尚硅谷JavaScript高级学习笔记
01 准备
JavaScript中函数是对象。我们后续描述构造函数的内存模型时,会将构造函数称为构造函数对象。
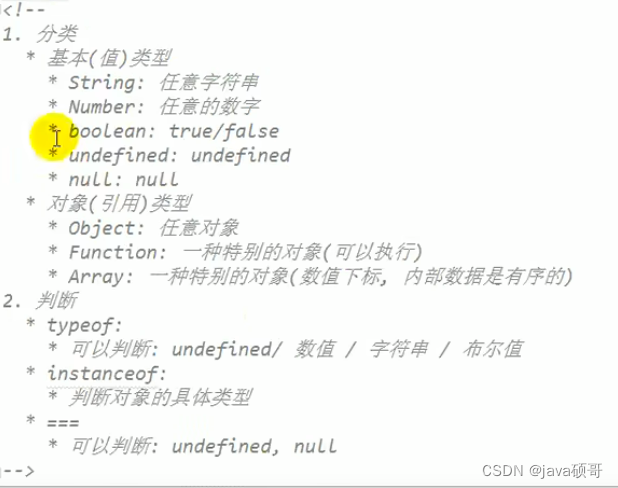
02 数据类型
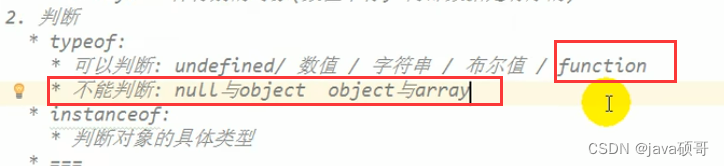
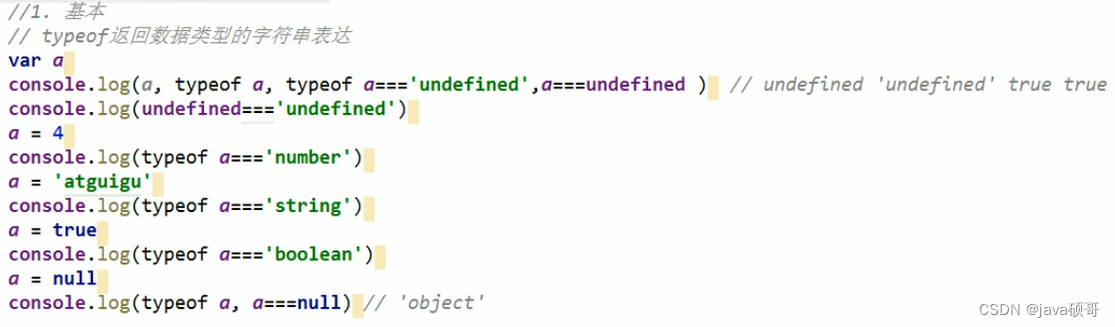
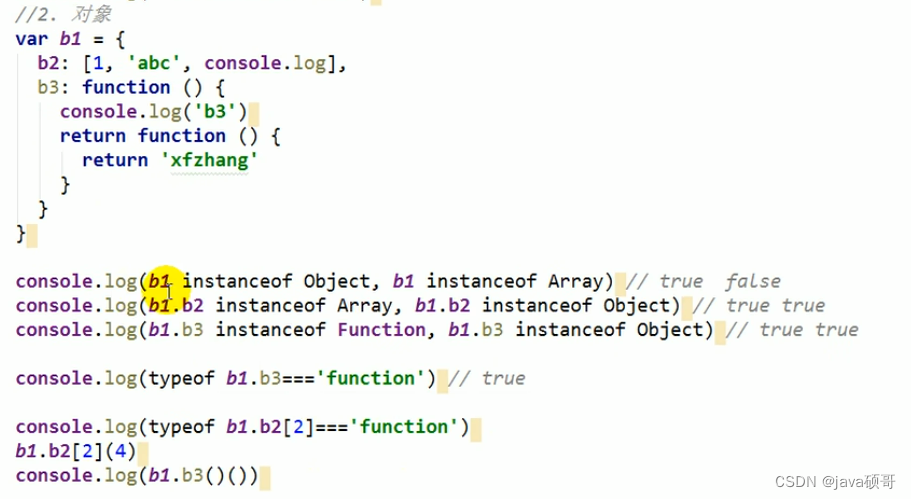
typeof 运算符来查看值的类型,它返回的是类型的字符串值


== 会做数据转换


03 相关问题

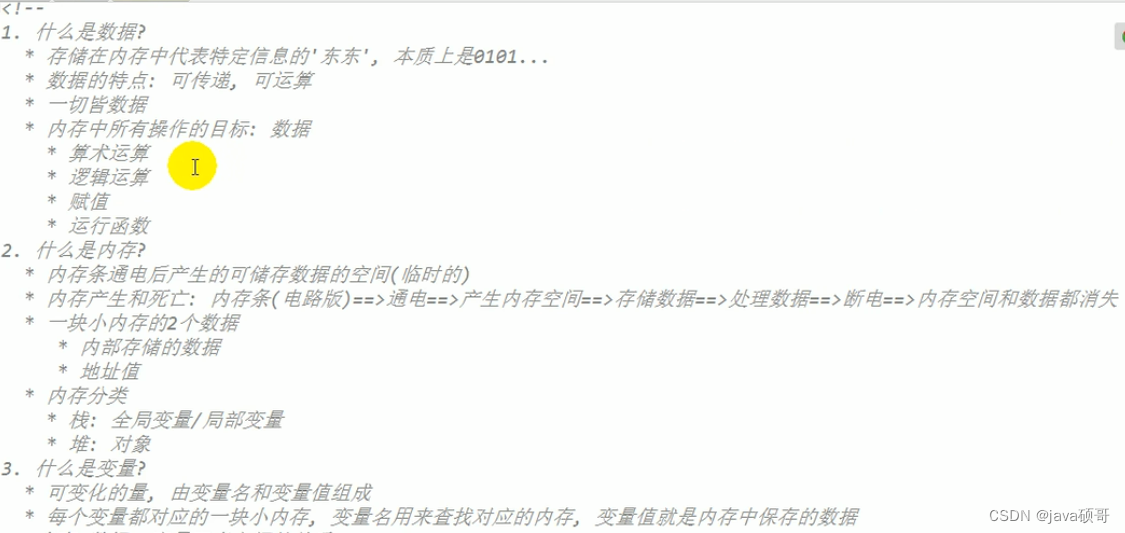
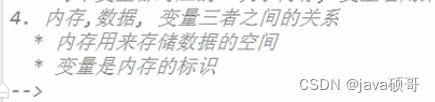
04数据_变量_内存


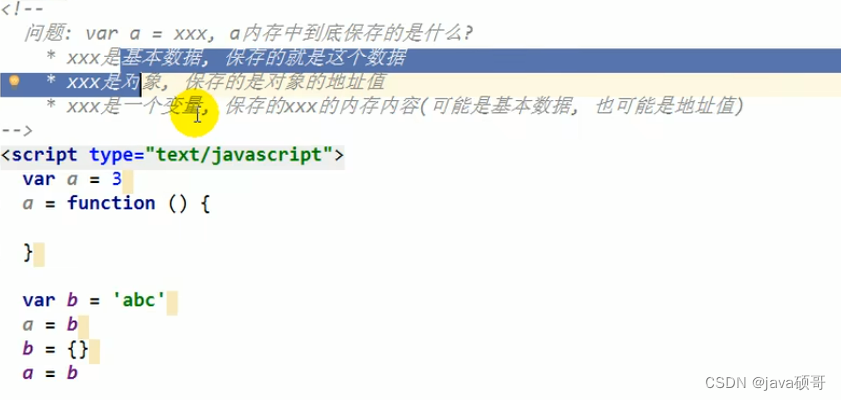
05相关问题1






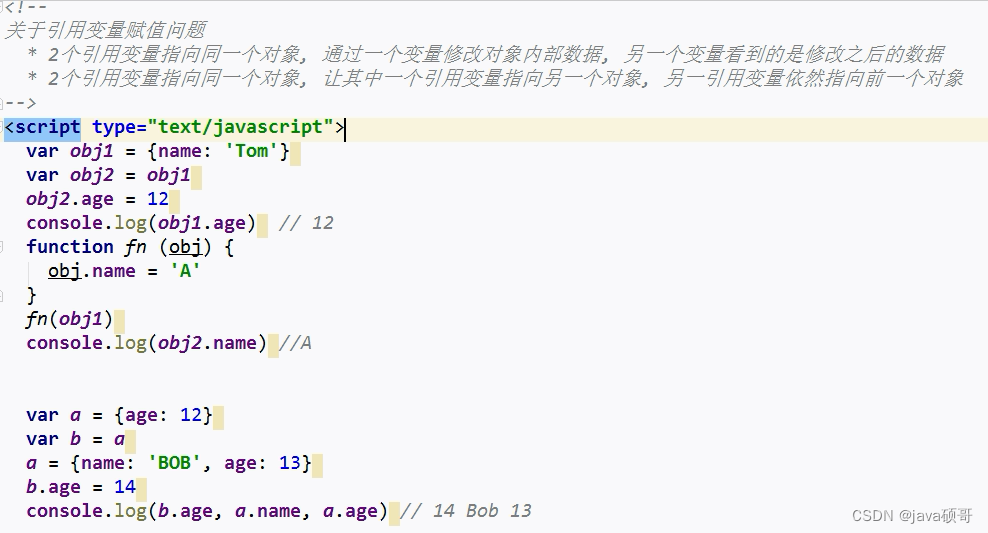
06相关问题2
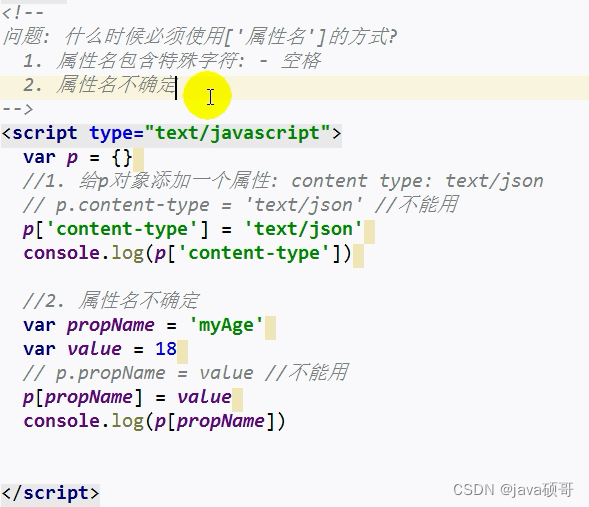
07对象




08函数




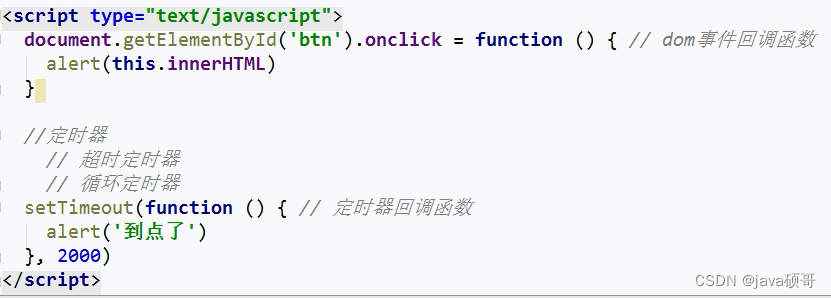
09回调函数


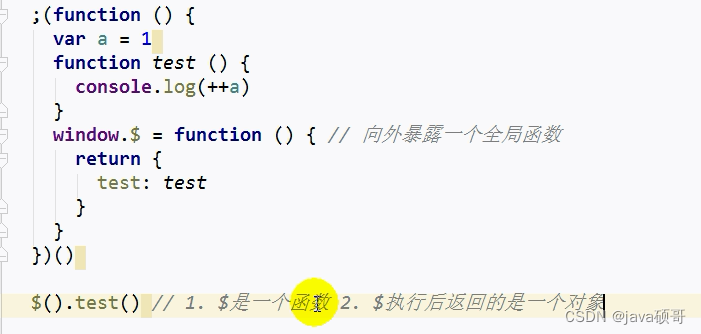
10 lIFE


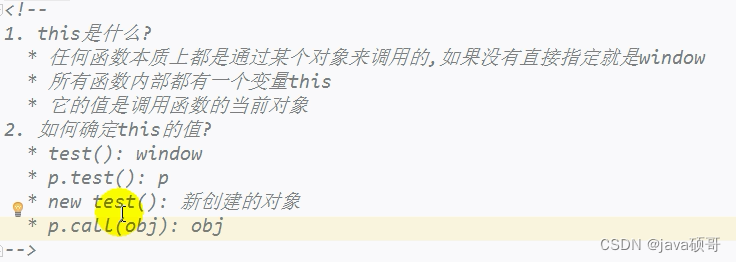
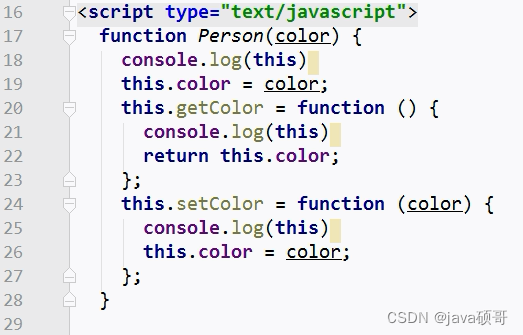
11 函数中的this




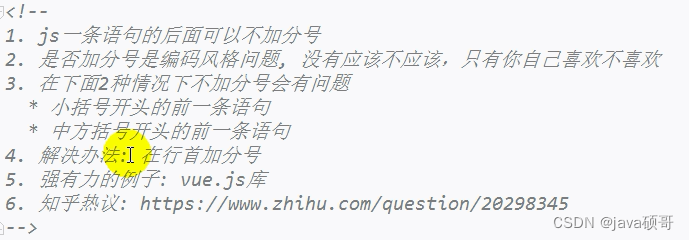
12 关于语句分号问题

13 webstorm设置
14 复习
15、函数的prototype

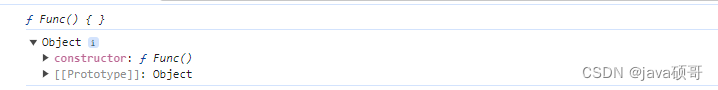
function Func() { }
console.log(Func);
console.log(Func.prototype);
输出:

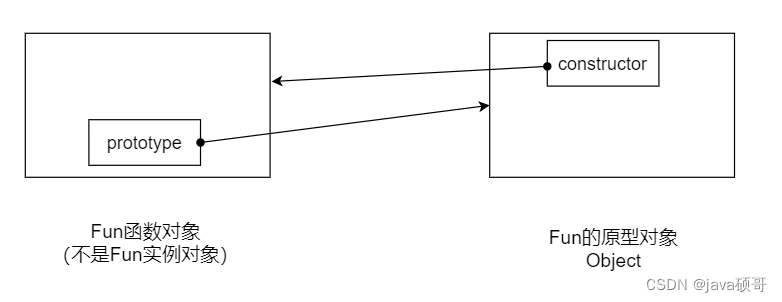
每个函数都有一个prototype属性,它默认指向一个0bject空对象(即称为:原型对象)
function Func() { }
console.log(Func.prototype.constructor === Func);// true
console.log(Date.prototype.constructor === Date);// true

给原型对象添加属性、方法,函数的所有实例对象自动拥有原型中的属性(方法)
function Func() { }
Func.prototype.name = "LCM";
Func.prototype.hello = function(){console.log("hello world!");
}
let f = new Func();
console.log(f.name);//LCM
console.log(f.hello());//hello world!
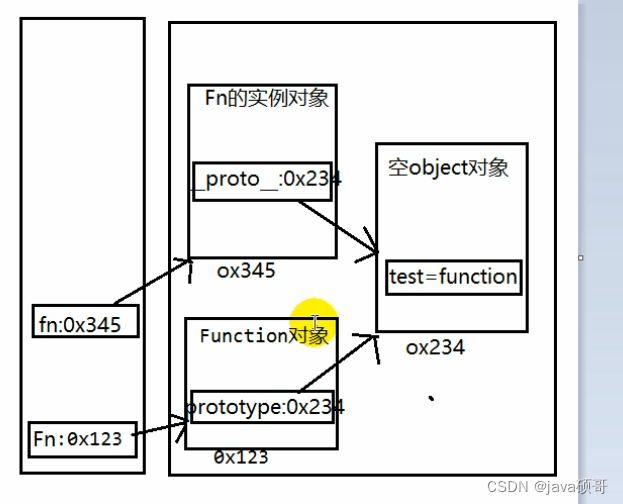
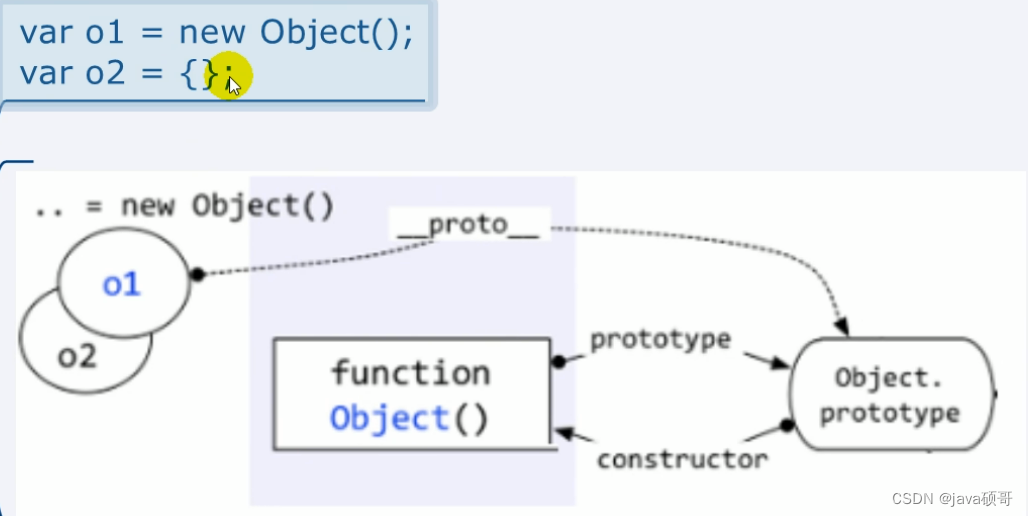
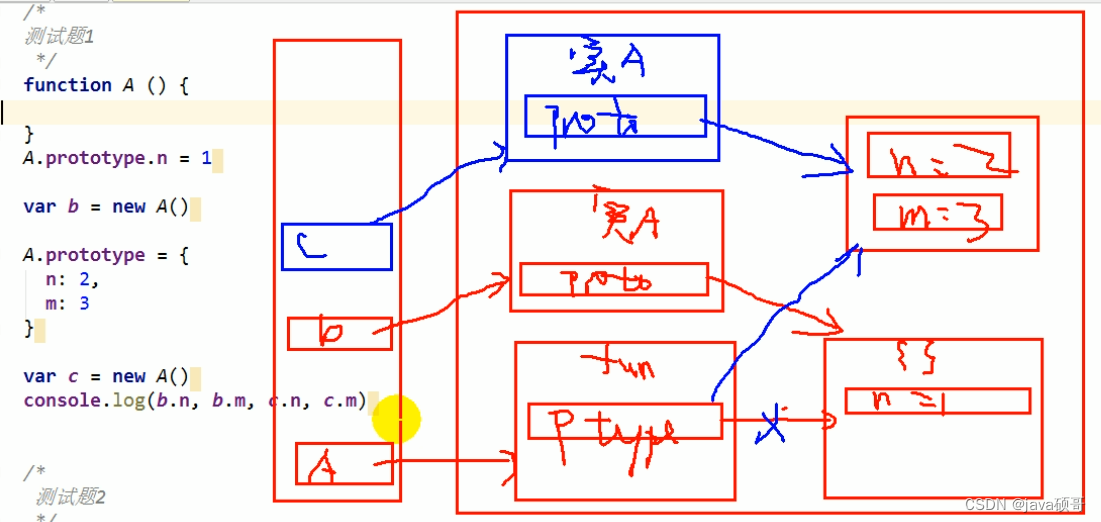
16、显式原型和隐式原型

function Fun(){}console.log(Fun.prototype);let f = new Fun();console.log(f.__proto__);console.log(Fun.prototype === f.__proto__);

__proto__ 和 prototype中保存的都是原型对象的地址值。
Fun的prototype、f的__proto__属性什么时候加的?
JavaScript引擎在解析Fun代码的时候就创建了(内部代码应该是:this.prototype={});
f的__proto__在new创建对象的时候加的(this.proto = Fun.prototype )

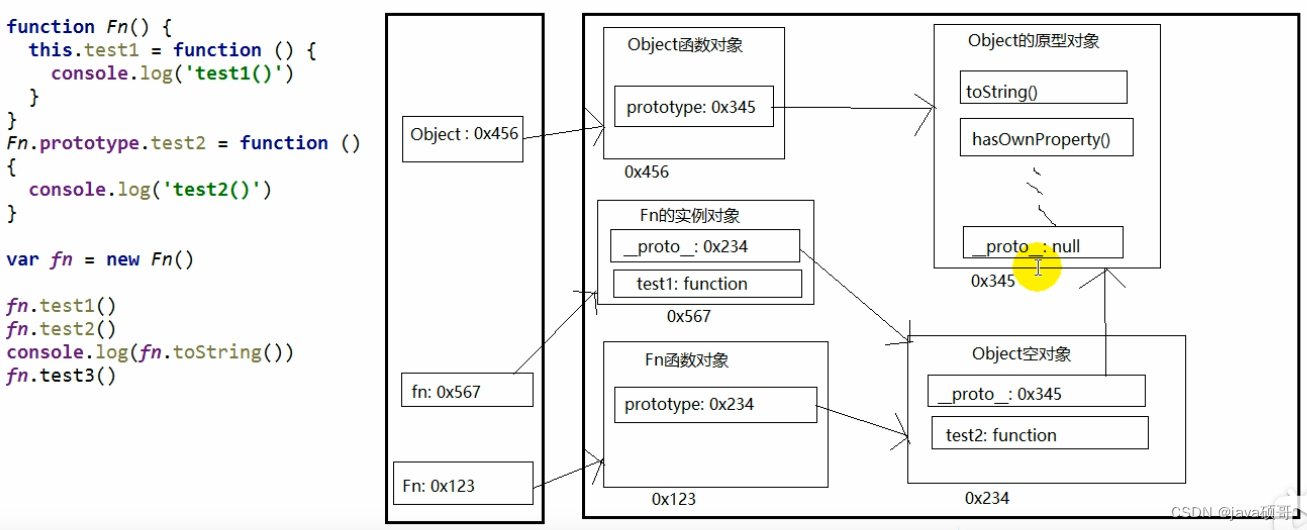
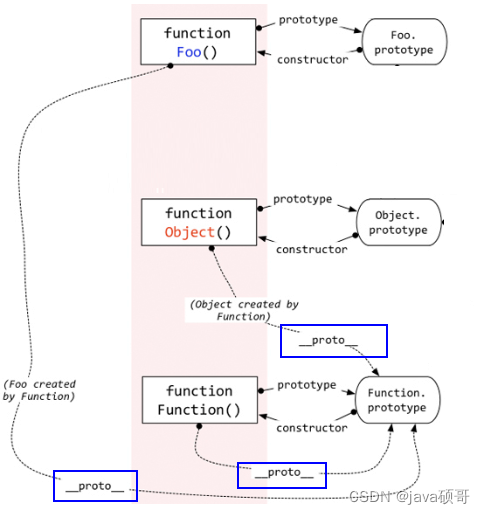
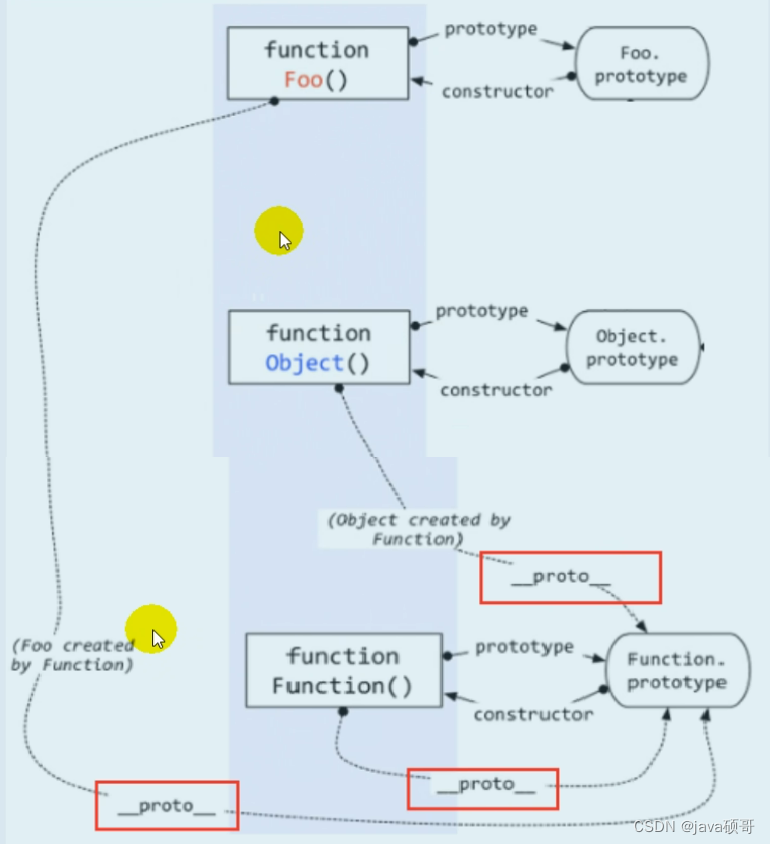
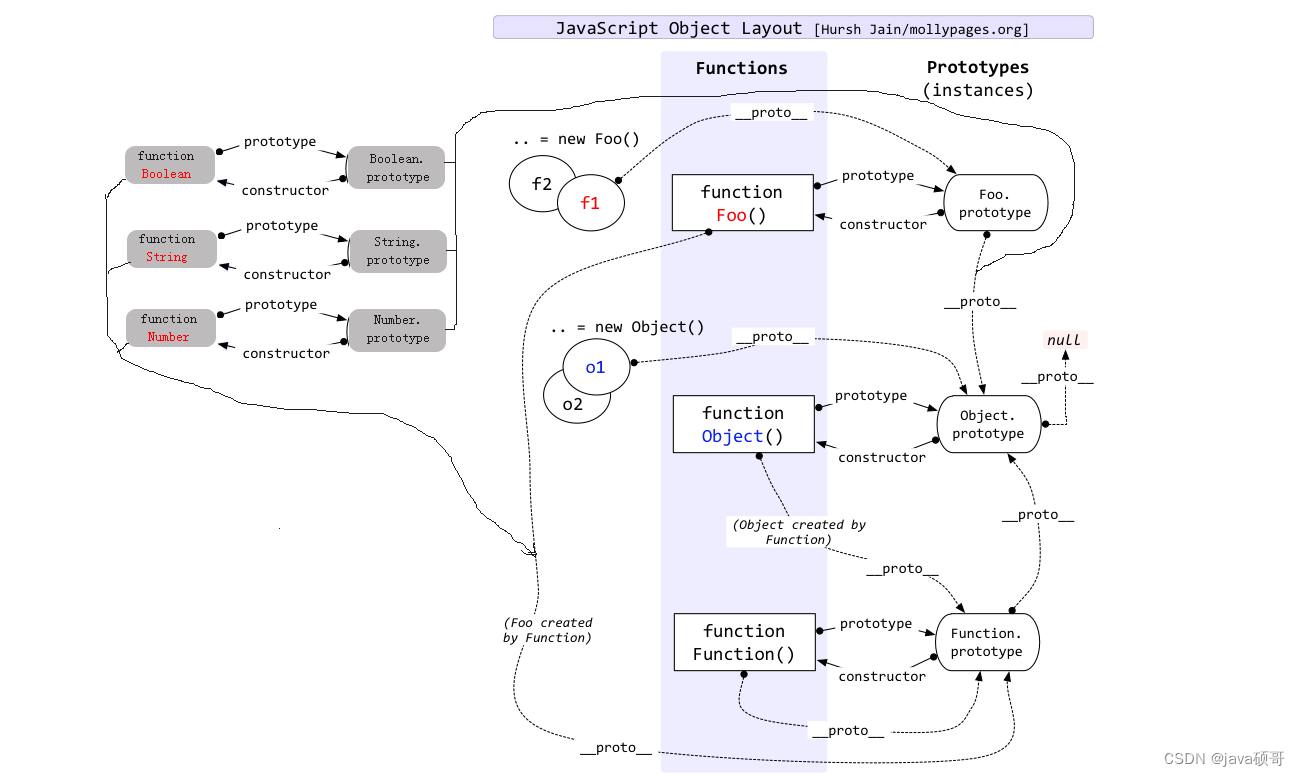
17、原型链




⭐️⭐️⭐️⭐️⭐️ 记住:实例对象的隐式原型等于构造函数的显式原型;
所有函数对象的隐式原型都是一样的,都是Function对象的原型对象,因为都是new Function产生的();
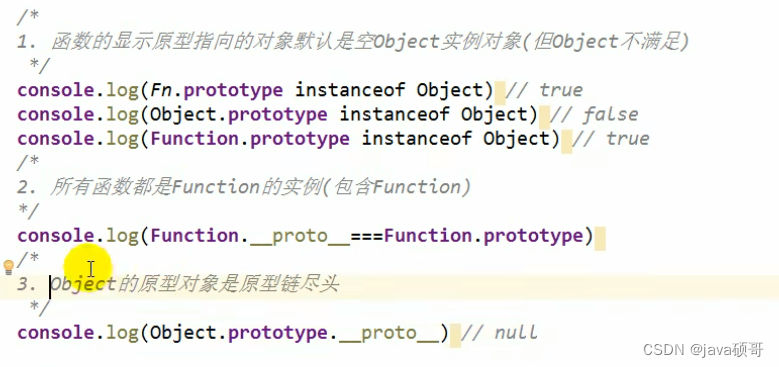
⭐️⭐️⭐️⭐️⭐️特殊:Function对象的隐式原型和显式原型是同一个
Object构造函数对象的隐式原型也是Function的显式原型。也就是说Object的构造函数对象也是new Funtion()创建的。

18 原型链-补充

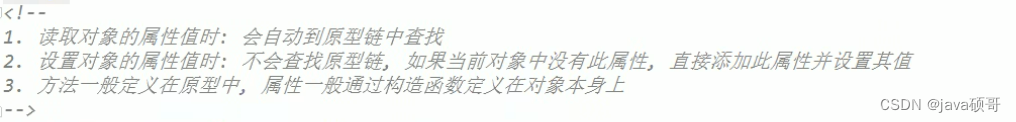
19 原型链属性问题

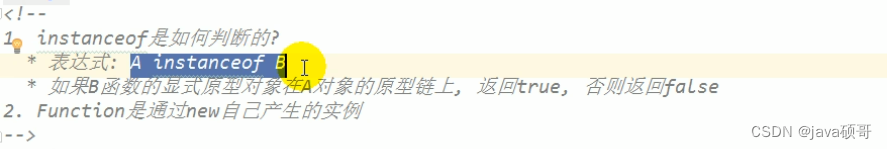
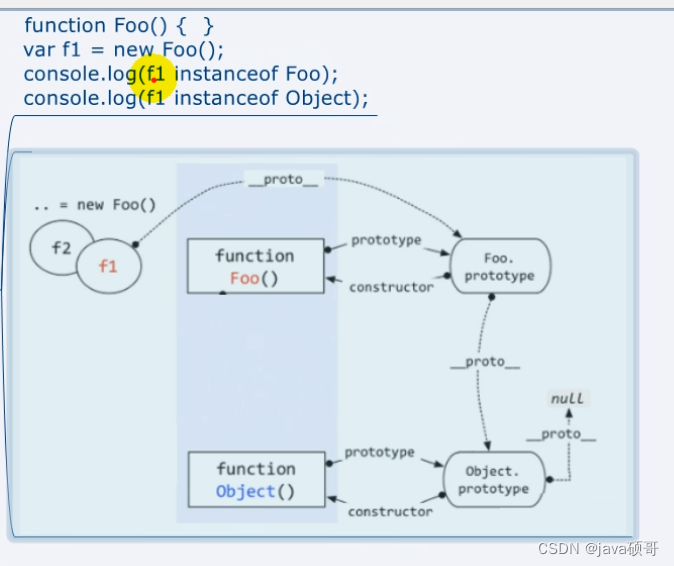
20 探索instanceof

instanceof的作用:左面对象是不是右面构造函数对象的实例

21 原型- 面试题
题1

题2
function Foo() { }Object.prototype.f1 = function () {console.log("f1()");
}
Object.prototype.f2 = function () {console.log("f2()");
}let f = new Foo();
f.f1();// => f1()
f.f2();// => f1()Foo.f1();// => f1()
Foo.f2();// => f1()
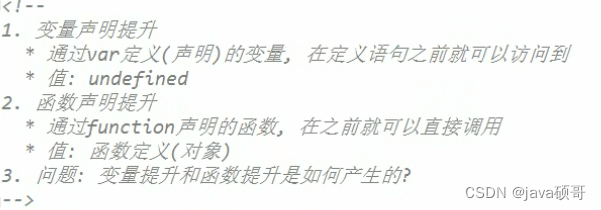
22 变量提升与函数提升

22.1 变量提升
var a = 3;
function fn() {console.log(a);// undefinedvar a = 4;
}
fn();
输出undefined,因为上面代码会转化为下面的代码,变量做了提升
var a = 3;
function fn() {var a;console.log(a);// undefineda = 4;
}
fn();
22.1函数提升
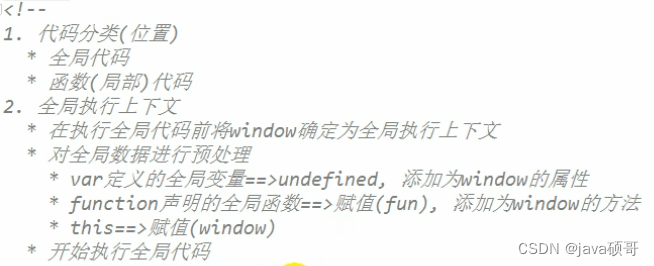
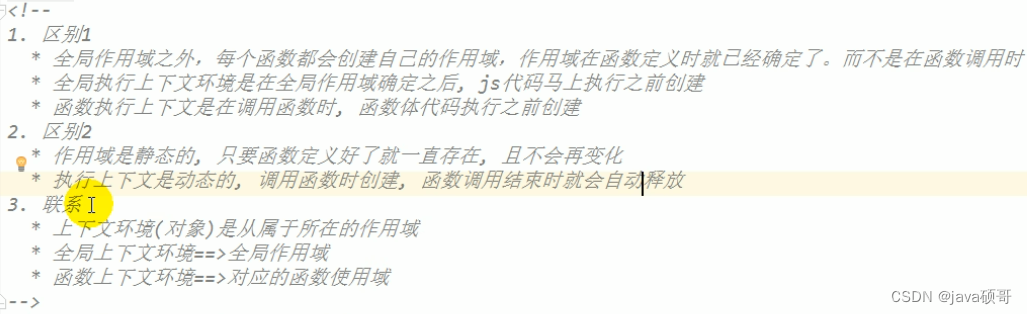
23 执行上下文

⭐️⭐️⭐️⭐️⭐️
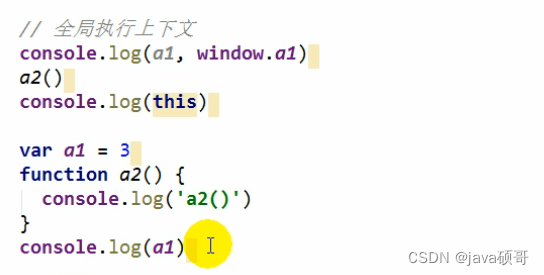
执行第一行代码前,JavaScript已经准备好了全局上下文,并已经在window对象中添加了属性和方法。注意:此时还没有给对象赋值,方法
23.1 全局执行上下文

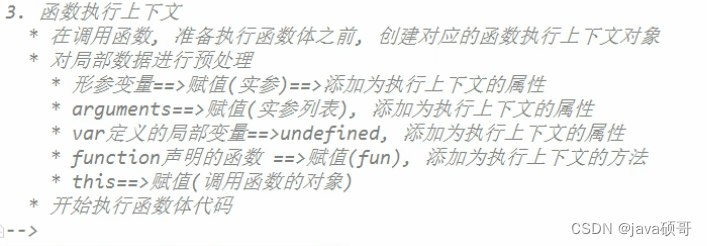
23.2 函数执行上下文

调用函数时
第1步:在准备执行函数体之前,会在调用栈创建一个栈帧压入调用栈中。一个函数对应一个栈帧
第2步:对局部数据进行预处理
(1)形參变量==>赋值(实参)>添加为执行上下文的属性
(2)arguments>赋值(实参列表),添加为执行上下文的属性
(3)var定义的局部变量==>undefined,添加为执行上下文的属性
(4)function声明的函数 >赋值(fun),添加为执行上下文的方法水
(5)this>赋值(调用函数的对象)
第3步:开始执行函数体代码

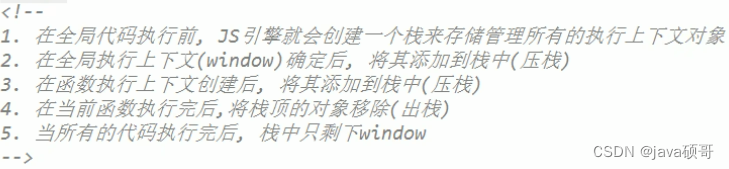
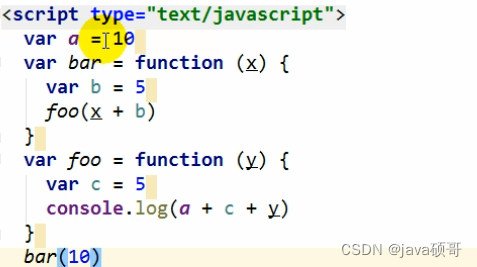
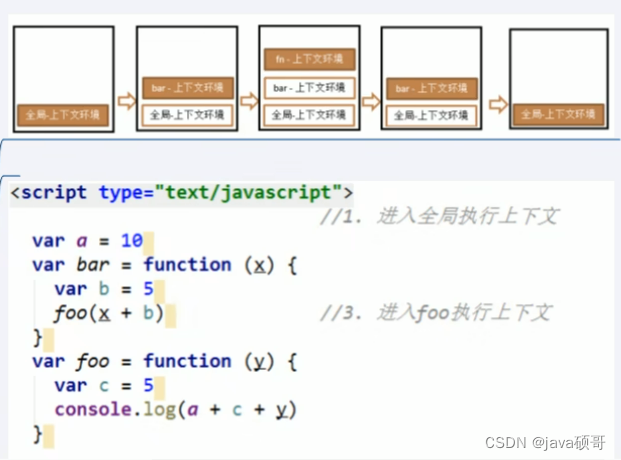
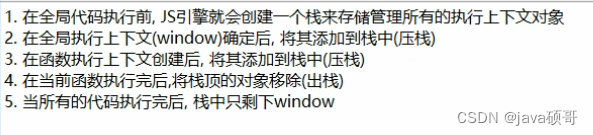
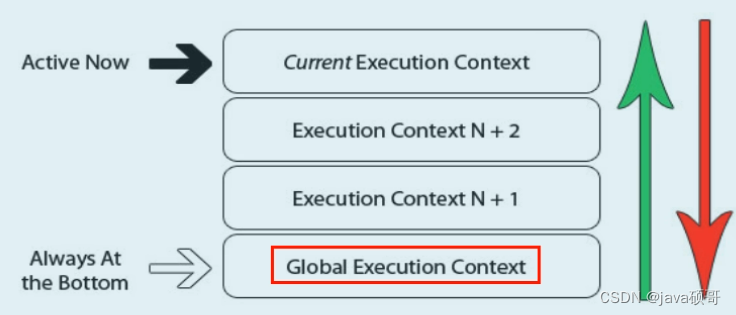
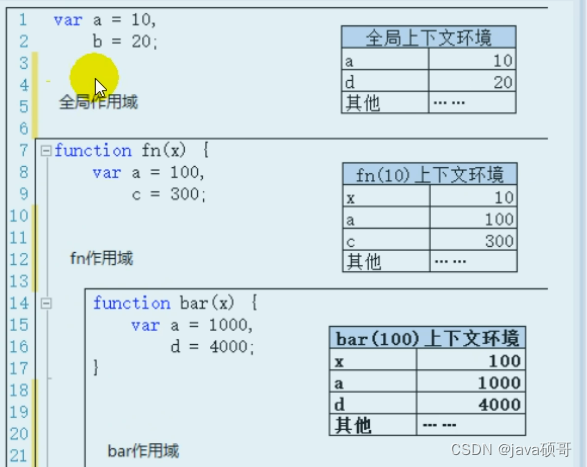
24 执行上下文栈





25 面试题
26 复习
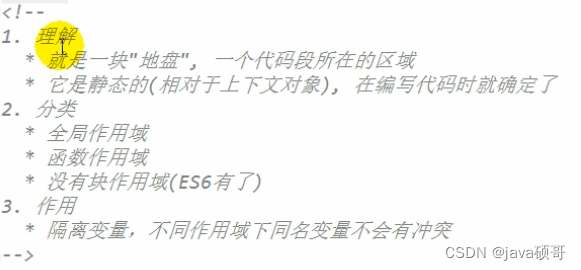
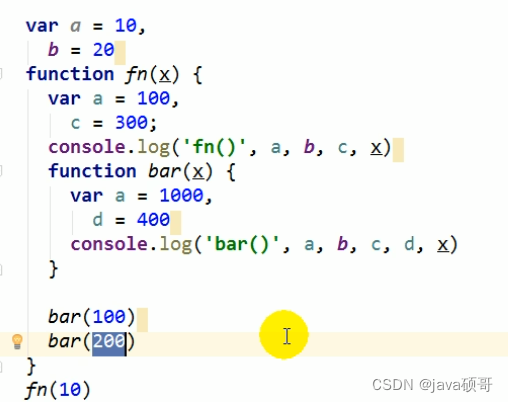
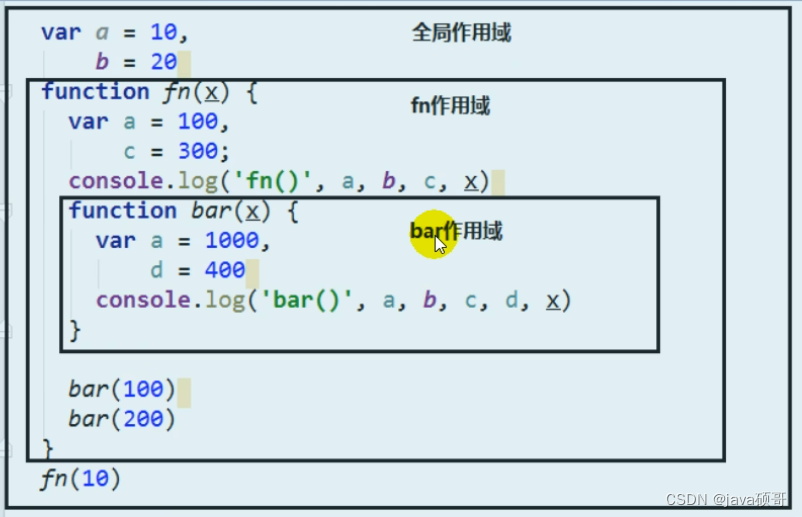
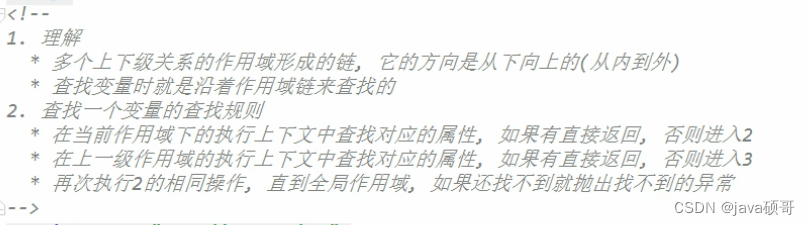
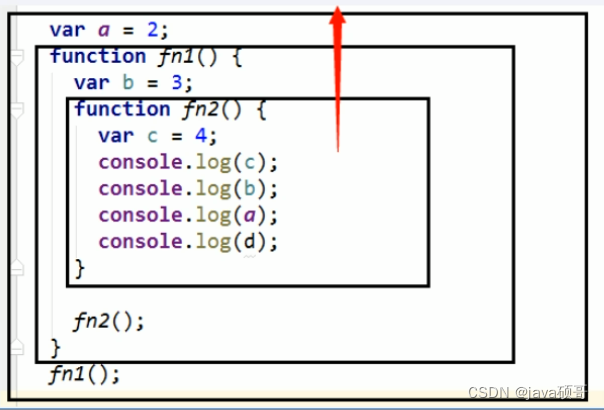
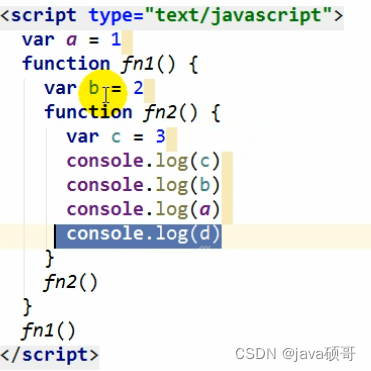
27 作用域与作用域链






自己的作用找不到就向上面的作用域找,一直找到最顶层-全局上下文中。
作用域链



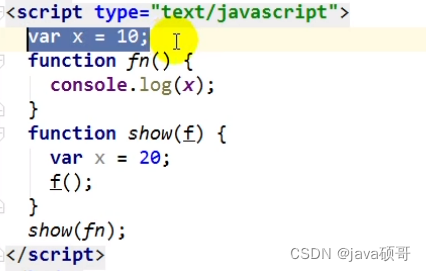
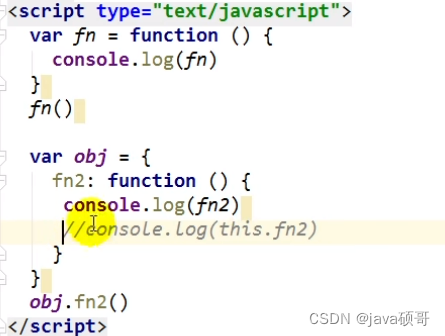
28作用域_面试题


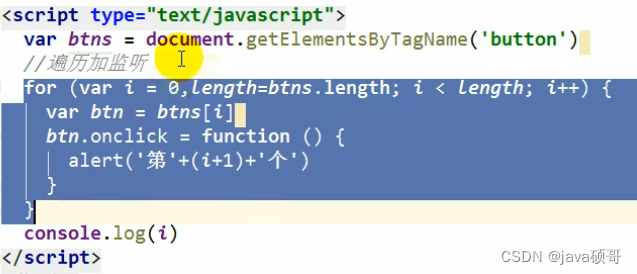
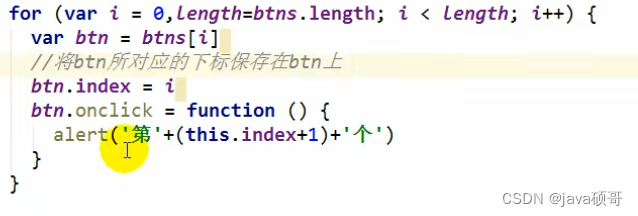
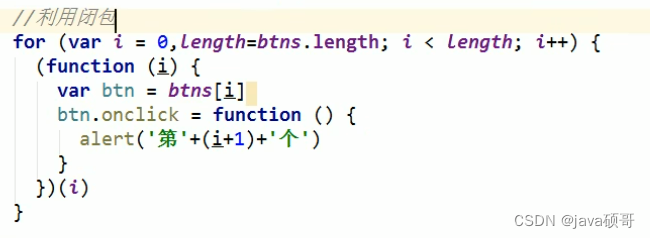
29 循环遍历加监听



/* 闭包 */
for (let i = 0; i < buttons.length; i++) {(function (i) {//这里的i是局部变量buttons[i].onclick = function () {alert("第" + (i + 1) + "按钮")}})(i)// 这里的i是全局变量
}
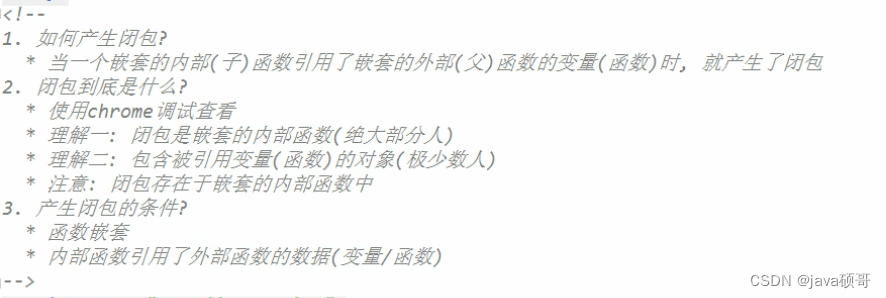
30 闭包理解

什么时候产生闭包,外部函数调用时,包含外部函数数据的内部函数被解析了,此时会产生闭包。
31 常见的闭包

32 闭包的作用

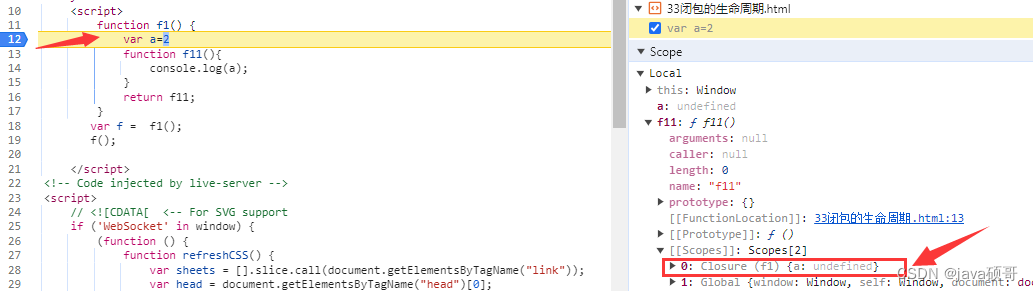
33 闭包的生命周期


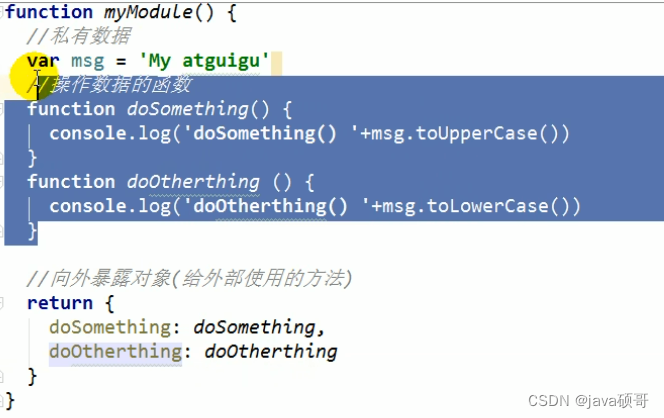
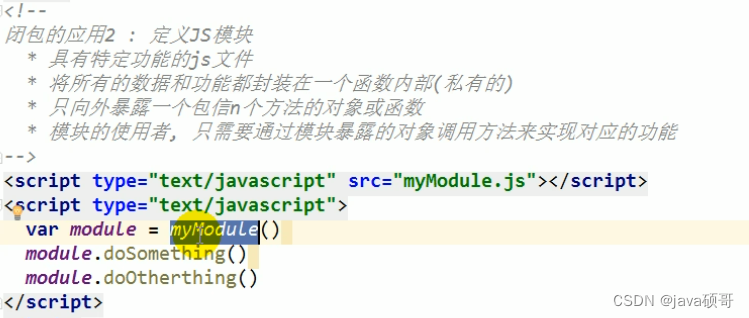
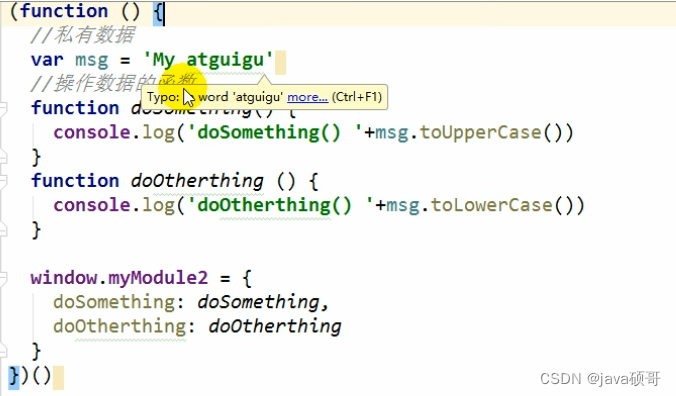
34 [闭包,应用_自定义JS模块

(1)方式1


(2)方式2

34-1 闭包的缺点-内存溢出和内存泄漏



35 内存溢出与内存泄露


36 面试题
题1

题2

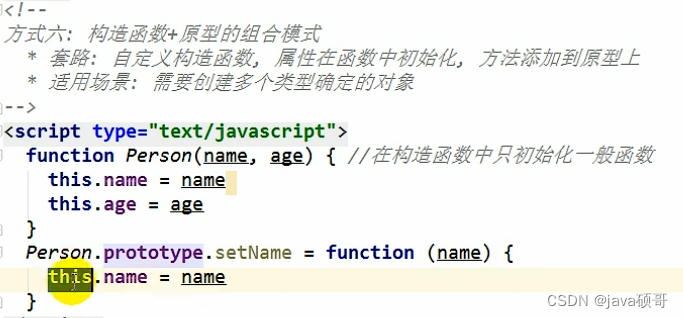
37 对象创建模式
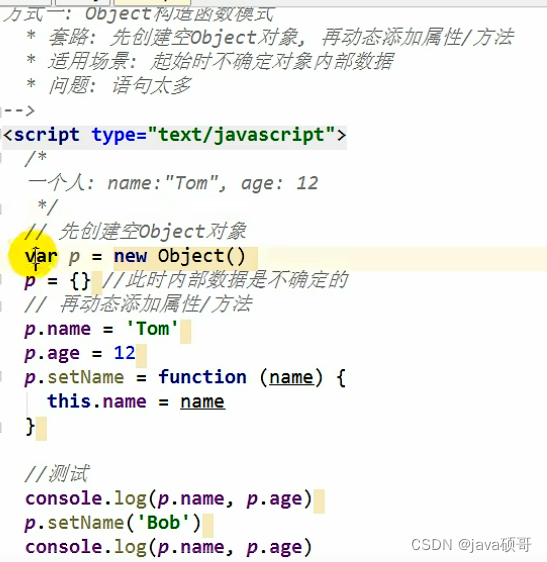
(1)Object构造函数模式

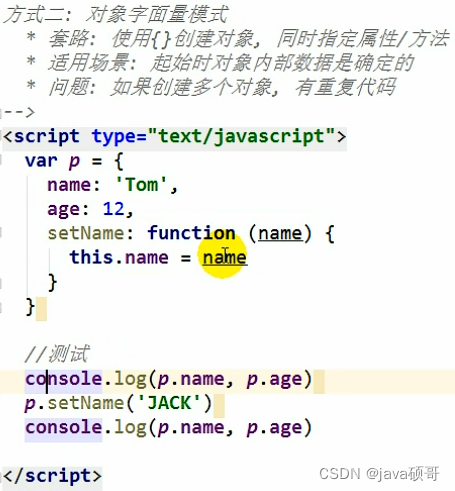
(2)对象字面量模式





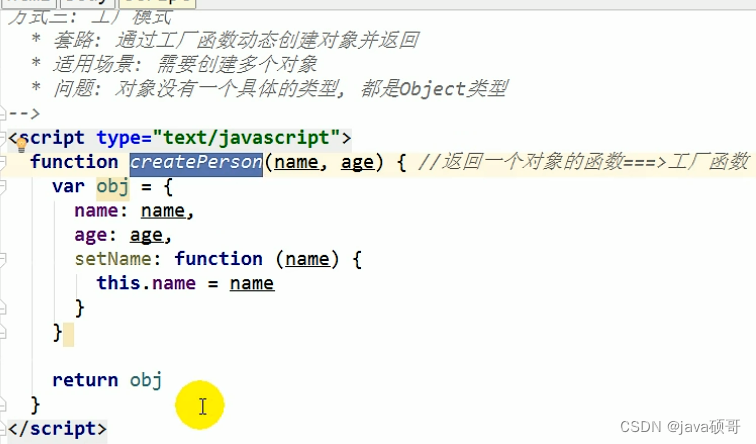
(5)

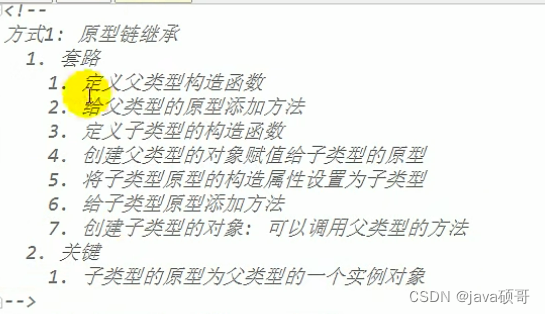
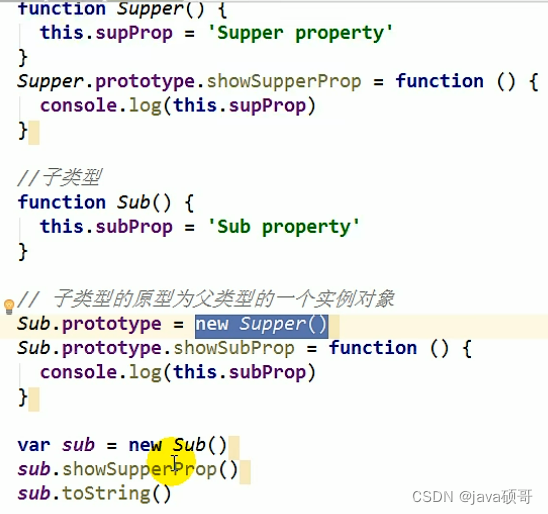
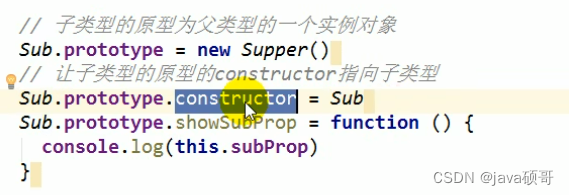
38 原型链继承
(1) 原型链继承



39 组合继承
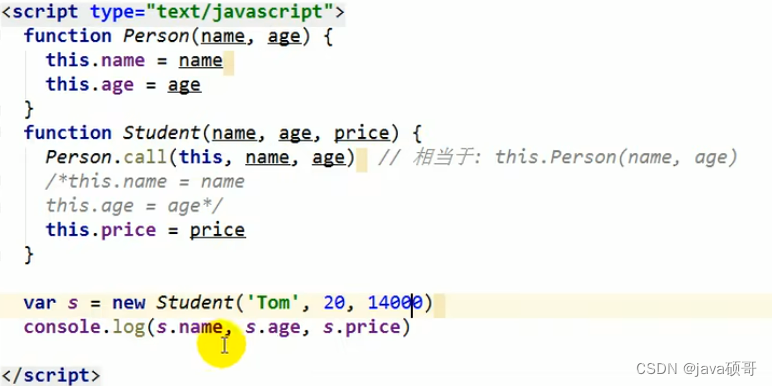
(2)借用构造函数


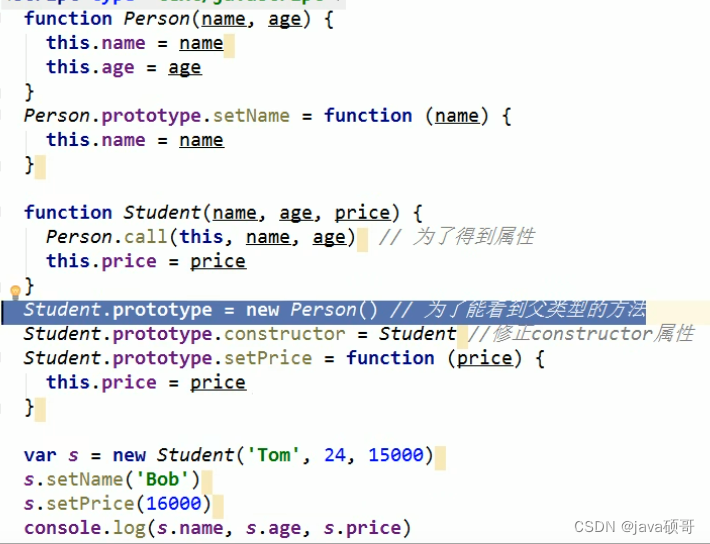
(3)原型链 + 借用构造函数


40 复习
41 闭包终极面试题
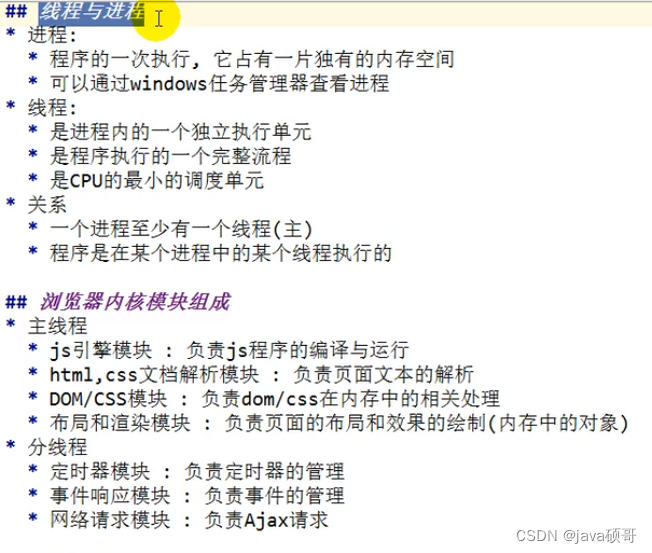
42 进程与线程
43 浏览器内核


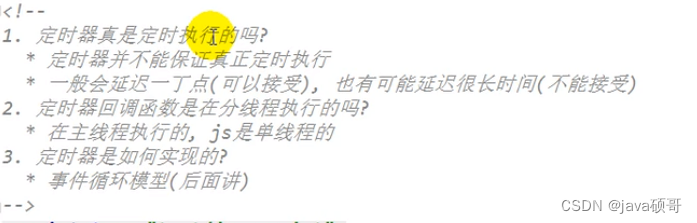
44 定时器引发的思考


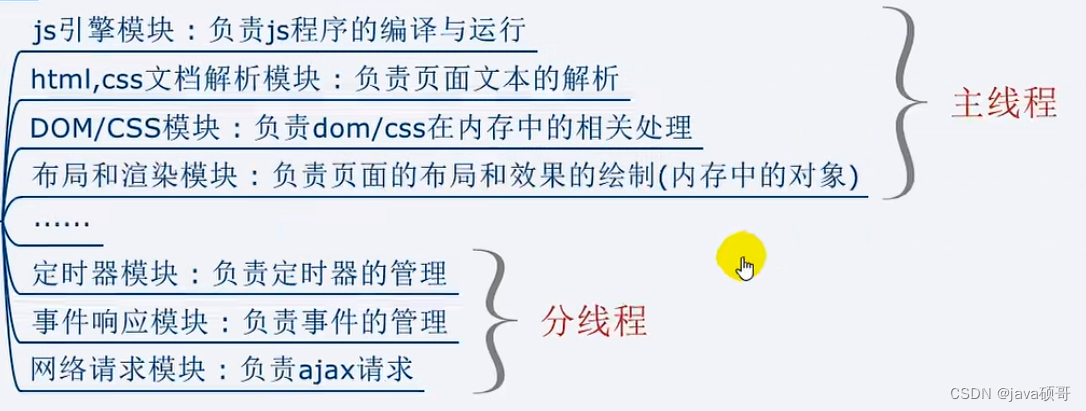
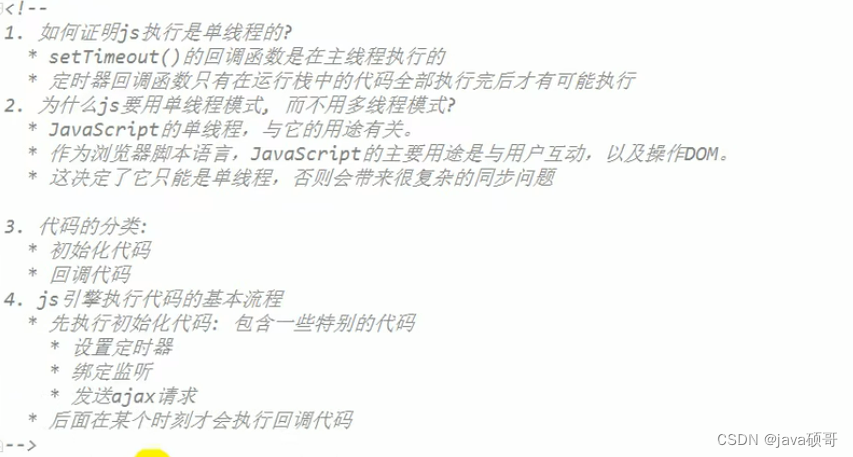
45 js是单线程执行的

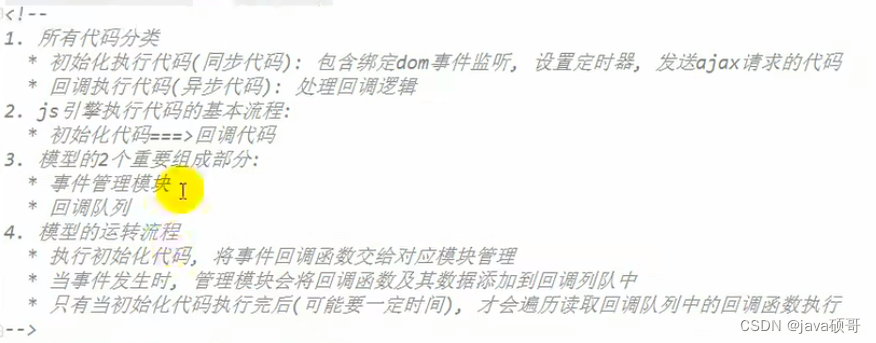
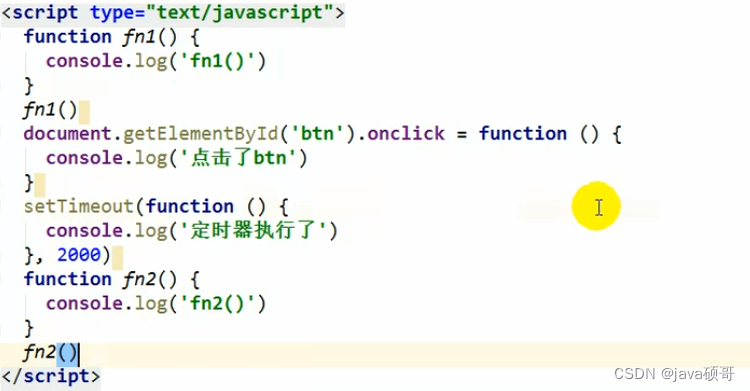
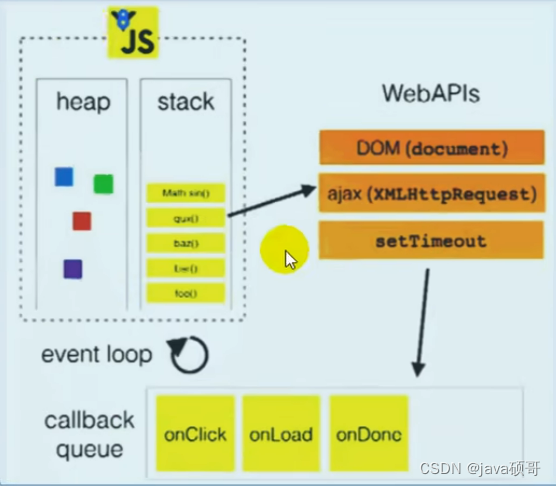
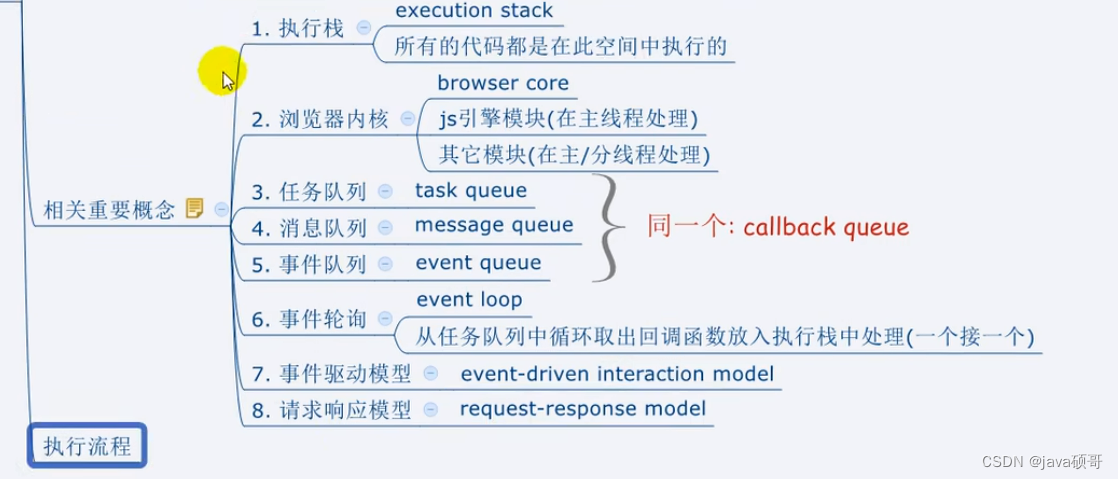
46 事件循环模型




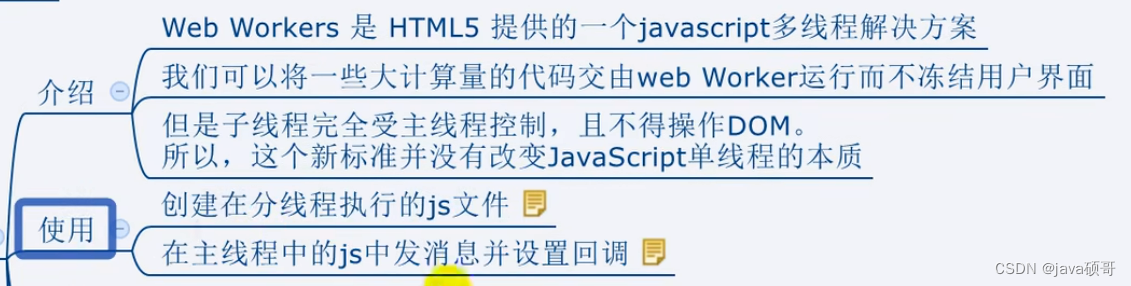
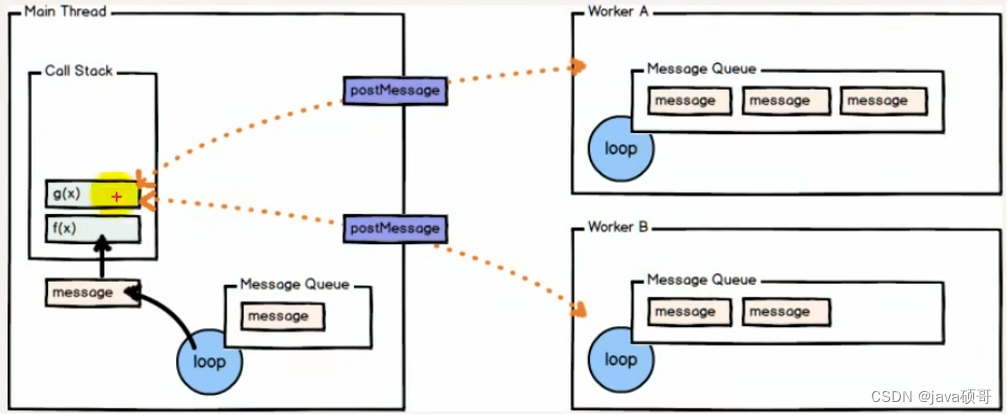
47 H5 web Workers多线程





48 复习

相关文章:

尚硅谷JavaScript高级学习笔记
01 准备 JavaScript中函数是对象。我们后续描述构造函数的内存模型时,会将构造函数称为构造函数对象。 02 数据类型 typeof 运算符来查看值的类型,它返回的是类型的字符串值 会做数据转换 03 相关问题 04数据_变量_内存 05相关问题1 06相关问题2 …...

六、长短时记忆网络语言模型(LSTM)
为了解决深度神经网络中的梯度消失问题,提出了一种特殊的RNN模型——长短期记忆网络(Long Short-Term Memory networks, LSTM),能够有效的传递和表达长时间序列中的信息并且不会导致长时间前的有用信息被忽略。 长短时记忆网络原理…...

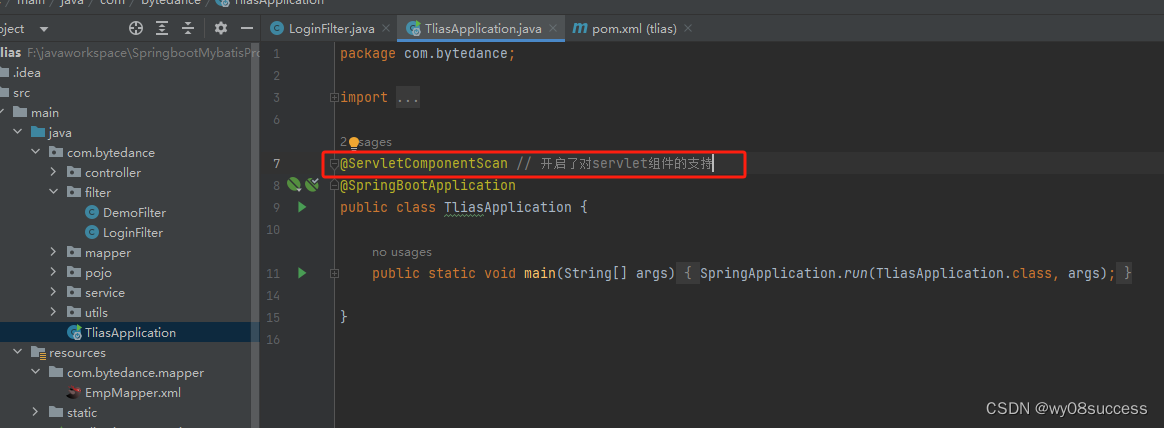
Filter过滤器+JWT令牌实现登陆验证
一、背景 我们需要在客户端访问服务器的时候给定用户一定的操作权限,比如没有登陆时就不能进行其他操作。如果他需要进行其他操作,而在这之前他没有登陆过,服务端则需要将该请求拦截下来,这就需要用到过滤器,过滤器可以…...

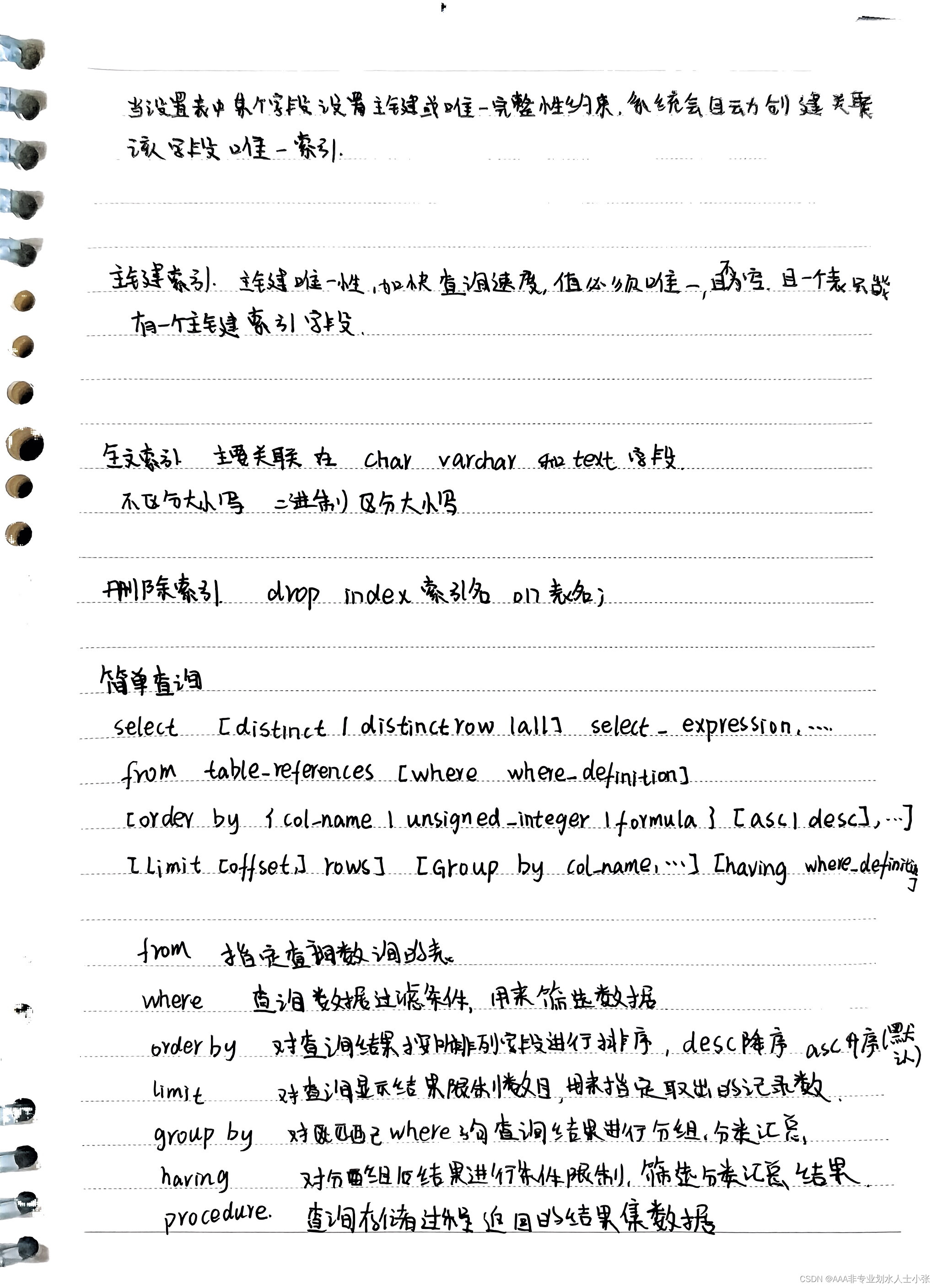
SQL学习十八~十九
...

2024 AI 辅助研发的新纪年
随着人工智能技术的持续发展与突破,2024年AI辅助研发正成为科技界和工业界瞩目的焦点。从医药研发到汽车设计,从软件开发到材料科学,AI正逐渐渗透到研发的各个环节,变革着传统的研发模式。在这一背景下,AI辅助研发不仅…...

【牛客】HJ87 密码强度等级 CM62 井字棋
题目一:密码强度等级 题目链接:密码强度等级_牛客题霸_牛客网 (nowcoder.com) 本题主要考察C语言中逻辑分支语句,基本语句以及对各种特殊字符 ,ASCII值以及条件表达中的逻辑运算符关系运算符各自功能的理解,以及基本使用&#x…...

【论文速读】 | DeGPT:通过大语言模型优化反编译器输出
本次分享论文为:DeGPT: Optimizing Decompiler Output with LLM 基本信息 原文作者:Peiwei Hu, Ruigang Liang, Kai Chen 作者单位:中国科学院信息工程研究所;中国科学院大学网络空间安全学院 关键词:反向工程&…...

【DP】蓝桥杯第十三届-费用报销
#include<iostream> #include<algorithm> #include<cstring> #include<set> #include<queue> using namespace std; const int N1010; int dp[N][5010];//dp[i][j]:选到第i个物品是否能取到价值j; int month[13]{0,31,28,31,30,31,30…...

15. C++泛型与符号重载
【泛型编程】 若多组类型不同的数据需要使用相同的代码处理,在C语言中需要编写多组代码分别处理,这样做显然太过繁琐,C增加了虚拟类型,使用虚拟类型可以实现一组代码处理多种类型的数据。 虚拟类型是暂时不确定的数据类型&#…...

老司机都懂的!【打赏】完美运营的最新视频打赏系统
完美运营的最新视频打赏系统优于市面上95%的打赏系统,与其他打赏系统相比,功能更加强大,完美运营且无bug。支付会调、短链接生成、代理后台、价格设置和试看功能等均没有问题。 以上为原简介,经测试验证。成功搭建并可以正常进入…...

JavaWeb笔记 --- 二、Maven
二、Maven Maven概述 所有的IDE创建的Maven项目都可以使用 Maven简介 Maven模型 Maven常用命令 Maven生命周期 Maven坐标 依赖管理 dpendencies:依赖 依赖范围...

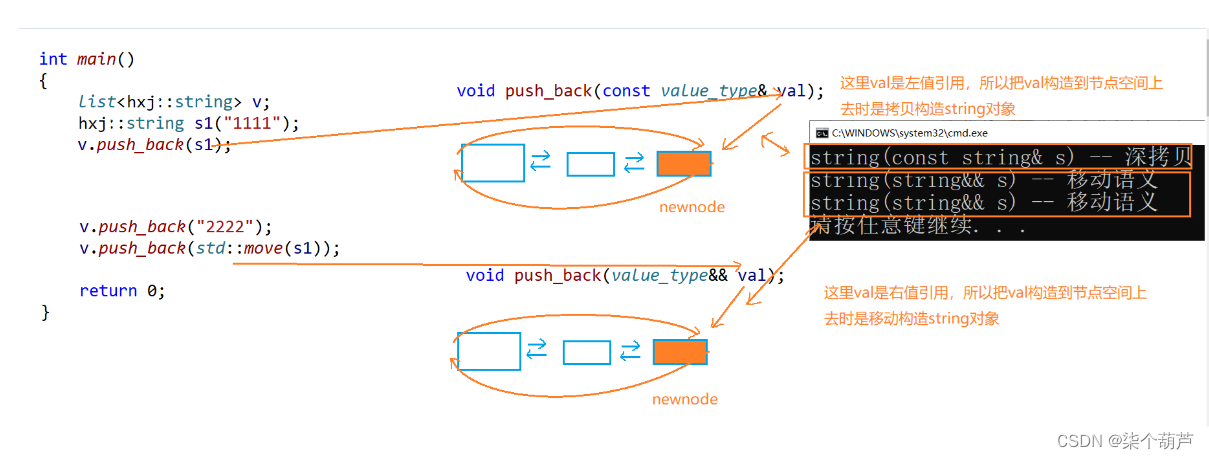
【C++】C++11---右值引用和移动语义
目录 1、什么是左值引用和右值引用2、左值引用与右值引用比较3、右值引用使用场景和意义4、右值引用引用左值的分析5、完美转发 1、什么是左值引用和右值引用 传统的C语法中就有引用的语法,而C11中新增了的右值引用语法特性,所以从现在开始我们之前学习…...

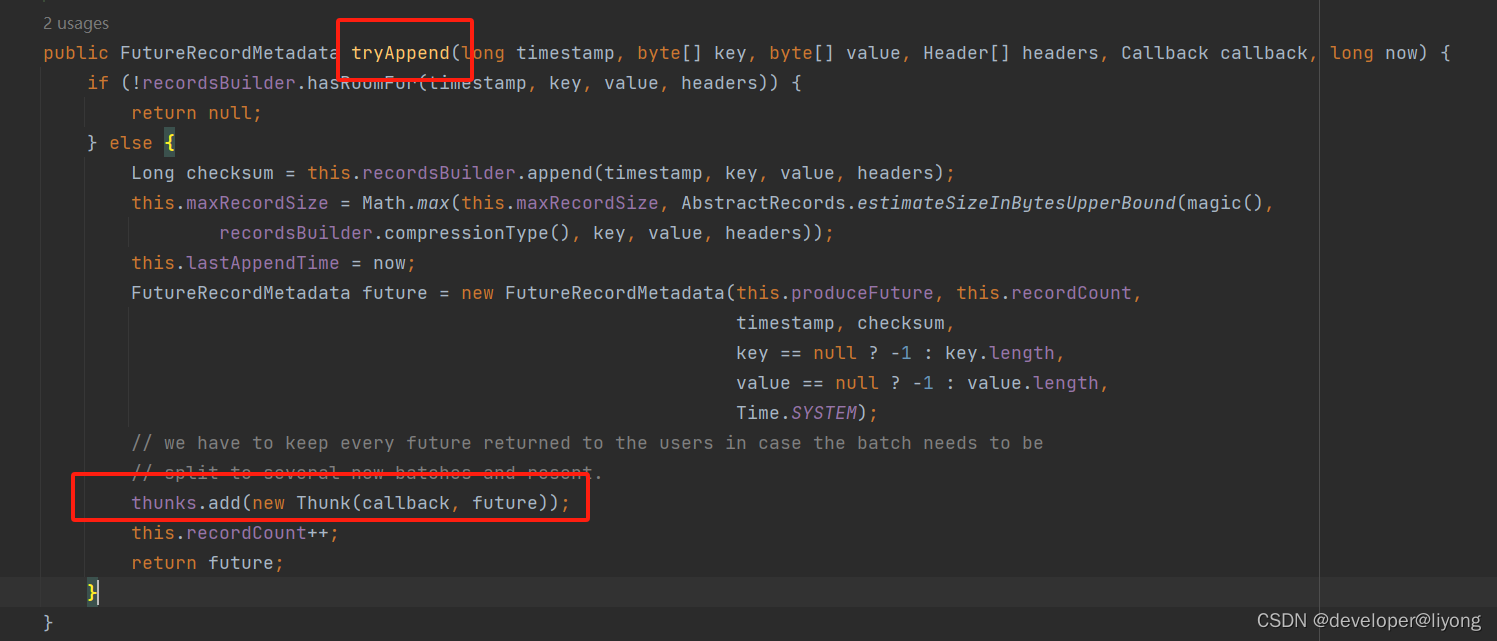
消息队列-kafka-消息发送流程(源码跟踪) 与消息可靠性
官方网址 源码:https://kafka.apache.org/downloads 快速开始:https://kafka.apache.org/documentation/#gettingStarted springcloud整合 发送消息流程 主线程:主线程只负责组织消息,如果是同步发送会阻塞,如果是异…...

机器学习笔记 计算机视觉中的测距任务常见技术路线
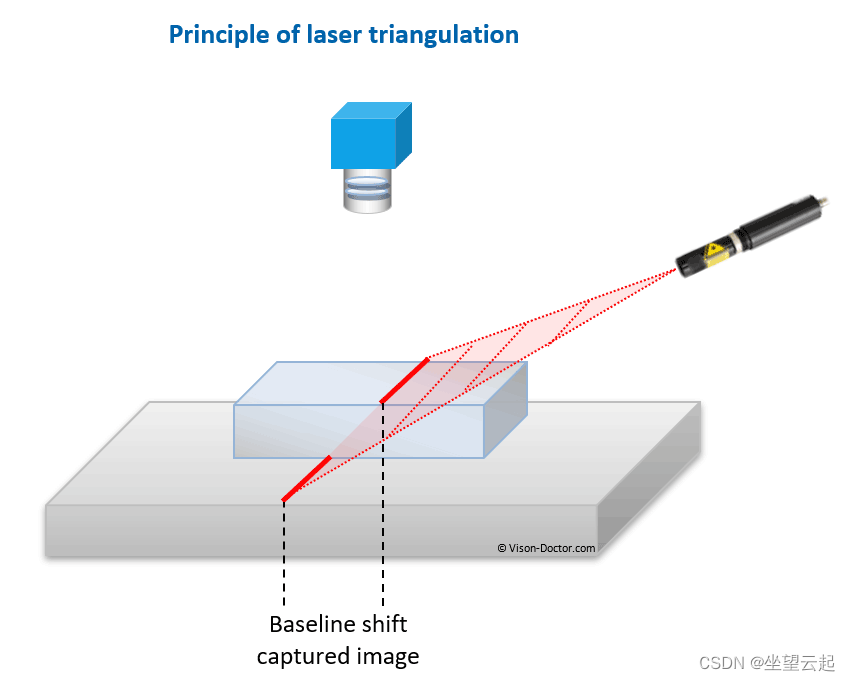
一、计算机视觉中的测距任务 测距是计算机视觉中的一项关键任务,涉及测量物体和相机之间的距离。这些信息可用于多种应用,包括机器人、自动驾驶汽车和增强现实。测距技术有很多种,包括主动式和被动式,每种技术都有自己的优点和局限性。主动测距技术,例如飞行时间、结构光和…...

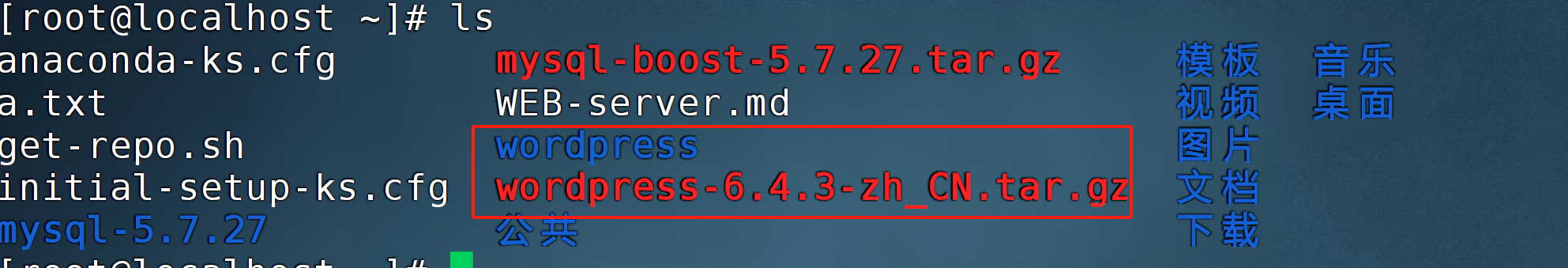
云计算 3月8号 (wordpress的搭建)
项目wordpress 实验目的: 熟悉yum和编译安装操作 锻炼关联性思维,便于以后做项目 nginx 编译安装 1、安装源码包 [rootlinux-server ~]# yum -y install gcc make zlib-devel pcre pcre-devel openssl-devel [rootlinux-server ~]# wget http://nginx.…...

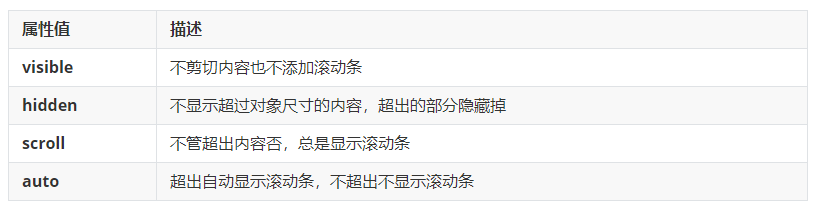
【CSS】(浮动定位)易忘知识点汇总
浮动特性 加了浮动之后的元素,会具有很多特性,需要我们掌握的. 1、浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置) 2、浮动的元素会一行内显示并且元素顶部对齐 注意: 浮动的元素是互相贴靠在一起的(不会有缝隙)&…...

Vitual Box虚拟机打开后,键盘鼠标失效
Vitual Box虚拟机打开后,键盘鼠标失效 作者在使用Vitual Box虚拟机软件时,偶然发现打开VitualBox后,鼠标和键盘均无法使用。 你以为是“主机热键”引起的?NO! 废话少说 直接上干货: 在VitualBox设置下有…...

宠物空气净化器值得入手吗?选购宠物空气净化器关注哪些方面?
一开始养猫时,每天看着可爱的猫咪在家里快乐奔跑,让人心情愉悦。然而,作为铲屎官都知道,猫咪会掉毛,特别是在换毛期间,地板、沙发上都会有一大堆猫毛,甚至衣服也可能沾满猫毛。养猫家庭中&#…...

前端发起请求,后端模型需处理很久,怎样设置前端直接完成请求响应,后端计算完在返回结果给前端?
在这种情况下,可以采用异步处理的方式来解决。具体步骤如下: 前端发起请求:前端向后端发送请求,但是不等待后端处理完成而是立即得到响应。 后端异步处理:后端接收到请求后,不立即进行处理,而是…...

DDD领域驱动设计
一、什么是领域驱动设计DDD 领域驱动设计(Domain-Driven Design,DDD)是一种软件开发方法论,它提出了一组关于如何设计和构建软件系统的原则和方法。 二、DDD的诞生是为了解决哪些问题 对复杂业务领域的理解不足:传统…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
