Selenium笔记
Selenium笔记
Selenium笔记
- Selenium笔记
- element not interactable
- 页面刷新
element not interactable
"element not interactable"是Selenium在执行与网页元素交互操作(如点击、输入等)时抛出的一个常见错误。这个错误意味着虽然找到了对应的DOM元素,但由于各种原因,当前状态下该元素无法与用户交互。
可能的原因包括但不限于:
元素位于页面不可见区域:例如,元素可能被其他元素遮挡,或者由于滚动位置问题而未显示在视窗内。
元素尚处于加载中:如果页面还在动态加载内容,目标元素可能尚未完全渲染完成,因此还不能进行交互。
元素的disabled属性设置为true:这表示元素已被禁用,不能接收用户输入或触发事件。
元素的display属性设置为none:当元素隐藏时,也无法与之交互。
解决这个问题的方法通常涉及对元素状态的检查和等待:
使用WebDriverWait配合ExpectedConditions来等待元素可交互的状态,例如ExpectedConditions.elementToBeClickable(WebElement element)。
确保元素已完全加载并可见,可能需要调整滚动位置确保元素在可视区域内。
如果是因为异步加载导致的问题,可以适当延时等待或者监听特定条件(比如某个加载标志出现)。
对于上述函数中的情况,如果遇到"element not interactable"错误,可以通过改进元素等待策略,确保在尝试与元素交互之前元素已经具备交互能力。
页面刷新
在这段Java代码中,CHROME_DRIVER.navigate().refresh(); 行是用于刷新当前页面的操作。具体来说:
CHROME_DRIVER 是一个WebDriver对象,通常表示与Chrome浏览器的交互实例。
.navigate() 方法用于导航到网页或者进行与页面加载相关的操作。
.refresh() 方法则是调用了浏览器的刷新功能,使得当前正在显示的页面重新加载内容。
紧跟其后的 TimeUnit.SECONDS.sleep(1); 行则是让程序暂停执行指定的时间。这里程序会暂停1秒钟(即等待1秒)。
结合这两行来看,这段代码的作用是在自动化测试或网页操作过程中,首先对当前页面进行刷新,然后等待1秒以确保页面有足够的时间完成刷新操作,避免在页面内容尚未完全加载完毕时就进行下一步操作导致可能的问题。
相关文章:

Selenium笔记
Selenium笔记 Selenium笔记 Selenium笔记element not interactable页面刷新 element not interactable "element not interactable"是Selenium在执行与网页元素交互操作(如点击、输入等)时抛出的一个常见错误。这个错误意味着虽然找到了对应的…...

ChatGPT :确定性AI源自于确定性数据
ChatGPT 幻觉 大模型实际应用落地过程中,会遇到幻觉(Hallucination)问题。对于语言模型而言,当生成的文本语法正确流畅,但不遵循原文(Faithfulness),或不符合事实(Factua…...

linux驱动开发面试题
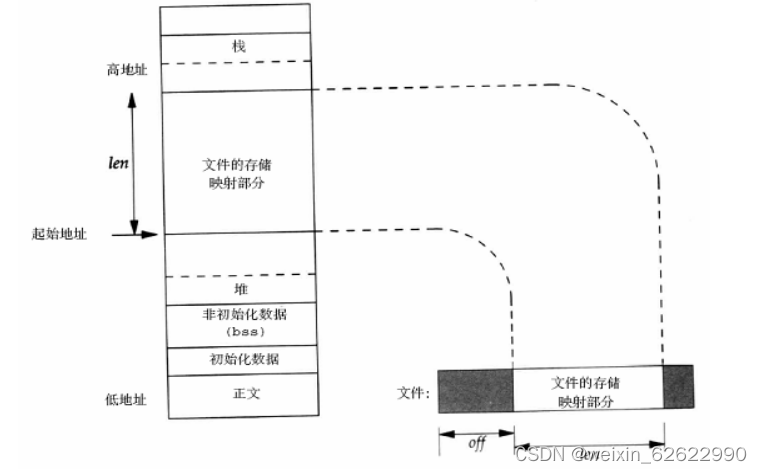
1.linux中内核空间及用户空间的区别? 记住“22”,两级分段两级权限。 例如是32位的机器,从内存空间看:顶层1G是内核的,底3G是应用的;从权限看:内核是0级特权,应用是3级特权。 2.用…...

【AI】Ubuntu系统深度学习框架的神经网络图绘制
一、Graphviz 在Ubuntu上安装Graphviz,可以使用命令行工具apt进行安装。 安装Graphviz的步骤相对简单。打开终端,输入以下命令更新软件包列表:sudo apt update。之后,使用命令sudo apt install graphviz来安装Graphviz软件包。为…...
:2024.03.05-2024.03.10—(2))
AI推介-大语言模型LLMs论文速览(arXiv方向):2024.03.05-2024.03.10—(2)
论文目录~ 1.Debiasing Large Visual Language Models2.Harnessing Multi-Role Capabilities of Large Language Models for Open-Domain Question Answering3.Towards a Psychology of Machines: Large Language Models Predict Human Memory4.Can we obtain significant succ…...

AI解答——DNS、DHCP、SNMP、TFTP、IKE、RIP协议
使用豆包帮助我解答计算机网络通讯问题—— 1、DHCP 服务器是什么? DHCP 服务器可是网络世界中的“慷慨房东”哦🤣 它的全称是 Dynamic Host Configuration Protocol(动态主机配置协议)服务器。 DHCP 服务器的主要任务是为网络中的…...

【TypeScript系列】声明合并
声明合并 介绍 TypeScript中有些独特的概念可以在类型层面上描述JavaScript对象的模型。 这其中尤其独特的一个例子是“声明合并”的概念。 理解了这个概念,将有助于操作现有的JavaScript代码。 同时,也会有助于理解更多高级抽象的概念。 对本文件来讲,“声明合并”是指编…...

zookeeper基础学习之六: zookeeper java客户端curator
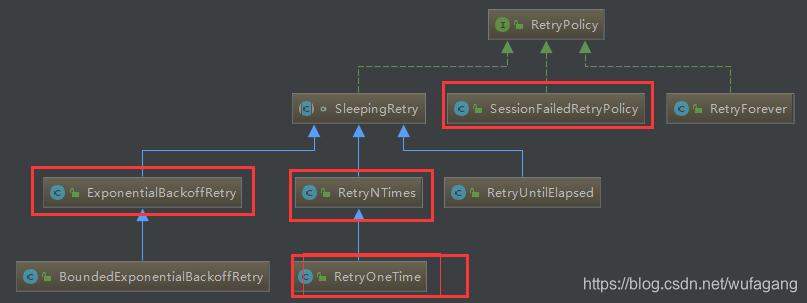
简介 Curator是Netflix公司开源的一套zookeeper客户端框架,解决了很多Zookeeper客户端非常底层的细节开发工作,包括连接重连、反复注册Watcher和NodeExistsException异常等等。Patrixck Hunt(Zookeeper)以一句“Guava is to Java…...
表查询)
MySQL数据库操作学习(2)表查询
文章目录 一、表查询1.表字段的操作①查看表结构②字段的增加③字段长度/数据类型的修改④字段名的修改⑤删除字符段⑥清空表数据⑦修改表名⑧删除表 2、表数据查询3、where 字段4、聚合函数 一、表查询 1.表字段的操作 ①查看表结构 desc 表名; # 查看表中的字段类型&#…...

Java学习
目录 treeSet StringBuilder treeSet TreeSet 是 Java 中实现了 Set 接口的一种集合类,它使用红黑树数据结构来存储元素,放到TreeSet集合中的元素: 无序不可重复,但是可以按照元素的大小顺序自动排序。 TreeSet一般会和Iterator迭代器一起使…...

C#八皇后算法:回溯法 vs 列优先法 vs 行优先法 vs 对角线优先法
目录 1.八皇后算法(Eight Queens Puzzle) 2.常见的八皇后算法解决方案 (1)列优先法(Column-First Method): (2)行优先法(Row-First Method)&a…...

springboot整合swagger,postman,接口规范
一、postman介绍 1.1概述 工具下载 Postman(发送 http 请求的工具) 官网(下载速度比较慢):Download Postman | Get Started for Free 网盘下载:百度网盘 请输入提取码 1.2Http 请求格式 请求地址请求方法状…...

029—pandas 遍历行非向量化修改数据
前言 在 pandas 中,向量化计算是指利用 pandas 对象的内置方法和函数,将操作应用到整个数据结构的每个元素,从而在单个操作中完成大量的计算。 但在一些需求中,我们无法使用向量化计算,就需要迭代操作,本例…...

相机安装位置固定后开始调试设备供电公司推荐使用方法
摄像头安装位置固定后开始调试 设备供电:无电源设备需要连接12V/2A电源并连接到摄像机的DC端口,而有电源的摄像机可以直接连接到220V电源。 连接设备:如果是有线连接,请使用网线将设备连接到电脑(建议直接连接&#…...

AI视频批量混剪系统|罐头鱼AI视频矩阵获客
AI视频批量混剪系统助您轻松管理和编辑视频素材 如今,视频营销已成为企业推广的重要方式。为了满足用户对视频管理、发布和编辑的需求,《罐头鱼AI视频批量混剪系统》应运而生。这款智能化系统集成了多种功能,助您轻松管理和发布精彩视频内容…...

线程池学习-了解,自定义线程池
什么是线程池,这个池字是什么 线程池,主要利用池化思想,线程池,字符串常量池等 为什么要有一个线程池? 正常线程的创建:1,手动创建一个线程 2.给该线程分配任务,线程执行任务 3…...

CentOS7.9 安装SIPp3.6
epel里面的SIPp版本比较旧,先不要epel yum remove -y epel-release okay有很多CentOS软件,可以这样安装: 编辑 /etc/yum.repos.d/okay.repo,内容为: [okay] nameExtra OKay Packages for Enterprise Linux - $basearc…...

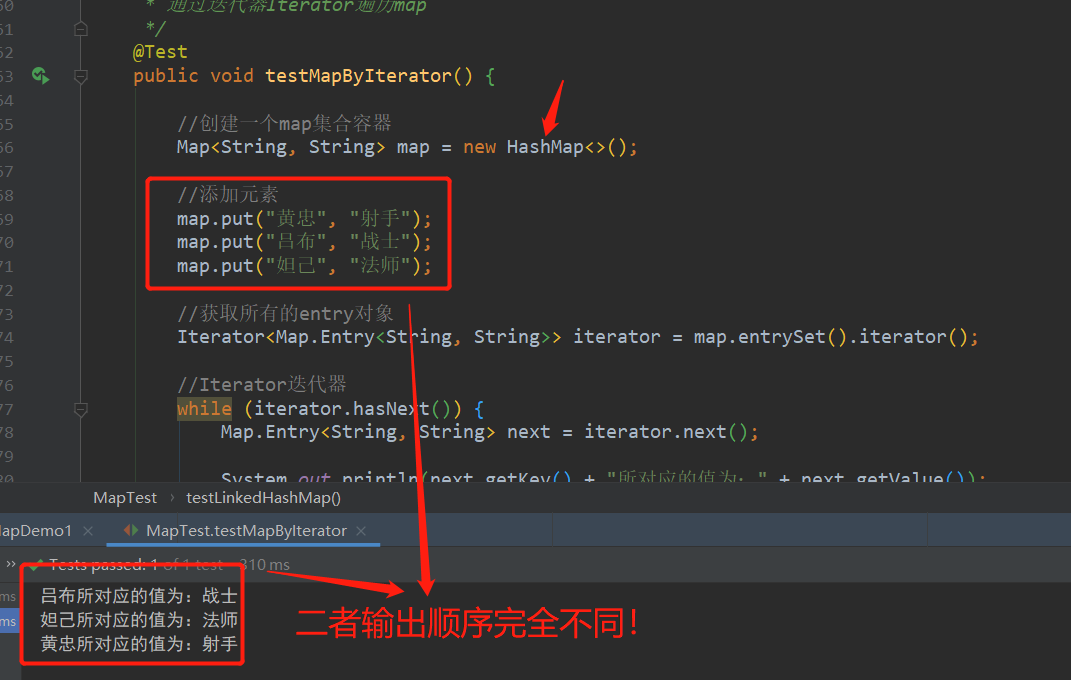
Java零基础入门-LinkedHashMap集合
一、本期教学目标 学习LinkedHashMap集合的概念及特点。学习LinkedHashMap存储结构。学习LinkedHashMap集合常用方法及示例代码演示。 二、正文 1、概述 我们学习了map接口之HashMap集合,今天我们要来学习map接口的另一个实现类-LinkedHashMap,不知道…...

LRC转SRT
最近看到一首很好的英文MTV原版,没又字幕,自己找字幕,只找到LRC,ffmpeg不支持LRC,网上在线转了SRT。 Subtitle Converter | Free tool | GoTranscript 然后用 ffmpeg 加字幕 ffmpeg -i LoveMeLikeYouDo.mp4 -vf sub…...

mybatis源码阅读系列(二)
前言 上一篇文章mybatis源码阅读系列(一)介绍了mybatis和原生jdbc的区别,并通过代码展示了两者的运行过程和结果,下面让我们继续详细了解下mybatis的执行过程; package com.wyl.mybatis.service;import com.wyl.mybat…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
