JavaScript(2)
一、事件
HTML事件是发生在hTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素上等…
事件绑定
- 方式一:通过HTML标签中的事件属性进行绑定
<input type="button" value="点我" onclick="on()"><script>function on(){alert("我被点击了");}</script>
- 方式二:通过DOM元素属性绑定
<input type="button" value="点我" id="btn"><script>document.getElementById("btn").onclick = function(){alert("我被点击了");}</script>
常见事件

二、BOM
Browser Object Model 浏览器对象模型
window(浏览器窗口对象)
获取:直接使用window,其中window.可以省略
setInterval(周期定时器)
var id = window.setInterval(function,time);每隔指定时间执行某函数。time就是间隔时间,单位是毫秒;function就是要执行的函数。window.clearInterval(id);//清除周期定时器
案例演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="time"></div><input type="button" value="暂停" onclick="stop()"><input type="button" value="继续" onclick="start()"><script>function getTime(){var now = new Date();var nowStr = now.toLocaleString();var demo = document.getElementById("time");demo.innerText = nowStr;}getTime();var id = window.setInterval(getTime,1000);function stop(){window.clearInterval(id);}function start(){id = window.setInterval(getTime,1000);}</script>
</body>
</html>
setTimeout(超时定时器)
var id = window.setTimeout(function,time);指定时间后执行某函数。time就是时间,单位是毫秒;function就是要执行的函数。window.clearTimeout(id);//清除超时定时器
案例演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><img src="" width="500" style="display: none;" id="xgg"><script>function showImg(){document.getElementById("xgg").style.display = "inline-block";}var id = window.setTimeout(showImg,2000);//window.clearTimeout(id);</script>
</body>
</html>
alert(警告框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>window.alert("这是个警告");</script>
</body>
</html>
confirm(确认框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>var res = window.confirm("您确定要删除嘛?");console.log(res);</script>
</body>
</html>
prompt(提示框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>var res = window.prompt("请输入手机号","123747235");console.log(res);</script>
</body>
</html>
Location(地址栏对象)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>console.log(location.href);location.href = "http://www.baidu.com";</script>
</body>
</html>
history(历史记录对象)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><input type="button" value="后退" onclick="b()"><input type="button" value="前进" onclick="f()"><script>//要有可前进和可后退的页面,才能前进和后退function b(){history.back();}function f(){history.forward();}</script>
</body>
</html>
三、DOM
Document Object Model 文档对象模型
获取页面元素

操作页面元素
1、创建dom对象
document.createElement(“标签名”);
2、添加dom对象
(1)A.appendChild(B) 将B添加到A内部的最后面
(2)A.insertBefore(B, C) 将B添加到A内部C的前面
3、删除dom对象
(1)A.remove() 将A删除
(2)A.removeChild(B) 将A内部的B删除
4、替换dom对象
A.replaceChild(B, C) 用B替换A内部的C
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="test"><h1>这是div里面的标题</h1><p>这是div里面的第一个段落</p></div><script>//创建一个能够跳转到淘宝的超链接<a href="http://www.taobao.com">淘宝</a>var newEle = document.createElement("a");//给新创建的标签的href属性赋值newEle.href = "http://www.taobao.com";//在新建的标签中添加文本newEle.innerText = "淘宝";//获取id为test的标签var demo = document.getElementById("test");//将新建的标签放到id为test的标签中的最后面//demo.appendChild(newEle);//将新建的标签放到id为test的标签中的p标签的前面var p = document.getElementsByTagName("p")[0];//demo.insertBefore(newEle,p);//将新建的标签放到id为test的标签中替换其中的p标签//demo.replaceChild(newEle,p);//删除id为test的标签中的p标签//demo.removeChild(p);//删除id为test的标签demo.remove();</script>
</body>
</html>
操作元素属性
1、页面元素.属性名 = “值”
2、设置:标签对象.setAttribute(“属性名”,“属性值”);
3、获取:标签对象.getAttribute(“属性名”);
4、删除:标签对象.removeAttribute(“属性名”);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><input type="text" id="username" name="uname" maxlength="6" value="chenwei"><script>//获取id为username的标签var demo = document.getElementById("username");//获取该标签value属性的值//console.log(demo.value);//console.log(demo.getAttribute("maxlength"));//设置该标签的value属性的值为mary//demo.value = "mary";//demo.setAttribute("value","mary");//删除该标签的value属性demo.removeAttribute("value");</script>
</body>
</html>
操作元素样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>#test{width: 100px;height: 100px;background-color: red;}</style>
</head>
<body><div id="test"></div><script>var demo = document.getElementById("test");//demo.style = "width: 200px;height: 200px;background-color: green;";demo.style.width = "200px";demo.style.height = "200px"demo.style.backgroundColor = "pink";demo.style.borderRadius = "50%";</script>
</body>
</html>
操作元素内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="test"></div><script>var demo = document.getElementById("test");//获取标签中的内容//console.log(demo.innerText); //只获取文本//console.log(demo.innerHTML); //获取所有(包括标签)//设置标签的内容var str = "<h1>这是div中的p标签</h1>";//demo.innerText = str; //会将字符串中的标签当作文本放进去demo.innerHTML = str; //会将字符串中的标签当作标签放进去</script>
</body>
</html>
innerText与innerHTML的区别:
1)获取时,innerText只能获取文本内容,innerHTML不仅能获取文本内容,还能获取标签
2)设置时,innerText会将标签当成文本放进去,innerHTML放进去的标签能被浏览器翻译
相关文章:

JavaScript(2)
一、事件 HTML事件是发生在hTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素上等… 事件绑定 方式一:通过HTML标签中的事件属性进行绑定 <input type"button" value"点我" onclick"on()"><script>fun…...

FFMPEG 安装教程windowslinux(CentOS版)
ps: 从笔记中迁移至blog 版本概述 Windows 基于win10 Linux 基于CentOS 7.6 一.Windows安装笔记 1.下载安装 https://ffmpeg.org/download.html 2 解压缩,拷贝到需要目录,重命名 3 追加环境变量 echo %PATH%setx /m PATH "%PATH%;F:\dev_tools\…...

【虹科案例】虹科任意波形发生器在量子计算中的应用
虹科AWG在量子计算中的应用精度在研究中始终很重要,很少有研究领域需要比量子研究更高的精度。奥地利因斯布鲁克大学的量子光学和量子信息研究所需要一个任意波形发生器(AWG)来为他们的研究生成各种各样的信号。01无线电频率第一个应用是在射…...

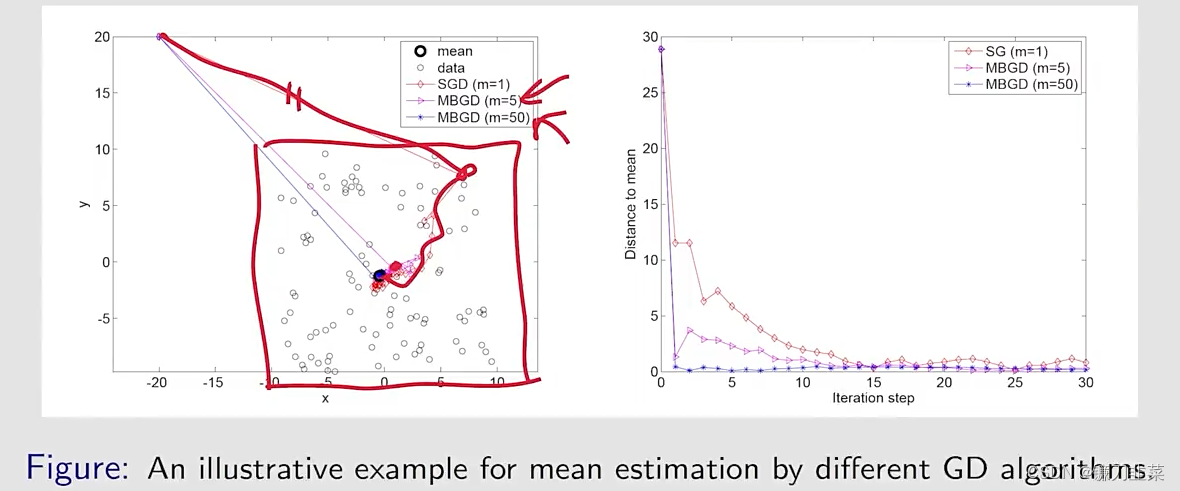
【强化学习】强化学习数学基础:随机近似理论与随机梯度下降
强化学习数学基础:随机近似理论与随机梯度下降Stochastic Approximation and Stochastic Gradient Descent举个例子Robbins-Monro algorithm算法描述举个例子收敛性分析将RM算法用于mean estimationStochastic gradient descent算法描述示例和应用收敛性分析收敛模式…...

ThreadLocal 学习常见问题
ThreadLocal 这个此类提供线程局部变量。这些变量不同于通常的对应变量,因为每个访问一个变量的线程(通过 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是希望将状态与线程(例如,用户 ID 或事务 ID)关联的类中的私有静态字段。使…...

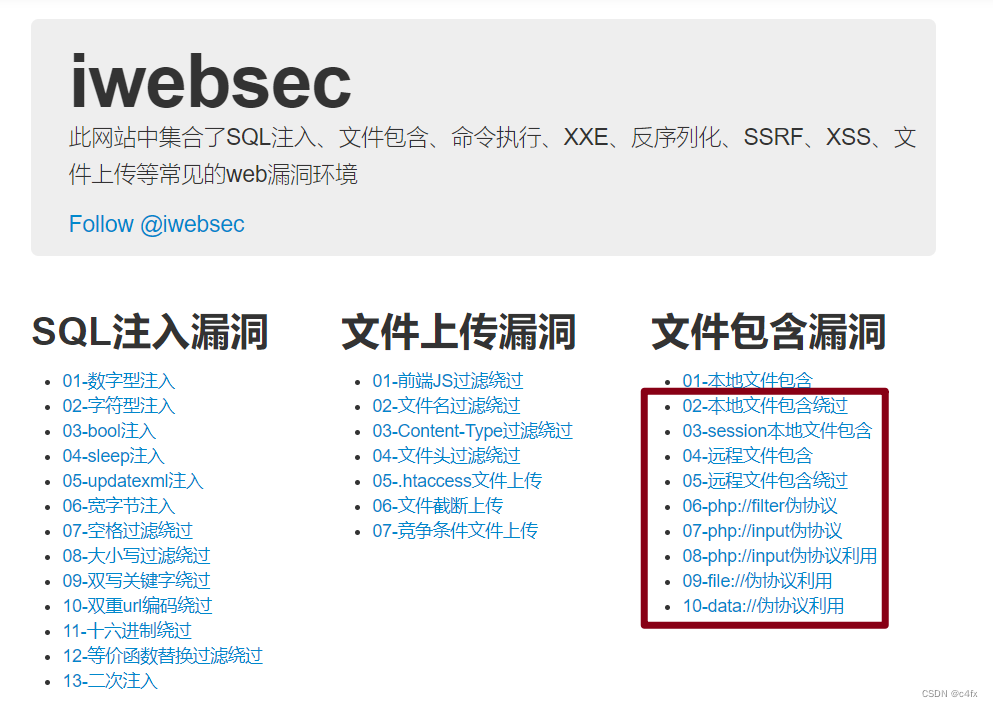
文件包含漏洞1 | iwebsec
文章目录00-文件包含漏洞原理环境01-本地文件包含读取敏感文件信息配合文件上传getshell配合日志文件getshell配合SSH日志配合运行环境00-文件包含漏洞原理 为什么要文件包含? 为什么会有文件包含漏洞? 因为将被包含的文件设置为变量,用来进行动态调用…...

基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能(含源码)
前言 由于之前一直在做这个AR/VR 相关的功能开发,大部分的时候实现方式都是基于高通Vuforia或者EasyAR等基于Unity3d的引擎的开发,这样开发的程序大部分都是运行在APP上,安卓或者ios的开发也能一次性搞定。不过当时大部分的需求都是需要在网…...

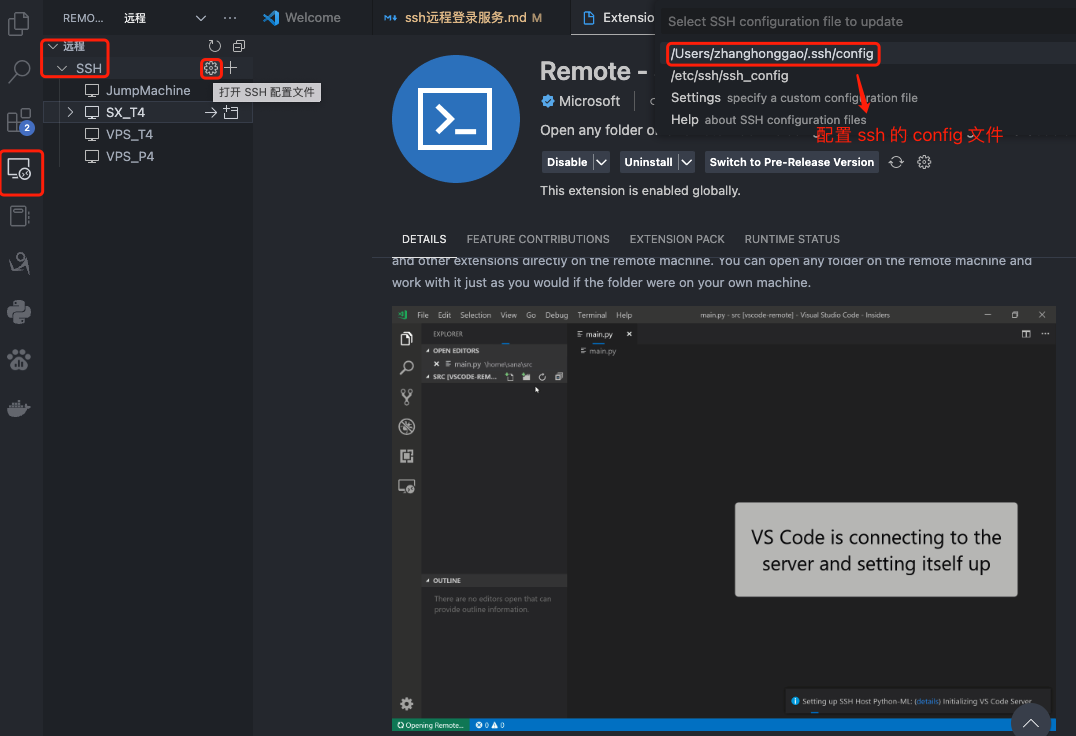
ssh 远程连接方式总结
SSH 概述 SSH(安全外壳协议 Secure Shell Protocol,简称SSH)是一种加密的网络传输协议,用于在网络中实现客户端和服务端的连接,典型的如我们在本地电脑通过 SSH连接远程服务器,从而做开发,Wind…...

springboot+mybatisPlus简单实现数据分页显示
项目地址:https://gitee.com/flowers-bloom-is-the-sea/geo_demo/tree/v1.0/ 这个项目的测试是可以的。 先来查看一些tb_shop表: id name x y ------ ------ ------ --------里面是空数据,那么现在对数据里插入一些数据…...

axios的基本使用
axios 安装axios npm install axios 使用时先导入 import axios from ‘axios’ axios请求方式 axios支持多种请求方式 axios(config) axios.request(config) axios.get(url[, config]) axios.head(url, [, config]) axios.post(url[, data[, config]]) axios.put(url[, dat…...

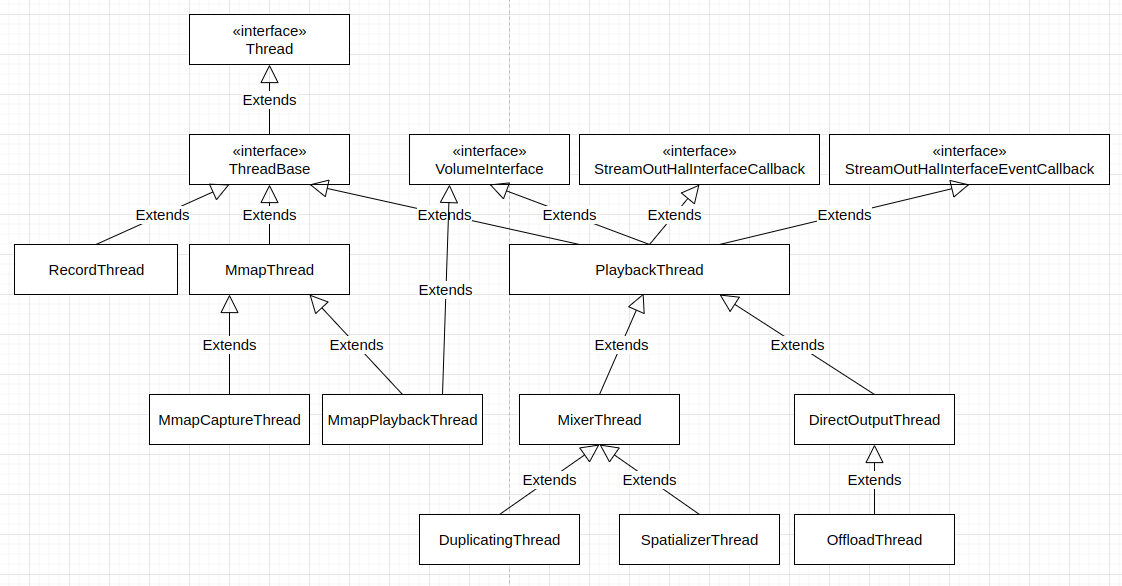
核心 Android 调节音量的过程
核心 Android 系统提供的调节音量的方法 核心 Android 系统提供了多种调节音量的方法,这些方法主要包括如下这些。 如在 Android Automotive 调节音量的过程 中我们看到的,CarAudioService 最终在 CarAudioDeviceInfo 中 (packages/services/Car/servi…...

用C/C++制作一个简单的俄罗斯方块小游戏
用C/C制作一个简单的俄罗斯方块小游戏 用C/C制作一个简单的俄罗斯方块小游戏 0 准备1 游戏界面设计 1.1 界面布局1.2 用 EasyX 显示界面1.3 音乐播放 2 方块设计 2.1 方块显示2.2 随机生成一个方块2.3 方块记录 3 方块移动和旋转 3.1 方块的移动3.2 方块的旋转3.3 方块的碰撞和…...

使用免费负载生成器swingbench对oracle数据库进行压力测试(测试Oracle的功能或评估性能)
1.Swingbench 简介 Swingbench 是一个免费负载生成器(和基准测试),旨在对 Oracle 数据库 进行压力测试。目前最新版本 Swingbench 2.6。 SwingBench 由负载生成器,协调器和集群概述组成。该软件可以生成负载 并绘制交易/响应时间…...
【预告】ORACLE Primavera P6 v22.12 虚拟机发布
引言 离ORACLE Primavera P6 EPPM最新系统 v22.12已过去了3个多月,应盆友需要,也为方便大家体验,我近日将构建最新的P6的虚拟环境,届时将分享给大家,最终可通过VMWare vsphere (esxi) / workstation 或Oracle virtua…...

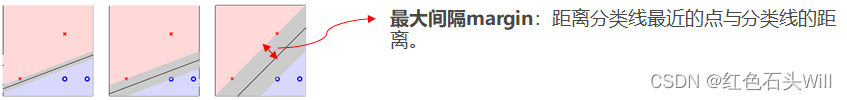
机器学习100天(四十):040 线性支持向量机-公式推导
《机器学习100天》完整目录:目录 机器学习 100 天,今天讲的是:线性支持向量机-公式推导! 首先来看这样一个问题,在二维平面上需要找到一条直线划分正类和负类。 我们找到了 A、B、C 三条直线。这三条直线都能正确分类所有训练样本。但是,哪条直线最好呢?直观上来看,我…...

失败经验之震荡玩家往往死于趋势市场
亏损,是从去年开始的吧。 尤其是去年,仅仅一年,就亏掉了自从交易以来的所有盈利。 现在,我甚至不敢去计算具体的亏损金额。 保守估计,已经亏损100万左右。 现在回想,似乎也是必然。 交易本来就是一个走…...

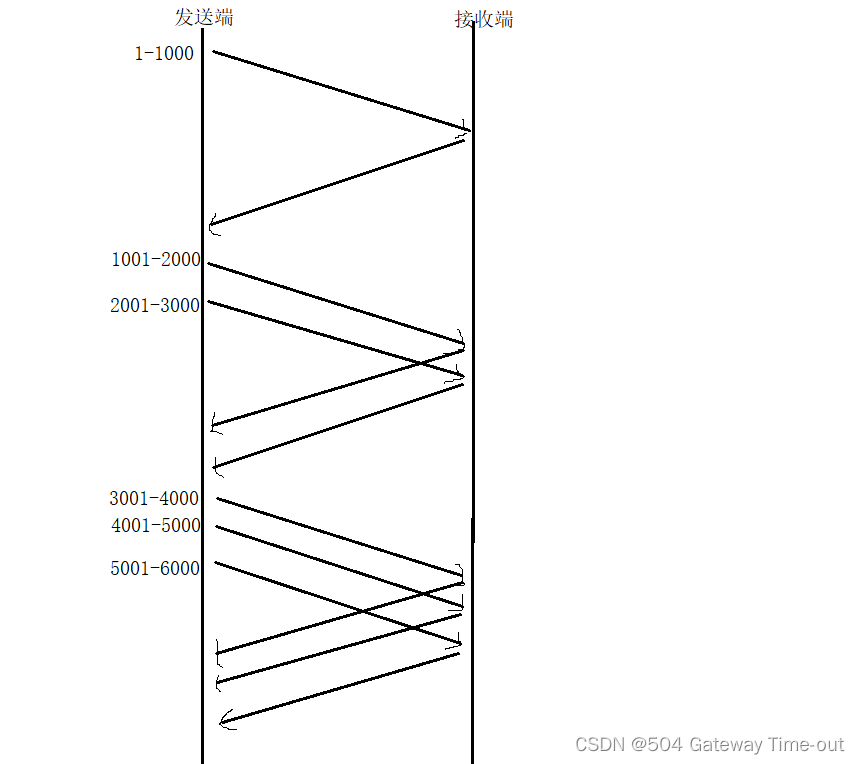
应用层与传输层~
文章目录应用层自定义应用层协议什么是自定义应用层协议自定义方式运输层运输层概述运输层特点运输层协议UDP协议UDP的特点UDP首部格式校验规则TCP协议TCP的特点TCP协议段格式TCP的性质确认序号超时重传连接管理三次握手四次挥手TCP的状态滑动窗口流量控制拥塞控制延迟应答捎带…...

IO文件操作
认识文件 狭义的文件 存储在硬盘上的数据,以“文件"为单位,进行组织 常见的就是普通的文件 (文本文件,图片, office系列,视频,音频可执行程序…)文件夹也叫做"目录" 也是一种特殊的文件。 广义的文件 操作系统,是要负责管理软硬件资源,操作系统(…...

【构建工具】webpack 3、4 升级指南,摆脱低版本的困扰
一、依赖处理 1.升级通用依赖 借用 ncu 库实现,帮你改写需要升级的package.json 然后再 npm install ncu -u <packages> # 可以指定依赖 ncu # 升级全部依赖大概列了下升级的效果 add-asset-html-webpack-plugin ^2.1.3 → ^5.0.2 clean-webpack-…...

Javaweb第一个项目——实现简单的登陆功能
第一步:打开idea-->文件-->新建 第二步: 在Demo文件夹 点击右键-->添加框架支持-->找到Web应用程序 勾选 第三步:配置Tomcat 第四步:新建一个lib(建在web-INF文件夹下)文件夹 用于存放jar包…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...