前端基础——HTML傻瓜式入门(2)
该文章Github地址:https://github.com/AntonyCheng/html-notes
在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn.net/AntonyCheng/article/details/136555245),该模板集成了最常见的开发组件,同时基于修改配置文件实现组件的装载,除了这些,模板中还有非常丰富的整合示例,同时单体架构也非常适合SpringBoot框架入门,如果觉得有意义或者有帮助,欢迎Star & Issues & PR!
上一章:前端基础——HTML傻瓜式入门(1)
15、图片标签 <img>
15.1.<img>标签
- <img>标签用来在网页中插入图片。
<img src="images/pic.jpg">
img是image(图片)缩写,src是source(来源)缩写,.jpg是图片存储目录和完整文件名。
- 图片必须复制到项目文件夹中。
一定要注意,图片必须复制到项目文件夹中,一般将图片保存到项目文件夹中的images子文件夹中。
- 图片路径必须正确。
<img src="images/pic.jpg">
images/ 表示images文件夹,且不能为中文;pic.jpg 表示图片完整名字。
- 图片只是引入到了网页中。
所以将来要将图片也一起上传到服务器上,将图片复制到项目文件中,即可整体上传。
- 例子
下面展示深圳的一张图片,名字为 11.jpg 。
<div><h1>深圳</h1><img src="images/11.jpg">
</div>
打印效果如下:

15.1.1.<img>标签的alt属性
- alt属性是alternate“替代品”的缩写,它是对图像文本的描述,不是强制性的,例如下:
<div><h1>深圳</h1><img src="images/11.jpg" alt="深圳夜景">
</div>
打印效果如下:(alt属性是不会显示出来的)

- 如果因为某种原因无法加载图像,浏览器会在页面上显示alt属性中的备用文本。
我们将图片来源文件夹改一个名字(将images改为image),看看效果:
<div><h1>深圳</h1><img src="image/11.jpg" alt="深圳夜景">
</div>
打印效果如下:

- 供视力不方便的朋友使用网页朗读器时作为图片描述的参照。
15.1.2.<img>标签的width,height属性
- width和height分别是设置宽度和高度,单位时像素,但是不需要写单位。
- 若只设置了其中的一个,那么图片就会按照原始比例缩放.
例如下:
<div><h1>深圳</h1><img src="images/11.jpg" alt="深圳夜景" width="200">
</div>
<div><h1>深圳</h1><img src="images/11.jpg" alt="深圳夜景" width="200" height="300">
</div>
打印效果如下:

15.2.网页上支持的图片格式
| 格式 | 说明 |
|---|---|
| .bmp | windows画图软件默认保存的格式,位图 |
| .gif | 支持动图(比如说表情包) |
| .jpeg(.jpg) | 有损压缩图片,用于照片 |
| .png | 便携式网络图像,用于logo,背景图形等,支持透明和半透明 |
| .svg | 矢量图片 |
| .webp | 最新的压缩算法,非常优秀的图片格式 |
15.3.相对路径
- 描述从网页出发,如何找到图片,比如"前面路口左转,直走100米后右转就到了".
<img src="images/pic.jpg">
这就是一个相对路径
- 随着网页和图片的位置关系不同,插入图片代码随之改变.
- 如果需要退回层级,使用"…/"这样的写法.
- 如果退回层级不止一层,就需要用多个"…/"描述.例如 “…/…/…/…/pic.jpg”
如果要编辑的网页和图片文件夹并不同级,那么此时就需要使用"…/"这样的写法.
<h2>此时该文件和images文件夹不在同一级,需要采用路径退级的写法引用图片</h2>
<div><p><b>深圳</b></p><img src="../images/11.jpg">
</div>
打印效果如下:

15.4.绝对路径
- 描述图片的精准地址:“哈尔滨市松北区学海街一号哈尔滨商业大学”。
例如下:
<img src="https://www.webname.com/programname/images/pic.png">
-
不管网页在哪,绝对路径都是不需要改变的。
-
本质来讲就是插入一个网页中的图片,路径就是网址路径。
16.超级链接 <a>
16.1.超级链接定义
超级链接是将网页和网页连接到一起的方法,是互联网成“网“的原因。
16.2.<a>标签
使用<a>标签制作超级链接,例如下:
<a href="xx.html">xx超级链接</a>
实例如下:

我们从第三个网页跳去第一个网页和第二个网页:
<ul><li><b><a href="第一个网页(排版格式,列表).html">第一个网页</a></b></li><li><b><a href="第二个网页(图片).html">第二个网页</a></b></li>
</ul>
打印效果如下:

16.3.href属性支持相对路径和绝对路径
- 上例就是一个相对路径的插入实例。
- 下例是一个绝对路径的插入实例:
<h2>我现在想去哔哩哔哩看看视频</h2>
<p><b><a href="https://www.bilibili.com/">bilibili</a></b></p>
打印效果如下:

- 注意:绝对路径需要加上http://
16.4.<a>标签的title属性
- <a>标签的title属性用于设置鼠标的悬停文本:
还是按照上例bilibili举例:
<p><b><a href="https://www.bilibili.com/" title="还不学习?">bilibili</a></b></p>
打印如下:

16.5.在新窗口中打开网页
- 将<a>标签的target属性设置为blank,即可在新标签页中打开网页:
还是以上例bilibili举例:
<p><b><a href="https://www.bilibili.com/" title="还不学习?" target="blank">bilibili</a></b></p>
打印结果如下:

- 在HTML4中,blank之前有一个下划线。
16.6.给图片设置超级链接
基本格式如下:
<a href="www.webname.com" target="blank"><img src="pic.png"></a>
例如下:
<h2>我们还可以给图片设置超级链接</h2>
<p><b>我们将一张深圳的图片超链接到哔哩哔哩里面去</b></p>
<a href="http://bilibili.com" target="blank"><img src="images/11.jpg"></a>
打印效果如下:

16.7.页面内锚点
- 较长的页面,可以适当的给 h 系列标签添加 id 属性,他将成为页面的“锚点”:
格式如下:
<h1 id="XX">XXXX</h1>
只要我们在该网页的网址后面添加 #XX ,页面就会自动滚动到锚点所在位置,即:XXXX
- 实例如下:
<h1>我们现在来尝试锚点的使用</h1>
<h2 id="shenzheng">深圳夜景</h2>
此时,当我们在这个网页后加上 #shenzheng 的时候,页面将自动滚动到锚点所在的位置。
打印效果如下:

- 其他页面的超级链接,可以连接到指定锚点:
格式如下:
<a href="webname#XX">XXXX</a>
- 我们可以做一个类似于回到顶部的按钮。
<h1 id="yongfa">我想在这里练习一下超链接的用法</h1>
<!--我们在中间多加一点内容-->
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<!--我们在这里设置一个回到顶部-->
<a href="webname#XX">回到顶部</a>
此处意会吧,多打代码。
16.8.下载链接
- 指向exe、zip、rar等文件格式的链接,将自动成为下载链接:
<a href="flie.zip">download</a>
16.9.邮件链接、电话链接
- 有 mailto: 前缀的链接是邮件链接,系统将自动打开Email相关软件:
<a href="mailto:wuchengcheng's@gmail.com">给伍程成发邮件</a>
- 有 tel: 前缀的链接是电话链接,系统将自动打开拨号盘:
<a href="tel:19999999999">打电话给伍程成</a>
17.音频和视频 <audio>/<video>
17.1.音频
- 在浏览器中插入音频需要使用 <audio> 标签,兼容到 IE9
格式如下:
<h1>我们在这里练习一下音频和视频的插入</h1>
<audio controls src="audio/柳爽 - 漠河舞厅.mp3" autoplay loop>抱歉,您的浏览器不支持audio标签,请升级浏览器
</audio>
controls:显示效果控件;autoplay:自动播放;loop:循环播放;删一项就少一项。
标签对中是对不兼容audio标签的浏览器的显示文字。
打印如下:

- 浏览器常见的音频文件
常用音频文件有:.MP4 .OGG .wav
17.1.1.autoplay属性
- 声明autoplay属性,音频会自动播放。
- 常用浏览器为了不打扰用户,可能会不允许自动播放音乐,必须让用户手动点击之后才能播放。
17.1.2.loop属性
- 让歌曲循环播放。
17.2.视频(属性和音频相同)
- 在浏览器中插入视频需要使用<video>标签,兼容到IE9。
例如下:
<video controls src="video/Lewis Capaldi - Someone You Loved.mp4" >抱歉,您的浏览器不支持video标签,请升级浏览器</video>
打印结果如下:

常见格式有:.MP4 .OGV .WEBM .AVI
18.大纲标签
18.1.div标签实现文档区块分隔
过去一段时间,div标签是文档区块分隔的唯一手段,为了区分每个div的功能,程序员会借助div标签的class属性。
例如下:
<body><div class="header"><div class="logo"></div><div class="nav"></div></div><div class="banner"></div><div class="comtent"><div class="aside"></div><div class="main"></div></div> <div class="footer"></div>
</body>
18.2.HTML5区块标签
| 区块标签 | 说明 |
|---|---|
| <section> | 文档的区域,语义比div大 |
| <article> | 文档的核心文章内容,会被搜索引擎主要抓取 |
| <aside> | 文档的非必要相关内容,比如广告等 |
| <nav> | 导航条 |
| <hearder> | 页头 |
| <main> | 网页核心部分 |
| <footer> | 页脚 |
19.语义化标签
19.1.<span>标签
- <span>标签是文本中的”区块“标签,本身没有任何特殊的显示效果,可以结合CSS来丰富样式。
例如下:
<p><span>四川</span>的省会是<span>成都</span></p>
<p><span>福建</span>的省会是<span>福州</span></p>
打印效果如下:
四川的省会是成都
福建的省会是福州
19.2.<b>、<u>、<i>标签
<b>、<u>、<i>标签充满浓浓的”样式“意味,已经被CSS替代,但是在网页中也可以表示需要强调的文本。
| 标签 | 说明 |
|---|---|
| <b> | 加粗文字 |
| <u> | 加下划线 |
| <i> | 文字斜体 |
如下例:
<p><b>HRBCE</b> <u>HRBCU</u> <i>HRBCU</i>
</p>
打印效果如下:

19.3.<strong>、<em>、<mark>标签
| 标签 | 说明 |
|---|---|
| <strong> | 代表特别重要的文字 |
| <em> | 代表强调文字 |
| <mark> | 代表一段需要被高亮的文字 |
如下例:
<p>哈尔滨<strong>商业</strong>大学
</p>
<p>哈尔滨<em>商业</em>大学
</p>
<p>哈尔滨<mark>商业</mark>大学
</p>
打印效果如下:

19.4.<figure>、<figcaption>标签
- <figure>元素代表一段独立的内容,与说明<figcaption>配合使用,他是一个独立的引用单元,比如建议读者拓展视野的图片等,当这部分转移到附录中或者其他页面时不会影响主体。
就一个了解内容,可有可无的一个标签,格式如下例:
<figure><img src="images/9.jpg"><figcaption>description1</figcaption>
</figure>
<figure><video src="video/Lewis Capaldi - Someone You Loved.mp4" controls>你的浏览器不支持video输入</video><figcaption>description2</figcaption>
</figure>
<figure><audio src="audio/Daoko,米津玄師 - 打上花火.mp3" controls>你的浏览器不支持audio输入</audio><figcaption>description3</figcaption>
</figure>
打印结果如下:

20.表单标签 <form><input></input></form>
20.1.表单的创建
- 基本格式
<form ation="" method="post/get">
</form>
action属性表示表单要提交到后台的网址;method属性表示表单提交的方式。
20.2.单行文本框 type=“text”
- 使用type属性值被设置为text的<input>元素可以创建一个单行文本框,他是一个单表签。
基本格式如下:
<input type="text">
text表示文本格式。
-
value属性值表示已经填好的值。
-
placeholder属性值表示提示文本,将以浅色文字写在文本框中,并不是文本框中的值。
-
disabled属性值表示用户不能与元素交互,即“锁死”。
例如下:
<form action="save.php" method="post"><p>请输入你的姓名:<input type="text"></p><p>请输入你的学号:<input type="text" value="2020"></p><p>请输入你的高中:<input type="text" placeholder="请输入真实院校"></p><p>请输入你的大学:<input type="text" value="哈尔滨商业大学" disabled></p>
</form>
打印效果如下:

20.3.单选按钮 type=“radio”
基本格式:
<input type="radio">
- 使用type属性值被设置为radio的<input>元素可以创建单选按钮。
例如下:
<p>性别:<input type="radio" value=""> 男<input type="radio" value=""> 女
</p>
打印效果如下:(所有选项点一遍)

- 互斥的单选按钮应该设置它们的name为相同值。
例如下:
<p>性别:<input type="radio" name="sex" value=""> 男<input type="radio" name="sex" value=""> 女
</p>
打印效果如下:(所有选项点一遍)

- 单选按钮要有value属性值,向服务器提交的就是value值。
- 单选按钮如果加上checked属性,表示默认被选中。
例如下:
<p>血型:<input type="radio" name="bloodtype" checked> O型<input type="radio" name="bloodtype"> A型<input type="radio" name="bloodtype"> B型<input type="radio" name="bloodtype"> AB型
</p>
打印效果如下:(不进行任何操作)

20.4.label标签
- label标签用来将文字和单选那妞进行绑定,用户单击文字的时候,也视为点击了单选按钮。
例如下:
<form method="post" action=""><p>前端开发</p><p><label><input type="radio" name="web"> HTML</label><label ><input type="radio" name="web"> CSS</label><Label><input type="radio" name="web"> JS</Label></p>
</form>
打印效果如下:(点击HTML,会选中其前面的选择空)

20.5.复选框 type=“checkbox”
- 使用type属性值被设置为checkbox的<input>元素可以创建复选框。
基本格式:
<form action=""><input type="checkbox">
</form>
例如下:
<p>选择爱吃的东西</p>
<p><label><input type="checkbox" name="1" value=""> 小龙虾</label><label><input type="checkbox" name="1" value=""> 螃蟹</label><label><input type="checkbox" name="1" value=""> 醋</label><label><input type="checkbox" name="1" value=""> 煎饼果子</label><label><input type="checkbox" name="1" value=""> 粗粮面</label><label><input type="checkbox" name="1" value=""> 半硬不软的桃</label>
</p>
打印效果如下:(全选)

20.6.密码框 type=“password”
- 使用type属性值被设置为password的<input>元素可以创建密码框。
基本格式:
<input type="password">
例如下:
<p>请输入密码:<input type="password">
</p>
打印效果如下:(输入密码123456)

20.7.下拉菜单 <select><option></option></select>
- <select>标签表示下拉菜单,<option>是它内部的选项。
基本格式:
<form action="" method="post"><select><option value=""></option></select>
</form>
例如下:
<form action="" method="post"><p>请选择一下你最喜欢的app<select><option value="QQ">QQ</option><option value="wechat">微信</option><option value="alipay">支付宝</option><option value="bank">网银</option></select></p>
</form>
打印效果如下:

20.8.多行文本框 <textarea></textarea>
- <textarea></textarea>表示多行文本框
- rows和cols属性,用于定义多行文本框的行数和列数,其数值没有单位
例如下:
<p>请留言:<textarea name="" id="" cols="100" rows="1"></textarea>
</p>
打印效果如下:

20.9.三种按钮
- 表单中常见的三种按钮,他们也是用input标签输入,type属性值不同:
| type属性值 | 按钮种类 |
|---|---|
| button | 普通按钮,可以简写为<button></botton> |
| submit | 提交按钮 |
| reset | 重置按钮 |
- button按钮:
<p><button>你按我试试?</button><input type="button" value="你按我试试?">
</p>
打印效果如下:

- submit按钮:
<p><input type="submit"><input type="submit" value="点我提交">
</p>
打印效果如下:

- reset按钮:
<p><input type="reset"><input type="reset" value="点我重置">
</p>
打印效果如下:

只要reset按钮被放在了一个<form>标签中,那么点击它就能够重置该表单里的所有选项。
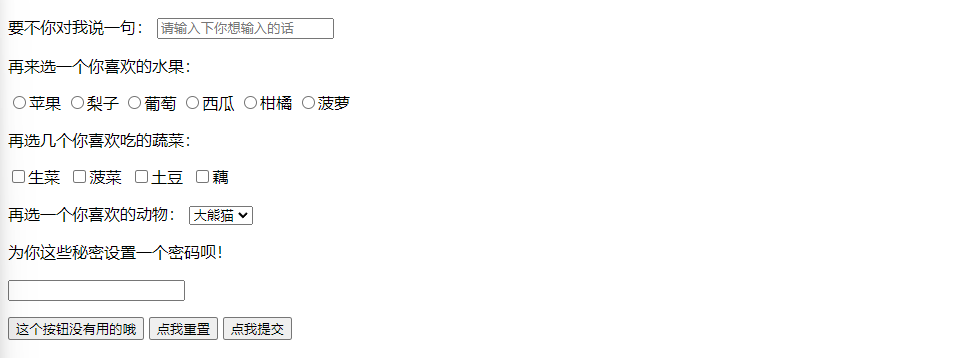
例如下:
<form action="" method="post"><p>要不你对我说一句:<input type="text" placeholder="请输入下你想输入的话"></p><p><p>再来选一个你喜欢的水果:</p><p><label><input type="radio" value="" name="fruit">苹果</label><label><input type="radio" value="" name="fruit">梨子</label><label><input type="radio" value="" name="fruit">葡萄</label><label><input type="radio" value="" name="fruit">西瓜</label><label><input type="radio" value="" name="fruit">柑橘</label><label><input type="radio" value="" name="fruit">菠萝</label></p></p><p><p>再选几个你喜欢吃的蔬菜:</p><input type="checkbox" name="vegetable">生菜 <input type="checkbox" name="vegetable">菠菜 <input type="checkbox" name="vegetable">土豆 <input type="checkbox" name="vegetable">藕 </p><p>再选一个你喜欢的动物:<select><option value="">大熊猫</option><option value="">老虎</option><option value="">孔雀</option><option value="">大象</option><option value="">浣熊</option></select></p><p><p>为你这些秘密设置一个密码呗!</p><input type="password" value=""></p><p><input type="button" value="这个按钮没有用的哦"><input type="reset" value="点我重置"><input type="submit" value="点我提交"></p>
</form>
打印效果如下:

20.10.input类型总结
| type属性值 | 控件 |
|---|---|
| text | 单行文本框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| password | 密码框 |
| button | 普通按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
20.11.HTML5中新增的表单控件
| type属性值 | 控件 |
|---|---|
| color | 颜色选择控件 |
| date、time | 日期,时间选择控件 |
| 电子邮件输入控件 | |
| file | 文件选择控件 |
| number | 数字输入控件 |
| range | 拖拽条 |
| search | 搜索框 |
| url | 网址输入控件 |
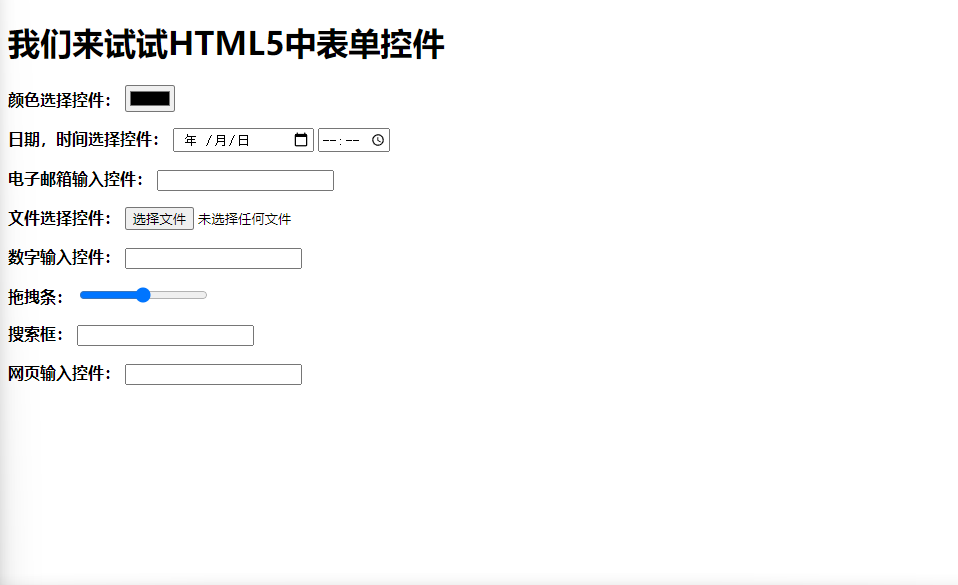
例如下:
<form action="" method="post"><h1>我们来试试HTML5中表单控件</h1><p><b>颜色选择控件:</b><input type="color"></p><p><b>日期,时间选择控件:</b><input type="date"> <input type="time"></p><p><b>电子邮箱输入控件:</b><input type="email"></p><p><b>文件选择控件:</b><input type="file"></p><p><b>数字输入控件:</b><input type="number" min="" max=""></p><p><b>拖拽条:</b><input type="range" min="" max=""></p><p><b>搜索框:</b><input type="search"></p><p><b>网页输入控件:</b><input type="url"></p>
</form>
效果如下:

-
其中电子邮件和网页需要<input type=“submit”>才能看出效果。
-
如果需要把一个输入型框设置为必填,则需要添加上required属性。
例如:
<form action="" method="post"><p>账号:<input type="text" required></p><p>密码:<input type="password" required></p><input type="submit">
</form>
打印效果如下:

20.11.1<datalist>控件(备选项)
- <datalist>控件可以为输入框提供一些备选项,当用户输入的备选项文字相同时,将会显示智能感应。
基本格式:
<input type="input_albe" list="id_name">
<datalist id="id_name"><option value="备选项">
</datalist>
例如下:
<form action="" method="post"><input type="text" list="shengfen"><datalist id="shengfen"><option value="山西"><option value="山东"><option value="广西"><option value="广东"> <option value="湖南"><option value="湖北"><option value="河南"><option value="河北"> </datalist>
</form>
打印效果如下:

21.表格标签
21.1.<table>、<tr>和<td>标签
- table是表格的意思
- tr表示table row,表格行
- td表示table data,表格数据
基本格式:
<table><tr> <!-- 第一行 --><td></td> <!-- 第一行第一列 --><td></td> <!-- 第一行第二列 --></tr><tr> <!-- 第二行 --><td></td> <!-- 第二行第一列 --><td></td> <!-- 第二行第二列 --></tr>
</table>
<!-- 每一行的列数应该是相同的 -->
21.2.<table>的border属性
- 为了让表格能够显示边框,<table>标签通常又border属性。
如下例:
<table><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr>
</table>
<table border="1px"><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr>
</table>
打印效果如下:

21.3.<table>的caption属性
- <caption>是表格的标题,它常常作为<table>的第一个子元素出现。
基本格式:
<table><caption></caption><tr><td></td></tr>
</table>
例如下:
<table border="1px"><caption>数字</caption><tr><td>1</td><td>2</td><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr>
</table>
打印效果如下:

21.4.<th>标签
- th表示table header,表示”标题小格“,可以替代<td>的作用,表示表格小格。
例如下:
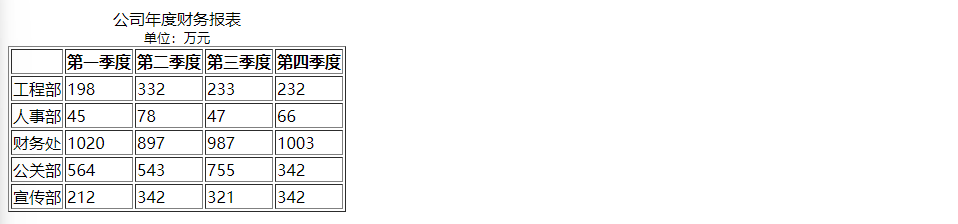
<table border="1px"><caption>公司年度财务报表</caption><caption style="font-size:smaller;">单位:万元</caption><tr><th> </th><th>第一季度</th><th>第二季度</th><th>第三季度</th><th>第四季度</th></tr><tr><td>工程部</td><td>198</td><td>332</td><td>233</td><td>232</td></tr><tr><td>人事部</td><td>45</td><td>78</td><td>47</td><td>66</td></tr><tr><td>财务处</td><td>1020</td><td>897</td><td>987</td><td>1003</td></tr><tr><td>公关部</td><td>564</td><td>543</td><td>755</td><td>342</td></tr><tr><td>宣传部</td><td>212</td><td>342</td><td>321</td><td>342</td></tr>
</table>
打印效果如下:

21.5.colspan属性
- colspan属性用来设置td或者th的列跨度(列宽)。
例如下:
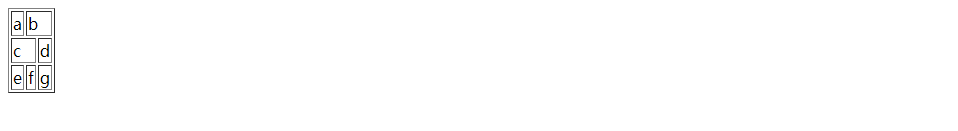
<table border="1"><tr><td>a</td><td colspan="2">b</td></tr><tr><td colspan="2">c</td><td>d</td></tr><tr><td>e</td><td>f</td><td>g</td></tr>
</table>
打印效果如下:

21.6.rowspan属性
- rowspan属性用来设置td或者th的行跨度
例如下:
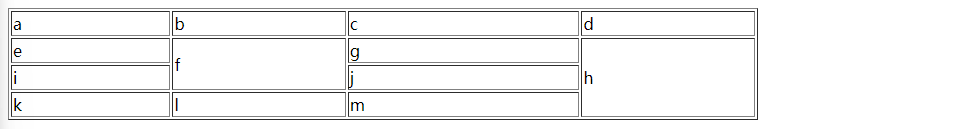
<table width="750px" border="1"><tr><td>a</td><td>b</td><td>c</td><td>d</td></tr><tr><td>e</td><td rowspan="2">f</td><td>g</td><td rowspan="3">h</td></tr><tr><td>i</td><td>j</td></tr><tr><td>k</td><td>l</td><td>m</td></tr>
</table>
打印效果如下:

21.7.colspan和rowspan的混用
例如下:
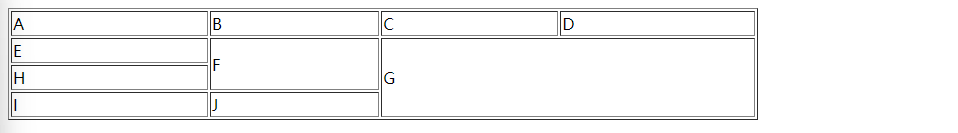
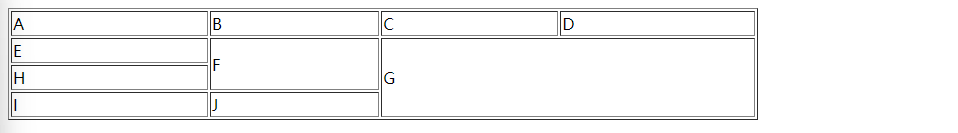
<table width="750" border="1"><tr><td>A</td><td>B</td><td>C</td><td>D</td></tr><tr><td>E</td><td rowspan="2">F</td><td colspan="2" rowspan="3">G</td></tr><tr><td>H</td></tr><tr><td>I</td><td>J</td></tr>
</table>
打印效果如下:

相关文章:

前端基础——HTML傻瓜式入门(2)
该文章Github地址:https://github.com/AntonyCheng/html-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

操作系统(AndroidIOS)图像绘图的基本原理
屏幕显示图像的过程 我们知道,屏幕是由一个个物理显示单元组成,每一个单元我们可以称之为一个物理像素点,而每一个像素点可以发出多种颜色。 而图像,就是在不同的物理像素点上显示不同的颜色构成的。 像素点的颜色 像素的颜色是…...

测试用例的设计(2)
目录 1.前言 2.正交排列(正交表) 2.1什么是正交表 2.2正交表的例子 2.3正交表的两个重要性质 3.如何构造一个正交表 3.1下载工具 3.1构造前提 4.场景设计法 5.错误猜测法 1.前言 我们在前面的文章里讲了测试用例的几种设计方法,分别是等价类发,把测试例子划分成不同的类…...

HTML与CSS
前言 Java 程序员一提起前端知识,心情那是五味杂陈,百感交集。 说不学它吧,说不定进公司以后,就会被抓壮丁去时不时写点前端代码说学它吧,HTML、CSS、JavaScript 哪个不得下大功夫才能精通?学一点够不够用…...

App推广不再难!Xinstall神器助你快速获客,提升用户留存
在如今的移动互联网时代,App推广已经成为了各大应用商家争夺用户的重要手段。然而,面对竞争激烈的市场环境,如何快速提升推广效率,先人一步获得用户呢?这就需要我们借助专业的App全渠道统计服务商——Xinstall的力量。…...

MySQL建表以及excel内容导入
最近自学MySQL的使用,需要将整理好的excel数据导入数据库中,记录一下数据导入流程。 --建立数据库 create table SP_sjk ( --增加列 id NUMBER(20), mc VARCHAR2(300) ) /*表空间储存参数配置。一个数据库从逻辑上来说是由一个或多个表空间所组成&#…...

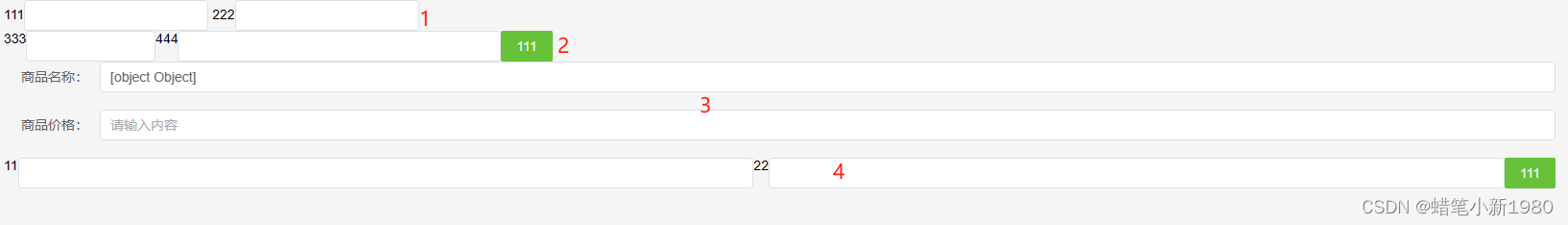
让el-input与其他组件能够显示在同一行
让el-input与其他组件能够显示在同一行 说明:由于el-input标签使用会默认占满一行,所以在某些需要多个展示一行的时候不适用,因此需要能够跟其他组件显示在同一行。 效果: 1、el-input标签内使用css属性inline 111<el-inp…...
)
学完Efficient c++ (44-45)
条款 44:将与参数无关的代码抽离模板 模板可以节省时间和避免代码重复,编译器会为填入的每个不同模板参数具现化出一份对应的代码,但长此以外,可能会造成代码膨胀(code bloat),生成浮夸的二进制…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ColumnSplit)
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 可以包含子组件。 ColumnSplit通过分割线限制子组件的高度。初始…...

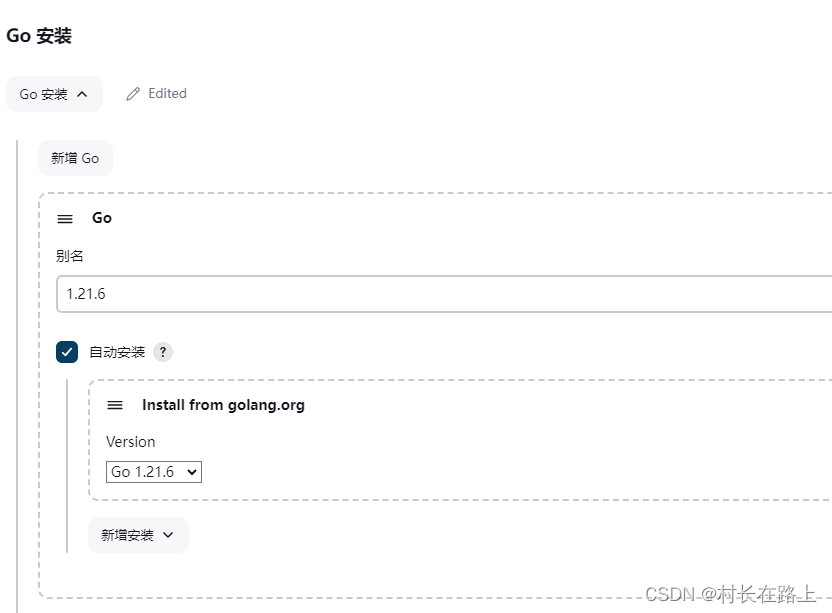
jenkins部署go应用 基于docker-compose
丢弃旧的的构建 github 拉取代码 指定go的编译版本 安装插件 拉取代码是排除指定的配置文件 比如 conf/config.yaml 文件 填写配置文件内容 比如测试环境一些主机信息 等 可以配置里面 构建的时候选择此文件替换开发提交的配置文件。。。。 编写docker-compose 文件 docker…...

【晴问算法】入门篇—贪心算法—整数配对
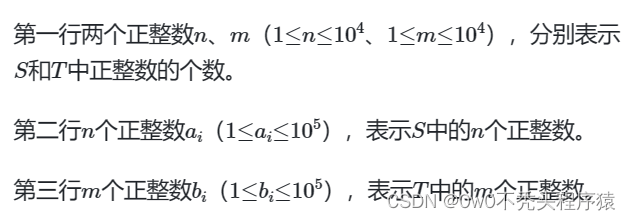
题目描述 有两个正整数集合S、T,其中S中有n个正整数,T中有m个正整数。定义一次配对操作为:从两个集合中各取出一个数a和b,满足a∈S、b∈T、a≤b,配对的数不能再放回集合。问最多可以进行多少次这样的配对操作。 输入描…...
)
九种背包问题(C++)
0-1背包,背包大小target,占用容积vec[i][0],可以带来的利益是vec[i][1] 一件物品只能取一次,先遍历物品然后遍历背包更新不同容积下最大的利益 int func(vector<vector<int>>&vec,int target){vector<int>dp(target1,…...

008:安装Docker
安装Docker 如果不太熟悉Linux命令,不想学习Linux命令,可以直接看文末NAS面板章节,通过面板,像使用Window一样操作NAS。 一、安装 Docker 1.安装 Docker wget -qO- https://get.docker.com/ | sh2.启动 Docker 服务 sudo sys…...

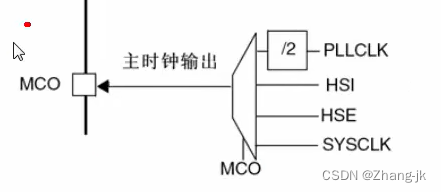
STM32第九节(中级篇):RCC(第一节)——时钟树讲解
目录 前言 STM32第九节(中级篇):RCC——时钟树讲解 时钟树主系统时钟讲解 HSE时钟 HSI时钟 锁相环时钟 系统时钟 SW位控制 HCLK时钟 PCLKI时钟 PCLK2时钟 RTC时钟 MCO时钟输出 6.2.7时钟安全系统(CSS) 小结 前言 从…...

Web核心,HTTP,tomcat,Servlet
1,JavaWeb技术栈 B/S架构:Browser/Server,浏览器/服务器架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源…...

空间(Space)概念:元素、集合、空间和数学对象
摘要: 在数学中,一个空间(Space)是一种特殊类型的数学对象。它通常是一个集合,但不仅仅是一个普通的集合,而是具有某种附加的结构和定义在其上的运算规则。这些额外的结构使得空间能够反映现实世界中的几何…...

【Datawhale组队学习:Sora原理与技术实战】训练一个 sora 模型的准备工作,video caption 和算力评估
训练 Sora 模型 在 Sora 的技术报告中,Sora 使用视频压缩网络将各种大小的视频压缩为潜在空间中的时空 patches sequence,然后使用 Diffusion Transformer 进行去噪,最后解码生成视频。 Open-Sora 在下图中总结了 Sora 可能使用的训练流程。…...

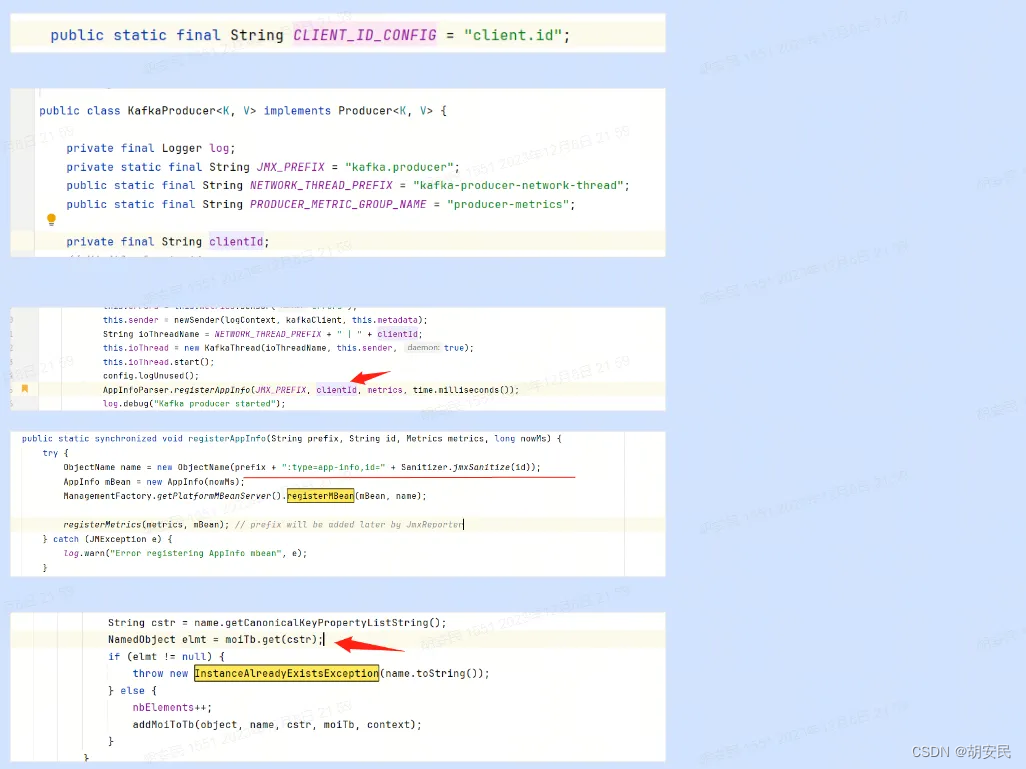
Kafka-生产者报错javax.management.InstanceAlreadyExistsException
生产者发送消息到 kafka 中,然后控制台报错 然后根据日志查看 kafka 的源码发现了问题原因 说的是MBean已经注册了,然后报异常了,这样就会导致生产者的kafka注册失败, 原因是项目上生产者没有配置clientId,默认都是空导致的, 多个生产者(项目)注册到kafka集群中的 id 都相同。 …...

Java常见问题:编辑tomcat运行环境、部署若伊系统
文章目录 引言I Eclipse1.1 编辑tomcat运行环境II JDK2.1 驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接2.2 restriction on required library2.3 The type javax.servlet.http.HttpServletRequest cannot be resolved.的解决方法III npm3.1 npm报错:…...

阿里云免费证书改为3个月,应对方法很简单
情商高点的说法是 Google 积极推进90天免费证书,各服务商积极响应。 情商低点的话,就是钱的问题。 现在基本各大服务商都在2024年停止签发1年期的免费SSL证书产品,有效期都缩短至3个月。 目前腾讯云倒还是一年期。 如果是一年期的话&#x…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
