应用层协议 - HTTP
文章目录
目录
文章目录
前言
1 . 应用层概要
2. WWW
2.1 互联网的蓬勃发展
2.2 WWW基本概念
2.3 URI
3 . HTTP
3.1 工作过程
3.2 HTTP协议格式
3.3 HTTP请求
3.3.1 URL基本格式
3.3.2 认识方法
get方法
post方法
其他方法
3.3.2 认识请求报头
3.3.3 认识请求正文
3.4 HTTP响应
状态码
响应报头
4. HTTPS
加密
HTTPS的工作过程
对称加密
非对称加密
证书
总结
前言
大家好,今天给大家介绍一下应用层协议 - HTTP
1 . 应用层概要
在OSI参考模型中, IP协议, TCP协议以及UDP协议是通信最基本的部分, 它们属于OSI参考模型中的下半部分。

利用网络的应用程序很多, 包括Web浏览器, 电子邮件, 远程登录, 文件传输, 网络管理等。能够让这些应用进行特定通信处理的这是应用层协议。
2. WWW
2.1 互联网的蓬勃发展
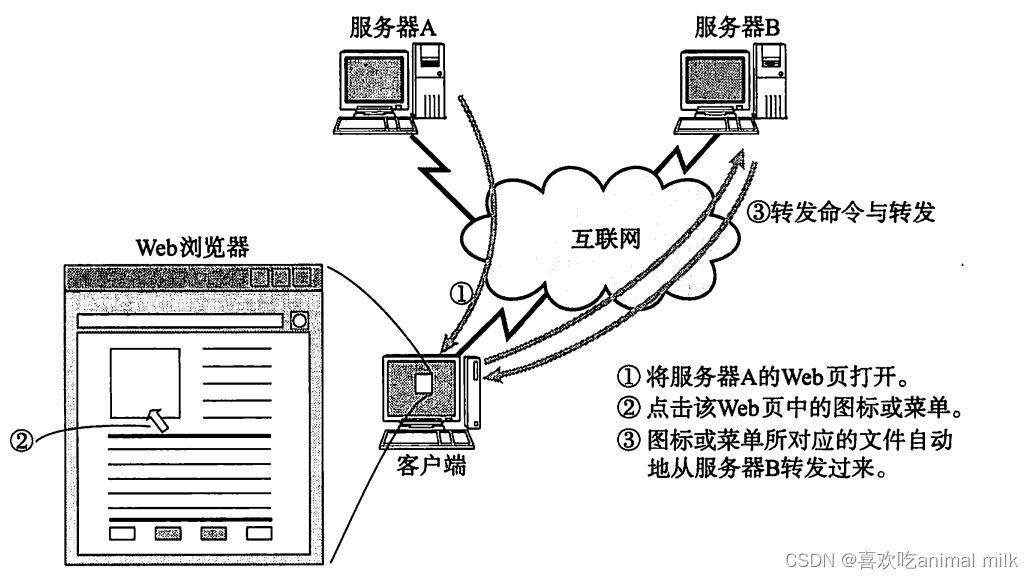
万维网(WWW, world wide web) 是将互联网中的信息以超文本形式展现的系统。也叫做web。
可以展示www信息的客户端软件叫做Web浏览器, 就比如我现在正在用的Chrome。

2.2 WWW基本概念
www定义了三个重要的概念, 它们分别是访问信息的手段和位置(URI), 信息的表现形式(HTML)以及信息的转发(HTTP, HyperText Transfer Protocol)
2.3 URI
URI 是 Uniform Resource Identifier的缩写, 用于标识资源。URI是一种可以用于www之外的高效识别码, 它被用于主页地址, 电子邮件, 电话号码等各种组合中。

上述例子属于是一般主页地址, 也被叫做URL(Uniform Resource Locator)。 URL常被人们用来表示互联网中资源文件的具体位置。但是URI并不局限于互联网, 它们两者的关系就是 URL是URI的子集。
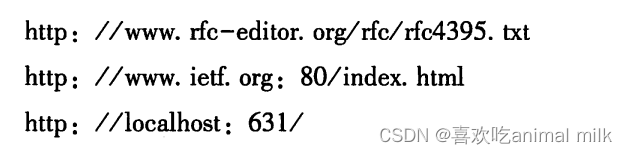
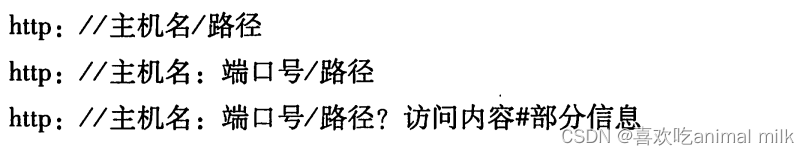
UR I的 http 方案如下

3 . HTTP
3.1 工作过程
当用户在浏览器的地址栏输入所要访问的Web页面的URI之后, HTTP的处理就会开始。HTTP默认使用80端口。它的工作机制, 首先是建立TCP连接, 然后在这个TCP连接中进行请求应答以及数据报的发送。

3.2 HTTP协议格式
我们可以通过一款抓包工具查看HTTP的协议格式,这个工具也是我一直在用的。
Fiddler(下载地址)
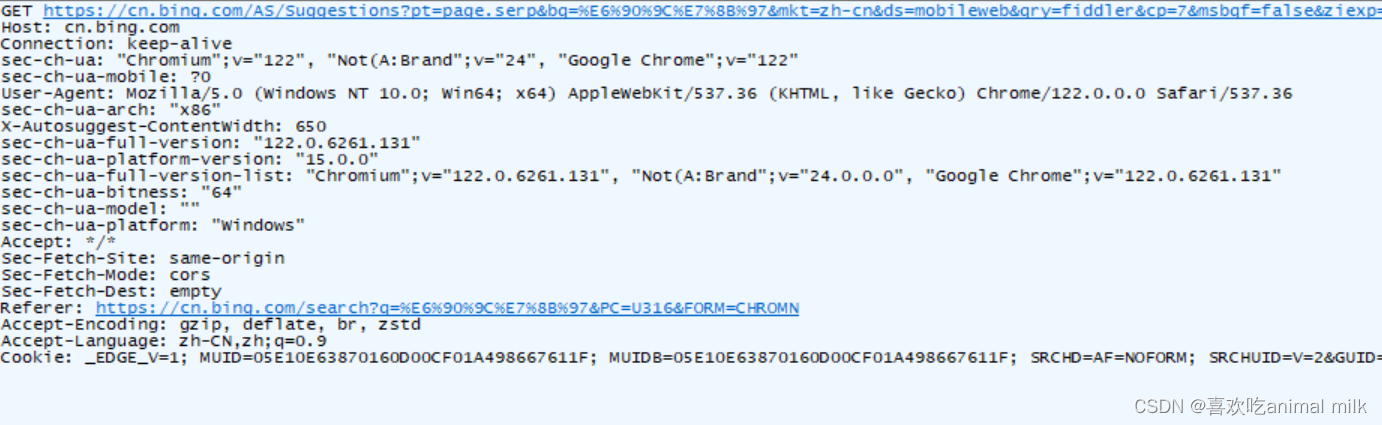
打开Fiddler随便抓一个包就可以看到 HTTP的格式
请求格式

- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有 一个Content-Length属性来标识Body的长度;
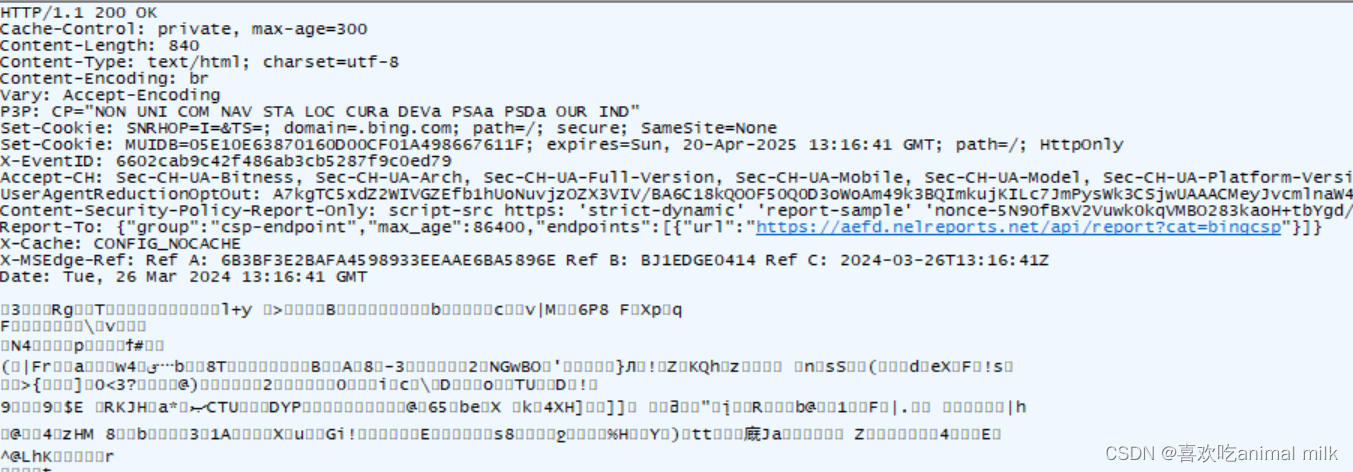
响应格式

- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有 一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页 面内容就是在body中.
3.3 HTTP请求
3.3.1 URL基本格式
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统一资源定位符). 互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它. URL 的详细规则由 因特网标准RFC1738 进行了约定(https://datatracker.ietf.org/doc/html/rfc1738)
一个具体的URL
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
- https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的 jdbc:mysql )
- user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
- v.bitedu.vip : 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址. (通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 118.24.113.28 )
- 端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用 哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
- /personInf/student : 带层次的文件路径.
- userId=10000&classId=100 : 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔.
3.3.2 认识方法
get方法
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源. 在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求. 另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
特点
首行的第一部分为 GET
URL 的 query string 可以为空, 也可以不为空.
header 部分有若干个键值对结构.
body 部分为空.
post方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面). 通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
特点
首行的第一部分为 POST URL 的 query string 一般为空 (也可以不为空) header 部分有若干个键值对结构. body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的 Content-Length 指定.
其他方法
- PUT:用于更新指定资源。
- DELETE:用于删除指定资源。
- PATCH:用于对资源进行部分更新。
- HEAD:类似于GET请求,但只返回头部信息,不返回实际内容。
- OPTIONS:用于获取目标资源支持的通信选项。
- TRACE:用于追踪路径到目标资源的消息往返情况。
- CONNECT:用于要求在与代理服务器通信时建立隧道。
3.3.2 认识请求报头
- Host:指定请求的目标服务器的主机名和端口号。
- User-Agent:标识客户端的用户代理(浏览器、应用程序等)。
- Accept:指定客户端可以接受的响应内容类型。
- Accept-Language:指定客户端接受的语言类型。
- Accept-Encoding:指定客户端接受的内容编码方式。
- Connection:指定是否保持连接或关闭连接。
- Content-Type:指定请求体的MIME类型,用于POST请求。
- Content-Length:指定请求体的长度。
- Referer:指定请求的来源页面URL。
- Cookie:包含客户端的Cookie信息。
- Authorization:包含客户端的身份验证信息。
除了上述常见的请求报头外,还可以根据实际需求添加其他自定义的请求报头。请求报头提供了关于请求的各种信息,帮助服务器理解客户端的请求并作出相应的处理
3.3.3 认识请求正文
HTTP请求正文是HTTP请求中可选的部分,用于向服务器传递数据。请求正文通常出现在POST、PUT等需要向服务器提交数据的请求中。请求正文的内容格式取决于Content-Type请求头中指定的MIME类型。
Content-Type=application/x-www-form-urlencoded
tz=Asia%2FShanghai;
Hm_lvt_24f17767262929947cc3631f99bfd274=1622637014
gitee_user=true;
Hm_lpvt_24f17767262929947cc3631f99bfd274=1623298560;
在 application/x-www-form-urlencoded 编码中,数据会以键值对的形式使用 key1=value1 的格式进行编码,并使用 & 符号来分隔不同的键值对。
3.4 HTTP响应
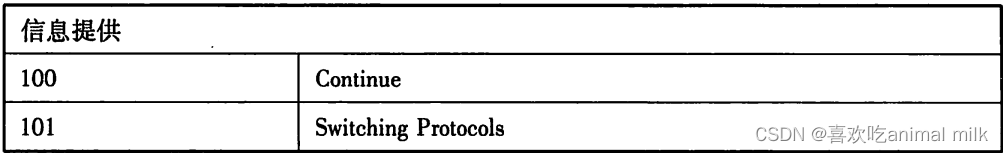
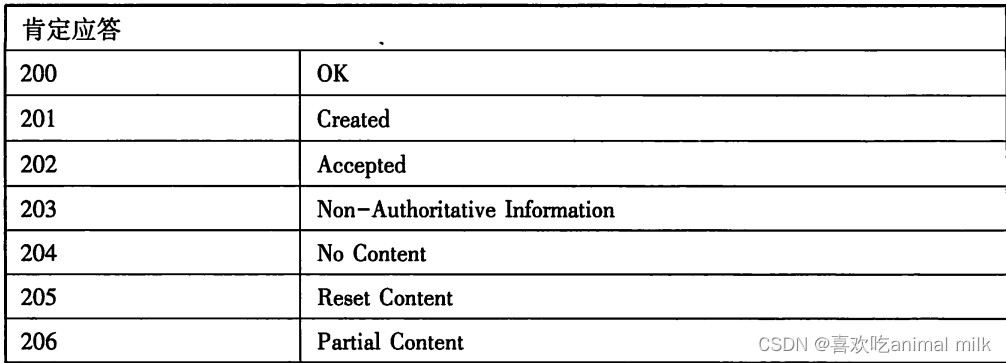
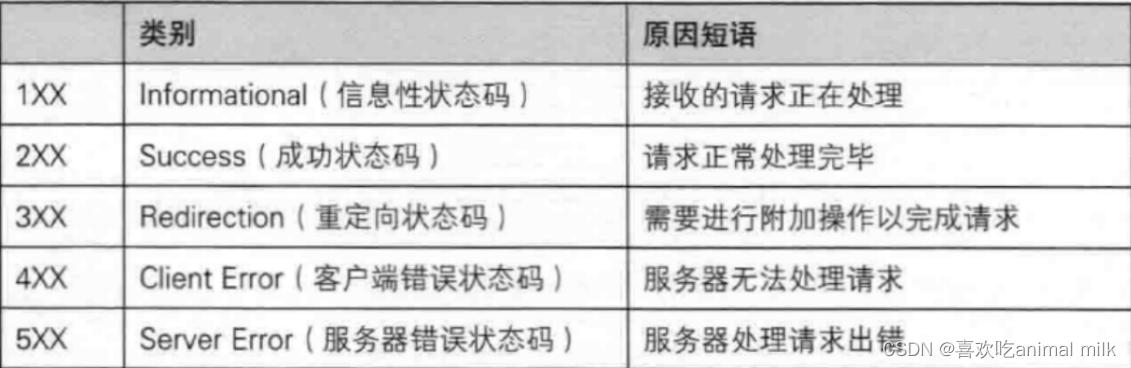
状态码





总结

响应报头
响应报头的基本格式和请求报头的格式基本一致. 类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致.
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
4. HTTPS
HTTPS 也是一个应用层协议. 是在 HTTP 协议的基础上引入了一个加密层. HTTP 协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况
在互联网上, 明文传输是比较危险的事情!!!
加密
加密就是把明文 (要传输的信息)进行一系列变换, 生成密文 .
解密就是把 密文 再进行一系列变换, 还原成明文 .
在这个加密和解密的过程中, 往往需要一个或者多个中间的数据, 辅助进行这个过程, 这样的数据称为 密钥
HTTPS的工作过程
既然要保证数据安全, 就需要进行 "加密".
网络传输中不再直接传输明文了, 而是加密之后的 "密文".
加密的方式有很多, 但是整体可以分成两大类: 对称加密 和 非对称加密
对称加密
加密和解密使用的密钥是同一把就是对称加密

引入对称加密之后, 即使数据被截获, 由于黑客不知道密钥是啥, 因此就无法进行解密, 也就不知道请求的 真实内容是啥了.
但是每一人使用的密钥不能是同一把, 因为如果是同一把的话, 那么黑客想要得到这把密钥就简单很多了! 这就导致了一个问题,那就是服务器管理和维护每个客户端和每把秘钥之间的对应关系是一件很麻烦的事
比较理想的做法就是在建立连接的时候协商出一个秘钥

但是如果直接把密钥明文传输, 那么黑客也就能获得密钥了~~ 此时后续的加密操作就形同虚设了.因此密钥的传输也必须加密传输!
到这里对称加密已经解决不了问题了, 陷入了一个循环中
非对称加密
非对称加密要用到两个密钥, 一个叫做 "公钥", 一个叫做 "私钥"

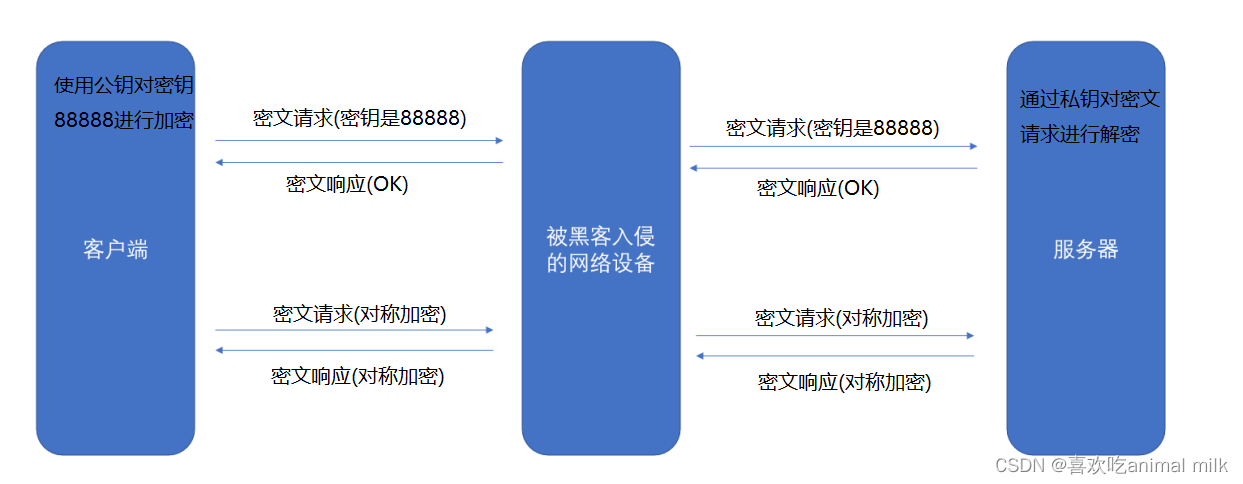
- 客户端在本地生成对称密钥, 通过公钥加密, 发送给服务器。
- 由于中间的网络设备没有私钥, 即使截获了数据, 也无法还原出内部的原文, 也就无法获取到对称密钥。
- 服务器通过私钥解密, 还原出客户端发送的对称密钥。并且使用这个对称密钥加密给客户端返回的响应数据。
- 后续客户端和服务器的通信都只用对称加密即可。由于该密钥只有客户端和服务器两个主机知道, 其 他主机/设备不知道密钥即使截获数据也没有意义。
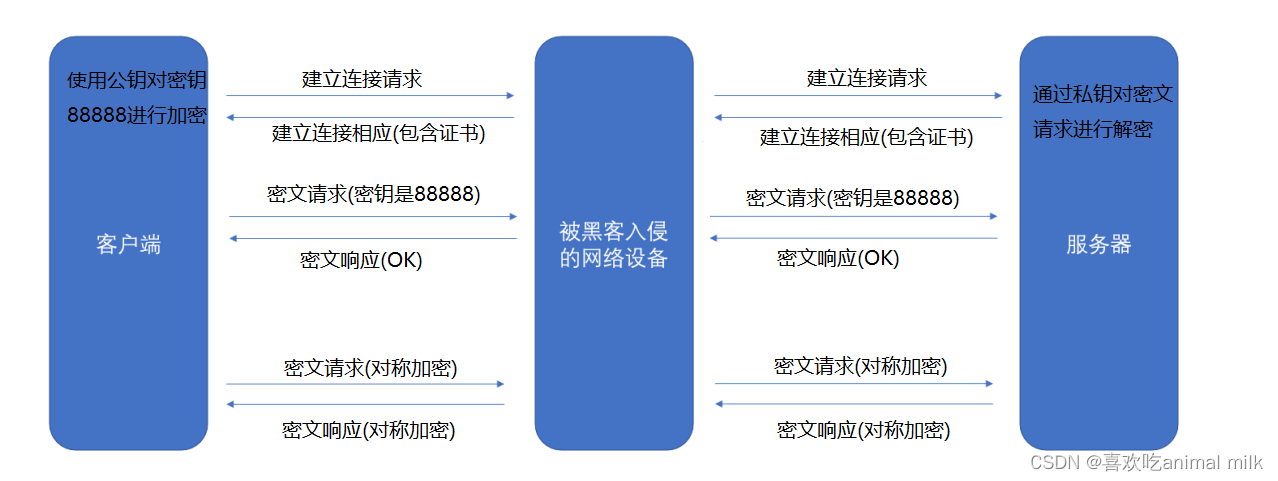
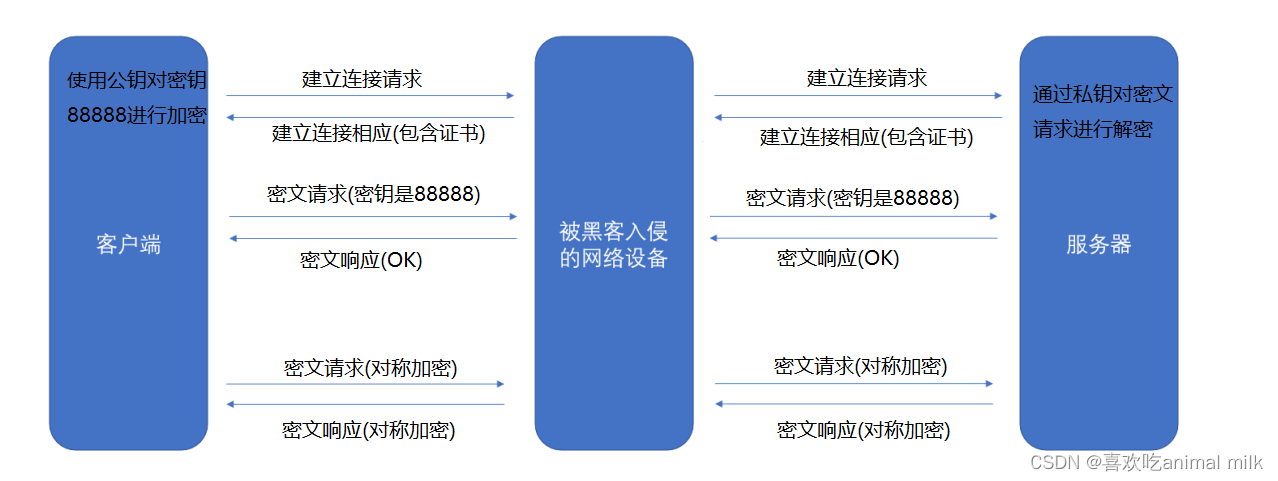
那么问题又来了, 客户端如何获取公钥, 客户端如何确定这个公钥是不是非法的?
证书
在客户端和服务器刚一建立连接的时候, 服务器给客户端返回一个证书. 这个证书包含了刚才的公钥, 也包含了网站的身份信息。

当客户端获取到这个证书之后, 会对证书进行校验(防止证书是伪造的)。
- 判定证书的有效期是否过期
- 判定证书的发布机构是否受信任(操作系统中已内置的受信任的证书发布机构).
- 验证证书是否被篡改: 从系统中拿到该证书发布机构的公钥, 对签名解密, 得到一个 hash 值(称为签名), 设为 hash1. 然后计算整个证书的 hash 值, 设为 hash2. 对比 hash1 和 hash2 是否相等. 如果相等, 则说明证书是没有被篡改过的
不同的数据, 生成的 "签名" 差别很大. 这样使用这样的签名就可以一定程度的区分不同的数据. 常见的生成签名的算法有: MD5 和 SHA 系列。即使只动了证书中的一点数据, 那么两次得到的hash值就绝对不会相同, 因此, 证书是否是非法的可以很简单的被识别出来!!
总结
以上就是这篇博客的主要内容了,大家多多理解,下一篇博客见!
相关文章:

应用层协议 - HTTP
文章目录 目录 文章目录 前言 1 . 应用层概要 2. WWW 2.1 互联网的蓬勃发展 2.2 WWW基本概念 2.3 URI 3 . HTTP 3.1 工作过程 3.2 HTTP协议格式 3.3 HTTP请求 3.3.1 URL基本格式 3.3.2 认识方法 get方法 post方法 其他方法 3.3.2 认识请求报头 3.3.3 认识请…...

mysql安装及操作
一、Mysql 1.1 MySQL数据库介绍 1.1.1 什么是数据库DB? DB的全称是database,即数据库的意思。数据库实际上就是一个文件集合,是一个存储数据的仓库,数据库是按照特定的格式把数据存储起来,用户可以对存储的数据进行…...

【计算机操作系统】深入探究CPU,PCB和进程工作原理
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

Pillow教程04:学习ImageDraw+Font字体+alpha composite方法,给图片添加文字水印
---------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象查看属性图片的保存与缩放) Pillow教程02:图片的裁…...

fastjson2 反序列化包含多层泛型结构的实体类
前言 由于使用到httpUtill来调用接口 工具类的返回是字符串 其中接口的实现返回值是个多层泛型结构的实体类 例如Result<Page<UserDto>> 当使用 JSON.parseObject("res",new TypeReference<Result<Page<UserDto>>>{})发现在page中存在…...

P6学习:解析P6 WBS-工作分解结构的原则
前言 WBS,及Work Breakdown Structure,中文工作分解结构,是总结工作阶段的项目的层次结构分解。 WBS 就像项目的大纲——它将项目分解为特定的可交付成果或阶段。 然后将活动添加到这些层中以创建项目计划的时间表。 WBS 使用流程会有所不…...

C++ empalce_back 和 push_back的区别
在C中,push_back和emplace_back都是向容器(如std::vector、std::list等)尾部添加元素的成员函数。它们的主要区别在于元素的构造方式和参数传递方式。 push_back函数接受一个已经构造好的元素,并将其复制或移动到容器的尾部。这意…...

java1.8常考面试题
在Java 1.8版本中,引入了很多重要的新特性,这些特性常常成为面试的焦点。下面是一些在面试中常见的关于Java 1.8的问题及其解答,帮助你准备面试: 1. Java 1.8的主要新特性有哪些? Lambda表达式(Lambda Ex…...

Java 中的业务是指什么?
在 Java 编程中,业务(Business)是指软件系统中负责实现特定功能或处理特定任务的一组逻辑和功能。业务通常是指与业务需求直接相关的功能和处理过程,包括数据处理、业务逻辑、交易处理、业务规则等。在软件开发中,业务…...

【MySQL】聊聊自增id用完怎么办?
在实际的开发中,一般都会将数据存储到数据库中,在设计表的时候,其实id如果达到最大值的话,会出现什么问题。其实主要分两种情况,一种是设置了主键id,另一种没有设置主键id。 表定义自增值id create table…...

新能源汽车充电桩主板各模块成本占比解析
汽车充电桩主板是汽车充电桩的重要组件,主要由微处理器模块、通信模块、控制模块、安全保护模块、传感器模块等多个模块构成。深入探究各模块在总成本中的比重,我们可以更好地优化成本结构、提高生产效率,并为未来的技术创新和市场需求变化做…...

【面试经典150 | 动态规划】三角形最小路径和
文章目录 写在前面Tag题目来源解题思路方法一:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等内容进行…...

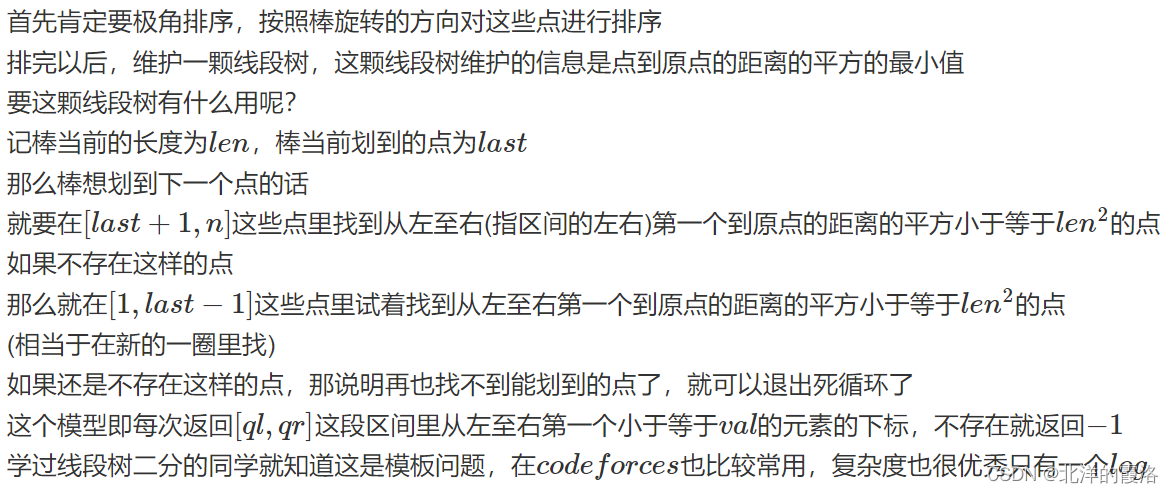
【线段树二分】第十三届蓝桥杯省赛C++ A组/研究生组 Python 研究生组《扫描游戏》(C++)
【题目描述】 有一根围绕原点 O 顺时针旋转的棒 OA,初始时指向正上方(Y 轴正向)。 在平面中有若干物件,第 i 个物件的坐标为(,),价值为 。 当棒扫到某个物件时,棒的长度会瞬间增长 ÿ…...

类模板与继承及成员、全局函数的实现
一、类模板与继承 当类模板碰到继承时,需要注意一下几点: 1.当子类继承的父类是一个类模板时,子类在声明的时候,要指定出父类中T的类型 2.如果不指定,编译器无法给子类分配内存 3.如果想灵活指定出父类中T的类型&a…...

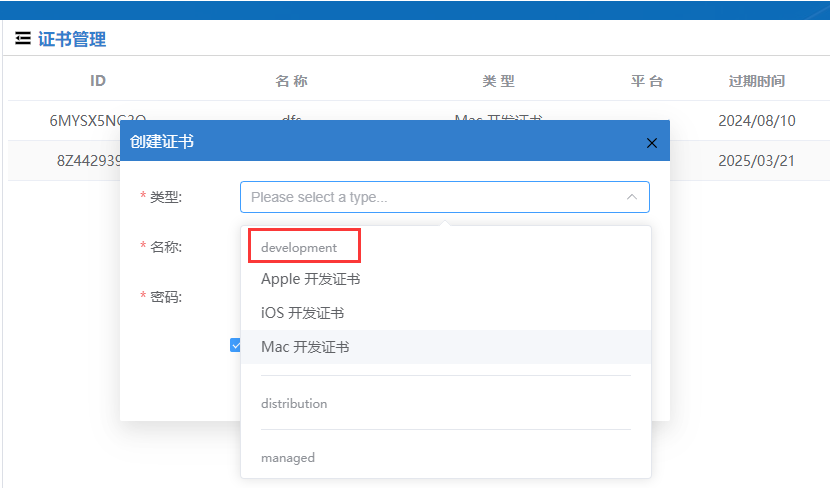
怎么制作iOS证书
首先我们登录appuploder官网 搜索 appuploder 第一个就是我们官网啦,网址是:Appuploader home -- A tool improve ios develop efficiency such as submit ipa to appstore and manage ios certificate 可以跨平台开发,无论是Windows还是Ma…...

图床项目实战:从零搭建一个简易图床
项目背景与需求分析 随着互联网的发展,图片分享、存储和管理的需求日益增长。图床作为一种专门用于存储和分享图片的服务,受到了广大用户的欢迎。本项目旨在搭建一个简易的图床系统,满足用户上传、查看和删除图片的基本需求。 技术选型 本项…...

双亲委派机制总结
回顾了一下双亲委派机制,在这记录记录,下一篇会基于打破双亲委派机制来更新 1. 类加载: 多个java文件经过编译打包后生成可运行jar包,最后启动程序。首先需要通过类加载器把主类加载到JVM。主类在运行过程中如果使用到其他类&a…...

C语言数据结构基础————二叉树学习笔记(四)简单的OJ题目练习
1.单值二叉树 965. 单值二叉树 - 力扣(LeetCode) 建立一个新的函数,用函数传参的方法来记录val的值 如上一篇最后的对称二叉树的习题,建立新的函数来传参 多采用使用反对值的方法,因为如果是相等return true的话&am…...
:生成一个比较综合的message)
protobuf学习笔记(一):生成一个比较综合的message
一年前学过对应的知识,终究是太潦草了,这几天网上学习了一下,重新写一下笔记。这里是protobuf和golang的结合 一、protobuf protobuf实际上是一种类似json和gob之类的数据格式,也是grpc的御用格式吧(有自己的优势&am…...

[BT]BUUCTF刷题第8天(3.26)
第8天 Web [CISCN2019 华北赛区 Day2 Web1]Hack World 题目明确提示flag在flag表里的flag列,这里先尝试1 返回:你好,glzjin想要一个女朋友。 再尝试1,返回bool(false) 到这里就感觉是布尔盲注的题目类型了(虽然我没…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

使用python进行图像处理—图像变换(6)
图像变换是指改变图像的几何形状或空间位置的操作。常见的几何变换包括平移、旋转、缩放、剪切(shear)以及更复杂的仿射变换和透视变换。这些变换在图像配准、图像校正、创建特效等场景中非常有用。 6.1仿射变换(Affine Transformation) 仿射变换是一种…...

大模型的LoRa通讯详解与实现教程
一、LoRa通讯技术概述 LoRa(Long Range)是一种低功耗广域网(LPWAN)通信技术,由Semtech公司开发,特别适合于物联网设备的长距离、低功耗通信需求。LoRa技术基于扩频调制技术,能够在保持低功耗的同时实现数公里甚至数十公里的通信距离。 LoRa的主要特点 长距离通信:在城…...
