Android和IOS应用开发-Flutter 应用中实现记录和使用全局状态的几种方法

文章目录
- 在Flutter中记录和使用全局状态
- 使用 Provider
- 步骤1
- 步骤2
- 步骤3
- 使用 BLoC
- 步骤1
- 步骤2
- 步骤3
- 使用 GetX:
- 步骤1
- 步骤2
- 步骤3
在Flutter中记录和使用全局状态
在 Flutter 应用中,您可以使用以下几种方法来实现记录和使用全局状态,并在整个应用程序中各个页面中使用:
使用 Provider
Provider 是 Flutter 中流行的状态管理库,它可以方便地在多个页面之间共享数据。
步骤1
创建一个类来表示您的全局状态,例如:
class AppState {int counter = 0;void incrementCounter() {counter++;}
}
步骤2
在应用程序的根目录中,使用 Provider 创建一个全局状态实例:
void main() {runApp(ChangeNotifierProvider(create: (_) => AppState(),child: MyApp(),),);
}
步骤3
在任何页面中,使用 Provider.of 来获取全局状态实例并使用它:
class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {final appState = Provider.of<AppState>(context);return Scaffold(appBar: AppBar(title: Text('MyApp'),),body: Center(child: Column(children: [Text('${appState.counter}'),ElevatedButton(onPressed: () {appState.incrementCounter();},child: Text('Increment'),),],),),);}
}
使用 BLoC
BLoC 代表 Business Logic Component,是一种用于分离业务逻辑和 UI 的设计模式。
步骤1
创建一个 BLoC 类来管理您的全局状态,例如:
class AppBloc {final _counterController = StreamController<int>();Stream<int> get counterStream => _counterController.stream;void incrementCounter() {_counterController.sink.add(_counterController.value + 1);}
}
步骤2
在应用程序的根目录中,创建 BLoC 实例并将其作为依赖项注入到其他页面:
void main() {final appBloc = AppBloc();runApp(MyApp(appBloc: appBloc,),);
}
步骤3
在任何页面中,使用 BLoC 实例来获取和更新全局状态:
class MyHomePage extends StatelessWidget {final AppBloc appBloc;MyHomePage({required this.appBloc});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('MyApp'),),body: Center(child: Column(children: [StreamBuilder<int>(stream: appBloc.counterStream,builder: (context, snapshot) {return Text('${snapshot.data}');},),ElevatedButton(onPressed: () {appBloc.incrementCounter();},child: Text('Increment'),),],),),);}
}
使用 GetX:
GetX 是另一个流行的状态管理库,它提供了一种简单的方式来管理全局状态和路由。
步骤1
创建一个类来表示您的全局状态,例如:
class AppState {int counter = 0;void incrementCounter() {counter++;}
}
步骤2
在应用程序的根目录中,使用 GetMaterialApp 创建一个应用程序并将其作为依赖项注入到其他页面:
void main() {runApp(GetMaterialApp(home: MyHomePage(),binding: BindingsBuilder(() {Get.put(AppState());}),),);
}
步骤3
在任何页面中,使用 Get.find 来获取全局状态实例并使用它:
class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {final appState = Get.find<AppState>();return Scaffold(appBar: AppBar(title: Text('MyApp'),),body: Center(child: Column(children: [Text('${appState.counter}'),ElevatedButton(onPressed: () {appState.incrementCounter();},child: Text('Increment'),
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
相关文章:

Android和IOS应用开发-Flutter 应用中实现记录和使用全局状态的几种方法
文章目录 在Flutter中记录和使用全局状态使用 Provider步骤1步骤2步骤3 使用 BLoC步骤1步骤2步骤3 使用 GetX:步骤1步骤2步骤3 在Flutter中记录和使用全局状态 在 Flutter 应用中,您可以使用以下几种方法来实现记录和使用全局状态,并在整个应…...

若依 ruoyi-cloud [网关异常处理]请求路径:/system/user/getInfo,异常信息:404
这里遇到的情况是因为nacos中的配置文件与项目启动时的编码不一样,若配置文件中有中文注释,那么用idea启动项目的时候,在参数中加上 -Dfile.encodingutf-8 ,保持编码一致,(用中文注释的配置文件,…...

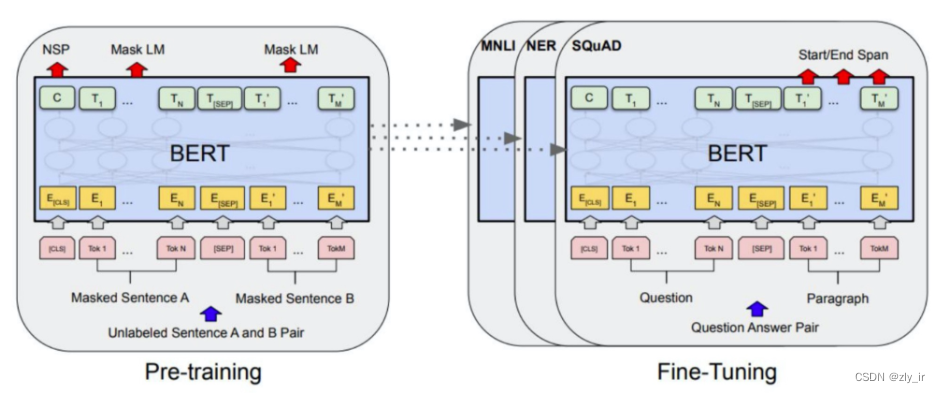
自然语言处理里预训练模型——BERT
BERT,全称Bidirectional Encoder Representation from Transformers,是google在2018年提出的一个预训练语言模型,它的推出,一举刷新了当年多项NLP任务值的新高。前期我在零、自然语言处理开篇-CSDN博客 的符号向量化一文中简单介绍…...

2024年信息技术与计算机工程国际学术会议(ICITCEI 2024)
2024年信息技术与计算机工程国际学术会议(ICITCEI 2024) 2024 International Conference on Information Technology and Computer Engineering ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 大会主题: 信息系统和技术…...

渗透测试修复笔记 - 02 Docker Remote API漏洞
需要保持 Docker 服务运行并且不希望影响其他使用 Docker 部署的服务,同时需要禁止外网访问特定的 Docker API 端口(2375):通过一下命令来看漏洞 docker -H tcp://ip地址:2375 images修改Docker配置以限制访问 修改daemon.json配…...
)
Spring(创建对象的方式3个)
3、Spring IOC创建对象方式一: 01、使用无参构造方法 //id:唯一标识 class:当前创建的对象的全局限定名 <bean id"us1" class"com.msb.pojo.User"/> 02、使用有参构造 <bean id"us2&…...

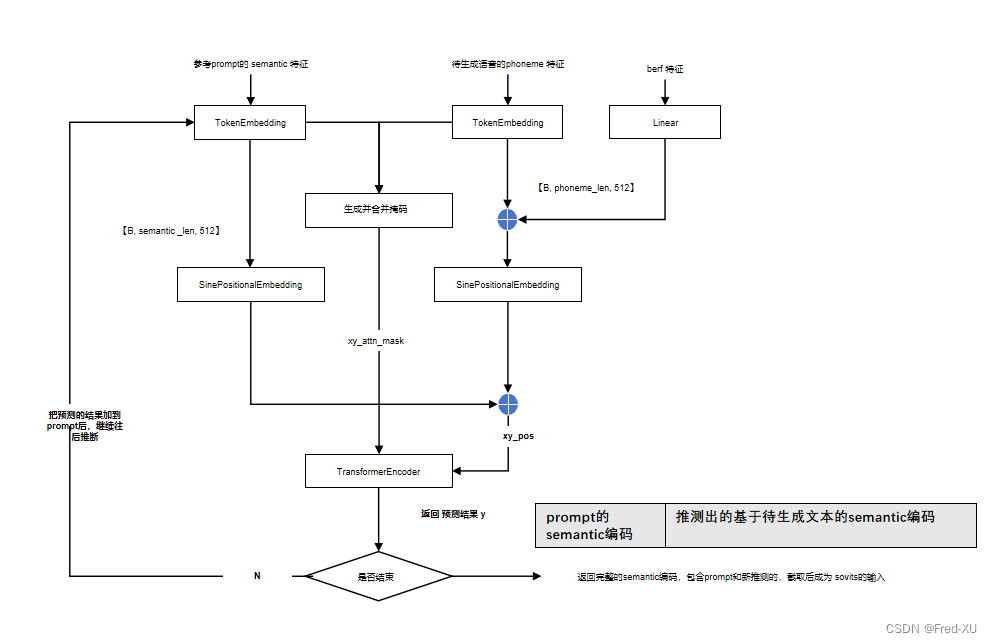
【GPT-SOVITS-02】GPT模块解析
说明:该系列文章从本人知乎账号迁入,主要原因是知乎图片附件过于模糊。 知乎专栏地址: 语音生成专栏 系列文章地址: 【GPT-SOVITS-01】源码梳理 【GPT-SOVITS-02】GPT模块解析 【GPT-SOVITS-03】SOVITS 模块-生成模型解析 【G…...

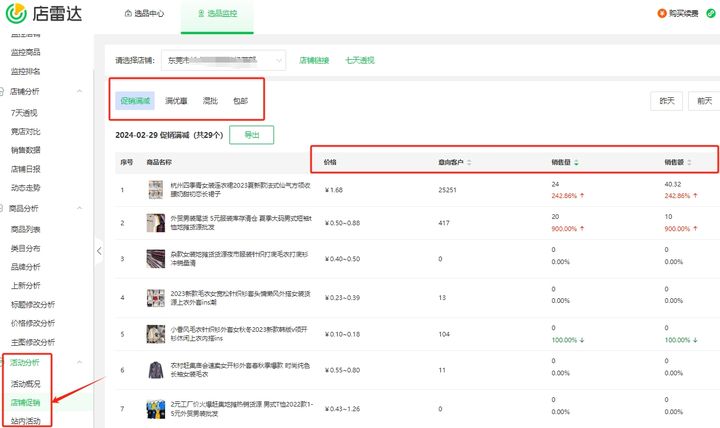
6个选品建议,改善你的亚马逊现状。
一、市场热点与需求调研 深入研究当前市场趋势,了解消费者需求的变化。使用亚马逊的销售数据、评价、问答等功能,以及第三方市场研究工具,比如店雷达,分析潜在热销产品的特点。注意季节性需求,提前布局相关选品&#…...

SQL中的SYSDATE函数
前言 在SQL语言中,SYSDATE 是一个非常实用且常见的系统内置函数,尤其在Oracle和MySQL数据库中广泛使用。它主要用来获取服务器当前的日期和时间,这对于进行实时数据记录、审计跟踪、有效期计算等场景特别有用。本文将详细解析SYSDATE函数的使…...

Rust的async和await支持多线程运行吗?
Rust的async和await的异步机制并不是仅在单线程下实现的,它们可以在多线程环境中工作,从而利用多核CPU的并行计算优势。然而,异步编程的主要目标之一是避免不必要的线程切换开销,因此,在单线程上下文中,asy…...

P2676 [USACO07DEC] Bookshelf B
[USACO07DEC] Bookshelf B 题目描述 Farmer John 最近为奶牛们的图书馆添置了一个巨大的书架,尽管它是如此的大,但它还是几乎瞬间就被各种各样的书塞满了。现在,只有书架的顶上还留有一点空间。 所有 N ( 1 ≤ N ≤ 20 , 000 ) N(1 \le N…...
)
【数学】第十三届蓝桥杯省赛C++ A组/研究生组《爬树的甲壳虫》(C++)
【题目描述】 有一只甲壳虫想要爬上一棵高度为 n 的树,它一开始位于树根,高度为 0,当它尝试从高度 i−1 爬到高度为 i 的位置时有 Pi 的概率会掉回树根,求它从树根爬到树顶时,经过的时间的期望值是多少。 【输入格式…...

Java毕业设计 基于springboot vue招聘网站 招聘系统
Java毕业设计 基于springboot vue招聘网站 招聘系统 springboot vue招聘网站 招聘系统 功能介绍 用户:登录 个人信息 简历信息 查看招聘信息 企业:登录 企业信息管理 发布招聘信息 职位招聘信息管理 简历信息管理 管理员:注册 登录 管理员…...

Leetcode 1. 两数之和
心路历程: 很简单的题,双层暴力就可以,用双指针的话快一点。暴力时间复杂度O( n 2 n^2 n2),双指针时间复杂度O(nlogn) O(n) O(n) O(nlogn)。 注意的点: 1、题目需要返回原数组的索引,所以排序后还需要…...

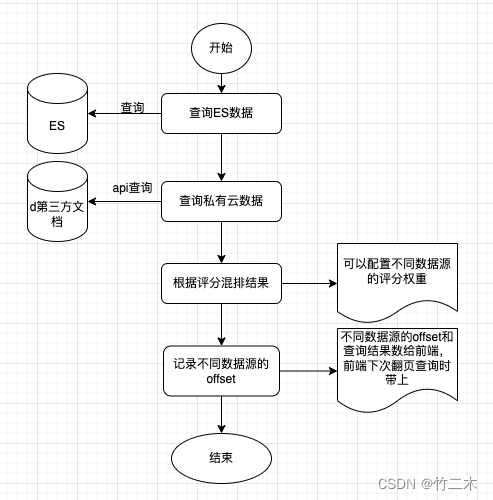
【elasticsearch实战】从零开始设计全站搜索引擎
业务需求 最近需要一个全站搜索的功能,我们的站点的特点是数据多源,即有我们本地数据库,也包含了第三方数据源,我们的数据类型除了网页,还包括了各种类型的文档,例如:doc、pdf、excel、ppt等格…...

基于tcp协议的网络通信(基础echo版.多进程版,多线程版,线程池版),telnet命令
目录 基础版 思路 辅助函数 服务端 代码 运行情况 -- telnet ip 端口号 传输的数据为什么没有转换格式 客户端 思路 代码 多进程版 引入 问题 解决 注意点 服务端 代码 运行情况 进程池版(简单介绍) 多线程版 引入 问题解决 注意点 服务端 代码 …...

Ubuntu20系统安装完后没有WIFI
Ubuntu20系统安装完后没有WIFI 查看后发现是缺少网卡,经过查询之后,发现是HRex39/rtl8852be 然后查询了Kernel版本 Check the Kernel Version in Linux $ uname -srm Linux 5.15.0-67-generic x86_64然后进行下载安装 Build(for kernel < 5.18) …...

计算机视觉——目标检测(R-CNN、Fast R-CNN、Faster R-CNN )
前言、相关知识 1.闭集和开集 开集:识别训练集不存在的样本类别。闭集:识别训练集已知的样本类别。 2.多模态信息融合 文本和图像,文本的语义信息映射成词向量,形成词典,嵌入到n维空间。 图片内容信息提取特征&…...

log4j2.xml配置文件不生效
问题 使用springboot配置log4j2,添加了依赖并排除默认的logging依赖,配置了log4j2.xml文件,放在scr目录下,运行可以在控制台输出日志,但不受配置文件影响 解决 配置文件log4j2.xml放在resources目录下生效...

QT信号与槽实现方式
1、第一种实现方式 在QT开发工具UI界面先拖入按钮,然后鼠标右键拖入按钮,点击选中槽,在页面选着需要的信号,然后OK,随即将会跳转到类的.cpp文件,(这种UI代码结合的方式,会自动去绑定…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
