【Godot4.2】颜色完全使用手册
概述
本篇简单汇总Godot中的颜色的构造和使用,内容包括了:
- RGB、RGBA,HSV以及HTML16进制颜色值、颜色常量等形式构造颜色
- 颜色的运算以及取反、插值
- 用类型化数组、紧缩数组或PNG图片形式存储多个颜色
构造颜色
因为颜色是一种视觉元素,所以用print打印颜色值到输出窗口是比较抽象的做法。
这里我采用了HFlowContainer+ColorRect的形式,并编写一个函数show_color来动态生成ColorRect添加到HFlowContainer,来显示我们构造的颜色。
其中:
HFlowContainer是水平流式布局容器,添加为其一级子节点的控件将按照类似HTML文档的流式布局形式,也就是逐行从右向左排列,占满一行自动换行。ColorRect也是一个专用于显示单个颜色的矩形控件
测试场景:

颜色显示函数:
# 用ColorRect显示颜色
func show_color(color:Color):var rect = ColorRect.new()rect.color = colorrect.custom_minimum_size = Vector2(100,100)print(color) # 打印颜色值add_child(rect)
使用Color类型的构造函数构造颜色
- 在GDScript中,颜色有专门的数据类型
Color。 Color和int、float以及String一样,属于GDScript内置的数据类型之一,专用于构造和存储颜色数据,并提供方法进行颜色的处理。Color类型提供了多种构造函数,我们可以用构造函数形式,创建Color类型的变量。
# 使用构造函数构造颜色
var c1 = Color() # 默认黑色
# RGB或RGBA形式
var c2 = Color(1.0,0.0,0.0) # Color(r,g,b)
var c3 = Color(0.0,1.0,0.0,1.0) # Color(r,g,b,a)
用show_color函数显示的效果:

可以看到和Vector2或Vector3类似,空的构造函数都会返回所有分量都为0的值。而Color()也返回R、G、B分量都是0,但不透明度为1的颜色,也就是黑色。
也就是说:
Vector2()=Vector2(0,0)Vector3()=Vector3(0,0,0)Color()=Color(0,0,0)=Color(0,0,0,1)
另外你可以使用RGBA或RGB形式构造颜色:
- 一个
Color由R、G、B、A四个通道组成,分别代表红色Red、绿色Green、蓝色Blue和不透明度Alpha。 - 每个通道值都采用
0.0到1.0之间的小数,你也可以将其理解为百分比0%~100%。 - 在构造
Color类型的时候你可以使用RGB和RGBA两种基本形式,RGB形式可以看做是固定A为1.0的RGBA。
使用全局函数Color8
除了Color类型及其构造函数,GDScript还提供了一个全局函数Color8:
Color8(r8: int, g8: int, b8: int, a8: int = 255)
8的意思就是8位,2^8=256,也就是R、G、B、A通道值的范围是从0到 255,其中A的默认值为255,也就是完全不透明。
其实Color8返回的也是Color类型。所以两者本质上没有什么区别。实际使用中Color类型的小数形式或者说百分比形式更直观一点。Color8更偏向原始的计算机定义。
var c1 = Color8(255,0,0) # 红色
var c2 = Color8(255,0,0,127) # 红色,不透明度约0.5

使用16进制字符串或颜色名称形式
# 字符串:16进制或颜色名(不区分大小写)
var c6 = Color("#0000ff") # #RRGGBB
var c7 = Color("#0000ffcc") # #RRGGBBAA
var c8 = Color("#cc0") # #RGB
var c9 = Color("#cc0c") # #RGBA
var c10 = Color("cc0c") # RGBA# 颜色名字符串形式
var c11 = Color("red") # 颜色名字符串
var c12 = Color("red",0.5) # 颜色名字符串+ Alpha值# from_string方法
var c20 = Color.from_string("blue",Color.BLUE) # (颜色名,默认值)
var c21 = Color.from_string("#ccc",Color.BLUE) # (颜色名,默认值)
16进制整数形式
# 16进制整数形式
var c24 = Color.hex(0xff0000ff) # 0xRRGGBBAA,0x为前缀,表示为16进制
var c25 = Color.hex(0x00ff00ff) # 0xRRGGBBAA,0x为前缀,表示为16进制
16进制html颜色字符串形式
# 16进制html颜色字符串形式
var c26 = Color.html("#ccc") # #RGB
var c27 = Color.html("#ff0000") # #RRGGBB
var c28 = Color.html("#ff0000ee") # #RRGGBBAA
var c29 = Color.html("ff0000ee") # RRGGBBAA
使用颜色常量
Color类型内部定义了很多颜色常量,你可以很方便的用颜色的常量名。
你可以在《包含GODOT所有名称颜色的JSON》中获得所有颜色常量的英文名和中文名及其颜色值的信息。
# 颜色常量
var c1 = Color.YELLOW # Color内置常量
var c2 = Color(Color.YELLOW_GREEN,1.0) # Color内置常量
使用HSV形式构造
除了以上的RGB形式,16进制颜色值形式,颜色常量或颜色名形式,还可以使用(h,s,v)或(h,s,v,a)形式构造颜色。
var c1 = Color.from_hsv(1,1,1,1)
var c2 = Color.from_hsv(0,1,1,1)show_color(c1) # (1, 0, 0, 1)
show_color(c2) # (1, 0, 0, 1)
关于HSV颜色模式的具体内容见下文《获取HSV分量》部分。
获取比当前颜色更暗或更亮的颜色
- 使用
Color的lightened()方法,可以创建比当前颜色更亮的颜色 - 使用
Color的darkened()方法,则可以创建比当前颜色更暗的颜色
var c1 = Color.RED # 显示颜色
show_color(c1.lightened(0.8))
show_color(c1.lightened(0.6))
show_color(c1.lightened(0.4))
show_color(c1.lightened(0.2))
show_color(c1) # 原始颜色
show_color(c1.darkened(0.2))
show_color(c1.darkened(0.4))
show_color(c1.darkened(0.6))
show_color(c1.darkened(0.8))

获取颜色的分量
你可以通过以下形式获取一个Color的分量:
r,g,b,a获取其小数形式的分量r8,g8,b8,a8获取其8位形式的分量- 下标
[0],[1],[2],[3]形式获取r,g,b,a分量 h,s,v获取HSV模式的分量
var c1 = Color("red") # 显示颜色
show_color(c1) # (1, 0, 0, 1)# 小数形式
print(c1.r) # 1
print(c1.g) # 0
print(c1.b) # 0
print(c1.a) # 1# 8位形式
print(c1.r8) # 255
print(c1.g8) # 0
print(c1.b8) # 0
print(c1.a8) # 255# 下标形式
print(c1[0]) # 1
print(c1[1]) # 0
print(c1[2]) # 0
print(c1[3]) # 1
获取HSV分量
HSV颜色模型
HSV是另一种构造或表示颜色的模型,你可以称其为色相-饱和度-明度模型,即:

其数学形式的表示,一种是圆柱体,一种是圆锥体。
H:色相,Hue,是围绕中心轴的角度,取值为0~360度,GDScript中将其映射到0.0~1.0范围S:饱和度,Saturation,是距中心轴的距离,取值为0~100,GDScript中将其映射到0.0~1.0范围V:明度,Value,是中心轴的高度,取值为0~100,GDScript中将其映射到0.0~1.0范围
HSV模型又称HSB,其中B为Brightness。
Godot中的HSV
-
ColorPicker和ColorPickerButton使用的是下图左的取色形式 -
检视器面板的颜色类属性(包括导出变量)采用的时下图右的取色形式

可以看到两者只是将H、S、V三个参数进行了不同的组合: -
前者将色相
H单独拎出来,饱和度S和明度V进行组合 -
后者将明度
V单独出来,将色相和饱和度进行组合
在其他一些软件,还可以看到“色环”形式的HSV取色器设计:

- 其中色相
H采用360度的色环形式 - 饱和度
S和明度V组合成一个正三角形且三角形顶部的顶点指向色相,对应锥形模型的切面 - 饱和度
S和明度V也可以组合成正方形,对应圆柱体模型的一个切面
360度色相映射0到1的方法
度数/360即可。
黄色在RGB/CMY色环中为60度,60/360=1/6=0.16666666…
var c1 = Color.YELLOWprint(c1.h) # 色相 0.16666667163372
print(c1.s) # 饱和度 1
print(c1.v) # 亮度 1
可以看到数值非常相近。
用HSV形式构造颜色
可以用Color类型的from_hsv()方法以(h,s,v,a)形式构造颜色。
var c1 = Color.from_hsv(1,1,1,1)
var c2 = Color.from_hsv(0,1,1,1)show_color(c1) # (1, 0, 0, 1)
show_color(c2) # (1, 0, 0, 1)
- 因为
0°和360°都是红色,所以用0(0/360)或1(360/360)都是可以的。

生成简易HSV360色相
for i in range(360.0):show_color(Color.from_hsv(i/360.0,1,1,1))

颜色的比较
两个Color类型的颜色值,可以使用==或!=进行比较,判断是否相等。
var c1 = Color(1.0,0,0)print(c1 == Color.RED) # true
print(c1 != Color.RED) # false
判断两个颜色是否近似相等
如果你按F1搜索is_equal_approx,可以看到很多内置类型都自带了一个is_equal_approx方法,这些类型一般都是由几个分量组成。
而在@GlobalScope中也存在一个is_equal_approx方法,用于比较两个浮点数是否相近。
其他内置类型is_equal_approx方法都是在其各个分量上调用@GlobalScope的is_equal_approx方法。

根据内置文档的说法is_equal_approx的精度与比较的数字本身的大小有关,数字越小,精度要求越高,数字越大,精度要求越低。
以下是我简单进行的几组测试:
print(is_equal_approx(0.9,1.0)) # flase
print(is_equal_approx(0.99,1.0)) # flase
print(is_equal_approx(0.999,1.0)) # flase
print(is_equal_approx(0.9999,1.0)) # flase
print(is_equal_approx(0.99999,1.0)) # trueprint(is_equal_approx(9,10)) # flase
print(is_equal_approx(9.9,10)) # flase
print(is_equal_approx(9.99,10)) # flase
print(is_equal_approx(9.999,10)) # flase
print(is_equal_approx(9.9999,10)) # flase
print(is_equal_approx(9.99999,10)) # trueprint(is_equal_approx(9999,10000)) # flase
print(is_equal_approx(9999.9,10000)) # flase
print(is_equal_approx(9999.99,10000)) # true
print(is_equal_approx(9999.999,10000)) # trueprint(is_equal_approx(999999999,1000000000)) # true
因此在使用Color类型的is_equal_approx(),判定两个颜色是否近似时,其判定为true的条件是非常严格的,就是每个分量的差值都要<0.00001才行。
var c1 = Color(0,1,0,1)
var c2 = Color(0,0.9,0,1)
var c3 = Color(0,0.99,0,1)
var c4 = Color(0,0.999,0,1)
var c5 = Color(0,0.9999,0,1)
var c6 = Color(0,0.99999,0,1)
var c7 = Color(0,0.999999,0,1)show_color(c1)
show_color(c2)
show_color(c3)
show_color(c4)
show_color(c5)
show_color(c6)
show_color(c7)
print(c1.is_equal_approx(c2)) # false
print(c1.is_equal_approx(c3)) # false
print(c1.is_equal_approx(c4)) # false
print(c1.is_equal_approx(c5)) # false
print(c1.is_equal_approx(c6)) # false
print(c1.is_equal_approx(c7)) # true
这种近乎变态的近似判断几乎没有实用意义,因此不如自己编写一个函数来判断两个颜色的近似。
# 判断两个颜色是否相似,精度precision可以自定义,默认0.1
func is_similar_color(color1:Color,color2:Color,precision:float = 0.1) -> bool:var bol:boolvar color_d = color1-color2 # 获得颜色的差值var color_d_arr = [] # 存储转化为绝对值和特定精度的分量# 将分量转换为特定精度的小数的绝对值for i in range(4):var d_val = snapped(absf(color_d[i]),precision) # 转换为与precision小数位数一致的浮点数color_d_arr.append(d_val)# 比较每个分量的绝对值是否都达到精度值的要求if color_d_arr[0] <= precision and \color_d_arr[1] <= precision and \color_d_arr[2] <= precision and \color_d_arr[3] <= precision:bol = true# 或者所有有分量的差值之和小于3倍精度elif color_d_arr[0] + color_d_arr[1]+ color_d_arr[2] + color_d_arr[3] <= precision * 3:bol = trueelse:bol = falsereturn bol
var c1 = Color(0,1,0,1)
var c2 = Color(0,0.9,0,1)
var c3 = Color(0.1,0,0,1)
var c4 = Color(0.1,0.9,0,1)
var c5 = Color(0.2,0.9,0,1)
var c6 = Color(0.1,0.9,0.1,0.9)show_color(c1)
show_color(c2)
show_color(c3)
show_color(c4)
show_color(c5)
show_color(c6)
print(is_similar_color(c1,c2)) # true
print(is_similar_color(c1,c3)) # false
print(is_similar_color(c1,c4)) # true
print(is_similar_color(c1,c5)) # true
print(is_similar_color(c1,c6)) # true

颜色的运算
颜色运算这部分,可以完全类比颜色是一个Vector4,虽然GDScript中没有这种数据类型,但运算形式和运算性质几乎和Vector2、Vector3如出一辙。
颜色相加
var c1 = Color.AQUAMARINE
var c2 = Color.BLUE_VIOLET# 显示颜色
show_color(c1) # (0.498, 1, 0.8314, 1)
show_color(c2) # (0.5412, 0.1686, 0.8863, 1)
show_color(c1+c2) # (1.0392, 1.1686, 1.7176, 2)

可以看到一个Color值,类似与一个四分量向量,其加法就是各个分量值相加,这里两个颜色相加的值为(1.0392, 1.1686, 1.7176, 2),超出了Color所定义的颜色值的上限(1.0,1.0,1.0,1.0),也就是白色,所以最终它是以白色显示。
颜色相减
与颜色相加类似,两个颜色之间也可以进行相减运算。同样是RBGA四个通道的分量相减。
var c1 = Color.AQUAMARINE
var c2 = Color.BLUE_VIOLET# 显示颜色
show_color(c1) # (0.498, 1, 0.8314, 1)
show_color(c2) # (0.5412, 0.1686, 0.8863, 1)
show_color(c1-c2) # (-0.0431, 0.8314, -0.0549, 0)

这里因为相减后Alpha通道值为0,所以颜色变为完全透明。
颜色相乘
var c1 = Color.AQUAMARINE
var c2 = Color.BLUE_VIOLET# 显示颜色
show_color(c1) # (0.498, 1, 0.8314, 1)
show_color(c2) # (0.5412, 0.1686, 0.8863, 1)
show_color(c1*c2) # (0.2695, 0.1686, 0.7368, 1)

CanvasItem的modulate属性就是采用了颜色的乘法。其中比较特殊的就是:
- 白色为
(1.0,1.0,1.0,1.0),任何数乘以1都保持不变,所以任何颜色乘以白色,还是这个颜色本身。 - 黑色为
(0.0,0.0,0.0,0.0),任何数乘以0都会变成0,所以任何颜色乘以黑色,都会变成黑色。

颜色相除
var c1 = Color.AQUAMARINE
var c2 = Color.BLUE_VIOLET# 显示颜色
show_color(c1) # (0.498, 1, 0.8314, 1)
show_color(c2) # (0.5412, 0.1686, 0.8863, 1)
show_color(c1/c2) # (0.9203, 5.9302, 0.9381, 1)

颜色乘以整数或浮点数
var c1 = Color(0.1,0.1,0.1)show_color(c1)
show_color(c1 * 0.5) # (0.05, 0.05, 0.05, 0.5)
show_color(c1 * 1.2) # (0.12, 0.12, 0.12, 1.2)
show_color(c1 * 2) # (0.2, 0.2, 0.2, 2)
show_color(c1 * 0) # (0, 0, 0, 0)

除以一个整数或浮点数类似。
颜色的混合
var yellow = Color.YELLOW
var green = Color.GREEN # 显示颜色
show_color(yellow) # (1, 1, 0, 1)
show_color(green) # (0, 1, 0, 1)
show_color(yellow.blend(green)) # (0, 1, 0, 1)

var yellow = Color(Color.YELLOW,0.5)
var green = Color.GREEN # 显示颜色
show_color(yellow) # (1, 1, 0, 0.5)
show_color(green) # (0, 1, 0, 1)
show_color(yellow.blend(green)) # (0, 1, 0, 1)

可以看到:如果混合的第2个颜色alpha是1,也就是不带透明度,会用后一个颜色覆盖之前的颜色。
var yellow = Color(Color.YELLOW,0.5)
var green = Color(Color.GREEN,0.5)# 显示颜色
show_color(yellow)
show_color(green)
show_color(yellow.blend(green))

只有当第2个颜色alpha小于1,也就是带透明度,才可以看到混合的效果。
获取反色
var green = Color.GREEN # 显示颜色
show_color(green) # (0, 1, 0, 1)
show_color(green.inverted()) # (1, 0, 1, 1)

inverted()返回反色 (1-r,1-g,1-b,a)。
获取颜色的灰度和亮度
godot4.2已经删除了Color的gray()方法,但我们根据其灰度值计算原理:(r + g + b) / 3。可以自己构造一个函数进行代替
# 返回颜色的灰度值
func get_gray(color:Color) -> float:return (color.r + color.g + color.b)/3.0
get_luminance()返回该颜色的亮度,位于[0.0, 1.0]的范围内。可以用来确定颜色是亮色还是暗色。一般认为亮度小于0.5的颜色是暗色。
var green = Color.GREEN # 显示颜色
show_color(green) # (0, 1, 0, 1)
print(green.get_luminance()) # 0.71520000696182
print(get_gray(green)) # 0.33333333333333
颜色插值
var green = Color.GREEN
var red = Color.RED# 从0%到100%cha插值
for i in range(11):show_color(green.lerp(red,i * 0.1)) # 显示颜色

查看输出的数据,可以看到插值的整个过程:
(0, 1, 0, 1)
(0.1, 0.9, 0, 1)
(0.2, 0.8, 0, 1)
(0.3, 0.7, 0, 1)
(0.4, 0.6, 0, 1)
(0.5, 0.5, 0, 1)
(0.6, 0.4, 0, 1)
(0.7, 0.3, 0, 1)
(0.8, 0.2, 0, 1)
(0.9, 0.1, 0, 1)
(1, 0, 0, 1)
3.5的函数linear_interpolate4.x改名为lerp。
不同颜色表示形式之间的转化
关于RGB模式:8位,16位,32位和64位色
- RGB色彩就是常说的光学三原色,R代表Red(红色),G代表Green(绿色),B代表Blue(蓝色)。自然界中肉眼所能看到的任何色彩都可以由这三种色彩混合叠加而成,因此也称为加色模式。
- 现代的电子显示器,包括电视、电脑、手机和平板等大都是采用了RGB颜色标准,在显示器上,是通过电子枪打在屏幕的红、绿、蓝三色发光极上来产生色彩的,电脑一般都能显示32位颜色,约有一百万种以上的颜色。
- 在led 领域 利用三合一点阵全彩技术, 即在一个发光单元里由RGB三色晶片组成全彩像素。 随着这一技术的不断成熟,led显示技术会给人们带来更加丰富真实的色彩感受。
- 8位深(2的8次方)意味着有256种灰度或彩色组合,16位深(2的16次方)能表现65536种可能的颜色组合,24位深能够表现约1670万种不同的颜色。
- 32位图像所含的信息多,所以表现的图像更加细腻逼真,而16位图像和8位图像由于所含的图像信息较少,所以表现的图像画质不如32位的细腻。
—— photoshop RGB模式8位,16位,32位有什么不同?_百度知道 (baidu.com)
RGBA转ABGR、ARGB等
Color类型提供了几个颜色表示形式转化的的函数,提供RGBA转ABGR、ARGB等格式。抱歉我对ABGR、ARGB格式的使用了解较少。这里贴出内置文档源码:
var color = Color(1, 0.5, 0.2)
print(color.to_abgr32()) # 输出 4281565439
print(color.to_abgr64()) # 输出 -225178692812801
print(color.to_argb32()) # 输出 4294934323
print(color.to_argb64()) # 输出 -2147470541
print(color.to_rgba32()) # 输出 4286526463
print(color.to_rgba64()) # 输出 -140736629309441
RGBA转HTML16进制颜色字符串
var color = Color(1, 1, 1, 0.5)
var s1 = color.to_html() # 返回 "7fffffff"
var s2 = color.to_html(false) # 返回 "ffffff"
判断某个变量是否为Color类型
var color = Color(1, 1, 1, 0.5)print(color is Color) # true
print(typeof(color) == TYPE_COLOR) # true
批量存储颜色
在Godot4.X中你可以用类型化数组Array[Color]形式或紧缩数组PackedColorArray来专门用于存储多个颜色。
var colors:Array[Color]for i in range(360.0):colors.append(Color.from_hsv(i/360.0,1,1,1))
或者:
var colors:PackedColorArrayfor i in range(360.0):colors.append(Color.from_hsv(i/360.0,1,1,1))
声明存储多个颜色的导出变量
通过将导出变量类型设定为Array[Color]或PackedColorArray,就可以在检视器面板设定多个颜色。
extends HFlowContainer@export var colors:PackedColorArray

声明存储多个颜色的自定义资源
可以自定义Resource,来存储多个颜色。
# 调色板 - 存储多个颜色
@tool
class_name ColorPalette extends Resource@export var colors:PackedColorArray
你可以在检视器面板新建和编辑ColorPalette:

或者用代码方式创建、编辑并保存
var p1 = ColorPalette.new()
p1.colors.append(Color.RED)
p1.colors.append(Color.GREEN)
p1.colors.append(Color.YELLOW)
p1.colors.append(Color.BLUE)
ResourceSaver.save(p1,"res://colors_p1.tres")
用PNG图存储调色板
利用Image类型,我们可以直接将颜色值存储到一张png或jpg等形式的图片上。
var img = Image.create(5,1,false,Image.FORMAT_RGBA8)
img.set_pixel(0,0,Color.RED)
img.set_pixel(1,0,Color.GREEN)
img.set_pixel(2,0,Color.YELLOW)
img.set_pixel(3,0,Color.BLUE)
img.set_pixel(4,0,Color.GOLD)
img.save_png("colos1.png")
输出的图片如下:

我们可以重新加载这张图片,然后通过get_pixel来读取其中的颜色信息。
参考资料
- 维基百科 - HSL和HSV色彩空间
- 百度百科 - 三原色
相关文章:

【Godot4.2】颜色完全使用手册
概述 本篇简单汇总Godot中的颜色的构造和使用,内容包括了: RGB、RGBA,HSV以及HTML16进制颜色值、颜色常量等形式构造颜色颜色的运算以及取反、插值用类型化数组、紧缩数组或PNG图片形式存储多个颜色 构造颜色 因为颜色是一种视觉元素&…...

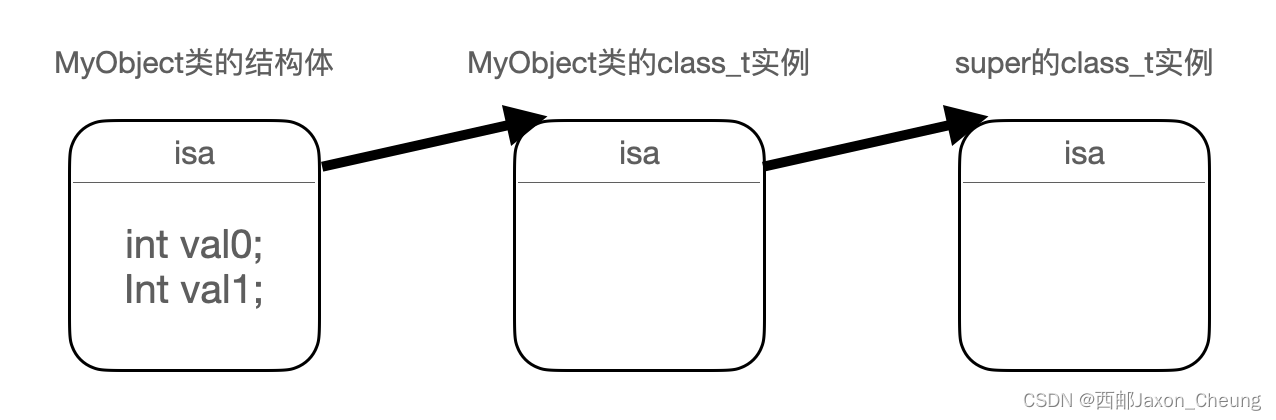
Blocks —— 《Objective-C高级编程 iOS与OS X多线程和内存管理》
目录 Blocks概要什么是BlocksOC转C方法关于几种变量的特点 Blocks模式Block语法Block类型 变量截获局部变量值__block说明符截获的局部变量 Blocks的实现Block的实质 Blocks概要 什么是Blocks Blocks是C语言的扩充功能,即带有局部变量的匿名函数。 顾名思义&#x…...

Python零基础---爬虫技术相关
python 爬虫技术,关于数据相关的拆解: 1.对页面结构的拆解 2.数据包的分析(是否加密了参数)(Md5 aes)难易程度,价格 3.对接客户(433,334) # 数据库 CSV 4.结单(发一部分数据&a…...

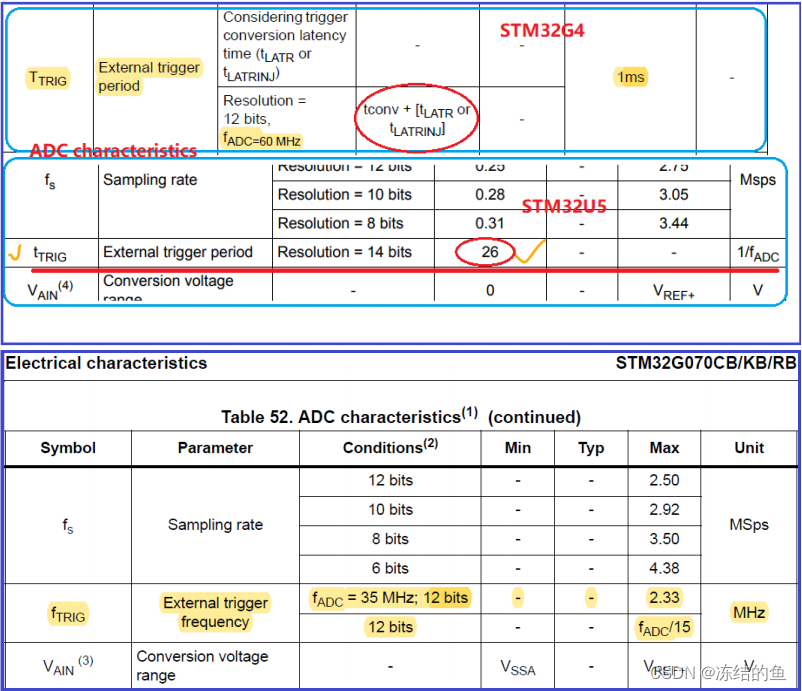
利用 STM32 TIMER 触发 ADC 实现分组转换
1、问题描述 使用 STM32G4 系列芯片开发产品,用到其中一个 ADC 模块的多个通道,他希望使 用 TIMER 来定时触发这几个通道的转换。不过他有两点疑惑。第一,他期望定时器触发这几个 通道是每触发一次则只转换一个通道,这样依次触发…...

2024 年(第 12 届)“泰迪杯”数据挖掘挑战赛——B 题:基于多模态特征融合的图像文本检索完整思路与源代码分享
一、问题背景 随着近年来智能终端设备和多媒体社交网络平台的飞速发展,多媒体数据呈现海量增长 的趋势,使当今主流的社交网络平台充斥着海量的文本、图像等多模态媒体数据,也使得人 们对不同模态数据之间互相检索的需求不断增加。有效的信…...

Java12~14 switch语法
JDK8以后的语法没学习了,现在时代发展这么快,所以得加紧时间学习了。JDK12只有一个特性就是switch语法,算是比较容易学习的一个版本吧。总体来说就是三部分内容。具体内容可以看JEP-325的内容。 箭头语法 每个case可以放箭头了。以下是一个例…...

小狐狸ChatGPT智能聊天系统源码v2.7.6全开源Vue前后端+后端PHP
测试环境包括Linux系统的CentOS 7.6,宝塔面板,PHP 7.4和MySQL 5.6。网站的根目录是public, 使用thinkPHP进行伪静态处理,并已开启SSL证书。 该系统具有多种功能,包括文章改写、广告营销文案创作、编程助手、办公达人…...

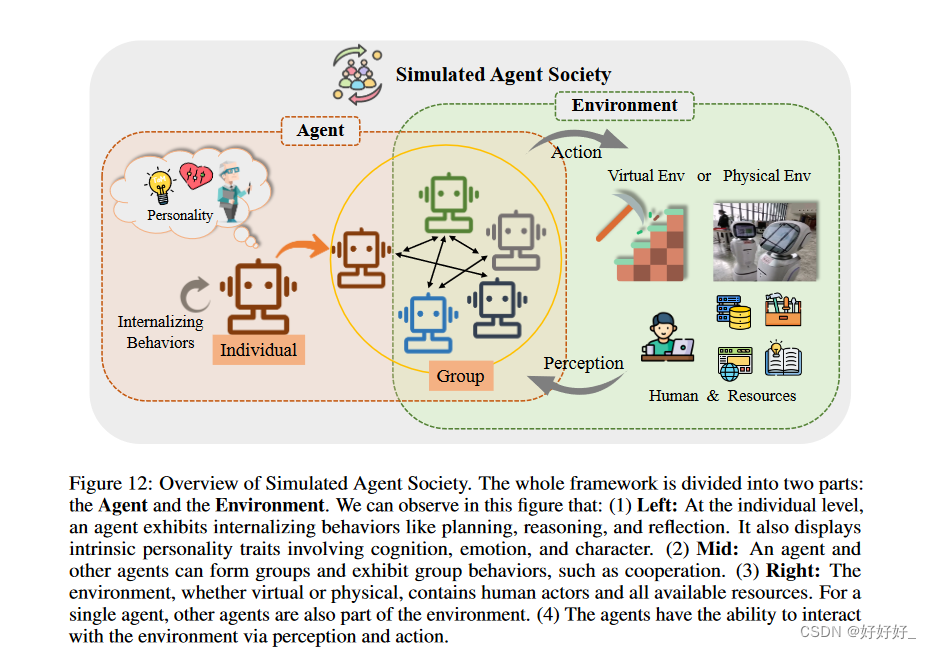
The Rise and Potential of Large Language Model Based Agents: A Survey
OpenAI AI的应用研究主管Lilian Weng发布了关于AI Agents的《大语言模型(LLM)支持的自主代理》,在文章中她定义了基于LLM构建AI Agents的应用框架:AgentLLM(大型语言模型)记忆(Memory࿰…...

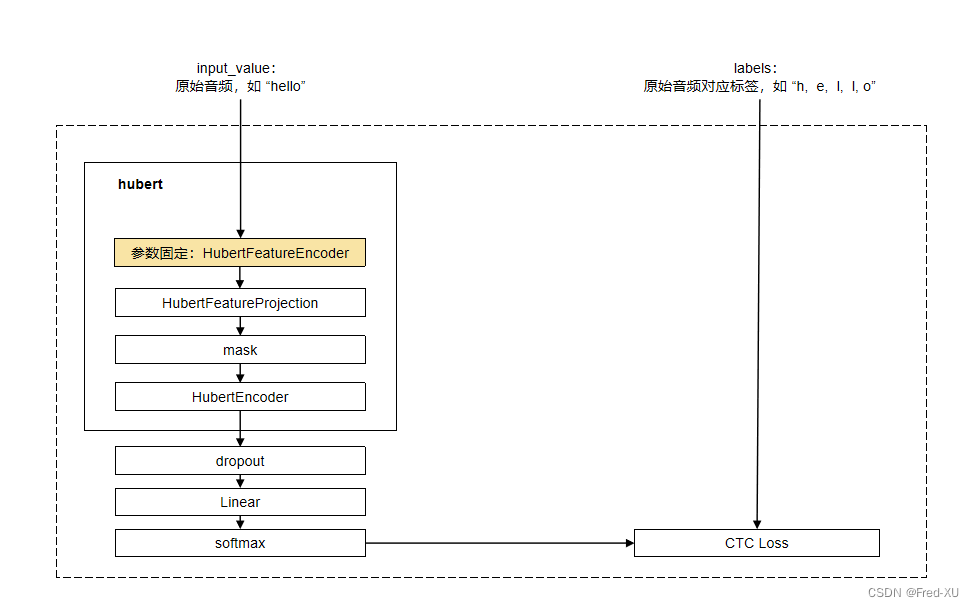
【GPT-SOVITS-06】特征工程-HuBert原理
说明:该系列文章从本人知乎账号迁入,主要原因是知乎图片附件过于模糊。 知乎专栏地址: 语音生成专栏 系列文章地址: 【GPT-SOVITS-01】源码梳理 【GPT-SOVITS-02】GPT模块解析 【GPT-SOVITS-03】SOVITS 模块-生成模型解析 【G…...

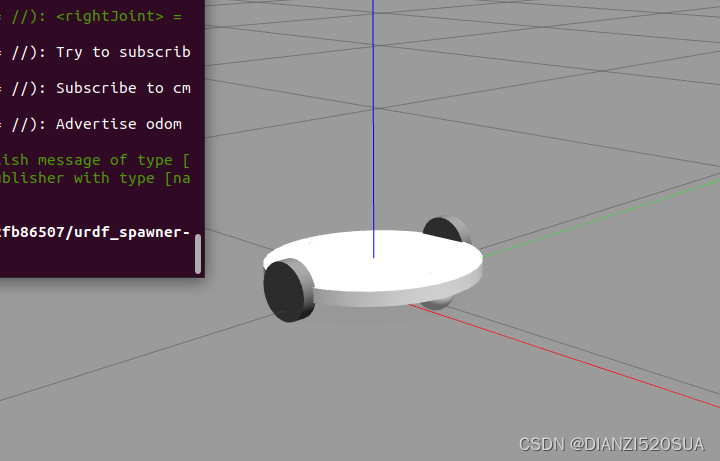
ros小问题之差速轮式机器人轮子不显示(rviz gazebo)
在rviz及gazebo练习差速轮式机器人时,很奇怪,只有个机器人的底板及底部的两个万向轮,如下图, 后来查看相关.xacro文件,里面是引用包含了轮子的xacro文件,只需传入不同的参数即可调用生成不同位置的轮子&…...

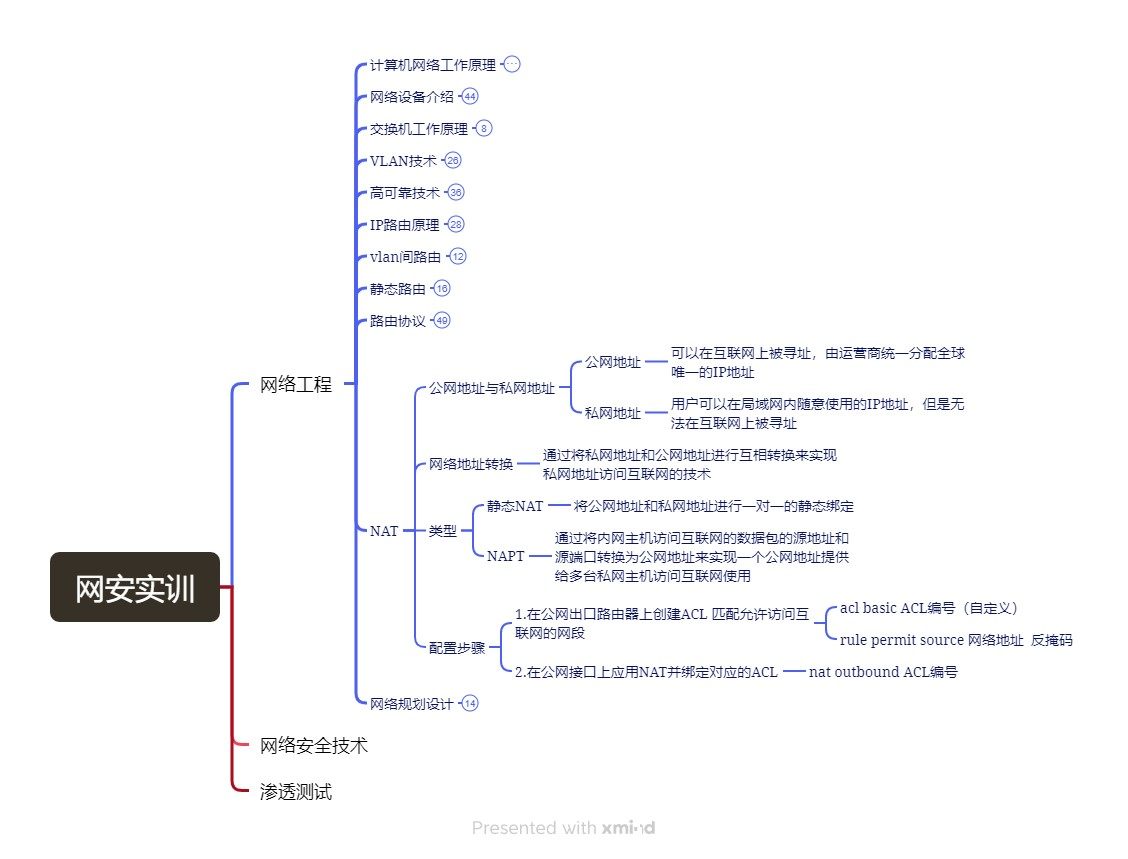
网络安全实训Day5
写在前面 昨天忘更新了......讲的内容不多,就一个NAT。 之前记的NAT的内容:blog.csdn.net/Yisitelz/article/details/131840119 网络安全实训-网络工程 NAT 公网地址与私网地址 公网地址 可以在互联网上被寻址,由运营商统一分配全球唯一的I…...

【Unity入门】详解Unity中的射线与射线检测
目录 前言一、射线的创建方法二、射线检测1、Raycast()Raycast()不使用射线RayRaycast()使用射线Ray 2、RaycastAll()使用射线RayRaycastAll() 不使用射线Ray 3、射线的碰撞信息 三、示例四、具体使用场景射线的调试方法1、Debug.DrawLine()2、Debug.DrawRay利用Gizmos 前言 碰…...
)
实验11-2-5 链表拼接(PTA)
题目: 本题要求实现一个合并两个有序链表的简单函数。链表结点定义如下: struct ListNode {int data;struct ListNode *next; }; 函数接口定义: struct ListNode *mergelists(struct ListNode *list1, struct ListNode *list2); 其中lis…...
Mybatis Plus + Spring 分包配置 ClickHouse 和 Mysql 双数据源
目录 一、背景 二、各个配置文件总览(文件位置因人而异) 2.1 DataSourceConfig 2.2 MybatisClickHouseConfig (ClickHouse 配置类) 2.3 MybatisMysqlConfig(Mysql 配置类) 2.4 application.propertie…...
)
27-3 文件上传漏洞 - 文件类型绕过(后端绕过)
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客 导语 后端校验由开发决定是检测文件后缀,还是文件内容。 文件类型绕过(Content-Type) 1)MIME 类型 定义:MIME(Multipurpose Internet Mail Extensions)类型是一种标准,…...

widget一些控件的使用
QRadioButton使用 先使用ui界面拖拽创建radio button #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);ui->male->setChecked(true);//选中按钮ui->o…...

Python基础(七)之数值类型集合
Python基础(七)之数值类型集合 1、简介 集合,英文set。 集合(set)是由一个或多个元素组成,是一个无序且不可重复的序列。 集合(set)只存储不可变的数据类型,如Number、…...

电脑充电器能充手机吗?如何给手机充电?
电脑充电器可以给手机充电吗? 电脑充电器可以给手机充电,但前提是电脑充电器的功率输出与手机的功率匹配且接口匹配。 假设电脑充电器的输出功率为5V/2A,手机也支持5V/2A的输入功率。 只要接口匹配,就可以使用电脑充电器给手机充…...

矩阵中移动的最大次数
文章目录 所属专栏:BFS算法 题目链接 思路如下: 1.首先我们需要从第一列开始遍历,寻找每一个都能够满足条件的位置,将它插入到数组里面 2.第一列遍历完了后我们先判断第一列的数是否都满足条件插入到数组里面,如果数组为空&#…...
Linux:系统初始化,内核优化,性能优化(3)
优化系统的文件句柄数(全局) 也就是系统的最大文件数量 查看最大数量 cat /proc/sys/fs/file-max 当我们的服务器有非常大的一个数据并发的时候十几二十万的文件需要去配置,可能这个是远远不够的,我们就要去修改 vim /etc/sy…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
