【项目管理后台】Vue3+Ts+Sass实战框架搭建一
项目管理后台
- 建立项目
- 最好是卸载Vetur
- 新建.env.d.ts文件
- 安装Eslint
- 安装校验忽略文件
- 添加运行脚本
- 安装prettier
- 新建.prettierrc.json添加规则
- 新建.prettierignore忽略文件
- 安装配置stylelint
- 新建.stylelintrc.cjs
- 添加后的运行脚本
- 配置husky
- 配置commitlint
- 配置husky
- 强制使用pnpm包管理器工具
- 配置命令
- 集成element-plus
- button的icon使用不生效的问题
- 使用多个icon有报错,-解决思路
- 国际化配置
- 国际化配置有可能造成打包失败
- src别名的配置
- 环境变量的配置
- SVG图标的配置
- 全局配置svg
- 全局组件
- 集成sass
- 设置项目清除默认样式文件
- 设置全局样式文件
- 设置全局scss样式变量文件
建立项目
- pnpm安装:npm i -g pnpm
- 项目建立:pnpm create vite
- 项目初始化:pnpm i
- 项目运行:pnpm run dev
最好是卸载Vetur
新建.env.d.ts文件
- 解决导入./App.vue 的报错
/// <reference types="vite/client" />
declare module '*.vue' {import type { DefineComponent } from 'vue'const vueComponent: DefineComponent<{}, {}, any>export default vueComponent
}
安装Eslint
-
保证代码质量
-
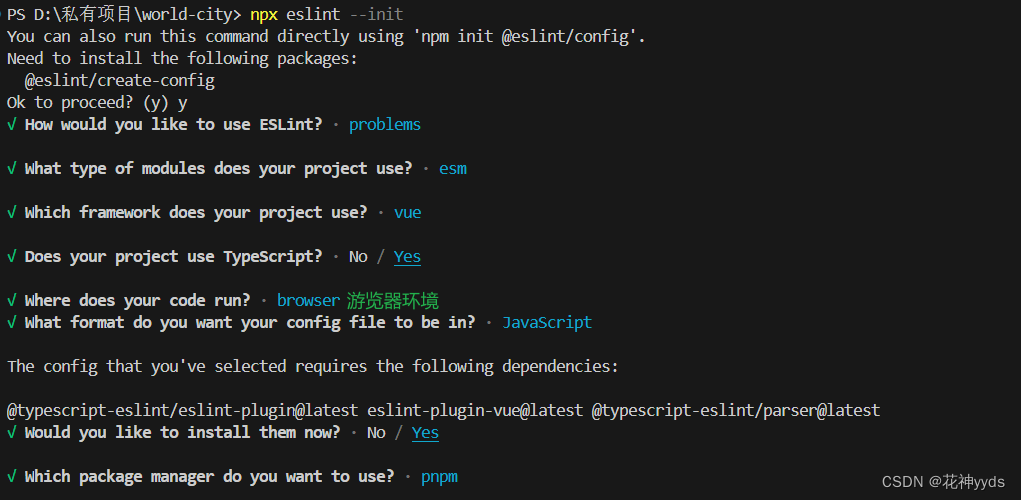
pnpm i eslint -D
-
加载eslint的文档

-
会自动产生.eslintrc.cjs文件
-
安装相关校验设置pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
安装校验忽略文件
- .eslintignore文件

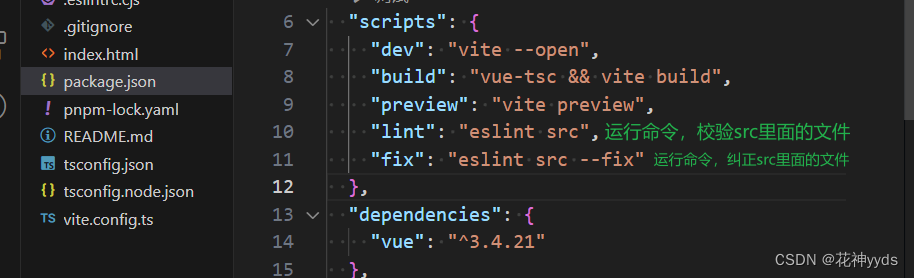
添加运行脚本
- package.json添加运行脚本
- 通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改

安装prettier
- 保证代码美观
- 安装:pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
新建.prettierrc.json添加规则
{"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2
}
新建.prettierignore忽略文件
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
安装配置stylelint
- 可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序
- 使用sass
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D
新建.stylelintrc.cjs
- 官网:https://stylelint.bootcss.com/
module.exports = {extends: ['stylelint-config-standard', // 配置stylelint拓展插件'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化'stylelint-config-standard-scss', // 配置stylelint scss插件'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,'stylelint-config-prettier', // 配置stylelint和prettier兼容],overrides: [{files: ['**/*.(scss|css|vue|html)'],customSyntax: 'postcss-scss',},{files: ['**/*.(html|vue)'],customSyntax: 'postcss-html',},],ignoreFiles: ['**/*.js','**/*.jsx','**/*.tsx','**/*.ts','**/*.json','**/*.md','**/*.yaml',],/*** null => 关闭该规则* always => 必须*/rules: {'value-keyword-case': null, // 在 css 中使用 v-bind,不报错'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"'no-empty-source': null, // 关闭禁止空源码'selector-class-pattern': null, // 关闭强制选择器类名的格式'property-no-unknown': null, // 禁止未知的属性(true 为不允许)'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask'selector-pseudo-class-no-unknown': [// 不允许未知的选择器true,{ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到},],},
}
添加后的运行脚本
- 运行format可以更新{}里的代码,包括css
"scripts": {"dev": "vite --open","build": "vue-tsc && vite build","preview": "vite preview","lint": "eslint src","fix": "eslint src --fix","format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"","lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix","lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"},
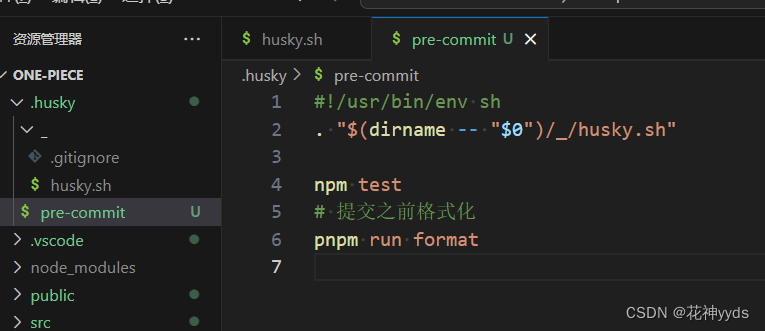
配置husky
- 多人开发时,可以强制让开发人员再代码提交之前触发git hook(客户端的钩子)
- 注意:需要有代码仓库
- 然后自动执行pnpm run format来格式化我们的代码
- 安装husky:pnpm install -D husky
- 执行npx husky-init,自动生成.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
- 写入之前写的格式化命令

配置commitlint
- 对于代码的提交commit信息,也是有统一规范,不能随便写
- 让每个人按照规范写入实现
- 安装:pnpm add @commitlint/config-conventional @commitlint/cli -D
- 新建
commitlint.config.cjs
module.exports = {extends: ['@commitlint/config-conventional'],// 校验规则rules: {'type-enum': [2,'always',['feat','fix','docs','style','refactor','perf','test','chore','revert','build',],],'type-case': [0],'type-empty': [0],'scope-empty': [0],'scope-case': [0],'subject-full-stop': [0, 'never'],'subject-case': [0, 'never'],'header-max-length': [0, 'always', 72],},
}
在package.json中配置scripts命令
# 在scrips中添加下面的代码
{
"scripts": {"commitlint": "commitlint --config commitlint.config.cjs -e -V"},
}
配置husky
- 执行下面命令
npx husky add .husky/commit-msg
- 执行完多出一个文件
- 添加pnpm commitlint指令

- 当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m ‘fix: xxx’ 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动
强制使用pnpm包管理器工具
- 团队开发项目的时候,需要统一包管理器工具
- 因为不同包管理器工具下载同一个依赖,可能版本不一样
- 创建
scritps/preinstall.js文件
if (!/pnpm/.test(process.env.npm_execpath || '')) {console.warn(`\u001b[33mThis repository must using pnpm as the package manager ` +` for scripts to work properly.\u001b[39m\n`,)process.exit(1)
}
配置命令
"scripts": {"preinstall": "node ./scritps/preinstall.js"
}
- 执行一下pnpm run preinstall
- 当我们使用npm或者yarn来安装包的时候,就会报错了
- 原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码
集成element-plus
- vue3,不能用element-UI,需要用到element-plus
- 安装pnpm install element-plus --save
- main.ts里编辑
import { createApp } from 'vue'
import './style.css'
// 引入element-plus插件
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)app.use(ElementPlus)
app.mount('#app')
button的icon使用不生效的问题
- 安装: pnpm install @element-plus/icons-vue
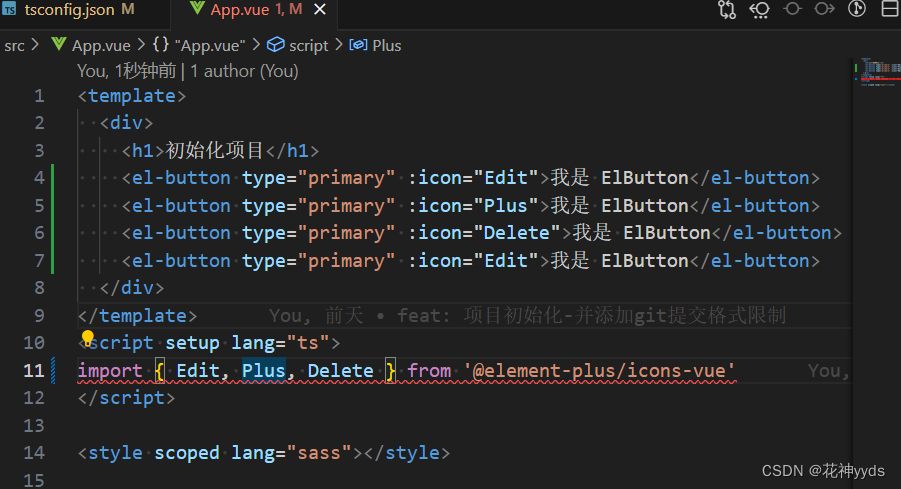
<template><div><h1>初始化项目</h1><el-button type="primary" :icon="Edit">我是 ElButton编辑</el-button></div>
</template>
<script setup lang="ts">
import { Edit } from '@element-plus/icons-vue'
</script><style scoped lang="sass"></style>
使用多个icon有报错,-解决思路

- 修改 tsconfig.json 文件
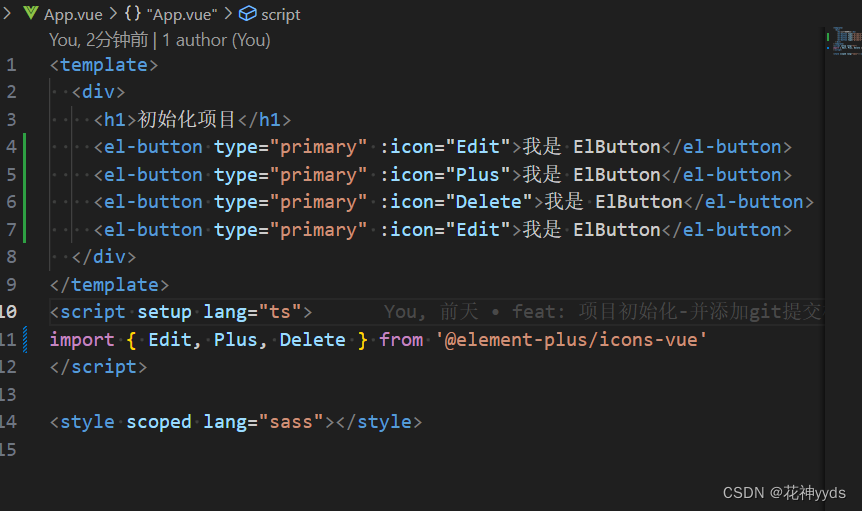
- 然后重启一下
"noUnusedLocals": false

国际化配置
- 因为目前导入的是展示英文
- 需要进行国际化配置成中文

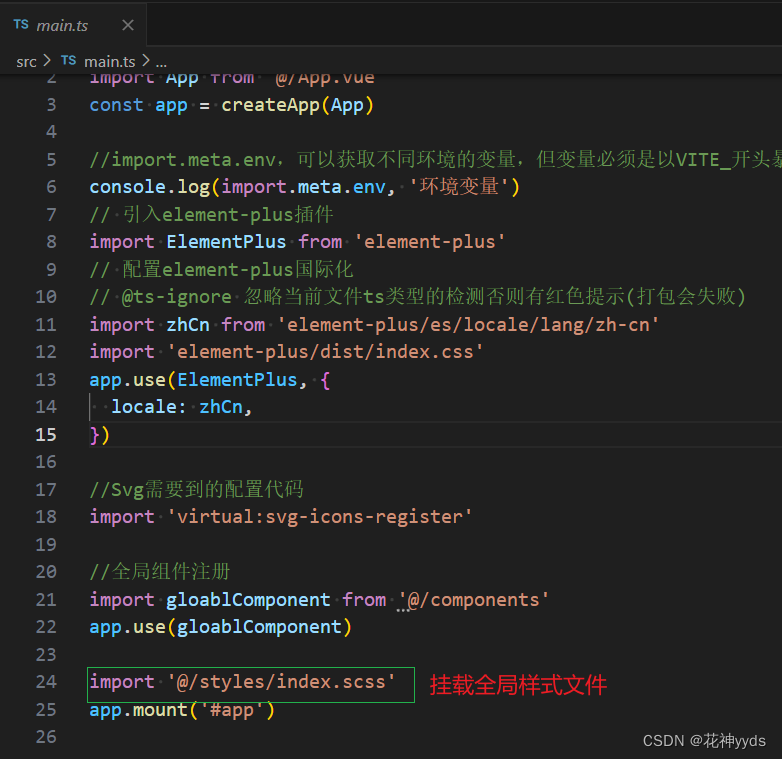
- main.ts中
import { createApp } from 'vue'
import './style.css'
// 引入element-plus插件
import ElementPlus from 'element-plus'
// 配置element-plus国际化
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)app.use(ElementPlus, {locale:zhCn
})
app.mount('#app')

国际化配置有可能造成打包失败
- 原因是国际化配置没有ts支持,需要忽略
- 忽略当前文件ts类型的检测否则有红色提示(打包会失败)
- 上面添加这个// @ts-ignore

src别名的配置
- 为方便文件的引入,我们需要给 src 文件夹配置一个别名
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}}
})
// tsconfig.json
{"compilerOptions": {"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { //路径映射,相对于baseUrl"@/*": ["src/*"]}}
}
环境变量的配置
-
项目开发,经历开发环境,测试环境,和生产环境
-
为区分不同环境的不同接口请求,可以环境变量配置,让不同环境的切换交给代码自动判断
-
开发环境(development)
-
测试环境(testing)
-
生产环境(production)
//根目录新增三个文件
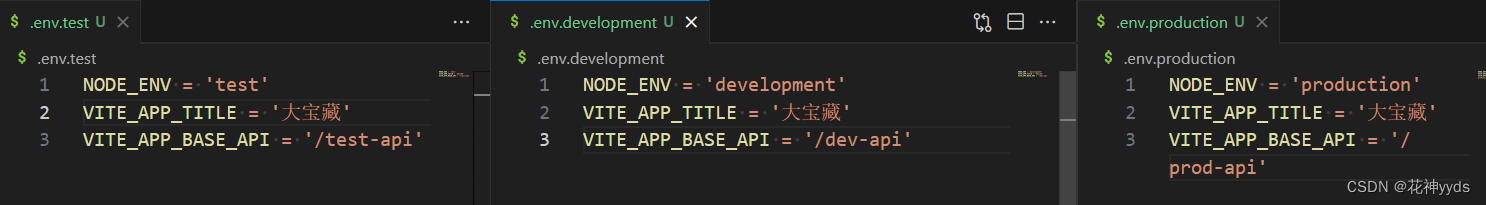
.env.development
.env.production
.env.test
- import.meta.env,可以直接获取不同环境的变量,但变量必须是以VITE_开头暴露
NODE_ENV = 'test'
VITE_APP_TITLE = '大宝藏'
VITE_APP_BASE_API = '/test-api'

SVG图标的配置
- 矢量图-提示页面加载性能
- 安装:pnpm install vite-plugin-svg-icons -D
<template><!-- Svg矢量图的封装 --><div><!-- svg:矢量外层容器 --><svg :style="{ width: width, height: height }"><use :xlink:href="prefix + name" :fill="color"></use></svg></div>
</template><script setup lang="ts">
defineProps({//xlink:href属性值的前缀prefix: {type: String,default: '#icon-',},//svg矢量图的名字name: String,//svg图标的颜色color: {type: String,default: '',},//svg宽度width: {type: String,default: '16px',},//svg高度height: {type: String,default: '16px',},
})
</script>
<style scoped></style>
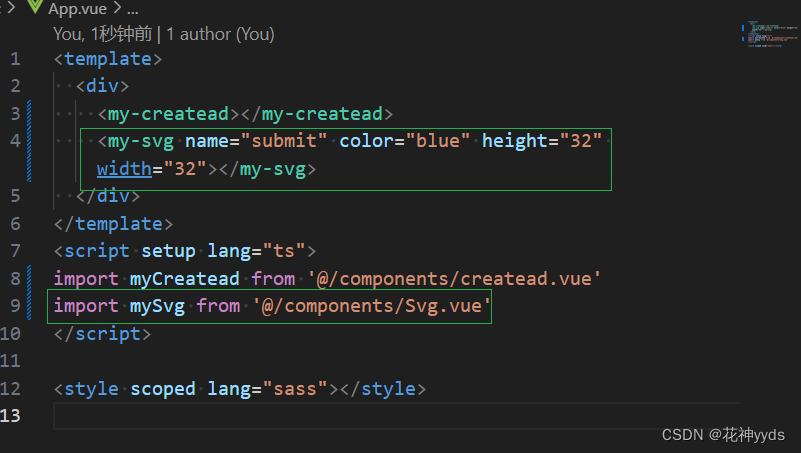
- 代码使用

全局配置svg
- main.ts里面
//Svg需要到的配置代码
import 'virtual:svg-icons-register'
//全局配置svg组件
import mySvg from '@/components/Svg.vue'
app.component('mySvg', mySvg)
全局组件
- 按照上面一个组件引入一次,组件多了有点麻烦
- 所以建立全局组件对象
- 新建文件styles/index.js
import mySvg from './Svg.vue'
import myCreatead from '@/components/createad.vue'
//全局组件对象
const allGloablComponent = {myCreatead,mySvg,
}
export default {// 必须叫install方法install(app) {//循环注册为全局对象Object.keys(allGloablComponent).forEach((key) => {app.component(key, allGloablComponent[key])})},
}
- main.ts中挂载
//全局组件注册
import gloablComponent from '@/components'
app.use(gloablComponent)
集成sass
- 因为之前已经安装过sass
设置项目清除默认样式文件
- 先新建一个styles/reset.scss文件,用来清除默认样式
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
main, menu, nav, output, ruby, section, summary,
time, mark, audio, video {margin: 0;padding: 0;border: 0;font-size: 100%;font: inherit;vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, main, menu, nav, section {display: block;
}
/* HTML5 hidden-attribute fix for newer browsers */
*[hidden] {display: none;
}
body {line-height: 1;
}
menu, ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;
}
table {border-collapse: collapse;border-spacing: 0;
}
设置全局样式文件
- 再新建一个styles/index.scss,用来当全局样式文件
- 引入清除默认文件
@import './reset.scss'

设置全局scss样式变量文件
- 新建styles/variable.scss
// 项目scss全局变量
// 项目主题变量
$base-color:#79cce2;
$color:red;
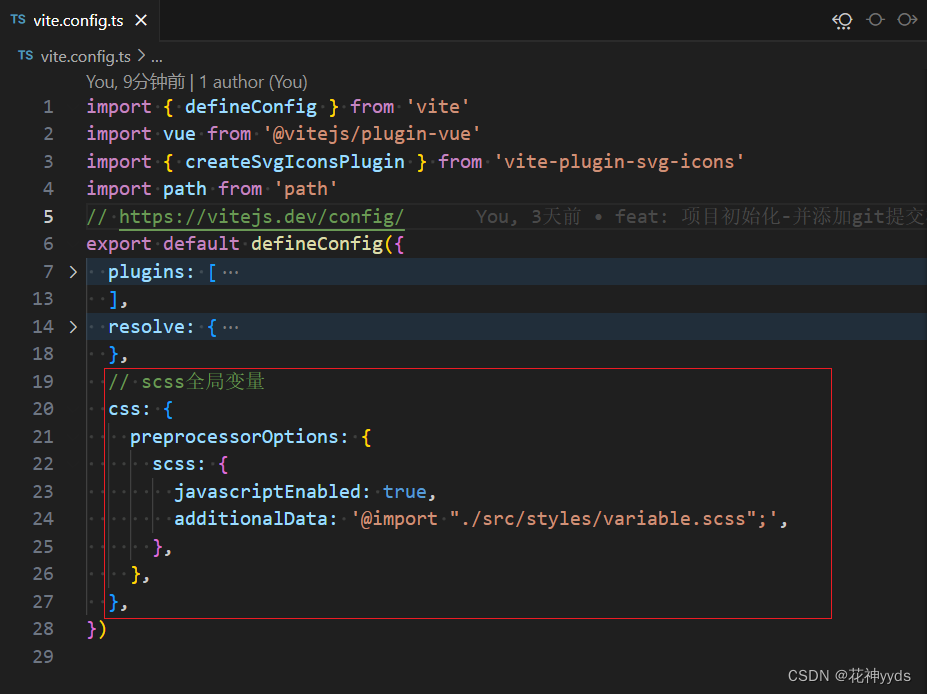
- vite.config.ts中配置全局样式变量文件
// vite.config.ts文件// scss全局变量css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "./src/styles/variable.scss";',},},},

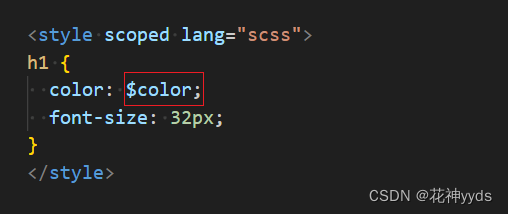
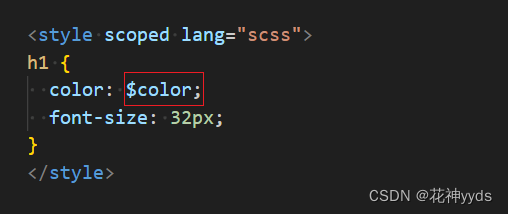
- 现在页面中就可以直接使用了

相关文章:

【项目管理后台】Vue3+Ts+Sass实战框架搭建一
项目管理后台 建立项目最好是卸载Vetur 新建.env.d.ts文件安装Eslint安装校验忽略文件添加运行脚本 安装prettier新建.prettierrc.json添加规则新建.prettierignore忽略文件 安装配置stylelint新建.stylelintrc.cjs 添加后的运行脚本配置husky配置commitlint配置husky 强制使用…...

基于python 变配电室运行状态评估与预警系统flask-django-nodejs-php
变配电室电气设备运行状态和环境信息缺乏必要的监测评估预警手段,如有一日遭遇突发情况,将危及电气设备安全稳定运行,易造成设备损坏和电力供应中断[2]。 目前,我国变配电室常采用无人管理的室内站设计方案,长期以来变配电室运维工…...

【自记录】VS2022编译OpenSSL1.0.2u
因为突然要编译一个老工程,老工程里面用到了OpenSSL 1.0.x。 于是官网下载了最后一个1.0.x版本1.0.2u。 1 下载安装Perl 去Perl官网下载即可。 使用vcpkg直接安装也可以,比前者更方便 vcpkg install perl #根据实际路径调整 set PATHD:\vcpkg\downloa…...

ES代替品:轻量级搜索引擎MeiliSearch
痛点 虽然Elasticsearch足够灵活强大、扩展性和实时性也较好。但是对于中小型项目来说,Elasticsearch还是显得有些庞大,对硬件设备的要求也较高。那么,在要求不是很高的情况下,我们可以考虑另一种搜索引擎方案:MeiliSe…...

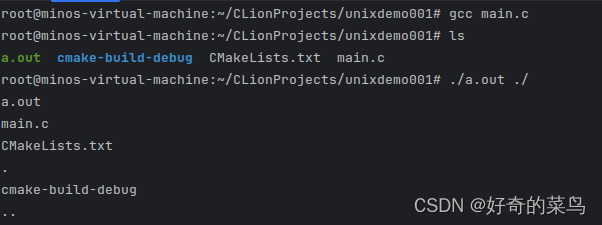
用C语言打造自己的Unix风格ls命令
在Unix或类Unix操作系统中,ls是一个非常基础且实用的命令,它用于列出当前目录或指定目录下的文件和子目录。下面,我们将通过C语言编写一个简化的ls命令,展示如何利用dirent.h头文件提供的函数接口实现这一功能。 #include "…...

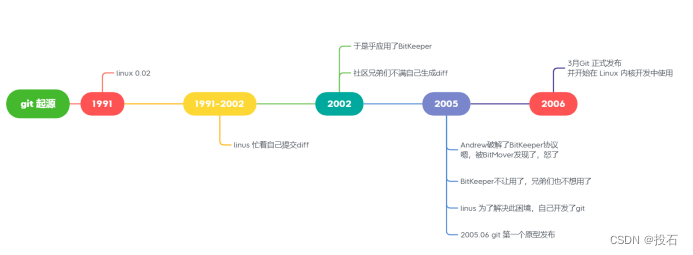
git的起源
开篇一张图: 开源项目linux kernel开发,参与开发与维护者众多。1991至2005年期间绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上。 在2002 年,整个项目组开始启用一个专有的分布式版本控制系统 BitKeeper 来管理和维…...

软件杯 深度学习 python opencv 火焰检测识别
文章目录 0 前言1 基于YOLO的火焰检测与识别2 课题背景3 卷积神经网络3.1 卷积层3.2 池化层3.3 激活函数:3.4 全连接层3.5 使用tensorflow中keras模块实现卷积神经网络 4 YOLOV54.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 数据集准备5.1 数…...

C# double类型计算精度问题解决
问题:res 的值0.112450000001,精度不对,预期是0.11245 double force112.45; double res force / Math.Pow(10, index * 3); double force112.45; double res force / Math.Pow(10, index * 3); string str res.ToString(&qu…...

基于Springcloud+Vue校园招聘系统 Eureka分布式微服务
以行动研究为主,辅以文献法、教育实验法和个案研究法等方法相结合的研究方法。在研究方法,遵循软件工程中软件生命周期的规则。概括来讲可以划分成三大步:系统规划、系统开发和系统运行维护。将其上述步骤细分下来,可以分为以下8小…...

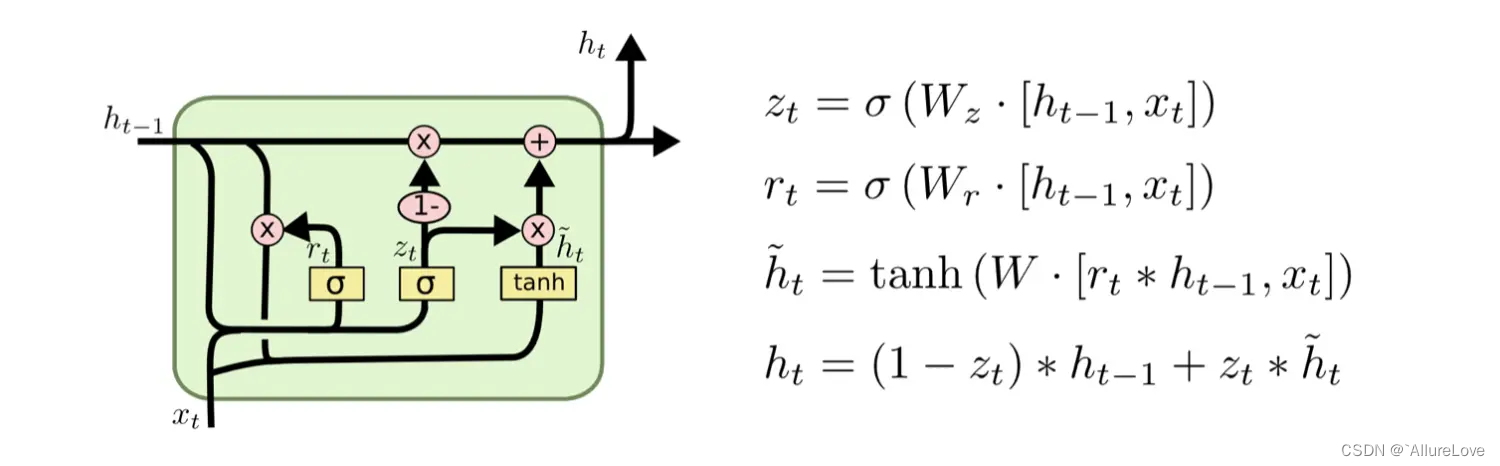
【NLP笔记】RNN总结
文章目录 经典RNN单向RNN双向RNNDeep RNNRNN特性总结 变体RNNLSTMGRU 参考及转载内容: 循环神经网络(RNN)深度学习05-RNN循环神经网络完全理解RNN(循环神经网络) 传统的CNN(Covolutional Neural Network&am…...

[c++]内存管理
1. C/C内存分布 我们先来看下面的一段代码和相关问题 int globalVar 1; static int staticGlobalVar 1; void Test() { static int staticVar 1; int localVar 1; int num1[10] { 1, 2, 3, 4 }; char char2[] "abcd"; const char* pChar3 "abcd"; …...

k8s通过编排文件,实现服务的滚动更新
k8s通过编排文件,实现服务的滚动更新 apiVersion: apps/v1 kind: pod metadata:name: ‘servicename’labels:app: ‘servicename’ spec:replicas: 4 ##pod启动数量最少为2,不然滚动更新无意义strategy:type: RollingUpdate ##设置类型为滚动更新以及…...

安卓面试题多线程 96-100
96. 简述notify()和notifyAll()有什么区别 ?notify可能会导致死锁,而notifyAll则不会任何时候只有一个线程可以获得锁,也就是说只有一个线程可以运行synchronized 中的代码 使用notifyall,可以唤醒 所有处于wait状态的线程,使其重新进入锁的争夺队列中,而notify只能唤醒一…...

第二十六章 配置 Web Gateway 的默认参数
文章目录 第二十六章 配置 Web Gateway 的默认参数网络网关实例主机名最大连接数最大缓存大小网络服务器 ID Cookie 第二十六章 配置 Web Gateway 的默认参数 本页介绍如何通过 Web Gateway 管理页面配置 IRIS Web Gateway 的默认参数。其他文章介绍了如何配置服务器和应用程序…...

npm i安装依赖报错,但是cnpm i 却安装成功
问题描述:在a项目中npm i 安装依赖时发生以上报错,但是cnpm i 却成功,而且在其他项目中npm i 安装其他项目依赖也能成功.... 解决办法:删除项目中package-lock.json文件后再npm i 即可...

C语言经典算法-9
文章目录 其他经典例题跳转链接46.稀疏矩阵47.多维矩阵转一维矩阵48.上三角、下三角、对称矩阵49.奇数魔方阵50.4N 魔方阵51.2(2N1) 魔方阵 其他经典例题跳转链接 C语言经典算法-1 1.汉若塔 2. 费式数列 3. 巴斯卡三角形 4. 三色棋 5. 老鼠走迷官(一)6.…...

React 19的变化
并发模式(非实验): React 的并发模式终于从实验阶段毕业了。这一改变游戏规则的功能允许 React 应用程序同时准备多个版本的 UI。有着更平滑的过渡和更灵敏的用户体验,因为 React 现在可以处理高优先级更新,同时保持应用程序的交互…...
的区别是什么?)
Kafka整理-Kafka与传统消息队列系统(如RabbitMQ, ActiveMQ)的区别是什么?
Apache Kafka与传统消息队列系统(如RabbitMQ, ActiveMQ)虽然都是处理消息和数据流的中间件,但它们在设计理念、架构、功能和使用场景方面有显著的区别。下面是Kafka与传统消息队列系统的主要区别: 1. 设计目的和使用场景 Kafka: 设计初衷是为处理大量的实时数据流。强调高…...

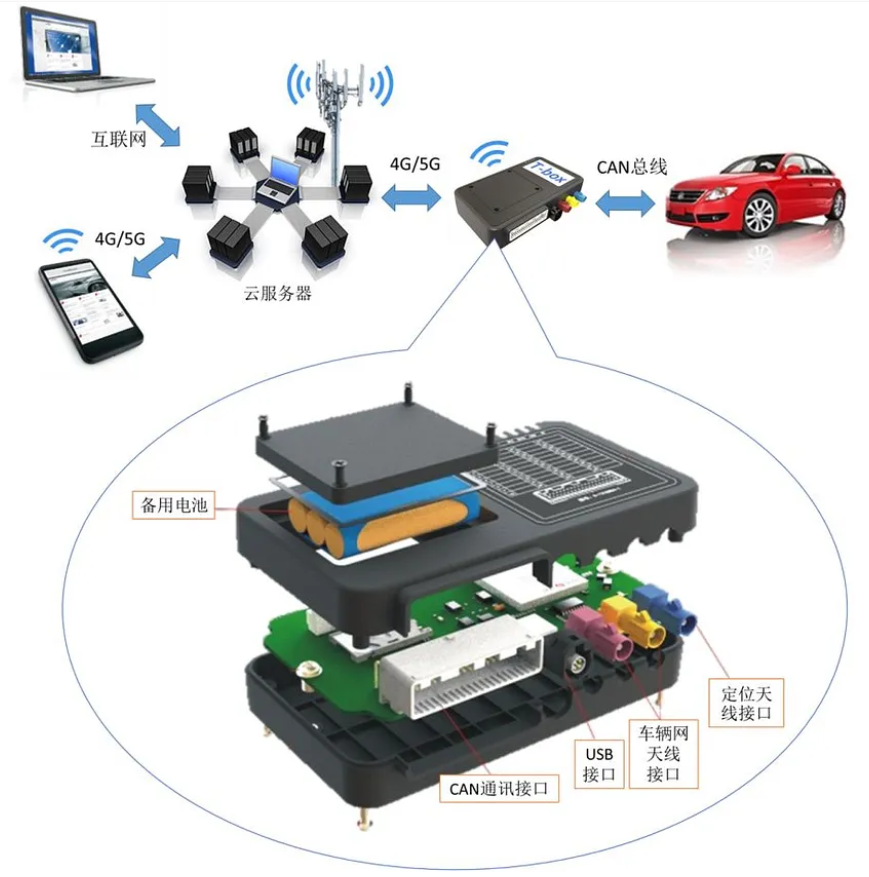
汽车电子零部件(8):T_Box
前言: 网联汽车(Connected Vehicles ,CV)是一个广泛的概念,四个主要的CV线程已发展起来:互联、自主、共享和电动。这些应用于包括CV在内的垂直领域:汽车、通信、互联网和共享手机服务。中国汽车工程师学会(SAEC)提倡将车载ADAS(高级驾驶员辅助系统)与通信技术相结合…...

数库据设计最佳实践
中老年程序员,从业生涯设计过很多数据库,有用上的也有没用上的,有精心设计花无数心思更改了无数次的也有敷衍了事能用就行的,有最糟糕的设计也有感觉还不错的。在设计和修改过程中有很多疑问和感悟,在此记录一下以方便…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
