【Unity】程序创建Mesh(二)MeshRenderer、光照、Probes探针、UV信息、法线信息
文章目录
- 接上文
- MeshRenderer(网格渲染器)
- Materials(材质)
- Material和Mesh对应
- Lighting光照
- Lightmapping
- 材质中的光照
- 光源类型
- 阴影
- 全局光照
- Probes(探针)
- Ray Tracing(光线追踪)
- Additional Settings
- UV信息
- 法线信息
- 最后
接上文
前面一篇文章【Unity】程序创建Mesh(一)Mesh网格、代码创建模型、顶点信息、三角形信息、MeshFilter、MeshRenderer讲了一部分使用代码创建网格的内容,这一节针对渲染相关的内容再做详解。
MeshRenderer(网格渲染器)
MeshRenderer是Unity中的一个组件,属于UnityEngine命名空间下的一个类,它继承自Renderer类。MeshRenderer的主要作用是渲染由MeshFilter或TextMesh插入的网格。它根据物体的Transform组件的定义位置,从网格过滤器(Mesh Filter)获取几何形状,并在该位置进行渲染。
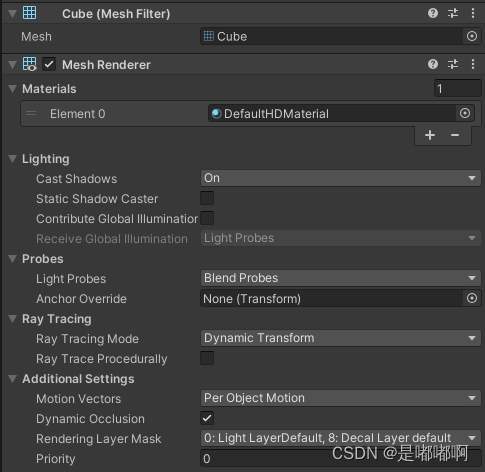
MeshRenderer还有一些重要的属性,例如Cast Shadows(投射阴影),当这个属性被启用时,如果场景中有创建光照阴影的光源,MeshRenderer将会使对应的Mesh产生阴影。下面简单说明一下MeshRenderer的各项属性。

Materials(材质)
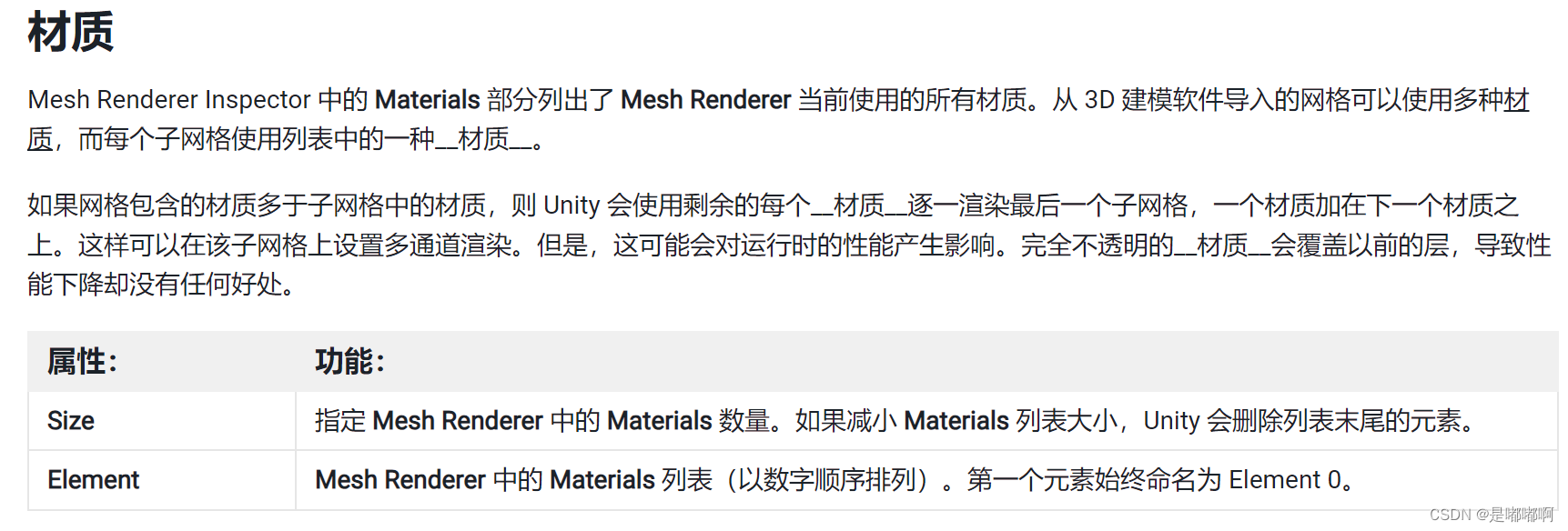
Materials是MeshRenderer中最重要的属性,它控制了网格的材质表现。通过修改MeshRenderer的Materials属性,我们可以改变物体的外观,如颜色、纹理、光照反应等。
具体来说,MeshRenderer的Materials属性是一个Material数组,这意味着一个MeshRenderer可以拥有多个材质。每个材质可以独立地应用到网格的不同部分,从而实现复杂的视觉效果。例如,一个游戏角色的身体部分可能使用一种材质,而武器或服装则使用另一种材质。
在Unity的编辑器中,你可以通过MeshRenderer组件的Inspector窗口来查看和编辑Materials属性。你可以添加、删除或重新排序材质,还可以为每个材质设置不同的Shader和纹理。
在代码中,你也可以通过脚本来操作MeshRenderer的Materials属性。例如,你可以创建一个新的Material,并将其添加到MeshRenderer的Materials数组中,或者修改现有材质的属性来改变物体的外观。
需要注意的是,当你修改MeshRenderer的Materials属性时,你是在修改该MeshRenderer的本地材质副本。如果你希望多个MeshRenderer共享相同的材质,你应该使用Material的实例化(Instance)而不是复制(Clone)。这样,当你修改共享材质的属性时,所有使用该材质的MeshRenderer都会受到影响。
此外,MeshRenderer的Materials属性与MeshFilter的mesh属性是相辅相成的。MeshFilter定义了物体的形状和结构,而MeshRenderer则通过Materials属性定义了这些形状和结构如何被渲染和表现出来。通过合理使用这两个组件,你可以创建出丰富多样的游戏世界和角色。

Material和Mesh对应
在Unity中,当你为MeshRenderer组件分配多个材质时,你需要确保这些材质与你的Mesh的子网格(Submeshes)正确对应。Mesh可以由多个子网格组成,每个子网格可以独立地应用一个材质。
为了将多个材质与Mesh的子网格对应起来,你需要按照以下步骤操作:
- 创建子网格:在你的Mesh中,使用SetTriangles方法为不同的部分设置三角形索引,从而创建子网格。每个子网格应包含一组连续的三角形索引。
int[] triangles0 = { /* 三角形索引数组,对应第一个子网格 */ };
int[] triangles1 = { /* 三角形索引数组,对应第二个子网格 */ };
// ...更多子网格 mesh.SetTriangles(triangles0, 0); // 设置第一个子网格
// 设置第二个子网格,注意第二个参数是上一个子网格的三角形数量
// 第三个参数submeshIndex用于指定子网格的索引。索引从0开始,每个子网格的索引必须唯一。
mesh.SetTriangles(triangles1, triangles0.Length, submeshIndex: 1);
// ...为更多子网格设置三角形
- 分配材质:在你的MeshRenderer组件中,为Materials属性分配一个与你的子网格数量相同的材质数组。
Material[] materials = new Material[mesh.subMeshCount];
materials[0] = new Material(Shader.Find("SomeShader")); // 为第一个子网格分配材质
materials[1] = new Material(Shader.Find("AnotherShader")); // 为第二个子网格分配材质
// ...为更多子网格分配材质 meshRenderer.materials = materials; // 将材质数组分配给MeshRenderer
这里mesh.subMeshCount将返回你的Mesh中子网格的数量,你需要确保分配的材质数组长度与子网格数量相匹配。
- 确保索引对应:重要的是要确保你设置的三角形索引与子网格的材质分配正确对应。如果你错误地分配了材质,或者三角形索引与子网格不对应,渲染结果可能会出现问题。
- 更新Mesh:在修改了Mesh的结构或材质后,确保调用mesh.RecalculateBounds()来更新Mesh的边界信息,这对于正确的渲染和碰撞检测很重要。
mesh.RecalculateBounds();
通过以上步骤,你可以将多个材质与你创建的Mesh的子网格对应起来,从而实现复杂的材质和渲染效果。这对于创建具有不同材质部分的物体(如角色模型的不同部位使用不同纹理)非常有用。
Lighting光照
MeshRenderer中提供了对于 Lighting(光照)的设置功能,它与场景中的光源(Lights)以及材质(Materials)相互作用,以产生光照效果。
材质定义了物体如何与光源进行交互。材质中的Shader决定了如何计算光照。例如,一个材质可能使用Phong Shading模型来计算光照,而另一个可能使用Lambert Shading。Shader代码决定了光照如何影响物体的颜色、亮度、高光等。
光照的设置内容如下:

Lightmapping
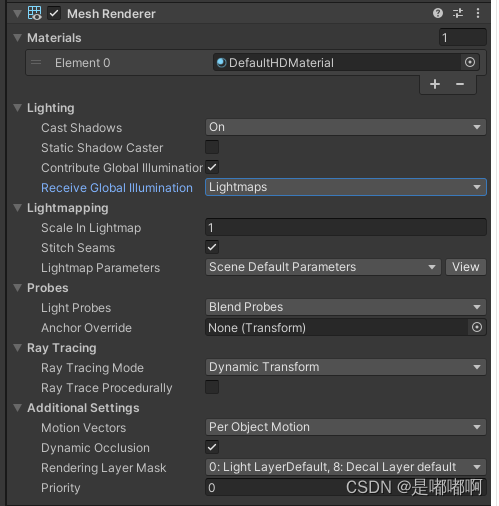
如果勾选了 Lighting 中的 Contribute Global Illuminatior 选项,MeshRenderer 中就会出现对于 Lightmapping 的相关设置内容。

Lightmapping设置内容如下:

材质中的光照
在材质中可以设置多种光照属性,如:
- Albedo(反照率):物体的基础颜色。
- Metallic(金属度):物体表面的金属程度,影响高光反射。
- Smoothness(光滑度):影响高光的大小和强度。
- Emissive(自发光):物体自身发出的颜色,不受光源影响。
这些属性在Shader中用于计算光照结果。
光源类型
Unity支持多种光源类型,每种类型都有其独特的光照属性:
- Directional Light(方向光):模拟来自无限远处的光源,如太阳。它有一个方向和一个颜色。
- Point Light(点光源):从一个点向所有方向发射光线的光源。它有一个位置、颜色和范围。
- Spot Light(聚光灯):从一个点发射光线,但只在一个圆锥体内照亮物体。它有一个位置、颜色、范围和圆锥体的角度。
- Area Light(区域光):模拟一个具有面积的光源,可以产生更柔和的阴影。
阴影
阴影是光照系统中的一个重要部分。在Unity中,你可以为光源启用阴影,并选择阴影的类型(如硬阴影或软阴影)。阴影的渲染质量和性能消耗取决于你选择的阴影设置。
MeshRenderer 会根据场景中的光源和物体的材质来计算阴影。如果物体的材质或光源没有启用阴影,那么该物体就不会产生或接收阴影。
全局光照
全局光照(Global Illumination, GI)考虑了场景中所有光源对物体的间接照明影响。在Unity中,你可以使用实时全局光照(Realtime GI)或烘焙全局光照(Baked GI)来模拟这种效果。MeshRenderer 会与这些全局光照系统相互作用,以产生更真实的光照效果。
Probes(探针)
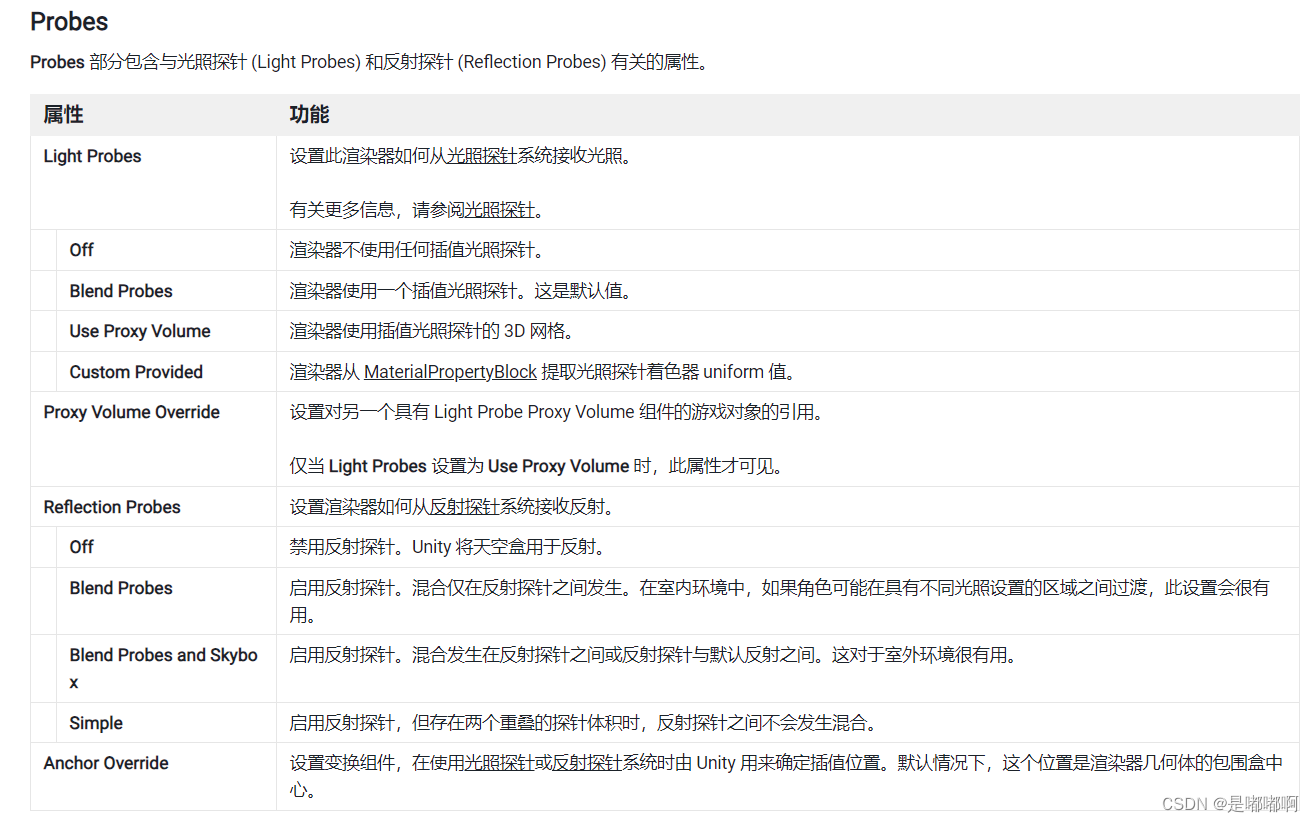
在Unity中,MeshRenderer中的Probes主要指的是光照探针(Light Probes)和反射探针(Reflection Probes),它们用于在场景中获取光照和反射信息,以增强渲染的真实感。
- 光照探针用于在光照计算中获取场景中的光照信息。它们能够捕捉场景中的光照数据,并在运行时为物体提供光照信息。这样,即使物体在场景中移动,也能根据最近的光照探针进行光照计算,实现平滑的光照过渡。光照探针的设置可以在MeshRenderer组件中进行调整,默认情况下,所有游戏对象都会使用光照探针,并在场景中改变位置时在最近的探针之间进行混合。
- 反射探针则用于在反射计算中获取场景中的反射信息。它们能够捕捉场景中的环境反射数据,使得物体能够呈现出更真实的反射效果。通过反射探针,游戏开发者可以在物体表面模拟出周围环境的倒影和反射,提升游戏画面的质感。
在使用光照探针和反射探针时,开发者需要注意正确设置MeshRenderer组件的相关参数,以确保探针能够正确工作。此外,根据场景的具体需求和性能考虑,开发者还需要合理选择探针的数量和分布,以达到最佳的光照和反射效果。
探针的设置内容如下:

Ray Tracing(光线追踪)
在使用High Definition Render Pipeline(HDRP)管线时,在MeshRenderer中可以设置光追模式,分别为:
- Off:关闭;
- Static:静态光追;
- Dynamic Transform(默认):动态变换;
- Dynamic Geometry:动态几何。
关于HDRP的详细内容,可以直接到 Unity 手册中去查看,内容还是比较全面的,这里附上链接:高清渲染管线 (High Definition Render Pipeline)用户手册
Additional Settings
额外属性设置:

UV信息
// 设置网格的UV坐标(可选,但通常用于纹理映射)
Vector2[] uvs = new Vector2[]
{new Vector2(0, 0),new Vector2(1, 0),new Vector2(1, 1),new Vector2(0, 1)
};
mesh.uv = uvs;
设置Mesh的UV坐标的基本原理主要是为了实现纹理映射,确保纹理能够正确地贴合到三维模型的表面上。UV坐标是一个二维坐标系,其中U代表横向(水平)坐标,V代表纵向(垂直)坐标。在三维建模中,每个顶点都可以被赋予UV坐标,这些坐标用于将纹理映射到多边形表面上。
UV坐标的取值范围通常在0到1之间,包括0和1两个端点。这样无论图像的像素分辨率是多少,UV坐标都可以换算成贴图的像素坐标。通过将纹理图像的每个像素与模型表面的顶点进行对应,我们可以实现纹理的精确映射。
在设置UV坐标时,需要考虑到模型的几何形状和纹理的特点。不同的模型部分可能需要使用不同的UV坐标,以确保纹理能够正确地贴合到模型的各个表面上。同时,还需要注意UV坐标的连续性和平滑性,以避免在纹理映射时出现明显的接缝或拉伸现象。
除了基本的UV坐标设置外,还可以使用一些高级技术来优化纹理映射效果,比如UV展开和UV打包。UV展开是将三维模型的表面展开到二维平面上,以便更好地编辑和调整UV坐标。UV打包则是将多个模型的UV坐标合并到一个纹理图中,以提高纹理的利用效率和渲染性能。
总之,设置Mesh的UV坐标是实现纹理映射的关键步骤之一,需要根据模型的几何形状和纹理特点进行精确的设置和调整。
法线信息
// 设置网格的法线(可选,但通常用于光照计算)
Vector3[] normals = new Vector3[]
{Vector3.up,Vector3.up,Vector3.up,Vector3.up
};
mesh.normals = normals;
在Unity中使用代码来创建Mesh并指定法线信息时,需要提供一个Vector3数组,数组中每个元素对应一个Mesh顶点(一一对应),用于指定每个顶点的法线方向。如果你的Mesh是由平滑的面组成,你可能还需要计算平滑法线,这通常涉及到对相邻面的法线进行平均。
最后
关于UV和法线相关的更细节的内容,我会在渲染章节再进行细致的学习和记录(详见文档下方的目录),欢迎大家一起学习。
更多内容请查看总目录【Unity】Unity学习笔记目录整理
相关文章:

【Unity】程序创建Mesh(二)MeshRenderer、光照、Probes探针、UV信息、法线信息
文章目录 接上文MeshRenderer(网格渲染器)Materials(材质)Material和Mesh对应Lighting光照Lightmapping材质中的光照 光源类型阴影全局光照Probes(探针)Ray Tracing(光线追踪)Additi…...

每日一练:LeeCode-167. 两数之和 II - 输入有序数组【双指针】
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < numbers.…...

性能优化(CPU优化技术)-NEON指令详解
原文来自ARM SIMD 指令集:NEON 简介 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC)开发基础教程 🎀CSDN主页 发狂的小花 🌄人生秘诀…...

服务器硬件基础知识和云服务器的选购技巧
概述 服务器硬件基础知识涵盖了构成服务器的关键硬件组件和技术,这些组件和技术对于服务器的性能、稳定性和可用性起着至关重要的作用。其中包括中央处理器(CPU)作为服务器的计算引擎,内存(RAM)用于数据临…...

深度学习PyTorch 之 transformer-中文多分类
transformer的原理部分在前面基本已经介绍完了,接下来就是代码部分,因为transformer可以做的任务有很多,文本的分类、时序预测、NER、文本生成、翻译等,其相关代码也会有些不同,所以会分别进行介绍 但是对于不同的任务…...

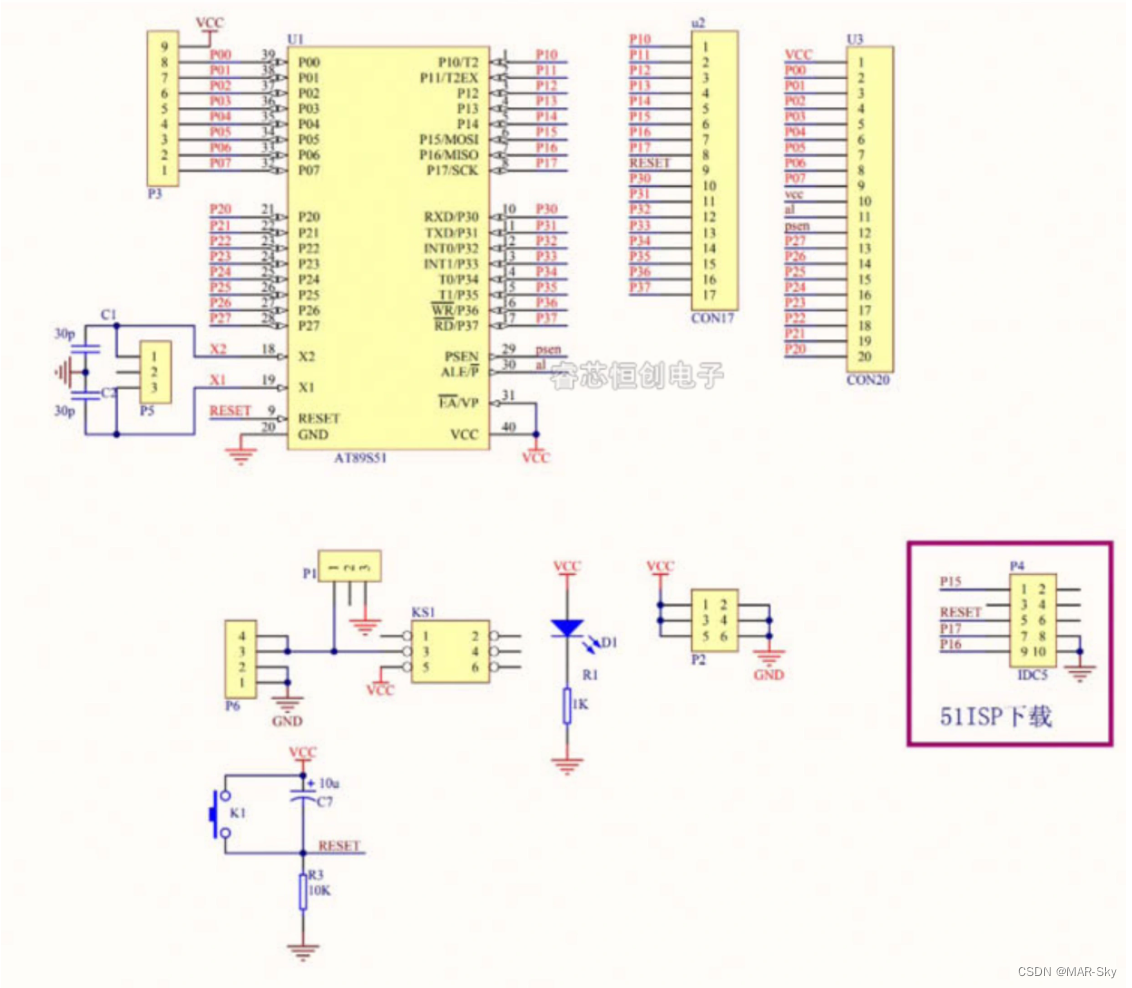
STC 51单片机烧录程序遇到一直检测单片机的问题
准备工作 一,需要一个USB-TTL的下载器 ,并安装好对应的驱动程序 二、对应的下载软件,stc软件需要官方的软件(最好是最新的,个人遇到旧的下载软件出现问题) 几种出现一直检测的原因 下载软件图标…...

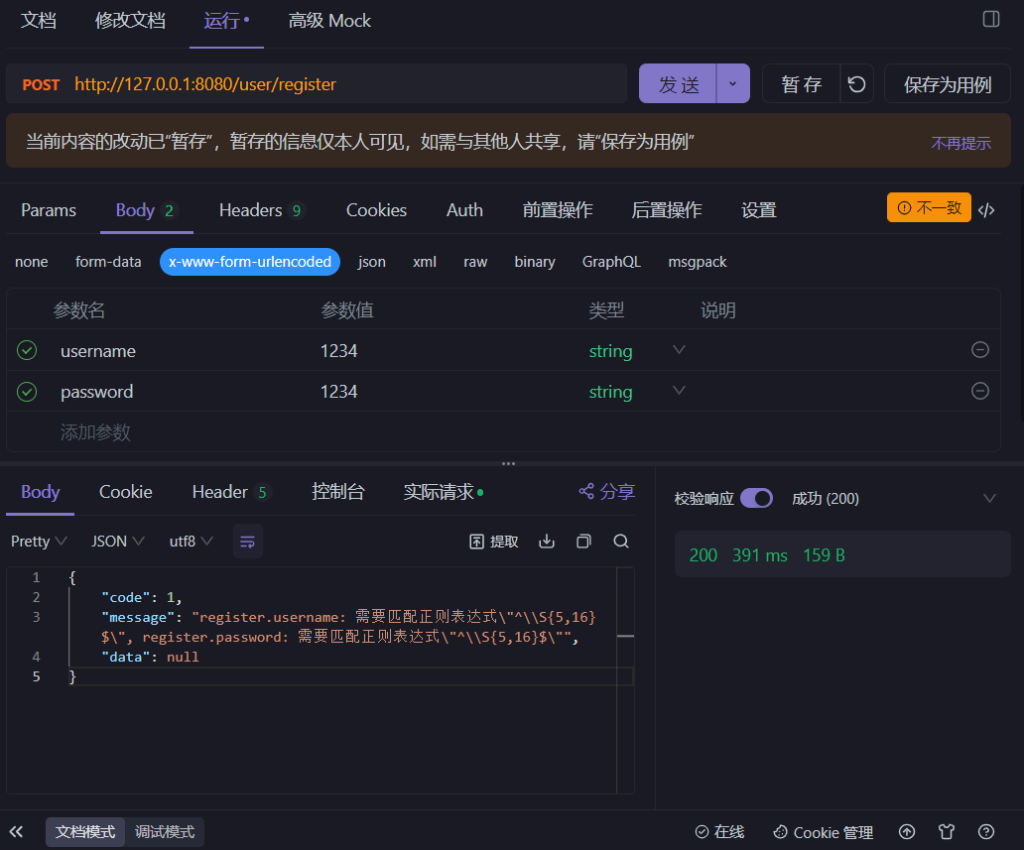
后端系统开发之——接口参数校验
今天难得双更,大家点个关注捧个场 原文地址:后端系统开发之——接口参数校验 - Pleasure的博客 下面是正文内容: 前言 在上一篇文章中提到了接口的开发,虽然是完成了,但还是缺少一些细节——传入参数的校验。 即用户…...

IDEA 配置阿里规范检测
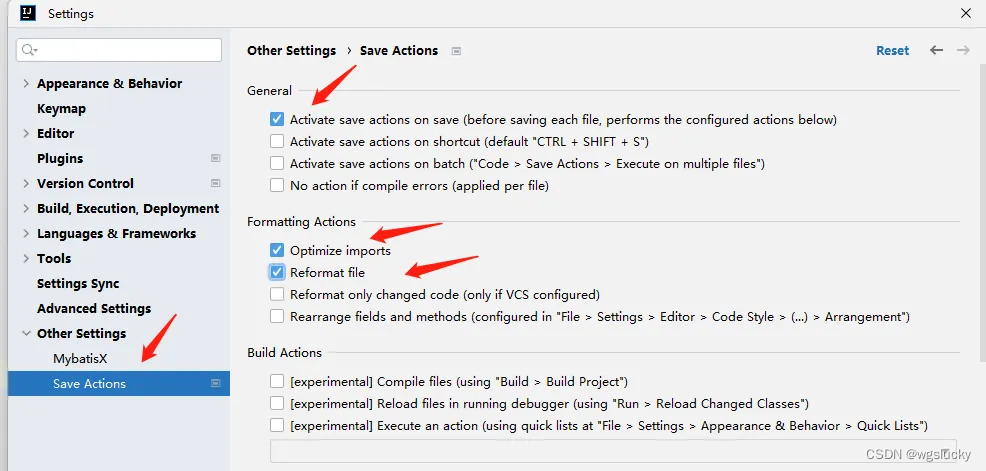
IDEA中安装插件 配置代码风格检查规范 使用代码风格检测 在代码类中,右键 然后会给出一些不符合规范的修改建议: 保存代码时自动格式化代码 安装插件: 配置插件:...

数据仓库系列总结
一、数据仓库架构 1、数据仓库的概念 数据仓库(Data Warehouse)是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。 数据仓库通常包含多个来源的数据,这些数据按照主题进行组织和存储&#x…...

gitlab runner没有内网的访问权限应该怎么解决
如果你的GitLab Runner没有内网访问权限,但你需要访问内部资源(如私有仓库或其他服务),你可以考虑以下几种方法: VPN 或 SSH 隧道: 在允许的情况下,通过VPN或SSH隧道连接到内部网络。这将允许Gi…...

el-tree 设置默认展开指定层级
el-tree默认关闭所有选项,但是有添加或者编辑删除的情况下,需要刷新接口,此时会又要关闭所有选项; 需求:在编辑时、添加、删除 需要将该内容默认展开 <el-tree :default-expanded-keys"expandedkeys":da…...

python便民超市管理系统flask-django-nodejs-php
随着人们生活节奏的加快,以前传统的购物方式发生了巨大的改变,以前一个超市要想经营好自己的门店,每天都要忙着记账出账,尤其是出库入库统计,如果忙中出乱,可能导致今天所有的营业流水,要重新换…...

HarmonyOS — BusinessError 不能被 JSON.stringify转换
在鸿蒙中BusinessError 继承于Error,而在JavaScript(以及TypeScript,因为它是JavaScript的超集)中,Error 对象包含一些不能被 JSON.stringify 直接序列化的属性。JSON.stringify 方法会将一个JavaScript对象或者值转换…...

JupyterNotebook 如何切换使用的虚拟环境kernel
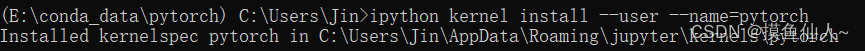
在Jupyter Notebook中,如果需要修改使用的虚拟环境Kernel: 首先,需要确保虚拟环境已经安装conda上【conda基本操作】 打开Jupyter Notebook。 在Jupyter Notebook的顶部菜单中,选择 “New” 在弹出的窗口中,列出了…...

预防GPT-3和其他复杂语言模型中的“幻觉”
标题:预防GPT-3和其他复杂语言模型中的“幻觉” 正文: “假新闻”的一个显著特征是它经常在事实正确信息的环境中呈现虚假信息,通过一种文学渗透的方式,使不真实的数据获得感知权威,这是半真半假力量令人担忧的展示。…...

从源码解析AQS
前置概念 要彻底了解AQS的底层实现就必须要了解一下线程相关的知识。 包括voliatevoliate 我们使用翻译软件翻译一下volatile,会发现它有以下几个意思:易变的;无定性的;无常性的;可能急剧波动的;不稳定的;易恶化的;易挥发的;易发散的。这也正式使用vola…...

基于Spring Boot的云上水果超市的设计与实现
摘 要 伴随着我国社会的发展,人民生活质量日益提高。于是对云上水果超市进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套云上水果超市,帮助商家进行…...

游戏引擎中的动画基础
一、动画技术简介 视觉残留理论 - 影像在我们的视网膜上残留1/24s。 游戏中动画面临的挑战: 交互:游戏中的玩家动画需要和场景中的物体进行交互。实时:最慢需要在1/30秒内算完所有的场景渲染和动画数据。(可以用动画压缩解决&am…...

springboot3快速入门案例2024最新版
前边 springboot3 系统要求 技术&工具版本(or later)maven3.6.3 or later 3.6.3 或更高版本Tomcat10.0Servlet9.0JDK17 SpringBoot的主要目标是: 为所有 Spring 开发提供更快速、可广泛访问的入门体验。开箱即用,设置合理的…...

软考 系统架构设计师系列知识点之系统性能(1)
所属章节: 第2章. 计算机系统基础知识 第9节. 系统性能 系统性能是一个系统提供给用户的所有性能指标的集合。它既包括硬件性能(如处理器主频、存储器容量、通信带宽等)和软件性能(如上下文切换、延迟、执行时间等)&a…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
