Web前端-HTML
HTML 负责页面的结构(页面的元素和内容)
HTML由标签组成,标签都是预定义好的。例如<a>展示超链接,使用<img>展示图片,<vedio>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
编写 HTML 代码
创建一个文件,后缀名改成 html 就可以了。运行 html,有浏览器就行了。创建的时候一定要勾选文件扩展名:
-
创建文件,修改文件后缀为 .html
-
编写HTML结构标签
-
head是文件的头,title定义了页面标题,body是页面展示的内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body></body>
</html>HTML常见标签
注释
通过 <!----> 来完成注释
<body>hello world!<!--这里是注释-->
</body>
标题标签
- 标题标签一共有6个 h1 至 h6。
- 数字越小,里面的内容就越粗越大。
- 数字越大,里面的内容就越细越小。
段落标签
p 就是段落标签,可以对内容分段。通过 lorem 就可以自动生成段落。
<body><p>第一个段落 </p><p>第二个段落 </p><p>第三个段落 </p>
</body>
换行标签
br 就是换行标签,如果没有 换行标签 的话,HTML 是不会自动换行的。<br> 是一个单标签,加入到长段落当中就可以了。
<body><p>第一个段落 hello every<br> my name is lihua.
</body> 转义字符
HTML 会把相邻的空格,合并成一个空格。如果需要多个空格,就需要使用转义字符,除了空格之外,像 < > & 等这些特殊符号,也需要使用转义字符。最常见的就是这些:

格式化标签
格式化标签,其实是针对 文本 进行一些样式上的调整。
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<body><strong>加粗</strong><b>加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
</body>
图片标签
使用 img 标签来表示图片。img 也是一个单标签,里面可以有好多属性,其中最重要的就是 src 属性。通过 src 来描述图片所在的位置。我们把图片放在项目的目录当中,然后在代码当中使用就好了
<body><img src="测试.png" alt="">
</body>这里的 src,可以是相对路径,也可以是绝对路径,也可以是网络路径。
通过 width 和 height 来设置长宽
width:就是宽。height:就是高。设置尺寸的时候,单位:px,就是像素的意思。宽度和高度可以一起设置,也可以只设置一个,只设置一个的话,就不会导致图片形变。
超链接
通过 a 标签就可以实现超链接,跳转到其他的页面。
<body><a href="URL">超链接</a>
</body>
属性:
href:指定资源访问的url
target:指定在何处打开资源链接:_self:默认值,在当前页面打开 _blank:在新建页面打开。
用图片做超链接
代码如下:
<body><a href="https:URL"><img src="picture.png" ></a>
</body>
表格标签
表格标签是一组标签:
- table 就是表格
- tr: 表示表格的一行
- td: 表示一列
- th: 表示表头中的一列
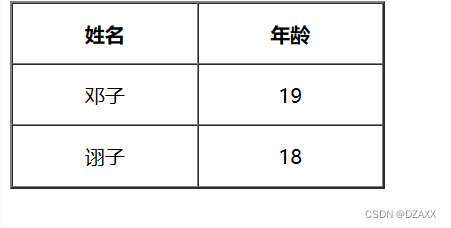
<html><head><title>HTML 邓子</title></head><body> <style>td {text-align: center;}</style><table border="2px" width="300" height="150" cellspacing="0">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>邓子</td>
<td>19</td>
</tr>
<tr>
<td>诩子</td>
<td>18</td>
</tr></table></body>
</html>
列表标签
- 无序列表:ul
- 有序列表:li
- 自定义列表:dt dd
<body><h3>无序列表</h3><ul><li>啦啦啦</li><li>哈哈哈</li><li>也一样</li></ul><h3>有序列表</h3><ol><li>啦啦啦</li><li>哈哈哈</li><li>也一样</li></ol><h3>自定义列表</h3><dl><dt>强强强强</dt><dd>啦啦啦</dd><dd>哈哈哈</dd><dd>也一样</dd></dl>
</body>
运行结果如下:

表单标签
表单标签是用户和页面之间交互的重要手段,用来采集用户输入数据,能够把用户输入的数据据提交到服务器上。例如:注册登入功能
标签:<form>
如下图这个整体就是一个表单,里面的每一项称为表单项

属性:
- action:规定提交表单时向何处发送表单数据,url
- method:规定用于发送表单数据的方式。GET(在url后面拼接表单数据,url长度有限制),POST(在请求体中传递)
表单项标签
1. input 标签
input 就是输入标签,通过type属性控制输入形式

<label><input type="redio" name="gender" value="1">男 </label>
<!-- 使用lable可以点击汉字也能选中,name用来分组互斥,value是选中后向服务器提交的数据-->2.select标签
定义下拉标签,<option>定义下拉列表项
<body><form><select><option>-- 请选择年份 --</option><option>2000</option><option>2001</option><option>2002</option></select></form>
</body>
3. textarea标签
textarea 来实现多行编辑
<body><form><textarea cols="30" rows="10"></textarea></form>
</body>
无语义标签
无语义就是没有明确的角色:div 和 span 这两个无语义标签。这两个无语义标签可以代替上面的绝大部分有语义标签的功能(但是 form 这一系列不能替换)。div 默认是一个块级元素(独占一行),span 默认是一个行内元素。
相关文章:

Web前端-HTML
HTML 负责页面的结构(页面的元素和内容) HTML由标签组成,标签都是预定义好的。例如<a>展示超链接,使用<img>展示图片,<vedio>展示视频。 HTML代码直接在浏览器中运行,HTML标签由浏览器…...

【LLMs+小羊驼】23.03.Vicuna: 类似GPT4的开源聊天机器人( 90%* ChatGPT Quality)
官方在线demo: https://chat.lmsys.org/ Github项目代码:https://github.com/lm-sys/FastChat 官方博客:Vicuna: An Open-Source Chatbot Impressing GPT-4 with 90% ChatGPT Quality 模型下载: https://huggingface.co/lmsys/vicuna-7b-v1.5 | 所有的模…...

详细了解CSS
1.1 样式定义方式 行内样式表(inline style sheet) 直接定义在标签的style属性中。 作用范围:仅对当前标签产生影响。 例如: <img src"/images/mountain.jpg" alt"" style"width: 300px; height:…...

Java基础-IO流
文章目录 1.文件1.基本介绍2.常用的文件操作1.创建文件的相关构造器和方法代码实例结果 2.获取文件相关信息代码实例结果 3.目录的删除和文件删除代码实例 2.IO流原理及分类IO流原理IO流分类 3.FileInputStream1.类图2.代码实例3.结果 4.FileOutputStream1.类图2.案例代码实例 …...

MySQL的基本概念
一.MySQL概念: 你可以把MySQL想象成一个大杂货店,里面有很多货架,每个货架上摆放着不同种类的商品,MySQLMySQ就像是这个杂货店的后台库存管理系统。 1.表格(货架):每个货架上摆放商品࿰…...

如何入职车载测试
以下课件都可以学习,一对一教你如何入职车载 可以学习的内容如下:第一:仪表项目、导航项目、车控项目、OTA升级项目、UDS诊断项目。第二:DBC数据库制作、CDD数据库制作。第三:项目规范文档阅读、调查表理解。第四&…...

【物联网】Modbus 协议简介
Modbus 协议简介 QingHub设计器在设计物联网数据采集时不可避免的需要针对Modbus协议的设备做相关数据采集,这里就我们的实际项目经验分享Modbus协议 你可以通过QingHub作业直接体验试用,也可以根据手册开发相应的代码块。 qinghub项目已经全面开源。 …...

网络编程-套接字相关基础知识
1.1. Socket简介 套接字(socket)是一种通信机制,凭借这种机制, 客户端<->服务器 模型的通信方式既可以在本地设备上进行,也可以跨网络进行。 Socket英文原意是“孔”或者“插座”的意思,在网络编程…...

基于Python的医疗机构药品及耗材进销存信息管理系统
技术:pythonmysqlvue 一、系统背景 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本医疗机构药品及耗材信息管理系统就是在这样的大环境下诞生&#x…...

Java学习笔记(14)
常用API Java已经写好的各种功能的java类 Math Final修饰,不能被继承 因为是静态static的,所以使用方法不用创建对象,使用里面的方法直接 math.方法名 就行 常用方法 Abs,ceil,floor,round,max,minm,pow,sqrt,cbrt,random Abs要注意参数的…...

联合和枚举
联合体 联合体和结构体类似,也有多个成员构成,但编译器只为最大的成员分配足够的空间。 联合体最大的特点是所有的成员共用同一块内存空间。也叫共用体。 union Un { int i; struct s { char c1; char c2; char c…...

《深入Linux内核架构》第2章 进程管理和调度 (3)
目录 2.5 调度器的实现 2.5.1 概观 2.5.2 数据结构 2.5.3 处理优先级 2.5.3.1 nice和prior 2.5.3.2 vruntime 2.5.3.3 weight权重 2.5.4 核心调度器 2.5 调度器的实现 调度器的任务: 1. 执行调度策略。 2. 执行上下文切换。 无论用户态抢占,还是…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Refresh)
可以进行页面下拉操作并显示刷新动效的容器组件。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 支持单个子组件。 从API version 11开始,Refresh子组件会跟随手势下拉而下移…...

数据资产管理解决方案:构建高效、安全的数据生态体系
在数字化时代,数据已成为企业最重要的资产之一。然而,如何有效管理和利用这些数据资产,却是许多企业面临的难题。本文将详细介绍数据资产管理解决方案,帮助企业构建高效、安全的数据生态体系。 一、引言 在信息化浪潮的推动下&a…...

Visual Studio 2013 - 调试模式下查看监视窗口
Visual Studio 2013 - 调试模式下查看监视窗口 1. 监视窗口References 1. 监视窗口 Ctrl Alt W,1-4:监视窗口 (数字键不能使用小键盘) or 调试 -> 窗口 -> 监视 -> 监视 1-4 调试状态下使用: 在窗口中点击空白行,…...

CTF 题型 SSRF攻击例题总结
CTF 题型 SSRF攻击&例题总结 文章目录 CTF 题型 SSRF攻击&例题总结Server-side Request Forgery 服务端请求伪造SSRF的利用面1 任意文件读取 前提是知道要读取的文件名2 探测内网资源3 使用gopher协议扩展攻击面Gopher协议 (注意是70端口)python…...

【Swing】Java Swing实现省市区选择编辑器
【Swing】Java Swing实现省市区选择编辑器 1.需求描述2.需求实现3.效果展示 系统:Win10 JDK:1.8.0_351 IDEA:2022.3.3 1.需求描述 在公司的一个 Swing 的项目上需要实现一个选择省市区的编辑器,这还是第一次做这种编辑器…...

spring suite搭建springboot操作
一、前言 有时候久了没开新项目了,重新开发一个新项目,搭建springboot的过程都有点淡忘了,所有温故知新。 二、搭建步骤 从0开始搭建springboot 1.创建work空间。步骤FileNewJava Working Set。 2.选择Java Working Set。 3.自…...

mysql重构
力扣题目链接 列转行 SELECT product_id, store1 store, store1 price FROM products WHERE store1 IS NOT NULL UNION SELECT product_id, store2 store, store2 price FROM products WHERE store2 IS NOT NULL UNION SELECT product_id, store3 store, store3 price FROM p…...

Linux用户、用户组
用户管理命令: 首先要先知道两个配置文件:/etc/group 用户组配置文件/etc/passwd 保存了所有用户的用于读取的必要信息**/etc/shadow **是 Linux 系统中用于存储用户密码信息的文件。这个文件也被称为“影子文件”,因为它包含了 /etc/passwd…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
