react函数组件常用的几个钩子函数useState、useEffect、useRef、useCallback
react框架
react框架包括包括两大类:类组件+函数组件。
类组件构成:constructor+自定义方法。调用方法通过this.方法名()。constructor(super+state)构造器里面必有super字段。render()方法里面写页面布局。
函数组件构成:各种钩子函数+return()方法里面写页面布局。钩子函数是use开头的系列。
函数组件常用的钩子函数useState、useEffect、useRef、useCallback
一、useState
定义:
useState是react自带的一个hook函数,它的作用是用来声明状态变量。
详细解释:在项目中,我们通过react-redux 或者dva数据存储框架进行全局声明并保存state中的数据。可是如果我们想在当前操作的index.tsx或者index.jsx中使用state,可以通过useState()钩子函数进行声明某一个当前页面的state数据状态。
用法:
const [ count , setCount ] = useState(0);useState(params) 设置 第一个参数的初始值
count 是第一个参数解构出的第一个参数
setCount 是第二个参数 是一个函数 用来设置count
二、useEffect
定义:
什么是副作用
副作用是相对于主作用来说的,一个函数除了主作用,其他的作用就是副作用。对于 React 组件来说,主作用就是根据数据(state/props)渲染 UI,除此之外都是副作用(比如,手动修改 DOM)
常见的副作用
数据请求 ajax发送
手动修改dom
localstorage操作
用法:
useEffect函数的作用就是为react函数组件提供副作用处理的!
useEffect(() => {},[])接受2个参数,第一个是函数,第二个是数组
如果第二个参数数组为空 它就是componentDidMount 只有第一次渲染
如果二个参数数组 里面的值 设置的 值改变 它就是componentDidUpdate 只要值改变了 他就渲染
useEffect 内部 最外层 支持return () => 相当于 componentWillUnmount 卸载 来开当前组件的时候触发 并且 每次更新都触发。相同点: useState 和 useEffect 支持写多个
实际使用:
在项目中,结合dva,在页面组件中发起网络请求。
useEffect(() => {函数},[])
{dispatch({参数})}
{type:'model模块名/某一个方法', //namespace如果在model外调用,需要添加。payload:{} //写法:state中定义的属性:属性值。需要传递的信息。
}三、useRef
定义:
使用useRef获取Dom元素,可以再useEffect中立马使用。
useEffect在页面组件中会渲染两次,根据react框架的设计者的设定,无法在初次渲染中拿到DOM(真实的Dom节点),不能通过document.getElementByID('#id名')这种方式获取真实的dom节点。
ref的拿取:callbackRef
通过callbackRef,在组件挂载后,操作该dom。会在真实Dom生成时执行。使用callbackRef,使用它用回调函数的方式获取ref,进而保存使用。
使用步骤:
const myRef = useRef()
myRef.current = 赋值
render/return (...)
<div ref={myRef}>
</div>四、useCallback
使用useCallback来包装函数
不是为了性能优化。
而是为了不生成新的回调函数,让diff对比时发现差异,不会 再次执行回调。
react框架有虚拟dom的概念,并且是它最先提出来的!
相关文章:

react函数组件常用的几个钩子函数useState、useEffect、useRef、useCallback
react框架react框架包括包括两大类:类组件函数组件。类组件构成:constructor自定义方法。调用方法通过this.方法名()。constructor(superstate)构造器里面必有super字段。render()方法里面写页面布局。函数组件构成:各种钩子函数return()方法…...

4N60-ASEMI高压MOS管4N60
编辑-Z 4N60在TO-220封装里的静态漏极源导通电阻(RDS(ON))为2.5Ω,是一款N沟道高压MOS管。4N60的最大脉冲正向电流ISM为16A,零栅极电压漏极电流(IDSS)为1uA,其工作时耐温度范围为-55~150摄氏度。4N60功耗(…...

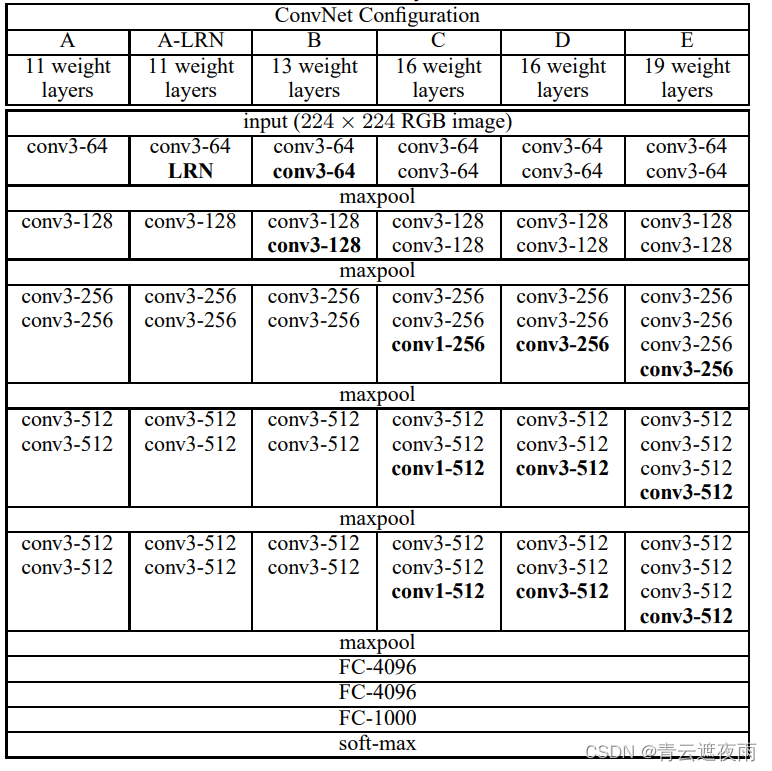
现代神经网络(VGG),并用VGG16进行实战CIFAR10分类
专栏:神经网络复现目录 本章介绍的是现代神经网络的结构和复现,包括深度卷积神经网络(AlexNet),VGG,NiN,GoogleNet,残差网络(ResNet),稠密连接网络…...
)
Java代码弱点与修复之——Dereference null return value(间接引用空返回值)
弱点描述 Dereference null return value,间接引用空返回值。是Coverity Scan静态代码分析工具中的一个警告,表示代码中有对可能为空(null)的方法或函数返回值进行间接引用(Dereference)操作。 该类型的漏洞可能会导致 NullPointerException 异常,并且会导致程序崩溃或…...

【冲刺蓝桥杯的最后30天】day3
大家好😃,我是想要慢慢变得优秀的向阳🌞同学👨💻,断更了整整一年,又开始恢复CSDN更新,从今天开始更新备战蓝桥30天系列,一共30天,如果对你有帮助或者正在备…...

光伏发电嵌入式ARM工控机
随着智慧电力技术的不断发展和普及,越来越多的电力设备和系统需要采用先进的控制和监测技术来实现自动化管理和优化运行。其中,嵌入式 ARM 控制器技术在智慧电力领域中得到了广泛应用。同时,导轨安装也是该技术的重要应用场景之一。 导轨安装…...

推荐 7 个 Vue.js 插件,也许你的项目用的上(五)
当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的…...

1.1基于知识图谱的项目实战:优酷搜索泛查询意图优化
NLU的技术实现主要分为在线识别和离线数据挖掘两块。 1.在线识别 NLU的在线识别技术栈如下图所示,共由下述2个部分组成: 第一个部分是Slot Filling(成分分析),负责对query进行实体识别和槽位抽取;第二部分Inention Detection(意图识别),根据提取的槽位进行意图的判定(目…...

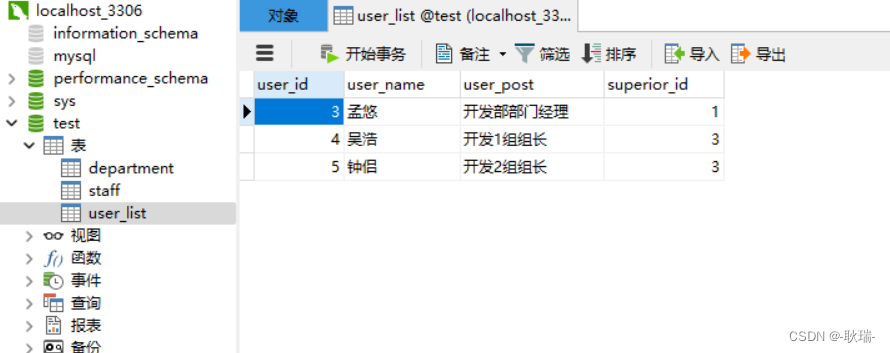
[java Spring JdbcTemplate配合mysql实现数据批量删除
之前的文章 java Spring JdbcTemplate配合mysql实现数据批量添加和文章java Spring JdbcTemplate配合mysql实现数据批量修改 先后讲解了 mysql数据库的批量添加和批量删除操作 会了这两个操作之后 批量删除就不要太简单 我们看到数据库 这里 我们用的是mysql工具 这里 我们有…...

uos 20 统信 fprintd 记录
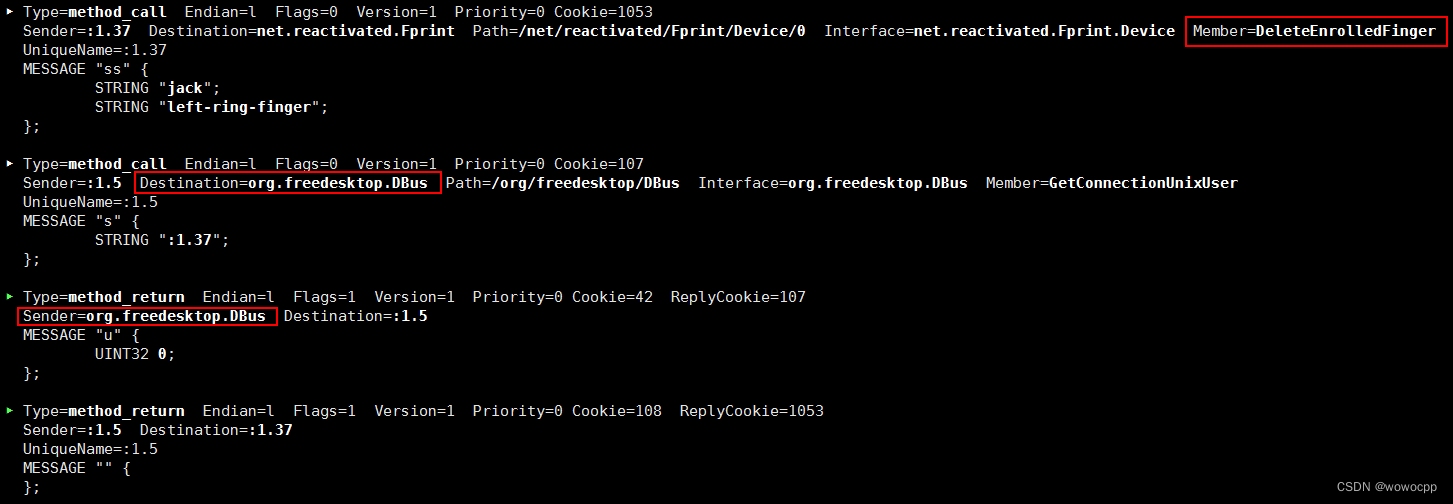
uos 20 统信 fprintd 记录 sudo busctl deepin-authenticate.service /usr/lib/systemd/system/deepin-authenticate.service [Unit] DescriptionDeepin Authentication[Service] Typedbus BusNamecom.deepin.daemon.Authenticate ExecStart/usr/lib/deepin-authenticate/d…...

vue移动端h5,文本溢出显示省略号,且展示‘更多’按钮
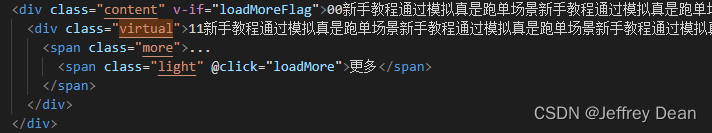
问题: 元素宽度100%,宽度会随着浏览器缩放而变化。元素内文本超过4行时显示省略号,同时展示‘更多’按钮,点击更多按钮展示全部文本。如下图所示 超出四行显示省略号(…)的代码 .content{overflow:hidden;text-overflow: elli…...

php宝塔搭建部署实战兰空图床程序网站PHP源码
大家好啊,我是测评君,欢迎来到web测评。 本期给大家带来一套Lsky Pro兰空图床程序网站PHP的源码。感兴趣的朋友可以自行下载学习。 技术架构 PHP8.0 nginx mysql5.7 JS CSS HTMLcnetos7以上 宝塔面板 文字搭建教程 下载源码,宝塔添加…...
如何开展测试?)
软件测试面试:拿到一个产品(版本)如何开展测试?
产品提测后,如何开展测试? 我们都了解软件测试的执行流程,......提测-冒烟测试-详细测试-提交缺陷报告-回归测试,但软件测试并不总是线性过程,它甚至可能是螺旋结构,不断地试错,不断地迭代&…...

【Opencv项目实战】图像的像素值反转
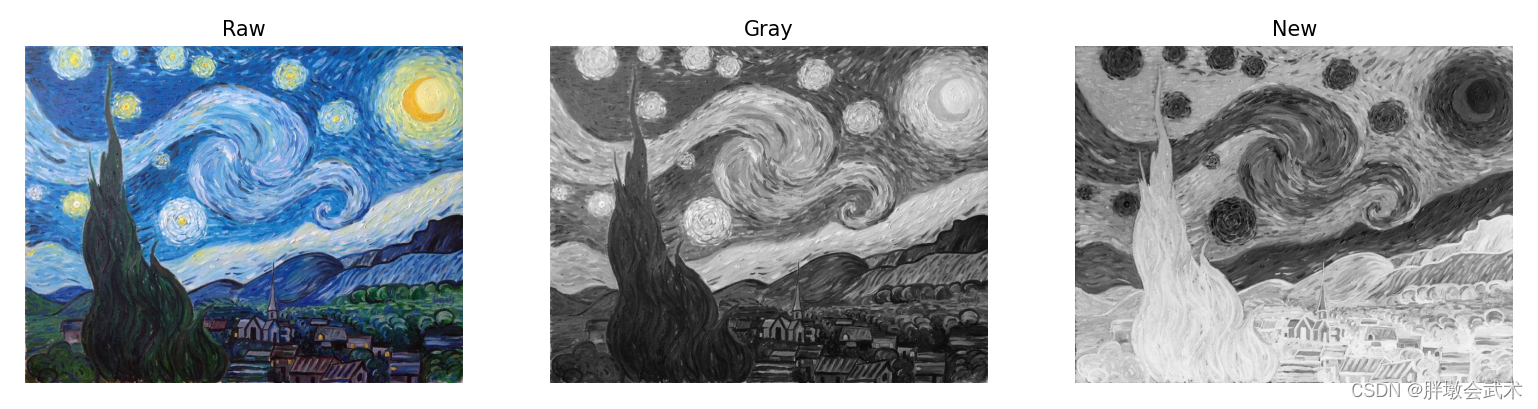
文章目录一、项目思路二、算法详解2.1、获取图像信息2.2、新建模板2.3、图像通道顺序三、项目实战:彩图的像素值反转(方法一)四、项目实战:彩图的像素值反转(方法二)五、项目实战:彩图转换为灰图…...

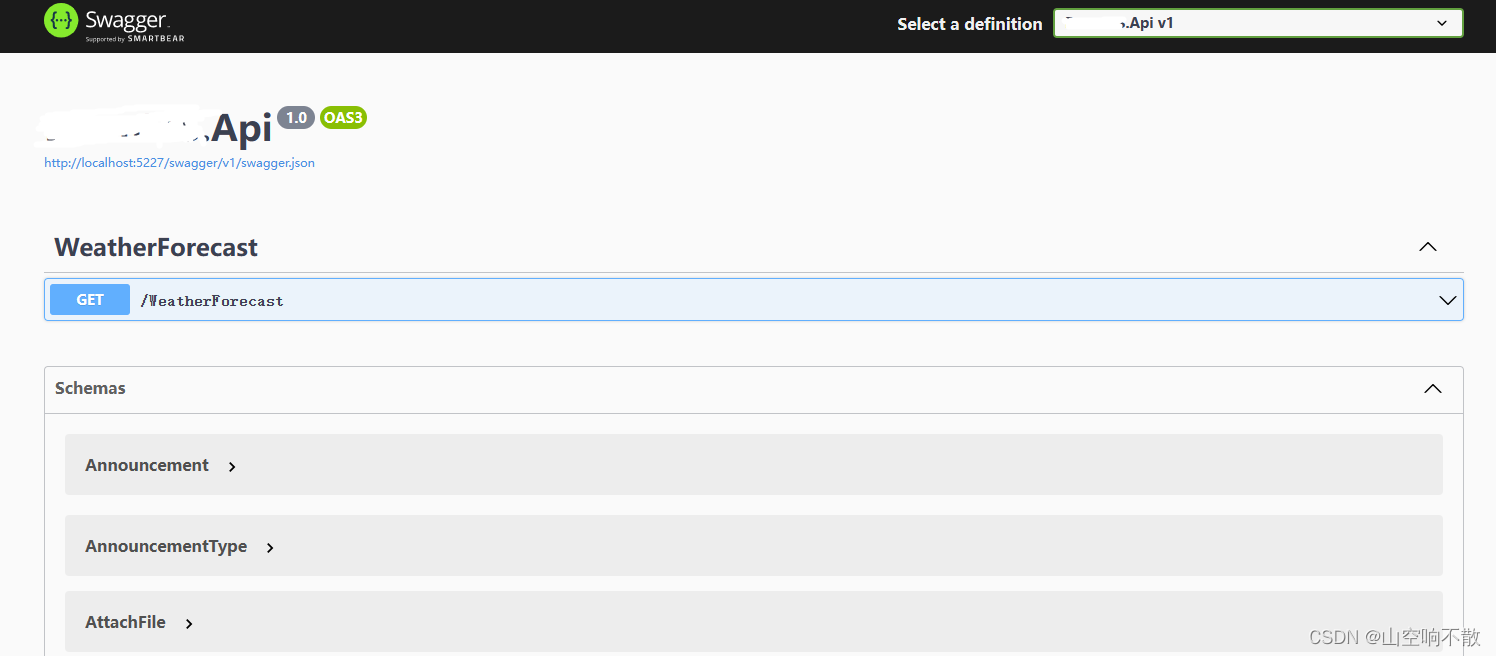
Swagger生成接口在线文档
OpenAPI规范(OpenAPI Specification 简称OAS)是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来规范RESTful服务开发过程,目前版本是V3.0,并且已经发布并开源在github上。&#…...
)
104.第十九章 MySQL数据库 -- MySQL主从复制、 级联复制和双主复制(十四)
6.1.2 实现主从复制配置 参考官网 https://dev.mysql.com/doc/refman/8.0/en/replication-configuration.html https://dev.mysql.com/doc/refman/5.7/en/replication-configuration.html https://dev.mysql.com/doc/refman/5.5/en/replication-configuration.html https://m…...

第一次使用Python for Qt中的问题
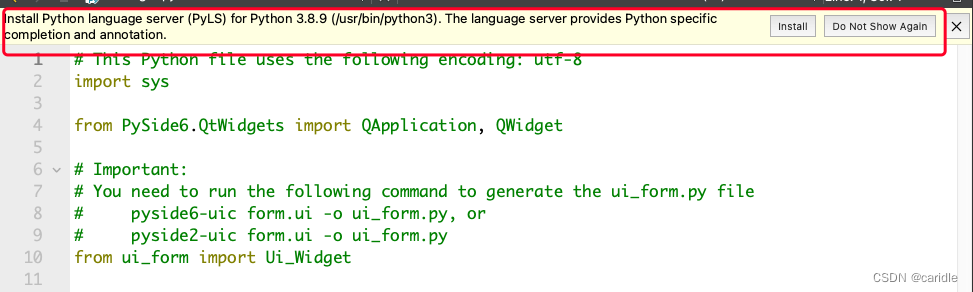
在创建带有form的python for qt的时候,使用的库是pySide6,而不是pyqt。 因此,需要安装pyside6。 Running "/usr/bin/python3 -m pip install PySide6 --user" to install PySide6. ERROR: Could not find a version that satisfi…...

.Net Core WebApi 在Linux系统Deepin上部署Nginx并使用(一)
前言: Deepin最初是基于Ubuntu的发行版 2015年脱离Ubuntu开发,开始基于Ubuntu上游Debian操作系统 2019年脱离Debian,直接基于Linux开发,真正属于自己的上游Linux系统发行版 2022年8月,新版《Deepin V23》我下载开始了我…...

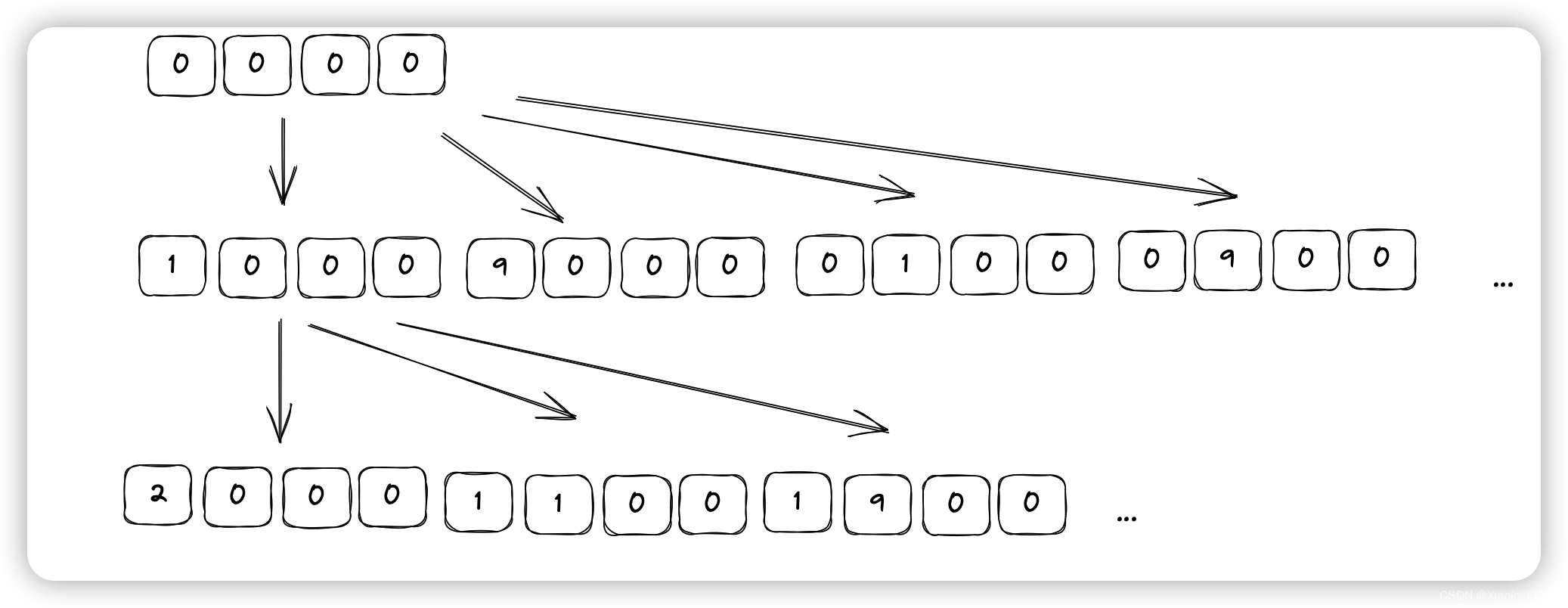
Java——打开轮盘锁
题目链接 leetcode在线oj题——打开轮盘锁 题目描述 你有一个带有四个圆形拨轮的转盘锁。每个拨轮都有10个数字: ‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’ 。每个拨轮可以自由旋转:例如把 ‘9’ 变为 ‘0’࿰…...

JavaScript(2)
一、事件 HTML事件是发生在hTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素上等… 事件绑定 方式一:通过HTML标签中的事件属性进行绑定 <input type"button" value"点我" onclick"on()"><script>fun…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
