一文带你入门angular(下)
一、angular get数据请求
angular5.x之后get,post和服务器交互使用的是HttpClientModule模块。
1.首先要在app.module.ts中引入HttpClientModule并注入
import {HttpClientModule} from "@angular/common/http"
注入:
import:[
HttpClientModule
]2.在用到的地方引入HttpClient并在构造函数声明
import {HttpClient} from "@angular/common/http"
constructor(public http:HttpClient){}
3.演示
header.component.ts
import { Component } from '@angular/core';
//引入
import { HttpClient } from "@angular/common/http"
@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {public list: any[] = []constructor(public http: HttpClient) {}ngOnInit() {}getData() {//服务器必须允许跨域let api = "http://a.itying.com/api/productlist"//因为angular底层封装请求的时候用的rejx,所以使用subscribethis.http.get(api).subscribe((response: any) => {// console.log(response);this.list = response.result})}
}header.component.html
<button (click)="getData()">get请求</button>
<ul><li *ngFor="let item of list">{{item.title}}</li>
</ul>二、angular post提交数据
1.第一步同get操作的第一步一样引入注入HttpClientModule在app.moudle.ts
2.在用到的地方引入HttpClient,HttpHeaders并在构造函数中声明HttpClient
import { HttpClient,HttpHeaders } from "@angular/common/http"
3.代码演示
header.component.ts
import { Component } from '@angular/core';
//引入
import { HttpClient, HttpHeaders } from "@angular/common/http"
@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {public list: any[] = []constructor(public http: HttpClient) {}ngOnInit() {}getData() {//服务器必须允许跨域let api = "http://a.itying.com/api/productlist"//因为angular底层封装请求的时候用的rejx,所以使用subscribethis.http.get(api).subscribe((response: any) => {// console.log(response);this.list = response.result})}sendData() {//服务器必须允许跨域//手动设置请求类型const httpOptions = { headers: new HttpHeaders({ "Content-Type": "application/json" }) }let api = "http://127.0.0.1:3000/dologin"this.http.post(api, { "username": "zs", "age": 20 }, httpOptions).subscribe((response) => {console.log(response);})}
}header.component.html
<button (click)="getData()">get请求</button>
<button (click)="sendData()">post请求</button>
<ul><li *ngFor="let item of list">{{item.title}}</li>
</ul>三、angular jsonp获取跨域数据
1.在app.moudle.ts中引入HttpClientMoudle,HttpClientJsonpModule并注入
import { HttpClientModule, HttpClientJsonpModule } from "@angular/common/http"
2.在用到的地方引入HttpClient并在构造函数声明
3.代码演示
import { Component } from '@angular/core';
//引入
import { HttpClient, HttpHeaders } from "@angular/common/http"
@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {public list: any[] = []constructor(public http: HttpClient) {}ngOnInit() {}getJsonp() {//jsonp请求,服务器必须得支持,不支持可以让后端调一下// http://a.itying.com/api/productlist的后面加上?callback=xxx在浏览器地址栏打开,改变xxx看数据变化,// 可以显示在地址中就能就受let api = "http://a.itying.com/api/productlist"this.http.jsonp(api, "callback").subscribe((res) => {console.log(res);})}
}四、axios使用
1.建立一个service服务,引入到app.moudle.ts并在request.service.ts里封装axios,当然也可不用封装直接在组件引入axios
2.安装axios
npm i axios --save
3.用到的地方引入axios
import axios from 'axios';
4.代码演示
request.service.ts
import { Injectable } from '@angular/core';
import axios from 'axios';
@Injectable({providedIn: 'root'
})
export class RequestService {constructor() { }getAxios(api: any) {return new Promise((res, err) => {axios.get(api).then((res) => {console.log(res);}).catch(err => {console.log(err);})})}
}header.component.ts
import { Component } from '@angular/core';
//引入
import { HttpClient, HttpHeaders } from "@angular/common/http"
//引入服务
import { RequestService } from 'src/app/services/request.service';
@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {public list: any[] = []constructor(public http: HttpClient, public requestService: RequestService) {}ngOnInit() {}getAxios() {let api = "http://a.itying.com/api/productlist"this.requestService.getAxios(api).then(data => {console.log(data);})}
}header.component.html
<button (click)="getAxios()">axios获取数据</button>五、路由
1.安装路由指令
--flat 把这个文件放进了 src/app 中,而不是单独的目录中。--module=app 告诉 CLI 把它注册到 AppModule 的 imports 数组中。
ng generate module app-routing --flat --module=app
2.使用路由
找到app-routing.moudle.ts文件
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
// 引入组件
import { HeaderComponent } from './components/header/header.component';
import { FooterComponent } from './components/footer/footer.component';
import { FatherComponent } from './components/father/father.component';
import { ChildComponent } from './components/child/child.component';
const routes: Routes = [{ path: "header", component: HeaderComponent },{ path: "footer", component: FooterComponent },{ path: "father/:id", component: FatherComponent },{ path: "child", component: ChildComponent },//匹配不到路由的时候跳转的路由{ path: "**", redirectTo: "header" },
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }在app.component.html
<h1>我是app根组件</h1>
<!--routerLinkActive="active"点击当前高亮显示 在scss定义.active颜色 -->
<a [routerLink]="[ '/header']" routerLinkActive="active">去header组件</a>
<a [routerLink]="[ '/footer']" routerLinkActive="active">去footer组件</a>
<a [routerLink]="[ '/father',123]" routerLinkActive="active">去father组件</a>
<a [routerLink]="[ '/child']" routerLinkActive="active">去child组件</a>
<!-- 路由出口类似于vue router-view -->
<router-outlet></router-outlet>3.路由动态传值
①get传值
header.component.html
<p>header组件</p>
<ul><li *ngFor="let item of list;let key=index"><!-- get传值[queryParams]="{id:key}" --><a [routerLink]="[ '/footer' ]" [queryParams]="{id:key,name:'zs'}">{{key}}--{{item}}</a></li>
</ul>header.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-header',templateUrl: './header.component.html',styleUrls: ['./header.component.scss']
})
export class HeaderComponent {public list: any[] = []ngOnInit(): void {for(var i = 0; i <= 5; i++) {this.list.push( `这是第${i}条数据`)} }}
如何获得传递的参数
footer.component.ts
import { Component } from '@angular/core';
//如何获取路由传的值,先引入ActivatedRoute
import { ActivatedRoute } from '@angular/router';
@Component({selector: 'app-footer',templateUrl: './footer.component.html',styleUrls: ['./footer.component.scss']
})export class FooterComponent {constructor(public route: ActivatedRoute) {}ngOnInit(): void {// 这样拿取不到,会报错// console.log(this.route.queryParams.value);this.route.queryParams.subscribe(data => {console.log(data);//{id: '4', name: 'zs'}})}
}②动态传值
首先路由表里面
{ path: "footer/:id", component: FooterComponent },header.component.html
<p>header组件</p>
<ul><li *ngFor="let item of list;let key=index"><!-- key是动态路由 --><a [routerLink]="[ '/footer',key ]">{{key}}--{{item}}</a></li>
</ul>footer.component.ts
import { Component } from '@angular/core';
//如何获取路由传的值,先引入ActivatedRoute
import { ActivatedRoute } from '@angular/router';
@Component({selector: 'app-footer',templateUrl: './footer.component.html',styleUrls: ['./footer.component.scss']
})export class FooterComponent {constructor(public route: ActivatedRoute) {}ngOnInit(): void {this.route.params.subscribe(data => {console.log(data);//{id: '5'}})}
}相关文章:
)
一文带你入门angular(下)
一、angular get数据请求 angular5.x之后get,post和服务器交互使用的是HttpClientModule模块。 1.首先要在app.module.ts中引入HttpClientModule并注入 import {HttpClientModule} from "angular/common/http" 注入: import:[ …...

2023-3-6刷题情况
分巧克力 题目描述 儿童节那天有 KKK 位小朋友到小明家做客。小明拿出了珍藏的巧克力招待小朋友们。 小明一共有 NNN 块巧克力,其中第 iii 块是 HiWiH_i \times W_iHiWi 的方格组成的长方形。 为了公平起见,小明需要从这 NNN 块巧克力中切出 KKK…...

一篇教你解决如何在不加锁的情况下解决多线程问题!
怎样在不加锁的情况下解决线程安全问题,你需要了解lock free和wait free这两个概念,在此之前我们先从最简单的有锁编程开始。 我们知道,多线程同时修改共享变量时会出现数据不一致的问题,比如多个线程同时对一个变量加1ÿ…...

OPT(奥普特)一键测量传感器SmartFlash高精度的四重保证
OPT(奥普特)一键测量传感器SmartFlash集成了机器视觉的边缘提取、自动匹配、自动对焦、自动学习及图像合成等人工智能技术,采用双远心光路及多角度照明系统设计,搭载高精度运动平台,并通过亚像素边缘提取算法处理图像&…...

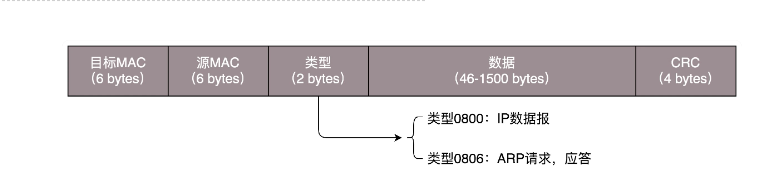
网络协议丨从物理层到MAC层
我们都知道TCP/IP协议其中一层,就是物理层。物理层其实很好理解,就是物理攻击的物理。我们使用电脑上网时的端口、网线这些都属于物理层,没有端口没有路由你没有办法上网。网线的头我们叫水晶头,也是物理层的一份子。如果你的面前…...

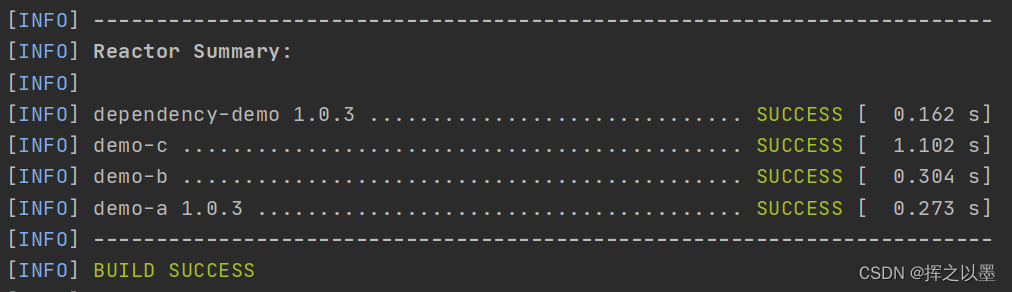
【Maven】(五)Maven模块的继承与聚合 多模块项目组织构建
文章目录1.前言2.模块的继承2.1.可继承的标签2.2.超级POM2.3.手动引入自定义父POM3.模块的聚合3.1.聚合的注意事项3.2.反应堆(reactor)4.依赖管理及属性配置4.1.依赖管理4.2.属性配置5.总结1.前言 本系列文章记录了 Maven 从0开始到实战的过程,Maven 系列历史文章清…...

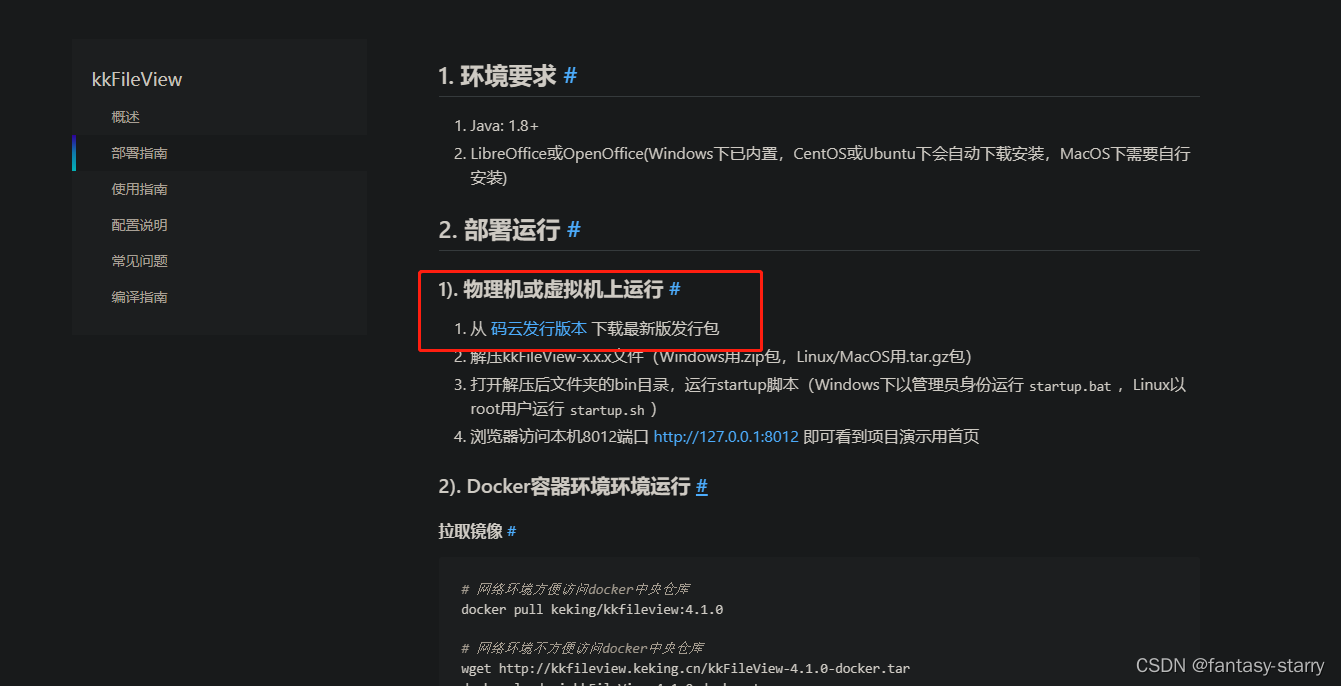
Linux 常用软件安装(jdk,redis,mysql,minio,kkFileView)
1.jdk安装 查询所有跟Java相关的安装的rpm包 rpm -qa | grep java卸载所有跟openjdk相关的包: 执行命令。删除以上除了noarch 结尾的所有文件 rpm -e --nodeps java-1.8.0-openjdk-1.8.0.252.b09-2.el8_1.x86_64 rpm -e --nodeps java-1.8.0-openjdk-headless-1.8.0…...

单链表及其相关函数
实现功能BuySListNode ————————————申请一个新节点并赋值SListLength —————————————计算链表的长度SListPushBack————————————尾插SListPushFront————————————头插SListPopBack—————————————尾删SListPopFront—…...

Linux段错误调试
1、设置ulimit ulimit -a 查看 ulimit -c 2048 设置core大小 2、设置core文件信息 下面两个设置需要在root下设置,否则权限不通过 echo 1>/proc/sys/kernel/core_uses_pid echo "/tmp/corefile-%e-%p-%t" >/proc/sys/kernel/core_pattern 3、编译…...

Gopro卡无法打开视频恢复方法
下边来看一个文件系统严重受损的Gopro恢复案例故障存储: 120G SD卡故障现象:客户正常使用,备份数据时发现卡无法打开,多次插拔后故障依旧。故障分析:Winhex查看发现0号分区表扇区正常,这应该是一个exfat格式的文件系统,但是逻辑盘…...

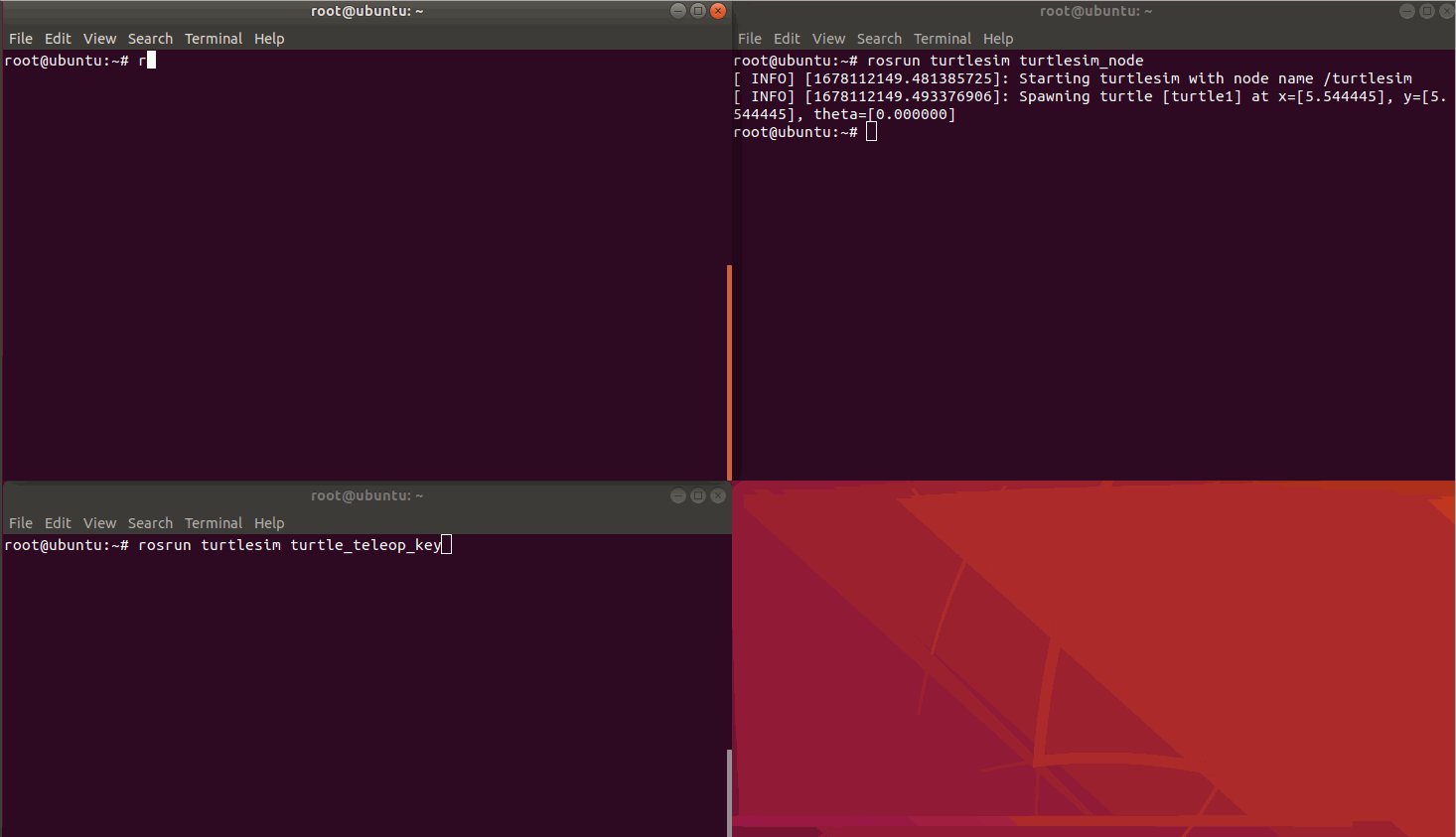
vmware虚拟机与树莓派4B安装ubuntu1804 + ros遇到的问题
如题所示,本人在虚拟机上安装ubuntu1804,可以很容易安装,并且更换系统apt源和ros源,然后安装ros,非常顺利,但是在树莓派4B上安装raspiberry系统就遇到了好多问题。 树莓派我烧录的是这个镜像:ub…...

JS逆向hook通用脚本合集
1. cookie 通用hook Cookie Hook 用于定位 Cookie 中关键参数生成位置,以下代码演示了当 Cookie 中匹配到了 v 关键字, 则插入断点 (function () {var cookieTemp ;Object.defineproperty(document, cookie, {set: function (val) {if (val.indexOf(v…...

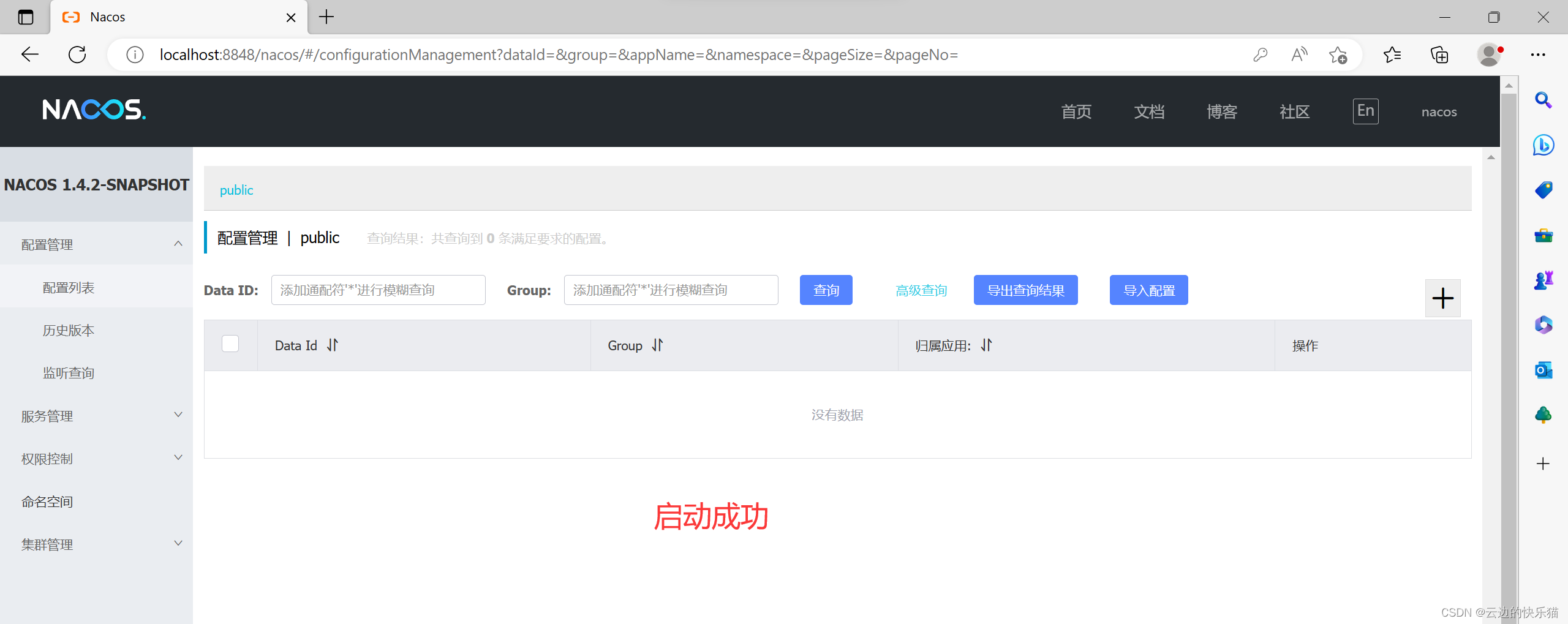
nacos的介绍和下载安装(详细)
目录 一、介绍 1.什么是nacos(含有官方文档)? 2.nacos的作用是什么? 3.什么是nacos注册中心? 4.核心功能 二、下载安装 一、介绍 1.什么是nacos(含有官方文档)? 一个更易于…...

【算法经典题集】前缀和与数学(持续更新~~~)
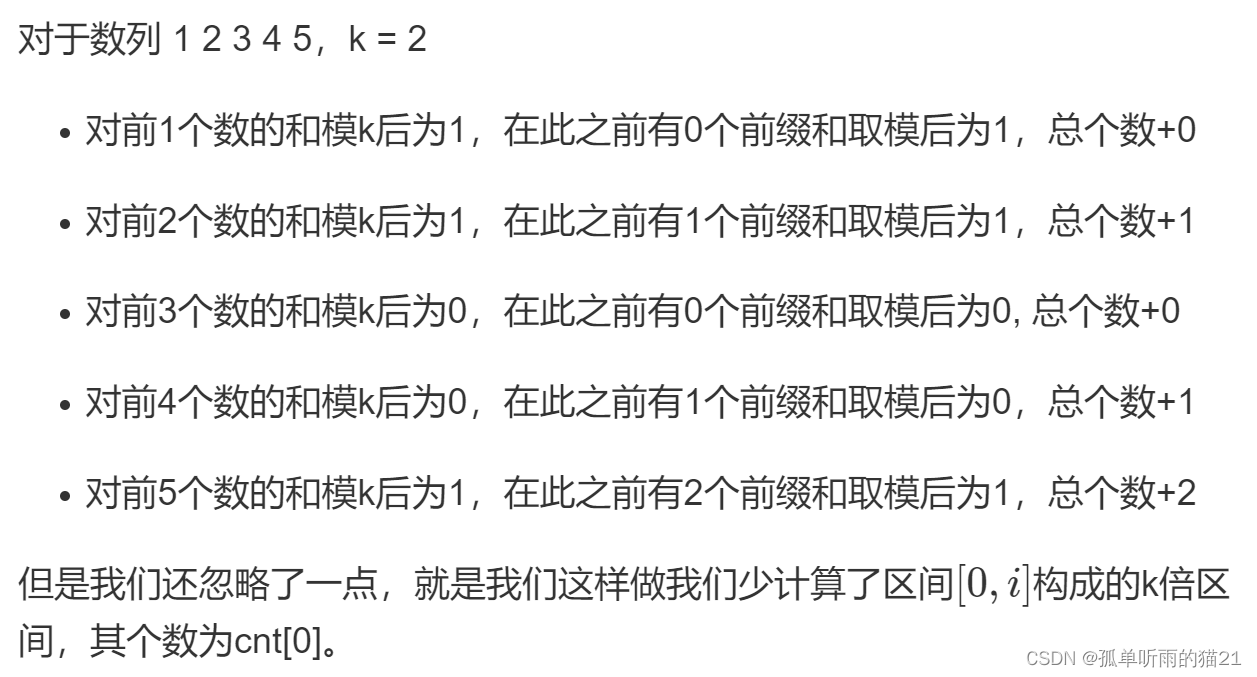
😽PREFACE🎁欢迎各位→点赞👍 收藏⭐ 评论📝📢系列专栏:算法经典题集🔊本专栏涉及到的知识点或者题目是算法专栏的补充与应用💪种一棵树最好是十年前其次是现在前缀和一维前缀和k倍…...

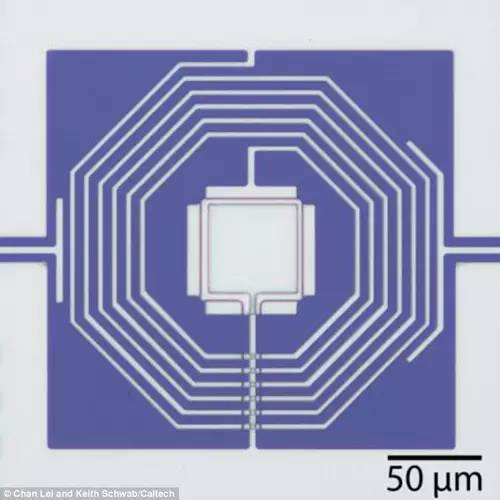
寻找时空中的引力波:科学家控制量子运动至量子基态
据英国每日邮报报道,时空织布里的涟漪或可以揭示宇宙在140亿年前是如何产生的,然而寻找这些名为“引力波”的涟漪却一直难以捉摸。现在美国科学家们声称他们发现了改善用于检测宇宙大爆炸的引力波的探测器的方法。 宇宙大爆炸残留的引力波 美国加州理…...

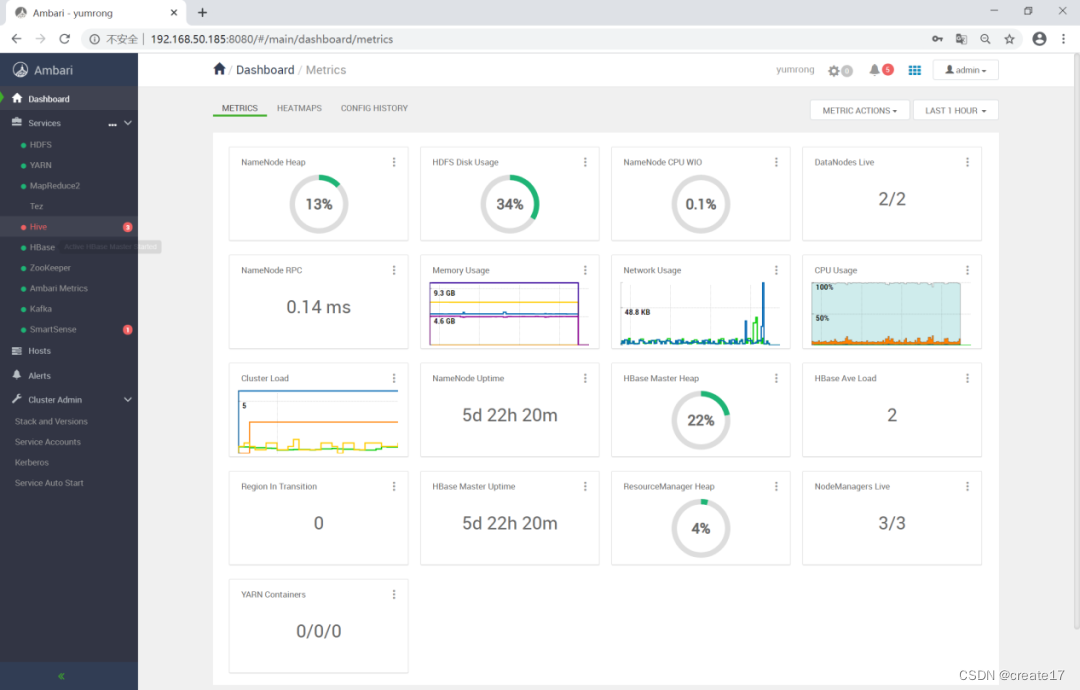
第六讲:ambari-web 模块二次开发
上述图片为 Ambari 部署及操作 hdp 集群相关的部分界面截图。这些页面如果想调整的话,比如汉化,二次开发等,则可以修改 ambari-web 模块的源码来实现。 一、介绍 ambari-web 模块涉及到的界面有: HDP 集群部署向导已安装服务的仪表板、配置界面等主机列表及详细信息告警列…...

echarts--提示框显示不全问题记录
最近接手一个同事之前做的网页,发现里面使用echarts来绘制各类图表;有2个问题一个是提示框显示不全,另一个就是绘制总是有部分数据显示不全。后者就是div宽度问题。。。无语,说下前面一个问题吧,记录一下。 tooltip组…...

LeetCode 1653. 使字符串平衡的最少删除次数
LeetCode 1653. 使字符串平衡的最少删除次数 难度:middle\color{orange}{middle}middle Rating:1794\color{orange}{1794}1794 题目描述 给你一个字符串 sss ,它仅包含字符 ′a′a′a′ 和 ′b′b′b′ 。 你可以删除 sss 中任意…...

聊一聊代码重构——程序方法和类上的代码实践
使用工厂方法取代构造方法 构造方法的问题 我们使用构造方法来初始化对象时候,我们得到的只能是当前对象。而使用工厂方法替换构造方法,我们可以返回其子类型或者代理类型。这让我们可以通过不同的实现类来进行逻辑实现的变化。 更重要的一点是&#…...

嵌入式学习笔记——寄存器开发STM32 GPIO口
寄存器开发STM32GPIO口前言认识GPIOGPIO是什么GPIO有什么用GPIO怎么用STM32上GPIO的命名以及数量GPIO口的框图(重点)输入框图解析三种输入模式GPIO输入时内部器件及其作用1.保护二极管2.上下拉电阻(可配置)3.施密特触发器4.输入数…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
