QML Text详解
1.简介
文本项可以显示普通文本和富文本。
2.示例
示例1:一个简单的text,可以设置字体颜色、大小等。

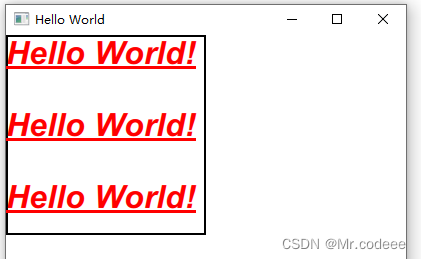
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 200height: 200border.width: 2Text {text: "Hello World!"font.family: "Helvetica"font.bold: truefont.italic: truefont.underline: truefont.pointSize: 24color: "red"}}
}示例2:设置字体过长用省略号显示。
elide:设置此属性以消除适合于Text项目宽度的文本部分。仅当设置了显式宽度时,文本才会消失。此属性不能与富文本一起使用
- Text.ElideNone(默认):不缩略;
- Text.ElideLeft:文本左端缩略;
- Text.ElideMiddle:文本中间缩略;
- Text.ElideRight:文本右端缩略;

Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 200height: 200border.width: 2Text {text: "Hello World! Hello World! Hello World!"font.family: "Helvetica"font.bold: truefont.italic: truefont.underline: truefont.pointSize: 24color: "red"anchors.fill: parentelide: Text.ElideRight}}
}示例3:设置额外的文本样式。

Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Row {Text { font.pointSize: 24; text: "Normal" }Text { font.pointSize: 24; text: "Raised"; style: Text.Raised; styleColor: "#AAAAAA" }Text { font.pointSize: 24; text: "Outline";style: Text.Outline; styleColor: "red" }Text { font.pointSize: 24; text: "Sunken"; style: Text.Sunken; styleColor: "#AAAAAA" }}}示例4:设置富文本。

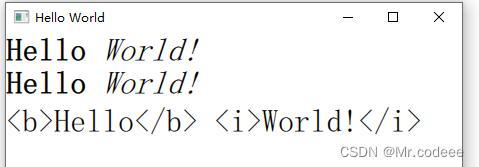
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Column {Text {font.pointSize: 24text: "<b>Hello</b> <i>World!</i>"}Text {font.pointSize: 24textFormat: Text.RichTexttext: "<b>Hello</b> <i>World!</i>"}Text {font.pointSize: 24textFormat: Text.PlainTexttext: "<b>Hello</b> <i>World!</i>"}}}
示例5:设置行高,自动换行。
wrapMode属性:Text控件文本换行属性。仅当设置了显式宽度时,文本才会换行。
- Text.NoWrap(默认):不执行换行。如果文本宽度大于控件的width,则文本无法显示完全。
- Text.WordWrap:换行仅在单词边界上完成。如果单词太长,单词会无法显示完全。
- Text.WrapAnywhere:可以在任意一处位置换行,即使是单词的中间。
- Text.Wrap:如果可能的话,在单词边界处换行;否则,它将出现在行中的适当点,即使是在单词中间。
lineHeight属性:设置文本的行距。具体取决于lineHeightMode。默认值为1.0的倍数,行距必须为正值。

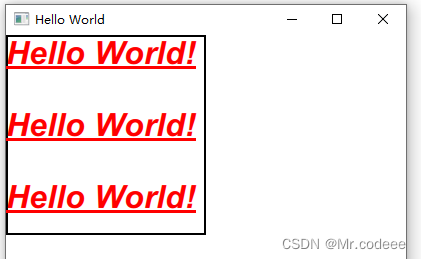
Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 200height: 200border.width: 2Text {text: "Hello World! Hello World! Hello World!"font.family: "Helvetica"font.bold: truefont.italic: truefont.underline: truefont.pointSize: 24color: "red"anchors.fill: parentwrapMode: Text.WordWrap//lineHeightMode:Text.FixedHeightlineHeight: 2}}
}
相关文章:

QML Text详解
1.简介 文本项可以显示普通文本和富文本。 2.示例 示例1:一个简单的text,可以设置字体颜色、大小等。 Window {visible: truewidth: 400height: 400title: qsTr("Hello World")Rectangle{width: 200height: 200border.width: 2Text {text: …...

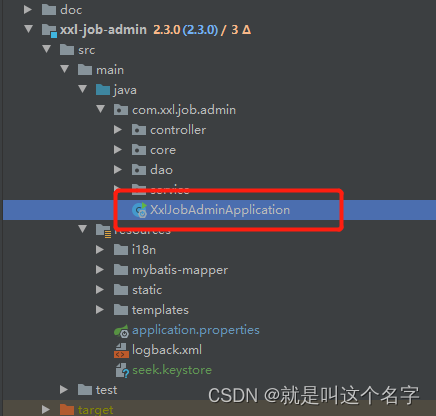
xxl-job启用https访问
一、准备证书 1.进入想要生成证书的目录 2.在路径中输入cmd,点击回车 (1) (2) 3.输入命令keytool -genkeypair -alias "boot" -keyalg "RSA" -keystore "seek.keystore" 4.输入信息,…...

2023FL Studio最新中文版电子音乐、混音和母带制作DAW
水果具有独特的底层逻辑,其开创了编曲“块”的思维。用FL Studio编曲的流程是在把一个样式编辑好,然后将编辑好的样式当做音频块,在播放列表中像“搭积木”一样任意编排,形成一首歌,这种模式非常利于电子音乐编曲。 2…...
)
pytorch 35 yolov5_obb项目解读+使用技巧+调优经验(提升map)
yolov5_obb是一个用于旋转框预测的开源项目,项目地址为https://github.com/hukaixuan19970627/yolov5_obb。在使用yolov5_obb进行训练时,可能存在训练后精度不达标。使用yolov5_obb项目一定要对yolov5_obb的基本实现和关键部分要有所了解,同时对于使用过程中的参数设置,数据…...

OpenMv H7 口罩识别--毕业设计学习记录
刚开始都不知道自己的摄像头是OpenMv H7的还是OpenMv H7 Plus来的(白嫖实训室的,其实大概率猜到是H7来的,主要是不死心),后面问了一下ChatGPT。 总结大概就是: 1、都是STM32H743 主控,但是频率的MCU(480MHz…...

有什么比较好的bug管理工具?5款热门工具推荐
工具再优秀,适合自己才最重要。 为尽量讲透这个问题,本文的行文结构我先整理如下: 1、为什么需要bug管理工具? 2、好的bug管理工具的标准是什么? 3、好的bug管理工具推荐(5款) 4、如何挑选适合…...

第五章 opengl之摄像机
OpenGL摄像机摄像机/观察空间Look At矩阵自由移动移动速度视角移动欧拉角鼠标输入缩放补充:摄像机类摄像机 OpenGL本身没有摄像机(Camera)的概念,但我们可以通过把场景中的所有物体往相反方向移动的方式来模拟出摄像机,产生一种我们在移动的…...
—官方原版)
nginx配置详解(容器、负载)—官方原版
一、概述本指南对nginx进行了基本介绍,并描述了一些 可以用它完成的简单任务。 据推测,nginx已经安装在阅读器的机器上。 本指南描述了如何启动和停止nginx,并重新加载其 配置,解释结构 的配置文件,并描述了如何设置 n…...

2023年中职网络安全竞赛——CMS网站渗透解析
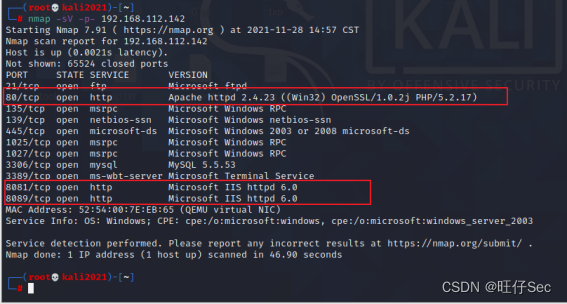
需求环境可私信博主 解析如下: CMS网站渗透 任务环境说明: 服务器场景:Server2206(关闭链接) 服务器场景操作系统:未知 1.使用渗透机对服务器信息收集,并将服务器中网站服务端口号作为flag提交; Flag:8089...

SQL 窗口函数详解
SQL窗口函数详解 窗口函数的主要作用是对数据进行分组排序、求和、求平均值、计数等。 一、窗口函数的基本语法 <分析函数> OVER ([PARTITION BY <列清单>] ORDER BY <排序用列清单> [ROWS BETWEEN 开始位置 AND 结束位置])理解窗口函数的基本语法ÿ…...
显示和隐藏最近任务)
Android 12系统源码_SystemUI(六)显示和隐藏最近任务
前言 Android12对最近任务做了调整,将原本处于SystemUI模块的最近任务转移到了Launcher3QuickStep应用中。 本篇文章我们会结合源码一起来梳理一下最近任务的显示流程。 一、SystemUI模块显示最近任务的相关代码 1、在SystemUI模块调用CommandQueue的showRecentA…...

Docekr三剑客之 Docekr compose
写在前面 Docker三剑客Docker Compose、Docker Machine、Docker Swarm分别是Docker官方开源的三个项目。有着不同的功能: Docker Compose负责实现对 Docker 容器集群的快速编排Docker Machine负责在多种平台上快速安装 Docker 环境Docker Swarm提供 Docker 容器集…...

企业是否具备等保测评资质在哪里查?怎么查?
为了规范等保相关业务办理流程,确保等保业务顺利办理,保障企业合法权益,政策规定,只有取得等保测评资质机构方可办理等保测评业务。因此很多人在问,企业是否具备等保测评资质在哪里查?怎么查? …...

Spacedesk软件推荐,让你的平板也变成电脑的副屏
我的设备: 电脑:戴尔G15 5511、i7-11800H、Windows 11、RTX3060 平板:荣耀V6、麒麟985、安卓10、分辨率2000*1200(手机也行,我用的平板) 实际使用: 先给放一张实际使用的照片 可以让平板变成电脑的副屏…...

Vue 3.0 组合式API 介绍 【Vue3 从零开始】
提示 在阅读文档之前,你应该已经熟悉了这两个 Vue 基础和创建组件。 在 Vue Mastery 上观看关于组合式 API 的免费视频。 通过创建 Vue 组件,我们可以将接口的可重复部分及其功能提取到可重用的代码段中。仅此一项就可以使我们的应用程序在可维护性和…...

【算法数据结构体系篇class13、14】:贪心算法思想
一、贪心算法概念贪心算法概念:1)最自然智慧的算法2)用一种局部最功利的标准,总是做出在当前看来是最好的选择3)难点在于证明局部最功利的标准可以得到全局最优解4)对于贪心算法的学习主要以增加阅历和经验…...

C++知识点,关键字inline ,String,强制类型转化
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练 🔥座右铭:“不要等到什么都没有了,才下定决心去做” 🚀🚀🚀大家觉不错…...

MyBatis源码分析(六)MetaObject工具类的使用与源码分析
文章目录一、MetaObject基本使用二、关键类源码分析1、MetaObject的构造方法2、PropertyTokenizer分词器3、BeanWrapper4、MetaClass5、DefaultReflectorFactory6、Reflector7、总结三、MetaObject的getValue源码分析写在后面一、MetaObject基本使用 public class User {priva…...

文献资源最多的文献下载神器,99.99%的文献都可下载
用对工具事半功倍,查找下载文献用对工具能节约大量的时间和精力去做更多的事情。 文献党下载器(wxdown.org),几乎整合了所有文献数据库资源,涵盖各种文献类型,包含全部学科。文献党下载器整合的资源如&…...

工控机ARM工业边缘计算机搭建Node-Red环境
搭建Node-Red环境Node-RED是一个基于Node.js的开源可视化流程编程环境,可以轻松构建自定义应用程序,通过连接简单的节点来完成复杂的任务。Node-RED提供了一种简单的方法,可以快速连接到外部服务,从而实现物联网应用的开发。Node-…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
