react学习笔记-5:react路由
react旧版本路由
旧版本的路由是按照组件的方式来写的
编写router/index.tsx文件
import App from "../App"
import Home from "../views/Home"
import About from "../views/About"
import { BrowserRouter,Routes,Route } from "react-router-dom"
//两种路由模式的组件,BrowserRouter(history模式), HashRouter (Hash模式)// const baseRouter = () => {
// 如果有逻辑,才需要写return,如果没有逻辑直接reture,可以使用下面的简写
// return()
//}const baseRouter = () => (<BrowserRouter><Routes><Route path="/" element={<App />}><Route path="/home" element={<Home />}></Route><Route path="/about" element={<About />}></Route></Route></Routes></BrowserRouter>
)export default baseRouter修改main.tsx文件,引入router下的首页组件
import React from 'react'
import ReactDOM from 'react-dom/client'//正确的样式引入顺序
//样式初始化一般放在最前面,引用reset-css
import "reset-css"//UI框架的样式一般放在组件样式之前
//import XXXX//全局样式
import "@/assets/styles/global.scss"//组件的样式
//import App from './App'
import Router from "./router"ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(<React.StrictMode><Router /></React.StrictMode>,
)修改App.tsx
import { useState } from 'react'
import Comp1 from "@/components/Comp1/index"
import Comp2 from "@/components/Comp2/index"
import { Button, Space } from 'antd';
import {PlayCircleOutlined} from '@ant-design/icons';
import {Outlet} from "react-router-dom"function App() {const [count, setCount] = useState(0)return (<div className="App">我的React项目 <Comp1></Comp1><Comp2></Comp2><Button>我们的按钮</Button><Button type="primary">Primary Button</Button><PlayCircleOutlined spin="true" style={{fontSize:'40px'}}/>{/* 占位符组件,类似窗口,用来展示组件的,有点像vue中的router-view*/}<Outlet></Outlet></div>)
}路由链接
引入Link组件,并修改App.tsx文件
import { useState } from 'react'
import Comp1 from "@/components/Comp1/index"
import Comp2 from "@/components/Comp2/index"
import { Button, Space } from 'antd';
import {PlayCircleOutlined} from '@ant-design/icons';
import {Outlet, Link} from "react-router-dom"function App() {const [count, setCount] = useState(0)return (<div className="App">我的React项目 <Link to="/home">Home</Link><Link to="/about">About</Link><Link to="/">首页</Link><Comp1></Comp1><Comp2></Comp2><Button>我们的按钮</Button><Button type="primary">Primary Button</Button><PlayCircleOutlined spin="true" style={{fontSize:'40px'}}/>{/* 占位符组件,类似窗口,用来展示组件的,有点像vue中的router-view*/}<Outlet></Outlet></div>)
}路由重定向
修改router/index.tsx文件,引入Navigate组件,并配置重定向
import App from "../App"
import Home from "../views/Home"
import About from "../views/About"
import { BrowserRouter,Routes,Route,Navigate } from "react-router-dom"
//两种路由模式的组件,BrowserRouter(history模式), HashRouter (Hash模式)// const baseRouter = () => {
// 如果有逻辑,才需要写return,如果没有逻辑直接reture,可以使用下面的简写
// return()
//}const baseRouter = () => (<BrowserRouter><Routes><Route path="/" element={<App />}>{/*配置用户访问/的时候,重定向到/home路径 */}<Route path="/" element={<Navigate to='/home' />}></Route><Route path="/home" element={<Home />}></Route><Route path="/about" element={<About />}></Route></Route></Routes></BrowserRouter>
)react新版本路由
新版本采用对象形式的写法
修改router/index.tsx
import Home from "../views/Home"
import About from "../views/About"
import { Navigate } from "react-router-dom"const routes = [{path:"/",element:<Navigate to='/home' />},{path:"/home",element:<Home />},{path:"/about",element:<About />}
]export default routes修改main.tsx,引入BrowserRouter组件,用回App顶级组件
import React from 'react'
import ReactDOM from 'react-dom/client'
import "reset-css"
import "@/assets/styles/global.scss"import { BrowserRouter } from "react-router-dom"
import App from './App'ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(<React.StrictMode><BrowserRouter><App /></BrowserRouter></React.StrictMode>
)修改App.tsx,换成hook形式的对象,引入useRoutes库,实例化一个useRoutes对象outlet,最终展示该对象outlet
import { useState } from 'react'
import {useRoutes, Link} from "react-router-dom"
import router from "./router"function App() {const [count, setCount] = useState(0)const outlet =useRoutes(router)return (<div className="App">我的React项目 <Link to="/home">Home</Link><Link to="/about">About</Link><Link to="/">首页</Link>{/* 占位符组件,类似窗口,用来展示组件的,有点像vue中的router-view*/}{outlet}</div>)
}export default App
路由的懒加载
修改router/index.tsx,引入react库中的lazy,定义一个About对象,实例化lazy函数
import { lazy } from "react"
import Home from "../views/Home"
//import About from "../views/About"
import { Navigate } from "react-router-dom"const About = lazy(()=>import ("../views/About"))//懒加载的模式的组件写法,外面需要套一层loading的提示加载组件const routes = [{path:"/",element:<Navigate to='/home' />},{path:"/home",element:<Home />},{path:"/about",element:<React.Suspense fallback={<div>Loading...</div>}><About /></React.Suspense>}
]export default routes
自定义Loading方法
定义一个Loading函数封装loading组件,引入React库,定义withLoadingComponent组件,设置组件变量为一个JSX.Element对象。
import React,{ lazy } from "react"
import Home from "../views/Home"
//import About from "../views/About"
import User from "../views/User"
import { Navigate } from "react-router-dom"const About = lazy(()=>import ("../views/About"))//懒加载的模式的组件写法,外面需要套一层loading的提示加载组件//定义一个Loading函数
const withLoadingComponent = (comp:JSX.Element) =>{return (<React.Suspense fallback={<div>Loading...</div>}>{comp}</React.Suspense>)
}const routes = [{path:"/",element:<Navigate to='/home' />},{path:"/home",element:<Home />},{path:"/about",element:<React.Suspense fallback={<div>Loading...</div>}><About /></React.Suspense>},{path:"/user",
// element:<User />element:withLoadingComponent(<User />)},
]export default routes
相关文章:

react学习笔记-5:react路由
react旧版本路由 旧版本的路由是按照组件的方式来写的 编写router/index.tsx文件 import App from "../App" import Home from "../views/Home" import About from "../views/About" import { BrowserRouter,Routes,Route } from "react…...

[Python图像处理] 使用高通滤波器实现同态滤波
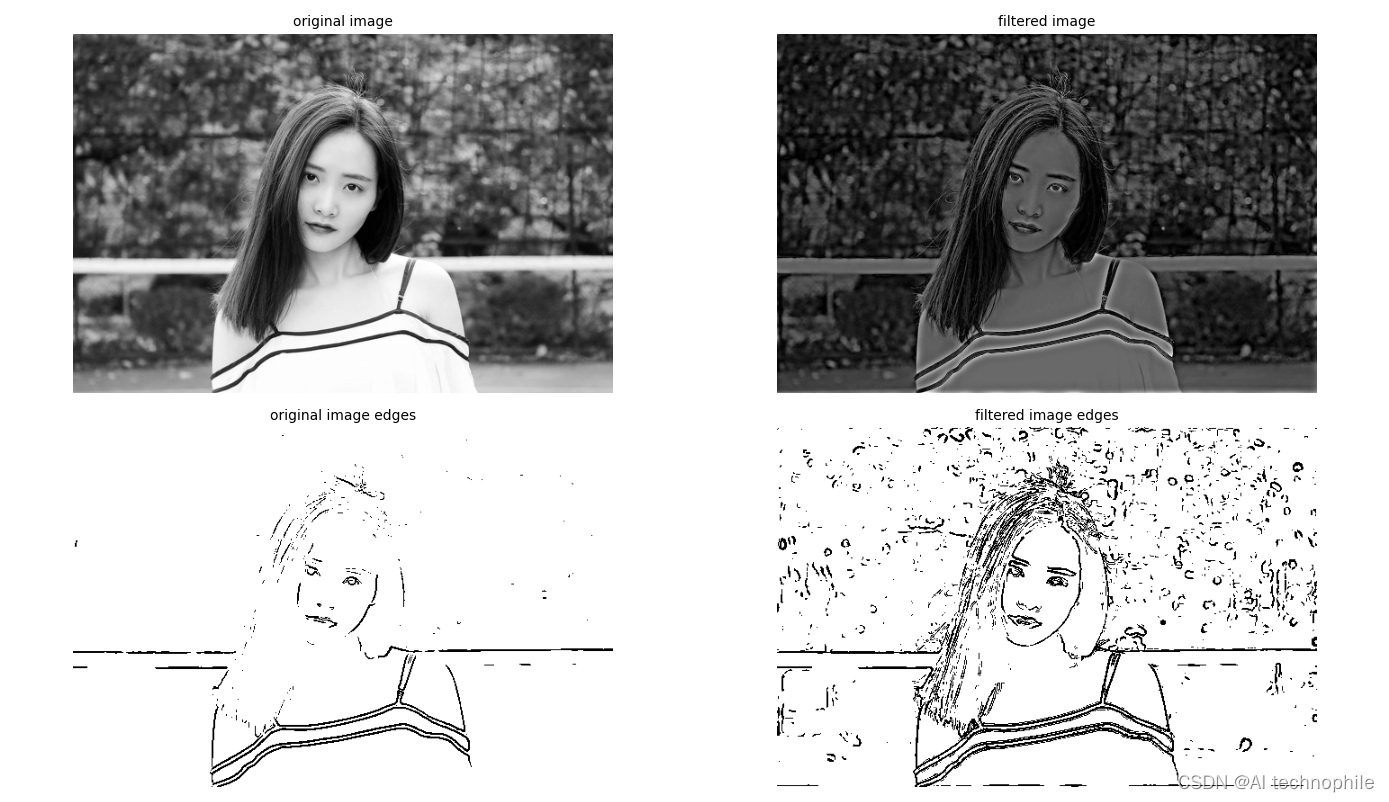
使用高通滤波器实现同态滤波同态滤波基础实现同态滤波相关链接同态滤波基础 同态滤波是一种去除图像中乘性噪声的技术,常用于校正图像中的不均匀照明。根据图像形成的光照反射模型,图像 f(x,y)f(x,y)f(x,y) 可以由以下两个分量表征: 入射到…...

PyTorch深度学习:60分钟入门
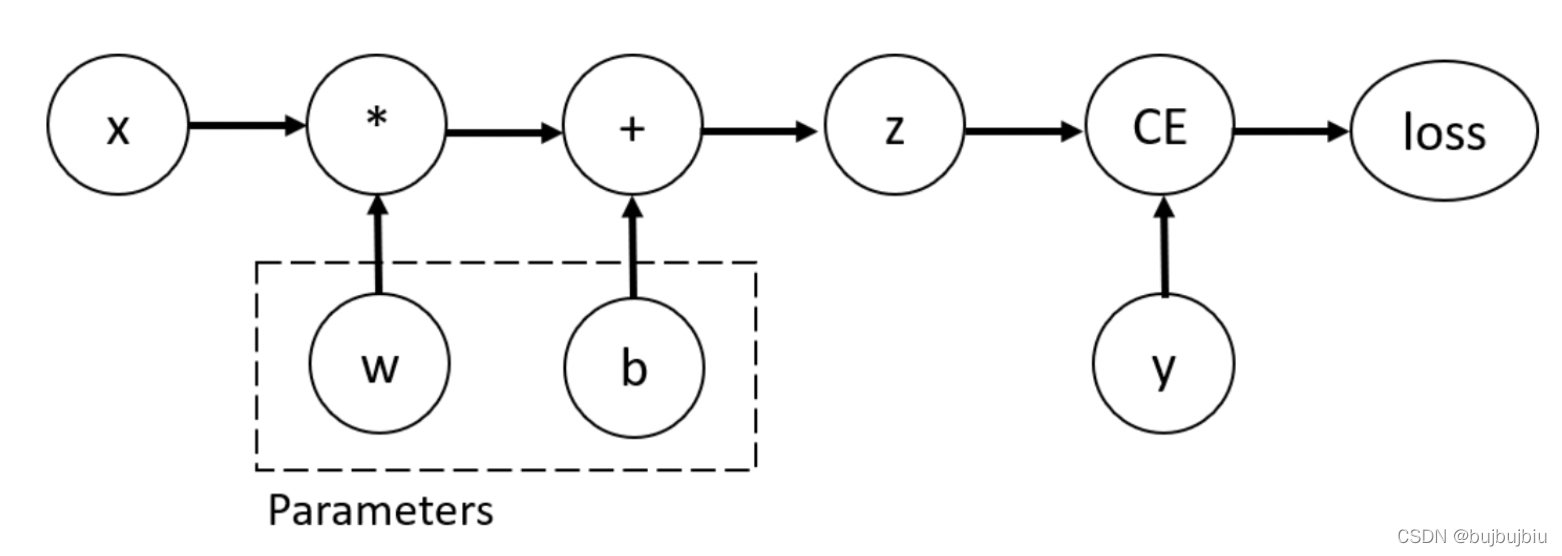
PyTorch深度学习:60分钟入门 本教程的目的: 更高层级地理解PyTorch的Tensor库以及神经网络。训练一个小的神经网络来对图像进行分类。 本教程以您拥有一定的numpy基础的前提下展开 Note: 务必确认您已经安装了 torch 和 torchvision 两个包。 这是一个基于Pytho…...

C语言指针常见问题汇总
我们在学C语言时,指针是我们最头疼的问题之一,针对C语言指针,博主根据自己的实际学到的知识以及开发经验,总结了以下使用C语言指针时常见问题。 1、指针做函数参数 学习函数的时候,讲了函数的参数都是值拷贝…...

Coremail邮件系统全新上线存档邮箱功能
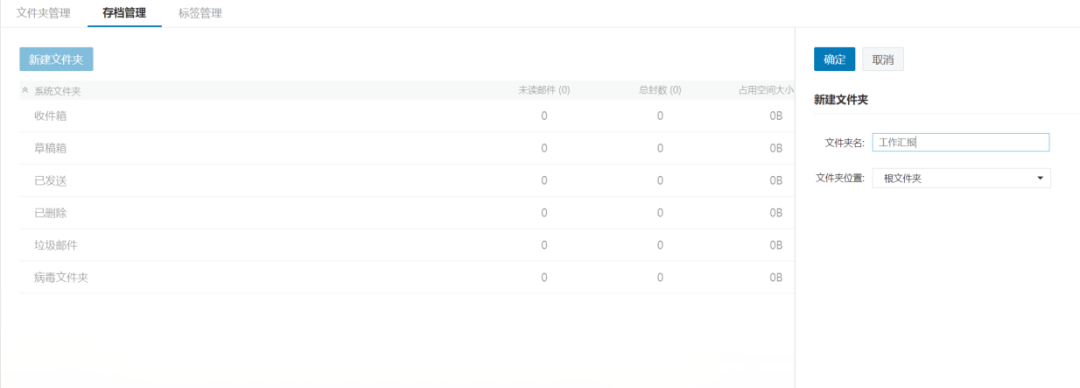
邮箱积累邮件太多,搜索起来又慢又麻烦! 我的重要邮件忘记下载丢失了!14天自动删除太难了! 有没有可能重要邮件自动存档,解救一下“遗忘星”人? 在我们日常工作中,邮件是最经常使用的办公工具之一…...

Python绘图
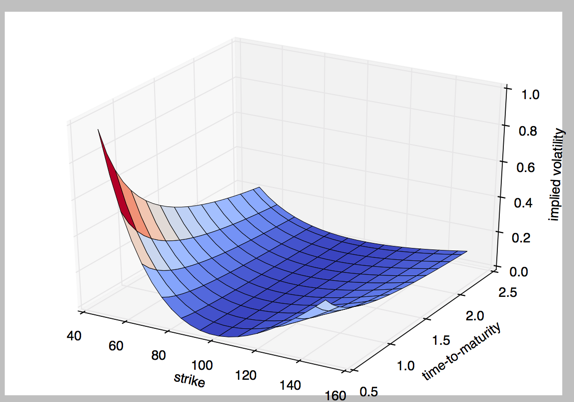
1.二维绘图 a. 一维数据集 用 Numpy ndarray 作为数据传入 ply 1. import numpy as np import matplotlib as mpl import matplotlib.pyplot as pltnp.random.seed(1000) y np.random.standard_normal(10) print "y %s"% y x range(len(y)) print "x%s&q…...
)
【独家】华为OD机试 - 第K个最小码值的字母(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试…...
)
整数反转(python)
题目链接: https://leetcode.cn/problems/reverse-integer/ 题目描述: 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231,231−1][−2^{31}, 2^{31} − 1][−231,231…...

【数据结构】二叉树与堆
文章目录1.树概念及结构1.1树的相关概念1.2树的结构2.二叉树概念及结构2.1相关概念2.2特殊的二叉树2.3二叉树的性质2.4二叉树的存储结构3.二叉树的顺序结构及实现3.1二叉树的顺序结构3.2堆的概念3.3堆的实现Heap.hHeap.c3.4堆的应用3.4.1 堆排序3.4.2 TOP-KOJ题最小K个数4.二叉…...

Git图解-常用命令操作-可视化
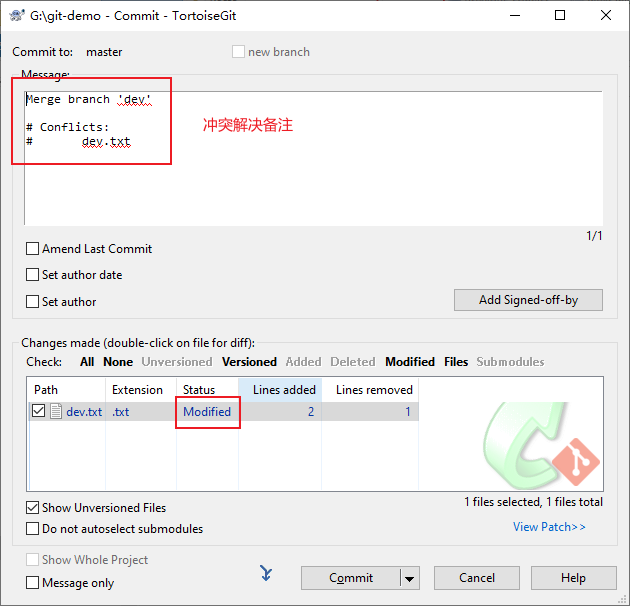
目录 一、前言 二、初始化仓库 2.1 设置用户名与邮箱 2.2 初始化仓库 三、添加文件 四、查看文件状态 五、查看提交日志 六、查看差异 七、版本回退 八、删除文件 九、分支管理 9.1 创建分支 9.2 切换分支 9.3 查看分支 9.4 合并分支 十、文件冲突 十一、转视…...

C语言-基础了解-20-typedef
typedef 一、typedef C 语言提供了 typedef 关键字,您可以使用它来为类型取一个新的名字。下面的实例为单字节数字定义了一个术语 BYTE: typedef unsigned char BYTE; 在这个类型定义之后,标识符 BYTE 可作为类型 unsigned char 的缩写&…...

Ubuntu系统升级16.04升级18.04
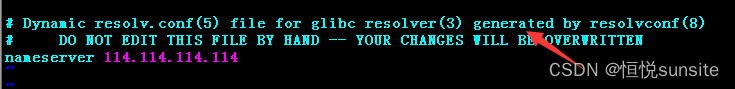
一、需求说明 作为Linux发行版中的后起之秀,Ubuntu 在短短几年时间里便迅速成长为从Linux初学者到实验室用计算机/服务器都适合使用的发行版,目前官网最新版本是22.04。Ubuntu16.04是2016年4月发行的版本,于2019年4月停止更新维护。很多软件支…...

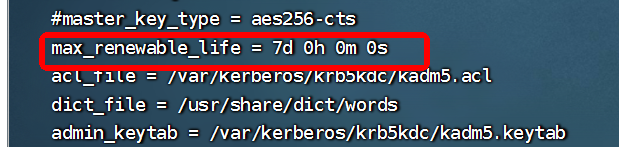
CM6.3.2启用Kerberos(附问题解决)
基础准备支持JCE的jdk重新安装JCE的jdk(已正确配置跳过)删除/usr/java/下面的jdk,然后通过CM->管理->安全->安装Java无限制...重新安装后,配置Java(可选)主机->主机配置->搜java->Java主目录 配置路径主机->所有主机->设置->高级:Java配置Kerberos安…...
)
QML 动画(组合动画)
在QML中,可以把多个动画组合成一个单一的动画。 组合动画的类型: ParallelAnimation 动画同时进行(并行)SequentialAnimation 动画按照顺序执行(顺序执行)注意:将动画分组为“顺序动画”或“…...

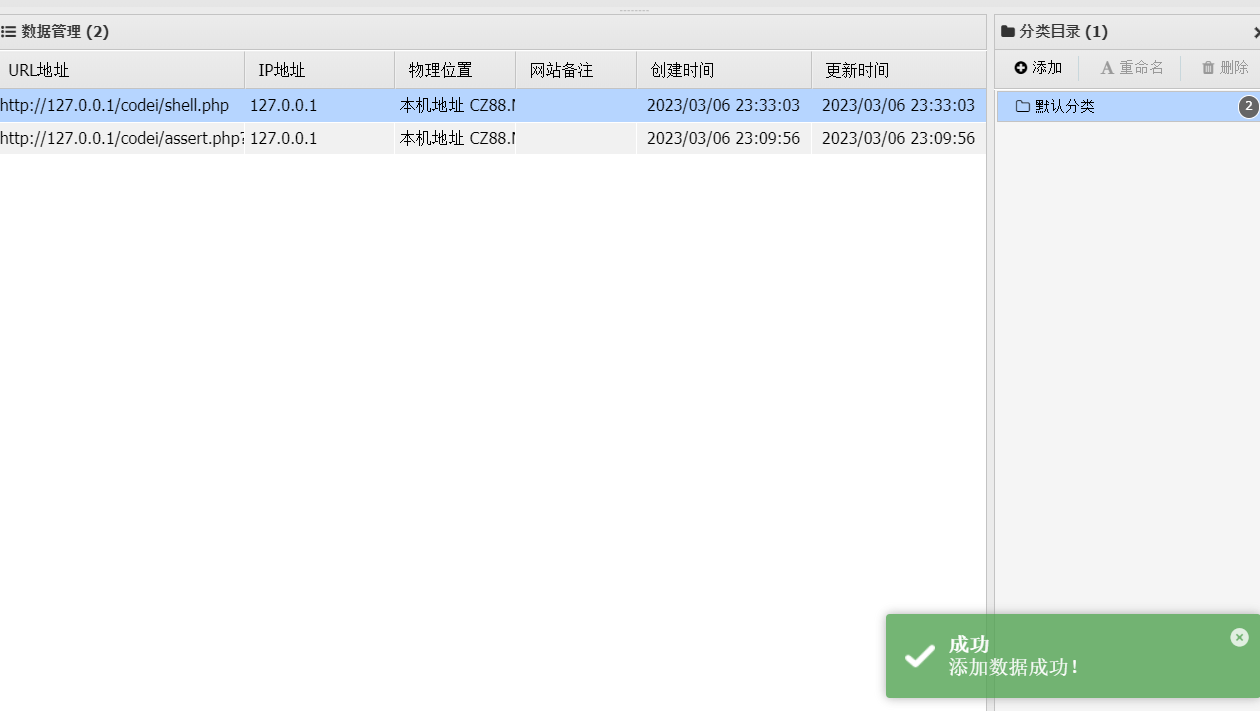
【PHP代码注入】PHP代码注入漏洞
漏洞原理RCE为两种漏洞的缩写,分别为Remote Command/Code Execute,远程命令/代码执行PHP代码注入也叫PHP代码执行(Code Execute)(Web方面),是指应用程序过滤不严,用户可以通过HTTP请求将代码注入到应用中执行。代码注入(代码执行)…...

Python 常用语句同C/C++、Java的不同
文章目录前言1. 数字 int2. 字符 string3. 列表 List4. 元组 tuple5. 字典 dictionary6. 集合 set7. 值类型变量与引用类型变量8. if elif else9. >、<、>、<、、!10. while11. for前言 本篇为本人前段时间的一个简单汇总,这里可能并不齐全,…...

一把火烧掉了苹果摆脱中国制造的幻想,印度制造难担重任
这几年苹果不断推动印度制造,希望摆脱对中国制造的依赖,然而近期苹果在印度的一家代工厂发生大火却证明了苹果的这一计划遭受重大打击,印度制造根本就无法中国制造。一、印度制造屡屡发生幺蛾子苹果推动印度制造已有多年了,然而印…...

常用的 JavaScript 数组 API
以下是一些常用的 JavaScript 数组 API 的代码示例: 1、push() push(): 在数组末尾添加一个或多个元素,返回新的数组长度 const arr [1, 2, 3]; const newLength arr.push(4, 5); console.log(arr); // [1, 2, 3, 4, 5] console.log(newLength); //…...
海思3531a pjsip交叉编译
学习文档: PJSUA2 Documentation — PJSUA2 Documentation 1.0-alpha documentationhttps://www.pjsip.org/docs/book-latest/html/index.html ./configure --prefix/opensource/pjproject-2.12/build3531a \ --host/opt/hisi-linux/x86-arm/arm-hisi…...

《安富莱嵌入式周报》第305期:超级震撼数码管瀑布,使用OpenAI生成单片机游戏代码的可玩性,120通道逻辑分析仪,复古电子设计,各种运动轨迹函数源码实现
往期周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 说明: 谢谢大家的关注,继续为大家盘点上周精彩内容。 视频版: https://www.bi…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
