JS 异步接口调用介绍
JS 异步接口调用介绍
Js 单线程模型
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这样设计的方案主要源于其语言特性,因为 JavaScript 是浏览器脚本语言,它可以操纵 DOM ,可以渲染动画,可以与用户进行互动,如果是多线程的话,执行顺序无法预知,而且操作以哪个线程为准也是个难题。

所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
在 HTML5 时代,浏览器为了充分发挥 CPU 性能优势,允许 JavaScript 创建多个线程,但是即使能额外创建线程,这些子线程仍然是受到主线程控制,而且不得操作 DOM,类似于开辟一个线程来运算复杂性任务,运算好了通知主线程运算完毕,结果给你,这类似于异步的处理方式,所以本质上并没有改变 JavaScript 单线程的本质。
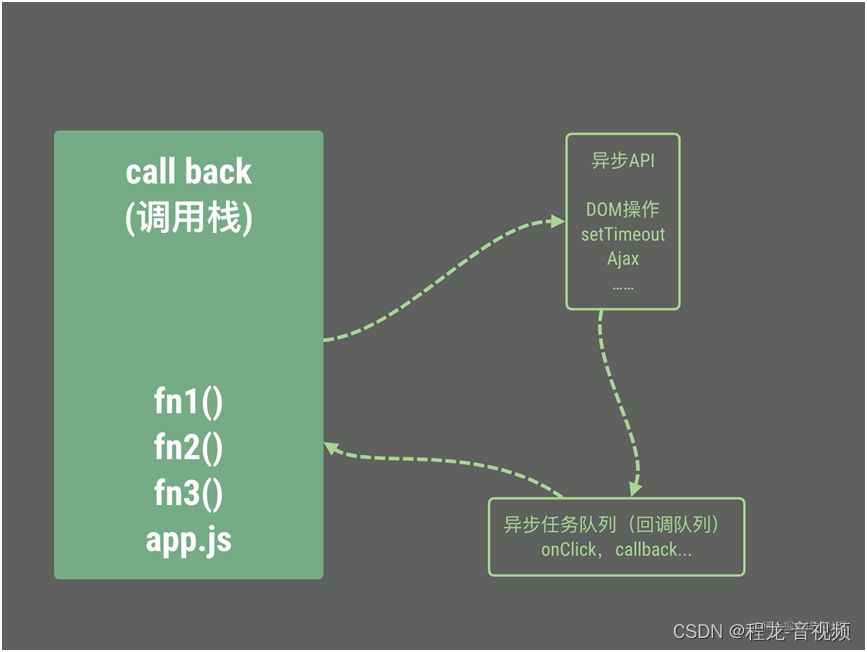
任务队列
所有任务可以分成两种,一种是 同步任务(synchronous),另一种是 异步任务(asynchronous) 。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
所以,当在执行过程中遇到一些类似于 setTimeout 等异步操作的时候,会交给浏览器的其他模块进行处理,当到达 setTimeout 指定的延时执行的时间之后,回调函数会放入到任务队列之中。
当然,一般不同的异步任务的回调函数会放入不同的任务队列之中。等到调用栈中所有任务执行完毕之后,接着去执行任务队列之中的回调函数
| JavaScript |
大家可以猜测下它的输出内容?
输出结果是1,2,set2, setTimeOut
那你可能会好奇为什么结果是这样的呢,为了讲清楚这个问题答案,我们先要搞清楚两个任务,一个是macro-task(宏任务),一个micro-task(微任务)
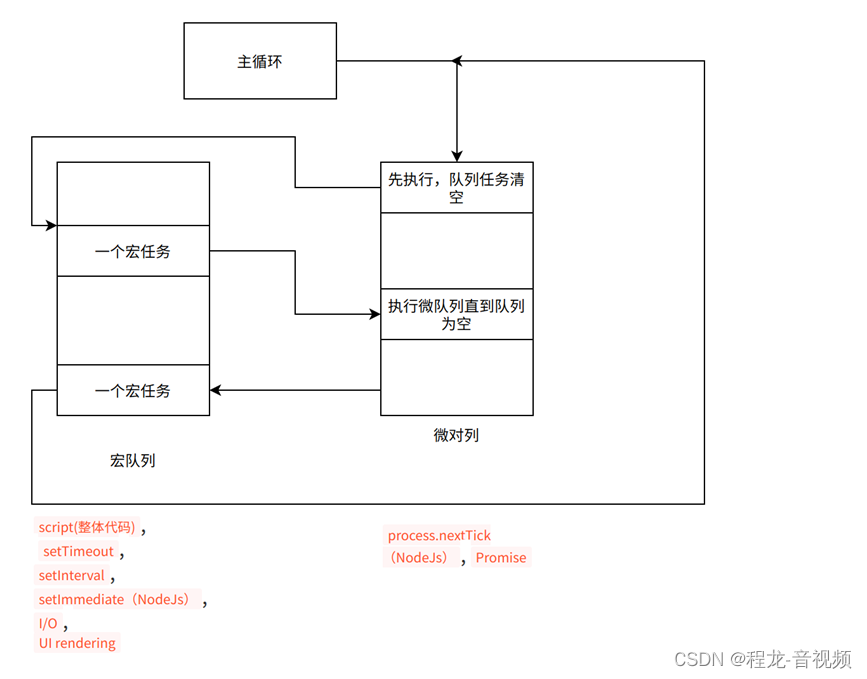
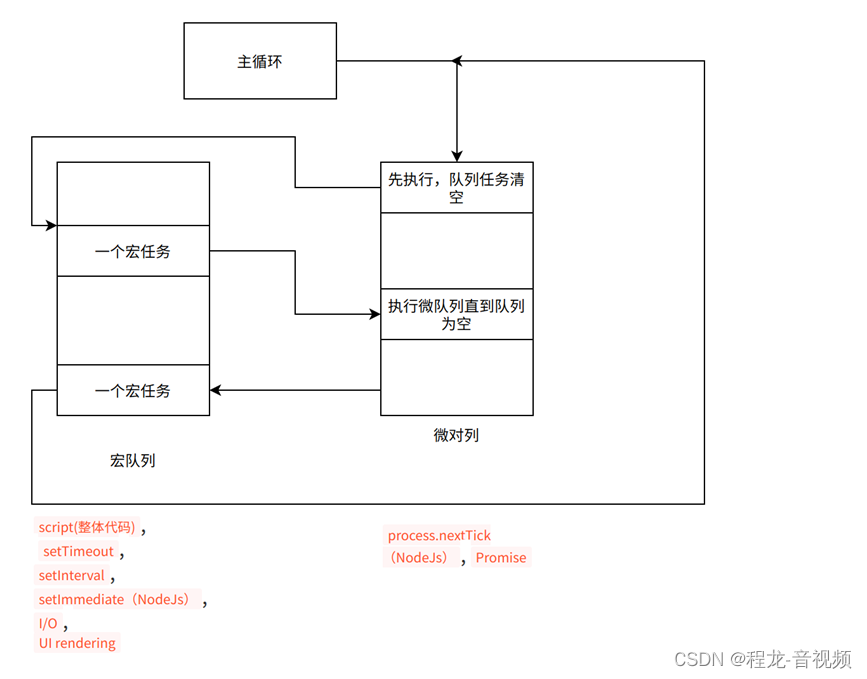
macro-task(宏任务)
大概包括:script(整体代码), setTimeout, setInterval, setImmediate(NodeJs), I/O, UI rendering。
micro-task(微任务)
大概包括: process.nextTick(NodeJs), Promise, 来自不同任务源的任务会进入到不同的任务队列。
执行顺序是一开始先

主循环下来,先把微队列任务执行完成,在执行宏队列的一个任务,这个宏任务完成在去执行微队列,就这样依次循环执行
有了上边的基础,我们接下来在看下下边代码执行过程
| JavaScript |
Promise的构造方法的第一个方法会立即执行的,后边then会放到微任务队列里办
第一遍执行完成后会输出
1 2 3
此时的宏队列与微队列是
| 宏队列 | 微队列 |
| setTimeout | then |
一开始js脚本是执行的宏队列,这里轮到了微队列,会先执行Promise里边的then,此时微队列空了,接着执行宏队列,后续输出的应该是
5 4
最终输出的是
1 2 3 5 4
在看下下边这个复杂的
| JavaScript |
首先我们可以看到script有2个,我们暂且叫它script1,
| 宏队列 | 微队列 |
| script1 | |
| script2 |
宏队列开始执行script1 的脚本后,Promise构造方法会立即执行,所以会先打印出来
1 2 3
此时对列为
| 宏队列 | 微队列 |
| script2 | then5 |
| setTimeout4 |
script1 宏任务执行完成后,接着要把微队列任务都要执行完成,接着执行5
1 2 3 5
| 宏队列 | 微队列 |
| script2 | |
| setTimeout4 |
执行script2
1 2 3 5 6
| 宏队列 | 微队列 |
| setTimeout4 | then7 |
接着执行微队列then
1 2 3 5 6 7
就剩最后一个宏任务setTimeout4了
1 2 3 5 6 7 4
如果现在大家搞清楚了,js 的异步多少会有一些了解
接下来介绍下async 与 await
async
async 函数是使用async关键字声明的函数。async 函数是 AsyncFunction 构造函数的实例,并且其中允许使用 await 关键字。async 和 await 关键字让我们可以用一种更简洁的方式写出基于 Promise 的异步行为,而无需刻意地链式调用 promise。
| JavaScript |
我们来分析下这个代码
| 宏队列 | 微队列 |
| asyncCall() | |
执行asyncCall()
输出calling
| 宏队列 | 微队列 |
| resolveAfter2Seconds() | |
| 宏队列 | 微队列 |
| 2s以后setTimeout | |
| 宏队列 | 微队列 |
| console.log(result) | |
最终输出结果
Calling
#2秒以后输出
resolve
Promise
Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。
一个 Promise 必然处于以下几种状态之一:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled):意味着操作成功完成。
- 已拒绝(rejected):意味着操作失败。
Promise.reject(reason)
返回一个状态为已拒绝的 Promise 对象,并将给定的失败信息传递给对应的处理函数。
Promise.resolve(value)
返回一个状态由给定 value 决定的 Promise 对象。如果该值是 thenable(即,带有 then 方法的对象),返回的 Promise 对象的最终状态由 then 方法执行结果决定;否则,返回的 Promise 对象状态为已兑现,并且将该 value 传递给对应的 then 方法。
await
await 操作符用于等待一个 Promise 兑现并获取它兑现之后的值。它只能在异步函数或者模块顶层中使用。
当函数执行到 await 时,被等待的表达式会立即执行,所有依赖该表达式的值的代码会被暂停,并推送进微任务队列(microtask queue)。然后主线程被释放出来,用于事件循环中的下一个任务。即使等待的值是已经敲定的 promise 或不是 promise,也会发生这种情况。例如,考虑以下代码:
| JavaScript |
可以转化成
| JavaScript |
可以看下加黄色的字体,await可以转成 Promise.then,会被放到微任务队列
| JavaScript |
相关文章:

JS 异步接口调用介绍
JS 异步接口调用介绍 Js 单线程模型 JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这样设计的方案主要源于其语言特性,因为 JavaScript 是浏览器脚本语言,它可以操纵 DOM ,可以渲染动画&a…...

5.深入理解HttpSecurity的设计
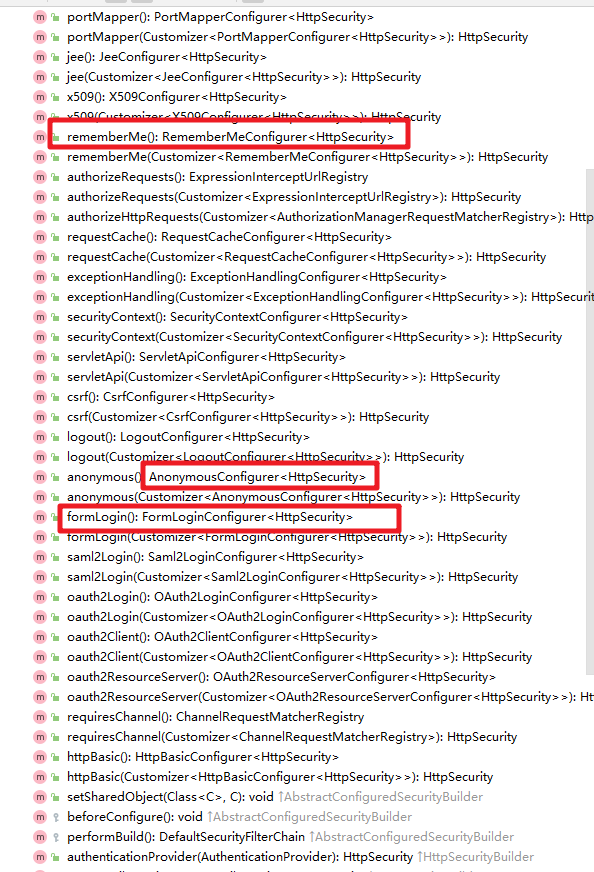
深入理解HttpSecurity的设计 一、HttpSecurity的应用 在前章节的介绍中我们讲解了基于配置文件的使用方式,也就是如下的使用。 也就是在配置文件中通过 security:http 等标签来定义了认证需要的相关信息,但是在SpringBoot项目中,我们慢慢脱离…...
)
opencv-python numpy常见的api接口汇总(持续更新)
前言 最近写代码总是提笔忘api,因为图像处理代码写的比较多,所以想着把一些常用的opencv的api,包括numpy的api做一个记录,后面再忘记的时候,就不用去google挨个搜索了,只需要在自己的博客中一查就全知道了…...
)
概率论小课堂:伯努利实验(正确理解随机性,理解现实概率和理想概率的偏差)
文章目录 引言I 伯努利试验1.1 伯努利分布(二项式分布)1.2 数学期望值(简称期望值)1.3 平方差(简称方差)1.4 标准差1.5 小结引言 假设买彩票中奖的概率是一百万分之一,如果要想确保成功一次,要买260万次彩票。你即使中一回大奖,花的钱要远比获得的多得多。 很多人喜…...

加密功能实现
文章目录1. 前言2. 密码加密1. 前言 本文 主要实现 对密码进行加密 ,因为 使用 md5 容易被穷举 (彩虹表) 而破解 ,使用 spring security 框架又太大了 (杀鸡用牛刀) 。 所以本文 就自己实现一个密码加密 . 2. 密码加密 这里我们通过 加盐是方式 来 对…...

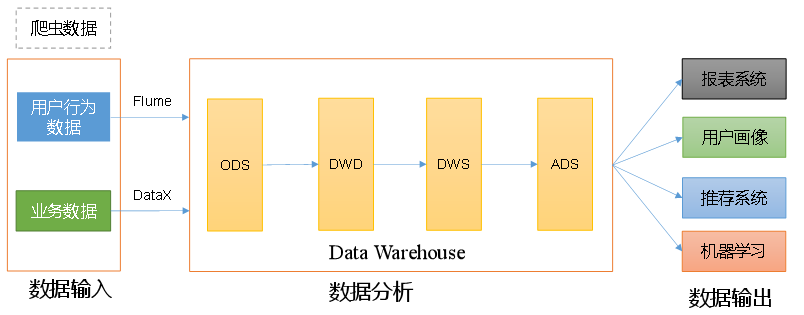
大数据项目实战之数据仓库:用户行为采集平台——第1章 数据仓库概念
第1章 数据仓库概念 数据仓库(Data Warehouse),是为企业制定决策,提供数据支持的。可以帮助企业改进业务流程、提高产品质量等。 数据仓库的输入数据通常包括:业务数据、用户行为数据和爬虫数据等 业务数据…...
在生物制药业应用)
NTP对时服务器(NTP电子时钟)在生物制药业应用
NTP对时服务器(NTP电子时钟)在生物制药业应用 NTP对时服务器(NTP电子时钟)在生物制药业应用 8.1 系统概述 时钟系统为生物制药厂网络控制中心调度员、车场值班员及各部门工作人员提供统一的标准时间信息,也为本工程其它…...

JPA 之 QueryDSL-JPA 使用指南
Querydsl-JPA 框架(推荐) 官网:传送门 参考: JPA整合Querydsl入门篇SpringBoot环境下QueryDSL-JPA的入门及进阶 概述及依赖、插件、生成查询实体 1.Querydsl支持代码自动完成,因为是纯Java API编写查询࿰…...

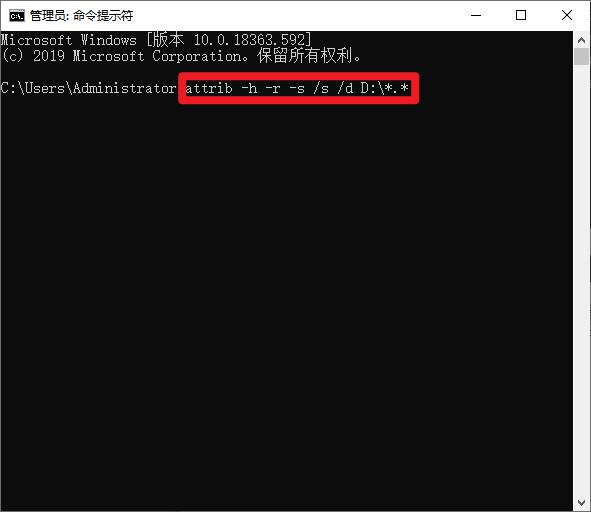
如何找回回收站删除的视频?这三种方法可以试试
在使用电脑过程中,我们可能会误删重要的文件,特别是影音文件。在这样的情况下,我们可以从计算机的回收站中找回已经被删除的视频。但是有时候,我们可能会不小心清空回收站,这时候就需要一些技巧来恢复回收站删除的视频…...

FPGA_边沿监测理解
一、简易频率计设计中为什么一定要获取下降沿?gate_a:实际闸门信号gate_a_stand:将实际闸门信号打一拍之后的信号gate_a_fall_s:下降沿标志信号cnt_clk_stand: Y值,即在实际闸门信号下,标准时钟信号的周期个数cnt_clk_stand_reg:保存Y值的寄存器核心问题…...

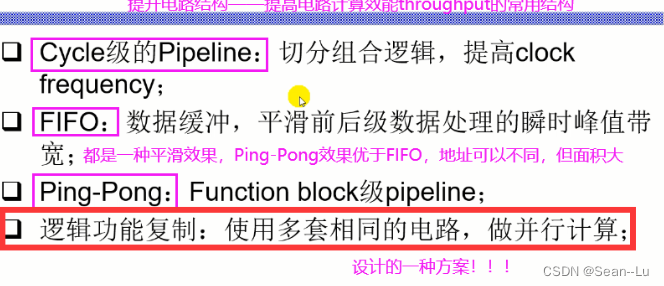
41 42Ping-Pong操作
提高电路吞吐率的结构——Ping-Pong操作 1.Ping-Pong操作原理 作用:为了让两个不匹配的模块进行对接,并且在对接的过程中让这两个模块能够同时工作,提高数据处理的吞吐率(也称throughput效能) 常见的不匹配࿱…...

保护你的数据安全,了解网络安全法!
网络安全法是中国自2017年6月1日起实施的一项法律,旨在保障网络安全和信息安全,维护国家安全和社会稳定。网络安全法覆盖了众多方面,包括网络基础设施安全、网络运营安全、个人信息保护、网络安全监管等,具有重要的法律意义和社会…...

什么是CatGPT-使用效果如何-
个人使用效果,评分优,足以满足教学和填表。程序媛借助CatGPT(ChatGPT更佳),基本上可以秒杀不用此类工具的程序猿(男)!!!问:为什么使用AIGC能大幅度…...

【MySQL】第17章_触发器
第17章_触发器 在实际开发中,我们经常会遇到这样的情况:有 2 个或者多个相互关联的表,如商品信息和库存信息分别存放在 2 个不同的数据表中,我们在添加一条新商品记录的时候,为了保证数据的完整性,必须同时…...

【前端】一个更底层库-React基础知识点第2篇
目录属性状态PROPSPROP VALIDATIONSTATEFORMCONTROLLED COMPONENTSMIXINCOMPONENT APICOMPONENT LIFECYCLETOP API上一篇文章也是React基础知识点,了解到了React是什么?为什么要使用React?还知道了JSX概述,JSX嵌入变量,…...

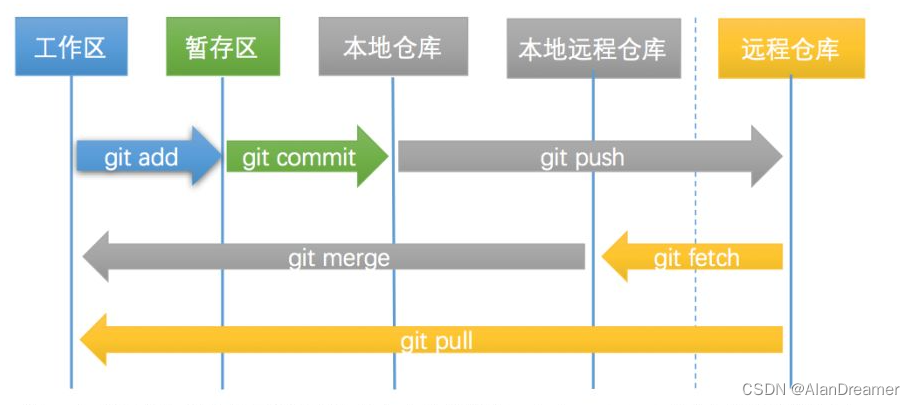
GIT基础常用命令-1
git基础常用命令-11.git简介及配置1.1 git简介1.2 git配置config1.2.1 查看配置git config1.2.2 配置设置1.2.3 获取帮助git help2 GIT基础常用命令2.1 获取镜像仓库2.1.1 git init2.1.2 git clone2.2 本地仓库常用命令2.2.1 git status2.2.2 git add2.2.3 git diff2.2.4 git c…...

02_qml_简介
qml介绍: QML是一种描述用户界面的声明式语言。它将用户界面分解成一些更小的元素,这些元素能够结合成一个组件。QML语言描述了用户界面元素的形状和行为。用户界面能够使用JavaScript来提供修饰,或者增加更加复杂的逻辑。从这个角度来看它遵循HTML-JavaScript模式,但QML是…...

小程序项目在hbuilder里面给它打包成app
小程序项目临时有些登录需求,需要把(小程序某些功能通过条件编译让它显示到app上)小程序打包成app的话就必须需要一个打包的证书,证书的话就要去重新生成,苹果电脑可以去自动生成证书,平时是用windows进行开…...

linux安装pycharm
linux安装pycharm1.下载相关软件包2. 安装步骤2.1 解压文件2.2 开启命令2.4 创建快捷方式官网链接 https://www.jetbrains.com/pycharm/download/#sectionlinux 1.下载相关软件包 找到自己下载的版本下载 2. 安装步骤 2.1 解压文件 进入压缩包路径 解压文件【我指定了解…...

seata1.5.2使用从零快速上手(提供代码与安装包)
1.软件准备: 1.1 seata1.5.2 官网下载:地址:http://seata.io/zh-cn/ server源码:https://github.com/seata/seata 百度云下载(建议): 百度下载 链接:https://pan.baidu.com/s/1eilbSI0YdmupHYI7FroTsw 提取码&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
