widget一些控件的使用
QRadioButton使用
先使用ui界面拖拽创建radio button
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->male->setChecked(true);//选中按钮ui->other->setCheckable(false);//是否能够选择
}Widget::~Widget()
{delete ui;
}void Widget::on_male_clicked()
{ui->label->setText("你选的性别为:男");
}void Widget::on_fmale_clicked()
{ui->label->setText("你选的性别为:女");
}void Widget::on_other_clicked()
{ui->label->setText("你选的性别为: 其他");
}- clicked 是⼀次⿏标按下+⿏标释放触发的.
• pressed 是⿏标按下触发的.
• released 是⿏标释放触发的.
• toggled 是 checked 属性改变时触发的.
总的来说, toggled 是最适合 QRadioButton 的
radiobutton按照组分组
#include "widget.h"
#include "ui_widget.h"
#include <QButtonGroup>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建三个QButtonGroupQButtonGroup* g1 = new QButtonGroup(this);QButtonGroup* g2 = new QButtonGroup(this);QButtonGroup* g3 = new QButtonGroup(this);//加入组里g1->addButton(ui->radioButton_1);g1->addButton(ui->radioButton_2);g1->addButton(ui->radioButton_3);g2->addButton(ui->radioButton_4);g2->addButton(ui->radioButton_5);g3->addButton(ui->radioButton_6);g3->addButton(ui->radioButton_7);}checkbox的使用方法
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString s1;if(ui->checkBox_eat->isChecked()){s1 += ui->checkBox_eat->text();}if(ui->checkBox_sleep->isChecked()){s1 += ui->checkBox_sleep->text();}if(ui->checkBox_video->isChecked()){s1 += ui->checkBox_video->text();}qDebug() << "今天的安排是"<< s1;
}QLabel
Label不支持在界面进行输入修改。!
textFormat属性:如下
Qt::PlainText 纯⽂本
Qt::RichText 富⽂本(⽀持 html 标签)
Qt::MarkdownText markdown 格式
Qt::AutoText 根据⽂本内容⾃动决定⽂本格式.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置文本格式ui->label->setTextFormat(Qt::PlainText);ui->label->setText("这是文本一");//设置为富文本ui->label_2->setTextFormat(Qt::RichText);ui->label_2->setText("<b>这是文本2</b>");//设置为markdownui->label_3->setTextFormat(Qt::MarkdownText);ui->label_3->setText("# 这是文本3");
}
pixmap(位图)
QLabel内部包含的图片
//设置和widget一样的大小ui->label->setGeometry(0,0,800, 600);QPixmap q(":/pr/caixukun.png");ui->label->setPixmap(q);scaledContents(缩放内容)
可以自动缩放包裹图片
//设置和widget一样的大小ui->label->setGeometry(0,0,800, 600);QPixmap q(":/pr/caixukun.png");ui->label->setPixmap(q);ui->label->setScaledContents(true);
}
声明的时候不能指定类区域
void resizeEvent(QResizeEvent* event);
//重写resizeEvent,这个函数会在窗口大小变化时 被 自动调用
void Widget::resizeEvent(QResizeEvent *event)
{//重新设置新的尺寸ui->label->setGeometry(0,0, event->size().width(), event->size().height());}alignment对齐
对齐方式,可以设置水平和垂直方向如何对其
wordWrap换行
实现换行
indent缩进
设置文本缩进
{ui->setupUi(this);//设置文字居中对齐// ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);//设置自动换行ui->label->setAlignment(Qt::AlignTop | Qt::AlignLeft);ui->label->setWordWrap(true);
// ui->label->setText("踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩从踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩从");//设置首行缩进ui->label->setIndent(80);ui->label->setText("踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩从踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩踩从");
}buddy
给QLabel关联一个 伙伴, 这样点击QLabel就能激活对应的伙伴。
此处把 label 中的⽂本设置为 “快捷键 &A” 这样的形式.
其中 & 后⾯跟着的字符, 就是快捷键.
可以通过 alt + A 的⽅式来触发该快捷键
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置label的伙伴widgetui->label->setBuddy(ui->radioButton);ui->label_2->setBuddy(ui->radioButton_2);
}LCDNumber
通过设置定时器timer,绑定updatetime的自定义槽函数,来实现倒计时
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建QTimertimer = new QTimer(this);connect(timer, &QTimer::timeout, this, &Widget::updateTime);//启动QTimer,规定时间间隔1000秒timer->start(1000);
}Widget::~Widget()
{delete ui;
}
//更新时间
void Widget::updateTime()
{int value = ui->lcdNumber->intValue();if(value <= 0){timer->stop();return ;}ui->lcdNumber->display(value-1);
}ProgressBar(进展条)
和上面的lcdnumber的接口差不多。
//更新进度条
void Widget::updateTime()
{int value = ui->progressBar->value();if(value >= 100){timer->stop();return ;}ui->progressBar->setValue(value+1);}CalendarWidget日历控件
点击某一天,显示日期
void Widget::on_calendarWidget_selectionChanged()
{//获取日期QDate date = ui->calendarWidget->selectedDate();//显示日期ui->label->setText(date.toString());
}相关文章:

widget一些控件的使用
QRadioButton使用 先使用ui界面拖拽创建radio button #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);ui->male->setChecked(true);//选中按钮ui->o…...

Python基础(七)之数值类型集合
Python基础(七)之数值类型集合 1、简介 集合,英文set。 集合(set)是由一个或多个元素组成,是一个无序且不可重复的序列。 集合(set)只存储不可变的数据类型,如Number、…...

电脑充电器能充手机吗?如何给手机充电?
电脑充电器可以给手机充电吗? 电脑充电器可以给手机充电,但前提是电脑充电器的功率输出与手机的功率匹配且接口匹配。 假设电脑充电器的输出功率为5V/2A,手机也支持5V/2A的输入功率。 只要接口匹配,就可以使用电脑充电器给手机充…...

矩阵中移动的最大次数
文章目录 所属专栏:BFS算法 题目链接 思路如下: 1.首先我们需要从第一列开始遍历,寻找每一个都能够满足条件的位置,将它插入到数组里面 2.第一列遍历完了后我们先判断第一列的数是否都满足条件插入到数组里面,如果数组为空&#…...
Linux:系统初始化,内核优化,性能优化(3)
优化系统的文件句柄数(全局) 也就是系统的最大文件数量 查看最大数量 cat /proc/sys/fs/file-max 当我们的服务器有非常大的一个数据并发的时候十几二十万的文件需要去配置,可能这个是远远不够的,我们就要去修改 vim /etc/sy…...

使用 GitHub Actions 通过 CI/CD 简化 Flutter 应用程序开发
在快节奏的移动应用程序开发世界中,速度、可靠性和效率是决定项目成功或失败的关键因素。持续集成和持续部署 (CI/CD) 实践已成为确保满足这些方面的强大工具。当与流行的跨平台框架 Flutter 和 GitHub Actions 的自动化功能相结合时,开发人员可以创建无…...

微软 CEO Satya Nadella 的访谈
Nicolai: 大家好。我刚经历了人生中最不可思议的事情,我有幸采访了微软的 CEO、Satya Nadella。微软现在是全球市值最高的公司。真是太棒了,请继续关注。 第一章 微软的发展与平台转变 Nicolai: Satya,你是全球市值最高公司的 CEOÿ…...

万界星空科技商业开源MES,技术支持+项目合作
商业开源的一套超有价值的JAVA制造执行MES系统源码 亲测 带本地部署搭建教程 教你如何在本地运行运行起来。 开发环境:jdk11tomcatmysql8springbootmaven 可以免费使用,需要源码价格便宜,私信我获取。 一、系统概述: MES制造执…...

Docker Mysql无root账户创建最高权限用户
创建最高权限用户 进入 MySQL 容器的命令行界面。您可以使用以下命令: 修改配置文件my.cnf 无密码进入 [mysqld]下输入 skip-grant-tables重启mysql容器 进入容器内部 container_name 容器ID或name docker restart mysql docker exec -it <container_name>…...

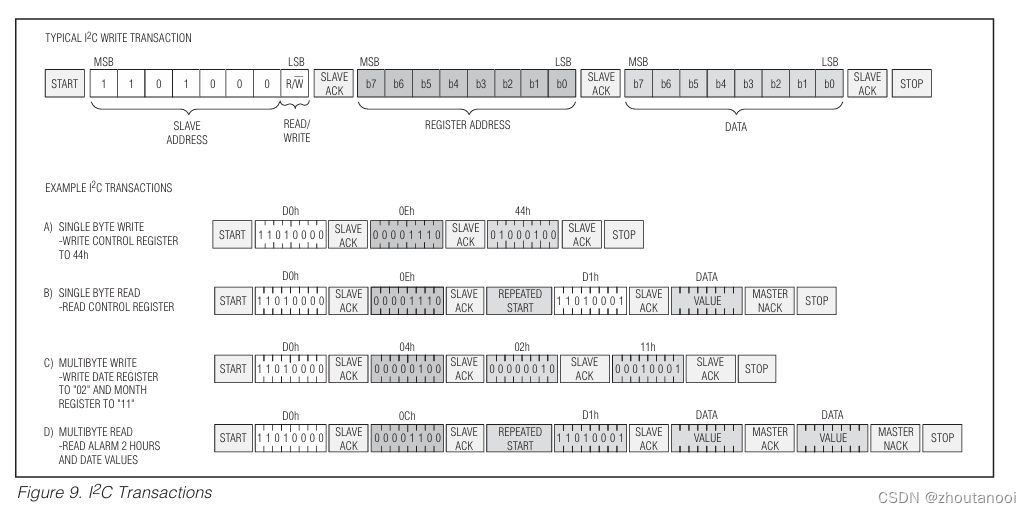
常用芯片学习——DS3231M芯片
DS3231M RTC实时时钟 芯片介绍 DS3231M是一款低成本、极其精确的 I2C 实时时钟 (RTC)。该设备集成了电池输入,并在设备主电源中断时保持准确的计时。微型电子机械系统 (MEMS) 谐振器的集成提高了器件的长期精度&…...

蓝桥杯单片机快速开发笔记——矩阵键盘
一、原理分析 二、思维导图 三、示例框架 定义了四个位控制变量,用于控制键盘扫描时的行列信号。 在Scan_Keys()函数中,首先设置行列信号,将其中一个行信号置为0,另一个行信号置为1,同时将列信号置为1,用于…...

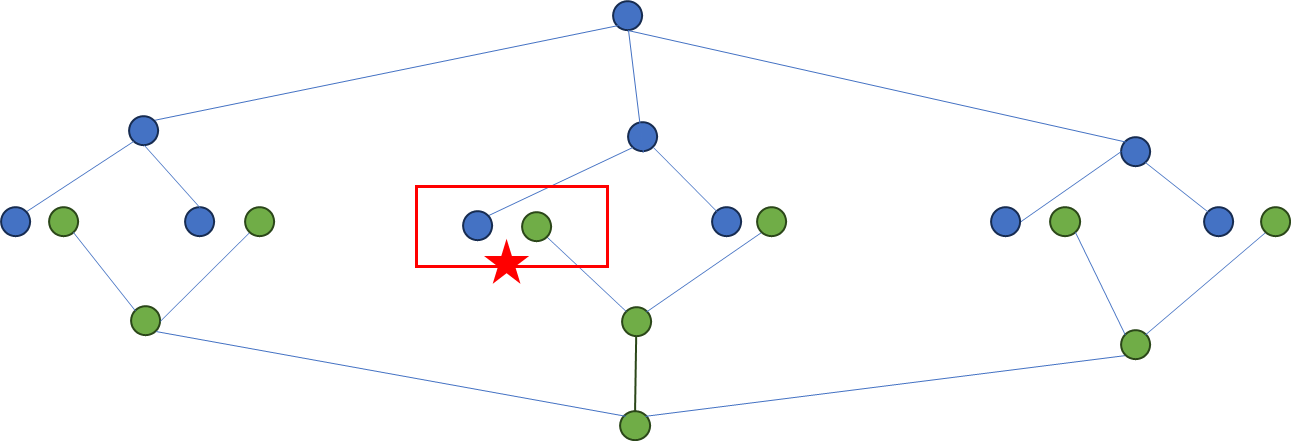
每周一算法:双向深搜
题目描述 达达帮翰翰给女生送礼物,翰翰一共准备了 N N N 个礼物,其中第 i i i 个礼物的重量是 G [ i ] G[i] G[i]。 达达的力气很大,他一次可以搬动重量之和不超过 W W W的任意多个物品。 达达希望一次搬掉尽量重的一些物品,请…...

蓝桥杯刷题(十)
1.翻转 代码 输入数据,每组数据进行比较,j的范围掐头去尾,若a[j]b[j],继续,若出现010,101子串则改成000,111,遍历完后比较a是否等于b,相同则输出次数,不同则输出-1。 for _ in ran…...

ioDraw:与 GitHub、gitee、gitlab、OneDrive 无缝对接,绘图文件永不丢失!
🌟 绘图神器 ioDraw 重磅更新,文件保存再无忧!🎉 无需注册,即刻畅绘!✨ ioDraw 让你告别繁琐注册,尽情挥洒灵感! 新增文件在线实时保存功能,支持将绘图文件保存到 GitHu…...

利用 Python 处理遥感影像数据:计算年度平均影像
在地球科学、气象学以及环境监测等领域,遥感影像数据是一种重要的信息源,它们可以提供地表的地形、植被覆盖、气候变化等丰富信息。然而,随着观测技术的进步,我们通常会获得大量的遥感影像数据,如何高效地处理和分析这…...

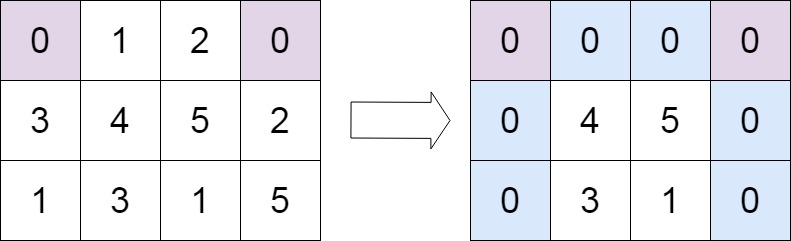
【Leetcode-73.矩阵置零】
题目: 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]]示例 2&…...

redis 常见的异常
目录 一、缓存穿透 1、概念 解决方案 (1)布隆过滤器 (2)、缓存空对象 二、缓存雪崩 1、概念 解决方案 (1)redis高可用 (2)限流降级 (3)数据预热 一、缓存穿透 1、概念 缓…...

npm包、全局数据共享、分包
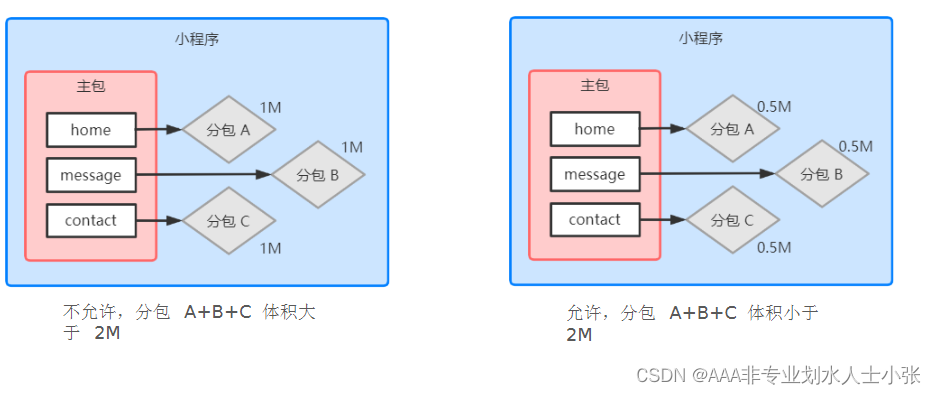
使用 npm 包 小程序对 npm 的支持与限制 目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm 包有如下 3 个限制: ① 不支持依赖于 Node.js 内置库的包 ② 不支持依赖于浏览器内置…...

UnityShader:IBL
效果: 实现: Shader "MyShader/IBL" {Properties{_CubeMap ("环境贴图", Cube) "white" {}_Exposure("曝光",float)1.0_Color("颜色",color)(1,1,1,1)_NormalMap("法线贴图",2d)"bu…...

每日五道java面试题之mybatis篇(三)
目录: 第一题. MyBatis的框架架构设计是怎么样的?第二题. 为什么需要预编译?第三题. Mybatis都有哪些Executor执行器?它们之间的区别是什么?第四题. Mybatis中如何指定使用哪一种Executor执行器?第五题. Mybatis是否支持延迟加载…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
