JavaScript新手学习手册-基础代码(一)
什么是JavaScript?
百度百科

什么是控制台?
网页➡快捷键F12 进入Console就是控制台,它的作用与开发软件相同,可以进行代码的编写在紫色位置进行编写,另外console.log()方法所打印的内容都是在此进行输出。

一:导入Javascrip标签
<script> //存放Javascript的代码
<script>注意:导入的标签在HTML文档中是放在头部(head)或者是尾部(body)
区别:
头部:网页的内容出现滞后的现象,会出现一种卡了的现象
尾部:一般会先解析html文档,然后才会更新Script中的内容,但也会的出现卡的现象,但是比放在头部好一点。
最优解:async和defer属性
<script defer src="js.js"></script><script async src="js.js"></script>属性defer:可以实现网页元素加载与Scrpit.js的加载同步进行,但是有第一点就是script.js中的代码执行是在所有的元素加载完成之后才能被监测到,才能执行script.js代码
二:导入js文件
在通常的开发中js代码与网页代码是分离的,一般是在网页代码导入js代码来实现对JavaScript代码的输出。
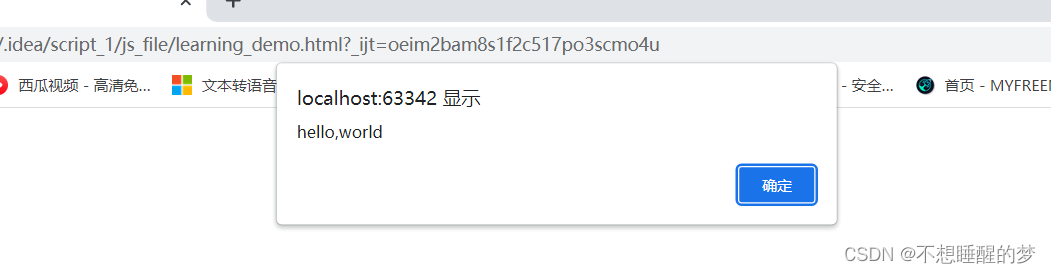
创建一个新的js文档,在文档输入下面的一行代码,通过对js文件的调用,看网页中会不会出现弹框,出现则是调用成功。
// 弹框:显示需要的内容
alert("hello,world")代码:实现对js文件的调用
<script src="class_1.js"></script>
演示结果:

三:基础语法
1):var关键字:可以定义变量,可以定义全局变量, var后面跟着变量名
计算机语言中的var:Pascal: var 在Pascal 作为程序的保留字,用于定义变量。 如:var a:integer;(定义变量a,类型为整数) var u:array[1..100]of integer;(定义数组u,下标由1至100,数组单元类型为整数)
2):数据类型
- 定义一个变量,通过var来定义也可以通过let来定义,但是let的使用作用域仅限在一个语句块中,当出了这个语句块定义的变量,就没有任何作用了
- 数:JavaScript中数是不区分整数和小数的说几个特别的名词:NaN(not a number)可以这种方法理解没有一个书,Infinity表示无限大,就是无穷的意思。
- 字符串:'aaa' 或者是"aaa"用引号或则是双引号来表示
- 布尔值:正确true 错误false
- &&:表示and的意思:同真为真 ||:有真则真
- 等号问题:=赋值的时候使用 == 等于:类型不一样值相同也会判定为true ’aaa‘==aaa,===则表示绝对等于:只有类型和值都一样才会判定为true
- 浮点数:在JavaScript存在精度问题
- Null:空值 undefined:未定义
- 数组:
//方法一: var arr = [1,2,3,4,5,'hello',null,true]; //方法二: new Array(1,2,3,4,5,'hello');
3):字符串
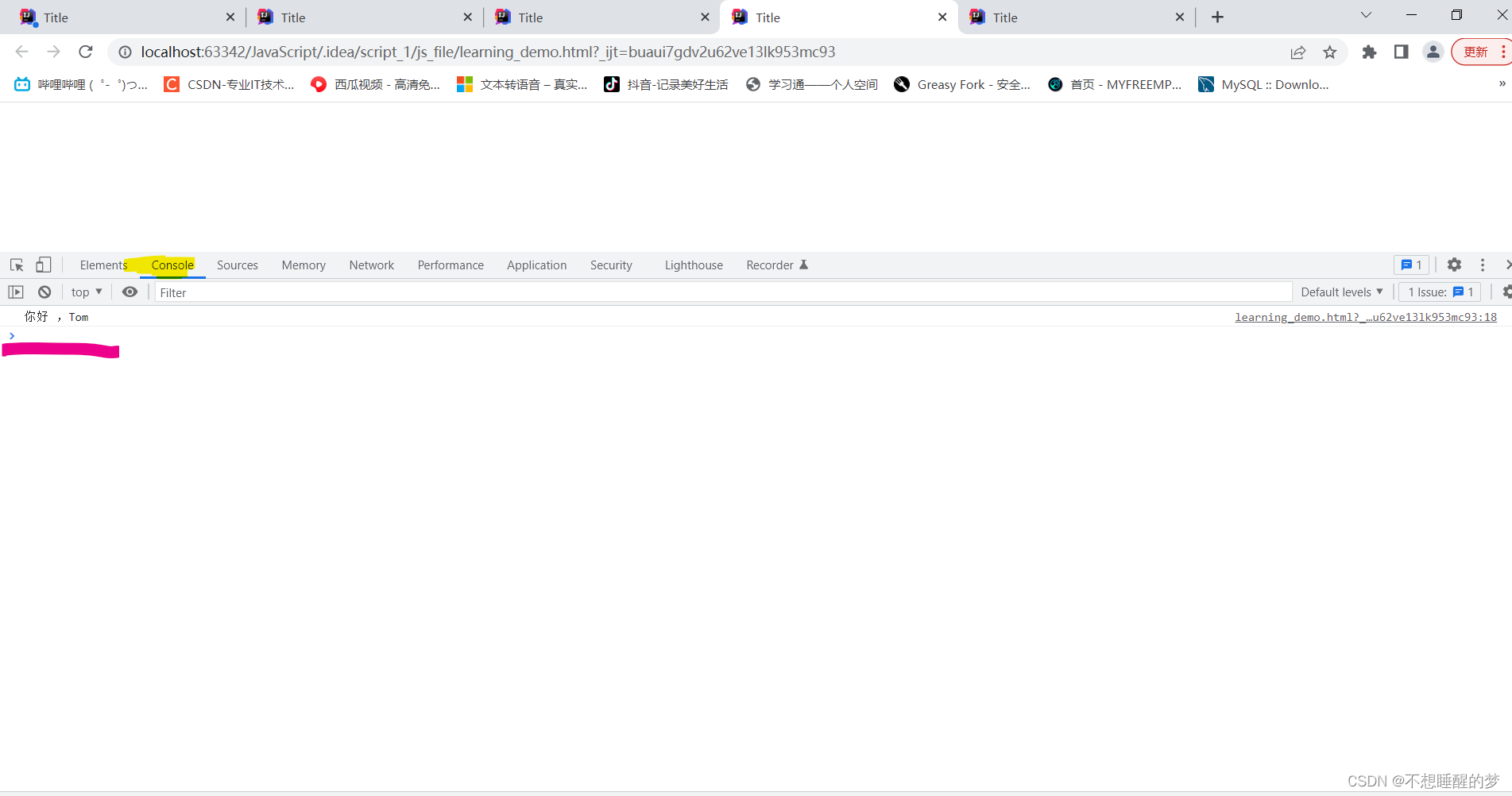
var a = 'aaa'; //定义单行字符串var msg = //定义多行字符串`helloworld`;//定义模板的字符串,可以直接引用 `符号是esc键下面的符号let name="Tom";let age = 18;var student = `你好 ,${name}`; //直接引用创建的变量console.log(student)
// console.log(....):打印想要的输出的内容,这里打印的是变量Student的属性
控制台输出,console.log()打印的内容

修改字符串:
name.length
//3
name
//'Tom'
name[0]='S'
//'S'
字符串的大小写转换
student.toUpperCase(); 小写转大写
student.toLowerCase(); 大写转小写
字符串的索引以及截取
var students = 'abcdedghijk' //定义一个字符串
students.indexOf('d') //获取某个字符在所在字符串的位置//3
students.substring(1) //截取字符串从1开始,注意substring方法索引是从0开始的
//'bcdedghijk'
students.substring(1,3) //截取字符串从1开始,到3结束,注意[1,3)区间
'bc'4):数组
定义数组
var list = [1,2,3,4,5,6,7,8,9,10,11,0,12]; //定义一个最简单的数组list.length //获取这个数组的长度
//13
list.indexOf(5) //获取数组索引值为5中的数据
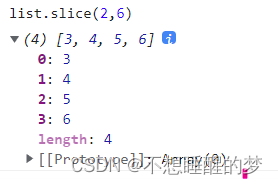
//4slice方法:截取数组中的一部分,并返回一个新的数组

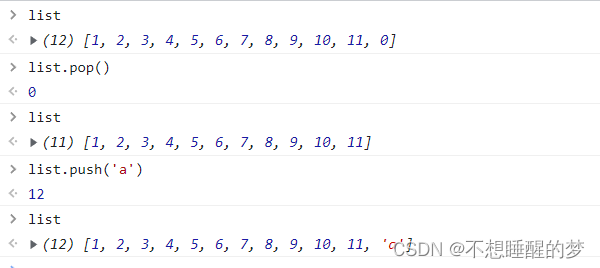
pop():方法将数组中的最后一个元素弹出
push():方法将指定元素导入到数组的尾部

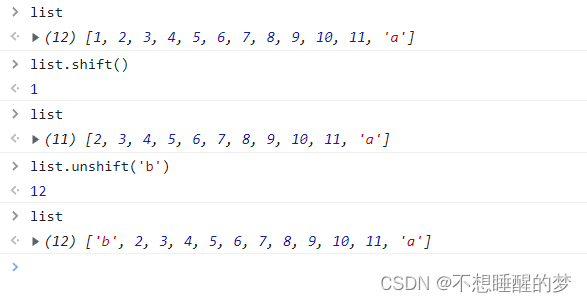
shift()方法:将数组的头部第一个元素导出来
unshift()方法:将指定元素导入到数组的头部成为第一个元素

sort()方法:将数组中的元素进行排序
reserve()方法:反转排序

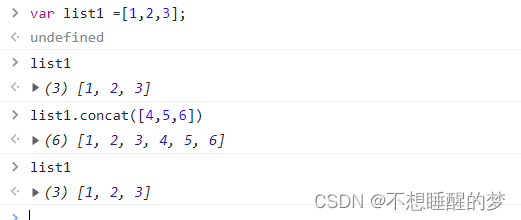
concat():方法:在原本的数组进行修改,但不会修改原数组,只会返回一个新的数组

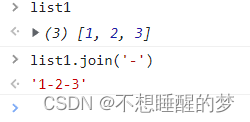
join()方法:以指定的字符取拼接数组

5):多维数组
注意:多维数组的方法与数组使用方法大约相同

四:对象
var key = {nama:"吗", //nama表示属性,'ma'表示属性值id: 3 ,age:18,target:[1,2,3,4,5,"哇哦","....."]}如何取对象的值?在网页的控制台进行测试
keyvalue.nama
'吗'
keyvalue.id
3
如果取的数据值,在对象中没有他就会报undefined错误,关于undefined前面有简单的讲解。
对象中的方法:
var key = { //定义一个对象nama:"吗",id: 3 ,age:18,target:[1,2,3,4,5,"哇哦","....."]}
key //获取已创建对象中的值
//{nama: '吗', id: 3, age: 18, target: Array(7)}
delete key.age //删除对象的属性
//true
key
//{nama: '吗', id: 3, target: Array(7)}
key.baba = 'myc' //往对象中添加新的属性
//'myc'
key
{nama: '吗', id: 3, target: Array(7), baba: 'myc'}'name' in key //判断对象中是否拥有这个属性
//false
'nama' in key
//true
'toString' in key //in这个方法中判断,不光判断自身,还判断继承toString就是继承,所以返回值为true
//truekey.hasOwnProperty('nama')//判断这个对象自身有没有此属性
//true
key.hasOwnProperty('nam')
//false五:循环
1:if.....else if......else语句
<script> var score = 66; //定义一个变量,并赋给它新值if(score >60 && score<70){ //满足60到70的值弹框alert("良")}else if(score>70 &&score<80){alert("中等")}else{alert("other")}
</script>代码:只是起一个演示的作用,代码编写的可能不严谨
2:while循环:
var num = 0;var sum=0;while (num<100){num = num +1;sum = sum +num;}alert(sum);
3):for循环

新的循环方法:函数进行循环

for ( var index in object){}

六: Map和Set数组
关于Map和Set数组的基础操作
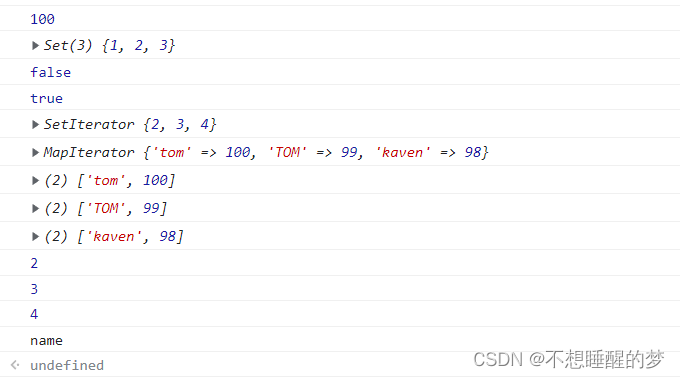
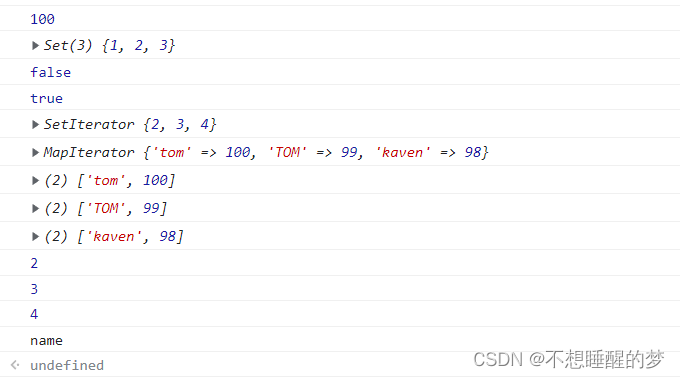
var map = new Map([["tom",100],['TOM',99],['kaven',98]]); //创建一个新的Map数组var name = map.get('tom'); //获取数组某个key的value值console.log(name) //打印输出map.set("ma",30) //往map数组添加数据map.delete('ma') //删除map数组中的数据//创建一个新的Set数组var set = new Set([1,2,3,3,3,3]) //与Map数组的区别将重复的数据不进行显示console.log(set)set.delete(1)console.log(set.has(1)) //判断数组中的元素是否含有括号内的内容console.log(set.has(3))set.add(4) //添加数据//专门对set和map数组遍历的一种方法iteratorconsole.log(set[Symbol.iterator]())console.log(map[Symbol.iterator]())//在map和set数组中使用for 循环遍历建议使用 for offor (var x of map){console.log(x)}set.add("name",100)for (var y of set){console.log(y) //输出内容不全,是一个bug注意}
结果输出:

女神节快到了,祝愿天下的女码农们,早日找到自己的幸福!
相关文章:

JavaScript新手学习手册-基础代码(一)
什么是JavaScript? 百度百科 什么是控制台? 网页➡快捷键F12 进入Console就是控制台,它的作用与开发软件相同,可以进行代码的编写在紫色位置进行编写,另外console.log()方法所打印的内容都是在此进行输出。 一&#…...

Firewall App Blocker v1.7 防火墙管理设置工具多语言版
Firewall App Blocker 是一款由 BlueLife 与 Velociraptor 开发的免费且功能强大的防火墙设置软件。在 Windows 操作系统中,您可以使用 Windows 防火墙来阻止或解除阻止某些应用程序的联网,然而微软并没有为 Windows 防火墙提供一个易于使用的界面,来让用户使用其强大的功能…...

windows常用
方式1 ctrlaltdelete 可以进入管理内存 服务 查询在运行的端口 可以图形化结束端口进程 方式2 netstat -ano|findstr "端口号" taskkill -PID 进程端口号(最后一列) -F netstat -ano|findstr taskkill -PID -F 1.calc:启…...

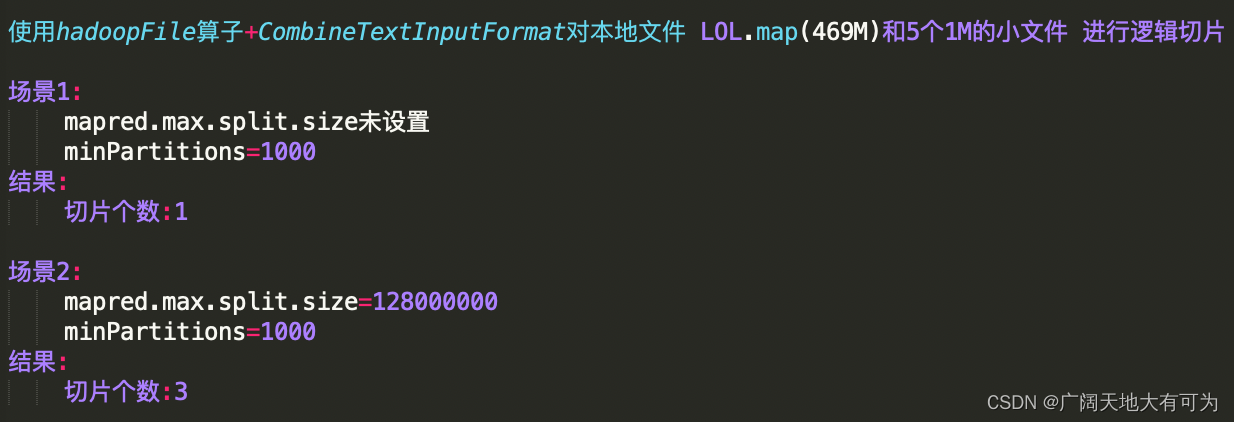
从源码的角度告诉你 spark是怎样完成对文件切片
目录 1.说明 2.怎样设置默认切片数 2.1 RDD默认切片设置 2.2 SparkSQL默认切片设置 3. makeRDD 切片原理 4. textFile 切片原理 4.1 切片规则 4.2 怎样设置切片大小 4.3 测试代码 5.hadoopFile 切片原理 5.1 说明 5.2 切片规则 5.3 怎样设置切片大小 5.4 代码测试…...

剑指 Offer II 019. 最多删除一个字符得到回文
题目链接 剑指 Offer II 019. 最多删除一个字符得到回文 easy 题目描述 给定一个非空字符串 s,请判断如果 最多 从字符串中删除一个字符能否得到一个回文字符串。 示例 1: 输入: s “aba” 输出: true 示例 2: 输入: s “abca” 输出: true 解释: 可以删除 “c”…...

RK3568驱动OV13850摄像头模组调试过程
摄像头介绍品牌:Omnivision型号:CMK-OV13850接口:MIPI像素:1320WOV13850彩色图像传感器是一款低电压、高性能1/3.06英寸1320万像素CMOS图像传感器,使用OmniBSI?技术提供了单-1320万像素(42243136)摄像头的…...

Go项目的目录结构基本布局
前言 随着项目的代码量在不断地增长,不同的开发人员按自己意愿随意布局和创建目录结构,项目维护性就很差,代码也非常凌乱。良好的目录与文件结构十分重要,尤其是团队合作的时候,良好的目录与文件结构可以减少很多不必要…...

CHAPTER 1 Linux Filesystem Management
Linux Filesystem Management1 文件系统是什么2 文件系统的组成3 inode详解1. inode到底是什么2. inode的内容3. inode的大小4. inode的号码5. 硬链接6. 软链接4 存储区域5 常见文件系统的类型1. 根文件系统2. 虚拟文件系统3. 真文件系统4. 伪文件系统5. 网络文件系统1 文件系统…...

RocketMQ架构篇 - 读写队列与生产者如何选择队列
读、写队列 创建主题时,可以指定 writeQueueNums(写队列的个数)、readQueueNums(读队列的个数)。生产者发送消息时,使用写队列的个数返回路由信息;消费者消费消息时,使用读队列的个…...
)
华为OD机试真题Python实现【通信误码】真题+解题思路+代码(20222023)
通信误码 题目 信号传播过程中会出现一些误码,不同的数字表示不同的误码 ID,取值范围为 1~65535,用一个数组记录误码出现的情况,每个误码出现的次数代表误码频度,请找出记录中包含频度最高误码的最小子数组长度。 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD…...

【单目3D目标检测】MonoDDE论文精读与代码解析
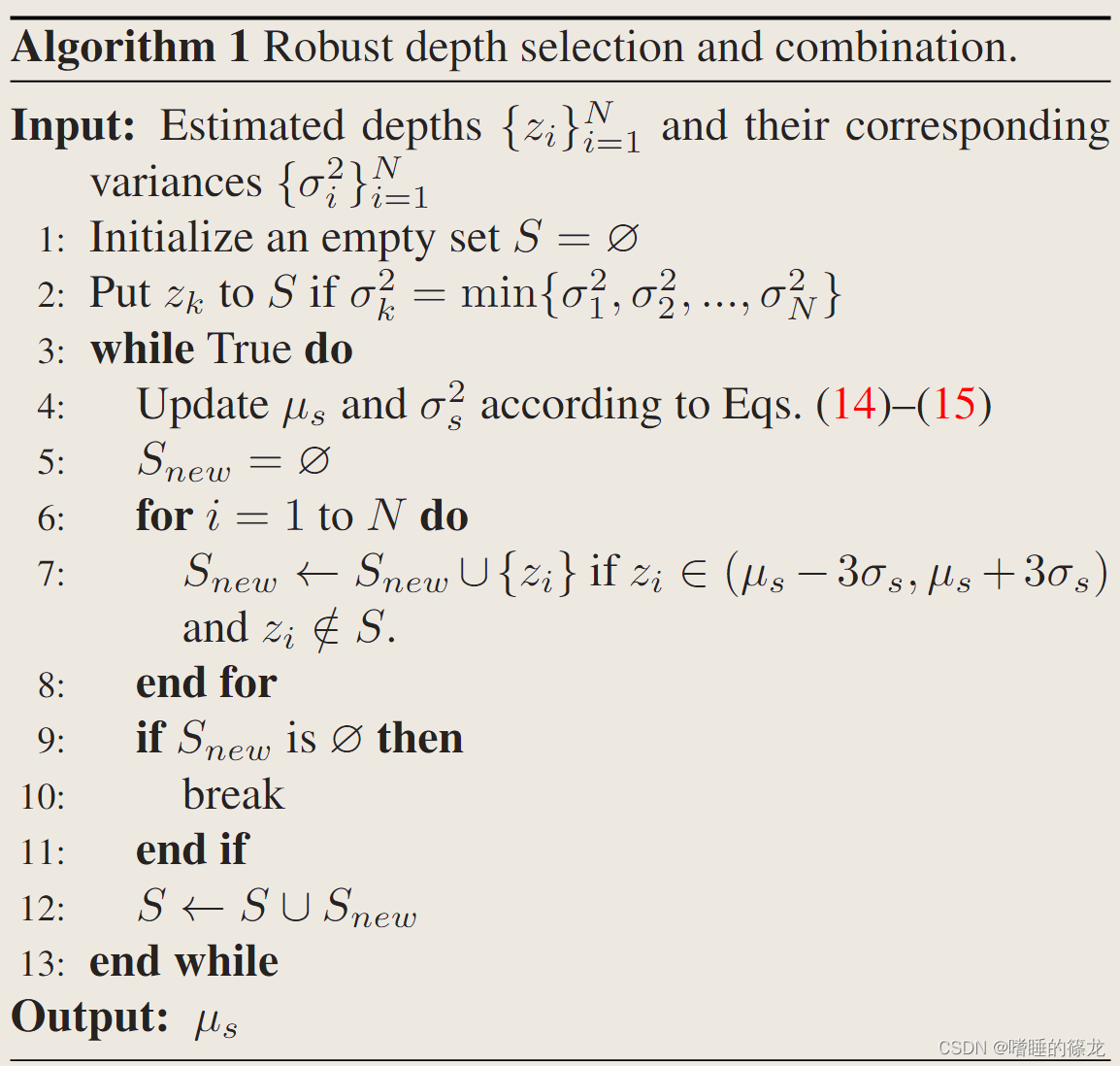
文章目录PrefacePros and ConsAbstractContributionsPreliminaryDirect depth estimationDepth from heightPespective-n-point(PnP)PipelineDiverse Depth EstimationsRobust Depth CombinationOutput distributionSelecting and combining reliable de…...

复习 Kotlin 从小白到大牛 第二版 笔记要点
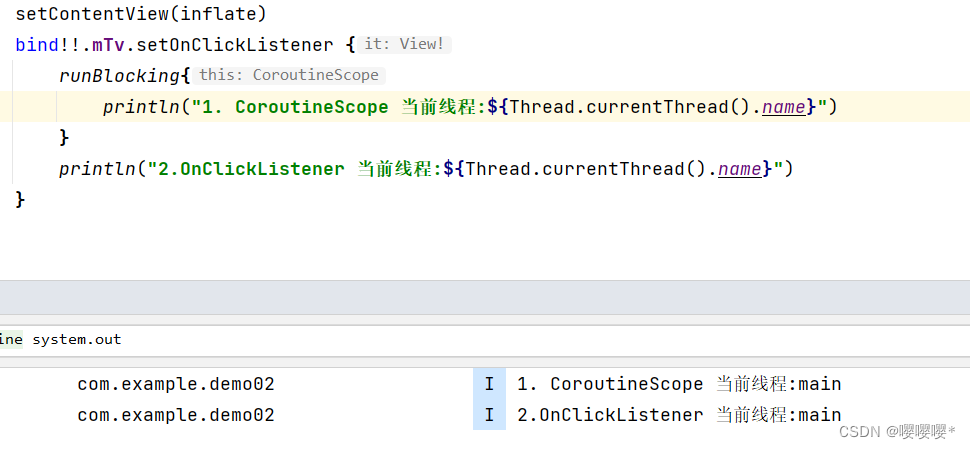
4.2.2 常量和只读变量 常量和只读变量一旦初始化就不能再被修改。在kotlin中,声明常量是在标识符的前面加上val或const val 关键字。 1. val 声明的是运行时变量,在运行时进行初始化 2.const val 声明的是编译时常量,在编译时初始化 val …...

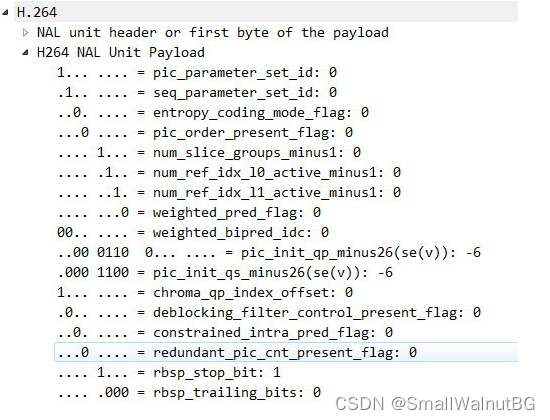
X264简介-Android使用(二)
X264简介-Android使用(二) 4、Ubuntu上安装ffmpeg: 检查更新本地软件包(如果未更新,reboot Vmware): sudo apt update sudo apt upgrade官网下载的source文件安装: http://ffmpe…...
)
【独家】华为OD机试 - 统计差异值大于相似值二元组个数(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

掌握好Framework 才是王道~
现在面试对Android开发者的要求越来越高了!从最开始的阿里、头条、腾讯等大厂,到现在的互联网车企,面试总喜欢问道 Framework底层原理的相关问题 Android Framework的三大核心功能: 1、View.java:View工作原理,实现包…...
 A — C)
Codeforces Round 856 (Div. 2) A — C
Codeforces Round 856 (Div. 2) 文章目录A. Prefix and Suffix Array题目大意题目分析codeB. Not Dividing题目大意题目分析codeC. Scoring Subsequences题目大意题目分析codeA. Prefix and Suffix Array 题目大意 给出一个字符串所有的非空前后缀,判断原字符串是…...

2022年MathorCup数学建模B题无人仓的搬运机器人调度问题解题全过程文档加程序
2022年第十二届MathorCup高校数学建模 B题 无人仓的搬运机器人调度问题 原题再现 本题考虑在无人仓内的仓库管理问题之一,搬运机器人 AGV 的调度问题。更多的背景介绍请参看附件-背景介绍。对于无人仓来说,仓库的地图模型可以简化为图的数据结构。 仓库…...

开源项目的演进会遇到哪些“坑”?KubeVela 从发起到晋级 CNCF 孵化的全程回顾
作者:孙健波、曾庆国 点击查看:「开源人说」第五期《KubeVela:一场向应用交付标准的冲锋》 2023 年 2 月,**KubeVela [ 1] ** 经过全体 ToC 投票成功进入 CNCF Incubation,是云原生领域首个晋级孵化的面向应用的交付…...

MSDP实验配置
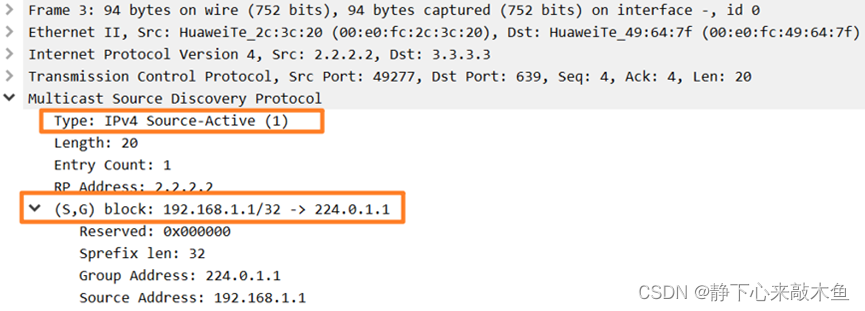
目录 配置MSDP 配置PIM SM协议 配置各PIM SM域内的静态RP 配置MSDP对等体 配置域内的MSDP对等体 AR8和AR9建立EBGP邻居 配置域间的MSDP对等体 进行实验验证 什么是MSDP MSDP(Multicast Source Discovery Protocol)组播源发现协议的简称 用来传递…...

惊!初中生也来卷了……
大家好,我是良许。 前两天在抖音直播的时候,突然来了一位不速之客…… 他自称是初中生,一开始我还有点不太相信,直到跟他连麦,听到他还略带一些稚嫩的声音,我才知道,他没有骗我…… 他说他想学…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
