认识CSS之基础选择器
🌟所属专栏:前端只因变凤凰之路
🐔作者简介:rchjr——五带信管菜只因一枚
😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉文章简介:本文介绍CSS概念,语法规范,代码风格等等,作为CSS入门必备知识。知识学习内容来自b站的@黑马程序员的视频
😃0 什么是CSS
名称:CSS是层叠样式表的简称,别称是CSS样式表或者级联样式表。
使用场景
美化网页,布局网页。具体就是设置HTML中的文本内容(字体,大小,对齐方式等)、图片外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
作用:让HTML专注结构呈现,使得结构和样式分离。
语法规则
CSS语法由两部分组成:选择器和一条或多条声明(键值对形式,属性是对象设置的样式属性,如字体的大小,文本的颜色等。两者用英文":"分割,多个声明用英文";"分割)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 选择器 {样式} */p {color: red;font-size: 12px;}</style>
</head>
<body><p>有点意思</p>
</body>
</html>代码风格
1)样式风格书写
紧凑型
<style>/* 选择器 {样式} */p {color: red;font-size: 12px;}</style>展开型(强烈推荐)
<style>/* 选择器 {样式} */p {color: red;font-size: 12px;}</style>2)样式大小写风格
一般都推荐小写字母,全部用小写
3)样式空格风格
属性值前面,冒号后面保留一个空格;选择器和大括号中间保留空格

😃1 CSS基础选择器
作用
选择器就是根据不同需求把不同的标签选出来,即选择标签。具体看以下例子:
把div里面的文字改成红色
把第一个div里面的文字改成红色
把ul里的li标签的文字改成红色
分类
选择器分为基础选择器和复合选择器
基础选择器
标签选择器
是指用html标签名称作为选择器,为页面中某一类标签指定统一的CSS样式。
语法
标签名 {
属性: 属性值;
属性: 属性值;
属性: 属性值;
......
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p {color: green;}div {color: pink;}</style>
</head>
<body><p>男生</p><p>男生</p><p>男生</p><div>女生</div><div>女生</div><div>女生</div>
</body>
</html>优点:把某一类标签全部选择出来
缺点:不能个性化设计
类选择器
用于单独选一个或某几个标签
语法:
.类名 {
属性1: 属性值1;
......
}
标签中使用class属性调用对应的类
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.red {color: red;font-size: 12px;}</style>
</head>
<body><ul><li class="red">喜洋洋</li><li>美羊羊</li><li class="red">懒羊羊</li><li>慢羊羊</li></ul><div class="red">我是迪迦</div>
</body>
</html>注意
类名不要用已经存在的标签名称(div,p等等),自己取名字
名字过长用-短横线连接
一些常用命名规则
头:header
内容:content;container
导航:nav
页面主体:main
菜单:menu
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.red {width: 100px;height: 100px;/* 背景颜色 */background-color: red;}.green {width: 100px;height: 100px;background-color: green;}</style>
</head>
<body><div class="red">红色</div><div class="green">绿色</div><div class="red">红色</div>
</body>
</html>多类名
给一个标签指定多个类名,从而达到更多的选择目的,这些类名都可以选出这个标签
使用方式:在类属性中用空格隔开多个类名
使用场景:方便统一修改,如果有多个属性值一样,就可以提取出作为一个单独的类
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 100px;height: 100px;}.red {/* 背景颜色 */background-color: red;}.green {background-color: green;}</style>
</head>
<body><div class="box red">红色</div><div class="box green">绿色</div><div class="box red">红色</div>
</body>
</html>id选择器
为特有id的html元素指定样式
语法:
#id名 {
属性:属性值;
}
与类选择器的区别:只能调用一次,其他标签无法调用。经常和js搭配使用。类选择器在修改样式中使用的最多。
通配符选择器
语法:
* {
属性:属性值;
}
把HTML页面中所有元素(标签)进行修改;并且不需要调用,会自动使用。在特殊情况(后面进一步学习后)使用
基础选择器总结
基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
标签选择器 | 选出某一类所用标签 | 不能差异化选择 | 较多 | p {color: red;} |
类选择器 | 可以选出1个或多个不同类型的标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
id选择器 | 一次只能选择一个标签 | 在一个HTML页面中只能出现一次 | 一般和js搭配使用 | #nav {color: red;} |
通配符选择器 | 选择所有标签 | 选择的太多 | 特殊情况使用 |
相关文章:

认识CSS之基础选择器
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

JavaScript面试题整理汇总
1、面试官:说说JavaScript中的数据类型?存储上的差别?在JavaScript中,我们可以分成两种类型:基本类型和复杂类型。两种类型的区别是:存储位置不同基本类型主要为以下6种:NumberStringBooleanUnd…...

科普| 什么是云原生?
“新冠疫情从根本上改变了商业模式,工作流向在线迁移的速度比以往任何时候都要快。越来越多的公司和消费者依靠电子商务“ B2B”和B2C”,以及网上银行促进创新以满足日益增长的客户需求,云原生技术在其中发挥重要作用,同时也加速了…...

Spring Boot 3.0系列【9】核心特性篇之依赖管理
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言依赖管理1. dependencyManagement、parent2. spring-boot-starter-parent3. spring-boot-dependencies4. 实际开发中的…...

每日算法题
目录 第一题 第二题 第一题 题目描述 小蓝要为一条街的住户制作门牌号。 这条街一共有 20202020 位住户,门牌号从 11 到 20202020 编号。 小蓝制作门牌的方法是先制作 00 到 99 这几个数字字符,最后根据需要将字符粘贴到门牌上,例如门牌…...

xss靶场绕过
目录 第一关 原理 payload 第二关 原理 payload 第三关 原理 payload 第四关 原理 payload 第五关 原理 payload 第六关 原理 payload 第七关 原理 payload 第八关 原理 payload 第九关 原理 payload 第十关 原理 payload 第十一关 原理 payl…...

【数据结构】核心数据结构之二叉堆的原理及实现
1.大顶堆和小顶堆原理 什么是堆 堆(Heap)是计算机科学中一类特殊的数据结构,通常是一个可以被看作一颗完全二叉树的数组对象。 完全二叉树 只有最下面两层节点的度可以小于2,并且最下层的叶节点集中在靠左连续的边界 只允许最后…...

Spring Cloud Alibaba+saas企业架构技术选型+架构全景业务图 + 架构典型部署方案
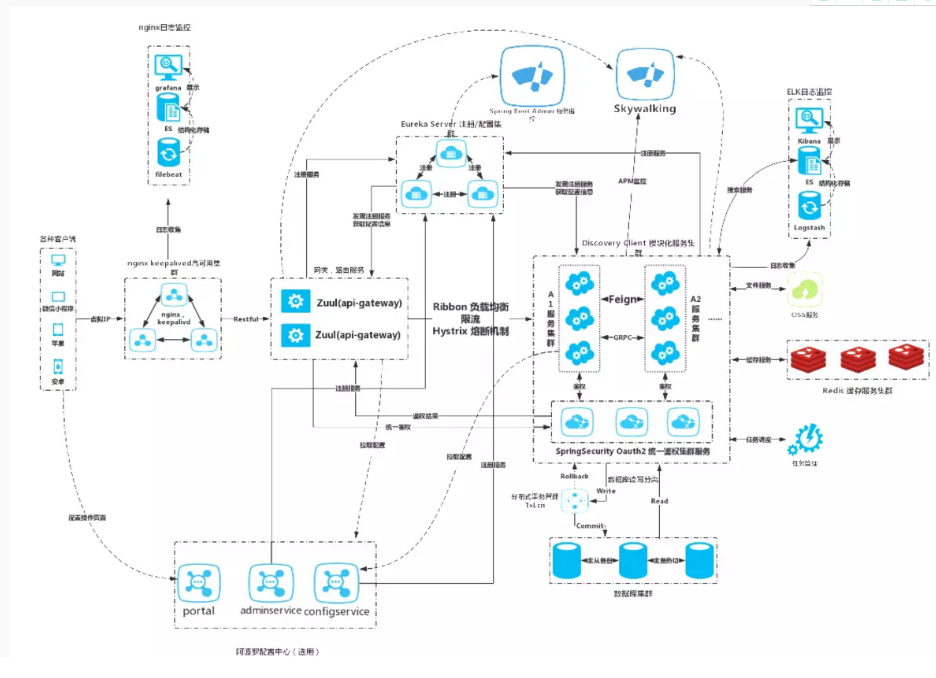
基于Spring Cloud Alibaba 分布式微服务高并发数据平台化(中台)思想多租户saas设计的企业开发架构,支持源码二次开发、支持其他业务系统集成、集中式应用权限管理、支持拓展其他任意子项目。 一、架构技术选型 核心框架 Spring Boot SOA Spring Cloud …...

RocketMQ-03
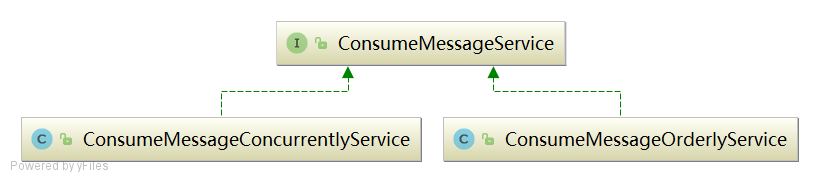
1. 高级功能 1.1 消息存储 分布式队列因为有高可靠性的要求,所以数据要进行持久化存储。 消息生成者发送消息MQ收到消息,将消息进行持久化,在存储中新增一条记录返回ACK给生产者MQ push 消息给对应的消费者,然后等待消费者返回A…...

大神教你在 Linux 中查看你的时区
在这篇短文中,我们将向你简单介绍几种 Linux 下查看系统时区的简单方法。在 Linux 机器中,尤其是生产服务器上的时间管理技能,是在系统管理中一个极其重要的方面。Linux 包含多种可用的时间管理工具,比如 date 或 timedatectlcomm…...

Redis持久化策略
Redis有两种持久化方式:快照(snapshotting,或者叫Redis DataBase,RDB)和只追加文件(append-only,AOF)。两种方式可以单独使用,也可以同时使用。 1.RDB模式 RDB:将某时刻所有数据都写入到硬盘里,存储为.rdb快照文件,新的快照文件生成之后会替换旧的快照文件。用户可以将…...

显著性检验【t-test、方差分析、ks检验】
显著性检验【t-test、方差分析、ks检验】 0、目录 1显著性检验基本定义(what?) 2.使用显著性检验的意义(why? ) 3.显著性检验的具体操作流程(how? ) 1、显著性检验基本定义 统计假设检验…...

访问学者在德国访学生活衣食住行攻略
德国因其优质的教育水平、高价值的学制、低廉的访学成本,逐渐成为访学领域的宠儿。对于初次来到德国生活的访问学者,一定不是很熟悉德国的真实生活情况。今天51访学网小编就给大家介绍德国访学学衣食住行,希望可以帮助到即将出国的你。 一、…...

SQL-刷题技巧-删除重复记录
一. 原题呈现 牛客 SQL236. 删除emp_no重复的记录,只保留最小的id对应的记录。 描述: 删除emp_no重复的记录,只保留最小的id对应的记录。 drop table if exists titles_test; CREATE TABLE titles_test (id int(11) not null primary key…...

基于JSP的虚拟账号交易平台
技术:Java、JSP等摘要:随着网络游戏以及各种平台的出现与更新,虚拟账号交易平台正逐渐成为电商的新增长点。当今社会,互联网发发展飞速,游戏产业也渐渐兴起,随之虚拟游戏账号的交易量逐渐增多,但…...

LeetCode201_201. 数字范围按位与
LeetCode201_201. 数字范围按位与 一、描述 给你两个整数 left 和 right ,表示区间 [left, right] ,返回此区间内所有数字 按位与 的结果(包含 left 、right 端点)。 示例 1: 输入:left 5, right 7 输…...

一款好的风险管理软件可以做什么
风险管理软件哪个好?使用Zoho Projects易于使用的项目风险管理软件,最大限度地减少收入损失并快速调整您的投资组合,保护您的项目投资。Zoho Projects的高级风险管理软件可在您最需要的时候安全的保护您的业务。使用Zoho Projects强大的风险管…...

html2canvas使用文档
一、安装 Install NPM npm install --save html2canvasInstall Yarn yarn add html2canvas二、引入 import html2canvas from html2canvas;三、使用 以 vue 举例,这样写起来比较方便 <div ref"picture"><h4>Hello world!</h4> &l…...

HTML DOM 改变 CSS
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。改变 HTML 样式如需改变 HTML 元素的样式,请使用这个语法:document.getElementById(id).style.propertynew style 下面的例子会改变 <p> 元素的样式:实例<html><body><…...

基于EB工具的TC3xx_MCAL配置开发01_WDG模块配置介绍
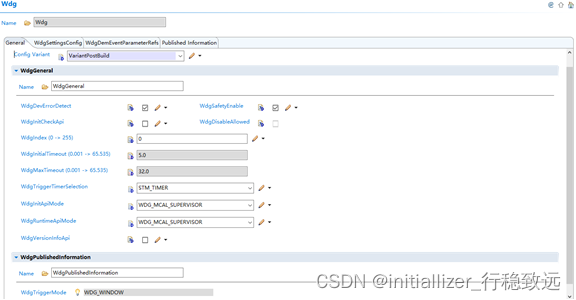
目录 1.概述2. WDG 配置2.1 General部分配置2.2 WdgSettingsConfig配置2.2.1 配置概述2.2.2 CPU WDG具体配置2.3 WdgDemEventParameterRefs3. WDG配置注意事项1.概述 本篇开始我们基于EB Tresos工具对英飞凌TC3xx系列MCU的MCAL开发进行介绍,结合项目经验对各MCAL外设的开发及…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...
