web前端之多行文本擦除效果、文本逐个显示或展示、创建元素标签、querySelector、createElement、appendChild、requestAnimationFrame
MENU
- 版本一(requestAnimationFrame)
- 版本二(setTimeout)
- 版本三(css)
版本一(requestAnimationFrame)
前言
window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
备注:若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用requestAnimationFrame()。requestAnimationFrame()是一次性的。
当你准备更新在屏动画时你应该调用此方法。这将使浏览器在下一次重绘之前调用你传入给该方法的动画函数(即你的回调函数)。回调函数执行次数通常是每秒60次,但在大多数遵循W3C建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。为了提高性能和电池寿命,在大多数浏览器里,当requestAnimationFrame()运行在后台标签页或者隐藏的<iframe>里时,requestAnimationFrame()会被暂停调用以提升性能和电池寿命。
DOMHighResTimeStamp参数会传入回调方法中,它指示当前被requestAnimationFrame()排序的回调函数被触发的时间。在同一个帧中的多个回调函数,它们每一个都会接受到一个相同的时间戳,即使在计算上一个回调函数的工作负载期间已经消耗了一些时间。该时间戳是一个十进制数,单位为毫秒,最小精度为1ms(1000μs)。
警告:请确保总是使用第一个参数(或其他一些获取当前时间的方法)来计算动画在一帧中的进度,否则动画在高刷新率的屏幕中会运行得更快。请参考下面示例的做法。
requestAnimationFrame(callback);
html
<div id="idBoxRAF">不要去强留任何一段关系 即使你很在意 惜我者 我惜之 嫌我者 我弃之 时间识人 落难之心 不经一事 不懂于人 水不试不知深浅 人不交不知好坏 时间是个好东西 验证了人心 见证了人性 不要总担心身边会失去谁 记得问问自己谁又害怕失去你
</div>
JavaScript
function initRAF() {let textEl = document.querySelector("#idBoxRAF"),str = textEl.textContent,i = 0;textEl.textContent = '';function initR() {if (i >= str.length) return false;textEl.textContent += str[i];requestAnimationFrame(initR);i++;}initR();
}initRAF();
版本二(setTimeout)
<div id="idBox"><p>三百六十行,行行干破防。</p><p>吃得苦中苦,老板开路虎。</p><p>不听老人言,开心好几年。</p><p>明知山有虎,猛敲退堂鼓。</p><p>行而上学,不行退学。</p><p>安得广夏千万间,广厦一千万一间。</p><p>阎王叫我三更死,二更我就抹脖子。</p><p>一寸光阴一寸金,三寸光阴一个鑫。</p><p>风雪压我两三年,两眼一闭就长眠。</p><p>轻舟已过万重山,乌蒙山连着山外山。</p><p>失败是成功之母,可惜成功六亲不认。</p>
</div>
JavaScript
function init(timeout = 28) {let textEl = document.querySelector("#idBox"),pEl = textEl.querySelectorAll("p"),timeStrat = 0;textEl.textContent = "";pEl.forEach((pT, j) => {let str = pT.textContent,newP = document.createElement('p');textEl.appendChild(newP);for (let i = 0; i < str.length; i++) {setTimeout(() => newP.textContent += str[i], timeStrat);timeStrat += timeout;}});
}init(30);
版本三(css)
html
<div class="container"><p>你只是来体验生命 什么都拥有不了 什么都留不住 不需要证明什么 更没有什么事一定要实现 你能做的就是不断尝试 收获 感受 然后放下 我们来到这世间 只是为了看花怎么开 水怎么流 太阳如何升起 夕阳何时落下经历有趣的事情 遇见难忘的人 生活原本就很沉闷 但跑起来就有风了</p><p class="eraser"><span class="text">你只是来体验生命 什么都拥有不了 什么都留不住 不需要证明什么 更没有什么事一定要实现 你能做的就是不断尝试 收获 感受 然后放下 我们来到这世间 只是为了看花怎么开 水怎么流 太阳如何升起 夕阳何时落下经历有趣的事情 遇见难忘的人 生活原本就很沉闷 但跑起来就有风了</span></p>
</div>
style
* {margin: 0;padding: 0;box-sizing: border-box;
}body {background: #000;color: #fff;
}.container {width: 80%;margin: 1em auto;line-height: 2;text-indent: 2em;position: relative;
}.eraser {position: absolute;inset: 0;
}.text {background: linear-gradient(to right, #0000 var(--p), #000 calc(var(--p) + 30px));color: transparent;animation: erase 10s linear forwards;
}@property --p {syntax: '<percentage>';initial-value: 0%;inherits: false;
}@keyframes erase {to {--p: 100%;}
}
相关文章:

web前端之多行文本擦除效果、文本逐个显示或展示、创建元素标签、querySelector、createElement、appendChild、requestAnimationFrame
MENU 版本一(requestAnimationFrame)版本二(setTimeout)版本三(css) 版本一(requestAnimationFrame) 前言 window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数…...

一文解读ISO26262安全标准:功能安全管理
一文解读ISO26262安全标准:功能安全管理 1 安全生命周期1.1 概念阶段1.2 产品开发阶段1.3 生产发布后续阶段 2 安全管理的角色和职责3 安全活动的裁剪4 安全活动的评审5 安全活动的评估6 交付物 下文的表中,一些方法的推荐等级说明: “”表示…...

【华为OD机试】找座位【C卷|100分】
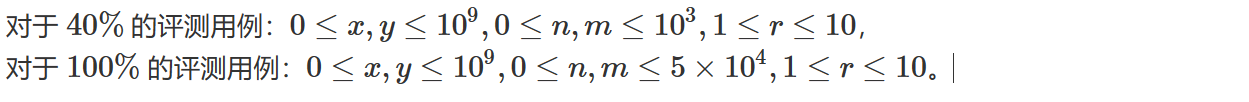
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在一个大型体育场内举办了一场大型活动,由于疫情防控的需要, 要求每位观众的必须间隔至少一个空位才允许落座。 现在给出一排观众座位分布图,座位中存在已落座的观众,请计算出, 在不移…...

LarkXR上新了 | Apollo多终端与XR体验的优化创新
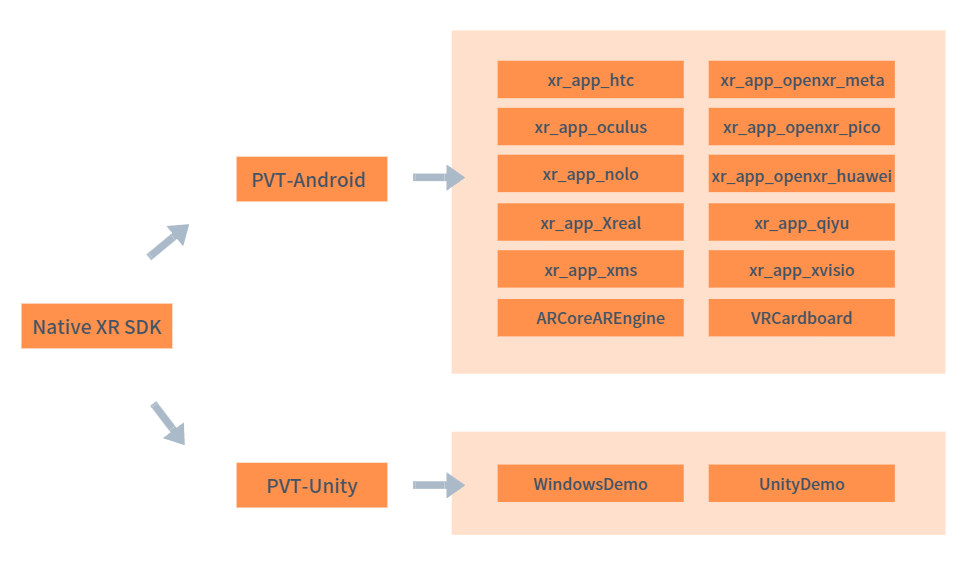
作为领先的数字平行世界产品技术提供方,「Paraverse平行云」一直致力于为企业和开发者提供企业级实时云渲染解决方案。其多终端接入产品LarkXR Apollo,基于底层Runtime技术,实现了在Windows、Linux、MacOS、Android、iOS等多种操作系统下&…...

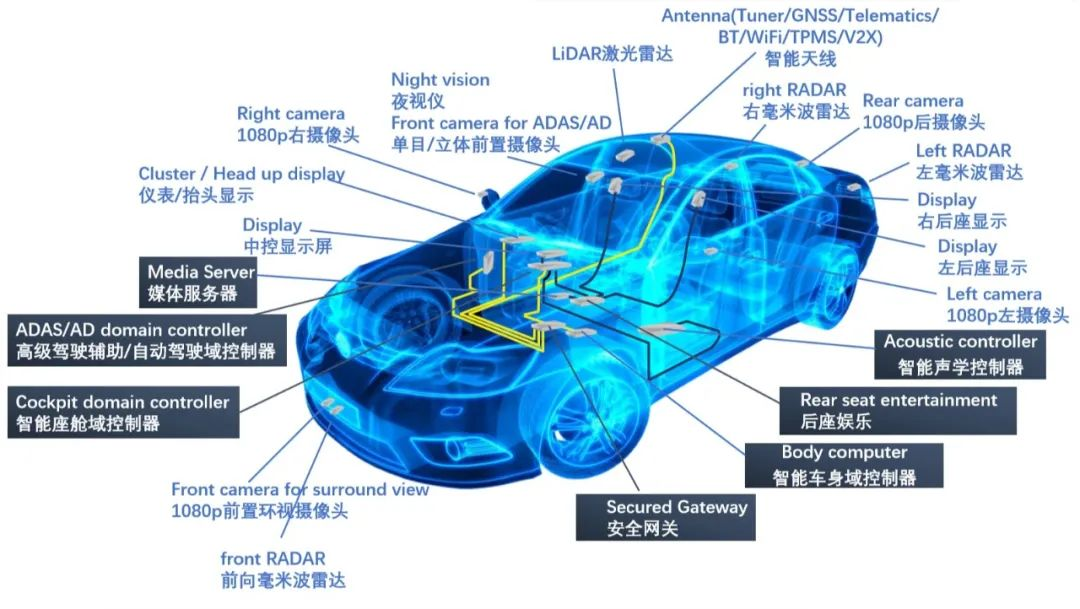
车载电子电器架构 - 网络拓扑
车载电子电器架构 - 网络拓扑 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师 (Wechat:gongkenan2013)。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 本就是小人物,输了就是输了,不要在意别人怎么看自己。江湖一碗茶,喝完再挣扎,出门靠…...

2024蓝桥杯每日一题(DFS)
备战2024年蓝桥杯 -- 每日一题 Python大学A组 试题一:奶牛选美 试题二:树的重心 试题三:大臣的差旅费 试题四:扫雷 试题一:奶牛选美 【题目描述】 听说最近两斑点的奶牛最受欢迎,…...

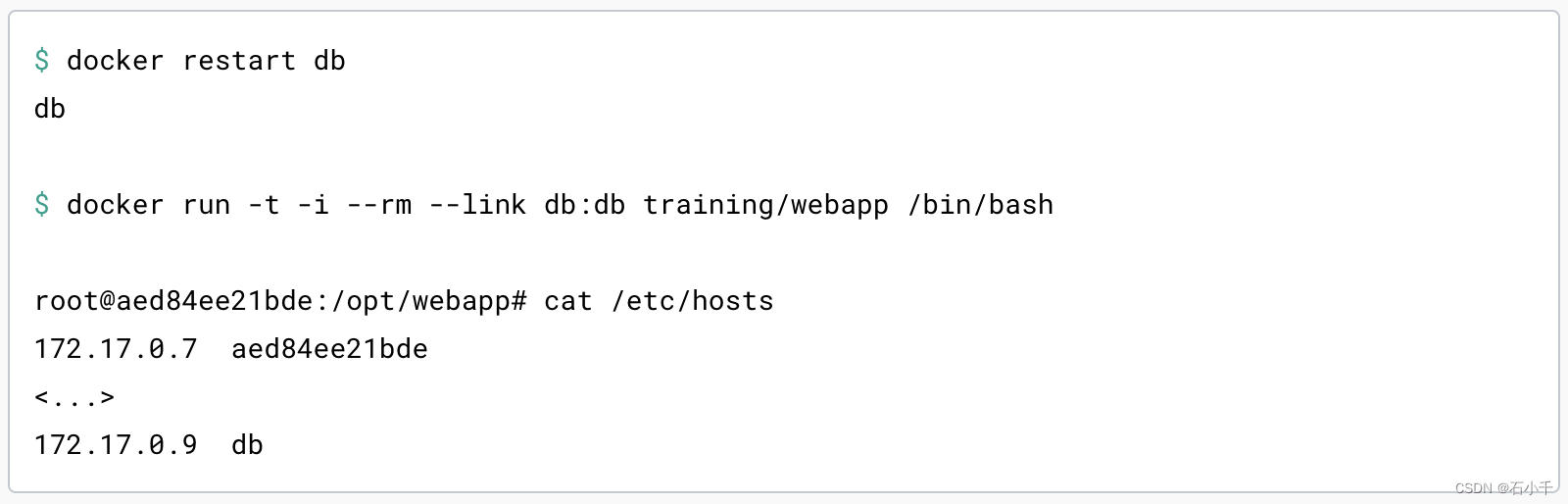
Docker 笔记(五)--链接
这篇笔记记录了Docker 的Link。 官方文档: Legacy container links - Communication across links 目录 参考Legacy container linksConnect using network port mappingConnect with the linking systemThe importance of naming Communication across linksEnviro…...

如何处理Android悬浮弹窗双击返回事件?
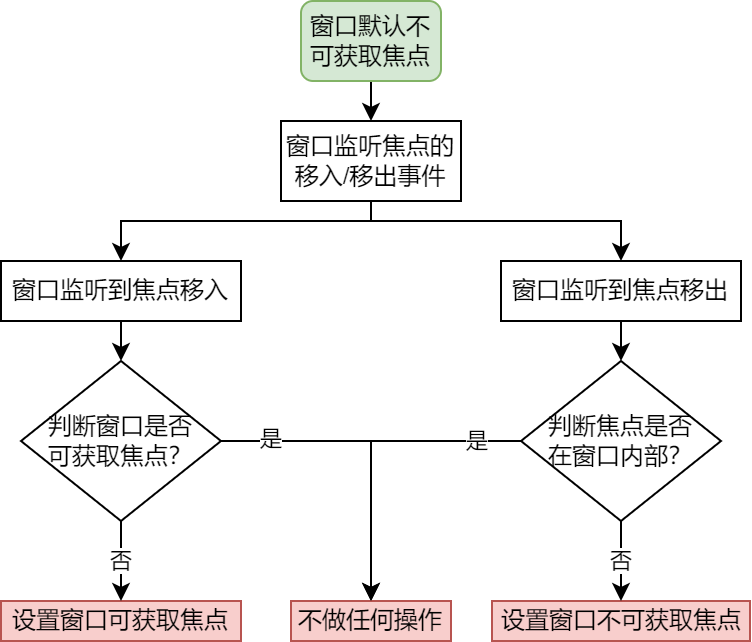
目录 1 前言 1.1 准备知识 1.2 问题概述 2 解决方案 3 代码部分 3.1 动态更新窗口焦点 3.2 窗口监听返回事件 3.3 判断焦点是否在窗口内部 3.4 窗口监听焦点移入/移出 4 注意事项 4.1 窗口范围 4.2 空隙处的返回事件处理 1 前言 1.1 准备知识 1)开发环…...

高可用篇_A Docker容器化技术_II Docker环境搭建和常见命令
原创作者:田超凡(程序员田宝宝) 版权所有,引用请注明原作者,严禁复制转载 Docker安装 Docker 要求 CentOS7 系统的内核版本在 3.10以上 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker 。 …...

Vue.js+SpringBoot开发食品生产管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 加工厂管理模块2.2 客户管理模块2.3 食品管理模块2.4 生产销售订单管理模块2.5 系统管理模块2.6 其他管理模块 三、系统展示四、核心代码4.1 查询食品4.2 查询加工厂4.3 新增生产订单4.4 新增销售订单4.5 查询客户 五、…...

Python面试笔记
Python面试笔记 PythonQ. Python中可变数据类型与不可变数据类型,浅拷贝与深拷贝详解Q. 解释什么是lambda函数?它有什么好处?Q. 什么是装饰器?Q. 什么是Python的垃圾回收机制?Q. Python内置函数dir的用法?Q…...

springboot 查看和修改内置 tomcat 版本
解析Spring Boot父级依赖 去到项目的根pom文件中,找到parent依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>${springboot.version}…...

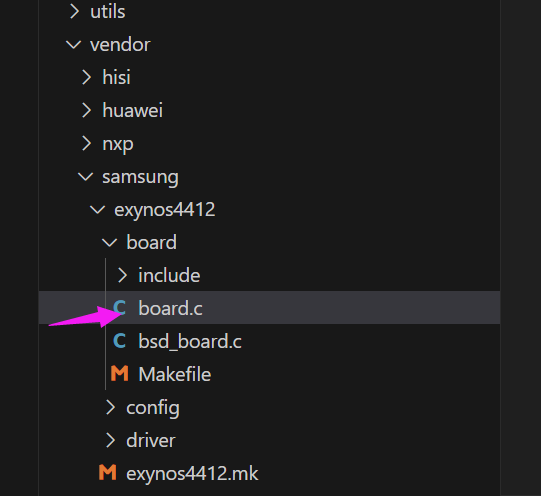
003——移植鸿蒙
目录 一、顶层Make分析 二、添加一个新的单板 2.1 Kconfig 2.2 Makefile 2.2.1 顶层Makefile 2.2.2 platform下的Makefile 2.2.3 platform下的bsp.mk文件 2.3 编译与调试 2.4 解决链接错误 三、内核启动流程的学习 3.1 韦东山老师总结的启动四步 3.2 启动文件分析…...

罗马数字转整数-力扣通过自己编译器编译
学会将力扣题目用自己自带的编译软件编译---纯自己想的本题解法 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即为两…...

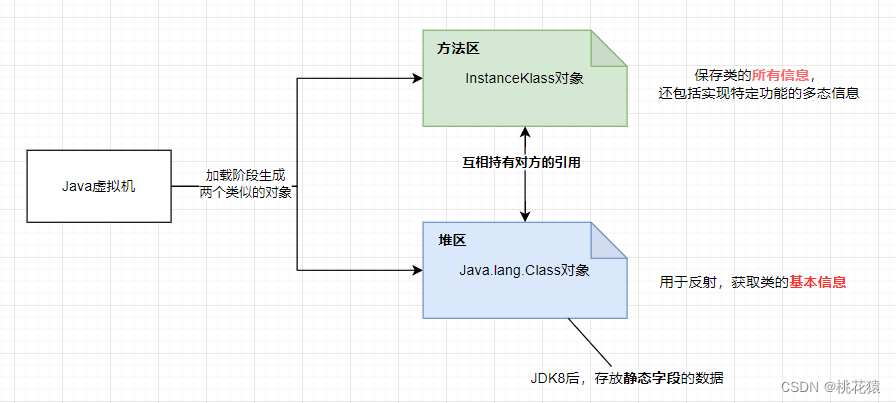
深入解析JVM加载机制
一、背景 Java代码被编译器变成生成Class字节码,但字节码仅是一个特殊的二进制文件,无法直接使用。因此,都需要放到JVM系统中执行,将Class字节码文件放入到JVM的过程,简称类加载。 二、整体流程 三、阶段逻辑分析 3…...

python redis中blpop和lpop的区别
python redis中lpop()方法是获取并删除左边第一个对象。 def lpop(self,name: str,count: Optional[int] None,) -> Union[Awaitable[Union[str, List, None]], Union[str, List, None]]:"""Removes and returns the first elements of the list name.By de…...

第四百一十回
文章目录 1. 概念介绍2. 方法与细节2.1 获取方法2.2 使用细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何获取当前系统语言"相关的内容,本章回中将介绍如何获取时间戳.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 我们在本章…...
)
程序员的README——编写可维护的代码(一)
用户行为不可预测,网络不可靠,事情总会出错。生产环境下的软件必须一直保持可用状态。 编写可维护的代码有助于你应对不可预见的情况,可维护的代码有内置的保护、诊断和控制。 切记通过安全和有弹性的编码实践进行防御式编程来保护你的系统&a…...

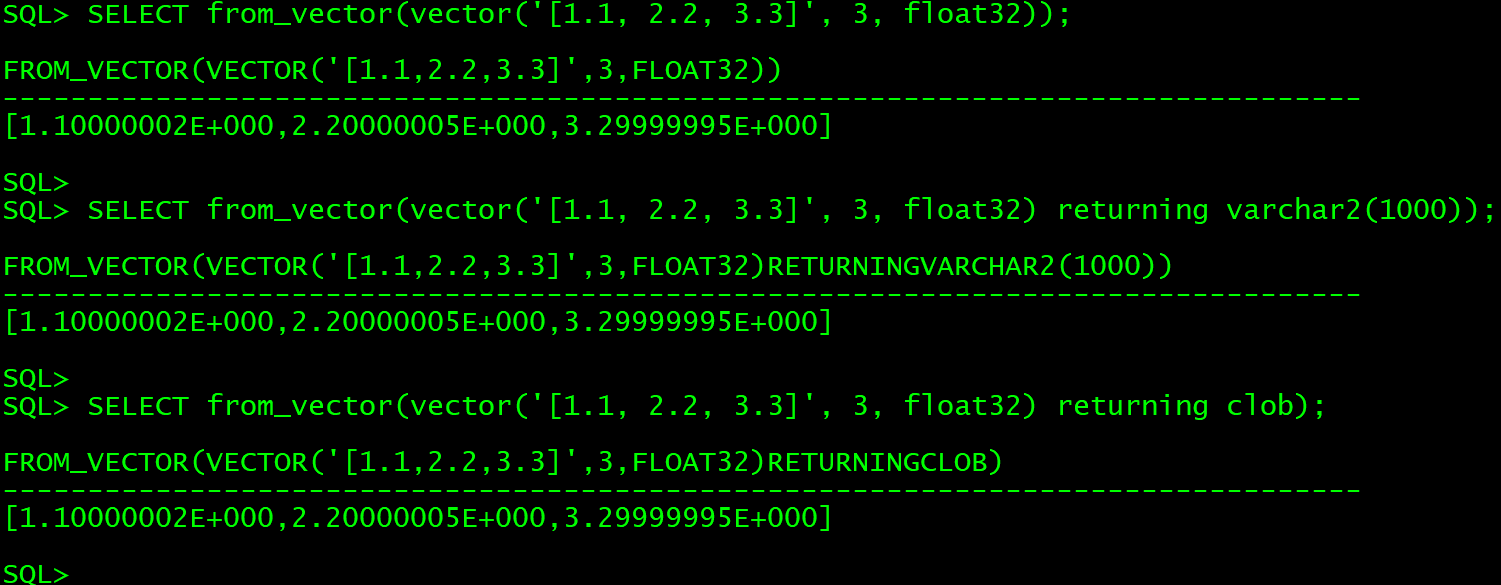
数据库管理-第160期 Oracle Vector DB AI-11(20240312)
数据库管理160期 2024-03-12 数据库管理-第160期 Oracle Vector DB & AI-11(20240312)1 向量的函数操作to_vector()将vector转换为标准值vector_norm()vector_dimension_count()vector_dimension_format() 2 将向量转换为字符串或CLOBvector_seriali…...
boost库笔记)
(C++进阶)boost库笔记
目录 1、boost::function 1.1 概述 1.2 boost包装器和C11包装器对比 1.2、代码示例 1、boost::function 1.1 概述 boost::function 是 Boost 库中提供的一个通用函数对象包装器,它可以存储指向任何可调用对象的指针,并且可以在任何时候通过 operat…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
