若依分离版 —引入echart连接Springboot后端
1. vue引入echart
(1)首先安装ECharts库。可以通过npm
npm install echarts --save(2)在vue页面中添加一个容器元素来显示图表
<el-card class="mt20"><div id="ha" ref="main"></div>
</el-card>(3)在vue页面中的script引入echart,使用import * as echarts from 'echarts'
并且连接后端数据
<script>
import * as echarts from 'echarts'
import { getlineChartData} from "@/api/echartdata";
export default {name: "Index",data() {return {};},mounted() {//加载后初始化图表this.initEcarts();},methods: {initEcarts() {// 初始化echarts实例let myChart = echarts.init(this.$refs.main);getlineChartData().then(res => {console.log(res);console.log(res.axisData);console.log(res.seriesData1);console.log(res.seriesData2);let option = {title: {text: '每天数据'},//鼠标悬浮显示数字tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: ['联盟广告1', '联盟广告2']},xAxis: [{type: 'category',data: res.axisData,}],yAxis: [{type: 'value'}],series: [{name: '联盟广告1',type: 'line',data: res.seriesData1,},{name: '联盟广告2',type: 'line',data: res.seriesData2,}]};if (option && myChart.setOption) {// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}});}}
};
</script>(5)样式
<style scoped lang="scss">
#ha {width: 80%;height: 360px;}
</style>2. 后端Controller模拟接口
@GetMapping("/lineChartData")
public Map<String, Object> getLineChartData() {Map<String, Object> model = new LinkedHashMap<>();
model.put("axisData", new String[]{"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"});
model.put("seriesData1", new Integer[]{120, 132, 101, 134, 190, 130, 120});
model.put("seriesData2", new Integer[]{220, 232, 101, 234, 290, 330, 220});
return model;
}3. 后端查询数据
定义 :
public class EchartCount {public String name;public String count;
}
controller内容如下:
@GetMapping("/lineChartData")public Map<String, Object> getLineChartData() {List<EchartCount> saimaCountList=tEchartServcie.getLiXiangData();Map<String, Object> model = new LinkedHashMap<>();model.put("axisData", saimaCountList.stream().map(EchartCount::getName).collect(Collectors.toList()));model.put("seriesData1", saimaCountList.stream().map(EchartCount::getCount).collect(Collectors.toList()));model.put("seriesData2", return model;}
相关文章:

若依分离版 —引入echart连接Springboot后端
1. vue引入echart (1)首先安装ECharts库。可以通过npm npm install echarts --save (2)在vue页面中添加一个容器元素来显示图表 <el-card class"mt20"><div id"ha" ref"main"><…...

Halcon深度学习项目实战
Halcon在机器视觉中的价值主要体现在提供高效、可扩展、灵活的机器视觉解决方案,帮助用户解决各种复杂的机器视觉问题,提高生产效率和产品质量。 缩短产品上市时间 Halcon的灵活架构使其能够快速开发出任何类型的机器视觉应用。其全球通用的集成开发环…...

子类中的方法去调用父类中的方法有几种形式?原生django如何向响应头写入数据
1 子类中的方法去调用父类中的方法有几种形式 2 原生django如何向响应头写入数据 1 子类中的方法去调用父类中的方法有几种形式? class Animal:def eat(self):print(self.name, 在吃饭)class Dog(Animal):def __init__(self, name):self.name namedef test(self):#…...

数据安全治理框架构建
一、引言 在数字化时代,数据已成为企业和社会发展的重要驱动力。然而,随着数据量的激增和数据应用场景的扩展,数据安全风险也日益凸显。数据安全治理作为确保数据安全、合规使用的关键手段,受到了广泛的关注。本文旨在探讨数据安…...

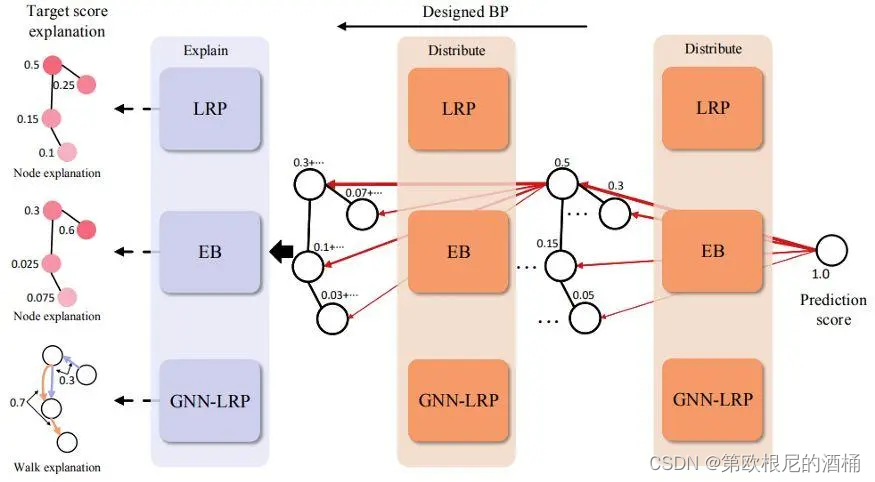
深度学习十大算法之图神经网络(GNN)
一、图神经网络的基础 图的基本概念 图是数学中的一个基本概念,用于表示事物间复杂的关系。在图论中,图通常被定义为一组节点(或称为顶点)以及连接这些节点的边。每个边可以有方向,称为有向边,或者没有方向…...

【工具类】git log 常用别名,git log 干活,git log常用参数
git log 常用参数及 .gitconfig 配置 git log 常用参数及 .gitconfig 配置 干货,执行下边命令,添加别名git log 参数参考资料 干货,执行下边命令,添加别名 注意,需要将 knowledgebao 修改为自己的名字,…...

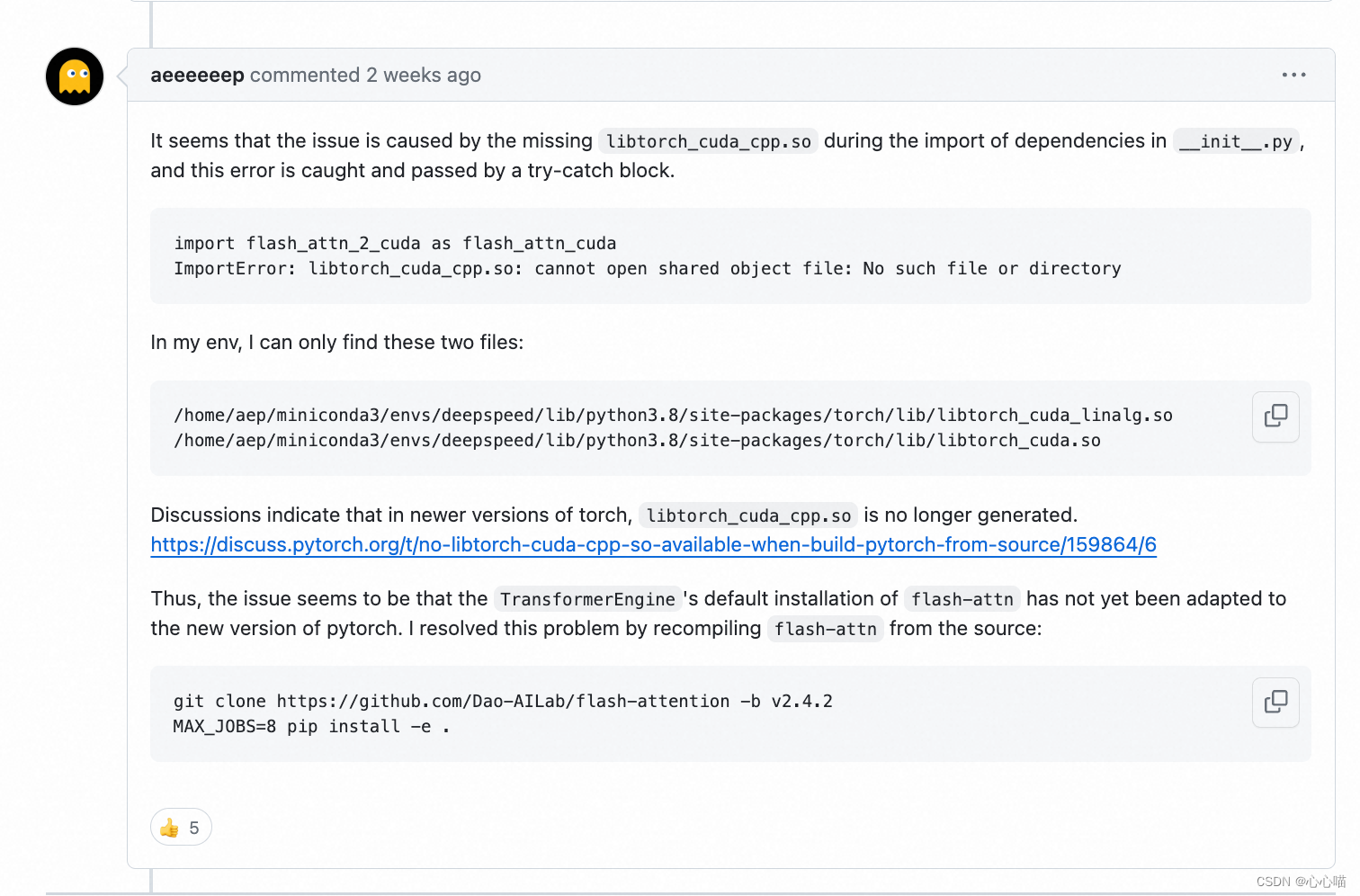
[linux] AttributeError: module ‘transformer_engine‘ has no attribute ‘pytorch‘
[BUG] AttributeError: module transformer_engine has no attribute pytorch Issue #696 NVIDIA/Megatron-LM GitHub 其中这个答案并没有解决我的问题: import flash_attn_2_cuda as flash_attn_cuda Traceback (most recent call last): File "<stdi…...

前端面试题---->JavaScript
const声明的对象属性和数组的值可以被修改吗?为什么 原因:当使用const声明一个对象或数组时,实际上是保证了对象或数组的引用不会被修改,但对象或数组本身的属性或元素是可以被修改的。这是因为const只能保证指向的内存地址不变&a…...

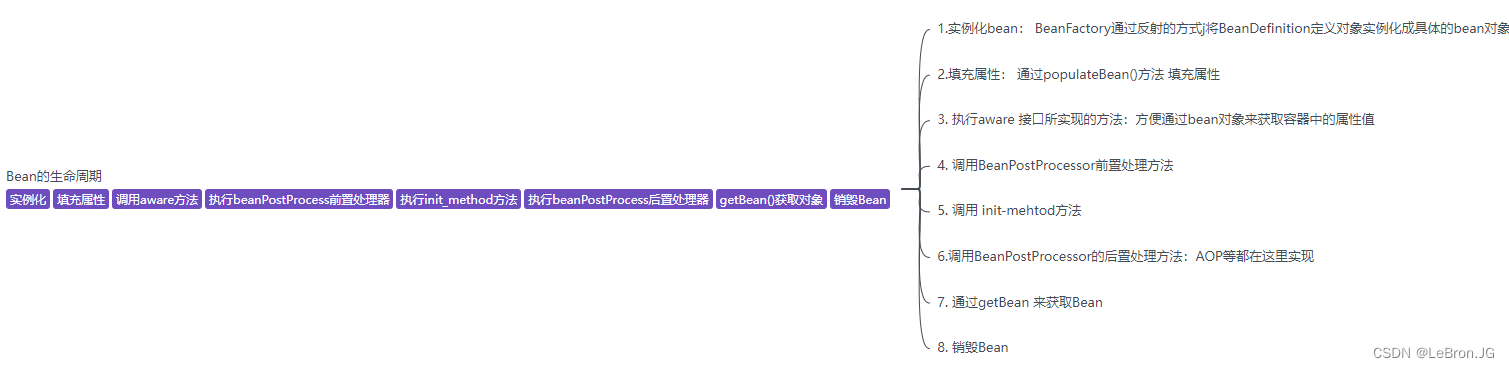
spring 的理解
spring 的理解 spring 是一个基础的框架,同时提高了一个Bean 的容器,用来装载Bean对象spring会帮我们创建Bean 对象并维护Bean对象 的生命周期。在spring 框架上,还有springCloud,spring Boot 的技术框架,都是以Spring为基石的sp…...

【Java程序设计】【C00384】基于(JavaWeb)Springboot的民航网上订票系统(有论文)
【C00384】基于(JavaWeb)Springboot的民航网上订票系统(有论文) 项目简介项目获取开发环境项目技术运行截图 博主介绍:java高级开发,从事互联网行业六年,已经做了六年的毕业设计程序开发&#x…...

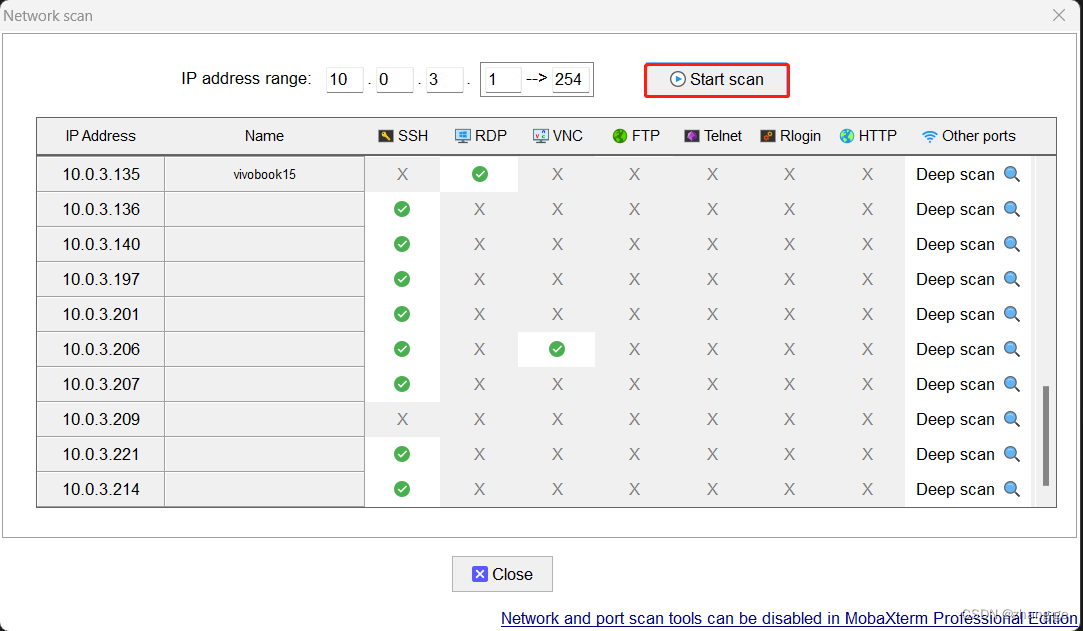
如何查看局域网内所有的ip和对应的mac地址
1、windows下查看 方法一、 按快捷键“winr”打开运行界面,输入“CMD”回车: 输入以下命令: for /L %i IN (1,1,254) DO ping -w 1 -n 1 192.168.0.%i 其中 192.168.0.%i 部分要使用要查询的网段,比如 192.168.1.%i 192.168.137.%i 172.16.2…...

应用层协议 - HTTP
文章目录 目录 文章目录 前言 1 . 应用层概要 2. WWW 2.1 互联网的蓬勃发展 2.2 WWW基本概念 2.3 URI 3 . HTTP 3.1 工作过程 3.2 HTTP协议格式 3.3 HTTP请求 3.3.1 URL基本格式 3.3.2 认识方法 get方法 post方法 其他方法 3.3.2 认识请求报头 3.3.3 认识请…...

mysql安装及操作
一、Mysql 1.1 MySQL数据库介绍 1.1.1 什么是数据库DB? DB的全称是database,即数据库的意思。数据库实际上就是一个文件集合,是一个存储数据的仓库,数据库是按照特定的格式把数据存储起来,用户可以对存储的数据进行…...

【计算机操作系统】深入探究CPU,PCB和进程工作原理
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

Pillow教程04:学习ImageDraw+Font字体+alpha composite方法,给图片添加文字水印
---------------Pillow教程集合--------------- Python项目18:使用Pillow模块,随机生成4位数的图片验证码 Python教程93:初识Pillow模块(创建Image对象查看属性图片的保存与缩放) Pillow教程02:图片的裁…...

fastjson2 反序列化包含多层泛型结构的实体类
前言 由于使用到httpUtill来调用接口 工具类的返回是字符串 其中接口的实现返回值是个多层泛型结构的实体类 例如Result<Page<UserDto>> 当使用 JSON.parseObject("res",new TypeReference<Result<Page<UserDto>>>{})发现在page中存在…...

P6学习:解析P6 WBS-工作分解结构的原则
前言 WBS,及Work Breakdown Structure,中文工作分解结构,是总结工作阶段的项目的层次结构分解。 WBS 就像项目的大纲——它将项目分解为特定的可交付成果或阶段。 然后将活动添加到这些层中以创建项目计划的时间表。 WBS 使用流程会有所不…...

C++ empalce_back 和 push_back的区别
在C中,push_back和emplace_back都是向容器(如std::vector、std::list等)尾部添加元素的成员函数。它们的主要区别在于元素的构造方式和参数传递方式。 push_back函数接受一个已经构造好的元素,并将其复制或移动到容器的尾部。这意…...

java1.8常考面试题
在Java 1.8版本中,引入了很多重要的新特性,这些特性常常成为面试的焦点。下面是一些在面试中常见的关于Java 1.8的问题及其解答,帮助你准备面试: 1. Java 1.8的主要新特性有哪些? Lambda表达式(Lambda Ex…...

Java 中的业务是指什么?
在 Java 编程中,业务(Business)是指软件系统中负责实现特定功能或处理特定任务的一组逻辑和功能。业务通常是指与业务需求直接相关的功能和处理过程,包括数据处理、业务逻辑、交易处理、业务规则等。在软件开发中,业务…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
