鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Web)下篇
onRequestSelected
onRequestSelected(callback: () => void)
当Web组件获得焦点时触发该回调。
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onRequestSelected(() => {console.log('onRequestSelected')})}}
}onScreenCaptureRequest10+
onScreenCaptureRequest(callback: (event?: { handler: ScreenCaptureHandler }) => void)
通知收到屏幕捕获请求。
参数:
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| handler | ScreenCaptureHandler | 通知Web组件用户操作行为。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onScreenCaptureRequest((event) => {if (event) {AlertDialog.show({title: 'title: ' + event.handler.getOrigin(),message: 'text',primaryButton: {value: 'deny',action: () => {event.handler.deny()}},secondaryButton: {value: 'onConfirm',action: () => {event.handler.grant({ captureMode: WebCaptureMode.HOME_SCREEN })}},cancel: () => {event.handler.deny()}})}})}}
}onOverScroll10+
onOverScroll(callback: (event: {xOffset: number, yOffset: number}) => void)
通知网页过滚动偏移量。
参数:
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| xOffset | number | 以网页最左端为基准,水平过滚动偏移量。 |
| yOffset | number | 以网页最上端为基准,竖直过滚动偏移量。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onOverScroll((event) => {console.info("x = " + event.xOffset)console.info("y = " + event.yOffset)})}}
}onControllerAttached10+
onControllerAttached(callback: () => void)
当Controller成功绑定到Web组件时触发该回调,并且该Controller必须为WebviewController, 因该回调调用时网页还未加载,无法在回调中使用有关操作网页的接口,例如zoomIn、zoomOut等,可以使用loadUrl、getWebId等操作网页不相关的接口。
示例:
在该回调中使用loadUrl加载网页
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: '', controller: this.controller }).onControllerAttached(() => {this.controller.loadUrl($rawfile("index.html"));})}}
}在该回调中使用getWebId
// xxx.ets
import web_webview from '@ohos.web.webview'
import { BusinessError } from '@ohos.base';@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: $rawfile("index.html"), controller: this.controller }).onControllerAttached(() => {try {let id = this.controller.getWebId();console.log("id: " + id);} catch (error) {let code = (error as BusinessError).code;let message = (error as BusinessError).message;console.error(`ErrorCode: ${code}, Message: ${message}`);}})}}
}加载的html文件。
<!-- index.html -->
<!DOCTYPE html>
<html><body><p>Hello World</p></body>
</html>onNavigationEntryCommitted11+
onNavigationEntryCommitted(callback: OnNavigationEntryCommittedCallback)
当网页跳转提交时触发该回调。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| callback | OnNavigationEntryCommittedCallback | 网页跳转提交时触发的回调。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onNavigationEntryCommitted((details) => {console.log("onNavigationEntryCommitted: [isMainFrame]= " + details.isMainFrame +", [isSameDocument]=" + details.isSameDocument +", [didReplaceEntry]=" + details.didReplaceEntry +", [navigationType]=" + details.navigationType +", [url]=" + details.url);})}}
}onSafeBrowsingCheckResult11+
onSafeBrowsingCheckResult(callback: OnSafeBrowsingCheckResultCallback)
收到网站安全风险检查结果时触发的回调。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| callback | OnSafeBrowsingCheckResultCallback | 收到网站安全风险检查结果时触发的回调。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'export enum ThreatType {UNKNOWN = -1,THREAT_ILLEGAL = 0,THREAT_FRAUD = 1,THREAT_RISK = 2,THREAT_WARNING = 3,
}export class OnSafeBrowsingCheckResultCallback {threatType: ThreatType = ThreatType.UNKNOWN;
}@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onSafeBrowsingCheckResult((callback) => {let jsonData = JSON.stringify(callback)let json:OnSafeBrowsingCheckResultCallback = JSON.parse(jsonData)console.log("onSafeBrowsingCheckResult: [threatType]= " + json.threatType);})}}
}onNativeEmbedLifecycleChange11+
onNativeEmbedLifecycleChange(callback: NativeEmbedDataInfo)
当Embed标签生命周期变化时触发该回调。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| event | NativeEmbedDataInfo | Embed标签生命周期变化时触发该回调。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {@State embedStatus: string = ''controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onNativeEmbedLifecycleChange((event) => {if (event.status == NativeEmbedStatus.CREATE) {this.embedStatus = 'Create'}if (event.status == NativeEmbedStatus.UPDATE) {this.embedStatus = 'Update'}if (event.status == NativeEmbedStatus.DESTROY) {this.embedStatus = 'Destroy'}console.log("status = " + this.embedStatus);console.log("surfaceId = " + event.surfaceId);console.log("embedId = " + event.embedId);if(event.info){console.log("id = " + event.info.id);console.log("type = " + event.info.type);console.log("src = " + event.info.src);console.log("width = " + event.info.width);console.log("height = " + event.info.height);console.log("url = " + event.info.url);}})}}
}onNativeEmbedGestureEvent11+
onNativeEmbedGestureEvent(callback: NativeEmbedTouchInfo)
当手指触摸到Embed标签时触发该回调。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| event | NativeEmbedTouchInfo | 手指触摸到Embed标签时触发该回调。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {@State eventType: string = ''controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onNativeEmbedGestureEvent((event) => {if (event && event.touchEvent){if (event.touchEvent.type == TouchType.Down) {this.eventType = 'Down'}if (event.touchEvent.type == TouchType.Up) {this.eventType = 'Up'}if (event.touchEvent.type == TouchType.Move) {this.eventType = 'Move'}if (event.touchEvent.type == TouchType.Cancel) {this.eventType = 'Cancel'}console.log("embedId = " + event.embedId);console.log("touchType = " + this.eventType);console.log("x = " + event.touchEvent.touches[0].x);console.log("y = " + event.touchEvent.touches[0].y);console.log("Component globalPos:(" + event.touchEvent.target.area.globalPosition.x + "," + event.touchEvent.target.area.globalPosition.y + ")");console.log("width = " + event.touchEvent.target.area.width);console.log("height = " + event.touchEvent.target.area.height);}})}}
}ConsoleMessage
Web组件获取控制台信息对象。示例代码参考onConsole事件。
getLineNumber
getLineNumber(): number
获取ConsoleMessage的行数。
返回值:
| 类型 | 说明 |
|---|---|
| number | 返回ConsoleMessage的行数。 |
getMessage
getMessage(): string
获取ConsoleMessage的日志信息。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回ConsoleMessage的日志信息。 |
getMessageLevel
getMessageLevel(): MessageLevel
获取ConsoleMessage的信息级别。
返回值:
| 类型 | 说明 |
|---|---|
| MessageLevel | 返回ConsoleMessage的信息级别。 |
getSourceId
getSourceId(): string
获取网页源文件路径和名字。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回网页源文件路径和名字。 |
JsResult
Web组件返回的弹窗确认或弹窗取消功能对象。示例代码参考onAlert事件。
handleCancel
handleCancel(): void
通知Web组件用户取消弹窗操作。
handleConfirm
handleConfirm(): void
通知Web组件用户确认弹窗操作。
handlePromptConfirm9+
handlePromptConfirm(result: string): void
通知Web组件用户确认弹窗操作及对话框内容。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| result | string | 是 | - | 用户输入的对话框内容。 |
FullScreenExitHandler9+
通知开发者Web组件退出全屏。示例代码参考onFullScreenEnter事件。
constructor9+
constructor()
exitFullScreen9+
exitFullScreen(): void
通知开发者Web组件退出全屏。
ControllerHandler9+
设置用户新建web组件的的WebviewController对象。示例代码参考onWindowNew事件。
setWebController9+
setWebController(controller: WebviewController): void
设置WebviewController对象,如果不需要打开新窗口请设置为null。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| controller | WebviewController | 是 | - | 新建web组件的WebviewController对象,如果不需要打开新窗口请设置为null。 |
WebResourceError
web组件资源管理错误信息对象。示例代码参考onErrorReceive事件。
getErrorCode
getErrorCode(): number
获取加载资源的错误码。
返回值:
| 类型 | 说明 |
|---|---|
| number | 返回加载资源的错误码。 |
getErrorInfo
getErrorInfo(): string
获取加载资源的错误信息。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回加载资源的错误信息。 |
WebResourceRequest
web组件获取资源请求对象。示例代码参考onErrorReceive事件。
getRequestHeader
getRequestHeader(): Array<Header>
获取资源请求头信息。
返回值:
| 类型 | 说明 |
|---|---|
| Array<Header> | 返回资源请求头信息。 |
getRequestUrl
getRequestUrl(): string
获取资源请求的URL信息。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回资源请求的URL信息。 |
isMainFrame
isMainFrame(): boolean
判断资源请求是否为主frame。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 返回资源请求是否为主frame。 |
isRedirect
isRedirect(): boolean
判断资源请求是否被服务端重定向。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 返回资源请求是否被服务端重定向。 |
isRequestGesture
isRequestGesture(): boolean
获取资源请求是否与手势(如点击)相关联。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 返回资源请求是否与手势(如点击)相关联。 |
getRequestMethod9+
getRequestMethod(): string
获取请求方法。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回请求方法。 |
Header
Web组件返回的请求/响应头对象。
| 名称 | 类型 | 描述 |
|---|---|---|
| headerKey | string | 请求/响应头的key。 |
| headerValue | string | 请求/响应头的value。 |
WebResourceResponse
web组件资源响应对象。示例代码参考onHttpErrorReceive事件。
getReasonMessage
getReasonMessage(): string
获取资源响应的状态码描述。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回资源响应的状态码描述。 |
getResponseCode
getResponseCode(): number
获取资源响应的状态码。
返回值:
| 类型 | 说明 |
|---|---|
| number | 返回资源响应的状态码。 |
getResponseData
getResponseData(): string
获取资源响应数据。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回资源响应数据。 |
getResponseEncoding
getResponseEncoding(): string
获取资源响应的编码。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回资源响应的编码。 |
getResponseHeader
getResponseHeader() : Array<Header>
获取资源响应头。
返回值:
| 类型 | 说明 |
|---|---|
| Array<Header> | 返回资源响应头。 |
getResponseMimeType
getResponseMimeType(): string
获取资源响应的媒体(MIME)类型。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回资源响应的媒体(MIME)类型。 |
setResponseData9+
setResponseData(data: string | number | Resource)
设置资源响应数据。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| data | string | number | Resource10+ | 是 | - | 要设置的资源响应数据。string表示HTML格式的字符串。number表示文件句柄, 此句柄由系统的Web组件负责关闭。 Resource表示应用rawfile目录下文件资源。 |
setResponseEncoding9+
setResponseEncoding(encoding: string)
设置资源响应的编码。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| encoding | string | 是 | - | 要设置的资源响应的编码。 |
setResponseMimeType9+
setResponseMimeType(mimeType: string)
设置资源响应的媒体(MIME)类型。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| mimeType | string | 是 | - | 要设置的资源响应的媒体(MIME)类型。 |
setReasonMessage9+
setReasonMessage(reason: string)
设置资源响应的状态码描述。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| reason | string | 是 | - | 要设置的资源响应的状态码描述。 |
setResponseHeader9+
setResponseHeader(header: Array<Header>)
设置资源响应头。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| header | Array<Header> | 是 | - | 要设置的资源响应头。 |
setResponseCode9+
setResponseCode(code: number)
设置资源响应的状态码。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| code | number | 是 | - | 要设置的资源响应的状态码。 |
setResponseIsReady9+
setResponseIsReady(IsReady: boolean)
设置资源响应数据是否已经就绪。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| IsReady | boolean | 是 | true | 资源响应数据是否已经就绪。 |
FileSelectorResult9+
通知Web组件的文件选择结果。示例代码参考onShowFileSelector事件。
handleFileList9+
handleFileList(fileList: Array<string>): void
通知Web组件进行文件选择操作。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| fileList | Array<string> | 是 | - | 需要进行操作的文件列表。 |
FileSelectorParam9+
web组件获取文件对象。示例代码参考onShowFileSelector事件。
getTitle9+
getTitle(): string
获取文件选择器标题。
返回值:
| 类型 | 说明 |
|---|---|
| string | 返回文件选择器标题。 |
getMode9+
getMode(): FileSelectorMode
获取文件选择器的模式。
返回值:
| 类型 | 说明 |
|---|---|
| FileSelectorMode | 返回文件选择器的模式。 |
getAcceptType9+
getAcceptType(): Array<string>
获取文件过滤类型。
返回值:
| 类型 | 说明 |
|---|---|
| Array<string> | 返回文件过滤类型。 |
isCapture9+
isCapture(): boolean
获取是否调用多媒体能力。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 返回是否调用多媒体能力。 |
HttpAuthHandler9+
Web组件返回的http auth认证请求确认或取消和使用缓存密码认证功能对象。示例代码参考onHttpAuthRequest事件。
cancel9+
cancel(): void
通知Web组件用户取消HTTP认证操作。
confirm9+
confirm(userName: string, password: string): boolean
使用用户名和密码进行HTTP认证操作。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| userName | string | 是 | - | HTTP认证用户名。 |
| password | string | 是 | - | HTTP认证密码。 |
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 认证成功返回true,失败返回false。 |
isHttpAuthInfoSaved9+
isHttpAuthInfoSaved(): boolean
通知Web组件用户使用服务器缓存的帐号密码认证。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 存在密码认证成功返回true,其他返回false。 |
SslErrorHandler9+
Web组件返回的SSL错误通知事件用户处理功能对象。示例代码参考onSslErrorEventReceive事件。
handleCancel9+
handleCancel(): void
通知Web组件取消此请求。
handleConfirm9+
handleConfirm(): void
通知Web组件继续使用SSL证书。
ClientAuthenticationHandler9+
Web组件返回的SSL客户端证书请求事件用户处理功能对象。示例代码参考onClientAuthenticationRequest事件。
confirm9+
confirm(priKeyFile : string, certChainFile : string): void
通知Web组件使用指定的私钥和客户端证书链。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| priKeyFile | string | 是 | 存放私钥的文件,包含路径和文件名。 |
| certChainFile | string | 是 | 存放证书链的文件,包含路径和文件名。 |
confirm10+
confirm(authUri : string): void
需要权限: ohos.permission.ACCESS_CERT_MANAGER
通知Web组件使用指定的凭据(从证书管理模块获得)。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| authUri | string | 是 | 凭据的关键值。 |
cancel9+
cancel(): void
通知Web组件取消相同host和port服务器发送的客户端证书请求事件。同时,相同host和port服务器的请求,不重复上报该事件。
ignore9+
ignore(): void
通知Web组件忽略本次请求。
PermissionRequest9+
Web组件返回授权或拒绝权限功能的对象。示例代码参考onPermissionRequest事件。
deny9+
deny(): void
拒绝网页所请求的权限。
getOrigin9+
getOrigin(): string
获取网页来源。
返回值:
| 类型 | 说明 |
|---|---|
| string | 当前请求权限网页的来源。 |
getAccessibleResource9+
getAccessibleResource(): Array<string>
获取网页所请求的权限资源列表,资源列表类型参考ProtectedResourceType。
返回值:
| 类型 | 说明 |
|---|---|
| Array<string> | 网页所请求的权限资源列表。 |
grant9+
grant(resources: Array<string>): void
对网页访问的给定权限进行授权。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| resources | Array<string> | 是 | - | 授予网页请求的权限的资源列表。 |
ScreenCaptureHandler10+
Web组件返回授权或拒绝屏幕捕获功能的对象。示例代码参考onScreenCaptureRequest事件。
deny10+
deny(): void
拒绝网页所请求的屏幕捕获操作。
getOrigin10+
getOrigin(): string
获取网页来源。
返回值:
| 类型 | 说明 |
|---|---|
| string | 当前请求权限网页的来源。 |
grant10+
grant(config: ScreenCaptureConfig): void
需要权限: ohos.permission.MICROPHONE,ohos.permission.CAPTURE_SCREEN
对网页访问的屏幕捕获操作进行授权。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| config | ScreenCaptureConfig | 是 | - | 屏幕捕获配置。 |
ContextMenuSourceType9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| None | 0 | 其他事件来源。 |
| Mouse | 1 | 鼠标事件。 |
| LongPress | 2 | 长按事件。 |
ContextMenuMediaType9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| None | 0 | 非特殊媒体或其他媒体类型。 |
| Image | 1 | 图片。 |
ContextMenuInputFieldType9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| None | 0 | 非输入框。 |
| PlainText | 1 | 纯文本类型,包括text、search、email等。 |
| Password | 2 | 密码类型。 |
| Number | 3 | 数字类型。 |
| Telephone | 4 | 电话号码类型。 |
| Other | 5 | 其他类型。 |
ContextMenuEditStateFlags9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| NONE | 0 | 不可编辑。 |
| CAN_CUT | 1 | 支持剪切。 |
| CAN_COPY | 2 | 支持拷贝。 |
| CAN_PASTE | 4 | 支持粘贴。 |
| CAN_SELECT_ALL | 8 | 支持全选。 |
WebContextMenuParam9+
实现长按页面元素或鼠标右键弹出来的菜单信息。示例代码参考onContextMenuShow事件。
x9+
x(): number
弹出菜单的x坐标。
返回值:
| 类型 | 说明 |
|---|---|
| number | 显示正常返回非负整数,否则返回-1。 |
y9+
y(): number
弹出菜单的y坐标。
返回值:
| 类型 | 说明 |
|---|---|
| number | 显示正常返回非负整数,否则返回-1。 |
getLinkUrl9+
getLinkUrl(): string
获取链接地址。
返回值:
| 类型 | 说明 |
|---|---|
| string | 如果长按位置是链接,返回经过安全检查的url链接。 |
getUnfilteredLinkUrl9+
getUnfilteredLinkUrl(): string
获取链接地址。
返回值:
| 类型 | 说明 |
|---|---|
| string | 如果长按位置是链接,返回原始的url链接。 |
getSourceUrl9+
getSourceUrl(): string
获取sourceUrl链接。
返回值:
| 类型 | 说明 |
|---|---|
| string | 如果选中的元素有src属性,返回src的url。 |
existsImageContents9+
existsImageContents(): boolean
是否存在图像内容。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 长按位置中有图片返回true,否则返回false。 |
getMediaType9+
getMediaType(): ContextMenuMediaType
获取网页元素媒体类型。
返回值:
| 类型 | 说明 |
|---|---|
| ContextMenuMediaType | 网页元素媒体类型。 |
getSelectionText9+
getSelectionText(): string
获取选中文本。
返回值:
| 类型 | 说明 |
|---|---|
| string | 菜单上下文选中文本内容,不存在则返回空。 |
getSourceType9+
getSourceType(): ContextMenuSourceType
获取菜单事件来源。
返回值:
| 类型 | 说明 |
|---|---|
| ContextMenuSourceType | 菜单事件来源。 |
getInputFieldType9+
getInputFieldType(): ContextMenuInputFieldType
获取网页元素输入框类型。
返回值:
| 类型 | 说明 |
|---|---|
| ContextMenuInputFieldType | 输入框类型。 |
isEditable9+
isEditable(): boolean
获取网页元素是否可编辑标识。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 网页元素可编辑返回true,不可编辑返回false。 |
getEditStateFlags9+
getEditStateFlags(): number
获取网页元素可编辑标识。
返回值:
| 类型 | 说明 |
|---|---|
| number | 网页元素可编辑标识,参照ContextMenuEditStateFlags。 |
WebContextMenuResult9+
实现长按页面元素或鼠标右键弹出来的菜单所执行的响应事件。示例代码参考onContextMenuShow事件。
closeContextMenu9+
closeContextMenu(): void
不执行WebContextMenuResult其他接口操作时,需要调用此接口关闭菜单。
copyImage9+
copyImage(): void
WebContextMenuParam有图片内容则复制图片。
copy9+
copy(): void
执行与此上下文菜单相关的拷贝操作。
paste9+
paste(): void
执行与此上下文菜单相关的粘贴操作。
cut9+
cut(): void
执行与此上下文菜单相关的剪切操作。
selectAll9+
selectAll(): void
执行与此上下文菜单相关的全选操作。
JsGeolocation
Web组件返回授权或拒绝权限功能的对象。示例代码参考onGeolocationShow事件。
invoke
invoke(origin: string, allow: boolean, retain: boolean): void
设置网页地理位置权限状态。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| origin | string | 是 | - | 指定源的字符串索引。 |
| allow | boolean | 是 | - | 设置的地理位置权限状态。 |
| retain | boolean | 是 | - | 是否允许将地理位置权限状态保存到系统中。可通过GeolocationPermissions9+接口管理保存到系统的地理位置权限。 |
MessageLevel枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| Debug | 0 | 调试级别。 |
| Error | 1 | 错误级别。 |
| Info | 2 | 消息级别。 |
| Log | 3 | 日志级别。 |
| Warn | 4 | 警告级别。 |
RenderExitReason9+枚举说明
onRenderExited接口返回的渲染进程退出的具体原因。
| 名称 | 值 | 描述 |
|---|---|---|
| ProcessAbnormalTermination | 0 | 渲染进程异常退出。 |
| ProcessWasKilled | 1 | 收到SIGKILL,或被手动终止。 |
| ProcessCrashed | 2 | 渲染进程崩溃退出,如段错误。 |
| ProcessOom | 3 | 程序内存不足。 |
| ProcessExitUnknown | 4 | 其他原因。 |
MixedMode枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| All | 0 | 允许加载HTTP和HTTPS混合内容。所有不安全的内容都可以被加载。 |
| Compatible | 1 | 混合内容兼容性模式,部分不安全的内容可能被加载。 |
| None | 2 | 不允许加载HTTP和HTTPS混合内容。 |
CacheMode9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| Default | 0 | 使用未过期的cache加载资源,如果cache中无该资源则从网络中获取。 |
| None | 1 | 加载资源使用cache,如果cache中无该资源则从网络中获取。 |
| Online | 2 | 加载资源不使用cache,全部从网络中获取。 |
| Only | 3 | 只从cache中加载资源。 |
FileSelectorMode9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| FileOpenMode | 0 | 打开上传单个文件。 |
| FileOpenMultipleMode | 1 | 打开上传多个文件。 |
| FileOpenFolderMode | 2 | 打开上传文件夹模式。 |
| FileSaveMode | 3 | 文件保存模式。 |
HitTestType枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| EditText | 0 | 可编辑的区域。 |
| 1 | 电子邮件地址。 | |
| HttpAnchor | 2 | 超链接,其src为http。 |
| HttpAnchorImg | 3 | 带有超链接的图片,其中超链接的src为http。 |
| Img | 4 | HTML::img标签。 |
| Map | 5 | 地理地址。 |
| Phone | 6 | 电话号码。 |
| Unknown | 7 | 未知内容。 |
OverScrollMode11+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| NEVER | 0 | Web过滚动模式关闭。 |
| ALWAYS | 1 | Web过滚动模式开启。 |
OnContextMenuHideCallback11+
上下文菜单自定义隐藏的回调。
SslError9+枚举说明
onSslErrorEventReceive接口返回的SSL错误的具体原因。
| 名称 | 值 | 描述 |
|---|---|---|
| Invalid | 0 | 一般错误。 |
| HostMismatch | 1 | 主机名不匹配。 |
| DateInvalid | 2 | 证书日期无效。 |
| Untrusted | 3 | 证书颁发机构不受信任。 |
ProtectedResourceType9+枚举说明
| 名称 | 值 | 描述 | 备注 |
|---|---|---|---|
| MidiSysex | TYPE_MIDI_SYSEX | MIDI SYSEX资源。 | 目前仅支持权限事件上报,MIDI设备的使用还未支持。 |
| VIDEO_CAPTURE10+ | TYPE_VIDEO_CAPTURE | 视频捕获资源,例如相机。 | |
| AUDIO_CAPTURE10+ | TYPE_AUDIO_CAPTURE | 音频捕获资源,例如麦克风。 |
WebDarkMode9+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| Off | 0 | Web深色模式关闭。 |
| On | 1 | Web深色模式开启。 |
| Auto | 2 | Web深色模式跟随系统。 |
WebCaptureMode10+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| HOME_SCREEN | 0 | 主屏捕获模式。 |
WebMediaOptions10+
Web媒体策略的配置。
| 名称 | 类型 | 可读 | 可写 | 必填 | 说明 |
|---|---|---|---|---|---|
| resumeInterval | number | 是 | 是 | 否 | 被暂停的Web音频能够自动续播的有效期,单位:秒。最长有效期为60秒,由于近似值原因,该有效期可能存在一秒内的误差。 |
| audioExclusive | boolean | 是 | 是 | 否 | 应用内多个Web实例的音频是否独占。 |
ScreenCaptureConfig10+
Web屏幕捕获的配置。
| 名称 | 类型 | 可读 | 可写 | 必填 | 说明 |
|---|---|---|---|---|---|
| captureMode | WebCaptureMode | 是 | 是 | 是 | Web屏幕捕获模式。 |
WebLayoutMode11+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| NONE | 0 | Web布局跟随系统。 |
| FIT_CONTENT | 1 | Web基于页面大小的自适应网页布局。 |
NestedScrollOptions11+对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| scrollForward | NestedScrollMode | 可滚动组件往末尾端滚动时的嵌套滚动选项。 |
| scrollBackward | NestedScrollMode | 可滚动组件往起始端滚动时的嵌套滚动选项。 |
NestedScrollMode11+枚举说明
| 名称 | 值 | 描述 |
|---|---|---|
| SELF_ONLY | 0 | 只自身滚动,不与父组件联动。 |
| SELF_FIRST | 1 | 自身先滚动,自身滚动到边缘以后父组件滚动。父组件滚动到边缘以后,如果父组件有边缘效果,则父组件触发边缘效果,否则子组件触发边缘效果。 |
| PARENT_FIRST | 2 | 父组件先滚动,父组件滚动到边缘以后自身滚动。自身滚动到边缘后,如果有边缘效果,会触发自身的边缘效果,否则触发父组件的边缘效果。 |
| PARALLEL | 3 | 自身和父组件同时滚动,自身和父组件都到达边缘以后,如果自身有边缘效果,则自身触发边缘效果,否则父组件触发边缘效果。 |
DataResubmissionHandler9+
通过DataResubmissionHandler可以重新提交表单数据或取消提交表单数据。
resend9+
resend(): void
重新发送表单数据。
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src:'www.example.com', controller: this.controller }).onDataResubmitted((event) => {console.log('onDataResubmitted')event.handler.resend();})}}
}cancel9+
cancel(): void
取消重新发送表单数据。
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src:'www.example.com', controller: this.controller }).onDataResubmitted((event) => {console.log('onDataResubmitted')event.handler.cancel();})}}
}WebController
通过WebController可以控制Web组件各种行为。一个WebController对象只能控制一个Web组件,且必须在Web组件和WebController绑定后,才能调用WebController上的方法。
从API version 9开始不再维护,建议使用WebviewController9+代替。
创建对象
let webController: WebController = new WebController()
getCookieManager(deprecated)
getCookieManager(): WebCookie
获取web组件cookie管理对象。
从API version 9开始不再维护,建议使用getCookie代替。
返回值:
| 类型 | 说明 |
|---|---|
| WebCookie | web组件cookie管理对象,参考WebCookie定义。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('getCookieManager').onClick(() => {let cookieManager = this.controller.getCookieManager()})Web({ src: 'www.example.com', controller: this.controller })}}
}requestFocus(deprecated)
requestFocus()
使当前web页面获取焦点。
从API version 9开始不再维护,建议使用requestFocus9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('requestFocus').onClick(() => {this.controller.requestFocus()})Web({ src: 'www.example.com', controller: this.controller })}}
}accessBackward(deprecated)
accessBackward(): boolean
当前页面是否可后退,即当前页面是否有返回历史记录。
从API version 9开始不再维护,建议使用accessBackward9+代替。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 可以后退返回true,否则返回false。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('accessBackward').onClick(() => {let result = this.controller.accessBackward()console.log('result:' + result)})Web({ src: 'www.example.com', controller: this.controller })}}
}accessForward(deprecated)
accessForward(): boolean
当前页面是否可前进,即当前页面是否有前进历史记录。
从API version 9开始不再维护,建议使用accessForward9+代替。
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 可以前进返回true,否则返回false。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('accessForward').onClick(() => {let result = this.controller.accessForward()console.log('result:' + result)})Web({ src: 'www.example.com', controller: this.controller })}}
}accessStep(deprecated)
accessStep(step: number): boolean
当前页面是否可前进或者后退给定的step步。
从API version 9开始不再维护,建议使用accessStep9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| step | number | 是 | - | 要跳转的步数,正数代表前进,负数代表后退。 |
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 页面是否前进或后退 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()@State steps: number = 2build() {Column() {Button('accessStep').onClick(() => {let result = this.controller.accessStep(this.steps)console.log('result:' + result)})Web({ src: 'www.example.com', controller: this.controller })}}
}backward(deprecated)
backward(): void
按照历史栈,后退一个页面。一般结合accessBackward一起使用。
从API version 9开始不再维护,建议使用backward9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('backward').onClick(() => {this.controller.backward()})Web({ src: 'www.example.com', controller: this.controller })}}
}forward(deprecated)
forward(): void
按照历史栈,前进一个页面。一般结合accessForward一起使用。
从API version 9开始不再维护,建议使用forward9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('forward').onClick(() => {this.controller.forward()})Web({ src: 'www.example.com', controller: this.controller })}}
}deleteJavaScriptRegister(deprecated)
deleteJavaScriptRegister(name: string)
删除通过registerJavaScriptProxy注册到window上的指定name的应用侧JavaScript对象。删除后立即生效,无须调用refresh接口。
从API version 9开始不再维护,建议使用deleteJavaScriptRegister9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| name | string | 是 | - | 注册对象的名称,可在网页侧JavaScript中通过此名称调用应用侧JavaScript对象。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()@State name: string = 'Object'build() {Column() {Button('deleteJavaScriptRegister').onClick(() => {this.controller.deleteJavaScriptRegister(this.name)})Web({ src: 'www.example.com', controller: this.controller })}}
}getHitTest(deprecated)
getHitTest(): HitTestType
获取当前被点击区域的元素类型。
从API version 9开始不再维护,建议使用getHitTest9+代替。
返回值:
| 类型 | 说明 |
|---|---|
| HitTestType | 被点击区域的元素类型。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('getHitTest').onClick(() => {let hitType = this.controller.getHitTest()console.log("hitType: " + hitType)})Web({ src: 'www.example.com', controller: this.controller })}}
}loadData(deprecated)
loadData(options: { data: string, mimeType: string, encoding: string, baseUrl?: string, historyUrl?: string })
baseUrl为空时,通过”data“协议加载指定的一段字符串。
当baseUrl为”data“协议时,编码后的data字符串将被Web组件作为”data"协议加载。
当baseUrl为“http/https"协议时,编码后的data字符串将被Web组件以类似loadUrl的方式以非编码字符串处理。
从API version 9开始不再维护,建议使用loadData9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| data | string | 是 | - | 按照”Base64“或者”URL"编码后的一段字符串。 |
| mimeType | string | 是 | - | 媒体类型(MIME)。 |
| encoding | string | 是 | - | 编码类型,具体为“Base64"或者”URL编码。 |
| baseUrl | string | 否 | - | 指定的一个URL路径(“http”/“https”/"data"协议),并由Web组件赋值给window.origin。 |
| historyUrl | string | 否 | - | 历史记录URL。非空时,可被历史记录管理,实现前后后退功能。当baseUrl为空时,此属性无效。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('loadData').onClick(() => {this.controller.loadData({data: "<html><body bgcolor=\"white\">Source:<pre>source</pre></body></html>",mimeType: "text/html",encoding: "UTF-8"})})Web({ src: 'www.example.com', controller: this.controller })}}
}loadUrl(deprecated)
loadUrl(options: { url: string | Resource, headers?: Array<Header> })
使用指定的http头加载指定的URL。
通过loadUrl注入的对象只在当前document有效,即通过loadUrl导航到新的页面会无效。
而通过registerJavaScriptProxy注入的对象,在loadUrl导航到新的页面也会有效。
从API version 9开始不再维护,建议使用loadUrl9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| url | string | Resource | 是 | - | 需要加载的 URL。 |
| headers | Array<Header> | 否 | [] | URL的附加HTTP请求头。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('loadUrl').onClick(() => {this.controller.loadUrl({ url: 'www.example.com' })})Web({ src: 'www.example.com', controller: this.controller })}}
}onActive(deprecated)
onActive(): void
调用此接口通知Web组件进入前台激活状态。
从API version 9开始不再维护,建议使用onActive9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('onActive').onClick(() => {this.controller.onActive()})Web({ src: 'www.example.com', controller: this.controller })}}
}onInactive(deprecated)
onInactive(): void
调用此接口通知Web组件进入未激活状态。
从API version 9开始不再维护,建议使用onInactive9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('onInactive').onClick(() => {this.controller.onInactive()})Web({ src: 'www.example.com', controller: this.controller })}}
}zoom(deprecated)
zoom(factor: number): void
调整当前网页的缩放比例。
从API version 9开始不再维护,建议使用zoom9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| factor | number | 是 | 基于当前网页所需调整的相对缩放比例,正值为放大,负值为缩小。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()@State factor: number = 1build() {Column() {Button('zoom').onClick(() => {this.controller.zoom(this.factor)})Web({ src: 'www.example.com', controller: this.controller })}}
}refresh(deprecated)
refresh()
调用此接口通知Web组件刷新网页。
从API version 9开始不再维护,建议使用refresh9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('refresh').onClick(() => {this.controller.refresh()})Web({ src: 'www.example.com', controller: this.controller })}}
}registerJavaScriptProxy(deprecated)
registerJavaScriptProxy(options: { object: object, name: string, methodList: Array<string> })
注入JavaScript对象到window对象中,并在window对象中调用该对象的方法。注册后,须调用refresh接口生效。
从API version 9开始不再维护,建议使用registerJavaScriptProxy9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| object | object | 是 | - | 参与注册的应用侧JavaScript对象。只能声明方法,不能声明属性 。其中方法的参数和返回类型只能为string,number,boolean |
| name | string | 是 | - | 注册对象的名称,与window中调用的对象名一致。注册后window对象可以通过此名字访问应用侧JavaScript对象。 |
| methodList | Array<string> | 是 | - | 参与注册的应用侧JavaScript对象的方法。 |
示例:
// xxx.ets
class TestObj {constructor() {}test(): string {return "ArkUI Web Component"}toString(): void {console.log('Web Component toString')}
}@Entry
@Component
struct Index {controller: WebController = new WebController()testObj = new TestObj();build() {Column() {Row() {Button('Register JavaScript To Window').onClick(() => {this.controller.registerJavaScriptProxy({object: this.testObj,name: "objName",methodList: ["test", "toString"],})})}Web({ src: $rawfile('index.html'), controller: this.controller }).javaScriptAccess(true)}}
}加载的html文件。
<!-- index.html -->
<!DOCTYPE html>
<html><meta charset="utf-8"><body>Hello world!</body><script type="text/javascript">function htmlTest() {str = objName.test("test function")console.log('objName.test result:'+ str)}
</script>
</html>runJavaScript(deprecated)
runJavaScript(options: { script: string, callback?: (result: string) => void })
异步执行JavaScript脚本,并通过回调方式返回脚本执行的结果。runJavaScript需要在loadUrl完成后,比如onPageEnd中调用。
从API version 9开始不再维护,建议使用runJavaScript9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| script | string | 是 | - | JavaScript脚本。 |
| callback | (result: string) => void | 否 | - | 回调执行JavaScript脚本结果。JavaScript脚本若执行失败或无返回值时,返回null。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()@State webResult: string = ''build() {Column() {Text(this.webResult).fontSize(20)Web({ src: $rawfile('index.html'), controller: this.controller }).javaScriptAccess(true).onPageEnd((event) => {this.controller.runJavaScript({script: 'test()',callback: (result: string)=> {this.webResult = resultconsole.info(`The test() return value is: ${result}`)}})if (event) {console.info('url: ', event.url)}})}}
}加载的html文件。
<!-- index.html -->
<!DOCTYPE html>
<html><meta charset="utf-8"><body>Hello world!</body><script type="text/javascript">function test() {console.log('Ark WebComponent')return "This value is from index.html"}</script>
</html>stop(deprecated)
stop()
停止页面加载。
从API version 9开始不再维护,建议使用stop9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('stop').onClick(() => {this.controller.stop()})Web({ src: 'www.example.com', controller: this.controller })}}
}clearHistory(deprecated)
clearHistory(): void
删除所有前进后退记录。
从API version 9开始不再维护,建议使用clearHistory9+代替。
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()build() {Column() {Button('clearHistory').onClick(() => {this.controller.clearHistory()})Web({ src: 'www.example.com', controller: this.controller })}}
}WebCookie(deprecated)
通过WebCookie可以控制Web组件中的cookie的各种行为,其中每个应用中的所有web组件共享一个WebCookie。通过controller方法中的getCookieManager方法可以获取WebCookie对象,进行后续的cookie管理操作。
setCookie(deprecated)
setCookie()
设置cookie,该方法为同步方法。设置成功返回true,否则返回false。
从API version 9开始不再维护,建议使用setCookie9+代替。
saveCookie(deprecated)
saveCookie()
将当前存在内存中的cookie同步到磁盘中,该方法为同步方法。
从API version 9开始不再维护,建议使用saveCookieAsync9+代替。
ScriptItem11+
通过javaScriptOnDocumentStart属性注入到Web组件的ScriptItem对象。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| script | string | 是 | 需要注入、执行的JavaScript脚本。 |
| scriptRules | Array<string> | 是 | 一组允许来源的匹配规则。 |
NavigationType11+
定义navigation类型。
| 名称 | 值 | 描述 |
|---|---|---|
| UNKNOWN | 0 | 未知类型。 |
| MAIN_FRAME_NEW_ENTRY | 1 | 主文档上产生的新的历史节点跳转。 |
| MAIN_FRAME_EXISTING_ENTRY | 2 | 主文档上产生的到已有的历史节点的跳转。 |
| NAVIGATION_TYPE_NEW_SUBFRAME | 4 | 子文档上产生的用户触发的跳转。 |
| NAVIGATION_TYPE_AUTO_SUBFRAME | 5 | 子文档上产生的非用户触发的跳转。 |
LoadCommittedDetails11+
提供已提交跳转的网页的详细信息。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| isMainFrame | boolean | 是 | 是否是主文档。 |
| isSameDocument | boolean | 是 | 是否在不更改文档的情况下进行的网页跳转。在同文档跳转的示例:1.参考片段跳转;2.pushState或replaceState触发的跳转;3.同一页面历史跳转。 |
| didReplaceEntry | boolean | 是 | 是否提交的新节点替换了已有的节点。另外在一些子文档跳转的场景,虽然没有实际替换已有节点,但是有一些属性发生了变更。 |
| navigationType | NavigationType | 是 | 网页跳转的类型。 |
| url | string | 是 | 当前跳转网页的URL。 |
ThreatType11+
定义网站风险类型。
| 名称 | 描述 |
|---|---|
| THREAT_ILLEGAL | 非法网站。 |
| THREAT_FRAUD | 欺诈网站。 |
| THREAT_RISK | 存在安全风险的网站。 |
| THREAT_WARNING | 涉嫌包含不健康内容的网站。 |
OnNavigationEntryCommittedCallback11+
type OnNavigationEntryCommittedCallback = (loadCommittedDetails: LoadCommittedDetails) => void
导航条目提交时触发的回调。
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| loadCommittedDetails | LoadCommittedDetails | 提供已提交跳转的网页的详细信息。 |
OnSafeBrowsingCheckResultCallback11+
type OnSafeBrowsingCheckResultCallback = (threatType: ThreatType) => void
网站安全风险检查触发的回调。
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| threatType | ThreatType | 定义网站threat类型。 |
NativeEmbedStatus11+
定义Embed标签生命周期。
| 名称 | 值 | 描述 |
|---|---|---|
| CREATE | 0 | Embed标签创建。 |
| UPDATE | 1 | Embed标签更新。 |
| DESTROY | 2 | Embed标签销毁。 |
NativeEmbedInfo11+
提供Embed标签的详细信息。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| id | number | 是 | Embed标签的id信息。 |
| type | string | 是 | Embed标签的type信息。 |
| src | string | 是 | Embed标签的src信息。 |
| width | number | 是 | Embed标签的宽。 |
| height | number | 是 | Embed标签的高。 |
| url | string | 是 | Embed标签的url信息。 |
NativeEmbedDataInfo11+
提供Embed标签生命周期变化的详细信息。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| status | NativeEmbedStatus | 是 | Embed标签生命周期状态。 |
| surfaceId | string | 是 | NativeImage的psurfaceid。 |
| embedId | string | 是 | Embed标签的唯一id。 |
| info | NativeEmbedInfo | 是 | Embed标签的详细信息。 |
NativeEmbedTouchInfo11+
提供手指触摸到Embed标签的详细信息。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| embedId | string | 是 | Embed标签的唯一id。 |
| touchEvent | TouchEvent | 是 | 手指触摸动作信息。 |
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Web)下篇
onRequestSelected onRequestSelected(callback: () > void) 当Web组件获得焦点时触发该回调。 示例: // xxx.ets import web_webview from ohos.web.webviewEntry Component struct WebComponent {controller: web_webview.WebviewController new web_webv…...

3月19日做题
[NPUCTF2020]验证🐎 if (first && second && first.length second.length && first!second && md5(firstkeys[0]) md5(secondkeys[0]))用数组绕过first1&second[1] 这里正则规律过滤位(Math.) (?:Math(?:\.\w)?) : 匹配 …...

Java8中Stream流API最佳实践Lambda表达式使用示例
文章目录 一、创建流二、中间操作和收集操作筛选 filter去重distinct截取跳过映射合并多个流是否匹配任一元素:anyMatch是否匹配所有元素:allMatch是否未匹配所有元素:noneMatch获取任一元素findAny获取第一个元素findFirst归约数值流的使用中…...

构建Helm chart和chart使用管道与函数简介
目录 一.创建helm chart(以nginx为例) 1.通过create去创建模板 2.查看模板下的文件 3.用chart模版安装nginx 二.版本更新和回滚问题 1.使用upgrade -f values.yaml或者命令行--set来设置 2.查看历史版本并回滚 三.helm模板内管道和函数 1.defau…...

深入理解OnCalculate函数的运行机制
文章目录 一、学习 OnCalculate 函数的运行原理的意义二、OnCalculate 函数原型三、OnCalculate 函数在MT4与MT5区别四、OnCalculate 函数的运行原理 一、学习 OnCalculate 函数的运行原理的意义 OnCalculate函数是MQL语言中的一个重要函数,它用于计算技术指标的值。…...

快速从0-1完成聊天室开发——环信ChatroomUIKit功能详解
聊天室是当下泛娱乐社交应用中最经典的玩法,通过调用环信的 IM SDK 接口,可以快速创建聊天室。如果想根据自己业务需求对聊天室应用的 UI界面、弹幕消息、礼物打赏系统等进行自定义设计,最高效的方式则是使用环信的 ChatroomUIKit 。 文档地址…...

nginx实现多个域名和集群
要通过Nginx实现多个域名和集群,你需要配置Nginx作为反向代理服务器,将来自不同域名的请求转发到集群中的相应后端服务器。下面是一个基本的配置示例,你可以根据自己的需求进行修改和扩展。 首先,确保你已经安装了Nginxÿ…...

C. Left and Right Houses
Problem - C - Codeforces 题目分析 <1>0:想被分割至左边; 1:想被分割至右边 <2>使得左右两侧均有一半及其以上的人满意(我*******) <3>答案若有多个,取最接近中间位置的答案 <4…...

缓存与内存:加速你的Python应用
在现代计算中,缓存和内存是提高程序性能的关键组件。在这篇文章中,我们将深入探讨这两个概念,了解它们是如何工作的,以及如何在Python中有效地使用它们来优化你的程序。 缓存与内存:加速你的Python应用 缓存和内存&…...

Go语言之函数、方法、接口
一、函数 函数的基本语法: func 函数名(形参列表)(返回值列表) {执行语句...return 返回值列表 } 1.形参列表:表示函数的输入 2.函数中的语句:表示为了实现某一功能的代码块 3.函数可以有返回…...

【Week Y2】使用自己的数据集训练YOLO-v5s
Y2-使用自己的数据集训练YOLO-v5s 零、遇到的问题汇总(1)遇到git的import error(2)Error:Dataset not found(3)Error:删除中文后,训练图片路径不存在 一、.xml文件里保存…...

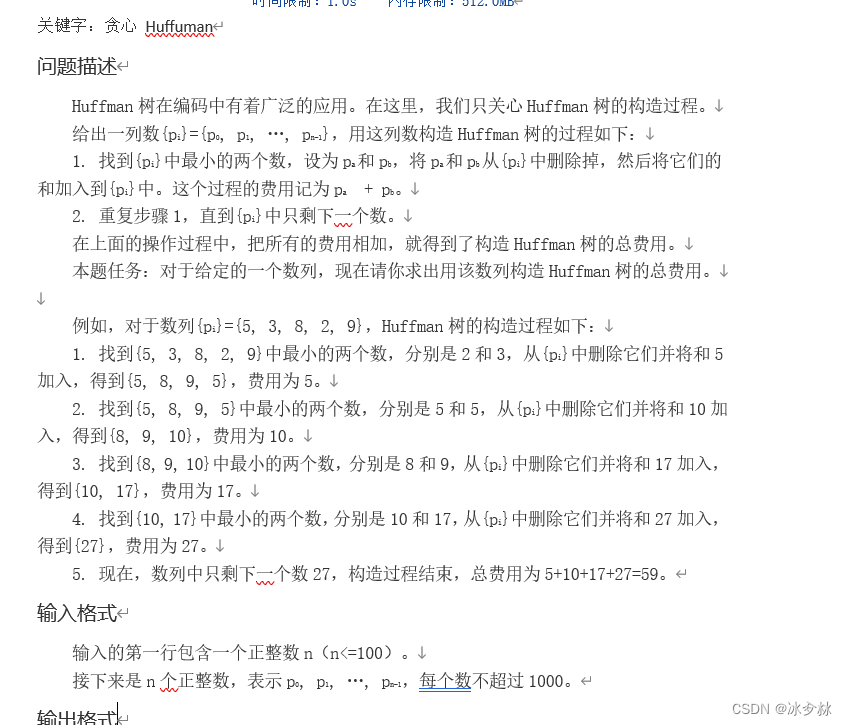
蓝桥杯--基础(哈夫曼)
import java.util.ArrayList; import java.util.Collections; import java.util.List; import java.util.Scanner;public class BASIC28 {//哈夫曼书public static void main(String[] args) {Scanner Scannernew Scanner(System.in);int nScanner.nextInt();List<Integer&…...

【Redis内存数据库】NoSQL的特点和应用场景
前言 Redis作为当今最流行的内存数据库,已经成为服务端加速的必备工具之一。 NoSQL数据库采用了非关系型的数据存储模型,能够更好地处理海量数据和高并发访问。 内存数据库具有更快的读写速度和响应时间,因为内存访问速度比磁盘访问速度快…...

JavaScript基础知识2
求数组的最大值案例 let arr[2,6,1,7,400,55,88,100]let maxarr[0]let minarr[0]for(let i1;i<arr.length;i){max<arr[i]?maxarr[i]:maxmin>arr[i]?minarr[i]:min}console.log(最大值是:${max})console.log(最小值是:${min}) 操作数组 修改…...

Linux之线程同步
目录 一、问题引入 二、实现线程同步的方案——条件变量 1、常用接口: 2、使用示例 一、问题引入 我们再次看看上次讲到的多线程抢票的代码:这次我们让一个线程抢完票之后不去做任何事。 #include <iostream> #include <unistd.h> #inc…...

03 龙芯平台openstack部署搭建-keystone部署
#!/bin/bash #创建keystone数据库并授权,可通过mysql -ukeystone -ploongson验证授权登录 mysql -uroot -e “set password for rootlocalhost password(‘loongson’);” mysql -uroot -ploongson -e ‘CREATE DATABASE keystone;’ #本地登录 mysql -uroot -ploo…...

定义了服务器的端口号和Servlet的上下文路径
server: port: 1224 servlet: context-path: /applet 这个配置定义了服务器的端口号和Servlet的上下文路径。 下面是配置的解释: server.port: 1224:这表示服务器应该监听在1224端口上。server.servlet.context-path: /applet:这表…...

AI论文速读 | UniST:提示赋能通用模型用于城市时空预测
本文是时空领域的统一模型——UniST,无独有偶,时序有个统一模型新工作——UniTS,感兴趣的读者也可以阅读今天发布的另外一条。 论文标题:UniST: A Prompt-Empowered Universal Model for Urban Spatio-Temporal Prediction 作者&…...

rabbitmq-spring-boot-start配置使用手册
rabbitmq-spring-boot-start配置使用手册 文章目录 1.yaml配置如下2.引入pom依赖如下2.1 引入项目resources下libs中的jar包依赖如下2.2引入maven私服依赖如下 3.启动类配置如下4.项目中测试发送消息如下5.项目中消费消息代码示例6.mq管理后台交换机队列创建及路由绑定关系如下…...

操作系统知识-操作系统作用+进程管理-嵌入式系统设计师备考笔记
0、前言 本专栏为个人备考软考嵌入式系统设计师的复习笔记,未经本人许可,请勿转载,如发现本笔记内容的错误还望各位不吝赐教(笔记内容可能有误怕产生错误引导)。 本章的主要内容见下图: 1、操作系统的作用…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
