Kubernetes 项目整体布局 el-container
整体布局整体布局

你可能会去敲不同的项目,有很多种平台。那么其实都是可以复用的。唯一不同的就是main里面的内容是不同的,边框架子都是相同的。其实框架是不怎么变化的,变化的是main里面。
src/layout/Layout.vue
这里需要新增一个页面Layout.vue,
const routes = [{path: '/test',component: () =>import('@/views/test/Test.vue'),meta: {title: "测试页"}},{path: '/login',component: () =>import('@/views/login/Login.vue'),meta: {title: "测试页"}},{path: '/layout',//layout是公用的,所有的都使用这个整体布局component: () =>import('@/layout/Layout.vue'),meta: {title: "整体布局"}},
]布局容器 [el-container]

Container 布局容器 | Element Plus
el-container它是用来做整体布局的,用于布局的容器组件,方便快速搭建页面的基本结构 。

其实和el-form类似,一个组件其实是由很多的标签组成的。和原生的html类似,比如select里面有很多option。
<template><div><el-container><el-aside width="200px">Aside</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container></div>
</template>修改一下,整体的栏位置就变得非常清楚了。如果去掉第二个el-container,那么就全部变为了水平排列。(第二个container里面header main footer里面是垂直排列的,这些在container里面垂直排列,但是aside和这些又是水平排列)
<template><div><el-container style="height:100vh;width:100vw"><!--侧边栏,需要定义宽度--><el-aside class="aside" width="220px" style="background-color:coral">Aside</el-aside><el-container><!--垂直排列就需要在container里面,外层加一个container--><el-header style="background-color:green">Header</el-header><el-main style="background-color:royalblue">Main</el-main><el-footer style="background-color:yellow">Footer</el-footer></el-container></el-container></div>
</template>
element-plus已经帮我们提供了整体布局的架子,后面只需要在main里面改东西就行了。
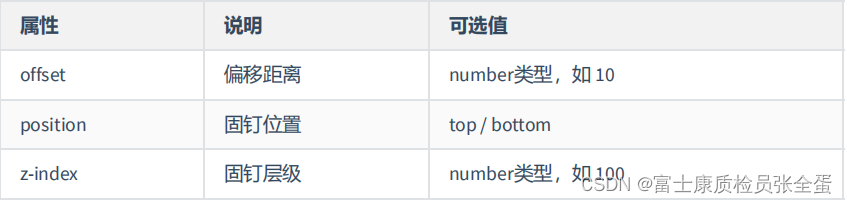
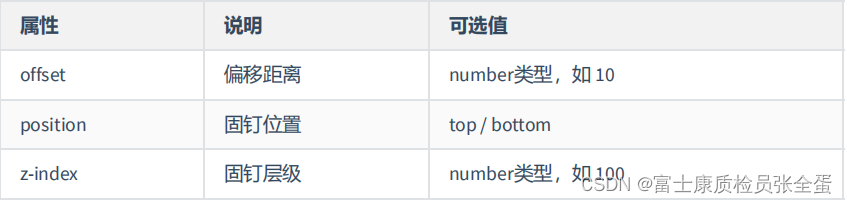
标题-固钉 [el-affix]
Affix 固钉 | Element Plus
它会固定在浏览器的某个位置,将页面元素固定在特定可视区域。

侧边栏是一个区域,封装了一个div 。

相关文章:

Kubernetes 项目整体布局 el-container
整体布局整体布局 你可能会去敲不同的项目,有很多种平台。那么其实都是可以复用的。唯一不同的就是main里面的内容是不同的,边框架子都是相同的。其实框架是不怎么变化的,变化的是main里面。 src/layout/Layout.vue 这里需要新增一个页面Lay…...

AI赋能写作:AI大模型高效写作一本通
❤️作者主页:小虚竹 ❤️作者简介:大家好,我是小虚竹。2022年度博客之星评选TOP 10🏆,Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作…...

unraid docker.img扩容
unraid 弹Docker image disk utilization of 99%,容器下载/更新失败 我的版本是6.11.5,docker.img满了导致容器不能更新,遇到同样问题的可以先用docker命令清除一下仓库(当然不一定能清理出来,我已经清理过只清理出来1G多点&…...

Python 实现1~100之间的偶数求和
result0 for i in range(101):if i%20:result result i print(result) 或者 result0 for i in range(2,101,2):result result i print(result)...

Leetcode 387. First Unique Character in a String
Problem Given a string s, find the first non-repeating character in it and return its index. If it does not exist, return -1. Algorithm Use two lists: one list is used to count the letters in “s”; the other list is the position where the letter first …...

c++ 自己实现一个迭代器
具体代码 /*自定义迭代器的实现 */ #include <iostream> using namespace std; class num {int val; //具体的数字int length; //数字的位数void calculate_length(){if(val/100){ //这个数字只有1位length1;return;}int x10; //这里就是不断重复除直…...

HarmonyOS NEXT应用开发—图片压缩方案
介绍 图片压缩在应用开发中是一个非常常见的需求,特别是在处理用户上传图片时,需要上传指定大小以内的图片。目前图片压缩支持jpeg、webp、png格式。本例中以jpeg图片为例介绍如何通过packing和scale实现图片压缩到目标大小以内。 效果图预览 使用说明…...

深入理解nginx的请求限速模块[下]
目录 3. 源码分析3.1 配置指令3.1.1 limit_req_zone指令3.1.2 limit_req指令3.1.3 limit_req_dry_run指令3.1.4 limit_req_log_level指令3.1.5 limit_req_status指令3.2 模块初始化3.3 请求处理3.3.1 ngx_http_limit_req_handler3.3.1 ngx_http_limit_req_lookup3.3.2 ngx_http…...

王者归位:Kafka控制器组件解析
欢迎来到我的博客,代码的世界里,每一行都是一个故事 王者归位:Kafka控制器组件解析 前言控制器组件简介控制器组件的定义和作用:为什么控制器是分布式系统的核心? 保存了什么数据控制器的指定和切换故障转移控制器故障…...

XmlHttpRequest responseType: ‘stream‘ 图片代理服务器
它是一个存在于原生 XMLHttpRequest 对象中的属性。在 Web API 中,XMLHttpRequest 对象用于发送 HTTP 或 HTTPS 请求到服务器,并接收响应。responseType 属性就是用来指定预期从服务器返回的响应数据的类型。 默认值 responseType的默认值为json&#x…...

手写 UE4中的 TArray
#pragma once #include<iostream> #include<stdexcept> #define CHECK_INDEX_RANGE(Index) if (Index > ElementCount) throw std::out_of_range("索引超出界限")template<typename ElementType> class TArray {typedef unsigned int uint; pri…...

Flink实时写Hudi报NumberFormatException异常
Flink实时写Hudi报NumberFormatException异常 问题描述 在Flink项目中,针对Hudi表 xxxx_table 的 bucket_write 操作由于 java.lang.NumberFormatException 异常而从运行状态切换到失败状态。异常信息显示在解析字符串"ddd7a1ec"为整数时出现了问题。报…...

Dataset与DataLoader、transform
文章目录 1、Dataset2、DataLoader2.1 参数详解2.1.1 num_works2.1.2 pin_memory2.1.3 collate_fn 3、图像增强4、重写transform 1、Dataset 在 PyTorch 中,如果要创建自定义的数据集(Dataset),通常会继承 torch.utils.data.Data…...

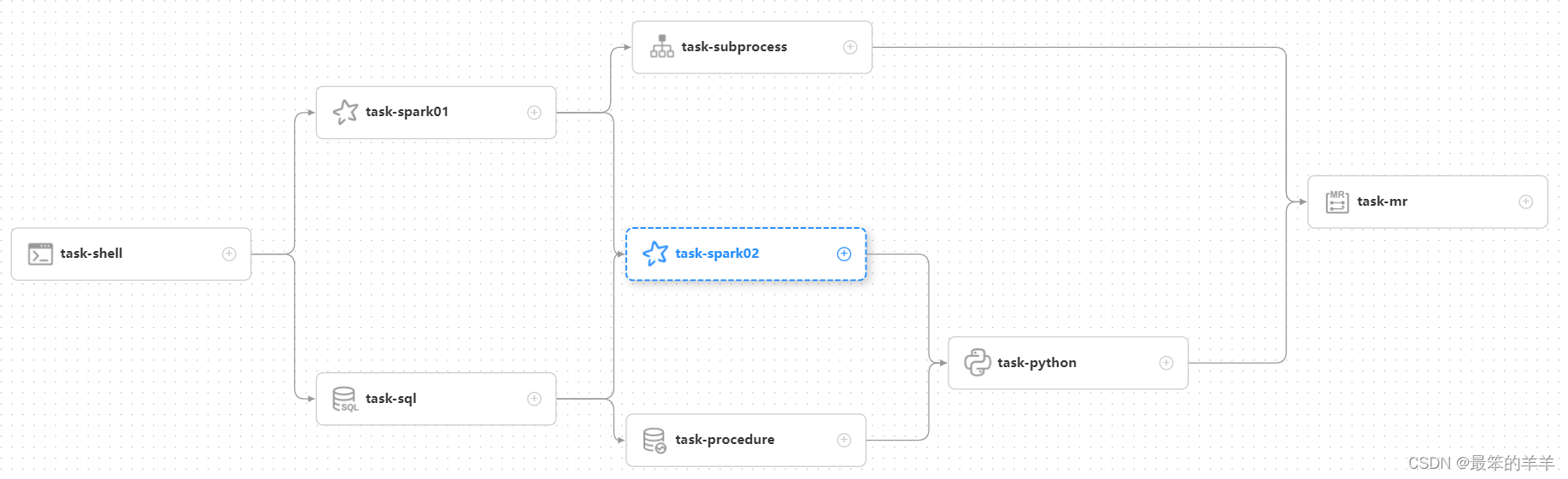
海豚调度系列之:认识海豚调度
海豚调度系列之:认识海豚调度 一、海豚调度二、特性三、建议配置四、名次解释 一、海豚调度 Apache DolphinScheduler 是一个分布式易扩展的可视化DAG工作流任务调度开源系统。适用于企业级场景,提供了一个可视化操作任务、工作流和全生命周期数据处理过…...

MateBook 14s 2023款 集显 触屏(HKFG-16)原厂Win11系统
HUAWEI华为MateBook14s笔记本电脑2023款原装Windows11,恢复出厂开箱状态系统下载 适用型号:HKFG-XX、HKFG-16、HKFG-32 链接:https://pan.baidu.com/s/1GBPLwucRiIup539Ms2ue0w?pwdfm41 提取码:fm41 原厂系统自带所有驱动、…...

zookeeper快速入门(合集)
zookeeper作为一个分布式协调框架,它的创建就是为了方便或者简化分布式应用的开发。除了服务注册与发现之外,它还能够提供更多的功能,但是对于入门来说,看这一篇就够了。后续会讲zookeeper的架构设计与原理,比如zookee…...

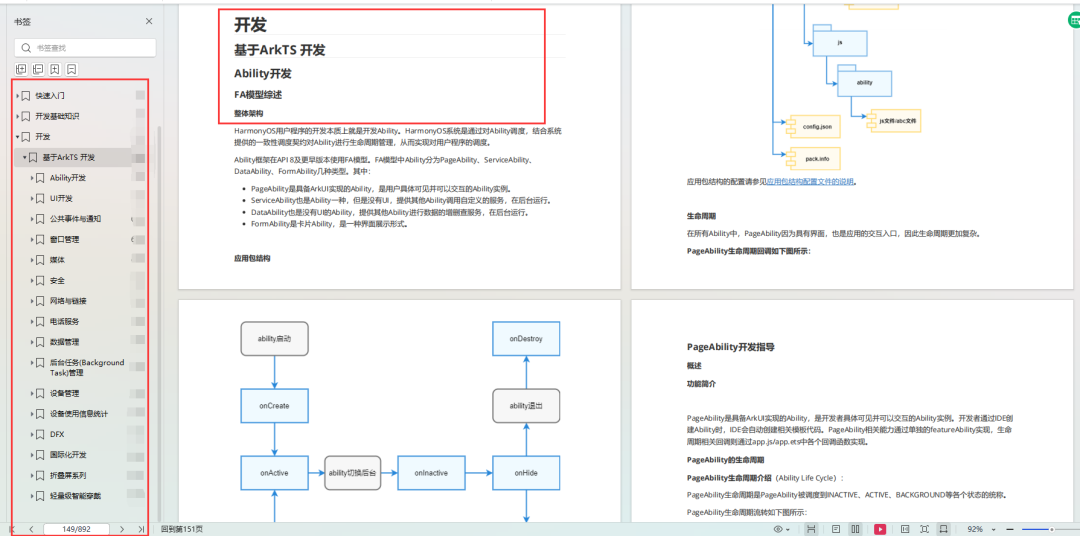
鸿蒙App开发学习 - TypeScript编程语言全面开发教程(上)
背景 根据鸿蒙官方的说明: ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前&#…...

Java语言: JVM
1.1 内存管理 1.1.1 JVM内存区域 编号 名字 功能 备注 1 堆 主要用于存放新创建的对象 (所有对象都在这里分配内存) jdk1.8之后永久代被替换成为了元空间(Metaspace) 2 方法区(加、常、静、即) 被虚拟机加载的类信息(版本、字段、方法、接口…...

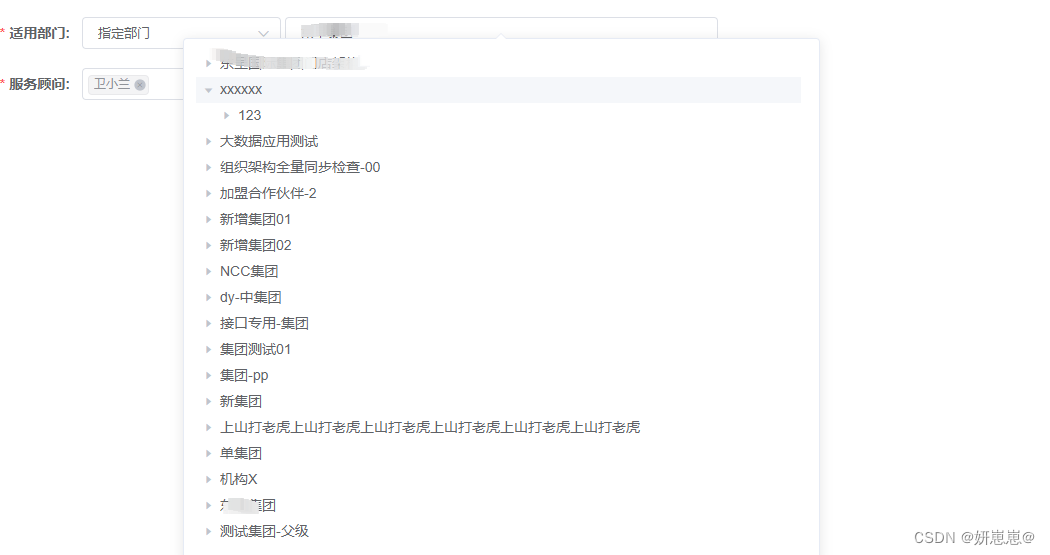
下拉树级带搜索功能
可以直接复制粘贴到自己的项目里,方法处把接口替换一下 <template><div><el-popoverplacement"bottom"width"200"trigger"click"><el-inputslot"reference"class"mrInput":placeholder"placehol…...

【数组、字符串】算法例题
每个题的【方法1】是自己的思路,【其他方法】是力扣上更优的解题思路 目录 一、数组、字符串 1. 合并两个有序数组 ① 2. 移除元素 ① 3. 删除有序数组中的重复项 ① 4. 删除有序数组中的重复项 II ② 5. 多数元素 ① 6. 轮转数组 ② 7. 买卖股票的最佳时机…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
