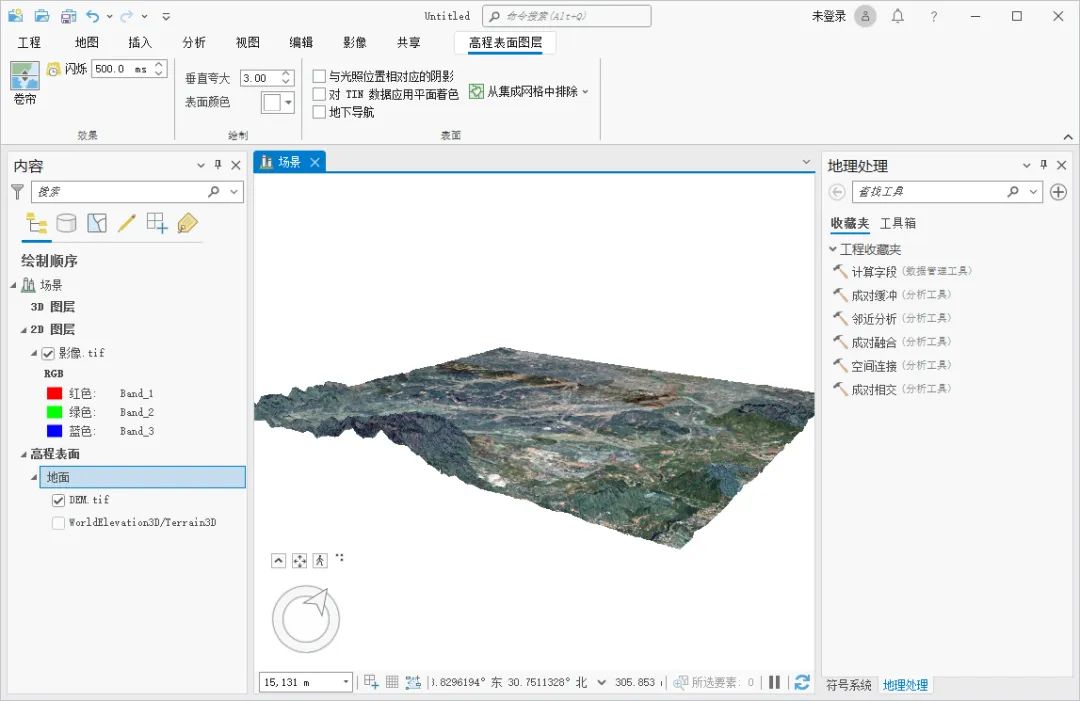
如何使用 ArcGIS Pro 制作三维地形图
伴随硬件性能的提高和软件算法的优化,三维地图的应用场景会越来越多,这里为大家介绍一下在ArcGIS Pro怎么制作三维地形图,希望能对你有所帮助。 数据来源 教程所使用的数据是从水经微图中下载的DEM和影像数据,除了DEM和影像数据…...

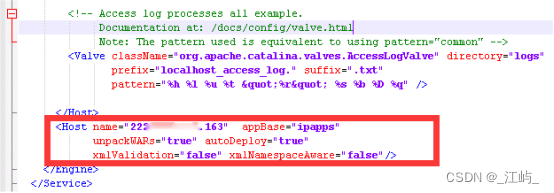
服务器配置禁止IP直接访问,只允许域名访问
联网信息系统需设置只允许通过域名访问,禁止使用IP地址直接访问,建议同时采用云防护技术隐藏系统真实IP地址且只允许云防护节点IP访问服务器,提升网络安全防护能力。 一、Nginx 修改配置文件nginx.conf,在server段里插入正则表达式…...
#14vue3生成表单并跳转到外部地址的方式
1、背景 后端返回的json数据中包含一个json数组,此数组中是目标跳转地址所需要的form表单的数据。 2、跳转前的页面 const goto () > {finish.value true;request.post(/xxx/yyy,{zzz: zzz.value}).then(res > {const url res.data.submitUrlconst params…...

航测管家:智能化革新航测作业流程
在信息时代的浪潮中,倾斜摄影作为一种高效的航测技术,对于城市规划、土地管理、环境监测等领域的重要性日益凸显。然而,航测作业中的数据管理和设备操作复杂性一直是行业面临的挑战。深圳赛尔智控推出的赛尔航测管家,凭借其智能化…...

XXE-XML实体注入漏洞
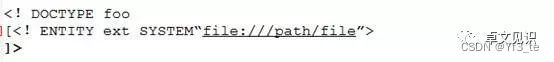
目录 1.xml基础 1.1什么是xml 1.2xml文档结构 1.3 什么是DTD 1.4 什么是实体 1.5 什么是外部实体 2.xxe漏洞 2.1xxe漏洞基本介绍 2.2xxe漏洞的危害 经典漏洞案例分析 3.xxe漏洞挖掘和利用 3.1. 识别潜在的XML入口 3.2. 检查XML处理逻辑 3.3. 构造试探Payload 常…...

数据结构从入门到精通——栈
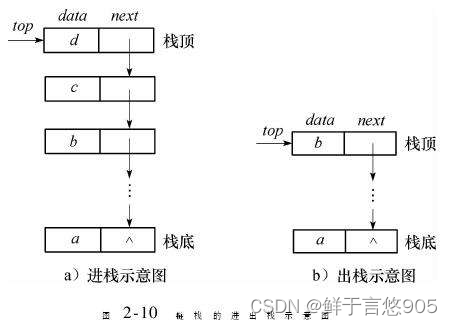
栈 前言一、栈1.1栈的概念及结构1.2栈的实现1.3栈的面试题 二、栈的具体实现代码栈的初始化栈的销毁入栈出栈返回栈顶元素返回栈中的元素个数检测是否为空Stack.hStack.ctest.c 前言 栈,作为一种后进先出(LIFO)的数据结构,在计算…...

webhook详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 webhook简介 在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付…...

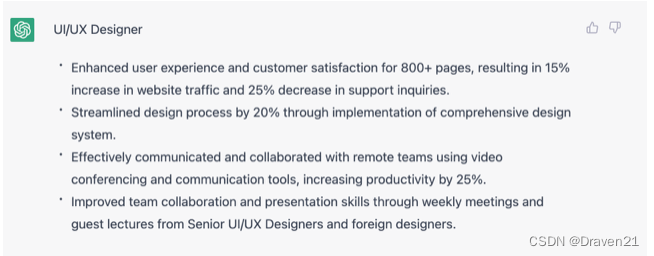
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇 之所以能写这篇文章,主要是我本身是 AI 工具的重度使用者,在工作上目前大量依赖 GitHub Copilot 与 ChatGPT 等工具,所以算是有一些心得可以分享。我自己觉得要能发挥这类工具最大的效用&…...
)
2402. 2-SAT 问题(tarjan,2-SAT模板题)
活动 - AcWing 给定 n 个还未赋值的布尔变量 x1∼xn。 现在有 m 个条件,每个条件的形式为 “xi 为 0/1 或 xj 为 0/1 至少有一项成立”,例如 “x1 为 1 或 x3 为 0”、“x8 为 0 或 x4 为 0” 等。 现在,请你对这 n 个布尔变量进行赋值&am…...

基于java+springboot+vue实现的宠物健康咨询系统(文末源码+Lw)23-206
摘 要 本宠物健康咨询系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及宠物健康知识信息,能够与用户进行相互交流等操作,用户可以查看宠物健康知识信息,可以查看公告以及查看…...

品牌如何玩转饥饿营销?媒介盒子分享
饥饿营销是许多品牌都会用的策略,从“限定发售”、“先到先得”、“季节限定”、“专属VIP”等都属于饥饿营销的范畴,为什么饥饿营销屡试不爽,原因就在于人们面对同等的收益和损失时,损失会令他们更加难以接受。今天媒介盒子就来和…...

Vue3:ref和reactive实现响应式数据
一、情景说明 在Vue2中,我们已经知道数据的响应式,是什么含义 就是,在data块中,定义的变量,在页面中引用后 任何地方修改了该变量,页面中引用的变量会立即显示最新数值。 这块,我们学习了 插值…...

二维码门楼牌管理系统应用场景:商业与零售业发展的助推器
文章目录 前言一、二维码门楼牌管理系统的基本功能二、商业和零售业中的应用场景三、二维码门楼牌管理系统的优势分析四、结论 前言 在数字化时代的浪潮中,二维码门楼牌管理系统凭借其独特的优势,正在逐步成为商业和零售业发展的新宠。它不仅能够为商家…...

【Linux进阶之路】网络 —— “?“ (下)
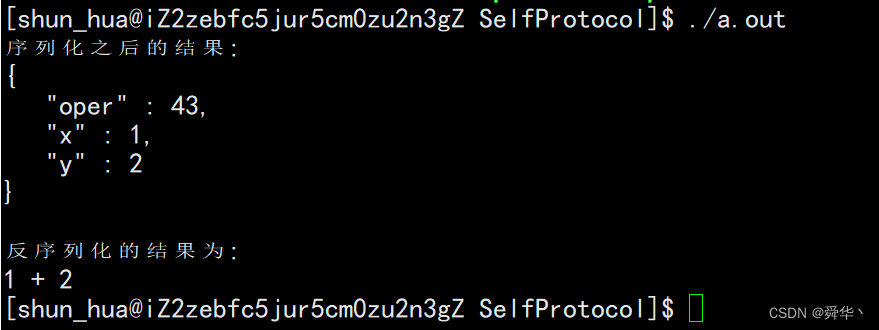
文章目录 前言一、概念铺垫1.TCP2.全双工 二、网络版本计算器1. 原理简要2. 实现框架&&代码2.1 封装socket2.2 客户端与服务端2.3 封装与解包2.4 请求与响应2.5 对数据进行处理2.6 主程序逻辑 3.Json的简单使用 总结尾序 前言 在上文我们学习使用套接字的相关接口进行了…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

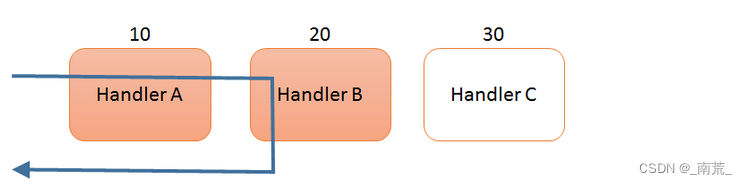
Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...

Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南
Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南 在金融行业安全审计中,未启用HTTPS的Web应用被列为高危漏洞。通过正确配置HTTPS,可将中间人攻击风险降低98%——本文将全面解析Spring Boot中HTTPS的实现方案与实战避坑指南。 一、HTTPS 核心原理与…...
