Vue基础18之github案例、vue-resource
Vue基础18
- github案例
- 静态页面
- 第三方样式引入(以bootstrap举例)
- App.vue
- Search.vue
- List.vue
- 列表展示
- 接口地址
- 使用全局事件总线进行兄弟间组件通信
- Search.vue
- List.vue
- 完善案例
- List.vue
- Search.vue
- 补充知识点:{...this.info,...this.dataObj}
- 效果呈现
- vue-resource
- 安装
- 引用
- main.js
- 使用
- Search.vue
github案例
静态页面
第三方样式引入(以bootstrap举例)
-
public中创建文件夹css,将样式放入

-
在index.html中使用link引入
<!-- 引入第三方样式 --><link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">

App.vue
<template><div class="bg"><Search/><List/></div>
</template><script>
import Search from "@/components/Search";
import List from "@/components/List";
export default {name: "App",components: {Search, List},methods:{}
}
</script><style lang="less"></style>Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名"><a class="btn btn-default btn-lg" href="#" role="button">Search</a></p></div>
</template><script>export default {name: "Search"}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>List.vue
<template>
<div class="bg"><div class="predict" v-show="isShow">welcome to use</div><div class="pro-list"><div class="pro-item" v-for="item in content"><img src="@/assets/logo.png" alt=""><div class="text">122555</div></div></div>
</div>
</template><script>export default {name: "List",data(){return{isShow:false,content:["","","","","","","","","",""]}}}
</script><style scoped lang="less">
.bg{margin: 0 20px;font-size: 24px;.pro-list{display: flex;flex-wrap: wrap;.pro-item{margin: 50px 120px;.text{text-align: center;}}}}
</style>列表展示
接口地址
https://api.github.com/search/users?q=xxx
用到的响应值:
- avatar_url:头像链接
- html_url:用户详情页
- login:用户名
使用全局事件总线进行兄弟间组件通信
Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名" v-model="keywords"><a class="btn btn-default btn-lg" href="#" role="button" @click="searchUsers">Search</a></p></div>
</template><script>
import axios from "axios";export default {name: "Search",data(){return{keywords:"",}},methods:{searchUsers(){if(this.keywords.trim()=="") return alert("用户输入的内容不得为空")axios.get(`https://api.github.com/search/users?q=`+this.keywords).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('getUsersList',response.data.items)},error=>{console.log(error.msg)})}}}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>List.vue
<template>
<div class="bg"><div class="predict" v-show="!users.length">welcome to use</div><div class="pro-list"><div class="pro-item" v-for="user in users" :key="user.login"><a :href="user.html_url" class="aitem"><img :src="user.avatar_url" alt=""></a><div class="text">{{ user.login }}</div></div></div>
</div>
</template><script>export default {name: "List",data(){return{isShow:false,users:[],}},mounted() {this.$bus.$on('getUsersList',(users)=>{this.users=users})}}
</script><style scoped lang="less">
.bg{margin: 0 20px;font-size: 24px;.pro-list{display: flex;flex-wrap: wrap;.pro-item{margin: 50px 120px;.aitem{display: inline-block;width: 200px;height: 200px;}img{width: 200px;height: 200px;}.text{text-align: center;}}}}
</style>
完善案例

List.vue
<template>
<div class="bg"><h1 class="predict" v-show="info.isFirst">欢迎使用!</h1><h1 v-show="info.isLoading">加载中...</h1><h1 v-show="info.emsg">错误信息:{{info.emsg}}</h1><div class="pro-list"><div class="pro-item" v-for="user in info.users" :key="user.login"><a :href="user.html_url" class="aitem"><img :src="user.avatar_url" alt=""></a><div class="text">{{ user.login }}</div></div></div>
</div>
</template><script>export default {name: "List",data(){return{isShow:false,users:[],info:{isFirst:true,isLoading:false,emsg:"",users:[]}}},mounted() {this.$bus.$on('updateListData',(dataObj)=>{this.info={...this.info,...dataObj}})}}
</script><style scoped lang="less">
.bg{margin: 0 20px;font-size: 24px;.pro-list{display: flex;flex-wrap: wrap;.pro-item{margin: 50px 120px;.aitem{display: inline-block;width: 200px;height: 200px;}img{width: 200px;height: 200px;}.text{text-align: center;}}}}
</style>Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名" v-model="keywords"><a class="btn btn-default btn-lg" href="#" role="button" @click="searchUsers">Search</a></p></div>
</template><script>
import axios from "axios";export default {name: "Search",data(){return{keywords:"",}},methods:{searchUsers(){if(this.keywords.trim()=="") return alert("用户输入的内容不得为空")else{this.$bus.$emit("updateListData",{isFirst:false,isLoading:true,emsg:"",users:[]})axios.get(`https://api.github.com/search/users?q=${this.keywords}`).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('updateListData',{isLoading:false,emsg:"",users:response.data.items})},error=>{console.log(error.msg)this.$bus.$emit("updateListData",{isLoading:false,emsg:error.message,users:[]})})}}}}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>补充知识点:{…this.info,…this.dataObj}
{…this.info,…this.dataObj}:通过字面量的形式合并一下对象
以this.dataObj为主,依次替换this.info中的属性的值,但是this.dataObj中没有的数据,还是沿用this.info中的
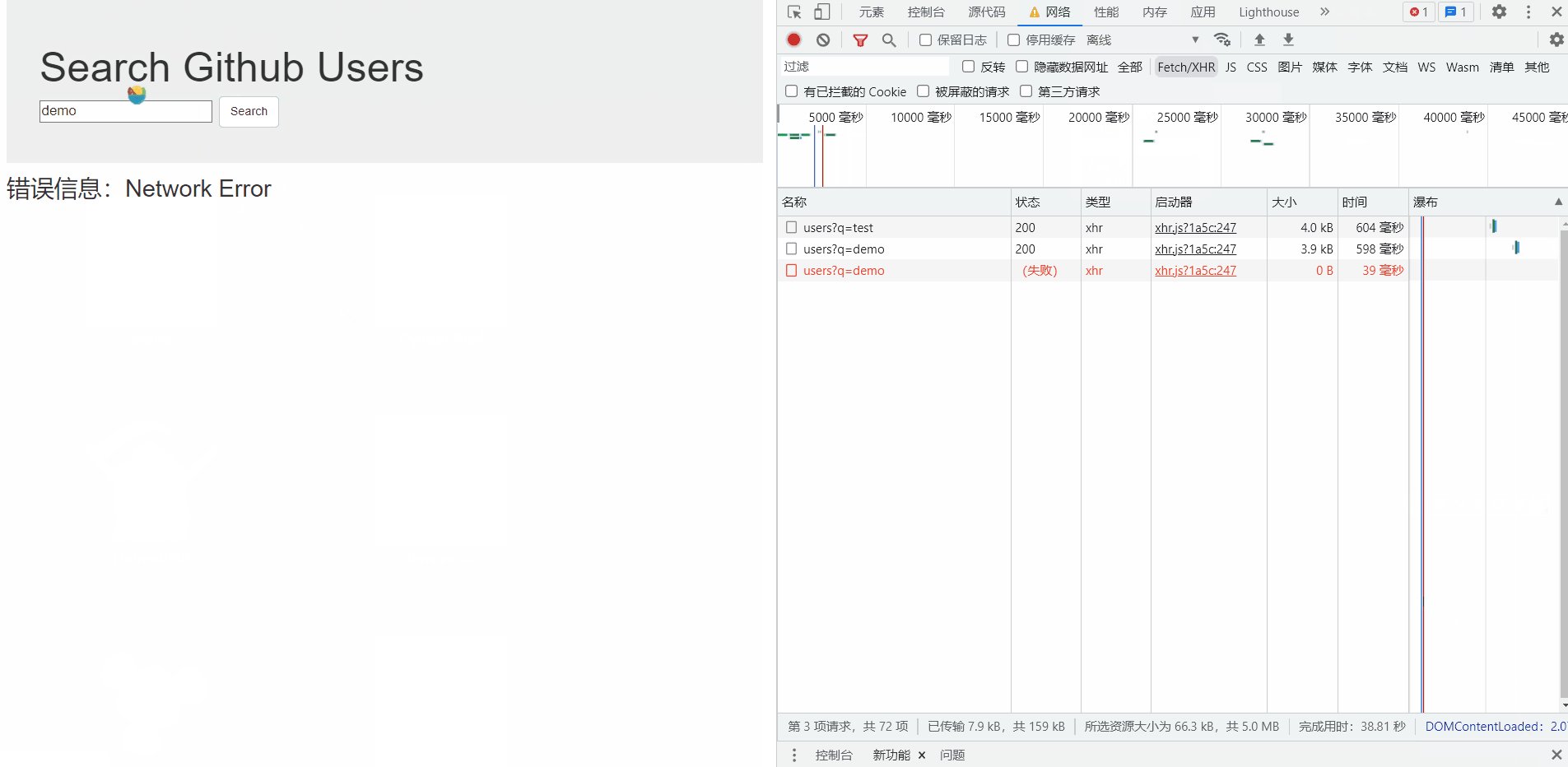
效果呈现

vue-resource
发送Ajax的5种方式:
1.xhr
2.jQuery
3.axios
4.fetch
5.vue-resource(插件库)对xhr的封装
安装
npm i vue-resource
引用
main.js
import Vue from 'vue'import App from './App'
//引入vue-resource插件
import vueresource from 'vue-resource'Vue.config.productionTip = false
//使用vue-resource插件
Vue.use(vueresource)new Vue({el: "#app",render: h => h(App),beforeCreate() {Vue.prototype.$bus = this}
})使用
与axios一致,只需要将axios替换成this.$http就行
this.$http.get(`https://api.github.com/search/users?q=${this.keywords}`).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('updateListData',{isLoading:false,emsg:"",users:response.data.items})},error=>{console.log(error.msg)this.$bus.$emit("updateListData",{isLoading:false,emsg:error.message,users:[]})})
Search.vue
<template><div class="jumbotron bg"><h1>Search Github Users</h1><p><input type="text" placeholder="输入你想要搜索的用户名" v-model="keywords"><a class="btn btn-default btn-lg" href="#" role="button" @click="searchUsers">Search</a></p></div>
</template><script>
import axios from "axios";export default {name: "Search",data(){return{keywords:"",}},methods:{searchUsers(){if(this.keywords&&this.keywords.trim()=="") return alert("用户输入的内容不得为空")else{this.$bus.$emit("updateListData",{isFirst:false,isLoading:true,emsg:"",users:[]})this.$http.get(`https://api.github.com/search/users?q=${this.keywords}`).then(response=>{// console.log(response.data.items)console.log("请求成功了~")this.$bus.$emit('updateListData',{isLoading:false,emsg:"",users:response.data.items})},error=>{console.log(error.msg)this.$bus.$emit("updateListData",{isLoading:false,emsg:error.message,users:[]})})}}}}
</script><style scoped lang="less">
.bg{height: 250px;margin: 0 20px;padding-left: 50px;padding-top: 50px;.title{font-size: 20px;}input{margin-right: 10px;}
}
</style>
相关文章:

Vue基础18之github案例、vue-resource
Vue基础18github案例静态页面第三方样式引入(以bootstrap举例)App.vueSearch.vueList.vue列表展示接口地址使用全局事件总线进行兄弟间组件通信Search.vueList.vue完善案例List.vueSearch.vue补充知识点:{...this.info,...this.dataObj}效果呈…...

UE4 c++ Mediaplayer取消自动播放,运行时首帧为黑屏的问题
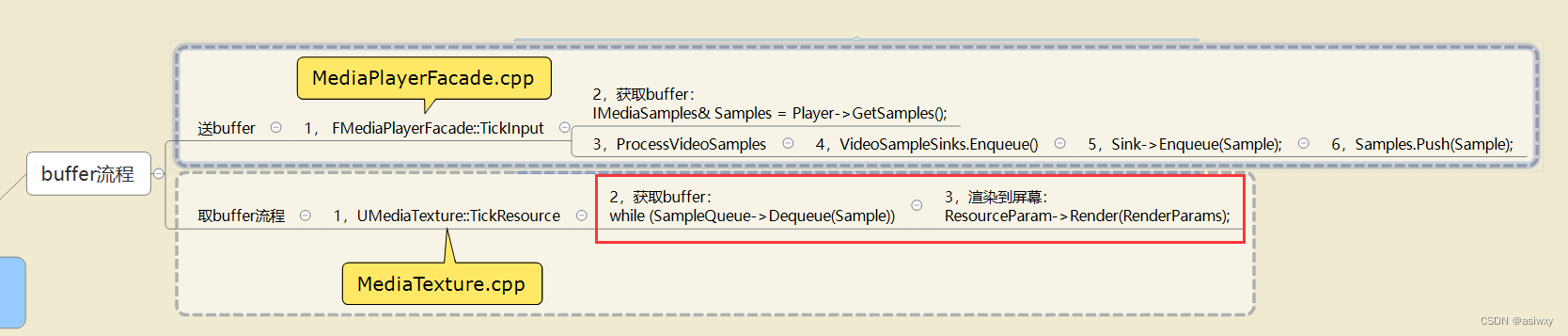
0,前言 工作需要使用C制作一个ue4的视频插件,其中一个功能是能够选择 运行时是否自动播放 视频的功能。 在实现时遇见了一个问题,取消自动播放之后,运行时首帧是没有取到的,在场景里面看是黑色的。就这个问题我想到了使…...

C语言-基础了解-17-C结构体
C结构体一、c结构体C 数组允许定义可存储相同类型数据项的变量,结构是 C 编程中另一种用户自定义的可用的数据类型,它允许您存储不同类型的数据项。结构体中的数据成员可以是基本数据类型(如 int、float、char 等),也可…...

Python爬虫实践:优志愿 院校列表
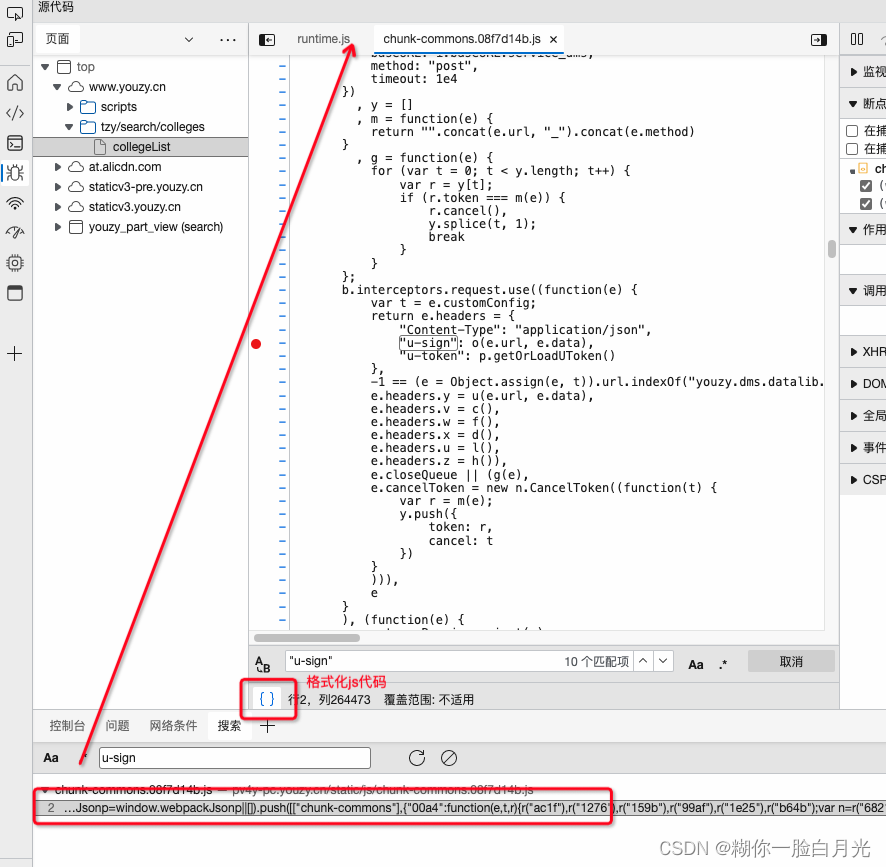
https://www.youzy.cn/tzy/search/colleges/collegeList获取目标网址等信息打开开发人员工具(F12),拿到调用接口的地址,以及接口请求参数等信息,如下curl https://uwf7de983aad7a717eb.youzy.cn/youzy.dms.basiclib.ap…...

Java框架学习 | MySQL和Maven笔记
1.MySQL提问式思考 为什么要有数据库?MySQL的优劣势?Java的优劣势? JavaMySQL开源具有大量的社区成员和丰富的资源免费/具有大量的社区成员和丰富的资源可扩展性多态、继承和接口等分区、复制和集群等方式扩展数据库的容量和性能安全性有许…...

C++入门教程||C++ 变量作用域||C++ 常量
C 变量作用域 作用域是程序的一个区域,一般来说有三个地方可以声明变量: 在函数或一个代码块内部声明的变量,称为局部变量。在函数参数的定义中声明的变量,称为形式参数。在所有函数外部声明的变量,称为全局变量。 我…...

想找工作,这一篇15w字数+的文章帮你解决
文章目录前言一 专业技能1. 熟悉GoLang语言1.1 Slice1.2 Map1.3 Channel1.4 Goroutine1.5 GMP调度1.6 垃圾回收机制1.7 其他知识点2. 掌握Web框架Gin和微服务框架Micro2.1 Gin框架2.2 Micro框架2.3 Viper2.4 Swagger2.5 Zap2.6 JWT3. 熟悉使用 MySQL 数据库3.1 索引3.2 事务3.3…...

Mac brew搭建php整套开发环境
Homebrew完整版,安装时间较长/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"精简版/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" speednginxBrew sear…...

111 e
全部 答对 答错 单选题 4.一个项目已经执行了两个多月,出乎意料的是,项目经理收到一封来自高级管理层的电子邮件,指出项目发起人正在请求变更项目开工会议的日期,项目经理未能执行哪项活动? A为项目管理计划制定基准…...

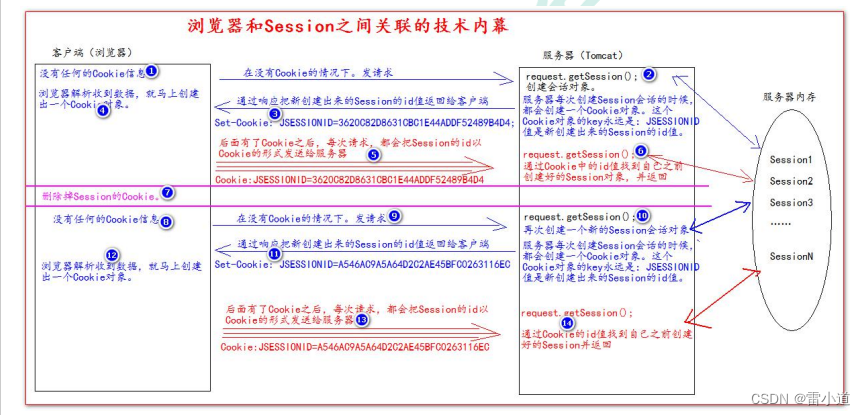
Cookie和Session
1. Cookie饼干 1.1 什么是Cookie? Cookie翻译过来就是饼干的意思Cookie是服务器通知客户端保存键值对的一种技术客户端有了Cookie后,每次请求都发送给服务器每个Cookie的大小不能超过4kb 1.2 如何创建Cookie BaseServlet 程序 package com.gdhd;impo…...

git上传下载
拉取: 先在电脑中创建一个文件夹用来存放要从码云上拉下来的项目并且用Git打开输入 git remote add origin + (想要下拉的项目的地址http/ssh)第一次拉取代码,输入码云的用户名(自己设置的个人地址名)和码云的账号密码 git pull origin master 拉取完成OK 上传: 进行 G…...

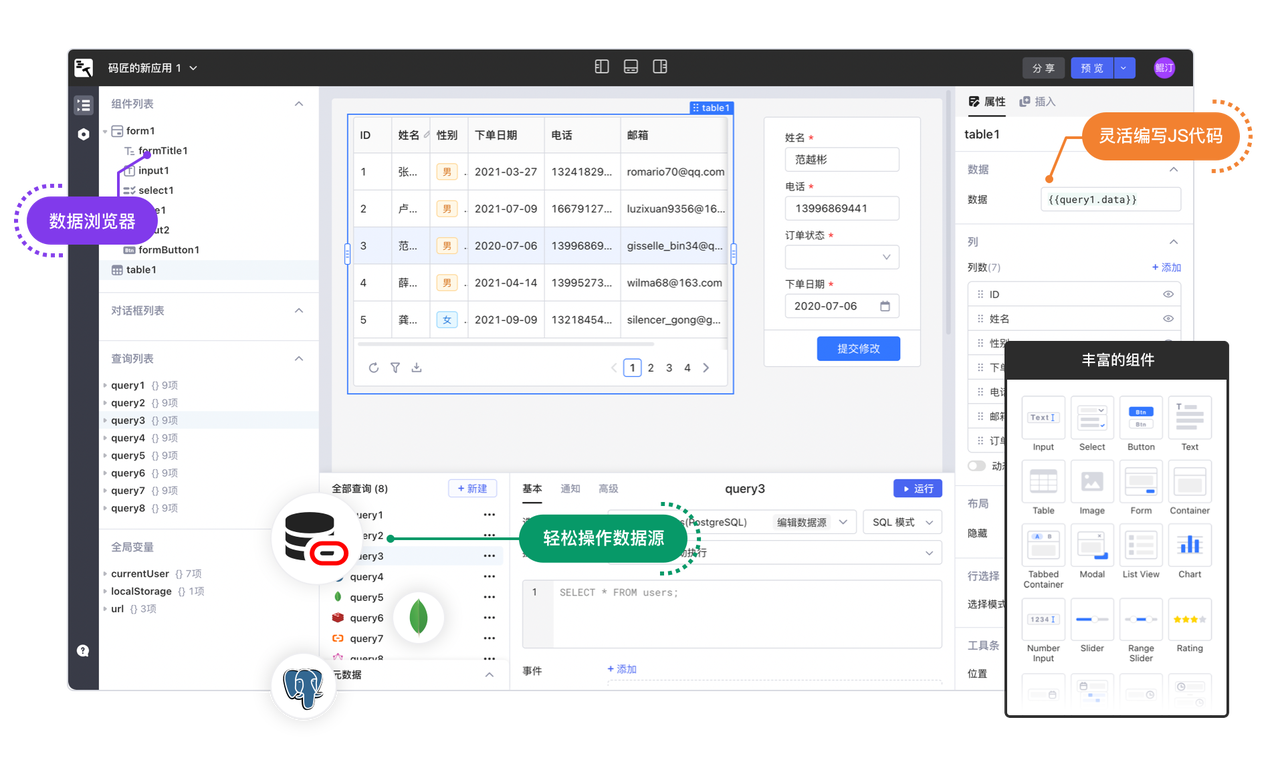
如何使用码匠连接 Oracle
目录 在码匠中集成 Oracle 在码匠中使用 Oracle 关于码匠 Oracle 是一种关系型数据库,可用于存储和管理大量结构化数据。Oracle 数据源支持多种操作系统,包括 Windows、Linux 和 Unix 等,同时也提供了各种工具和服务,例如 Orac…...

【Git】git常用命令集合
目录最常用的git命令git拉取代码git本地如何合并分支上传文件识别大小写开发分支(dev)上的代码达到上线的标准后,要合并到master分支当master代码改动了,需要更新开发分支(dev)上的代码git本地版本回退与远…...

基于 WebSocket、Spring Boot 教你实现“QQ聊天功能”的底层简易demo
目录 前言 一、分析 1.1、qq聊天功能分析 1.2、WebSocket介绍 1.2.1、什么是消息推送呢? 1.2.2、原理解析 1.2.3、报文格式 二、简易demo 2.1、后端实现 2.1.1、引入依赖 2.1.2、继承TextWebSocketHandler 2.1.3、实现 WebSocketConfigurer 接口 2.2、…...

13. 郭老师爱合并果子
1 题目描述 郭老师爱合并果子成绩20开启时间2021年10月8日 星期五 18:00折扣0.8折扣时间2021年10月26日 星期二 00:00允许迟交否关闭时间2021年12月1日 星期三 00:00 郭老师家有个果园,每年到了秋收的时候都会收获很多不同种类的果子。他决定把所有的果子合成一堆&…...

Method breakpoints may dramatically slow down debugging 解决方案
项目无法启动了 简单介绍一下事情的过程:昨天在进行代码调试的时候,代码部分处理完成之后,启动debug模式的热部署准备测试一下逻辑,结果左下角提示我热部署失败,需要重新启动Tomcat才能再次调试,所以只得重…...

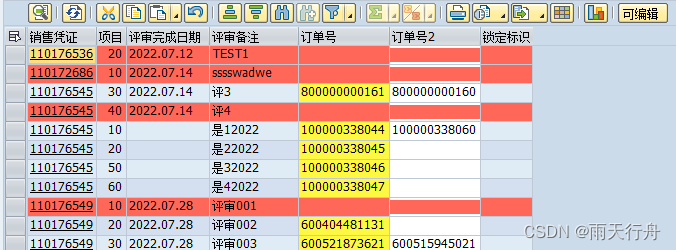
ABAP ALV和OOALV设置单元格颜色,编辑
首先给大家分享一篇博客: REUSE_ALV_GRID_DISPLAY_LVC-可编辑单元格 文章目录单元格编辑单元格/行-颜色效果展示**需求:**我是想实现某个单元格可根据数据来判断是否是可以进行编辑的或要添加一个什么样的颜色. 我们需要用到下面的三个结构 ALV 控制: 单元格的类型表:LVC_T_ST…...

Java知识复习(十三)数据库和SQL
1、主键和外键 主键也叫主码。主键用于唯一标识一个元组,不能有重复,不允许为空。一个表只能有一个主键。外键也叫外码。外键用来和其他表建立联系用,外键是另一表的主键,外键是可以有重复的,可以是空值。一个表可以有…...

JVM虚拟机种类
1,Sun Classic VM: 1.现在此款虚拟机已经淘汰了,是历史上第一款商用的虚拟机。2.只能使用纯解释器的方式来执行Java代码。3.服役于 JDK 1.0、1.1、1.2;在 1.3、1.4 作为 HotSpot VM 的备选 VM;之后退出历史舞台;2,Sun Exact VM 1.…...

Linux操作系统学习(线程基础)
文章目录线程的基础概念线程控制内核LWP和线程ID的关系线程的基础概念 一般教材对线程描述是:是在进程内部运行的一个分支(执行流),属于进程的一部分,粒度要比进程更加细和轻量化 一个进程中是可能存在多个线程…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...