HTML DOM 事件监听器
通过JavaScript,我们可以给页面的某些元素添加事件的监听器,当元素触发相应事件的时候监听器就会捕捉到这个事件并执行相应的代码。
addEventListener() 方法
实例
当用户点击按钮时触发监听事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
尝试一下 »
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
语法
element.addEventListener(event, function, useCapture);第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
 | 注意:不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。 |
向原元素添加事件句柄
实例
当用户点击元素时弹出 "Hello World!" :
element.addEventListener("click", function(){ alert("Hello World!"); });
尝试一下 »
你可以使用函数名,来引用外部函数:
实例
当用户点击元素时弹出 "Hello World!" :
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
尝试一下 »
向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件:
实例
element.addEventListener("click", myFunction);
element.addEventListener("click", mySecondFunction);
尝试一下 »
你可以向同个元素添加不同类型的事件:
实例
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);
尝试一下 »
提示:你可以在本站的 HTML DOM addEventListener() 方法部分获得更多有关addEventListener()方法的信息!
向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支出的事件对象如: xmlHttpRequest 对象。
实例
当用户重置窗口大小时添加事件监听:
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
尝试一下 »
传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
实例
element.addEventListener("click", function(){ myFunction(p1, p2); });
尝试一下 »
事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在冒泡中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在捕获中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
实例
document.getElementById("myDiv").addEventListener("click", myFunction, true);
尝试一下 »
提示:DOM事件流同时支持两种事件模型:捕获型事件和冒泡型事件,捕获型事件首先发生。捕获型事件和冒泡型事件会触及DOM中的所有对象,从document对象开始,也在document对象结束。
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
实例
element.removeEventListener("mousemove", myFunction);
尝试一下 »
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。
方法 | |||||
addEventListener() | 1.0 | 9.0 | 1.0 | 1.0 | 7.0 |
removeEventListener() | 1.0 | 9.0 | 1.0 | 1.0 | 7.0 |
注意: IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function);
element.detachEvent(event, function);实例
跨浏览器解决方法:
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}
尝试一下 »
相关文章:

HTML DOM 事件监听器
通过JavaScript,我们可以给页面的某些元素添加事件的监听器,当元素触发相应事件的时候监听器就会捕捉到这个事件并执行相应的代码。addEventListener() 方法实例当用户点击按钮时触发监听事件:document.getElementById("myBtn").ad…...

java基本数据类型取值范围
在JAVA中一共有八种基本数据类型,他们分别是 byte、short、int、long、float、double、char、boolean 整型 其中byte、short、int、long都是表示整数的,只不过他们的取值范围不一样 byte的取值范围为-128~127,占用1个字节(-2的…...

maven的安装配置
目录 1. Maven的安装配置 1.1检测jdk的版本 1.2下载maven 1.3配置maven环境变量 2.认识maven的目录结构 2.1 创建一个文件夹作为项目的根目录 1.创建如下结构的目录 2. 在pom.xml文件中写入如下内容(不用记忆) 3.在mian-->java--》下边创建java文件编辑 4.cmd下…...

【转载】System Verilog 上下文context的含义以及设置导入函数的作用域
放丢失,转载一下,原文:https://blog.csdn.net/qq_31348733/article/details/1010546251. 上下文(context)的含义导入函数的上下文是该函数定义所在的位置,比如$unit 、模块、program或者package作用域(scope),这一点跟…...

redis数据类型
Redis 数据类型 redis无论什么数据类型,在数据库中都是以key-value形式保存,并且所有的key(键)都是字符串,所以讨论基础数据结构都是讨论的value值的数据类型 1. 字符串操作 set key value [ex seconds] [px milliseconds] [nx|xx] 设置ke…...
)
【独家】华为OD机试 - 最多获得的短信条数(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

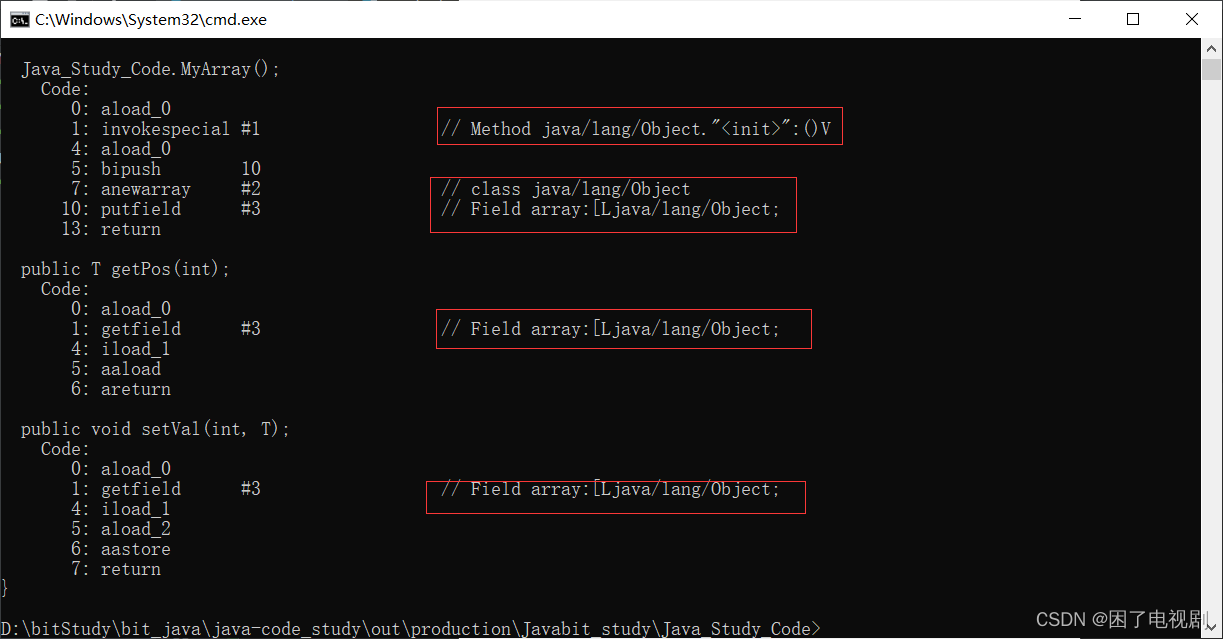
【剧前爆米花--爪哇岛寻宝】包装类的装拆箱和泛型的擦除机制
作者:困了电视剧 专栏:《数据结构--Java》 文章分布:这是关于数据结构的基础之一泛型的文章,希望对你有所帮助。 目录 包装类 装箱 装箱源码小细节 拆箱 泛型 什么是泛型 泛型编译的擦除机制 不能实例化泛型类型数组 包装…...

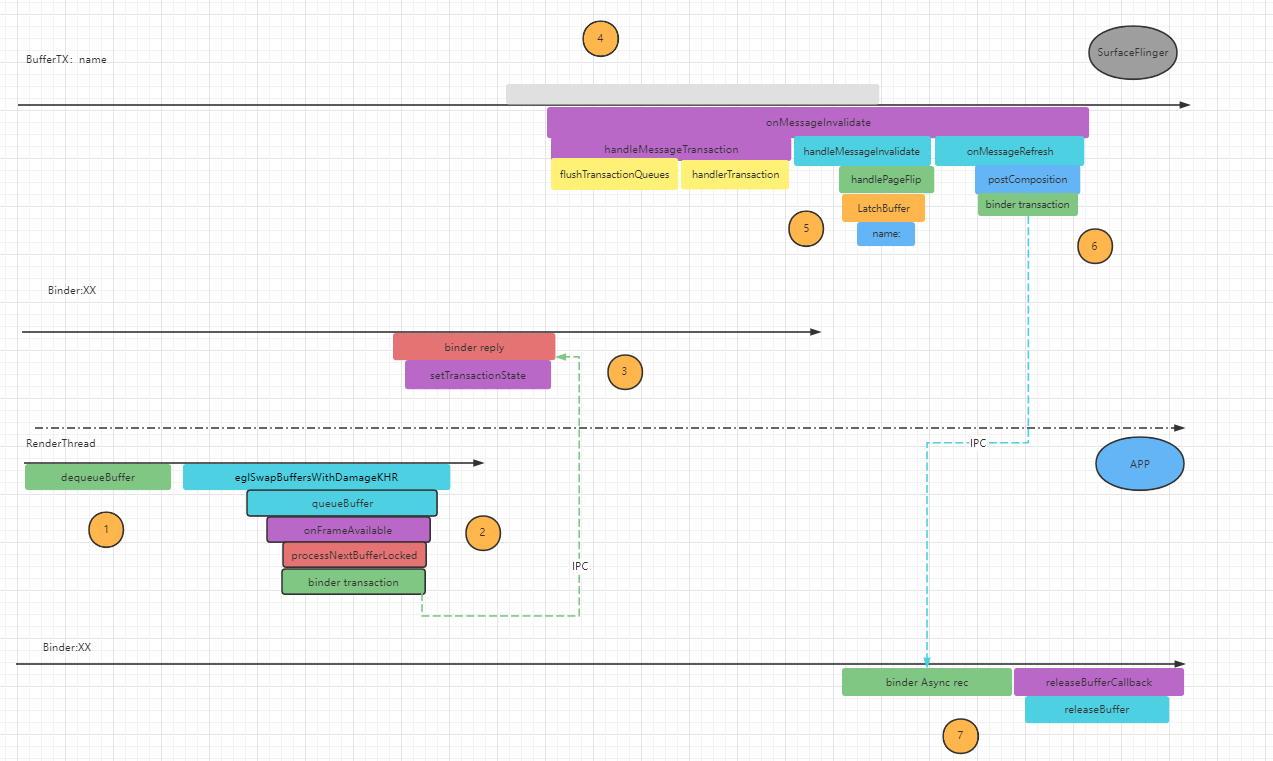
BufferQueue研究
我们在工作的过程中,肯定听过分析卡顿或者冻屏问题的时候,定位到APP卡在dequeueBuffer方法里面,或者也听身边的同事老说3Buffer等信息。所以3Buffer是什么鬼?什么是BufferQueue?搞Android,你一定知道Graphic Buffer和…...
)
【计组笔记08】计算机组成与原理之IO设备系统(输入、输出设备、外存储器)
这篇文章,主要介绍计算机组成与原理之IO设备系统(输入、输出设备、外存储器)。 目录 一、IO设备系统 1.1、IO系统的演变 (1)早期阶段 (2)接口模块和DMA阶段...

使用Vue实现数据可视化大屏功能(一)
导语 现在在很多的工程项目中,都有有关于数据大屏相关的监控内容,这里我们就来看一下如何用Vue来搭建一个数据可视化大屏应用。 创建项目 使用WebStorm工具创建一个Vue的项目。如下图所示,配置好vue的脚手架工具和nodejs的运行环境&#…...
)
华为OD机试真题Python实现【整数对最小和】真题+解题思路+代码(20222023)
整数对最小和 题目 给定两个整数数组 array1 array2 数组元素按升序排列 假设从array1 array2中分别取出一个元素可构成一对元素 现在需要取出K个元素 并对取出的所有元素求和 计算和的最小值 注意: 两对元素如果对应于array1 array2中的两个下标均相同,则视为同一个元素 �…...

2023年绿色建筑国际会议(ICoGB 2023)
2023年绿色建筑国际会议(ICoGB 2023) 重要信息 会议网址:www.icogb.org 会议时间:2023年5月19-21日 召开地点:斯德哥尔摩 截稿时间:2023年4月1日 录用通知:投稿后2周内 收录检索ÿ…...

【力扣1653】使字符串平衡的最少删除次数
给你一个字符串 s ,它仅包含字符 a 和 b 。你可以删除 s 中任意数目的字符,使得 s 平衡 。当不存在下标对 (i,j) 满足 i < j ,且 s[i] b 的同时 s[j] a ,此时认为 s 是 平衡 的。请你返回使 s 平衡 的 最少 删除次数。…...

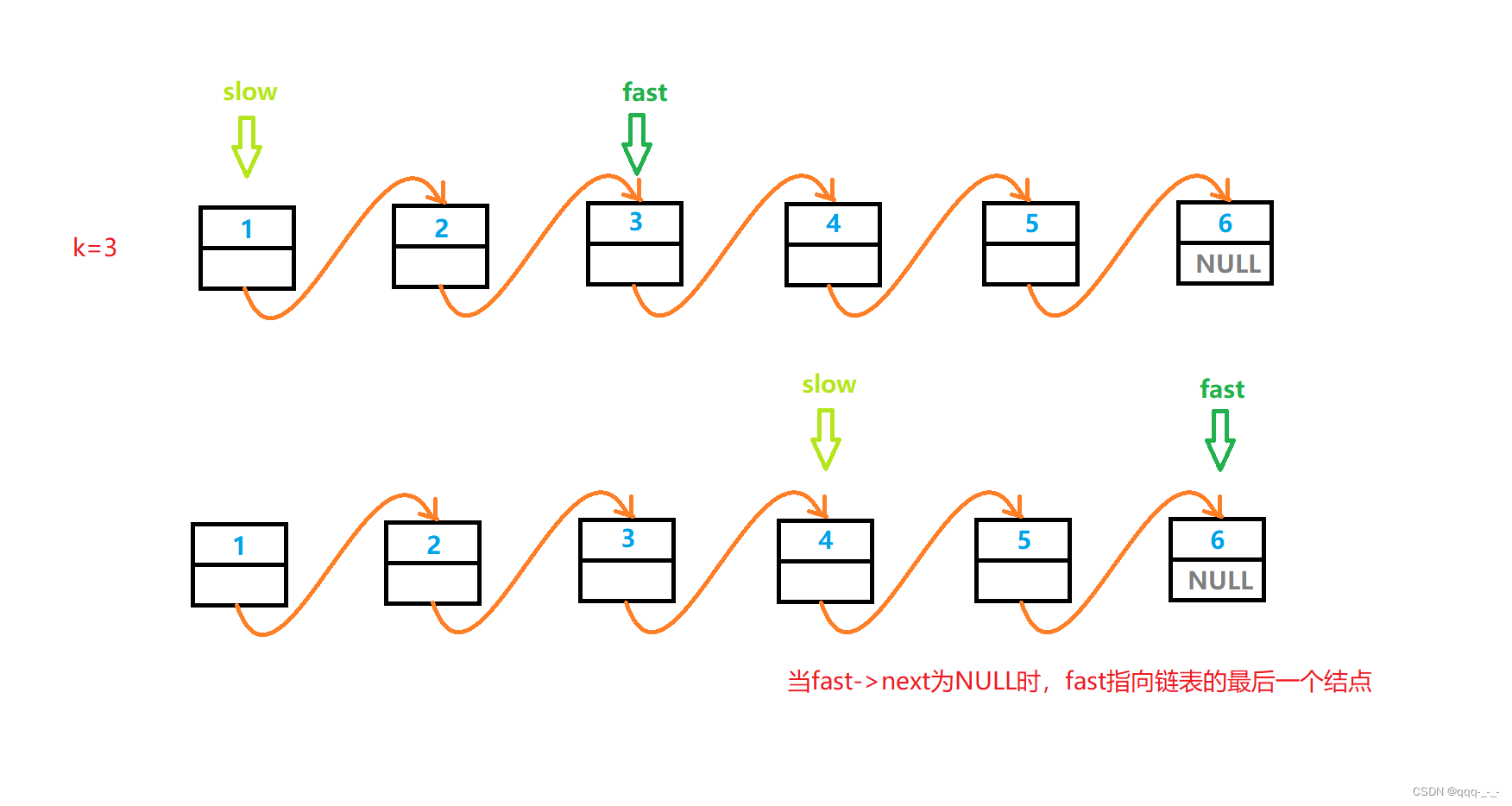
链表的中间结点与链表的倒数第k个结点(精美图示详解哦)
全文目录引言链表的中间结点题目描述与思路实现链表的倒数第k个结点题目描述与思路实现总结引言 在上一篇文章中,介绍了反转链表 我们利用了链表是逻辑连续的特点,逆置了链表的逻辑连接顺序,从而实现反转链表: 戳我查看反转链表详…...

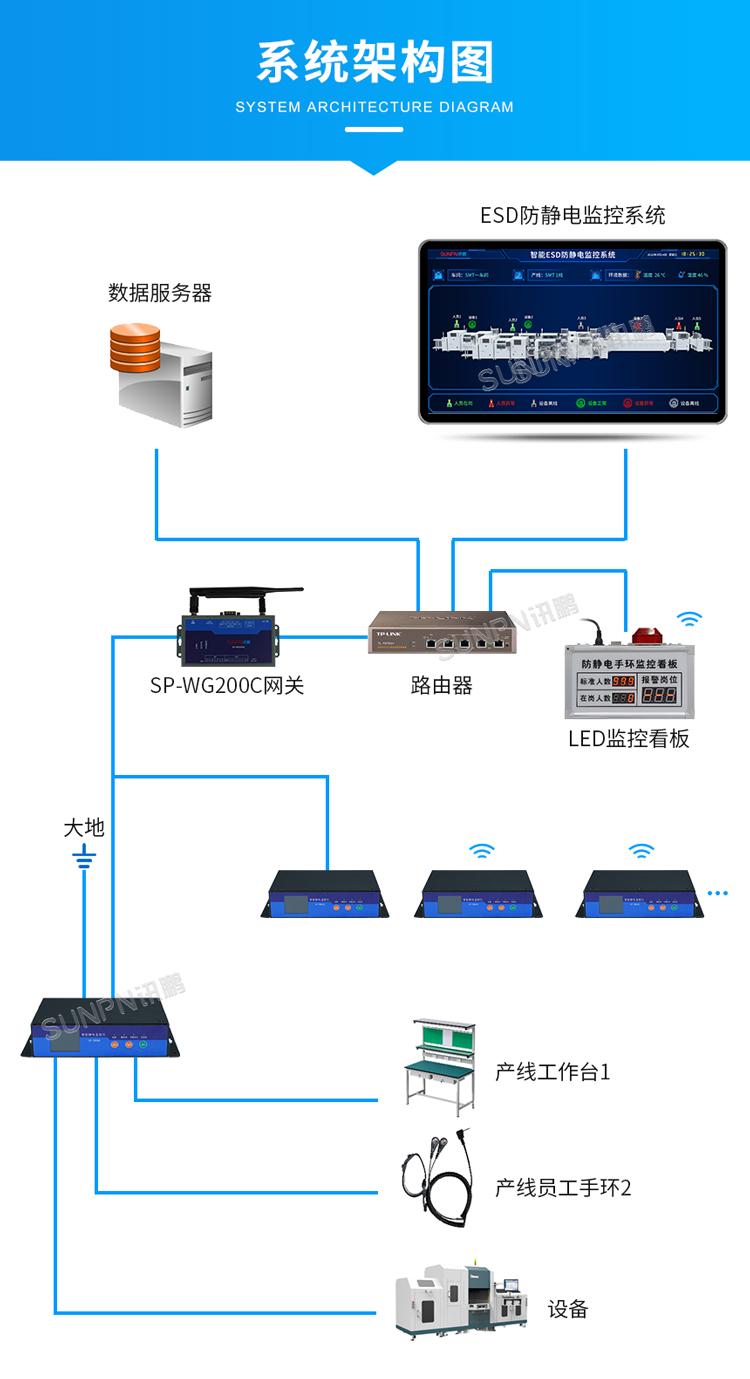
防静电监控仪可以检测现场设备是否和实际大地接触
随着电子产品集成化度越来越高,对于电子产品装配来说,静电的危害严重影响到产品的质量、成品率和可靠性, 必须对用于电子产品装配的净化间进行系统防静电措施,将生产过程中的静电危害程度降至最低。近年来电子企业对ESD的危害的深入认识&…...

计算机网络第八版——第二章课后题答案(超详细)
第二章 该答案为博主在网络上整理,排版不易,希望大家多多点赞支持。后续将会持续更新(可以给博主点个关注~ 第一章 答案 【2-01】物理层要解决哪些问题?物理层的主要特点是什么? 解答:物理层考虑的是怎…...

2023年3月全国DAMA-CDGA/CDGP数据管理认证火热报名中...
弘博创新是DAMA中国授权的数据治理人才培养基地,贴合市场需求定制教学体系,采用行业资深名师授课,理论与实践案例相结合,快速全面提升个人/企业数据治理专业知识与实践经验,通过考试还能获得数据专业领域证书。 DAMA认…...
相关信息)
查询与进程调度(CFS)相关信息
目录 查询与进程相关的调度信息 查看CFS调度信息 CPU相关的信息 CFS就绪队列的总运行时间 实时队列与deadline调度的相关信息 所有进程相关的信息 查询与进程相关的调度信息 进程的nice值,优先级,调度策略,vruntime等信息。在proc目录下…...

07对MVC的理解
MVC是一种设计模式,用于将应用程序的不同方面分离开来,以便更容易地管理和维护应用程序。MVC代表模型-视图-控制器,它将应用程序分为三个主要组件:模型(Model):负责管理应用程序的数据和业务逻辑…...

WebSocket与Socket、TCP、HTTP的关系
目录:1、名词解析;2、WebSocket简介与原理;3、WebSocket和Http的关系和异同点;4、WebSocket与Socket的区别;5、Socket和TCP/IP;6、一个应用程序的通信链路;1、基础名词解析:…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...

【笔记】结合 Conda任意创建和配置不同 Python 版本的双轨隔离的 Poetry 虚拟环境
如何结合 Conda 任意创建和配置不同 Python 版本的双轨隔离的Poetry 虚拟环境? 在 Python 开发中,为不同项目配置独立且适配的虚拟环境至关重要。结合 Conda 和 Poetry 工具,能高效创建不同 Python 版本的 Poetry 虚拟环境,接下来…...

Angular中Webpack与ngx-build-plus 浅学
Webpack 在 Angular 中的概念 Webpack 是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在 Angular 项目中,Webpack 负责将 TypeScript、HTML、CSS 等文件打包成浏览器可以理解的 JavaScript 文件。Angular CLI 默认使用 Webpack 进行项目…...
